 nuxt-ssr-demo
nuxt-ssr-demo
:sparkles: 高仿掘金,整合 vue + nuxt + axios + vuex + vue-router (nuxt 自带 vuex 和 vue-router),一个基于 Nuxt 的服务器端渲染 Demo
Top Related Projects
Quick Overview
Nuxt-ssr-demo is a demonstration project showcasing server-side rendering (SSR) with Nuxt.js, a popular Vue.js framework. It provides a practical example of how to implement SSR in a Vue.js application using Nuxt.js, offering developers a starting point for building performant and SEO-friendly web applications.
Pros
- Demonstrates best practices for implementing SSR with Nuxt.js
- Includes examples of common features like routing and state management
- Provides a solid foundation for building scalable Vue.js applications
- Offers improved SEO and initial page load performance compared to client-side rendering
Cons
- May be outdated, as the repository hasn't been updated recently
- Limited documentation and explanations within the project
- Lacks examples of more advanced Nuxt.js features
- May not reflect the latest Nuxt.js best practices or syntax
Code Examples
- Configuring Vuex store:
export const state = () => ({
counter: 0
})
export const mutations = {
increment (state) {
state.counter++
}
}
- Creating a Nuxt page component:
<template>
<div>
<h1>{{ title }}</h1>
<nuxt-link to="/">Home</nuxt-link>
</div>
</template>
<script>
export default {
data() {
return {
title: 'About Page'
}
}
}
</script>
- Implementing asyncData for server-side data fetching:
export default {
async asyncData({ $axios }) {
const { data } = await $axios.get('https://api.example.com/data')
return { fetchedData: data }
}
}
Getting Started
To get started with nuxt-ssr-demo:
-
Clone the repository:
git clone https://github.com/xuqiang521/nuxt-ssr-demo.git -
Install dependencies:
cd nuxt-ssr-demo npm install -
Run the development server:
npm run dev -
Open your browser and navigate to
http://localhost:3000to see the demo in action.
Competitor Comparisons
The Intuitive Vue Framework.
Pros of Nuxt
- Official Nuxt.js framework with extensive documentation and community support
- Regularly updated with new features and improvements
- Offers a more comprehensive set of features for building production-ready applications
Cons of Nuxt
- Larger codebase and potentially steeper learning curve for beginners
- May include unnecessary features for simple projects, leading to increased complexity
Code Comparison
nuxt-ssr-demo:
export default {
mode: 'universal',
head: {
title: 'nuxt-ssr-demo',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' }
]
}
}
Nuxt:
export default defineNuxtConfig({
app: {
head: {
charset: 'utf-8',
viewport: 'width=device-width, initial-scale=1',
}
}
})
The nuxt-ssr-demo configuration uses an older Nuxt.js syntax, while the Nuxt repository showcases the newer, more concise configuration style using the defineNuxtConfig function. This reflects the ongoing development and improvements in the official Nuxt framework.
The React Framework
Pros of Next.js
- More mature and widely adopted framework with larger community support
- Better performance optimization out of the box, including automatic code splitting
- Seamless integration with Vercel's deployment platform
Cons of Next.js
- Steeper learning curve for developers new to React
- Less opinionated structure compared to Nuxt, which may require more configuration
Code Comparison
Next.js:
// pages/index.js
export default function Home() {
return <h1>Welcome to Next.js!</h1>
}
nuxt-ssr-demo:
<!-- pages/index.vue -->
<template>
<h1>Welcome to Nuxt.js!</h1>
</template>
The main difference in the code structure is that Next.js uses React components directly, while nuxt-ssr-demo uses Vue's template syntax. Next.js pages are defined as React components in JavaScript files, whereas Nuxt.js pages are typically defined in .vue files with a template section.
Next.js offers more flexibility in terms of rendering methods (Static Site Generation, Server-Side Rendering, and Client-Side Rendering) on a per-page basis, which can lead to better performance optimization. However, nuxt-ssr-demo provides a more structured approach that may be easier for beginners to understand and implement.
⚡A zero-config bundler for JavaScript applications.
Pros of poi
- More flexible and lightweight, suitable for various project types
- Simpler configuration and setup process
- Faster build times for smaller projects
Cons of poi
- Less opinionated, requiring more manual configuration for complex setups
- Fewer built-in features for server-side rendering (SSR)
- Smaller community and ecosystem compared to Nuxt.js
Code Comparison
nuxt-ssr-demo:
export default {
mode: 'universal',
modules: [
'@nuxtjs/axios',
'@nuxtjs/pwa',
],
build: {
extend(config, ctx) {}
}
}
poi:
module.exports = {
entry: './src/index.js',
output: {
dir: 'dist',
publicUrl: '/'
},
plugins: [
require('@poi/plugin-vue')()
]
}
The nuxt-ssr-demo configuration showcases Nuxt.js's built-in support for universal mode and easy integration of modules. In contrast, poi's configuration is more minimal and requires explicit plugin setup for Vue support.
While nuxt-ssr-demo is tailored for server-side rendering with Vue.js, poi offers a more versatile approach suitable for various project types. nuxt-ssr-demo provides a more opinionated structure with built-in features, whereas poi allows for greater customization but may require more manual setup for complex scenarios.
Quasar Framework - Build high-performance VueJS user interfaces in record time
Pros of Quasar
- Comprehensive UI framework with a large set of pre-built components
- Cross-platform development support (web, mobile, desktop)
- Active community and regular updates
Cons of Quasar
- Steeper learning curve due to its extensive feature set
- Potentially larger bundle size for simple applications
- Less flexibility in customizing the build process compared to Nuxt
Code Comparison
nuxt-ssr-demo:
export default {
mode: 'universal',
head: {
title: process.env.npm_package_name || '',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' }
]
}
}
Quasar:
export default {
boot: [
'i18n',
'axios',
],
css: [
'app.scss'
],
extras: [
'roboto-font',
'material-icons',
]
}
The nuxt-ssr-demo configuration focuses on SSR-specific settings, while Quasar's config includes more comprehensive app setup options. Quasar's configuration demonstrates its broader scope, including internationalization, HTTP client setup, and UI framework customization.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
项ç®ä»ç»
é«ä»¿æéï¼é¡¹ç®ä¸æ´å vue + nuxt + axios + vuex + vue-router (nuxt èªå¸¦ vuex å vue-router)ï¼ä¸ä¸ªåºäº Nuxt çæå¡å¨ç«¯æ¸²æ Demo
项ç®æ建æ¥éª¤
# å®è£
ä¾èµ
$ npm install # Or yarn install
# å¯å¨æå¡ï¼è®¿é® localhost:3000
$ npm run dev
# çæç¯å¢æå
$ npm run build
$ npm start
# æå
éè¦é¨ç½²çéæ页é¢
$ npm run generate
å端交æµç¾¤ï¼731175396
项ç®çº¿ä¸å°å
å®æåè½å表
-
æå¡å¨ç«¯æ¸²æ
-
éæ页é¢é¨ç½²
-
æéé¦é¡µ
-
æéæ¨èå表
-
æéå°å
-
æ»å¨å页å è½½
-
ä¸å端çå¸å±éé
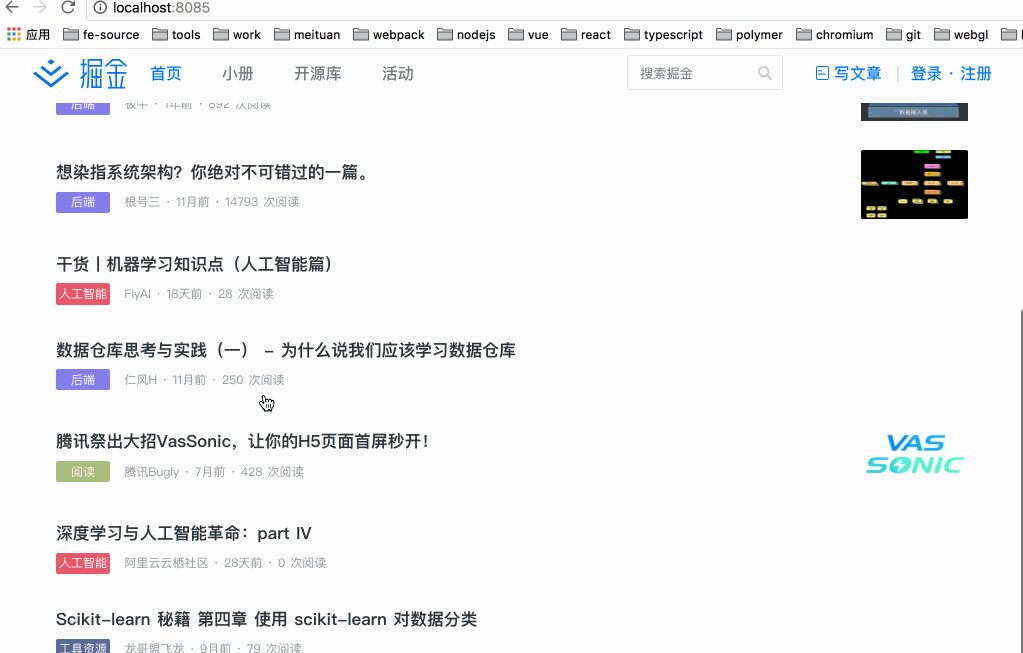
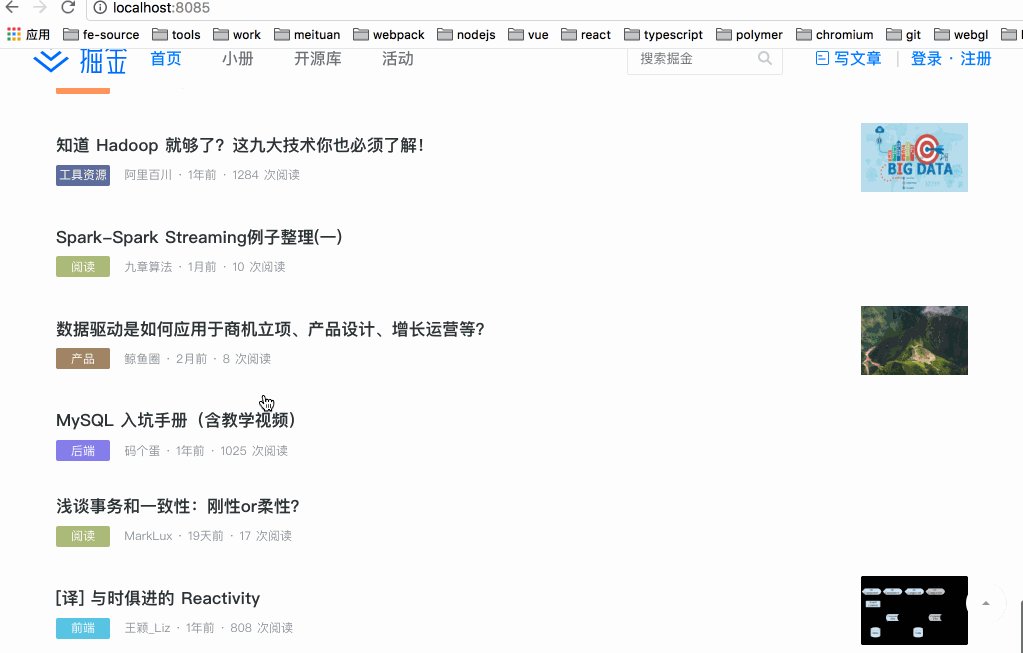
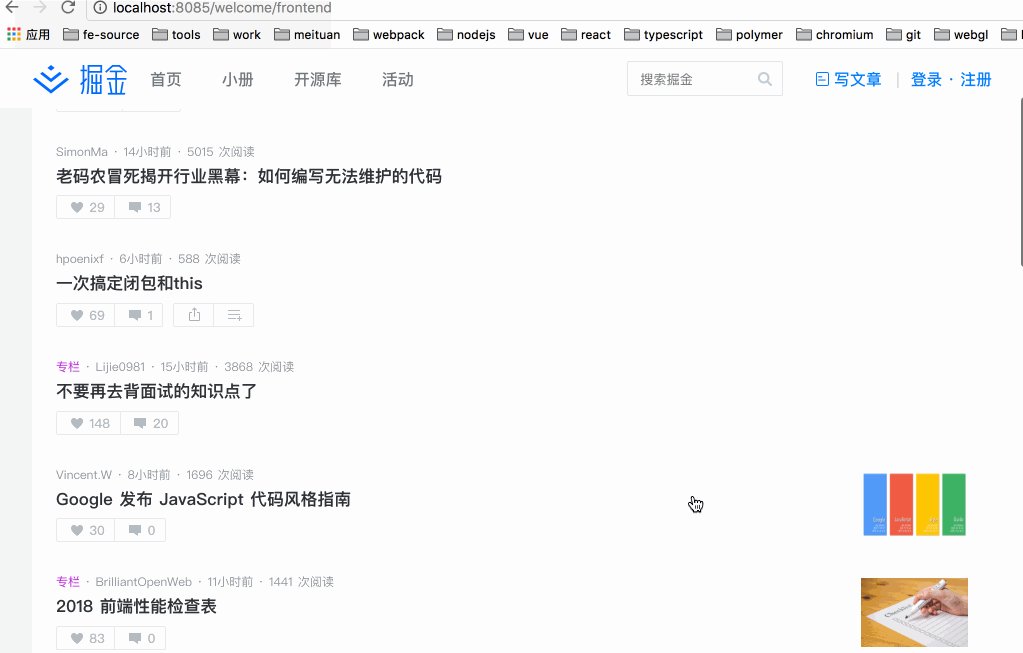
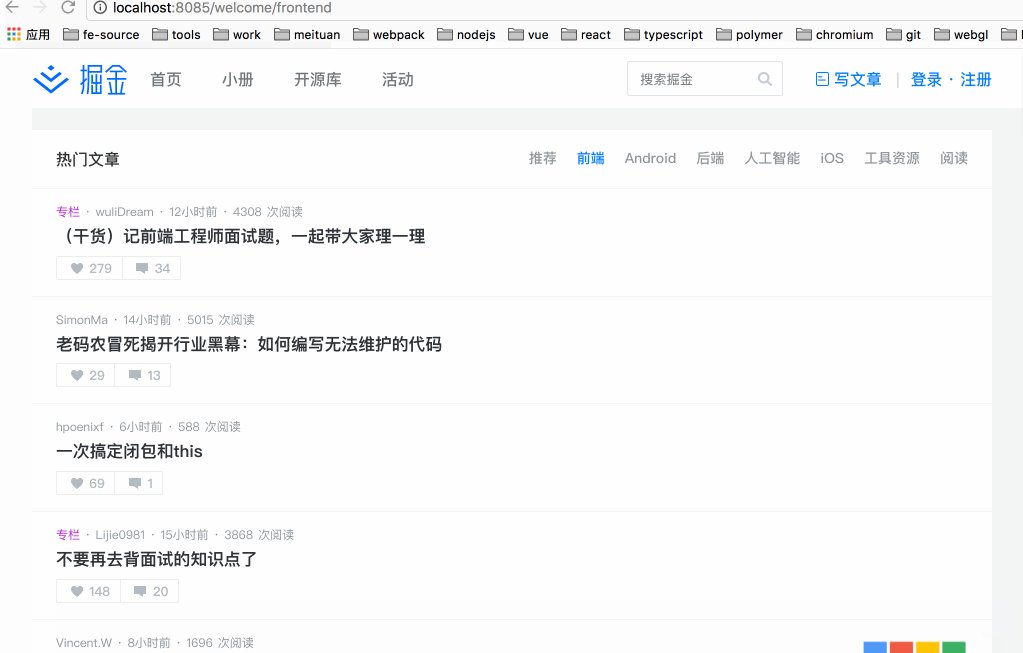
ä¸ãææå¾
1ãPC 端

2ã移å¨ç«¯

çå®æç»å®æçææå¾ï¼æ¥ä¸æ¥ï¼å¼å§æ们çå®æä¹æ å§ ~
äºã项ç®å®æ
ä¸ä¸ªé¡¹ç®å¼å§ä¹åï¼æå欢å æ好ä¸ä¸ªç©ºæ¶åãæ以è¿éè¿æ¯èè§ç©ï¼å 带ç大家æ项ç®ç©ºå£³æ好å§ã
1ãä½¿ç¨ starter 模æ¿
è¿éå
³äºé¡¹ç®åå§åï¼ææ¯ç´æ¥ä½¿ç¨ç Nuxt å®ç½æä¾ç starter 模æ¿
# å®è£
vue-cli
npm install -g vue-cli
# åå§å项ç®
vue init nuxt-community/starter-template nuxt-ssr-demo
# å®è£
ä¾èµ
cd nuxt-ssr-demo
npm install # Or yarn install
# å¯å¨æ¬å°æå¡
npm run dev
è®¿é® http://localhost:3000 ï¼ç°å¨æ们æ¥çä¸åå§å好ç项ç®ç®å½
âââ assets cssï¼å¾ççèµæºé½å¨è¿
âââ components ç»ä»¶ç¸å
³
âââ layouts è·¯ç±å¸å±
âââ middleware ä¸é´ä»¶
âââ pages è·¯ç±é¡µé¢
âââ static éæèµæº
âââ pages è·¯ç±é¡µé¢
âââ store vuex ç¸å
³
âââ nuxt.config.js nuxt ç¸å
³é
ç½®
âââ package.json ä¾èµç¸å
³
âââ README.md 项ç®ä»ç»
æ¥è§¦è¿ vue çå°ä¼ä¼´ï¼ççè¿ä¸ªç®åå¯è½ä¼æç¹å°çé®ï¼ä¸ºä»ä¹æ²¡æ router è·¯ç±ç¸å
³çæ件ï¼è«æ
ï¼Nuxt ä¼å¸®ä½ å° pages ä¸é¢çæ件èªå¨è§£ææè·¯ç±ãæ以å¨æ¥ä¸æ¥çå¼åä¸ï¼è®°å¾å«çå¨ pages ä¸é¢æ°å¢æ件ï¼pages ä¸é¢çæ¯ä¸ä¸ª vue æ件就æ¯ä¸ä¸ªè·¯ç±ã
2ãå¼å ¥ axios
i. å®è£ ä¾èµ
npm i axios -S
ii. å°è£ axios
为äºé¡¹ç®ä¹åæ´å æ¹ä¾¿çå¼åï¼æ们æå¿ è¦å¯¹ axios è¿è¡ä¸å±å°è£ ï¼æ们è¦æ¶å»å »æè¿æ ·ä¸ç§å¥½ä¹ æ¯ã
é¦å
å¨æ ¹ç®å½ä¸é¢æ°å»º service ç®å½ï¼å¨å
¶ä¸é¢å»ºç« config.js å index.js 两个æ件ï¼ä¸é¢ç代ç ä»
ä¾åèï¼å¦æä½ ç项ç®è¿éè¦åé¢å¤çä¸äºé
ç½®ï¼å¯èªè¡è¿è¡æå±
å¨ config.js ä¸åå
¥ï¼
import http from 'http'
import https from 'https'
export default {
// èªå®ä¹ç请æ±å¤´
headers: {
post: {
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
},
'X-Requested-With': 'XMLHttpRequest'
},
// è¶
æ¶è®¾ç½®
timeout: 10000,
// è·¨åæ¯å¦å¸¦Token
withCredentials: true,
// ååºçæ°æ®æ ¼å¼ json / blob /document /arraybuffer / text / stream
responseType: 'json',
// ç¨äºnode.js
httpAgent: new http.Agent({
keepAlive: true
}),
httpsAgent: new https.Agent({
keepAlive: true
})
}
å¨ index.js ä¸åå
¥ï¼
import axios from 'axios'
import qs from 'qs'
import config from './config'
const service = axios.create(config)
service.interceptors.request.use(
config => {
return config
},
error => {
return Promise.reject(error)
}
)
// è¿åç»æå¤ç
service.interceptors.response.use(
res => {
return res.data
},
error => {
return Promise.reject(error)
}
)
export default service
iii. è·¨åå¤ç
使ç¨è¿ vue çåå¦ï¼è¯å®ç¥é对äºé¡¹ç®ä¸çè·¨åï¼vue-cli 对 webpack ä¸ç proxy é项è¿è¡äºä¸å±å°è£
ãå®æ´é²åºæ¥çæ¯ä¸ä¸ªå« proxyTable çé项ï¼æ¯å¯¹ webpack ä¸ç proxy åå
¶ä¸æ¹æ件 http-proxy-middleware çä¸ä¸ªæ´åã
ä¸å¹¸ç Nuxt ä¸æ²¡æ proxyTable è¿ä¹ä¸ä¸ªé
置项æ¥è¿è¡è·¨åçé
ç½®ãå½ç¶å¹¸è¿çæ¯ï¼å¨ Nuxt ä¸ä½ å¯ä»¥ç´æ¥éè¿é
ç½® http-proxy-middleware æ¥å¤çè·¨åãæ´å¹¸è¿çæ¯ Nuxt å®æ¹æä¾äºä¸¤ä¸ªå
æ¥å¤ç axios è·¨åé®é¢ã
é¦å ï¼è¿è¡å®è£
npm i @nuxtjs/axios @nuxtjs/proxy -D
ç¶åå¨ nuxt.config.js æ件éè¿è¡é
ç½®
modules: [
'@nuxtjs/axios'
],
axios: {
proxy: true
},
proxy: {
'/api': {
target: 'xxx.target.com',
pathRewrite: { '^/api': '' }
}
}
è¿ééè¦æ³¨æï¼å 为æ¯æå¡å¨ç«¯æ¸²æï¼æ们å¾æ¶å»æç¡®å½åå°åæ¯å±äºè·¯ç±è·³è½¬è¿æ¯å±äº axios 请æ±ãæ以æ们éè¦å¨ service/index.js åå
¥ä»¥ä¸å¤æ
// å¤ææ¯è·¯ç±è·³è½¬è¿æ¯ axios 请æ±
if (process.server) {
config.baseURL = `http://${process.env.HOST || 'localhost'}:${process.env.PORT || 3000}`
}
ç¶åä½ å°±å¯ä»¥å®å¿ä½¿ç¨ä½ ç axios è¿è¡è·¨å请æ±äº

3ã管ç vuex
å çä¸æ们 store ç®å½ä¸éè¦çä¸äºæ件
âââ actions.js axios 请æ±ç¸å
³
âââ index.js 主å
¥å£æ件
âââ mutations.js åæ¥ç¶ææä½ç¸å
³
âââ state.js åå§ç¶æç¸å
³
æ¥ä¸æ¥æ们以æ¤ççæ¯ä¸ªæ件çå 容
i. actions.js
import request from '~/service'
const api = '/api'
export const banner = async (store, params) => {
return await request.get(`${api}/v1/get_banner`, params)
}
ii. state.js
export default {
counter: 1,
isPhone: false
}
iii. mutations.js
export function INCREMENT (state) {
state.counter++
}
export function PCORPHONE (state, bool) {
state.isPhone = bool
}
iv. index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import * as mutations from './mutations'
import * as actions from './actions'
Vue.use(Vuex)
const store = () => new Vuex.Store({
state,
mutations,
actions
})
export default store
ç¶åä½ å°±å¯ä»¥å¨é¡µé¢ä¸è¿è¡ä½¿ç¨äº
<template>
<div class="page">
<button @click="handleClick">{{ counter }}</button>
<p>{{ banner.name }}</p>
</div>
</template>
<script>
import { mapState, mapMutations } from 'vuex'
export default {
async asyncData ({ store, error }) {
// 对 axios è¿è¡æ¹éå¤ç
let [ res ] = await Promise.all([
store.dispatch('banner')
]).catch((e) => {
error({ statusCode: 404, message: 'Post not found' })
})
return {
banner: res.banner
}
},
computed: {
...mapState({
counter: state => state.counter
})
},
methods: {
...mapMutations([
'INCREMENT'
]),
handleClick () {
this.INCREMENT()
}
}
}
</script>
4ãå ¨å±ç»ä»¶ç®¡ç
Nuxt ç项ç®ä¸æ¯ vue ç项ç®ï¼æä¾äºä¸»å
¥å£æ件ä¾æ们对å
¨å±ç»ä»¶è¿è¡é
ç½®ãä½è¦åå°è¿ä¸ªç¹ä¹æ¯è¾ç®åï¼æ们åªéè¦æç
§ Nuxt å®ç½ç»åºçè§èæ¥ï¼å°ç»ä»¶å¼å
¥çç¸å
³é
ç½®åå
¥å° plugins ç®å½ä¸å³å¯
æ¯å¦ï¼æéè¦å¼å
¥ä¸æ¹ç»ä»¶åº element-ui ï¼æ们åªéå¨ plugins ç®å½ä¸æ°å»ºä¸ä¸ª element-ui.js æ件ï¼å¹¶åå
¥
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
ç¶åå¨ nuxt.config.js æ件ä¸å¼å
¥
plugins: [
'~/plugins/element-ui'
]
æåä½ å°±å¯ä»¥å¨ä½ ç项ç®ä¸ä½¿ç¨ element-ui ç»ä»¶åºéé¢çç»ä»¶äºã
å½ç¶ï¼ä½ æ³é
ç½®èªå·±æ¬å°çå
¨å±ç»ä»¶ï¼ä¹æ¯ä¸æ ·çåæ³ãå
å¨ plugins ç®å½ä¸æ°å»ºä¸ä¸ª js æ件ï¼ç¶åå¼å
¥ä½ çæ件ï¼æååå¨ nuxt.config.js æ件ä¸å¼å
¥å³å¯ã
5ãå ¨å±æ ·å¼ç®¡ç
åç»ä»¶ç®¡çåçï¼ä¸åçå°±æ¯ï¼css éè¦åæ¾å¨ assets ç®å½ä¸ãæ¯å¦ï¼ç°å¨æéè¦æä¸ä¸ª main.css æ件对路ç±è·³è½¬è¿è¡å¨æåæ¢ã
é¦éï¼ä½ å¾å¨ assets/main.css ä¸åå
¥éç½®æ ·å¼å§
.page-enter-active, .page-leave-active {
transition: opacity .2s;
}
.page-enter, .page-leave-active {
opacity: 0;
}
ç¶åï¼ä½ åªè¦å¨ nuxt.config.js è¿å
¥å¼å
¥å³å¯
css: [
'~/assets/stylus/main.styl'
]
å
³äº Nuxt æ´å¤çç¨æ³ï¼æå°±ä¸ä¸ä¸ä»ç»äºï¼è¯¦ç»è¯·åèï¼Nuxt.js ææ¡£å®ç½
ç¶åå ³äºé¡¹ç®çå ·ä½å¼åï¼ä¹æ¯å®¶å¸¸ä¾¿é¥äºï¼è¿éæä¹ä¸å±å¼æè¿°äºãå¦ææ³äºè§£çï¼å¯ä»¥å» github èªè¡æ¥é ãæé®é¢çè¯å¯ä»¥å èå¸æºç¾¤ 731175396 ï¼ç¶åå¨ç¾¤éé®æå³å¯ã
æ¥ä¸æ¥çç¯å¹ ï¼æå°è®²ä¸ä¸é¡¹ç®é¨ç½²çä¸äºç¹
ä¸ã项ç®é¨ç½²
å°è¿ä¸æ¥çåå¦ï¼ä½ å¾å ç¡®ä¿ä½ æ¥æä¸ä¸ªèªå·±çæå¡å¨ãå¦æ没æçè¯ï¼æè§å»ä¹°ä¸ä¸ªï¼ç°å¨é¿éäºåè ¾è®¯äºé½å¨ææ´»å¨ï¼å·¨ä¾¿å®å¦ ~
OKï¼æç« ç»§ç»ãå¨è¿è¡é¨ç½²è®²è§£åï¼æ们å
çä¸ä¸ Nuxt æä¾çå 个å½ä»¤
| å½ä»¤ | æè¿° |
|---|---|
| nuxt | å¯å¨ä¸ä¸ªçå è½½ç Web æå¡å¨ï¼å¼å模å¼ï¼ localhost:3000 |
| nuxt build | å©ç¨ webpack ç¼è¯åºç¨ï¼å缩 JS å CSS èµæºï¼åå¸ç¨ï¼ |
| nuxt start | 以çæ模å¼å¯å¨ä¸ä¸ª Web æå¡å¨ (nuxt build ä¼å
被æ§è¡) |
| nuxt generate | ç¼è¯åºç¨ï¼å¹¶ä¾æ®è·¯ç±é ç½®çæ对åºç HTML æ件 (ç¨äºéæç«ç¹çé¨ç½²) |
1ãéæå页é¢é¨ç½²
æ们ä»å®ç½ç»åºçææ¡£å¯ä»¥çåºï¼é¨ç½²éæå页é¢éè¦ç¨å°çå½ä»¤æ¯ nuxt generate ï¼æ§è¡çæ¶åä¼å¨æ ¹ç®å½ä¸é¢çæ dist ç®å½ï¼éé¢çæ件é½æ¯éæå页é¢éè¦çæå
好çæ件ã
è¿ééè¦ç¹å«æ³¨æçä¸ç¹æ¯ï¼å¦æä½ ç项ç®ä¸åå¨ axios 请æ±çè¯ï¼è®°å¾å¨ä½ æ¬å°å¼å¯ä¸ä¸ªæ¬å°æå¡å¦ ~ ä¸ç¶æå çæ¶åæ§è¡å° axios 请æ±çæ¶åä¼æ¥éãå 为åé¢æ们éè¿ä½¿ç¨ node ç process 对è¿è¡ç¯å¢è¿è¡äºæ¯è·³è½¬è¿æ¯è¯·æ±çå¤å®ï¼èæå è¿è¡è¯·æ±çæ¶åæ¯ä¸ä¾èµ node ç¯å¢ç
i. ä½¿ç¨ gh-pages
è¿éï¼æå
å设å°ä¼ä¼´ä»¬é½å¯ä»¥æ£å¸¸æ§è¡ nuxt generate 并çæ对åºç dist ç®å½ã
为äºé¡¹ç®ç并è¡å¼åï¼æ们ä¸è¬ä¼å¨ .gitignore æ件éé¢å°æå
æ件ç»å¿½ç¥æï¼ä½æ们éæå页é¢çé¨ç½²æéè¦ç¨å° dist ç®å½ä¸çæææå
æ件ãæ以è¿éæ们å°ä½¿ç¨ gh-pages å°æå
æ件åå¸å°æ们ç git ä»åº
# å®è£
gh-pages
npm i gh-pages -D
ç¶åå¨ package.json åå
¥é
ç½®ï¼å½ç¶ä½ ä¹å¯ä»¥æ°å»ºæ件æ§è¡åå¸ï¼
"scripts": {
"deploy": "gh-pages -d dist"
}
æ§è¡ npm run deploy ï¼ç¶åä½ ç dist ç®å½å°±ä¼åå°ä½ 们ä»åºç gh-pages åæ¯äº
ii. å¼å§é¨ç½²
æå
æ件ä¸ä¼ 好ä¹åï¼ä½ éè¦åç第ä¸ä»¶äºå°±æ¯è¿æ¥å¥½ä½ çæå¡å¨ãç¶åå¨ cd å°æå¡å¨æ ¹ç®å½ä¸é¢ï¼å¨ data/www ç®å½ä¸é¢å°ä½ çé¡¹ç® git clone ä¸æ¥ãç¶ååæ¢å° gh-pages åæ¯
æ¥ä¸æ¥ï¼å¼å§é ç½®ä½ ç nginx ï¼è¿æ²¡ä¸è½½ nginx çåå¦è¯·èªè¡è§£å³ï¼
server {
# 端å£ï¼é»è®¤æ¯ 80
listen 81;
# æå¡å(åååæè
ip å°åé½å¯ä»¥)
server_name 123.12.123.12;
# server æ ¹ç®å½
root /data/www/nuxt-ssr-demo;
# 主å
¥å£æ件
index index.html;
# åå代ç
location /api/ {
proxy_pass https://xxx.target.com/;
}
}
ç¶åéå¯ nginx
sudo service nginx restart
ç¶åä½ å°±è½å¨ http://123.12.123.12:81 访é®å°ä½ é¨ç½²å¥½çéæå页é¢äº
2ãæå¡å¨ç«¯æ¸²æé¨ç½²
çå°ä¸é¢éæå页é¢é¨ç½²ï¼è¯¦ç»æåå¦ä¼é®ãè¿è¡éæå页é¢é¨ç½²ï¼å²ä¸æ¯æ²¡æäºæå¡å¨ç«¯æ¸²æçä¼å¿äºã
对çï¼å¦æä½ ç项ç®åªæ¯éæ页é¢çè¯ï¼åéæåé¨ç½²æ¯å®å ¨ OJBK çãä½å¦æçµæ¯å°è¯·æ±ï¼è¿æ¯ä¹ä¹çè¿è¡æå¡å¨ç«¯çé¨ç½²å§ ~
å¼å§åï¼è¯·ç¡®ä¿ä½ çæå¡å¨ä¸å·²ç»æå»ºå¥½äº node ç¯å¢ã没æçåå¦ï¼æå»ºè®®ä½¿ç¨ nvm å®è£ node ãæ¥ä¸æ¥ï¼å¼å§é¨ç½²
i. è¿è¡æå¡ä»£ç
第ä¸æ¥ï¼å°ä¹å clone ä¸é¢ç git 项ç®åæ¢å°ä¸»å¼ååæ¯ï¼ç¶å为äºä¹åçæ¹ä¾¿ä¿®æ¹ä¸ä¸ä½ ç package.json
"scripts": {
"build": "npm run lint && nuxt build && npm start",
"start": "nuxt start"
}
第äºæ¥ï¼å¯å¨æå¡
npm run build
第ä¸æ¥ï¼é ç½®ä½ ç nginx æ件
# éè¿ upstream nodejs å¯ä»¥é
ç½®å¤å° nodejs èç¹ï¼åè´è½½åè¡¡
# keepalive 设置åæ´»æ¶é´ãå¦æä¸è®¾ç½®å¯è½ä¼äº§ç大éç timewait
# proxy_pass åå代ç转å http://nodejs
upstream nodenuxt {
server 127.0.0.1:3000; # nuxt 项ç®çå¬ç«¯å£
keepalive 64;
}
server {
listen 80;
server_name www.qiangdada.cn;
location / {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Nginx-Proxy true;
proxy_cache_bypass $http_upgrade;
proxy_pass http://nodenuxt; # åå代ç
}
}
æåï¼éæ°å¯å¨ nginx æå¡
sudo service nginx restart
ii. ä½¿ç¨ pm2 åè¿ç¨å®æ¤
å¦ææ们æç §ä¸é¢çæ¥éª¤è¿è¡é¨ç½²çè¯ï¼æå¡å¨ä¼ç»å¸¸ææè¿æ¥ï¼é£æ们çæå¡ä¹å°±æäºãæ以为äºå®æ¤å¥½æ们ç nodejs è¿ç¨ï¼è¿éæå°ä½¿ç¨ pm2 对è¿ç¨è¿è¡å®æ¤
é¦å å ¨å±å®è£ pm2
npm i pm2 -g
ç¶åè¿å ¥å°é¡¹ç®ç®å½ï¼æ§è¡
pm2 start npm --name "nuxt-ssr-demo" -- run build
ç¶åï¼å¦å¦åä¹ä¸ç¨æ
å¿æç nodejs è¿ç¨è¯´æå°±æå¦ ~

å¯¹äº pm2 ç¨æ³ï¼è¯·å°ä¼ä¼´ä»¬è¾å
¥ pm2 --help ç¶åèªè¡æ¥é
æå
æç« å°è¿å°±è¦ç»æäºï¼è¿éæåä¸ä¸ªå°æ»ç»ãå¨ä¸å¨çå¦ä¹ åå®æä¸ï¼äº§åºä¸ä¸ªé«ä»¿æéç SSR Demo çåæ¶ï¼ä¹è¸©äºä¸äºåã
å¯¹äº Nuxtï¼å¨ä½¿ç¨å±é¢ï¼æ¯æ¯è¾ç®åã好ä¸æçãç¸å¯¹ vue-ssr æ¥è¯´ï¼å®å¤§å¤§çç®åäºå¼åçé
ç½®ï¼è®©å¼å人åå¯ä»¥åªéæèä¸å¡çå¼åï¼èä¸ç¨å¤ªå»æ
å¿æ件çé
ç½®ãå
¶ä¸ Nuxt éè¿çå¬ pages ç®å½æ件åæ´å¹¶èªå¨çæè·¯ç±æ´æ¯ç´æ¥çå»äºæ们平常对äºè·¯ç±çé
ç½®ã
ä½æ¯ï¼ç®å Nuxt æ´ä½è¿æ¯æå¾
æé«çï¼ç®å社åºç¸å
³çä¸æ¹æ件æ¯è¾æéï¼å¸é¢ä¸ç¸å
³çåèèµæä¹ç¸å¯¹æ¯è¾å°ã
ä¸ç®¡å¦ä½ï¼å¸æ Nuxt 社åºå¯ä»¥è¶æ¥è¶å¥½å§ ~
æåï¼å¦æè§å¾è¿ä¸ªé¡¹ç®æç¹ææï¼æ¬¢è¿ starãå½ç¶ï¼å¦æä½ æ³äºè§£æ´å¤ Nuxt ï¼æ¬¢è¿è¿ç¾¤731175396ï¼ä¸èµ·æ¢è®¨
Top Related Projects
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot