 form-create-designer
form-create-designer
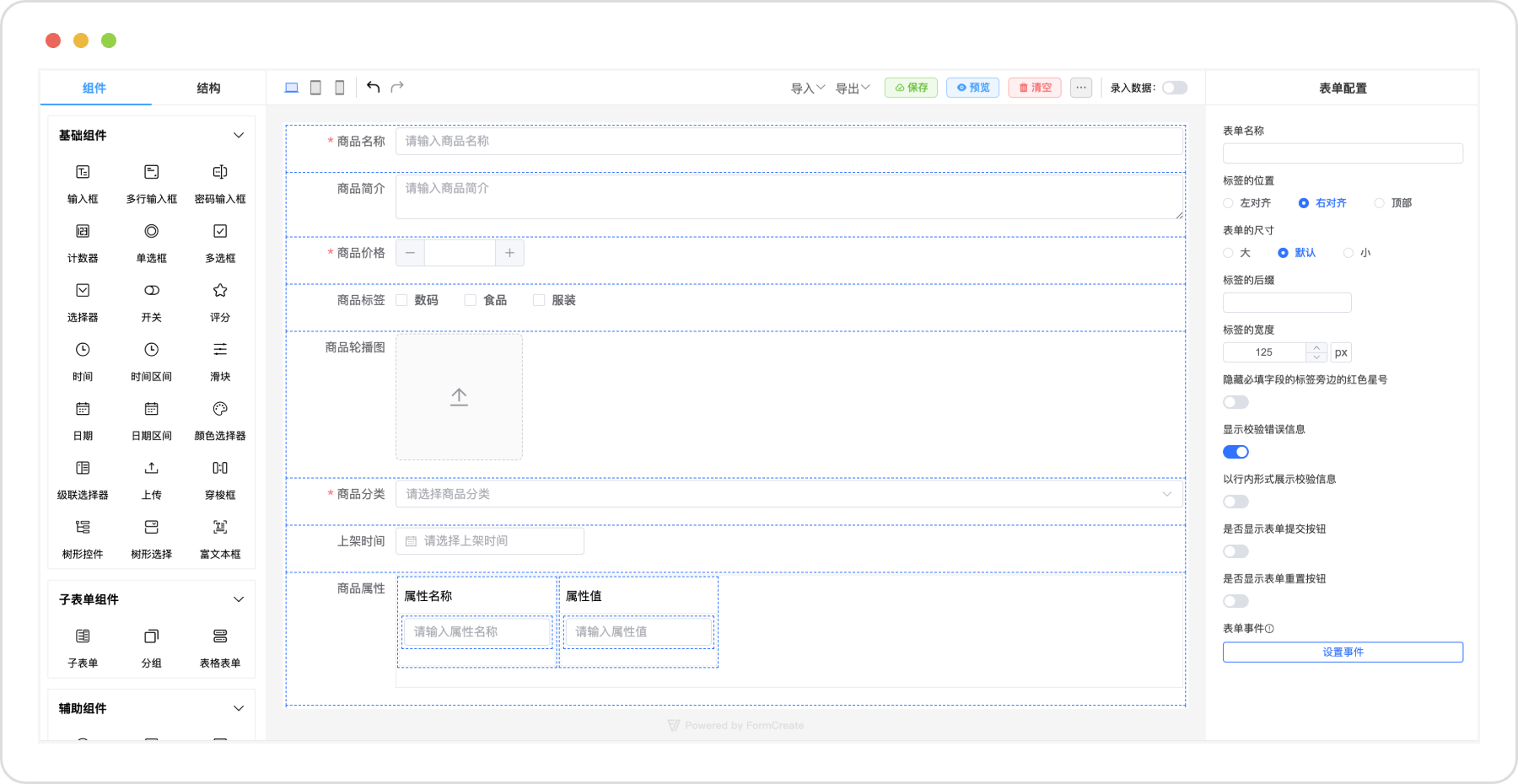
好用的Vue低代码可视化表单设计器,可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率。支持PC端和移动端,目前在政务系统、OA系统、ERP系统、电商系��统、流程管理等系统中已稳定应用。
Top Related Projects
A Form and Data Management Platform for Progressive Web Applications.
Free JavaScript form builder library with integration for React, Angular, Vue, jQuery, and Knockout.
A frontend Framework for single-page applications on top of REST/GraphQL APIs, using TypeScript, React and Material Design
Vue Forms ⚡️ Supercharged
Build forms in React, without the tears 😭
Quick Overview
Form-create-designer is a visual form designer and generator based on the form-create library. It provides a drag-and-drop interface for creating complex forms, allowing users to design forms visually and generate the corresponding Vue code.
Pros
- User-friendly drag-and-drop interface for form creation
- Supports a wide range of form components and layouts
- Generates Vue code automatically, saving development time
- Customizable and extensible with support for custom components
Cons
- Limited documentation, especially for advanced features
- Dependency on the form-create library may limit flexibility
- May have a learning curve for users unfamiliar with form-create
- Some reported issues with responsiveness in complex forms
Code Examples
- Basic form creation:
import FormCreate from '@form-create/element-ui'
import FcDesigner from '@form-create/designer'
Vue.use(FormCreate)
Vue.use(FcDesigner)
const form = FormCreate({
//...options
})
- Using the designer component:
<template>
<fc-designer ref="designer" />
</template>
<script>
export default {
methods: {
getFormData() {
const formData = this.$refs.designer.getRule()
console.log(formData)
}
}
}
</script>
- Generating form code:
const designer = this.$refs.designer
const formCode = designer.getFormCode()
console.log(formCode)
Getting Started
- Install the required packages:
npm install @form-create/element-ui @form-create/designer
- Import and use the components in your Vue app:
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import FormCreate from '@form-create/element-ui'
import FcDesigner from '@form-create/designer'
Vue.use(ElementUI)
Vue.use(FormCreate)
Vue.use(FcDesigner)
- Add the designer component to your template:
<template>
<fc-designer />
</template>
Competitor Comparisons
A Form and Data Management Platform for Progressive Web Applications.
Pros of formio
- More comprehensive form building solution with backend integration
- Larger community and ecosystem with extensive documentation
- Supports complex workflows and conditional logic
Cons of formio
- Steeper learning curve due to its extensive features
- Potentially overkill for simpler form creation needs
- Requires more setup and configuration
Code Comparison
form-create-designer:
import FormCreate from '@form-create/element-ui'
import FcDesigner from '@form-create/designer'
Vue.use(FormCreate)
Vue.component('FcDesigner', FcDesigner)
formio:
import { Formio } from 'formiojs';
Formio.createForm(document.getElementById('formio'), {
components: [
{ type: 'textfield', key: 'firstName', label: 'First Name' },
{ type: 'textfield', key: 'lastName', label: 'Last Name' },
{ type: 'button', action: 'submit', label: 'Submit' }
]
});
form-create-designer focuses on a Vue-based approach with a simpler setup, while formio provides a more feature-rich solution with its own form rendering engine. form-create-designer may be easier to integrate into existing Vue projects, whereas formio offers a more complete form building and management system with backend capabilities.
Free JavaScript form builder library with integration for React, Angular, Vue, jQuery, and Knockout.
Pros of survey-library
- More comprehensive survey and form creation capabilities
- Extensive documentation and community support
- Cross-platform compatibility (web, mobile, and offline)
Cons of survey-library
- Steeper learning curve due to more complex features
- Potentially overkill for simple form creation tasks
- Commercial licensing for advanced features
Code Comparison
form-create-designer:
import formCreate from '@form-create/element-ui'
import FcDesigner from '@form-create/designer'
Vue.use(formCreate)
Vue.use(FcDesigner)
survey-library:
import * as Survey from 'survey-knockout'
import * as SurveyCreator from 'survey-creator'
Survey.StylesManager.applyTheme("default")
var creator = new SurveyCreator.SurveyCreator("creatorElement")
Summary
survey-library offers a more robust and feature-rich solution for creating surveys and complex forms, with better cross-platform support. However, it may be more challenging to learn and implement for simpler projects. form-create-designer, on the other hand, provides a more straightforward approach to form creation, which might be preferable for less complex use cases or when quick implementation is needed. The choice between the two depends on the specific requirements of your project and the level of complexity you need in your forms or surveys.
A frontend Framework for single-page applications on top of REST/GraphQL APIs, using TypeScript, React and Material Design
Pros of react-admin
- More comprehensive admin framework with built-in data providers, authentication, and UI components
- Larger community and ecosystem with extensive documentation and third-party extensions
- Supports multiple data sources and APIs out of the box (REST, GraphQL, etc.)
Cons of react-admin
- Steeper learning curve due to its extensive feature set and React-specific concepts
- Less flexible for creating custom form layouts compared to form-create-designer
- Heavier bundle size, which may impact initial load times for smaller applications
Code Comparison
react-admin:
import { Admin, Resource, ListGuesser } from 'react-admin';
import { dataProvider } from './dataProvider';
const App = () => (
<Admin dataProvider={dataProvider}>
<Resource name="users" list={ListGuesser} />
</Admin>
);
form-create-designer:
<template>
<form-create-designer v-model="formData" :rule="rule" />
</template>
<script>
export default {
data() {
return { formData: {}, rule: [] }
}
}
</script>
The code snippets demonstrate the basic setup for each library. react-admin requires defining resources and data providers, while form-create-designer focuses on form creation with a more straightforward configuration.
Vue Forms ⚡️ Supercharged
Pros of FormKit
- More comprehensive documentation and examples
- Larger community and more frequent updates
- Built-in validation and error handling system
Cons of FormKit
- Steeper learning curve for complex form scenarios
- Less flexible for custom styling without additional configuration
- Requires Vue 3, limiting compatibility with older projects
Code Comparison
FormKit:
<FormKit
type="form"
:actions="false"
@submit="submitHandler"
>
<FormKit
type="text"
name="username"
label="Username"
validation="required|length:5"
/>
</FormKit>
form-create-designer:
$formCreate.designer({
el: '#app',
components: [
{
type: 'input',
field: 'username',
title: 'Username',
props: {
placeholder: 'Enter username'
}
}
]
})
Both libraries aim to simplify form creation, but FormKit offers a more declarative approach with built-in validation, while form-create-designer provides a more programmatic API for form generation. FormKit's syntax is more concise and readable, but form-create-designer may offer more flexibility for complex scenarios. The choice between the two depends on project requirements, Vue version compatibility, and developer preferences.
Build forms in React, without the tears 😭
Pros of Formik
- Widely adopted and battle-tested in the React ecosystem
- Extensive documentation and community support
- Seamless integration with Yup for schema validation
Cons of Formik
- Limited to React applications only
- Requires more boilerplate code for complex form scenarios
- Steeper learning curve for beginners
Code Comparison
form-create-designer:
<template>
<form-create :rule="rule" v-model="fApi" :option="option" />
</template>
<script>
export default {
data() {
return {
rule: [
{ type: 'input', field: 'name', title: 'Name' },
{ type: 'datePicker', field: 'date', title: 'Date' }
],
option: { submitBtn: true },
fApi: {}
}
}
}
</script>
Formik:
import { Formik, Form, Field } from 'formik';
const MyForm = () => (
<Formik initialValues={{ name: '', date: '' }} onSubmit={handleSubmit}>
<Form>
<Field name="name" type="text" />
<Field name="date" type="date" />
<button type="submit">Submit</button>
</Form>
</Formik>
);
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
å®ç½ | 帮å©ææ¡£ | å¨çº¿æ¼ç¤º | 移å¨ç«¯å¨çº¿æ¼ç¤º | FormCreate ææ¡£
FormCreate ä½ä»£ç 表å设计å¨
@form-create/designer æ¯åºäº @form-create/element-ui å ElementPlus å®ç°çä½ä»£ç 表å设计å¨ç»ä»¶ãæ¯æVue2åVue3
@form-create/vant-designer æ¯åºäº @form-create/vant å Vant å®ç°ç**移å¨ç«¯**ä½ä»£ç 表å设计å¨ç»ä»¶ãæ¯æVue3
@form-create/antd-designer æ¯åºäº @form-create/ant-design-vue å AntDesignVue å®ç°çä½ä»£ç 表å设计å¨ç»ä»¶ãæ¯æVue3
ç¹ç¹
- 使ç¨JSONæ°æ®çæ表å
- æ¯ææ©å±èªå®ä¹ç»ä»¶
- å ç½®30+常ç¨ç表åç»ä»¶åå¸å±ç»ä»¶
- æä¾ä¸°å¯ç表åæä½API
- æ¯æå表åååç»
- æ¯æäºä»¶é ç½®
- æ¯ææ ·å¼é ç½®
- æ¯æè¡¨æ ¼å¸å±
- æ¯æ表åéªè¯
- æ¯æ表åå¤è¯è¨
æ¯æçUIæ¡æ¶
å¦æ对æ¨æ帮å©ï¼æ¨å¯ä»¥ç¹å³ä¸è§ "Star" æ¯æä¸ä¸ 谢谢ï¼æ¬é¡¹ç®è¿å¨ä¸æå¼åå®åä¸,å¦æä»»ä½å»ºè®®æé®é¢è¯·å¨è¿éæåº
å¼åè 讨论群629709230
- é¢è§

Element Plus çè®¾è®¡å¨ | å¨çº¿æ¼ç¤º
CDN:
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css"></link>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/designer@next/dist/index.umd.js"></script>
NodeJs:
npm install @form-create/designer@next
npm install @form-create/element-ui@next
npm install element-plus
import FcDesigner from '@form-create/designer'
import ELEMENT from 'element-plus';
import 'element-plus/dist/index.css';
app.use(ELEMENT);
app.use(FcDesigner)
app.use(FcDesigner.formCreate)
使ç¨
<fc-designer ref="designer"/>
Ant Design Vue çè®¾è®¡å¨ | å¨çº¿æ¼ç¤º
CDN:
<link rel="stylesheet" href="https://unpkg.com/ant-design-vue@4/dist/reset.css"></link>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/ant-design-vue@4/dist/antd.min.js"></script>
<script src="https://unpkg.com/@form-create/ant-design-vue@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/antd-designer@next/dist/index.umd.js"></script>
NodeJs:
npm install @form-create/antd-designer@next
npm install @form-create/ant-design-vue@next
npm install ant-design-vue
import FcDesigner from '@form-create/antd-designer'
import antd from 'ant-design-vue';
import 'ant-design-vue/dist/reset.css';
app.use(antd);
app.use(FcDesigner)
app.use(FcDesigner.formCreate)
使ç¨
<fc-designer ref="designer"/>
移å¨ç«¯è®¾è®¡å¨ | å¨çº¿æ¼ç¤º
CDN:
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css"></link>
<link rel="stylesheet" href="https://unpkg.com/vant@4/lib/index.css"/>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<script src="https://unpkg.com/vant@4/lib/vant.min.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/vant@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/vant-designer@next/dist/index.umd.js"></script>
NodeJs:
npm install @form-create/vant-designer@next
npm install @form-create/element-ui@next
npm install @form-create/vant@next
npm install element-plus
npm install vant
import FcDesignerMobile from '@form-create/vant-designer'
import ELEMENT from 'element-plus';
import vant from 'vant';
import 'vant/lib/index.css';
import 'element-plus/dist/index.css';
app.use(ELEMENT)
app.use(vant)
app.use(FcDesignerMobile)
app.use(FcDesignerMobile.formCreate)
使ç¨
<fc-designer-mobile ref="designer"/>
èç³»

License
Copyright (c) 2021-present xaboy
Top Related Projects
A Form and Data Management Platform for Progressive Web Applications.
Free JavaScript form builder library with integration for React, Angular, Vue, jQuery, and Knockout.
A frontend Framework for single-page applications on top of REST/GraphQL APIs, using TypeScript, React and Material Design
Vue Forms ⚡️ Supercharged
Build forms in React, without the tears 😭
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



