Top Related Projects
A Tailwind CSS frontend preset for the Laravel Framework
😎 Awesome things related to Tailwind CSS
David AI is a free and open-source collection of customizable, production-ready UI components built with Tailwind CSS.
Beautiful typographic defaults for HTML you don't control.
Quick Overview
Django-Tailwind is a Django integration package for the Tailwind CSS framework. It simplifies the process of incorporating Tailwind CSS into Django projects by providing a seamless setup, management, and build process for Tailwind within the Django ecosystem.
Pros
- Easy integration with Django projects
- Automated setup and build process for Tailwind CSS
- Supports hot-reloading for rapid development
- Includes a Django management command for compiling Tailwind CSS
Cons
- Requires Node.js and npm to be installed
- May add complexity to smaller projects that don't need extensive CSS customization
- Learning curve for developers unfamiliar with Tailwind CSS
- Potential performance overhead due to additional build steps
Code Examples
- Installing django-tailwind:
INSTALLED_APPS = [
# ...
'tailwind',
'theme',
# ...
]
TAILWIND_APP_NAME = 'theme'
- Creating a new Tailwind CSS theme:
python manage.py tailwind init
- Starting the Tailwind CSS development server:
python manage.py tailwind start
- Building Tailwind CSS for production:
python manage.py tailwind build
Getting Started
-
Install django-tailwind:
pip install django-tailwind -
Add 'tailwind' to INSTALLED_APPS in settings.py:
INSTALLED_APPS = [ # ... 'tailwind', # ... ] -
Create a new Tailwind CSS theme:
python manage.py tailwind init -
Add your theme app to INSTALLED_APPS:
INSTALLED_APPS = [ # ... 'tailwind', 'theme', # your newly created theme app # ... ] -
Set TAILWIND_APP_NAME in settings.py:
TAILWIND_APP_NAME = 'theme' -
Install Tailwind CSS dependencies:
python manage.py tailwind install -
Start the Tailwind CSS development server:
python manage.py tailwind start -
Include Tailwind CSS in your base template:
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <link href="{% static 'css/dist/styles.css' %}" rel="stylesheet"> </head> <body> <!-- Your content here --> </body> </html>
Now you can start using Tailwind CSS classes in your Django templates.
Competitor Comparisons
A Tailwind CSS frontend preset for the Laravel Framework
Pros of laravel-frontend-presets/tailwindcss
- Seamless integration with Laravel's frontend scaffolding system
- Provides a complete Laravel-specific Tailwind CSS setup out of the box
- Includes pre-configured Laravel Mix settings for Tailwind CSS
Cons of laravel-frontend-presets/tailwindcss
- Limited to Laravel projects, not suitable for other PHP frameworks or non-PHP projects
- Less flexible configuration options compared to django-tailwind
- Requires manual updates to stay current with the latest Tailwind CSS versions
Code Comparison
django-tailwind:
INSTALLED_APPS = [
# ...
'tailwind',
'theme',
# ...
]
TAILWIND_APP_NAME = 'theme'
laravel-frontend-presets/tailwindcss:
use Laravel\Ui\UiCommand;
UiCommand::macro('tailwindcss', function ($command) {
TailwindCssPreset::install();
$command->info('Tailwind CSS scaffolding installed successfully.');
});
The django-tailwind setup involves adding the app to INSTALLED_APPS and specifying the app name, while laravel-frontend-presets/tailwindcss uses Laravel's UI command system to install the preset.
😎 Awesome things related to Tailwind CSS
Pros of awesome-tailwindcss
- Comprehensive collection of Tailwind CSS resources, tools, and plugins
- Community-driven with frequent updates and contributions
- Covers a wide range of Tailwind CSS use cases and integrations
Cons of awesome-tailwindcss
- Not specific to Django integration
- Requires manual implementation of Tailwind CSS in Django projects
- May overwhelm users with too many options and resources
Code Comparison
awesome-tailwindcss doesn't provide specific code examples, as it's a curated list of resources. However, django-tailwind offers a straightforward integration:
# settings.py
INSTALLED_APPS = [
# ...
'tailwind',
'theme',
# ...
]
TAILWIND_APP_NAME = 'theme'
Summary
awesome-tailwindcss is a valuable resource for Tailwind CSS enthusiasts, offering a wide range of tools and resources. However, django-tailwind provides a more focused solution for Django developers looking to integrate Tailwind CSS into their projects with minimal setup. While awesome-tailwindcss offers more flexibility and options, django-tailwind streamlines the integration process specifically for Django applications.
David AI is a free and open-source collection of customizable, production-ready UI components built with Tailwind CSS.
Pros of David AI
- Offers a complete AI chatbot solution with a user interface
- Includes features like conversation history and multiple AI models
- Provides a more comprehensive package for AI-driven applications
Cons of David AI
- Less focused on Django integration compared to Django Tailwind
- May have a steeper learning curve for developers new to AI chatbots
- Potentially more complex to customize and integrate into existing projects
Code Comparison
Django Tailwind:
from django_tailwind.app_settings import TAILWIND_APP_NAME
INSTALLED_APPS = [
# ...
'tailwind',
TAILWIND_APP_NAME,
# ...
]
David AI:
import { DavidProvider } from "@david-ai/react";
function App() {
return (
<DavidProvider>
{/* Your app components */}
</DavidProvider>
);
}
While Django Tailwind focuses on integrating Tailwind CSS with Django projects, David AI provides a more comprehensive AI chatbot solution. Django Tailwind is likely easier to integrate into existing Django projects, whereas David AI offers more advanced AI features but may require more setup and configuration. The choice between the two depends on the specific needs of the project, whether it's primarily focused on styling (Django Tailwind) or AI-driven interactions (David AI).
Beautiful typographic defaults for HTML you don't control.
Pros of tailwindcss-typography
- Framework-agnostic, can be used with any web project
- Focused specifically on typography, providing detailed text styling
- Maintained by the official Tailwind CSS team
Cons of tailwindcss-typography
- Requires manual integration with Django projects
- Lacks Django-specific features and optimizations
- May require additional configuration for Django templates
Code Comparison
tailwindcss-typography:
<article class="prose lg:prose-xl">
<h1>Garlic bread with cheese: What the science tells us</h1>
<p>For years parents have espoused the health benefits of eating garlic bread with cheese to their children.</p>
</article>
django-tailwind:
# settings.py
INSTALLED_APPS = [
# ...
'tailwind',
'theme',
# ...
]
TAILWIND_APP_NAME = 'theme'
The tailwindcss-typography example shows how to apply typography classes directly in HTML, while django-tailwind demonstrates the Django-specific configuration in the settings file.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
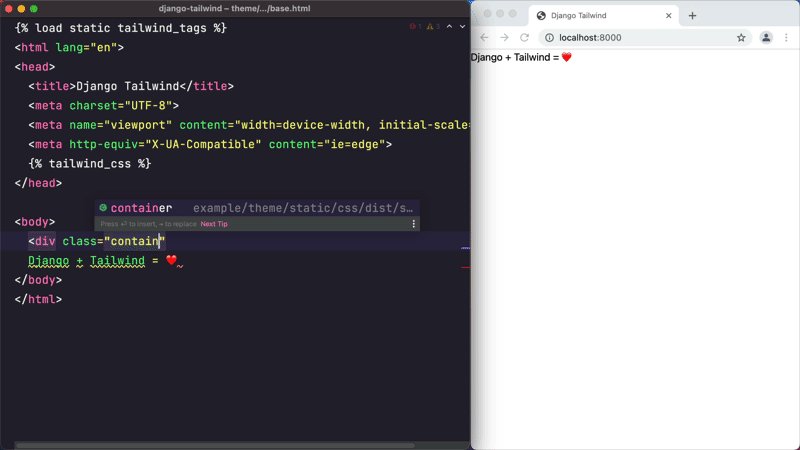
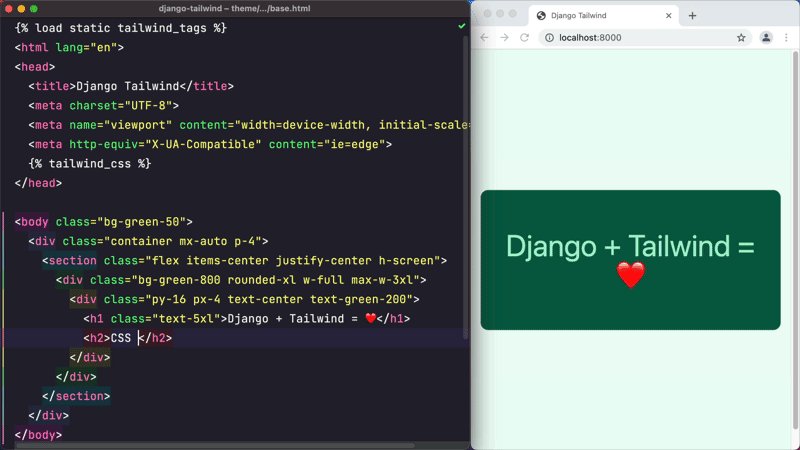
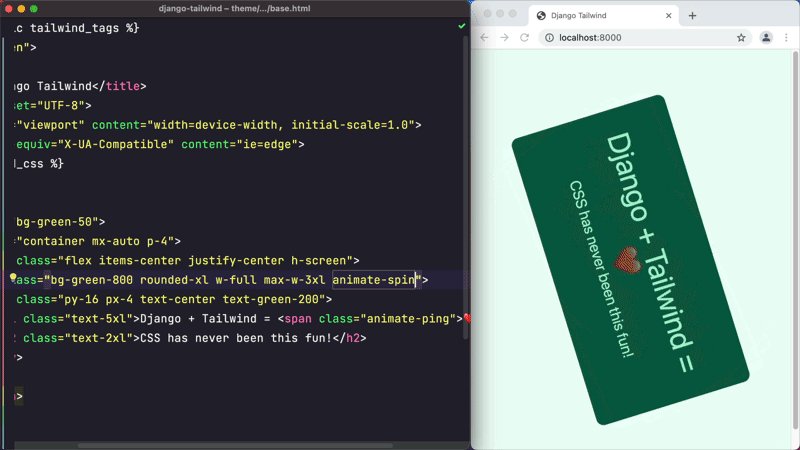
Tailwind CSS integration for Django a.k.a. Django + Tailwind = ð

Goal
This project aims to provide a comfortable way of using the Tailwind CSS framework within a Django project.
Features
- An opinionated Tailwind CSS setup that makes your life easier;
- Hot reloading of CSS, configuration files, and Django templates. No more manual page refreshes!
- Out of the box support for CSS imports, SASS-like variables, and nesting;
- Supports the latest Tailwind CSS
v4.x;
Requirements
Python 3.10 or newer with Django >= 4.2.20 or newer.
Documentation
The full documentation is at https://django-tailwind.readthedocs.io/
Installation
Via PIP:
pip install django-tailwind
[RECOMMENDED IN DEV] If you want to use automatic page reloads during development use the [reload] extras, which installs the django-browser-reload package in addition:
pip install 'django-tailwind[reload]'
Check docs for the Installation instructions.
Bugs and suggestions
Please see CONTRIBUTING.
2019 - 2025 (c) Tim Kamanin - A Full Stack Django Developer
Top Related Projects
A Tailwind CSS frontend preset for the Laravel Framework
😎 Awesome things related to Tailwind CSS
David AI is a free and open-source collection of customizable, production-ready UI components built with Tailwind CSS.
Beautiful typographic defaults for HTML you don't control.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot