Top Related Projects
AdminLTE - Free admin dashboard template based on Bootstrap 5
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
Material Dashboard - Open Source Bootstrap 5 Material Design Admin
Free Bootstrap 5 Admin Dashboard Template
Free Bootstrap 5 admin/dashboard template
Quick Overview
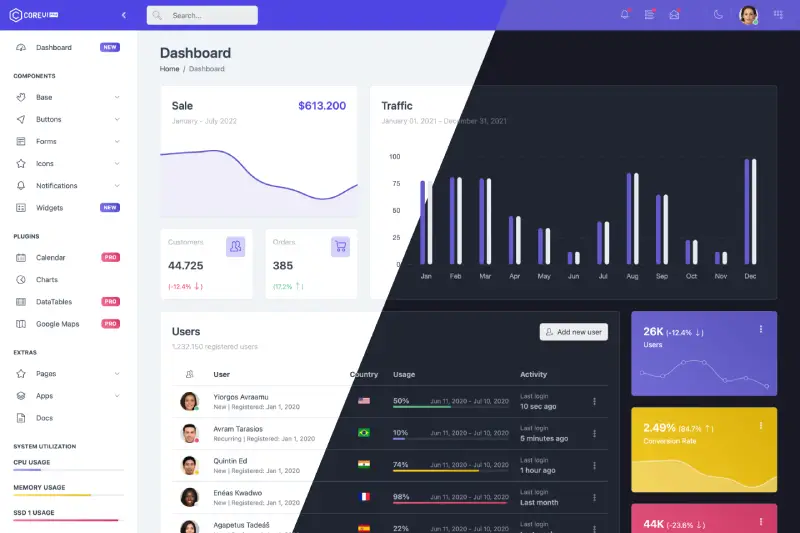
CoreUI Free Bootstrap Admin Template is an open-source, responsive admin template built on top of Bootstrap. It provides a clean and intuitive user interface for building web applications, dashboards, and admin panels. The template offers a wide range of UI components and plugins, making it easy to create feature-rich applications.
Pros
- Responsive design that works well on various devices and screen sizes
- Extensive collection of pre-built UI components and layouts
- Regular updates and active community support
- Easy customization and integration with other libraries
Cons
- Learning curve for developers new to the CoreUI ecosystem
- Some advanced features are only available in the pro version
- Limited design variations in the free version
- May require additional customization for specific project requirements
Code Examples
- Creating a basic card component:
<div class="card">
<div class="card-header">Featured</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
- Implementing a sidebar navigation:
<div class="sidebar sidebar-dark sidebar-fixed" id="sidebar">
<div class="sidebar-brand d-none d-md-flex">
<svg class="sidebar-brand-full" width="118" height="46" alt="CoreUI Logo">
<use xlink:href="assets/brand/coreui.svg#full"></use>
</svg>
<svg class="sidebar-brand-narrow" width="46" height="46" alt="CoreUI Logo">
<use xlink:href="assets/brand/coreui.svg#signet"></use>
</svg>
</div>
<ul class="sidebar-nav" data-coreui="navigation" data-simplebar="">
<li class="nav-item"><a class="nav-link" href="index.html">
<svg class="nav-icon">
<use xlink:href="vendors/@coreui/icons/svg/free.svg#cil-speedometer"></use>
</svg> Dashboard<span class="badge badge-sm bg-info ms-auto">NEW</span></a></li>
<!-- Add more navigation items here -->
</ul>
<button class="sidebar-toggler" type="button" data-coreui-toggle="unfoldable"></button>
</div>
- Creating a custom chart using Chart.js (integrated with CoreUI):
const chart = new Chart(document.getElementById('myChart'), {
type: 'line',
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'My First dataset',
backgroundColor: 'rgba(220, 220, 220, 0.2)',
borderColor: 'rgba(220, 220, 220, 1)',
pointBackgroundColor: 'rgba(220, 220, 220, 1)',
pointBorderColor: '#fff',
data: [40, 20, 12, 39, 10, 40, 39]
}]
},
options: {
responsive: true
}
});
Getting Started
- Download the latest release from the GitHub repository.
- Extract the files to your project directory.
- Include the necessary CSS and JS files in your HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CoreUI Free Bootstrap Admin Template</title>
<link rel="stylesheet" href="css/simplebar.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- Your content here -->
<script src="js/coreui.bundle.min.js
Competitor Comparisons
AdminLTE - Free admin dashboard template based on Bootstrap 5
Pros of AdminLTE
- More comprehensive documentation and examples
- Larger community and more frequent updates
- Wider range of pre-built components and plugins
Cons of AdminLTE
- Steeper learning curve due to more complex structure
- Heavier file size, which may impact load times
- Less modular architecture, making customization more challenging
Code Comparison
AdminLTE:
<div class="wrapper">
<nav class="main-header navbar navbar-expand navbar-white navbar-light">
<!-- Navbar content -->
</nav>
<aside class="main-sidebar sidebar-dark-primary elevation-4">
<!-- Sidebar content -->
</aside>
<div class="content-wrapper">
<!-- Page content -->
</div>
</div>
CoreUI:
<div class="wrapper d-flex flex-column min-vh-100 bg-light">
<header class="header header-sticky mb-4">
<!-- Header content -->
</header>
<div class="body flex-grow-1 px-3">
<div class="container-lg">
<!-- Page content -->
</div>
</div>
<footer class="footer">
<!-- Footer content -->
</footer>
</div>
Both templates use Bootstrap as their foundation, but AdminLTE has a more complex structure with separate sidebar and content wrapper elements. CoreUI adopts a simpler, more flexible layout approach with a focus on responsiveness and ease of customization.
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
Pros of Tabler
- More modern and visually appealing design
- Extensive collection of UI components and pre-built pages
- Better documentation and examples
Cons of Tabler
- Larger file size and potentially slower load times
- Steeper learning curve for beginners
- Less frequent updates compared to CoreUI
Code Comparison
Tabler (SCSS):
.btn {
@include button-variant($primary, $primary);
}
CoreUI (SCSS):
.btn-primary {
@include button-variant($primary, $primary);
}
Both projects use similar SCSS mixins for button styling, but Tabler's approach is more flexible and allows for easier customization of button styles across the entire project.
Tabler offers a more comprehensive and visually appealing admin template with a wider range of components and pre-built pages. However, CoreUI provides a lighter-weight solution with more frequent updates, making it potentially more suitable for simpler projects or those requiring regular maintenance.
Material Dashboard - Open Source Bootstrap 5 Material Design Admin
Pros of Material Dashboard
- Sleek Material Design aesthetic, offering a modern and visually appealing interface
- Lightweight and fast-loading, with optimized performance for various devices
- Extensive documentation and active community support
Cons of Material Dashboard
- Limited customization options compared to CoreUI's extensive component library
- Fewer pre-built pages and layouts, requiring more manual setup for complex dashboards
- Steeper learning curve for developers not familiar with Material Design principles
Code Comparison
Material Dashboard:
<div class="card">
<div class="card-header card-header-primary">
<h4 class="card-title">Dashboard</h4>
<p class="card-category">Welcome to your dashboard</p>
</div>
<div class="card-body">
<!-- Dashboard content -->
</div>
</div>
CoreUI:
<div class="card">
<div class="card-header">
<h4 class="card-title">Dashboard</h4>
<small class="text-muted">Welcome to your dashboard</small>
</div>
<div class="card-body">
<!-- Dashboard content -->
</div>
</div>
Both templates use similar card structures, but Material Dashboard incorporates Material Design-specific classes and styling, while CoreUI follows a more traditional Bootstrap approach.
Free Bootstrap 5 Admin Dashboard Template
Pros of Gentelella
- More comprehensive set of UI components and widgets
- Extensive documentation and examples for each feature
- Active community with frequent updates and contributions
Cons of Gentelella
- Steeper learning curve due to its complexity
- Heavier file size, which may impact load times
- Less modular structure, making customization more challenging
Code Comparison
Gentelella (jQuery-based):
$('.progress .progress-bar').progressbar();
$('.daterange').daterangepicker({
singleDatePicker: true,
showDropdowns: true
});
CoreUI (Modern JavaScript):
const progressBar = new coreui.ProgressBar(document.getElementById('myProgressBar'));
const datePicker = new coreui.DatePicker(document.getElementById('myDatePicker'), {
singleDate: true,
showDropdowns: true
});
Both templates offer robust admin dashboard solutions, but they differ in their approach. Gentelella provides a feature-rich environment with a wide array of pre-built components, making it suitable for complex projects. However, this comes at the cost of a steeper learning curve and potentially slower load times.
CoreUI, on the other hand, offers a more streamlined and modular approach, making it easier to customize and integrate into existing projects. It uses modern JavaScript practices, which may be preferable for developers working on newer projects or those looking to avoid jQuery dependencies.
The choice between the two largely depends on the specific project requirements, development team preferences, and the desired balance between feature completeness and ease of customization.
Free Bootstrap 5 admin/dashboard template
Pros of Vali Admin
- Lightweight and minimalistic design, potentially faster loading times
- Includes a dark theme out of the box
- Uses SASS for easier customization
Cons of Vali Admin
- Less extensive component library compared to CoreUI
- Fewer pre-built page templates and layouts
- Less frequent updates and smaller community support
Code Comparison
Vali Admin (SCSS variable customization):
$primary-color: #009688;
$primary-color-dark: #00796b;
$primary-color-light: #4db6ac;
$accent-color: #ff5722;
CoreUI (CSS variable customization):
:root {
--cui-primary: #321fdb;
--cui-secondary: #9da5b1;
--cui-info: #3399ff;
--cui-success: #2eb85c;
}
Both templates offer easy customization of color schemes, but Vali Admin uses SCSS variables while CoreUI uses CSS custom properties. CoreUI's approach allows for easier runtime modifications, while Vali Admin's SCSS variables provide more flexibility during the build process.
Vali Admin is a good choice for developers looking for a lightweight, customizable admin template with a clean design. CoreUI offers a more comprehensive set of components and layouts, making it suitable for larger, more complex projects. The choice between the two depends on the specific needs of the project and the developer's preferences.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
CoreUI Free Bootstrap Admin Template 
CoreUI Bootstrap Admin Panel Template is not another blend of 3rd parties free components and libraries. It's the only Open Source Bootstrap Admin Dashboard Template built on the enterprise-grade hand-crafted UI Components Library created and backed by professionals. CoreUI Admin Template helps you build reliable web apps faster than before. CoreUI offers 4 versions: Angular, Bootstrap, React.js, and Vue.js.
Curious why I decided to create CoreUI? Please read this article: Jack of all trades, master of none. Why Bootstrap Admin Templates suck.
Table of Contents
- Frameworks
- CoreUI PRO
- CoreUI PRO Bootstrap Admin Templates
- Installation
- Usage
- What's included
- Documentation
- Components
- Contributing
- Versioning
- Creators
- Community
- Support CoreUI Development
- Copyright and license
Frameworks
CoreUI is built on top of Bootstrap 5 and supports popular frameworks.
- CoreUI Free Angular Admin Template
- CoreUI Free Bootstrap Admin Template
- CoreUI Free React.js Admin Template
- CoreUI Free Vue.js Admin Template
CoreUI PRO
- ðª CoreUI PRO Angular Admin Template
- ðª CoreUI PRO Bootstrap Admin Template
- ðª CoreUI PRO Next.js Admin Template
- ðª CoreUI PRO React Admin Template
- ðª CoreUI PRO Vue Admin Template
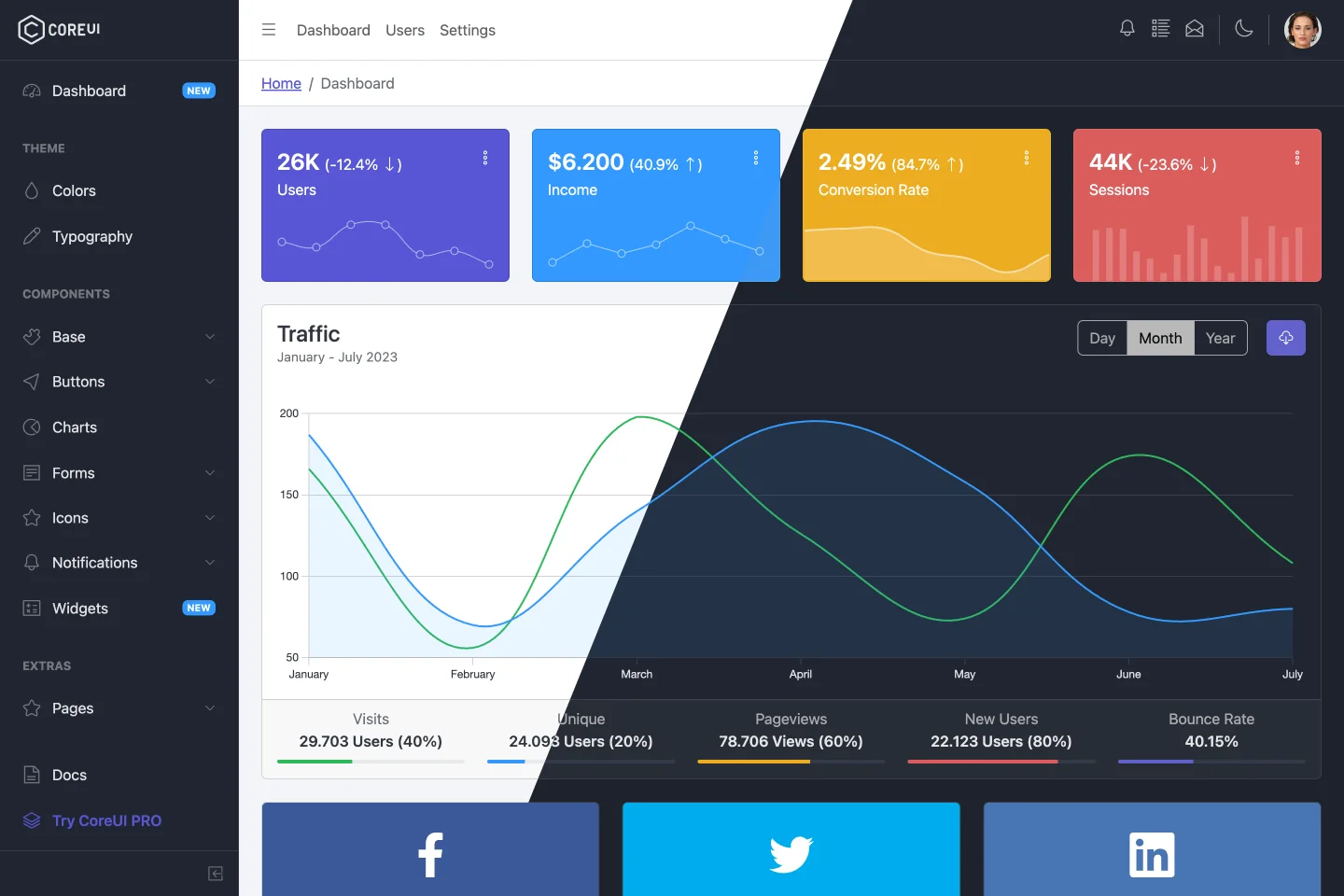
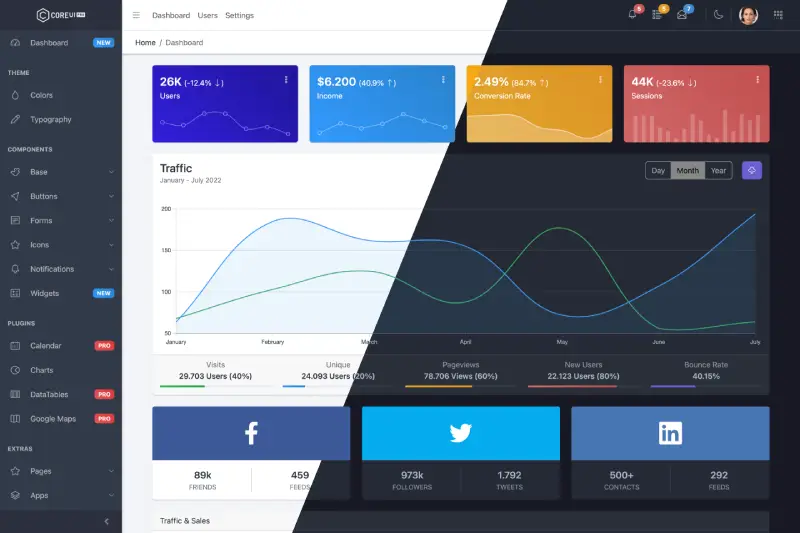
CoreUI PRO Bootstrap Admin Templates
| Default Theme | Light Theme |
|---|---|
 |  |
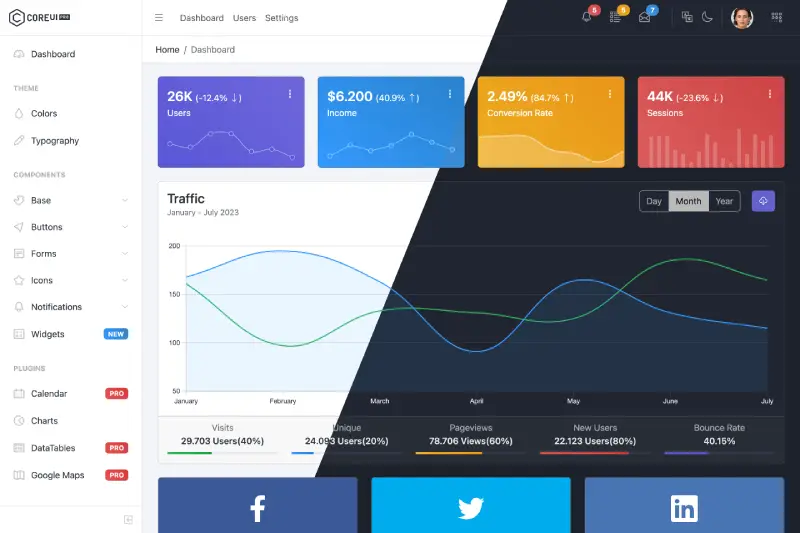
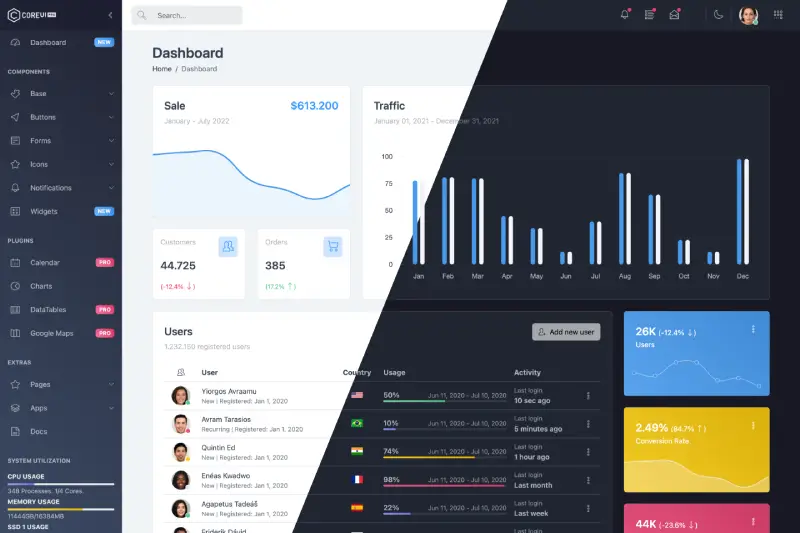
| Modern Theme | Bright Theme |
|---|---|
 |  |
CoreUI Icons (522 Free icons) - Premium designed free icon set with marks in SVG, Webfont and raster formats.
CoreUI Icons are beautifully crafted symbols for common actions and items. You can use them in your digital products for web or mobile app. Ready-to-use fonts and stylesheets that work with your favorite frameworks.
Installation
Clone repo
# clone the repo
$ git clone https://github.com/coreui/coreui-free-bootstrap-admin-template.git my-project
# go into app's directory
$ cd my-project
# install app's dependencies
$ npm install
Usage
# serve with hot reload at localhost:3000.
$ npm start
# build for production with minification
$ npm run build
What's included
Within the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. You'll see something like this:
free-bootstrap-admin-template/
âââ build/
âââ src/
â âââ assets/
â â âââ brand/
â â âââ favicon/
â â âââ icons/
â â âââ img/
â âââ js/
â âââ pug/
â â âââ _layout/
â â âââ _partial/
â â âââ base/
â â âââ buttons/
â â âââ icons/
â â âââ notifications/
â â âââ ...
â â âââ index.pug
â â âââ ...
â âââ scss/
â âââ vendors/
â âââ views/
â âââ base/
â âââ buttons/
â âââ css/
â âââ icons/
â âââ notifications/
â âââ ...
â âââ index.html
â âââ ...
âââ package.json
Documentation
The documentation for the CoreUI Free Bootstrap Admin Template is hosted at our website CoreUI
Components
CoreUI Bootstrap Admin Templates are built on top of CoreUI and CoreUI PRO UI components libraries, including all of these components.
- Bootstrap Accordion
- Bootstrap Alert
- Bootstrap Avatar
- Bootstrap Badge
- Bootstrap Breadcrumb
- Bootstrap Button
- Bootstrap Button Group
- Bootstrap Callout
- Bootstrap Card
- Bootstrap Carousel
- Bootstrap Checkbox
- Bootstrap Close Button
- Bootstrap Calendar PRO
- Bootstrap Collapse
- Bootstrap Date Picker PRO
- Bootstrap Date Range Picker PRO
- Bootstrap Dropdown
- Bootstrap Floating Labels
- Bootstrap Footer
- Bootstrap Header
- Bootstrap Image
- Bootstrap Input
- Bootstrap Input Group
- Bootstrap List Group
- Bootstrap Loading Button PRO
- Bootstrap Modal
- Bootstrap Multi Select PRO
- Bootstrap Navs & Tabs
- Bootstrap Navbar
- Bootstrap Offcanvas
- Bootstrap Pagination
- Bootstrap Placeholder
- Bootstrap Popover
- Bootstrap Progress
- Bootstrap Radio
- Bootstrap Range
- Bootstrap Rating PRO
- Bootstrap Select
- Bootstrap Sidebar
- Bootstrap Spinner
- Bootstrap Switch
- Bootstrap Table
- Bootstrap Textarea
- Bootstrap Time Picker PRO
- Bootstrap Toast
- Bootstrap Tooltip
Contributing
Please read through our contributing guidelines. Included are directions for opening issues, coding standards, and notes on development.
Editor preferences are available in the editor config for easy use in common text editors. Read more and download plugins at http://editorconfig.org.
Versioning
For transparency into our release cycle and in striving to maintain backward compatibility,CoreUI Free Admin Template is maintained under the Semantic Versioning guidelines.
See the Releases section of our project for changelogs for each release version.
Creators
Åukasz Holeczek
Andrzej KopaÅski
CoreUI Team
Community
Get updates on CoreUI's development and chat with the project maintainers and community members.
- Follow @core_ui on Twitter.
- Read and subscribe to CoreUI Blog.
Support CoreUI Development
CoreUI is an MIT-licensed open source project and is completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing. You can support development by buying the CoreUI PRO or by becoming a sponsor via Open Collective.
Copyright and license
copyright 2025 creativeLabs Åukasz Holeczek. Code released under the MIT license.
Top Related Projects
AdminLTE - Free admin dashboard template based on Bootstrap 5
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
Material Dashboard - Open Source Bootstrap 5 Material Design Admin
Free Bootstrap 5 Admin Dashboard Template
Free Bootstrap 5 admin/dashboard template
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot