Top Related Projects
Headless cloud-native authentication and identity management written in Go. Scales to a billion+ users. Replace Homegrown, Auth0, Okta, Firebase with better UX and DX. Passkeys, Social Sign In, OIDC, Magic Link, Multi-Factor Auth, SMS, SAML, TOTP, and more. Runs everywhere, runs best on Ory Network.
Open Source Identity and Access Management For Modern Applications and Services
A JWT based API for managing users and issuing JWT tokens
🧑🚀 Authentication and authorization infrastructure for SaaS and AI apps, built on OIDC and OAuth 2.1 with multi-tenancy, SSO, and RBAC.
Authentication for the Web.
Quick Overview
SuperTokens is an open-source authentication and session management solution that provides a secure and scalable way to handle user authentication and session management in web applications. It offers a range of features, including social login, multi-factor authentication, and session management, making it a comprehensive solution for developers.
Pros
- Comprehensive Authentication Solution: SuperTokens provides a wide range of authentication features, including social login, multi-factor authentication, and session management, making it a one-stop solution for developers.
- Scalable and Secure: The project is designed to be highly scalable and secure, with features like session management, token revocation, and IP-based restrictions.
- Open-Source and Customizable: SuperTokens is an open-source project, allowing developers to customize and extend the functionality to fit their specific needs.
- Cross-Platform Support: The project supports multiple programming languages and frameworks, including Node.js, Java, PHP, and more, making it accessible to a wide range of developers.
Cons
- Learning Curve: The project has a relatively steep learning curve, especially for developers who are new to authentication and session management.
- Dependency on External Services: SuperTokens requires the use of external services, such as a database and a reverse proxy, which can add complexity to the setup and maintenance of the system.
- Limited Documentation: While the project has good documentation, some areas may be lacking in detail or clarity, which can make it challenging for new users to get started.
- Performance Overhead: Depending on the size and complexity of the application, the overhead introduced by SuperTokens may impact the overall performance of the system.
Code Examples
Here are a few code examples demonstrating the usage of SuperTokens in a Node.js application:
Initializing SuperTokens
const supertokens = require('supertokens-node');
const Session = require('supertokens-node/recipe/session');
supertokens.init({
appInfo: {
appName: 'My App',
apiDomain: 'https://api.example.com',
websiteDomain: 'https://www.example.com',
},
recipeList: [
Session.init(),
],
});
This code initializes the SuperTokens SDK and configures the necessary settings for the application.
Handling User Authentication
const { middleware, errorHandler } = require('supertokens-node/framework/express');
app.use(middleware());
app.post('/login', async (req, res) => {
try {
const { userId } = await Session.createNewSession(res.locals.supertokens, req.body.email);
res.send({ userId });
} catch (err) {
errorHandler()(err, req, res, () => {});
}
});
This code demonstrates how to handle user authentication using the SuperTokens SDK, including creating a new session for a user.
Handling Session Management
const { middleware, errorHandler } = require('supertokens-node/framework/express');
app.use(middleware());
app.get('/user-info', async (req, res) => {
try {
const session = await Session.getSession(req, res);
const userId = session.getUserId();
// Fetch user information based on userId
res.send({ userId });
} catch (err) {
errorHandler()(err, req, res, () => {});
}
});
This code demonstrates how to handle session management using the SuperTokens SDK, including retrieving the current user's session and accessing the user's information.
Getting Started
To get started with SuperTokens, follow these steps:
-
Install the SuperTokens SDK for your desired programming language and framework:
npm install supertokens-node -
Initialize the SuperTokens SDK and configure the necessary settings:
const supertokens = require('supertokens-node'); const Session = require('supertokens-node/recipe/session'); supertokens.init({ appInfo: { appName: 'My App', apiDomain: 'https://api.example.com',
Competitor Comparisons
Headless cloud-native authentication and identity management written in Go. Scales to a billion+ users. Replace Homegrown, Auth0, Okta, Firebase with better UX and DX. Passkeys, Social Sign In, OIDC, Magic Link, Multi-Factor Auth, SMS, SAML, TOTP, and more. Runs everywhere, runs best on Ory Network.
Pros of Kratos
- More comprehensive identity management features, including multi-factor authentication and account recovery
- Better suited for enterprise-level applications with complex user management requirements
- Extensive documentation and active community support
Cons of Kratos
- Steeper learning curve due to its more complex architecture
- Requires additional setup and configuration compared to SuperTokens
- May be overkill for smaller projects or simpler authentication needs
Code Comparison
Kratos (Go):
import "github.com/ory/kratos-client-go"
func main() {
client := kratos.NewAPIClient(kratos.NewConfiguration())
// Use client to interact with Kratos API
}
SuperTokens (Node.js):
import supertokens from "supertokens-node";
supertokens.init({
appInfo: { /* ... */ },
supertokens: { /* ... */ },
recipeList: [ /* ... */ ]
});
Both projects offer robust authentication solutions, but Kratos provides a more comprehensive identity management system suitable for complex enterprise applications. SuperTokens, on the other hand, offers a simpler setup and is more suitable for smaller projects or those requiring basic authentication features. The code examples demonstrate the initialization process for each library, highlighting the different approaches to configuration and setup.
Open Source Identity and Access Management For Modern Applications and Services
Pros of Keycloak
- More mature and feature-rich, with extensive enterprise-level capabilities
- Supports a wider range of protocols and standards (e.g., SAML, OpenID Connect)
- Larger community and ecosystem, with better documentation and support
Cons of Keycloak
- Heavier and more complex, requiring more resources to run and maintain
- Steeper learning curve, especially for smaller projects or teams
- Less flexible for custom authentication flows compared to SuperTokens
Code Comparison
SuperTokens Core:
await SuperTokens.init({
supertokens: {
connectionURI: "...",
},
appInfo: {
apiDomain: "...",
appName: "...",
},
recipeList: [EmailPassword.init(), Session.init()],
});
Keycloak:
KeycloakBuilder.builder()
.serverUrl("...")
.realm("...")
.clientId("...")
.username("...")
.password("...")
.build();
The code snippets demonstrate the initialization process for both libraries. SuperTokens Core uses a more JavaScript-friendly approach with async/await, while Keycloak employs a builder pattern typical in Java environments. SuperTokens configuration appears more concise and focused on core authentication features, whereas Keycloak's setup reflects its broader scope and flexibility.
A JWT based API for managing users and issuing JWT tokens
Pros of Supabase Auth
- Integrated with Supabase's full-stack platform, offering seamless database and storage integration
- Supports multiple authentication providers out-of-the-box (e.g., Google, Facebook, GitHub)
- Provides a user-friendly dashboard for managing authentication settings
Cons of Supabase Auth
- Less flexible for custom authentication flows compared to SuperTokens
- Tied to the Supabase ecosystem, which may limit portability
- Limited self-hosting options compared to SuperTokens' open-source approach
Code Comparison
SuperTokens Core:
import SuperTokens from "supertokens-node";
import Session from "supertokens-node/recipe/session";
SuperTokens.init({
appInfo: { apiDomain: "...", appName: "...", websiteDomain: "..." },
recipeList: [Session.init()]
});
Supabase Auth:
import { createClient } from '@supabase/supabase-js'
const supabase = createClient('YOUR_SUPABASE_URL', 'YOUR_SUPABASE_KEY')
const { user, session, error } = await supabase.auth.signUp({
email: 'example@email.com',
password: 'example-password',
})
Both libraries offer straightforward initialization and authentication methods, but SuperTokens provides more granular control over the authentication process, while Supabase Auth integrates seamlessly with other Supabase services.
🧑🚀 Authentication and authorization infrastructure for SaaS and AI apps, built on OIDC and OAuth 2.1 with multi-tenancy, SSO, and RBAC.
Pros of Logto
- More comprehensive out-of-the-box features, including user management and a built-in admin console
- Better support for multi-tenancy and enterprise-level applications
- More extensive documentation and guides for various use cases
Cons of Logto
- Steeper learning curve due to its more complex architecture
- Less flexibility for customization compared to SuperTokens' modular approach
- Potentially higher resource requirements for smaller projects
Code Comparison
SuperTokens Core:
SuperTokens.init(new SuperTokensConfig(
new SuperTokensConfig.Builder()
.appInfo(new AppInfo("API_DOMAIN", "APP_NAME", "API_BASE_PATH"))
.supertokens(new SuperTokensConfig.SuperTokensBuilder()
.connectionURI("SUPERTOKENS_URI")
.apiKey("API_KEY")
.build())
.recipeList(Arrays.asList(
EmailPassword.init(),
Session.init()
))
.build()
));
Logto:
import { LogtoClient } from '@logto/node';
const logto = new LogtoClient({
endpoint: 'LOGTO_ENDPOINT',
appId: 'APP_ID',
appSecret: 'APP_SECRET',
});
await logto.initializeUser(req, res);
The code snippets show that SuperTokens Core requires more detailed configuration, while Logto offers a simpler initialization process. However, this simplicity in Logto may come at the cost of reduced customization options compared to SuperTokens.
Authentication for the Web.
Pros of Next Auth
- Seamless integration with Next.js applications
- Wide range of built-in authentication providers
- Simple setup and configuration process
Cons of Next Auth
- Limited customization options for advanced use cases
- Primarily focused on Next.js, less versatile for other frameworks
- Lacks some advanced security features out of the box
Code Comparison
Next Auth:
import NextAuth from "next-auth"
import Providers from "next-auth/providers"
export default NextAuth({
providers: [
Providers.Google({
clientId: process.env.GOOGLE_ID,
clientSecret: process.env.GOOGLE_SECRET
}),
],
})
SuperTokens Core:
import SuperTokens from "supertokens-node";
import Session from "supertokens-node/recipe/session";
import ThirdPartyEmailPassword from "supertokens-node/recipe/thirdpartyemailpassword";
SuperTokens.init({
appInfo: {
appName: "MyApp",
apiDomain: "http://localhost:3000",
websiteDomain: "http://localhost:3000"
},
recipeList: [
ThirdPartyEmailPassword.init(),
Session.init()
]
});
Next Auth offers a more concise setup for basic authentication needs, while SuperTokens Core provides more granular control and flexibility for complex authentication scenarios. Next Auth excels in simplicity and integration with Next.js, whereas SuperTokens Core offers broader framework support and advanced customization options.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Open-Source auth provider


Add secure login and session management to your apps. SDKs available for popular languages and front-end frameworks e.g. Node.js, Go, Python, React.js, React Native, Vanilla JS, etc.
 Supertokens architecture is optimized to add secure authentication for your users without compromising on user and
developer experience
Supertokens architecture is optimized to add secure authentication for your users without compromising on user and
developer experience
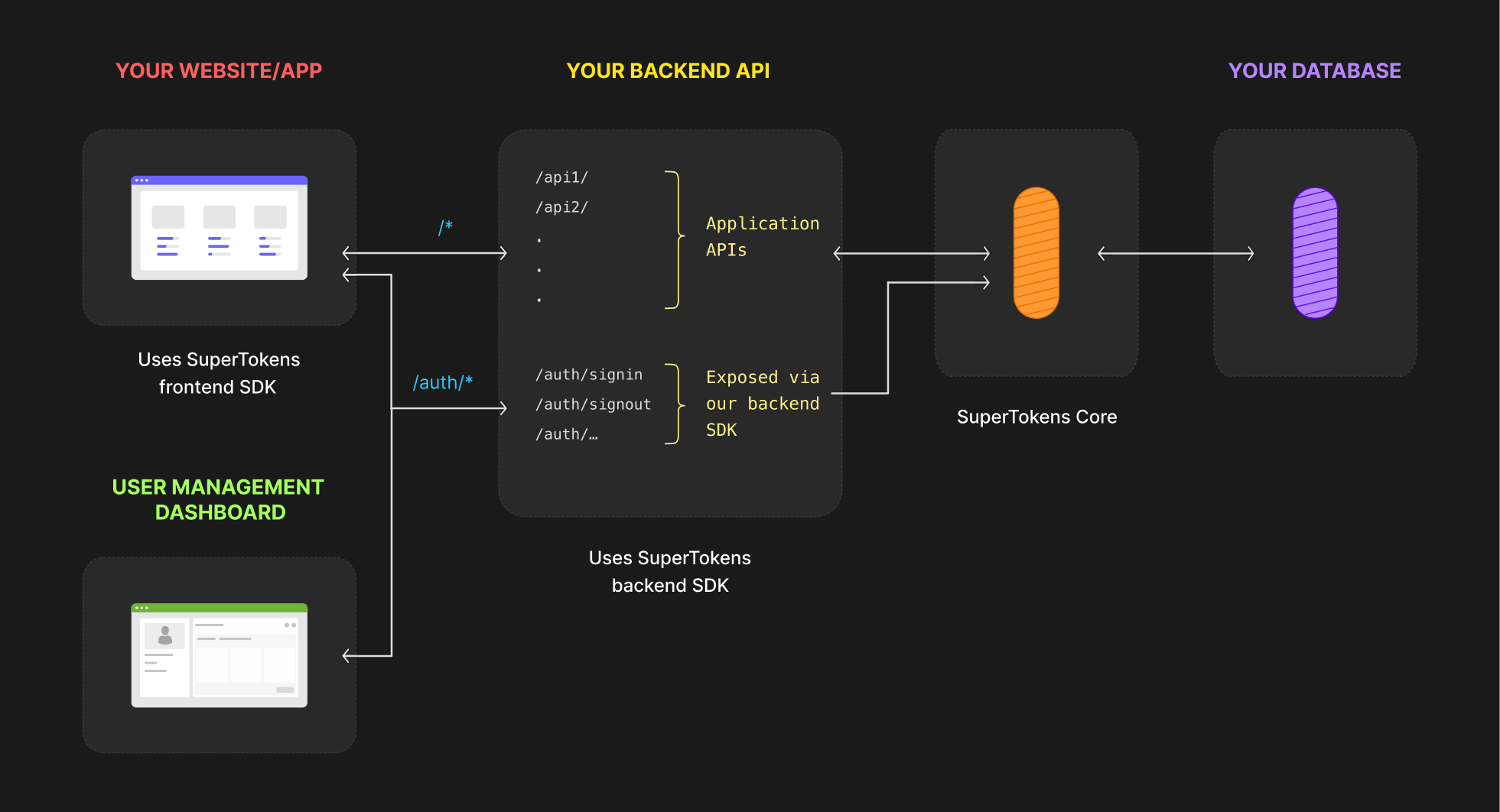
Three building blocks of SuperTokens architecture
- Frontend SDK: Manages session tokens and renders login UI widgets
- Backend SDK: Provides APIs for sign-up, sign-in, signout, session refreshing, etc. Your Frontend will talk to these APIs
- SuperTokens Core: The HTTP service for the core auth logic and database operations. This service is used by the Backend SDK
Features
- Passwordless Login
- Social Login
- Email Password Login
- Phone Password Login
- Session Management
- Multi-Factor Authentication
- Multi Tenancy / Organization Support (Enterprise SSO)
- User Roles
- Microservice Authentication
Learn more
- ð What is SuperTokens?
- ðï¸ Architecture
- â Why Java?
- â¨ï¸ User Management Dashboard
- ð¥ SuperTokens vs Others
- ð ï¸ Building from source
- ð¥ Community
- ð©âð» Contributing
- ð License
If you like our project, please :star2: this repository! For feedback, feel free to join our Discord, or create an issue on this repo
ð What is SuperTokens?
SuperTokens is an open-core alternative to proprietary login providers like Auth0 or AWS Cognito. We are different because we offer:
- Open source: SuperTokens can be used for free, forever, with no limits on the number of users.
- An on-premises deployment so that you control 100% of your user data, using your own database.
- An end-to-end solution with login, sign-ups, user and session management, without all the complexities of OAuth protocols.
- Ease of implementation and higher security.
- Extensibility: Anyone can contribute and make SuperTokens better!
Philosophy
Authentication directly affects the UX, dev experience, and security of any app. We believe that current solutions cannot optimize for all three "pillars", leading to many applications hand-rolling their own auth. This not only leads to security issues but is also a massive time drain.
We want to change that - we believe the only way is to provide a solution that has the right level of abstraction gives you maximum control, is secure, and is simple to use - just like if you build it yourself, from scratch (minus the time to learn, build, and maintain).
We also believe in the principle of least vendor lock-in. Your having full control of your user's data means that you can switch away from SuperTokens without forcing your existing users to logout, reset their passwords, or in the worst case, sign up again.
Click here to see the demo app.
- Please visit our website to see the list of features.
- We want to make features as decoupled as possible. This means you can use SuperTokens for just login, or just session management, or both. In fact, we also offer session management integrations with other login providers like Auth0.
Documentation
The docs can be seen on our website.
There is more information about SuperTokens on the GitHub wiki section.
ðï¸ Architecture
Please find an architecture diagram here
For more information, please visit our GitHub wiki section.
â Why Java?
- â Whilst running Java can seem difficult, we provide the JDK along with the binary/docker image when distributing it. This makes running SuperTokens just like running any other HTTP microservice.
- â Java has a very mature ecosystem. This implies that third-party libraries have been battle-tested.
- â Java's strong type system ensures fewer bugs and easier maintainability. This is especially important when many people are expected to work on the same project.
- â Our team is most comfortable with Java and hiring great Java developers is relatively easy as well.
- â
One of the biggest criticisms of Java is memory usage. We have three solutions to this:
- The most frequent auth-related operation is session verification - this happens within the backend SDK (node, python, Go) without contacting the Java core. Therefore, a single instance of the core can handle several 10s of thousands of users fairly easily.
- We have carefully chosen our dependencies. For eg: we use an embedded tomcat server instead of a higher-level web framework.
- We also plan on using GraalVM in the future and this can reduce memory usage by 95%!
- â If you require any modifications to the auth APIs, those would need to be done on the backend SDK level (for example Node, Golang, Python..). So youâd rarely need to directly modify/work with the Java code in this repo.
â¨ï¸ User Management Dashboard
Oversee your users with the SuperTokens User Management Dashboard
List users
List all the users who have signed up to your application.

Manage users
Manage users by modifying or deleting their sessions, metadata, roles and account info.

ð¥ SuperTokens vs others
Please find a detailed comparison chart on our website
ð ï¸ Building from source
Please see our wiki for instructions.
ð¥ Community
If you think this is a project you could use in the future, please :star2: this repository!
Contributors (across all SuperTokens repositories)
ð©âð» Contributing
Please see the CONTRIBUTING.md file for instructions.
ð License
© 2020-2023 SuperTokens Inc and its contributors. All rights reserved.
Portions of this software are licensed as follows:
- All content that resides under the "ee/" directory of this repository, if that directory exists, is licensed under the license defined in "ee/LICENSE.md".
- All third-party components incorporated into the SuperTokens Software are licensed under the original license provided by the owner of the applicable component.
- Content outside of the above-mentioned directories or restrictions above is available under the "Apache 2.0" license as defined in the level "LICENSE.md" file
Top Related Projects
Headless cloud-native authentication and identity management written in Go. Scales to a billion+ users. Replace Homegrown, Auth0, Okta, Firebase with better UX and DX. Passkeys, Social Sign In, OIDC, Magic Link, Multi-Factor Auth, SMS, SAML, TOTP, and more. Runs everywhere, runs best on Ory Network.
Open Source Identity and Access Management For Modern Applications and Services
A JWT based API for managing users and issuing JWT tokens
🧑🚀 Authentication and authorization infrastructure for SaaS and AI apps, built on OIDC and OAuth 2.1 with multi-tenancy, SSO, and RBAC.
Authentication for the Web.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot


