 wechat-bot
wechat-bot
🤖一个基于 WeChaty 结合 DeepSeek / ChatGPT / Kimi / 讯飞等Ai服务实现的微信机器人 ,可以用来帮助你自动回复微信消息,或者管理微信群/好友,检测僵尸粉等...
Top Related Projects
ChatGPT for wechat https://github.com/AutumnWhj/ChatGPT-wechat-bot
基于大模型搭建的聊天机器人,同时支持 微信公众号、企业微信应用、飞书、钉钉 等接入,可选择ChatGPT/Claude/DeepSeek/文心一言/讯飞星火/通义千问/ Gemini/GLM-4/Kimi/LinkAI,能处理文本、语音和图片,访问操作系统和互联网,支持基于自有知识库进行定制企业智能客服。
Use ChatGPT On Wechat via wechaty
✨ Light and Fast AI Assistant. Support: Web | iOS | MacOS | Android | Linux | Windows
Quick Overview
Wechat-bot is an open-source project that enables users to create a WeChat bot powered by ChatGPT. It allows for automated responses and interactions within WeChat, leveraging the capabilities of AI language models to enhance communication experiences.
Pros
- Integrates ChatGPT with WeChat, providing intelligent automated responses
- Supports various message types including text, images, and voice messages
- Offers customizable features and configurations to suit different use cases
- Provides a user-friendly interface for managing and monitoring the bot
Cons
- Requires some technical knowledge to set up and configure
- May be subject to WeChat's policies and restrictions on automated accounts
- Potential privacy concerns when handling user conversations with AI
- Limited documentation in English, which may pose challenges for non-Chinese speakers
Getting Started
-
Clone the repository:
git clone https://github.com/wangrongding/wechat-bot.git -
Install dependencies:
cd wechat-bot npm install -
Configure the bot by editing the
config.jsfile with your OpenAI API key and other settings. -
Start the bot:
npm start -
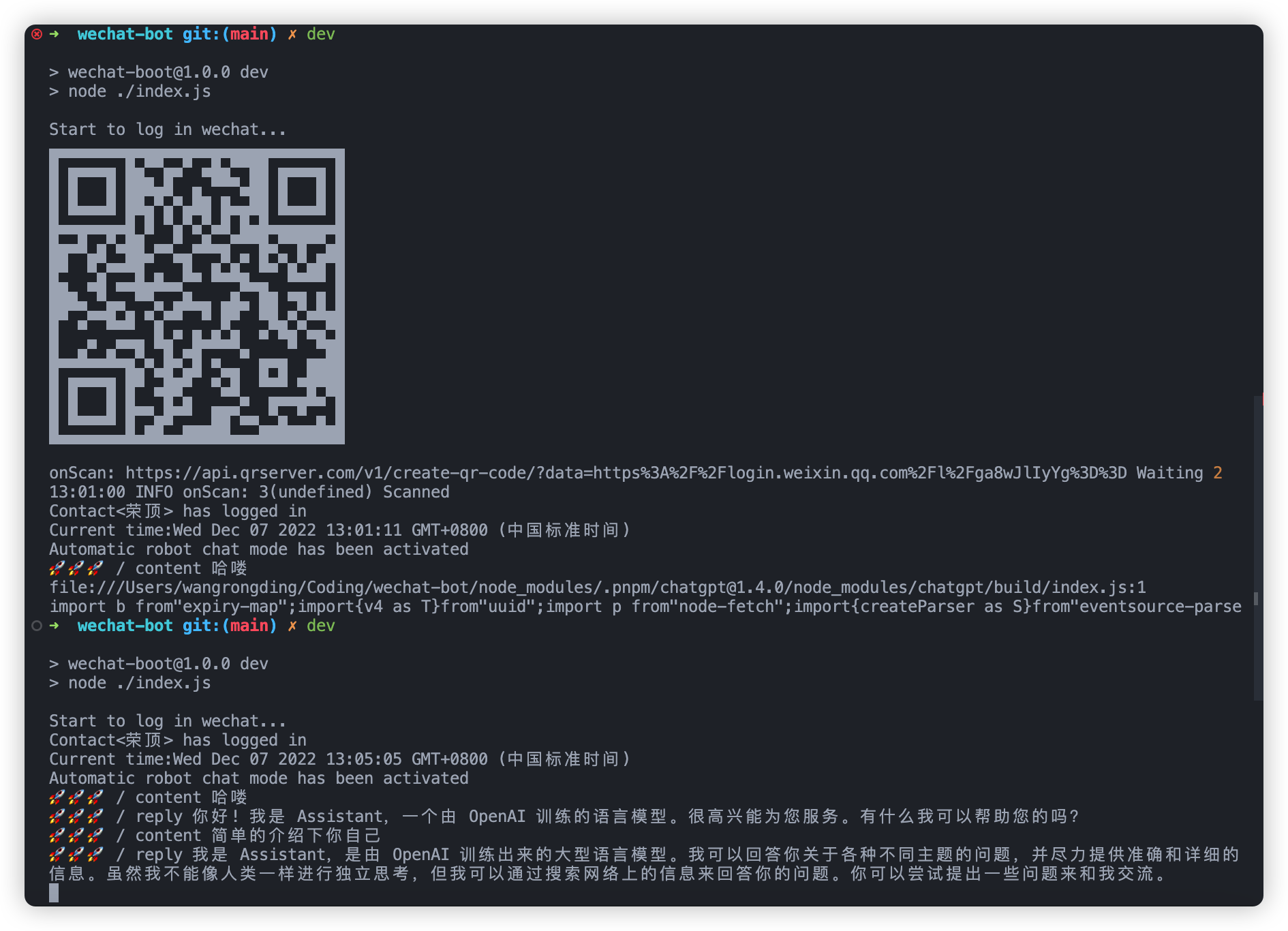
Scan the QR code with your WeChat account to log in and activate the bot.
Competitor Comparisons
ChatGPT for wechat https://github.com/AutumnWhj/ChatGPT-wechat-bot
Pros of ChatGPT-wechat-bot
- Supports multiple OpenAI models, including GPT-3.5-turbo and GPT-4
- Implements a token counting mechanism to manage API usage
- Offers more customization options for bot responses and behavior
Cons of ChatGPT-wechat-bot
- Less active development and fewer contributors
- Lacks some advanced features like voice message support
- May require more setup and configuration
Code Comparison
ChatGPT-wechat-bot:
async def chatgpt(msg):
token_count = count_tokens(msg)
if token_count > MAX_TOKENS:
return "Message too long, please reduce the length."
response = await openai.ChatCompletion.acreate(
model=OPENAI_MODEL,
messages=[{"role": "user", "content": msg}],
max_tokens=MAX_TOKENS,
)
return response.choices[0].message.content
wechat-bot:
async function chatgpt(content) {
const response = await openai.createCompletion({
model: "text-davinci-003",
prompt: content,
temperature: 0.9,
max_tokens: 1500,
top_p: 1,
frequency_penalty: 0.0,
presence_penalty: 0.6,
});
return response.data.choices[0].text;
}
The code comparison shows that ChatGPT-wechat-bot uses the newer ChatCompletion API and implements token counting, while wechat-bot uses the older Completion API with more customizable parameters.
基于大模型搭建的聊天机器人,同时支持 微信公众号、企业微信应用、飞书、钉钉 等接入,可选择ChatGPT/Claude/DeepSeek/文心一言/讯飞星火/通义千问/ Gemini/GLM-4/Kimi/LinkAI,能处理文本、语音和图片,访问操作系统和互联网,支持基于自有知识库进行定制企业智能客服。
Pros of chatgpt-on-wechat
- More comprehensive documentation, including detailed setup instructions and configuration options
- Supports multiple AI models beyond ChatGPT, such as Azure, Claude, and Wenxin
- Offers advanced features like voice messages, image generation, and role-playing
Cons of chatgpt-on-wechat
- More complex setup process due to additional dependencies and configuration options
- Potentially higher resource usage and slower performance due to additional features
- May require more frequent updates to maintain compatibility with multiple AI models
Code Comparison
wechat-bot:
async def on_message(msg: Message):
if msg.type() == MessageType.TEXT:
response = await get_chat_gpt_response(msg.text())
await msg.say(response)
chatgpt-on-wechat:
async def handle_message(msg: Message):
if msg.type == MessageType.Text:
context = Context(type=ContextType.TEXT, content=msg.content)
reply = await bot.reply_text(context)
await msg.reply(reply)
Both repositories implement similar message handling logic, but chatgpt-on-wechat uses a more abstracted approach with a Context object and dedicated reply methods for different message types.
Use ChatGPT On Wechat via wechaty
Pros of wechat-chatgpt
- More active development with frequent updates and bug fixes
- Supports multiple OpenAI models, including GPT-3.5 and GPT-4
- Includes features like message history and conversation context management
Cons of wechat-chatgpt
- More complex setup process due to additional dependencies
- Requires OpenAI API key, which may have associated costs
- May have higher resource usage due to advanced features
Code Comparison
wechat-bot:
const { WechatyBuilder } = require('wechaty');
const bot = WechatyBuilder.build();
bot.on('message', async (message) => {
// Simple message handling
});
wechat-chatgpt:
import { WechatyBuilder } from 'wechaty';
import { ChatGPTBot } from './bot.js';
const bot = WechatyBuilder.build();
const chatGPTBot = new ChatGPTBot();
bot.on('message', async (message) => {
// Advanced message handling with ChatGPT integration
});
The code comparison shows that wechat-chatgpt incorporates a dedicated ChatGPTBot class, indicating more sophisticated integration with OpenAI's models. wechat-bot, on the other hand, has a simpler structure, which may be easier to understand and modify for basic use cases.
Both projects aim to create WeChat bots, but wechat-chatgpt offers more advanced features at the cost of increased complexity. The choice between the two depends on the specific requirements of the user, such as the need for advanced AI capabilities versus simplicity and ease of setup.
✨ Light and Fast AI Assistant. Support: Web | iOS | MacOS | Android | Linux | Windows
Pros of NextChat
- More comprehensive web-based interface for ChatGPT interactions
- Supports multiple languages and themes
- Offers advanced features like conversation management and prompt templates
Cons of NextChat
- Requires more setup and configuration compared to wechat-bot
- May have a steeper learning curve for non-technical users
- Lacks direct integration with WeChat platform
Code Comparison
NextChat (React component):
export function Chat() {
const [messages, setMessages] = useState([]);
const [input, setInput] = useState('');
const sendMessage = () => {
// Implementation
};
}
wechat-bot (WeChat message handling):
bot.on('message', async (msg) => {
const { type, content } = msg;
if (type === bot.Message.Type.Text) {
// Handle text message
}
});
NextChat focuses on creating a web-based chat interface using React, while wechat-bot is specifically designed to interact with WeChat messages. NextChat offers a more versatile and feature-rich environment for ChatGPT interactions, but wechat-bot provides a simpler solution for integrating ChatGPT with WeChat. The choice between the two depends on the specific use case and target platform.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
WeChat Bot
Tipï¼æè¿æ¬äººæ£å¨çæ°çå·¥ä½æºä¼ï¼å¦æä½ æåéç å端å¼åå²ä½ å¨æï¼æ¬¢è¿ä¸èµ·èèï¼æç wx: ChicSparrow
ä¸ä¸ª åºäº chatgpt + wechaty ç微信æºå¨äºº
å¯ä»¥ç¨æ¥å¸®å©ä½ èªå¨åå¤å¾®ä¿¡æ¶æ¯ï¼æè 管ç微信群/好å.
ç®åï¼å¥½ç¨ï¼2åéï¼4 个æ¥éª¤ï¼ å°±è½ç©èµ·æ¥äºãð¸ å¦æ对æ¨ææ帮å©ï¼è¯·ç¹ä¸ª Star âï¸ æ¯æä¸ä¸ã
è´¡ç®è 们
欢è¿å¤§å®¶æ交 PR æ¥å ¥æ´å¤ç ai æå¡(æ¯å¦æ£åç...)ï¼ç§¯æè´¡ç®æ´å¥½çåè½å®ç°ï¼è®© wechat-bot åå¾æ´å¼ºï¼
注æï¼æè¿å¾®ä¿¡å¯¹æ¤å®¡æ¥åå¾éå¸¸ä¸¥æ ¼ï¼ä½¿ç¨é»è®¤çåè®®æ微信è¦åæè å°å·çé£é©ï¼è¯·å¤§å®¶è°¨æ 使ç¨ï¼å ³äº padlocal è¿ä¸ªåè®®ï¼ç±äºä½è è¢«è ¾è®¯åäºï¼æ以没æ继ç»ç»´æ¤ï¼æ们æè¿æ£å¨éæåºå±å®ç°ï¼æåæ¢æ´å¥½çåè®®ï¼ç®åææ¬å°å·²è·éï¼å¤§å®¶å¯ä»¥ç¨å çåï¼ã
使ç¨åéè¦é ç½®ç AI æå¡ï¼ç®åæ¯æ 9 ç§ï¼å¯ä»»éå ¶ä¸ï¼
-
deepseek
è·åèªå·±ç
api keyï¼å°åæ³è¿é ðð» ï¼deepseek å¼æ¾å¹³å°
å°è·åå°çapi keyå¡«å ¥.evnæ件ä¸çDEEPSEEK_FREE_TOKENä¸ã -
ChatGPT
å è·åèªå·±ç
api keyï¼å°åæ³è¿é ðð» ï¼åå»ºä½ ç api key注æï¼è¿ä¸ªæ¯éè¦å»ä»è´¹è´ä¹°çï¼å¾å¤äººè¿æ¥é®ä¸ºä»ä¹è¯·æ±ä¸éï¼è¯·ç¡®ä¿ç»ç«¯èµ°äºä»£çï¼å¹¶ä¸ä»è´¹è´ä¹°äºå®çæå¡
# æ§è¡ä¸é¢å½ä»¤ï¼æ·è´ä¸ä»½ .env.example æ件为 .env cp .env.example .env # å¡«åå®å .env æ件ä¸çå 容 OPENAI_API_KEY='ä½ çkey' -
è±å
è±å ææ°çDoubao-Seed-1.6模åï¼æ¯æè¾å ¥å¾çå深度æèï¼èä¸æ¯ä¸ªæ¨¡åé½æ 50 ä¸çå è´¹tokensãå¨ç«å±±å¼æ注åç»å½è´¦å·ï¼å¯ä»¥éæ©ææ°çDoubao-Seed-1.6-thinking模åï¼éæ©âAPIæ¥å ¥â -> âè·å API Keyâã
# æ·è´ .env.example æ件为 .env cp .env.example .env # ä¿®æ¹ .env æ件ä¸çå 容 DOUBAO_API_KEY='ä½ çkey' # ç®åæµè¯APIæ¯å¦å¯ç¨ node src/doubao/__test__.js -
éä¹åé®
éä¹åé®æ¯é¿éäºæä¾ç AI æå¡ï¼è·åå°ä½ ç api key ä¹å, å¡«åå° .env æ件ä¸å³å¯
# æ§è¡ä¸é¢å½ä»¤ï¼æ·è´ä¸ä»½ .env.example æ件为 .env cp .env.example .env # å¡«åå®å .env æ件ä¸çå 容 # éä¹åé®, URL å å« uri è·¯å¾ TONGYI_URL = "https://dashscope.aliyuncs.com/compatible-mode/v1" # éä¹åé®ç API_KEY TONGYI_API_KEY = '' # éä¹åé®ä½¿ç¨ç模å TONGYI_MODEL='qwen-plus' -
ç§å¤§è®¯é£
æ°å¢ç§å¤§è®¯é£ï¼å»è¿éç³è¯·ä¸ä¸ª keyï¼ç§å¤§è®¯é£ï¼æ¯ä¸ªæ¨¡åé½æ 200 ä¸çå è´¹ token ï¼æè§å¾é¾ç¨å®ã
注æï¼ è®¯é£çé ç½®æ件å 个 keyï¼å«å¡«åäºï¼å¾å¤äººæ¾å°æ说为ä»ä¹ä¸åå¤ï¼é½æ¯å¡«åäºã
èä¸è¿æä¸ä¸ªå¥½å¤å°±æ¯ï¼æ¥å£ä¸ä¼å Kimi ä¸æ ·éå¶è¯·æ±é¢æ¬¡ï¼ç¸å¯¹æ¥è¯´ç¨³å®å¾å¤ã
æå¡åºéå¯åèï¼ issues/170, issues/180 -
Kimi ï¼è¯·æ±éå¶è¾ä¸¥éï¼
å¯ä»¥å» ï¼ kimi apikey è·åä½ ç key
æè¿æ¯è¾å¿ï¼å¤§å®¶æå ´è¶£å¯ä»¥æ交 PRï¼æä¼å°½å¿«å并ãç®å Kimi ååéæï¼è¿å¯ä»¥å®ç°ä¸ä¼ æ件çåè½ï¼ç¶åæå ¶å®è¾å¥½çæå¡ä¹å¯ä»¥æ交 PR ã -
dify
å°åï¼dify, åå»ºä½ çåºç¨ä¹å, è·åå°ä½ ç api key ä¹å, å¡«åå° .env æ件ä¸å³å¯, ä¹æ¯æç§æåé¨ç½²difyçæ¬
# æ§è¡ä¸é¢å½ä»¤ï¼æ·è´ä¸ä»½ .env.example æ件为 .env cp .env.example .env # å¡«åå®å .env æ件ä¸çå 容 DIFY_API_KEY='ä½ çkey' # å¦æéè¦ç§æåé¨ç½²ï¼è¯·ä¿®æ¹.envä¸ä¸é¢çé ç½® # DIFY_URL='https://[ä½ çç§æåé¨ç½²å°å]' -
ollama
Ollama æ¯ä¸ä¸ªæ¬å°åç AI æå¡ï¼å®ç API ä¸ OpenAI é常æ¥è¿ãé ç½® Ollama çè¿ç¨ä¸åç§å¨çº¿æå¡ç¥æä¸å
# æ§è¡ä¸é¢å½ä»¤ï¼æ·è´ä¸ä»½ .env.example æ件为 .env cp .env.example .env # å¡«åå®å .env æ件ä¸çå 容 OLLAMA_URL='http://127.0.0.1:11434/api/chat' OLLAMA_MODEL='qwen2.5:7b' OLLAMA_SYSTEM_MESSAGE='You are a personal assistant.' -
302.AI
AIèåå¹³å°ï¼æå¥å£³GPTçAPIï¼ä¹æå ¶ä»æ¨¡åï¼ç¹è¿éå¯ä»¥æ·»å APIï¼æ·»å ä¹åæAPI KEYé ç½®å°.envéï¼å¦ä¸ï¼MODELå¯ä»¥èªè¡éæ©é ç½®
_302AI_API_KEY = 'xxxx' _302AI_MODEL= 'gpt-4o-mini'ç±äºopenaiå å¼éè¦å½å¤ä¿¡ç¨å¡ï¼æµç¨æ¯è¾ç¹çï¼å¤§å¤éè¦æå½å¤èæå¡ï¼æç»è´¹ä¹é½ä¸å°ï¼è¯¥å¹³å°å¯ä»¥ç´æ¥æ¯ä»å®ï¼ç®æ¯æ¯è¾çäºçï¼æ³¨åå¡«é®å·å¯é¢1åé¢åº¦ï¼åç»å å¼ä¹ææç»è´¹ï¼ç¨æ·å¯èªè¡é æ éæ©ã
-
claude
åå¾ å®ç½ 注å并è·åAPI KEYåè¿è¡é ç½®å³å¯
# æ§è¡ä¸é¢å½ä»¤ï¼æ·è´ä¸ä»½ .env.example æ件为 .envï¼å¦æå·²åå¨å忽ç¥æ¤æ¥ cp .env.example .env # ç¼è¾.envæ件并添å claudeç¸å ³é ç½® CLAUDE_API_VERSION = '2023-06-01' CLAUDE_API_KEY = 'ä½ çAPI KEY' CLAUDE_MODEL = 'claude-3-5-sonnet-latest' # ç³»ç»äººè®¾ CLAUDE_SYSTEM = '' -
å ¶ä»
ï¼å¾ å®è·µï¼ç论ä¸ä½¿ç¨ openAI æ ¼å¼ç apiï¼é½å¯ä»¥ä½¿ç¨ï¼å¨ env æ件ä¸ä¿®æ¹å¯¹åºç api_keyãmodelãproxy_url å³å¯ã
APIèµæº/å¹³å°æ¶å½
èµå©å
| 302.AIæ¯ä¸ä¸ªæéä»è´¹çä¸ç«å¼ä¼ä¸çº§AIåºç¨å¹³å°ï¼å¼æ¾å¹³å°ï¼å¼æºçæï¼è®©AI为æ¯ä¸ªéæ±æ¾å°çæ¡ã 产åé¾æ¥ |
ç®å该项ç®æµéè¾å¤§ï¼å·²ç»ä¸è¿ 27 次 Github Trending æ¦ï¼å¦ææ¨çå ¬å¸æè 产åéè¦æ¨å¹¿ï¼å¯ä»¥å¨ä¸æ¹äºç»´ç å¤èç³»æï¼æä¼å¨é¡¹ç®ä¸å å ¥æ¨ç广åï¼å¸®å©æ¨ç产åè·å¾æ´å¤çæå ã
å¼å/使ç¨
æ£æ¥å¥½èªå·±çå¼åç¯å¢ï¼ç¡®ä¿å·²ç»å®è£
äº nodejs , çæ¬éè¦æ»¡è¶³ Node.js >= v18.0 ï¼çæ¬å¤ªä½ä¼å¯¼è´è¿è¡æ¥é,æå¥½ä½¿ç¨ LTS çæ¬ã
- å®è£ ä¾èµ
å®è£ ä¾èµæ¶ï¼å¤§éçæåæ¨èåå° taobao éåæºååå®è£ ï¼å½ä»¤ï¼
npm config set registry https://registry.npmmirror.com
æ³è¦çµæ´»åæ¢ï¼æ¨è使ç¨æçå·¥å · ðð» prm-cli å¿«éåæ¢ã
# å®è£
ä¾èµ
npm i
# æ¨èç¨ yarn å§ï¼npm å®è£
ææ¶ä¼éå° wechaty å
é¨ä¾èµå®è£
失败çé®é¢
yarn
- è¿è¡æå¡
# å¯å¨æå¡
npm run dev # æè
npm run start
# å¯å¨æå¡
yarn dev # æè
yarn start
ç¶åå°±å¯ä»¥æ«ç ç»å½äºï¼ç¶åæ ¹æ®ä½ çéæ±ï¼èªå·±ä¿®æ¹ç¸å ³é»è¾æ件ã


为äºå ¼å®¹ docker é¨ç½²ï¼é¿å ä¸å¿ è¦çéæ©äº¤äºï¼æ°å¢æå®æå¡è¿è¡
# è¿è¡æå®æå¡ ï¼ ç®åæ¯æ ChatGPT | Kimi | Xunfei ï¼
npm run start -- --serve Kimi
# 交äºéæ©æå¡ï¼ä»ç¶ä¿æåæçé»è¾
npm run start
- æµè¯
å®è£
å®ä¾èµåï¼è¿è¡ npm run dev åï¼å¯ä»¥å
æµè¯ä¸ openai çæ¥å£æ¯å¦å¯ç¨ï¼è¿è¡ npm run test å³å¯ã
éå° timeout é®é¢éè¦èªè¡ç¨éæ³è§£å³ãï¼ä¸è¬å°±æ¯ä»£çæªæåï¼æè ä½ çéæ³æå¡éå¶äº openai api çæå¡ï¼
ä½ è¦ä¿®æ¹ç
å¾å¤äººè¯´è¿è¡åä¸ä¼èªå¨æ¶åä¿¡æ¯ï¼ä¸æ¯çåï¼ä¸ºäºé²æ¢ç»æ¯ä¸æ¡æ¶å°çæ¶æ¯é½èªå¨åå¤ï¼å¤ªææäºï¼ï¼æ以å äºéå¶æ¡ä»¶ã
ä½ è¦æä¸é¢æå°çå°æ¹èªå®ä¹ä¿®æ¹ä¸ã
- 群èï¼è®°å¾ææºå¨äººå称æ¹æä½ èªå·±å¾®ä¿¡å·çå称ï¼ç¶åæ·»å 对åºç¾¤èçå称å°ç½ååä¸ï¼è¿æ ·å°±å¯ä»¥èªå¨åå¤ç¾¤èæ¶æ¯äºã
- ç§èï¼è®°å¾æéè¦èªå¨åå¤ç好åå称添å å°ç½ååä¸ï¼è¿æ ·å°±å¯ä»¥èªå¨åå¤ç§èæ¶æ¯äºã
- æ´æ·±å
¥çå¯ä»¥éè¿ä¿®æ¹
src/wechaty/sendMessage.jsæ件æ¥æ»¡è¶³ä½ èªå·±çä¸å¡åºæ¯ãï¼å¤§å¤äººåé¦å¯è½æ æ³èªå¨åå¤ï¼ä¹å¯ä»¥éè¿è°è¯è¿ä¸ªæ件æ¥ææ¥å ·ä½åå ï¼
å¨.env æ件ä¸ä¿®æ¹ä½ çé ç½®å³å¯ï¼ç¤ºä¾å¦ä¸
# ç½ååé
ç½®
#å®ä¹æºå¨äººçå称ï¼è¿éæ¯ä¸ºäºé²æ¢ç¾¤èæ¶æ¯å¤ªå¤ï¼æ以åªæè¾ç¹æºå¨äººæä¼åå¤ï¼
#è¿éä¸è¦æ@å»æï¼å¨@åé¢å ä¸ä½ å¯å¨æºå¨äººè´¦å·ç微信å称
BOT_NAME=@å¯ä¹
#è系人ç½åå
ALIAS_WHITELIST=微信å1,å¤æ³¨å2
#群èç½åå
ROOM_WHITELIST=XX群1,群2
#èªå¨åå¤åç¼å¹é
ï¼ææ¬æ¶æ¯å¹é
å°æå®åç¼æ¶ï¼æä¼è§¦åèªå¨åå¤ï¼ä¸é
æé
空串æ
åµä¸è¯¥é
ç½®ä¸çæï¼éç¨äºç¨å¤§å·ï¼ä¸æææ¯æ¬¡è¢«@æè
ç§èæ¶é½è§¦åèªå¨åå¤ç人群ï¼
#å¹é
è§åï¼ç¾¤èæ¶æ¯å»æ${BOT_NAME}并trimåè¿è¡åç¼å¹é
ï¼ç§èæ¶æ¯trimåç´æ¥è¿è¡åç¼å¹é
AUTO_REPLY_PREFIX=''
å¯ä»¥çå°ï¼èªå¨åå¤é½æ¯åºäº chatgpt çï¼è®°å¾è¦å¼ä»£çï¼æè
å¡«å代çå°åã
注æ项
è¿æ微信审æ¥å¾ä¸¥æ ¼ï¼å¤§éç¨æ·åæ å¼¹åºå¤æè¦åï¼ç±äºé¡¹ç®å é»è®¤ä½¿ç¨çæ¯å è´¹çç web åè®®ï¼æ以ç®åæ¥è¯´å¾å®¹æä¼è¢«å¾®ä¿¡æ£æµå°ï¼å»ºè®®ä½¿ç¨ pad åè®®ï¼æè èªè¡è´ä¹°ä¼ä¸çåè®®ï¼é¿å 被å°å·ã
ä¿®æ¹å¯åèï¼ https://github.com/wangrongding/wechat-bot/pull/263/files
èªè¡è´ä¹° pad åè®®æ¸ éï¼wechaty åºçï¼è´ä¹°ä»éè°¨æ
ï¼ï¼http://pad-local.com
ç±äºåºå±ä¾èµç wechaty æ¬èº«ä¸æä¹ç»´æ¤äºï¼å¬è¯´æ¯è¢«è
¾è®¯åäºï¼æ以大家è´ä¹°ä¹è¦è°¨æ
ï¼ç¾¤åå享ç®å pad åè®®å¯æ£å¸¸ä½¿ç¨(ä½é¢ç¹ç»å½ç»åºä¹ä¼æ¶å°è¦å)ï¼æ好å«ä¸æ¬¡æ§ä¹°å¤ªä¹
çã
常è§é®é¢
å¯ä»¥è¿äº¤æµç¾¤,ä¸èµ·äº¤æµæ¢è®¨ç¸å ³é®é¢å解å³æ¹æ¡ï¼æ·»å çæ¶åè®°å¾å¤æ³¨æ¥æãï¼å¦æ项ç®å¯¹ä½ ææ帮å©ï¼ä¹å¯ä»¥è¯·æåæ¯åå¡ âï¸ ~ï¼
 |
|---|
è¿è¡æ¥éçé®é¢
é¦å ä½ éè¦åå°ä»¥ä¸å ç¹ï¼
-
æåææ°ä»£ç ï¼éæ°å®è£ ä¾èµï¼å é¤ lock æ件ï¼å é¤ node_modulesï¼
-
å®è£ ä¾èµæ¶æ好ä¸è¦è®¾ç½® npm éå
-
éå° puppeteer å®è£ 失败设置ç¯å¢åéï¼
# Mac export PUPPETEER_SKIP_DOWNLOAD='true' # Windows SET PUPPETEER_SKIP_DOWNLOAD='true' -
ç¡®ä¿ä½ 们çç»ç«¯èµ°äºä»£ç (å¼å ¨å±ä»£çï¼æè æå¨è®¾ç½®ç»ç«¯èµ°ä»£ç)
# 设置代ç export https_proxy=http://127.0.0.1:ä½ ç代çæå¡ç«¯å£å·;export http_proxy=http://127.0.0.1:ä½ ç代çæå¡ç«¯å£å·;export all_proxy=socks5://127.0.0.1:ä½ ç代çæå¡ç«¯å£å· # ç¶ååæ§è¡ npm run test npm run test
-
ç¡®ä¿ä½ ç openai key æä½é¢
-
é 置好 .env æ件
-
æ§è¡ npm run test è½æåæ¿å° openai çåå¤(设置å®ä»£çåï¼ä»ç¶è¯·æ±ä¸éï¼ å¯ä»¥åèï¼ https://medium.com/@chanter2d/%E5%85%B3%E4%BA%8E%E5%A6%82%E4%BD%95%E4%BD%BF%E7%94%A8clash%E5%AE%9E%E7%8E%B0%E7%9C%9F%E6%AD%A3%E7%9A%84%E5%85%A8%E5%B1%80%E4%BB%A3%E7%90%86-385b2d745871)
-
æ§è¡ npm run dev æå¿«çç©èå§~ ð
ä¹å¯ä»¥åèè¿æ¡ issue
- æä¹ç©ï¼ å®æèªå®ä¹ä¿®æ¹åï¼ç¾¤èæ¶ï¼å¨ç½ååä¸ç群ï¼æ人 @ä½ æ¶ä¼è§¦åèªå¨åå¤ï¼ç§èä¸ï¼è系人ç½ååä¸ç人åæ¶æ¯ç»ä½ æ¶ä¼è§¦åèªå¨åå¤ã
- è¿è¡æ¥éï¼æ£æ¥ node çæ¬æ¯å¦ç¬¦åï¼å¦æä¸ç¬¦åï¼å级 node çæ¬å³å¯ï¼æ£æ¥ä¾èµæ¯å¦å®è£ å®æ´ï¼å¦æä¸å®æ´ï¼å¤§éæ¨èåæ¢ä¸ npm éåæºï¼ç¶åéæ°å®è£ ä¾èµå³å¯ãï¼å¯ä»¥ç¨æç prm-cli å·¥å ·å¿«éåæ¢ï¼
- è°æ´å¯¹è¯æ¨¡å¼ï¼å¯ä»¥ä¿®æ¹openai/index.js ,å ·ä½å¯ä»¥æ ¹æ®å®æ¹ææ¡£ç»åºç示ä¾ï¼é常å¤ï¼èªå·±å¯¹åºè°æ´åæ°å³å¯ï¼ ï¼https://beta.openai.com/examples
ä½¿ç¨ Docker é¨ç½²
$ docker build . -t wechat-bot
$ docker run -d --rm --name wechat-bot -v $(pwd)/.env:/app/.env wechat-bot
- å¦ædocker buildè¿ç¨ä¸nodeåå¤ä¸è½½è¶ æ¶ï¼å¯å ä¸è½½nodejséåå°æ¬å°éååºï¼å¹¶å°DockerFileä¸ç'node:19'ä¿®æ¹ä¸ºæ¬å°nodejséåçæ¬
Star History Chart
该项ç®äº 2023/2/13 æ¥æ为 Github Trending æ¦é¦ã
License
MIT.
Top Related Projects
ChatGPT for wechat https://github.com/AutumnWhj/ChatGPT-wechat-bot
基于大模型搭建的聊天机器人,同时支持 微信公众号、企业微信应用、飞书、钉钉 等接入,可选择ChatGPT/Claude/DeepSeek/文心一言/讯飞星火/通义千问/ Gemini/GLM-4/Kimi/LinkAI,能处理文本、语音和图片,访问操作系统和互联网,支持基于自有知识库进行定制企业智能客服。
Use ChatGPT On Wechat via wechaty
✨ Light and Fast AI Assistant. Support: Web | iOS | MacOS | Android | Linux | Windows
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot