 RapidFloatingActionButton
RapidFloatingActionButton
Quick solutions for Floating Action Button,RapidFloatingActionButton(RFAB)
Top Related Projects
Android Floating Action Button based on Material Design specification
Floating Action Button for Android based on Material Design specification
A multi-functional FAB component with customizable options
Quick Overview
RapidFloatingActionButton is an Android library that provides a customizable floating action button with expandable menu items. It offers a sleek and modern UI component for Android applications, allowing developers to create interactive and visually appealing action buttons with ease.
Pros
- Highly customizable appearance and behavior
- Smooth animations for expanding and collapsing menu items
- Easy integration with existing Android projects
- Supports both programmatic and XML-based implementations
Cons
- Limited documentation and examples
- Not actively maintained (last update was several years ago)
- May require additional effort to adapt to newer Android versions and material design guidelines
- Potential performance impact on older devices due to animations
Code Examples
- Basic implementation of RapidFloatingActionButton:
RapidFloatingActionButton rfaBtn = findViewById(R.id.activity_main_rfab);
RapidFloatingActionHelper rfabHelper = new RapidFloatingActionHelper(
context,
rfaLayout,
rfaBtn,
rfaContent
).build();
- Creating menu items for the RapidFloatingActionButton:
List<RFACLabelItem> items = new ArrayList<>();
items.add(new RFACLabelItem<Integer>()
.setLabel("Item 1")
.setResId(R.drawable.ic_item_1)
.setIconNormalColor(0xffd84315)
.setIconPressedColor(0xffbf360c)
.setLabelColor(Color.WHITE)
.setLabelSizeSp(14)
.setLabelBackgroundDrawable(ABShape.generateCornerShapeDrawable(0xaa000000, ABTextUtil.dip2px(context, 4)))
.setWrapper(0)
);
- Setting up a click listener for menu items:
rfaContent.setOnRapidFloatingButtonGroupListener(new OnRapidFloatingButtonGroupListener() {
@Override
public void onRFABItemLabelClick(int index, RFACLabelItem item) {
Toast.makeText(getContext(), "Item " + index + " clicked!", Toast.LENGTH_SHORT).show();
}
@Override
public void onRFABItemIconClick(int index, RFACLabelItem item) {
Toast.makeText(getContext(), "Item " + index + " icon clicked!", Toast.LENGTH_SHORT).show();
}
});
Getting Started
- Add the dependency to your
build.gradlefile:
dependencies {
implementation 'com.github.wangjiegulu:RapidFloatingActionButton:x.x.x'
}
- Add the RapidFloatingActionButton to your layout XML:
<com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout
android:id="@+id/activity_main_rfal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.wangjie.rapidfloatingactionbutton.RapidFloatingActionButton
android:id="@+id/activity_main_rfab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginRight="15dp"
android:layout_marginBottom="15dp"
rfab:rfab_size="normal"
rfab:rfab_drawable="@drawable/rfab_default_drawable"
rfab:rfab_color_normal="#37474f"
rfab:rfab_color_pressed="#263238"
rfab:rfab_shadow_radius="7dp"
rfab:rfab_shadow_color="#999999"
rfab:rfab_shadow_dx="0dp"
rfab:rfab_shadow_dy="5dp"
/>
</com.wangjie.rapi
Competitor Comparisons
Android Floating Action Button based on Material Design specification
Pros of FloatingActionButton
- More customization options for button appearance and behavior
- Supports multiple action buttons and labels
- Better documentation and examples
Cons of FloatingActionButton
- Lacks the rapid expansion feature of RapidFloatingActionButton
- May require more setup code for complex configurations
Code Comparison
RapidFloatingActionButton:
RapidFloatingActionButton rfaBtn = (RapidFloatingActionButton) findViewById(R.id.activity_main_rfab);
RapidFloatingActionHelper rfabHelper = new RapidFloatingActionHelper(
context,
rfaLayout,
rfaBtn,
rfaContent
).build();
FloatingActionButton:
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// Handle click event
}
});
The code comparison shows that RapidFloatingActionButton requires more setup code to create a helper object, while FloatingActionButton can be implemented with a simpler click listener. However, RapidFloatingActionButton's approach allows for more complex configurations out of the box.
Both libraries offer valuable features for implementing floating action buttons in Android applications, with RapidFloatingActionButton focusing on rapid expansion functionality and FloatingActionButton providing more general-purpose customization options.
Floating Action Button for Android based on Material Design specification
Pros of android-floating-action-button
- Simpler implementation with fewer dependencies
- Maintained by a well-known company (Zendesk)
- Focuses on core floating action button functionality
Cons of android-floating-action-button
- Less customizable compared to RapidFloatingActionButton
- Fewer animation options and effects
- Limited to a single floating action button
Code Comparison
RapidFloatingActionButton:
RapidFloatingActionButton rfaBtn = (RapidFloatingActionButton) findViewById(R.id.activity_main_rfab);
RapidFloatingActionContent rfaContent = new RapidFloatingActionContent.Builder(this)
.addItem(0, R.drawable.ic_action_a, "Item 1")
.addItem(1, R.drawable.ic_action_b, "Item 2")
.build();
RapidFloatingActionHelper rfabHelper = new RapidFloatingActionHelper(
context,
rfaLayout,
rfaBtn,
rfaContent
).build();
android-floating-action-button:
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// Handle click event
}
});
The code comparison shows that RapidFloatingActionButton offers more complex setup with multiple items and a helper class, while android-floating-action-button provides a simpler implementation focused on a single button with basic click functionality.
A multi-functional FAB component with customizable options
Pros of faboptions
- Simpler implementation with fewer dependencies
- More customizable appearance with XML attributes
- Smoother animations and transitions
Cons of faboptions
- Limited to a maximum of 5 menu options
- Less flexible in terms of button positioning
- Fewer advanced features compared to RapidFloatingActionButton
Code Comparison
RapidFloatingActionButton:
RapidFloatingActionButton rfaBtn = (RapidFloatingActionButton) findViewById(R.id.activity_main_rfab);
RapidFloatingActionContent rfaContent = new RapidFloatingActionContent.Builder(this)
.addItem(0, R.drawable.ic_action_chat)
.addItem(1, R.drawable.ic_action_camera)
.addItem(2, R.drawable.ic_action_video)
.create();
faboptions:
<com.joaquimley.faboptions.FabOptions
android:id="@+id/fab_options"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:button_menu="@menu/menu_fab_options" />
The code comparison shows that faboptions uses a more declarative XML-based approach, while RapidFloatingActionButton requires more programmatic setup in Java. This difference highlights the simplicity of faboptions for basic implementations, but also demonstrates the potential for greater customization in RapidFloatingActionButton.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
RapidFloatingActionButton
Quick solutions for Floating Action Buttonï¼RapidFloatingActionButtonï¼RFABï¼





How to useï¼
Dependenciesï¼
AndroidBucketï¼The base library
AndroidInjectï¼The Inject library
ShadowViewHelperï¼Shadow layout, shadow view for android
NineOldAndroidsï¼The Property Animation library for pre android 3.0
Gradle:
compile 'com.github.wangjiegulu:rfab:x.x.x'
Maven:
<dependency>
    <groupId>com.github.wangjiegulu</groupId>
    <artifactId>rfab</artifactId>
    <version>x.x.x</version>
</dependency>
activity_main.xmlï¼
<com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout
xmlns:rfal="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main_rfal"
android:layout_width="match_parent"
android:layout_height="match_parent"
rfal:rfal_frame_color="#ffffff"
rfal:rfal_frame_alpha="0.7"
>
<com.wangjie.rapidfloatingactionbutton.RapidFloatingActionButton
xmlns:rfab="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main_rfab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginRight="15dp"
android:layout_marginBottom="15dp"
android:padding="8dp"
rfab:rfab_size="normal"
rfab:rfab_drawable="@drawable/rfab__drawable_rfab_default"
rfab:rfab_color_normal="#37474f"
rfab:rfab_color_pressed="#263238"
rfab:rfab_shadow_radius="7dp"
rfab:rfab_shadow_color="#999999"
rfab:rfab_shadow_dx="0dp"
rfab:rfab_shadow_dy="5dp"
/>
</com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout>
Add<com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout> at outermost layout of RFAB(<com.wangjie.rapidfloatingactionbutton.RapidFloatingActionButton>)
Properties
RapidFloatingActionLayout:
- rfal_frame_color: Frame color when expand RFABï¼default is white color
- rfal_frame_alpha: Frame color alpha(0 ~ 1) when expand RFABï¼default is 0.7
RapidFloatingActionButton:
- rfab_size: The size of RFABï¼only support two sizeï¼Material Designï¼ï¼
- normal: diameter 56dp
- mini: diameter 40dp
- rfab_drawable: The drawable of RFABï¼default drawable is "+"
- rfab_color_normal: Normal status color of RFABãdefault is white
- rfab_color_pressed: Pressed status color of RFABãdefault is "#dddddd"
- rfab_shadow_radius: Shadow radius of RFABãdefault is 0(no shadow)
- rfab_shadow_color: Shadow color of RFABãdefault is transparent. it will be invalid if the rfab_shadow_radius is 0
- rfab_shadow_dx: The shadow offset of RFAB(x-axis)ãdefault is 0
- rfab_shadow_dy: The shadow offset of RFAB(y-axis)ãdefault is 0
MainActivityï¼
@AILayout(R.layout.activity_main)
public class MainActivity extends AIActionBarActivity implements RapidFloatingActionContentLabelList.OnRapidFloatingActionContentLabelListListener {
@AIView(R.id.activity_main_rfal)
private RapidFloatingActionLayout rfaLayout;
@AIView(R.id.activity_main_rfab)
private RapidFloatingActionButton rfaBtn;
private RapidFloatingActionHelper rfabHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
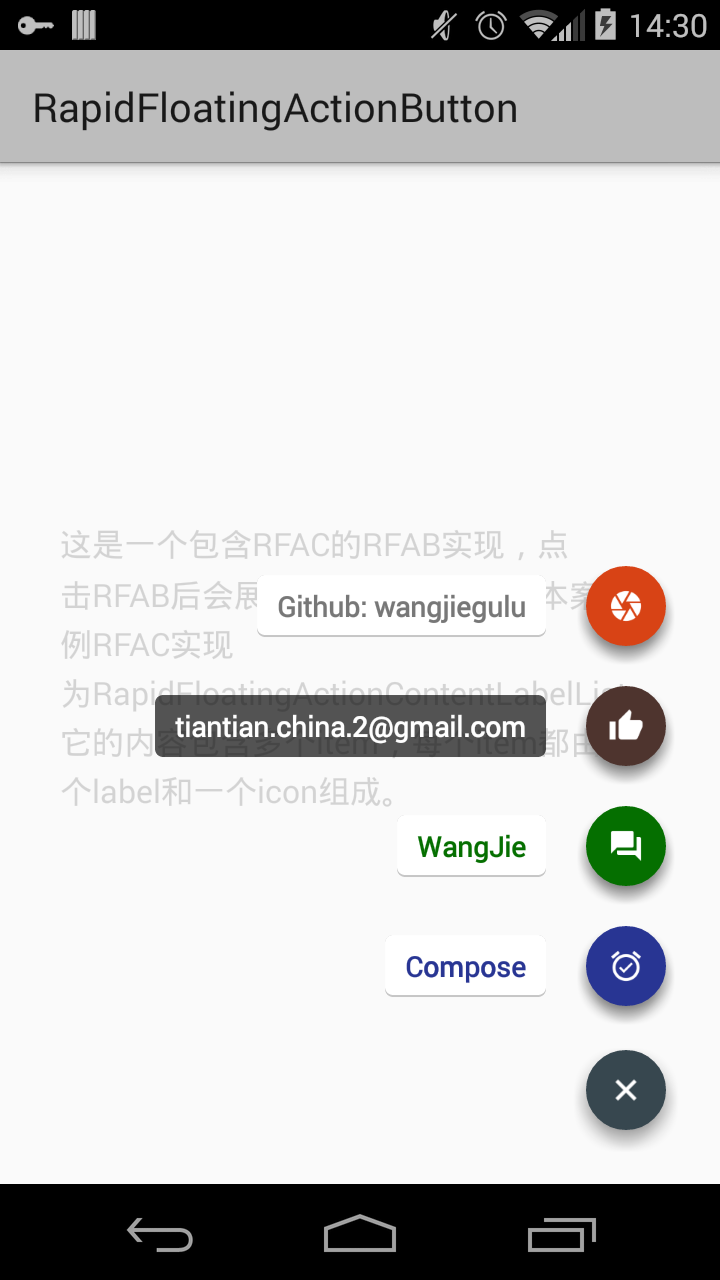
RapidFloatingActionContentLabelList rfaContent = new RapidFloatingActionContentLabelList(context);
rfaContent.setOnRapidFloatingActionContentLabelListListener(this);
List<RFACLabelItem> items = new ArrayList<>();
items.add(new RFACLabelItem<Integer>()
.setLabel("Github: wangjiegulu")
.setResId(R.mipmap.ico_test_d)
.setIconNormalColor(0xffd84315)
.setIconPressedColor(0xffbf360c)
.setWrapper(0)
);
items.add(new RFACLabelItem<Integer>()
.setLabel("tiantian.china.2@gmail.com")
.setResId(R.mipmap.ico_test_c)
.setIconNormalColor(0xff4e342e)
.setIconPressedColor(0xff3e2723)
.setLabelColor(Color.WHITE)
.setLabelSizeSp(14)
.setLabelBackgroundDrawable(ABShape.generateCornerShapeDrawable(0xaa000000, ABTextUtil.dip2px(context, 4)))
.setWrapper(1)
);
items.add(new RFACLabelItem<Integer>()
.setLabel("WangJie")
.setResId(R.mipmap.ico_test_b)
.setIconNormalColor(0xff056f00)
.setIconPressedColor(0xff0d5302)
.setLabelColor(0xff056f00)
.setWrapper(2)
);
items.add(new RFACLabelItem<Integer>()
.setLabel("Compose")
.setResId(R.mipmap.ico_test_a)
.setIconNormalColor(0xff283593)
.setIconPressedColor(0xff1a237e)
.setLabelColor(0xff283593)
.setWrapper(3)
);
rfaContent
.setItems(items)
.setIconShadowRadius(ABTextUtil.dip2px(context, 5))
.setIconShadowColor(0xff888888)
.setIconShadowDy(ABTextUtil.dip2px(context, 5))
;
rfabHelper = new RapidFloatingActionHelper(
context,
rfaLayout,
rfaBtn,
rfaContent
).build();
}
@Override
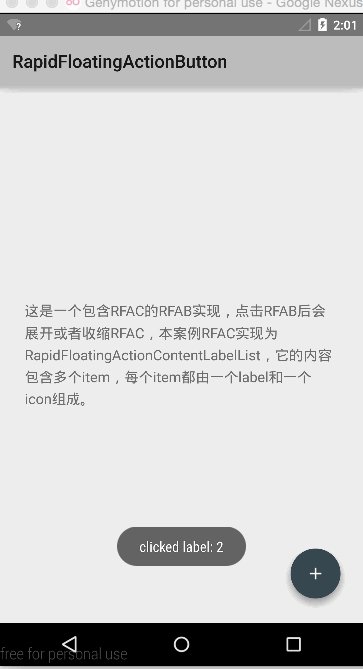
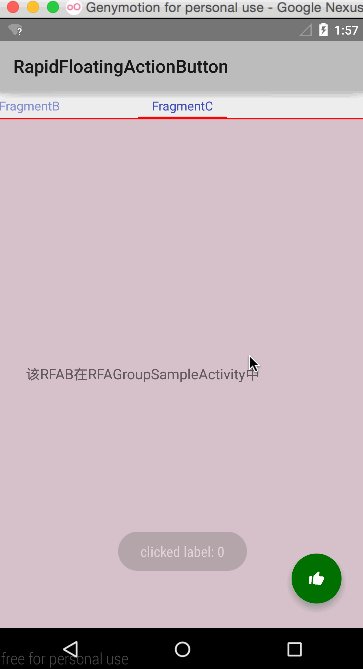
public void onRFACItemLabelClick(int position, RFACLabelItem item) {
Toast.makeText(getContext(), "clicked label: " + position, Toast.LENGTH_SHORT).show();
rfabHelper.toggleContent();
}
@Override
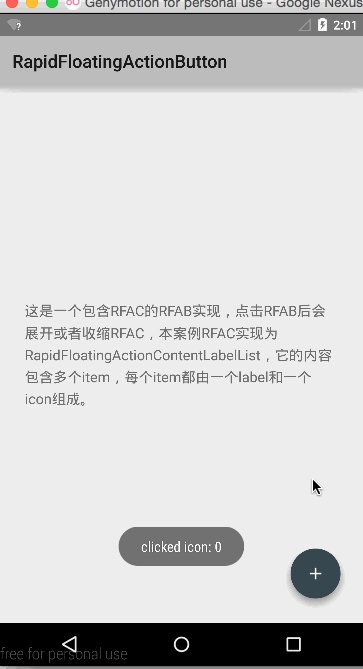
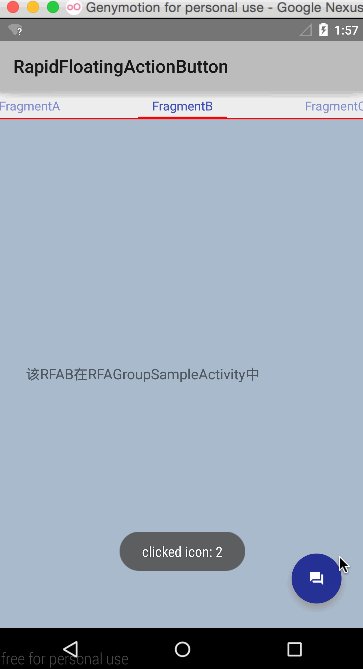
public void onRFACItemIconClick(int position, RFACLabelItem item) {
Toast.makeText(getContext(), "clicked icon: " + position, Toast.LENGTH_SHORT).show();
rfabHelper.toggleContent();
}
}
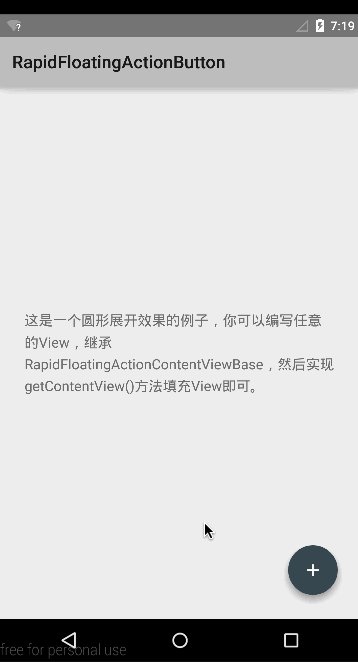
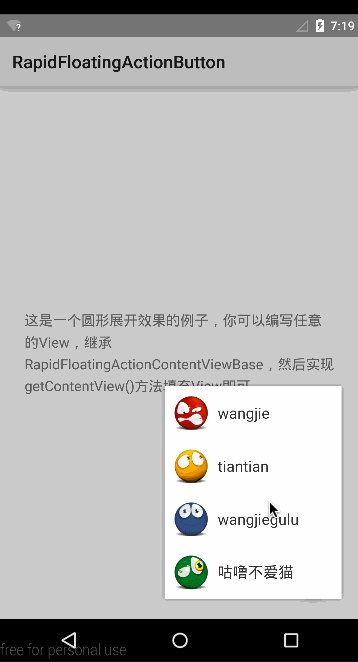
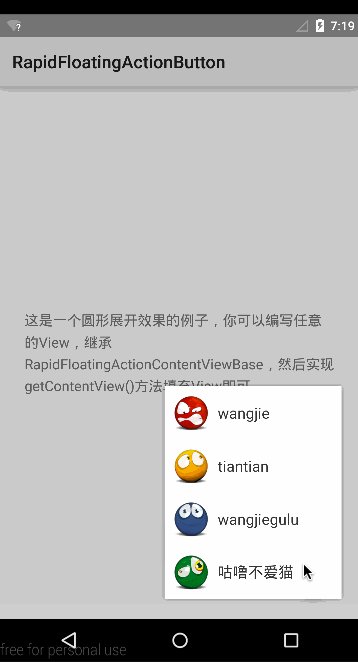
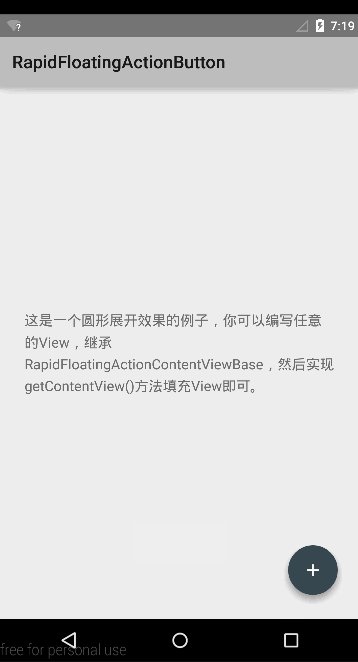
RFAB also needs an implementation of RapidFloatingActionContent to fill and assign content of RFAB when it expands.
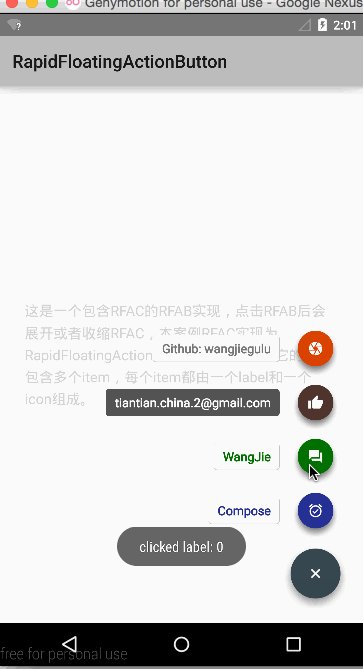
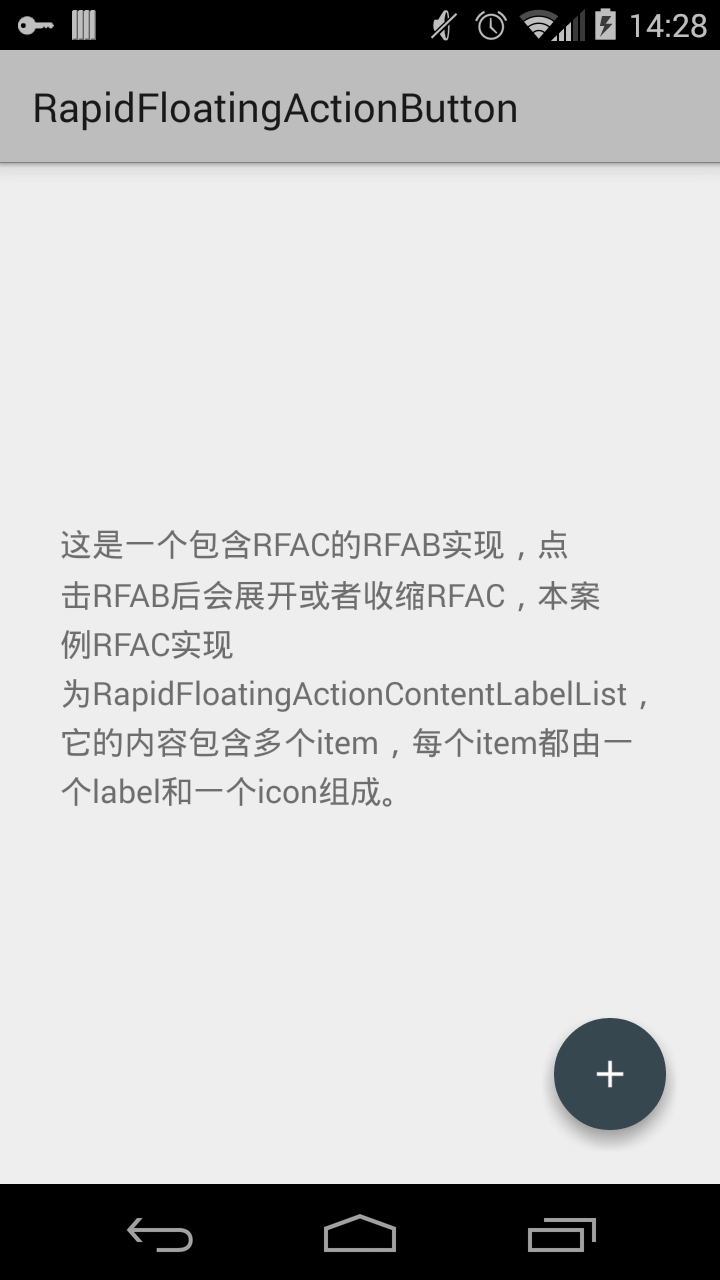
Here is a quick solution of RapidFloatingActionContent:RapidFloatingActionContentLabelList.You can add some itemsï¼RFACLabelItemï¼of course not recommended to add too many itemsï¼ï¼and config color, drawable, shadow, background image, text size, color of label and animation of each item.
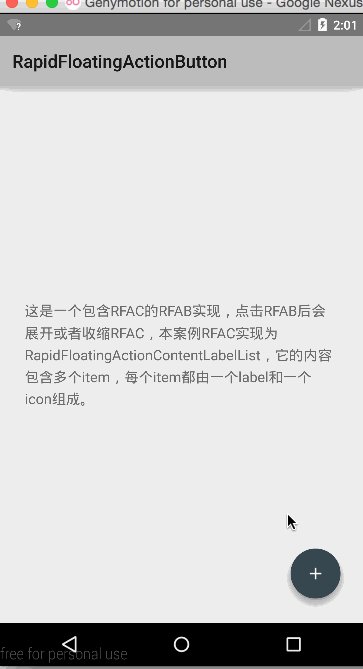
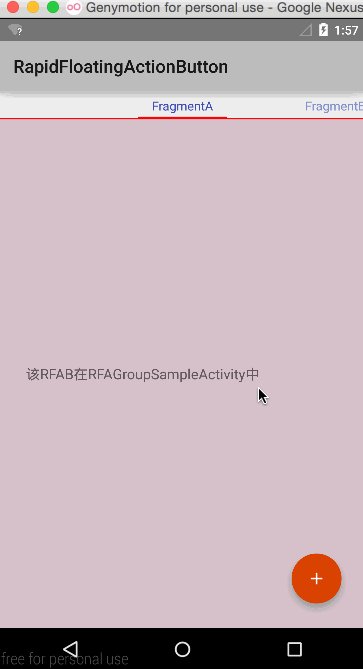
To preview the demo: The top picture effects or Inbox of Google.
At lastï¼you need combine them by RapidFloatingActionButtonHelper.
About expand styleï¼
If you don't like RapidFloatingActionContentLabelListï¼you can expand your content style. Extend com.wangjie.rapidfloatingactionbutton.RapidFloatingActionContent, initialize the content layout and styleï¼and invoke setRootView(xxx); method. If you want to add more animationsï¼override those methodsï¼
public void onExpandAnimator(AnimatorSet animatorSet);
public void onCollapseAnimator(AnimatorSet animatorSet);
add your animations to the animatorSet.
License
Copyright 2015 Wang Jie
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
Android Floating Action Button based on Material Design specification
Floating Action Button for Android based on Material Design specification
A multi-functional FAB component with customizable options
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot


