Top Related Projects
android java and javascript bridge, inspired by wechat webview jsbridge
An iOS/OSX bridge for sending messages between Obj-C and JavaScript in UIWebViews/WebViews
为WebView中的Java与JavaScript提供【安全可靠】的多样互通方案
Quick Overview
JsBridge is a lightweight JavaScript library that facilitates communication between web applications and native mobile apps. It provides a seamless way to call native functions from JavaScript and vice versa, making it easier to develop hybrid mobile applications.
Pros
- Easy to integrate into existing web applications
- Supports both iOS and Android platforms
- Provides a consistent API for cross-platform development
- Lightweight and has minimal impact on app performance
Cons
- Limited documentation and examples
- May require additional setup for complex native functionalities
- Potential security risks if not implemented properly
- Lacks built-in support for some advanced features like file transfers
Code Examples
- Calling a native function from JavaScript:
JsBridge.call('nativeFunction', { param1: 'value1', param2: 'value2' }, function(result) {
console.log('Native function result:', result);
});
- Registering a JavaScript function to be called from native code:
JsBridge.register('jsFunction', function(data) {
console.log('Received data from native:', data);
return 'Processed data';
});
- Sending events from native to JavaScript:
JsBridge.on('nativeEvent', function(eventData) {
console.log('Native event received:', eventData);
});
Getting Started
To use JsBridge in your web application:
- Include the JsBridge script in your HTML file:
<script src="https://cdn.jsdelivr.net/npm/jsbridge@latest/dist/jsbridge.min.js"></script>
- Initialize JsBridge in your JavaScript code:
document.addEventListener('DOMContentLoaded', function() {
JsBridge.init();
});
- Start using JsBridge methods to communicate with native code:
JsBridge.call('getNativeData', {}, function(result) {
console.log('Native data:', result);
});
Remember to implement the corresponding native code in your iOS or Android app to handle the JsBridge calls and events.
Competitor Comparisons
android java and javascript bridge, inspired by wechat webview jsbridge
Pros of JsBridge
- Identical repository names make it challenging to identify unique advantages
- Both repositories likely serve similar purposes in JavaScript bridging
Cons of JsBridge
- Lack of distinguishing features between the two repositories
- Potential confusion for users trying to differentiate between them
Code Comparison
As both repositories have the same name and no additional information is provided, a meaningful code comparison cannot be made. Typically, a code comparison would look like this:
// JsBridge (Repository 1)
function bridgeFunction() {
// Implementation details
}
// JsBridge (Repository 2)
function bridgeFunction() {
// Potentially different implementation
}
Without access to the actual code or more specific information about each repository, it's impossible to provide a accurate code comparison.
Summary
The comparison between these two repositories named JsBridge is inconclusive due to the lack of distinguishing information. Both repositories likely aim to provide JavaScript bridging functionality, but without more details about their specific implementations, features, or purposes, it's challenging to draw meaningful comparisons or highlight significant differences between them.
An iOS/OSX bridge for sending messages between Obj-C and JavaScript in UIWebViews/WebViews
Pros of WebViewJavascriptBridge
- More mature and widely adopted project with a larger community
- Supports both iOS and Android platforms
- Extensive documentation and examples available
Cons of WebViewJavascriptBridge
- Slightly more complex implementation compared to JsBridge
- May have a steeper learning curve for beginners
- Less frequent updates and maintenance in recent years
Code Comparison
WebViewJavascriptBridge:
bridge.callHandler('testObjcCallback', {'foo': 'bar'}, function(response) {
console.log('JS got response', response)
})
JsBridge:
window.WebViewJavascriptBridge.callHandler(
'submitFromWeb'
, {'param': 'www'}
, function(responseData) {
document.getElementById("show").innerHTML = "send get responseData from java, data = " + responseData
}
);
Both libraries use similar syntax for calling native functions from JavaScript, but WebViewJavascriptBridge's approach is slightly more concise. JsBridge provides a more explicit naming convention for the bridge object.
WebViewJavascriptBridge offers a more comprehensive solution for cross-platform development, while JsBridge focuses primarily on Android. The choice between the two depends on the specific project requirements, target platforms, and developer preferences.
为WebView中的Java与JavaScript提供【安全可靠】的多样互通方案
Pros of safe-java-js-webview-bridge
- Enhanced security features, including encryption and signature verification
- Supports both synchronous and asynchronous JavaScript calls
- Provides a more robust error handling mechanism
Cons of safe-java-js-webview-bridge
- More complex implementation compared to JsBridge
- Potentially higher learning curve for developers
- May have slightly higher performance overhead due to additional security measures
Code Comparison
safe-java-js-webview-bridge:
BridgeWebView webView = new BridgeWebView(this);
webView.registerHandler("submitFromWeb", new BridgeHandler() {
@Override
public void handler(String data, CallBackFunction function) {
function.onCallBack("Response from Java");
}
});
JsBridge:
WebView webView = new WebView(this);
JsBridge jsBridge = JsBridge.with(webView);
jsBridge.register("submitFromWeb", new JsBridge.Handler() {
@Override
public void handle(String data, JsBridge.Callback callback) {
callback.call("Response from Java");
}
});
Both libraries aim to facilitate communication between JavaScript and Java in Android WebViews. safe-java-js-webview-bridge offers more advanced security features and flexibility, while JsBridge provides a simpler, more straightforward implementation. The choice between the two depends on the specific requirements of the project, with safe-java-js-webview-bridge being more suitable for applications with higher security needs, and JsBridge for projects prioritizing simplicity and ease of use.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
JsBridge
Inspired and modified from this and WeChat jsBridge file, with some bug fixes and feature enhancements.
This project makes a bridge between Java and JavaScript.
It provides a safe and convenient way to call Java code from JavaScript and call JavaScript code from Java.
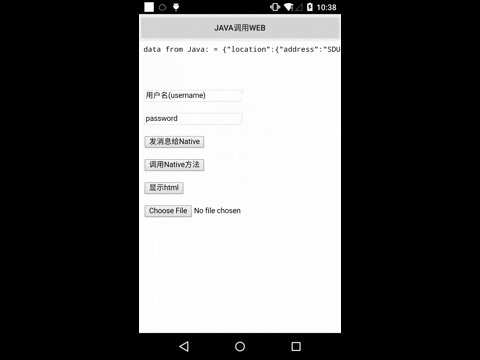
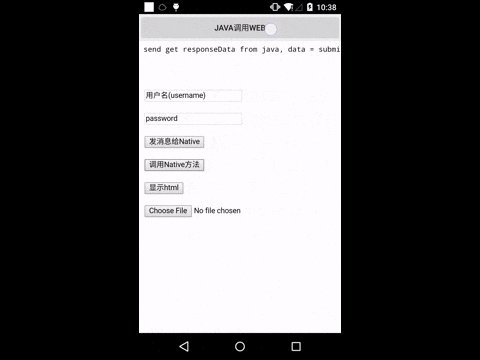
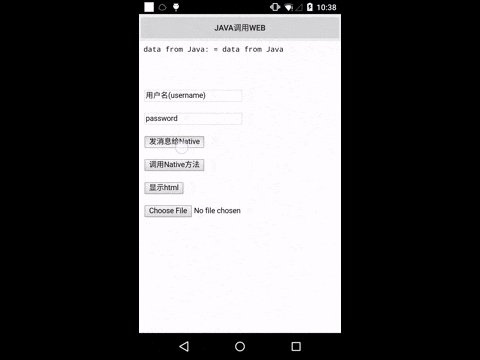
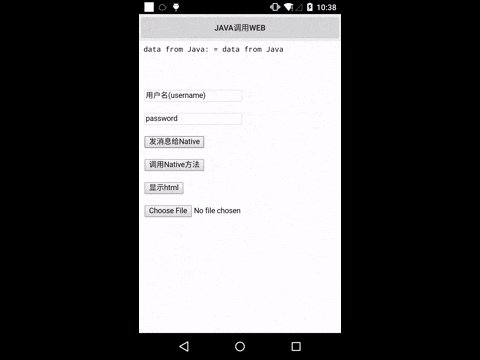
How JsBridge Works

Demo

Usage
JitPack.io
I strongly recommend JitPack.io
repositories {
// ...
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.lzyzsd:jsbridge:1.0.4'
}
Use it in Java
Add com.github.lzyzsd.jsbridge.BridgeWebView to your layout, it is inherited from WebView.
Register a Java handler function so that JavaScript can call
webView.registerHandler("submitFromWeb", new BridgeHandler() {
@Override
public void handler(String data, CallBackFunction function) {
Log.i(TAG, "handler = submitFromWeb, data from web = " + data);
function.onCallBack("submitFromWeb exe, response data from Java");
}
});
JavaScript can call this Java handler method "submitFromWeb" through:
WebViewJavascriptBridge.callHandler(
'submitFromWeb'
, {'param': str1}
, function(responseData) {
document.getElementById("show").innerHTML = "send get responseData from java, data = " + responseData
}
);
You can set a default handler in Java, so that JavaScript can send messages to Java without an assigned handlerName
webView.setDefaultHandler(new DefaultHandler());
window.WebViewJavascriptBridge.doSend(
data
, function(responseData) {
document.getElementById("show").innerHTML = "responseData from java, data = " + responseData
}
);
Register a JavaScript handler function so that Java can call
WebViewJavascriptBridge.registerHandler("functionInJs", function(data, responseCallback) {
document.getElementById("show").innerHTML = ("data from Java: = " + data);
var responseData = "Javascript Says Right back aka!";
responseCallback(responseData);
});
Java can call this JavaScript handler function "functionInJs" through:
webView.callHandler("functionInJs", new Gson().toJson(user), new CallBackFunction() {
@Override
public void onCallBack(String data) {
}
});
You can also define a default handler using the init method, so that Java can send messages to JavaScript without an assigned handlerName
For example:
window.WebViewJavascriptBridge.init(function(message, responseCallback) {
console.log('JS got a message', message);
var data = {
'Javascript Responds': 'Wee!'
};
console.log('JS responding with', data);
responseCallback(data);
});
webView.send("hello");
will print 'JS got a message hello' and 'JS responding with' in webview console.
Persistent Callbacks (New Feature)
By default, callbacks are deleted after first use. However, you can now use persistent callbacks that can be reused multiple times:
Java Side
// Use persistent callback that won't be deleted after first use
webView.callHandlerPersistent("functionInJs", data, new OnBridgeCallback() {
@Override
public void onCallBack(String data) {
// This callback can be called multiple times
Log.d(TAG, "Persistent callback called: " + data);
}
});
JavaScript Side
// Use persistent callback
WebViewJavascriptBridge.callHandlerPersistent("javaHandler", data, function(response) {
// This callback can be reused multiple times
console.log("Persistent callback response: " + response);
});
// Register and manually manage persistent callbacks
var callbackId = "my_persistent_callback";
WebViewJavascriptBridge.registerPersistentCallback(callbackId, function(data) {
console.log("Persistent callback called: " + data);
});
// Remove persistent callback when no longer needed
WebViewJavascriptBridge.removePersistentCallback(callbackId);
This feature is useful when you need to maintain a long-term communication channel between Java and JavaScript, such as for real-time updates or event notifications.
Switch to CustomWebView
- activity_main.xml
<com.github.lzyzsd.jsbridge.example.CustomWebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</com.github.lzyzsd.jsbridge.example.CustomWebView>
- MainActivity.java Change BridgeWebView class to CustomWebView:
CustomWebView webView = (CustomWebView) findViewById(R.id.webView);
Notice
This library will inject a WebViewJavascriptBridge Object to the window object.
You can listen to the WebViewJavascriptBridgeReady event to ensure window.WebViewJavascriptBridge exists, as the below code shows:
if (window.WebViewJavascriptBridge) {
//do your work here
} else {
document.addEventListener(
'WebViewJavascriptBridgeReady'
, function() {
//do your work here
},
false
);
}
Or put all JsBridge function call into window.WVJBCallbacks array if window.WebViewJavascriptBridge is undefined, this task queue will be flushed when WebViewJavascriptBridgeReady event triggered.
Copy and paste setupWebViewJavascriptBridge into your JS:
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) {
return callback(WebViewJavascriptBridge);
}
if (window.WVJBCallbacks) {
return window.WVJBCallbacks.push(callback);
}
window.WVJBCallbacks = [callback];
}
Call setupWebViewJavascriptBridge and then use the bridge to register handlers or call Java handlers:
setupWebViewJavascriptBridge(function(bridge) {
bridge.registerHandler('JS Echo', function(data, responseCallback) {
console.log("JS Echo called with:", data);
responseCallback(data);
});
bridge.callHandler('ObjC Echo', {'key':'value'}, function(responseData) {
console.log("JS received response:", responseData);
});
});
It's the same as WebViewJavascriptBridge, which makes it easier for you to define the same behavior across different platforms between Android and iOS, while writing concise code.
License
This project is licensed under the terms of the MIT license.
Top Related Projects
android java and javascript bridge, inspired by wechat webview jsbridge
An iOS/OSX bridge for sending messages between Obj-C and JavaScript in UIWebViews/WebViews
为WebView中的Java与JavaScript提供【安全可靠】的多样互通方案
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot