Top Related Projects
Free Bootstrap Admin & Dashboard Template
Material Dashboard - Open Source Bootstrap 5 Material Design Admin
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
A Free Responsive Admin Dashboard Template Built With Bootstrap 4. Elegant UI Theme for Your Web App!
Free Bootstrap 5 admin/dashboard template
Quick Overview
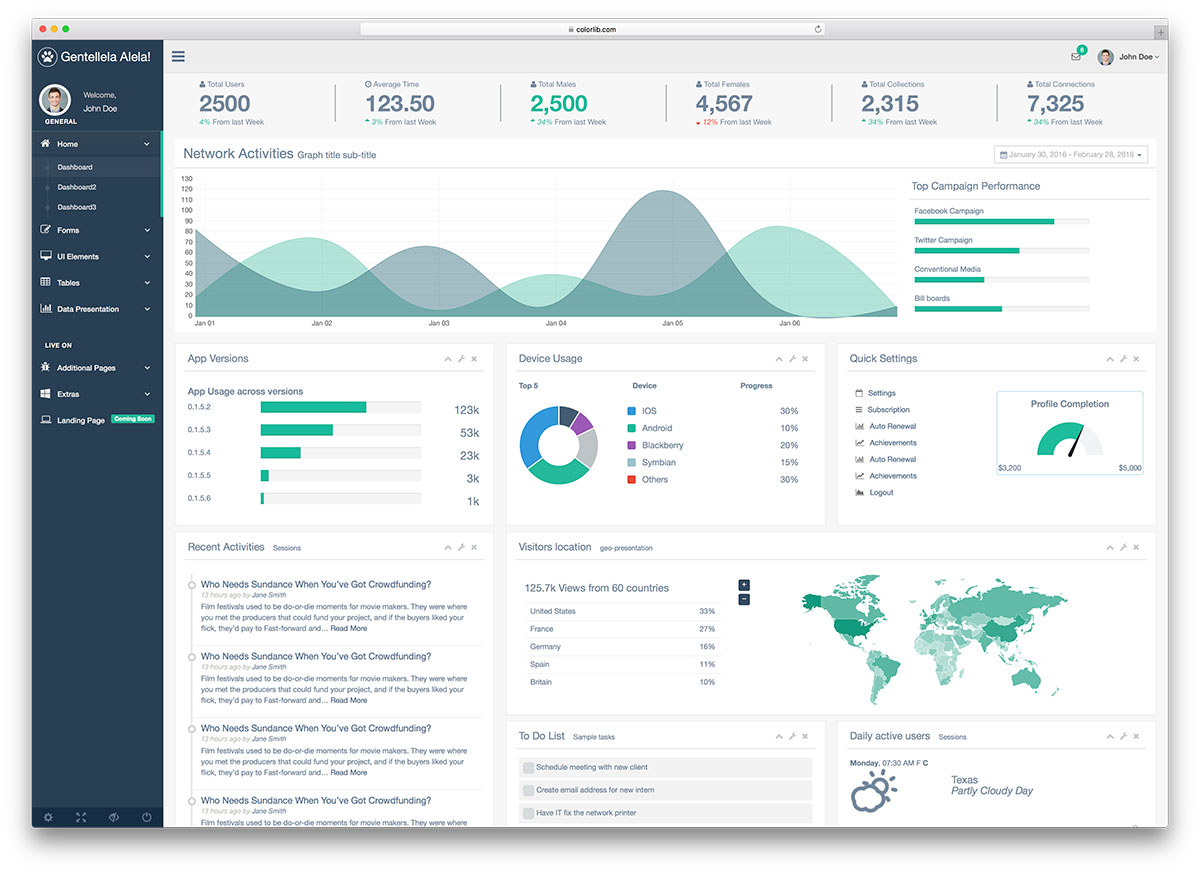
Gentelella is a free, open-source Bootstrap admin template. It provides a clean and intuitive user interface for building responsive web applications and dashboards. The template includes various UI components, plugins, and layouts that can be easily customized to fit different project requirements.
Pros
- Rich set of pre-built UI components and pages
- Responsive design that works well on desktop and mobile devices
- Active community and regular updates
- Easy to customize and extend
Cons
- Large file size due to numerous included libraries and plugins
- Some users report occasional conflicts between different JavaScript libraries
- Learning curve for beginners to understand the structure and customize effectively
Code Examples
- Adding a custom chart using Chart.js:
<canvas id="myChart"></canvas>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
- Creating a custom form with validation:
<form id="demo-form" data-parsley-validate>
<label for="fullname">Full Name * :</label>
<input type="text" id="fullname" class="form-control" name="fullname" required />
<label for="email">Email * :</label>
<input type="email" id="email" class="form-control" name="email" data-parsley-trigger="change" required />
<label for="message">Message :</label>
<textarea id="message" class="form-control" name="message"></textarea>
<br/>
<input type="submit" class="btn btn-success" value="Validate form">
</form>
<script>
$(document).ready(function() {
$('#demo-form').parsley();
});
</script>
- Implementing a data table with sorting and searching:
<table id="datatable" class="table table-striped table-bordered" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<!-- Add your table data here -->
</tbody>
</table>
<script>
$(document).ready(function() {
$('#datatable').DataTable();
});
</script>
Getting Started
- Download or clone the Gentelella repository from GitHub.
- Navigate to the project directory and open
index.htmlin your browser to view the demo. - Copy the necessary HTML structure, CSS, and JavaScript files to your project.
- Customize the template by modifying the HTML, CSS, and JavaScript files according to your needs.
- Refer to the documentation for detailed information on available components and customization options.
Competitor Comparisons
Free Bootstrap Admin & Dashboard Template
Pros of CoreUI Free Bootstrap Admin Template
- More comprehensive UI component library with a wider range of pre-built elements
- Better documentation and easier customization options
- Regular updates and active community support
Cons of CoreUI Free Bootstrap Admin Template
- Steeper learning curve for beginners due to its extensive features
- Slightly larger file size, which may impact load times for smaller projects
Code Comparison
CoreUI:
<div class="sidebar sidebar-dark sidebar-fixed" id="sidebar">
<div class="sidebar-brand d-none d-md-flex">
<svg class="sidebar-brand-full" width="118" height="46" alt="CoreUI Logo">
<use xlink:href="assets/brand/coreui.svg#full"></use>
</svg>
</div>
</div>
Gentelella:
<div class="col-md-3 left_col">
<div class="left_col scroll-view">
<div class="navbar nav_title" style="border: 0;">
<a href="index.html" class="site_title"><i class="fa fa-paw"></i> <span>Gentelella Alela!</span></a>
</div>
</div>
</div>
Both templates offer robust admin dashboard solutions, but CoreUI provides a more extensive component library and better documentation. However, Gentelella may be easier for beginners to grasp and has a smaller file size. The code comparison shows different approaches to sidebar implementation, with CoreUI using more modern SVG icons and Gentelella opting for Font Awesome icons.
Material Dashboard - Open Source Bootstrap 5 Material Design Admin
Pros of material-dashboard
- Modern and sleek Material Design aesthetic
- Responsive layout with mobile-first approach
- Extensive documentation and examples
Cons of material-dashboard
- Limited customization options compared to gentelella
- Smaller community and fewer contributions
- Less frequent updates and maintenance
Code Comparison
material-dashboard:
<div class="card">
<div class="card-header card-header-primary">
<h4 class="card-title">Dashboard</h4>
<p class="card-category">Welcome to your dashboard</p>
</div>
<div class="card-body">
<!-- Content here -->
</div>
</div>
gentelella:
<div class="x_panel">
<div class="x_title">
<h2>Dashboard <small>Welcome to your dashboard</small></h2>
<div class="clearfix"></div>
</div>
<div class="x_content">
<!-- Content here -->
</div>
</div>
Both templates offer responsive admin dashboard designs, but they differ in their approach to styling and structure. material-dashboard focuses on Material Design principles, providing a modern look with pre-built components. gentelella offers more flexibility and customization options, with a classic Bootstrap-based design. The code comparison shows the different approaches to creating panel elements, with material-dashboard using card classes and gentelella using x_panel classes.
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
Pros of Tabler
- More modern and actively maintained, with frequent updates
- Extensive component library and UI elements
- Better documentation and examples
Cons of Tabler
- Steeper learning curve due to more complex structure
- Larger file size and potentially slower load times
- May require more customization for specific use cases
Code Comparison
Tabler (using CSS custom properties):
<div class="card">
<div class="card-body">
<h3 class="card-title">Card title</h3>
<p class="card-text">Some quick example text.</p>
</div>
</div>
Gentelella (using traditional CSS classes):
<div class="x_panel">
<div class="x_title">
<h2>Panel title</h2>
<div class="clearfix"></div>
</div>
<div class="x_content">
<p>Some quick example text.</p>
</div>
</div>
Tabler uses a more modern approach with CSS custom properties and a simpler structure, while Gentelella relies on traditional CSS classes and a more complex nested structure. Tabler's code is generally more concise and easier to read, but may require more familiarity with modern CSS practices.
A Free Responsive Admin Dashboard Template Built With Bootstrap 4. Elegant UI Theme for Your Web App!
Pros of StarAdmin-Free-Bootstrap-Admin-Template
- More modern and sleek design with a clean, minimalist aesthetic
- Includes a dark theme option out of the box
- Better mobile responsiveness and touch-friendly UI elements
Cons of StarAdmin-Free-Bootstrap-Admin-Template
- Fewer pre-built pages and components compared to Gentelella
- Less extensive documentation and community support
- Limited customization options without upgrading to the pro version
Code Comparison
StarAdmin-Free-Bootstrap-Admin-Template:
<nav class="navbar default-layout col-lg-12 col-12 p-0 fixed-top d-flex flex-row">
<div class="text-center navbar-brand-wrapper d-flex align-items-top justify-content-center">
<a class="navbar-brand brand-logo" href="index.html">
<img src="images/logo.svg" alt="logo" />
</a>
</div>
</nav>
Gentelella:
<div class="top_nav">
<div class="nav_menu">
<nav>
<div class="nav toggle">
<a id="menu_toggle"><i class="fa fa-bars"></i></a>
</div>
</nav>
</div>
</div>
Both templates use Bootstrap as their foundation, but StarAdmin has a more modern approach to layout and styling. Gentelella offers more flexibility and customization options, while StarAdmin focuses on a cleaner, out-of-the-box design. The code snippets show differences in navbar structure and class naming conventions between the two templates.
Free Bootstrap 5 admin/dashboard template
Pros of Vali Admin
- More modern and cleaner design aesthetic
- Better responsiveness and mobile-friendly layout
- Lighter weight and faster loading times
Cons of Vali Admin
- Less extensive documentation and examples
- Smaller community and fewer third-party extensions
- Limited customization options compared to Gentelella
Code Comparison
Vali Admin (SCSS):
.app {
display: flex;
min-height: 100vh;
flex-direction: column;
overflow-x: hidden;
}
Gentelella (SCSS):
body {
color: $body-color;
background: $body-bg;
font-family: "Helvetica Neue", Roboto, Arial, "Droid Sans", sans-serif;
font-size: 13px;
font-weight: 400;
line-height: 1.471;
}
Vali Admin focuses on a flexible, modern layout structure using Flexbox, while Gentelella sets more specific global styles for typography and colors. This reflects Vali Admin's emphasis on simplicity and responsiveness, compared to Gentelella's more comprehensive styling approach.
Both templates offer robust admin dashboard solutions, but Vali Admin is better suited for projects requiring a lightweight, modern design, while Gentelella excels in feature-rich applications with extensive customization needs.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Gentelella Admin Template
Modern Bootstrap 5 Admin Dashboard Template with Vite Build System
Gentelella is a powerful, free-to-use Bootstrap 5 admin template that has been completely modernized with Vite, performance optimizations, and the latest web technologies. This template provides a comprehensive foundation for building admin panels, dashboards, and back-end applications.

⨠What's New in v2.1.0 (Latest Release)
- â¡ jQuery-Free Core System - Complete main-core.js modernization with vanilla JavaScript
- ð¨ Brand-Consistent Favicon Suite - Modern favicon system with comprehensive browser support
- ð¯ Perfect UI Alignment - Precision vertical centering for navigation elements
- 𧹠Production-Ready Code - Clean console output with professional debugging
- ð± Enhanced Mobile Experience - Improved touch interactions and responsive behavior
- ð§ Modern DOM Utilities - Comprehensive jQuery-free DOM manipulation library
Previous Major Release: v2.0.0
- ð Vite Build System - Lightning-fast development and optimized production builds
- ð¦ Bootstrap 5.3.7 - Latest Bootstrap with modern design system
- â¡ Performance Optimized - 90% smaller initial bundle size with smart code splitting
- ð§ Modern JavaScript - ES6+ modules with dynamic imports
- ð¯ TypeScript Ready - Full TypeScript support available
- ð± Mobile First - Responsive design optimized for all devices
- ð¨ Morris.js Eliminated - Complete replacement with modern Chart.js
ð Performance Improvements
- Before: 779 KB monolithic JavaScript bundle
- After: 79 KB initial load + smart chunk loading
- Result: 90% smaller initial bundle with 40-70% faster page loads
ð Quick Start
Prerequisites
Installation
# Clone the repository
git clone https://github.com/puikinsh/gentelella.git
cd gentelella
# Install dependencies
npm install
# Start development server
npm run dev
# Build for production
npm run build
# Preview production build
npm run preview
Development Commands
# Development with hot reload
npm run dev
# Production build with optimizations
npm run build
# Preview production build locally
npm run preview
ðï¸ Project Structure
gentelella/
âââ production/ # HTML templates and static assets
â âââ *.html # 42 pre-built admin pages
â âââ images/ # Image assets
âââ src/ # Source files
â âââ main-core.js # Core essentials (79 KB, jQuery-free)
â âââ main.scss # Styles entry point
â âââ js/ # Custom JavaScript (modernized)
â âââ scss/ # Custom SASS files
â âââ utils/ # Modern utility libraries
â â âââ dom-modern.js # jQuery-free DOM manipulation
â âââ modules/ # Feature-specific modules
â âââ charts.js # Chart functionality (219 KB)
â âââ forms.js # Form enhancements (200 KB)
â âââ tables.js # DataTables functionality
â âââ dashboard.js # Dashboard widgets
âââ dist/ # Production build output
âââ vite.config.js # Vite configuration
âââ package.json # Dependencies and scripts
ð¯ Smart Loading System
The template uses intelligent code splitting with modern JavaScript:
- Core Bundle (79 KB): Essential libraries with jQuery-free DOM utilities
- Chart Module (219 KB): Only loads on pages with charts
- Form Module (200 KB): Only loads on pages with advanced forms
- Table Module: Only loads on pages with DataTables
- Dashboard Module: Only loads dashboard-specific widgets
â¡ Modern JavaScript Architecture
jQuery-Free Core System
- Vanilla JavaScript: All core functionality uses modern DOM APIs
- Dynamic Loading: Intelligent module loading with caching and performance monitoring
- Error Boundaries: Robust error handling with development debugging tools
- Loading States: Visual indicators for better user experience
DOM Utilities Library
- Complete jQuery Replacement: Full-featured DOM manipulation without dependencies
- Animation Support: Slide, fade, and custom animations using CSS transitions
- Event Management: Modern event handling with custom event support
- Responsive Utilities: Mobile-first responsive behavior management
ð± Responsive Design
Built with mobile-first approach:
- Phones: Optimized touch interfaces
- Tablets: Adaptive layouts
- Desktops: Full-featured experience
- Large Screens: Enhanced productivity layouts
ð ï¸ Customization
Adding New Pages
- Create HTML file in
production/directory - Add entry to
vite.config.jsinput configuration - Reference appropriate modules for functionality needed
Custom Styling
// src/scss/custom.scss
.my-custom-component {
// Your custom styles
}
Adding Features
// Load modules conditionally
if (document.querySelector('.chart-container')) {
const charts = await loadModule('charts');
}
Modern Favicon System
The template includes a comprehensive favicon suite optimized for 2025 standards:
- SVG-first approach - Sharp display across all devices and screen densities
- Apple Touch Icon - Optimized for iOS devices and web apps
- Android Chrome Icons - PWA-ready with multiple sizes (192x192, 512x512)
- Legacy ICO support - Fallback for older browsers
- Web App Manifest - Complete PWA integration with theme colors
ð¦ Available Components
Dashboard Features
- Multiple Dashboard Layouts - 3 different dashboard designs
- Widgets - Various dashboard widgets and cards
- Charts - Chart.js, ECharts, Sparklines integration
- Maps - Interactive world maps with jVectorMap
Form Components
- Advanced Forms - Multi-step wizards, validation
- Form Elements - Rich text editors, date pickers
- File Upload - Drag & drop file upload with progress
- Input Enhancements - Autocomplete, tags, switches
UI Elements
- Tables - DataTables with sorting, filtering, pagination
- Typography - Comprehensive typography system
- Icons - Font Awesome 6
- Media Gallery - Image gallery with lightbox
- Calendar - Full-featured calendar component
Additional Pages
- E-commerce - Product listings, shopping cart
- User Management - Profiles, contacts, projects
- Authentication - Login, registration pages
- Error Pages - 403, 404, 500 error pages
ð¨ Built With
Core Technologies
- ð Vite 7.0.6 - Ultra-fast ES module build system with 90% smaller bundle size
- ð¦ Bootstrap 5.3.6 - Latest Bootstrap with modern design system
- ð¨ SASS Modules - Modern CSS architecture with custom theme variables
- â¡ Vanilla JavaScript - Modern DOM APIs with jQuery-free core system
- ð§ Modern DOM Utilities - Custom library for jQuery-free DOM manipulation
Charts & Visualization
- Chart.js 4.4.2 - Modern charting library (Morris.js completely removed)
- ECharts 5.6.0 - Professional data visualization
- Sparklines - Mini charts and graphs
- jVectorMap - Interactive world maps
Form & UI Libraries
- Select2 - Enhanced select dropdowns
- Tempus Dominus - Bootstrap 5 date/time picker
- Ion Range Slider - Range slider component
- Switchery - iOS-style toggle switches
- DataTables - Advanced table functionality
Utilities
- Day.js - Lightweight date library
- NProgress - Progress bars for page loading
- Autosize - Auto-resizing textareas
- Font Awesome 6 - Icon library
ð§ Configuration
Vite Configuration
The template includes optimized Vite configuration with:
- Smart code splitting for optimal loading
- Asset optimization with cache-busting
- Development server with hot reload
- Production builds with compression
Performance Features
- Tree Shaking - Removes unused code
- Code Splitting - Loads only what's needed
- Caching Strategy - Optimized for browser caching
ð Deployment
Build for Production
npm run build
Deploy to Various Platforms
- Netlify: Drag and drop the
distfolder - Vercel: Connect your GitHub repository
- GitHub Pages: Use the built-in GitHub Actions
- Traditional Hosting: Upload
distfolder contents
ð¤ Contributing
We welcome contributions! To contribute:
- Fork the repository
- Create a feature branch (
git checkout -b feature/amazing-feature) - Commit your changes (
git commit -m 'Add amazing feature') - Push to the branch (
git push origin feature/amazing-feature) - Open a Pull Request
Development Setup
git clone https://github.com/your-username/gentelella.git
cd gentelella
npm install
npm run dev
ð Documentation & Demo
- Live Demo - See the template in action
- Component Documentation - Detailed component guide
- Performance Guide - Optimization details
- Componentization Plan - Future modularization
ð¼ Showcase Your Work
We would love to see how you use this awesome admin template. You can notify us about your site, app or service by tweeting to @colorlib. Once the list grows long enough we will write a post similar to this showcase to feature the best examples.
ð¦ Installation via Package Managers
# npm
npm install gentelella --save
# yarn
yarn add gentelella
# bower (legacy)
bower install gentelella --save
ð Community Integrations
Gentelella has been integrated into various frameworks:
- Rails - Ruby on Rails integration
- Laravel - PHP Laravel boilerplate
- Django - Python Django app
- Angular - Angular integration
- React - React implementation
- Symfony - Symfony 6 integration
- Yii - Yii framework integration
- Flask - Python Flask app
- CakePHP - CakePHP integration
- Aurelia - Aurelia TypeScript integration
- Gentelella RTL - Right-to-left language support
Let us know if you have done integration for this admin template on other platforms and frameworks and we'll be happy to share your work.
ð¨ Other Templates and Resources by Colorlib
- Free Bootstrap Admin Templates - Collection of the best free Bootstrap admin dashboard templates
- Free Admin Templates - Comprehensive list of free HTML5 admin dashboard templates
- Angular Templates - Popular admin templates based on Angular
- WordPress Admin Templates - WordPress admin dashboard templates and plugins
- WordPress Themes - Large selection of free WordPress themes
- Colorlib Blog - Web design and development resources
ð License
Gentelella is licensed under The MIT License (MIT). You can use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software.
Attribution Required: Colorlib must be credited as the original author.
ð¥ Maintainers
- Colorlib - Original design and development
- Aigars Silkalns - Lead developer and maintainer
ð Acknowledgments
- Bootstrap team for the amazing CSS framework
- All contributors who have helped improve this template
- The open-source community for the excellent libraries
Made with â¤ï¸ by Colorlib
Top Related Projects
Free Bootstrap Admin & Dashboard Template
Material Dashboard - Open Source Bootstrap 5 Material Design Admin
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
A Free Responsive Admin Dashboard Template Built With Bootstrap 4. Elegant UI Theme for Your Web App!
Free Bootstrap 5 admin/dashboard template
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot