 xmall
xmall
基于SOA架构的分布式电商购物商城 前后端分离 前台商城:Vue全家桶 后台管理系统:Dubbo/SSM/Elasticsearch/Redis/MySQL/ActiveMQ/Shiro/Zookeeper等
Top Related Projects
mall项目是一套电商系统,包括前台商城系统及后台管理系统,基于Spring Boot+MyBatis实现,采用Docker容器化部署。 前台商城系统包含首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等模块。 后台管理系统包含商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等模块。
基于Spring+SpringMVC+Mybatis分布式敏捷开发系统架构,提供整套公共微服务服务模块:集中权限管理(单点登录)、内容管理、支付中心、用户管理(支持第三方登录)、微信平台、存储系统、配置中心、日志分析、任务和通知等,支持服务治理、监控和追踪,努力为中小型企业打造全方位J2EE企业级开发解决方案。
又一个小商城。litemall = Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端 + Vue用户移动端
🔥 🎉newbee-mall是一套电商系统,包括基础版本(Spring Boot+Thymeleaf)、前后端分离版本(Spring Boot+Vue 3+Element-Plus+Vue-Router 4+Pinia+Vant 4) 、秒杀版本、Go语言版本、微服务版本(Spring Cloud Alibaba+Nacos+Sentinel+Seata+Spring Cloud Gateway+OpenFeign+ELK)。 前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。 后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。
spring cloud + vue + oAuth2.0全家桶实战,前后端分离模拟商城,完整的购物流程、后端运营平台,可以实现快速搭建企业级微服务项目。支持微信登录等三方登录。
ruoyi-vue-pro 全新 Cloud 版本,优化重构所有功能。基于 Spring Cloud Alibaba + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城、CRM、ERP、AI 大模型等功能。你的 ⭐️ Star ⭐️,是作者生发的动力!
Quick Overview
XMall is a comprehensive distributed e-commerce system based on SpringBoot and Dubbo. It features a front-end mall website, a back-end management system, and various microservices. The project aims to provide a complete solution for building and managing an online shopping platform.
Pros
- Modular architecture with microservices, allowing for scalability and easier maintenance
- Comprehensive feature set, including user management, product management, order processing, and payment integration
- Utilizes popular and modern technologies such as SpringBoot, Dubbo, and Vue.js
- Includes both front-end and back-end components, providing a complete e-commerce solution
Cons
- Large and complex project, which may have a steep learning curve for beginners
- Documentation is primarily in Chinese, which may be challenging for non-Chinese speakers
- Some dependencies and technologies used may become outdated over time
- Requires significant resources to deploy and run the entire system
Getting Started
To get started with XMall:
-
Clone the repository:
git clone https://github.com/Exrick/xmall.git -
Set up the required databases (MySQL, Redis, MongoDB) and configure the connection settings in the respective application.yml files.
-
Build and run the individual microservices using Maven:
cd xmall-manager-service mvn spring-boot:run -
Set up and run the front-end applications (xmall-front and xmall-admin) using npm:
cd xmall-front npm install npm run dev -
Access the mall website at
http://localhost:9999and the admin panel athttp://localhost:9999/admin.
For detailed instructions and configuration options, refer to the project's documentation (in Chinese) on the GitHub repository.
Competitor Comparisons
mall项目是一套电商系统,包括前台商城系统及后台管理系统,基于Spring Boot+MyBatis实现,采用Docker容器化部署。 前台商城系统包含首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等模块。 后台管理系统包含商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等模块。
Pros of mall
- More comprehensive documentation and guides
- Actively maintained with frequent updates
- Larger community and more stars on GitHub
Cons of mall
- More complex architecture, potentially steeper learning curve
- Heavier resource requirements due to its comprehensive nature
Code Comparison
mall:
@Autowired
private UmsMemberService memberService;
@ApiOperation("获取验证码")
@GetMapping("/getAuthCode")
public CommonResult getAuthCode(@RequestParam String telephone) {
return memberService.generateAuthCode(telephone);
}
xmall:
@Autowired
private UserService userService;
@RequestMapping(value = "/member/checkLogin",method = RequestMethod.GET)
@ResponseBody
public Result<Member> checkLogin(@RequestParam(defaultValue = "") String token){
Member member = userService.getUserByToken(token);
return new ResultUtil<Member>().setData(member);
}
Both projects use Spring Boot and similar annotation-based approaches. mall appears to have more detailed API documentation with Swagger annotations, while xmall uses a custom Result class for responses.
mall generally offers a more feature-rich and well-documented e-commerce solution, but may be overkill for simpler projects. xmall provides a lighter alternative with a focus on core e-commerce functionality, potentially easier to get started with for beginners or smaller-scale applications.
基于Spring+SpringMVC+Mybatis分布式敏捷开发系统架构,提供整套公共微服务服务模块:集中权限管理(单点登录)、内容管理、支付�中心、用户管理(支持第三方登录)、微信平台、存储系统、配置中心、日志分析、任务和通知等,支持服务治理、监控和追踪,努力为中小型企业打造全方位J2EE企业级开发解决方案。
Pros of zheng
- More comprehensive and modular architecture, covering a wider range of functionalities
- Better documentation and detailed explanations for each module
- Larger community and more frequent updates
Cons of zheng
- Higher complexity, which may be overwhelming for beginners
- Steeper learning curve due to its extensive feature set
- Potentially more resource-intensive due to its comprehensive nature
Code Comparison
zheng:
@Service
@Transactional
@BaseService
public class UserServiceImpl extends BaseServiceImpl<UserMapper, User, UserExample> implements UserService {
private static final Logger LOGGER = LoggerFactory.getLogger(UserServiceImpl.class);
@Autowired
UserMapper userMapper;
xmall:
@Service
public class UserServiceImpl implements UserService {
@Autowired
private TbUserMapper tbUserMapper;
@Autowired
private JedisClient jedisClient;
The code comparison shows that zheng uses a more structured approach with base classes and examples, while xmall has a simpler implementation. zheng also includes logging, which is not present in the xmall snippet.
Both projects are e-commerce platforms, but zheng offers a more extensive set of features and a modular design. xmall, on the other hand, provides a more straightforward implementation that may be easier for beginners to understand and customize. The choice between the two depends on the specific requirements of the project and the developer's experience level.
又一个小商城。litemall = Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端 + Vue用户移动端
Pros of litemall
- Simpler architecture and easier to understand for beginners
- More focused on mobile e-commerce with a WeChat mini-program
- Actively maintained with recent updates
Cons of litemall
- Less comprehensive feature set compared to xmall
- Smaller community and fewer contributors
- Limited documentation and examples
Code Comparison
xmall (Java):
@RestController
@Api(tags = "Order Controller")
public class OrderController {
@Autowired
private OrderService orderService;
@PostMapping("/create")
public Result createOrder(@RequestBody Order order) {
return orderService.createOrder(order);
}
}
litemall (Java):
@RestController
@RequestMapping("/wx/order")
@Validated
public class WxOrderController {
@Autowired
private WxOrderService wxOrderService;
@PostMapping("submit")
public Object submit(@LoginUser Integer userId, @RequestBody WxOrderSubmitDTO dto) {
return wxOrderService.submit(userId, dto);
}
}
Both projects use Spring Boot for their backend, but litemall's code is more focused on WeChat integration, as seen in the WxOrderController class. xmall's code appears to be more generic and potentially more extensible for different types of e-commerce platforms.
🔥 🎉newbee-mall是一套电商系统,包括基础版本(Spring Boot+Thymeleaf)、前后端分离版本(Spring Boot+Vue 3+Element-Plus+Vue-Router 4+Pinia+Vant 4) 、秒杀版本、Go语言版本、微服务版本(Spring Cloud Alibaba+Nacos+Sentinel+Seata+Spring Cloud Gateway+OpenFeign+ELK)。 前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。 后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。
Pros of newbee-mall
- More beginner-friendly with detailed documentation and setup instructions
- Actively maintained with frequent updates and bug fixes
- Includes a comprehensive admin dashboard for easy management
Cons of newbee-mall
- Less feature-rich compared to xmall's extensive functionality
- Smaller community and fewer third-party integrations
- Limited customization options for advanced users
Code Comparison
newbee-mall:
@Autowired
private NewBeeMallCategoryService newBeeMallCategoryService;
@GetMapping("/categories")
public Result<List<NewBeeMallIndexCategoryVO>> getCategories() {
List<NewBeeMallIndexCategoryVO> categories = newBeeMallCategoryService.getCategoriesForIndex();
return ResultGenerator.genSuccessResult(categories);
}
xmall:
@Autowired
private ContentService contentService;
@RequestMapping(value="/recommend",method= RequestMethod.GET)
public Result<List<PanelDto>> getRecommendGoods(@RequestParam(defaultValue = "1") int type){
List<PanelDto> list=contentService.getRecommendGoods(type);
return new ResultUtil<List<PanelDto>>().setData(list);
}
Both projects use Spring Boot and follow similar MVC patterns. newbee-mall focuses on simplicity and readability, while xmall offers more complex features and customization options.
spring cloud + vue + oAuth2.0全家桶实战,前后端分离模拟商城,完整的购物流程、后端运营平台,可以实现快速搭��建企业级微服务项目。支持微信登录等三方登录。
Pros of paascloud-master
- More comprehensive microservices architecture, including service discovery and configuration management
- Better documentation and detailed deployment instructions
- Includes a front-end admin dashboard for easier management
Cons of paascloud-master
- Higher complexity, which may be overkill for smaller projects
- Steeper learning curve due to the more advanced architecture
- Less active community and fewer contributors compared to xmall
Code Comparison
paascloud-master:
@EnableEurekaClient
@EnableFeignClients
@EnableHystrixDashboard
@EnableCircuitBreaker
@SpringBootApplication
public class PaasCloudCoreApplication {
public static void main(String[] args) {
SpringApplication.run(PaasCloudCoreApplication.class, args);
}
}
xmall:
@SpringBootApplication
@EnableDiscoveryClient
@EnableFeignClients
public class XmallApplication {
public static void main(String[] args) {
SpringApplication.run(XmallApplication.class, args);
}
}
The code comparison shows that paascloud-master includes additional annotations for circuit breaking and hystrix dashboard, indicating a more robust microservices implementation. xmall has a simpler configuration, which may be easier to set up but offers fewer out-of-the-box features for distributed systems.
ruoyi-vue-pro 全新 Cloud 版本,优化重构所有功能。基于 Spring Cloud Alibaba + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用��户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城、CRM、ERP、AI 大模型等功能。你的 ⭐️ Star ⭐️,是作者生发的动力!
Pros of yudao-cloud
- More comprehensive microservices architecture, suitable for large-scale enterprise applications
- Extensive use of Spring Cloud components for better scalability and resilience
- Incorporates advanced features like distributed transactions and service governance
Cons of yudao-cloud
- Higher complexity and steeper learning curve compared to xmall
- Potentially overkill for smaller projects or simpler e-commerce applications
- Requires more resources and infrastructure to deploy and maintain
Code Comparison
yudao-cloud (using Spring Cloud):
@SpringBootApplication
@EnableDiscoveryClient
@EnableFeignClients
public class YudaoAdminServerApplication {
public static void main(String[] args) {
SpringApplication.run(YudaoAdminServerApplication.class, args);
}
}
xmall (using Spring Boot):
@SpringBootApplication
public class XmallApplication {
public static void main(String[] args) {
SpringApplication.run(XmallApplication.class, args);
}
}
The code comparison shows that yudao-cloud utilizes Spring Cloud annotations for service discovery and Feign clients, indicating its microservices-oriented architecture. In contrast, xmall uses a simpler Spring Boot setup, suitable for monolithic applications or smaller-scale projects.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
XMall
ä½è æ¬ç§æ¯ä¸è®¾è®¡é¡¹ç® æå¾ æ¨çæèµ æ¯æ
Xç³»å项ç®å®£ä¼ è§é¢
- ä½è 亲èªå¶ä½ ç¹æè§ç
项ç®å·²é¨ç½²ï¼å¨çº¿Demo
- åå°ååï¼http://xmall.exrick.cn/
- åå°ç®¡çç³»ç»ï¼http://xmadmin.exrick.cn/
åä½çè·å
- åä½XMallç³»ç» éåå¸å¼ å¯è·å¨1g1æ ¸æå¡å¨ä¸
- è·åæ¹å¼ï¼è¿å ¥åå http://xmall.exrick.cn/ ç»éåéææµè¯æ¯ä»åå å¡«åæèµ ä¿¡æ¯ æ¯ä»æååå°èªå¨åè³æ¨å¡«åçé®ç®±
åå°é¡µé¢ä¸ºåºäºVueçç¬ç«é¡¹ç® è¯·è·³è½¬è³ xmall-front 项ç®ä»åºæ¥ç
ä½è å ¶ä»é¡¹ç®æ¨è
-
XPay个人å ç¾æ¶æ¬¾æ¯ä»ç³»ç» æ éææºApp èªå¨åè°
-
X-Bootåå端å离å¼åå¹³å°

-
个人æºå¨å¦ä¹ ç¬è®°
-
Spring Cloudç
- X-Cloud æ¡æ¶å¼åä¸
åºäºSOAæ¶æçåå¸å¼è´ç©çµååå
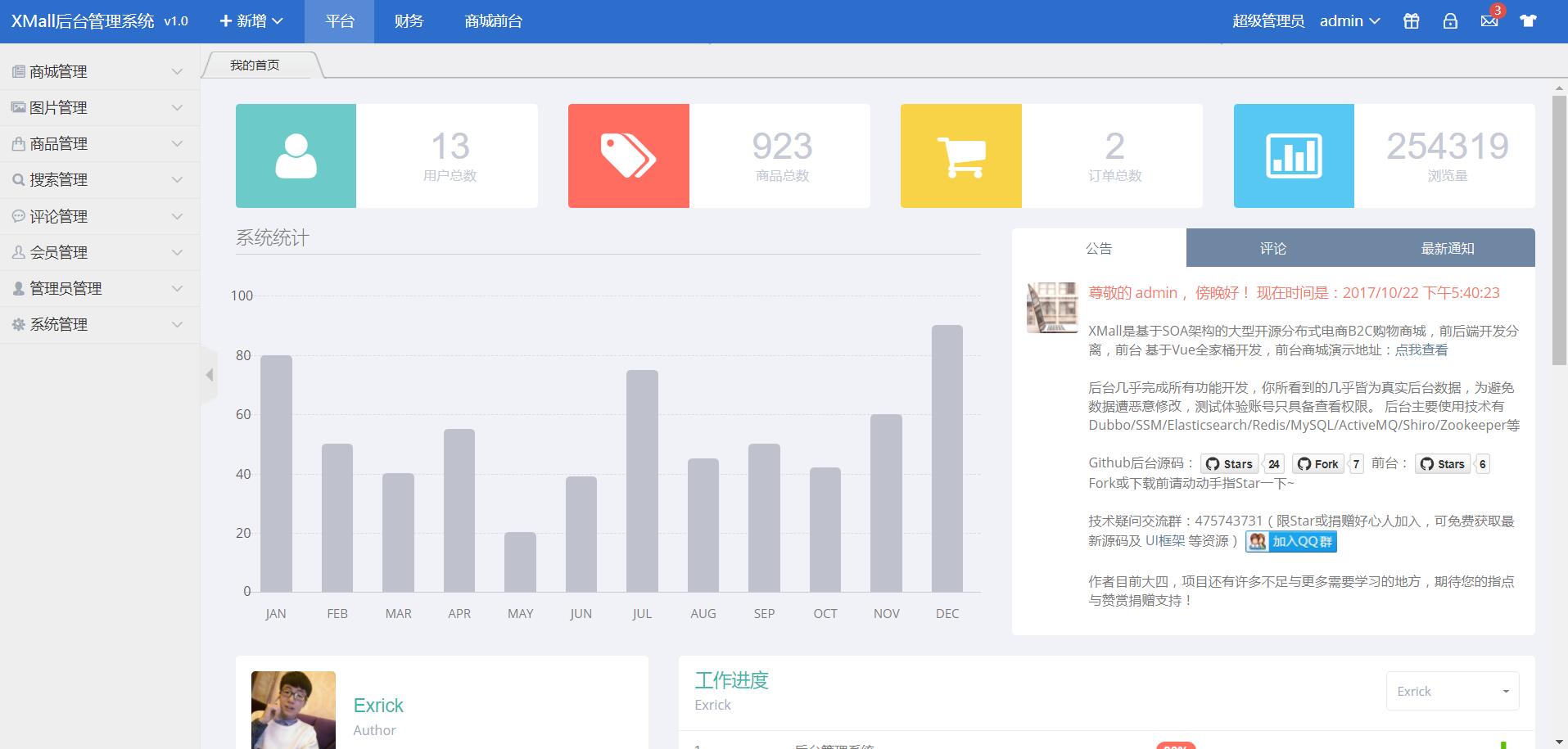
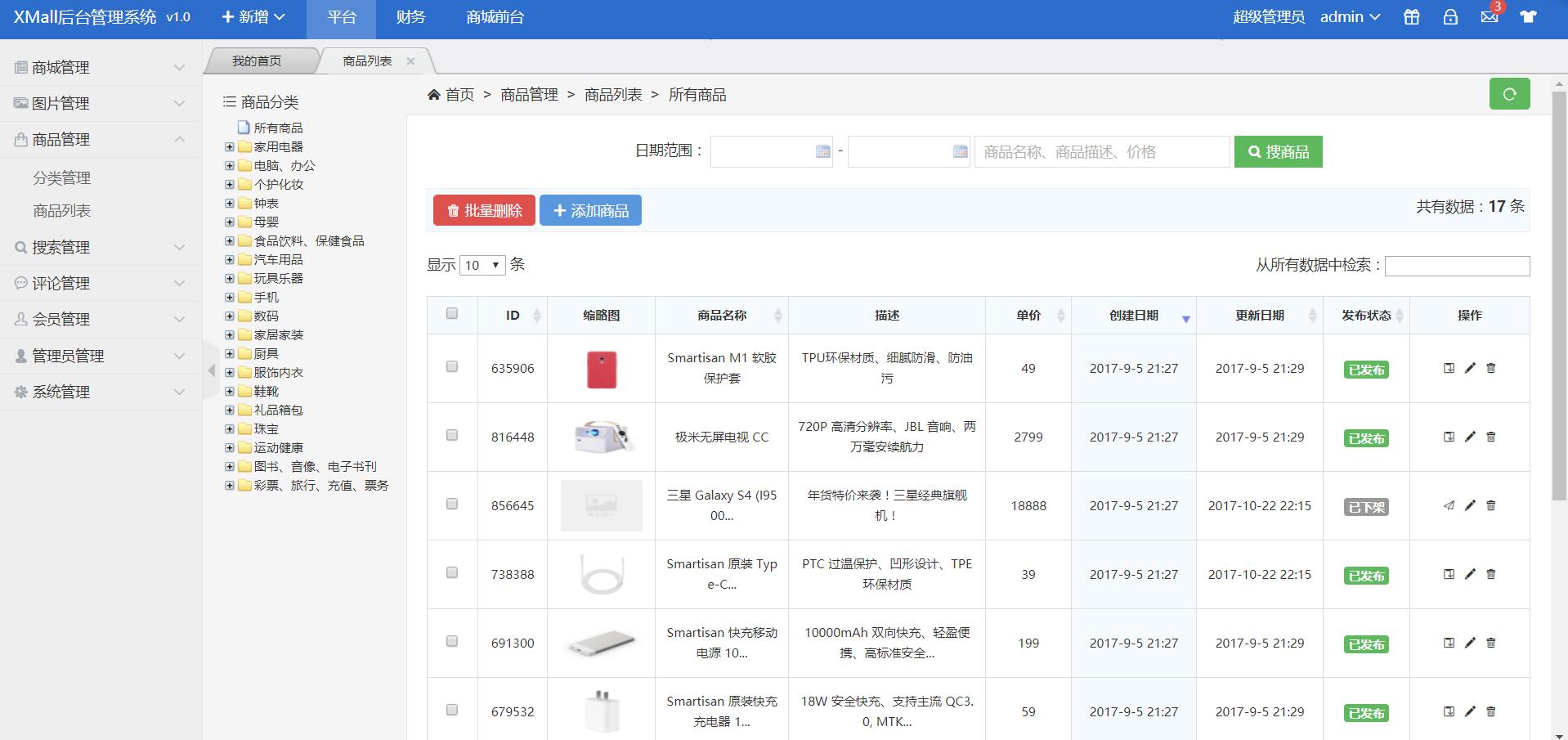
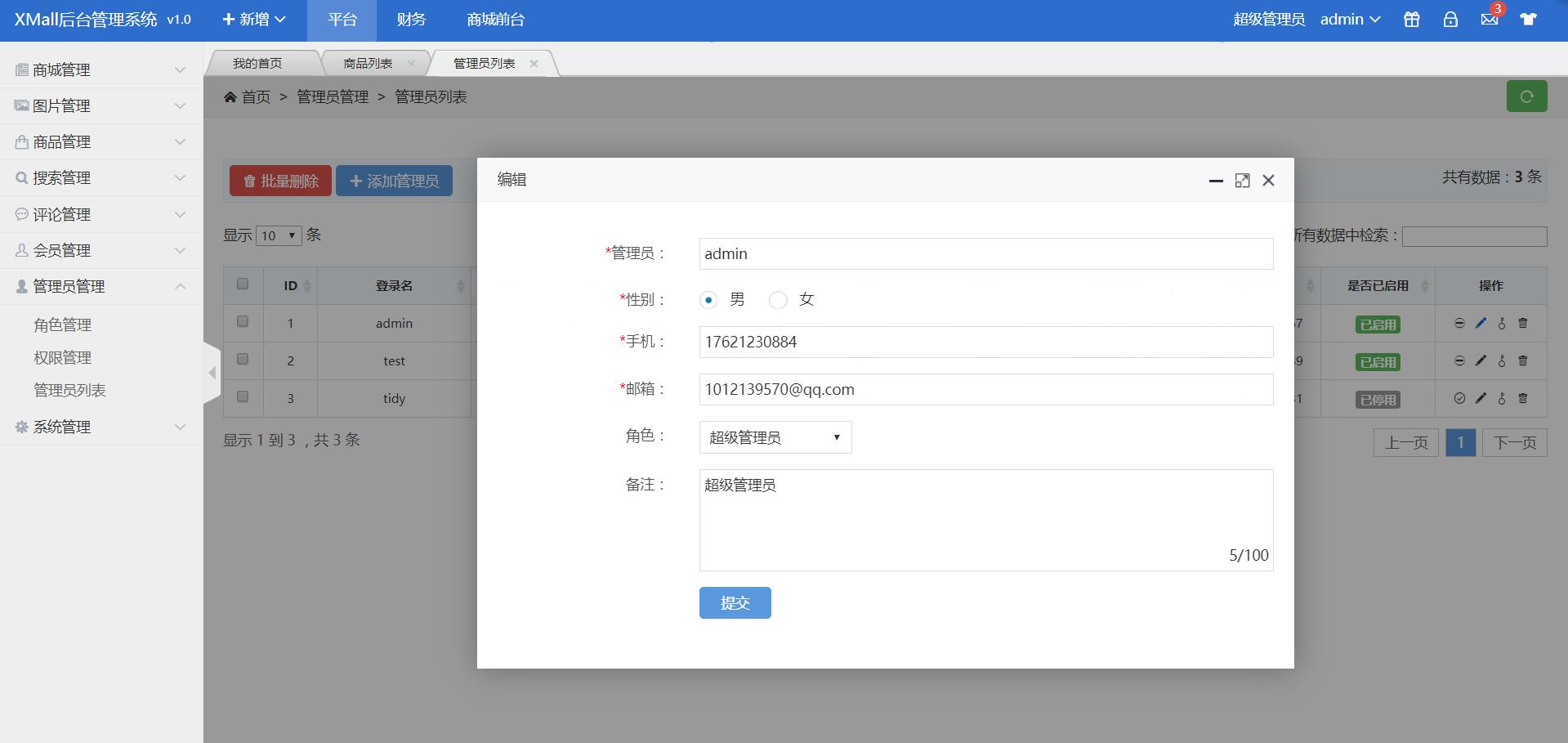
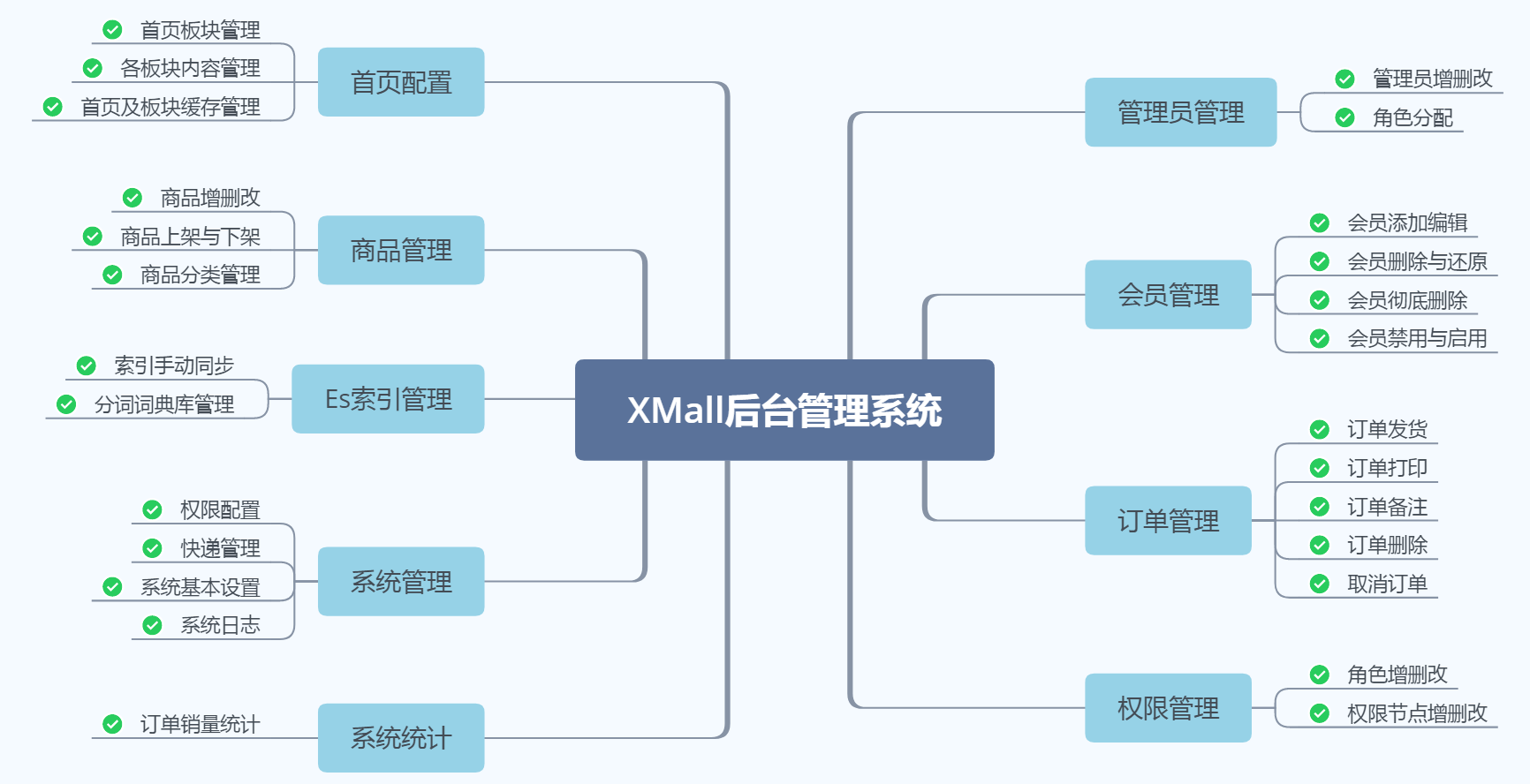
- åå°ç®¡çç³»ç»ï¼ç®¡çååã订åãç±»ç®ãååè§æ ¼å±æ§ãç¨æ·ãæéãç³»ç»ç»è®¡ãç³»ç»æ¥å¿ä»¥ååå°å 容çåè½
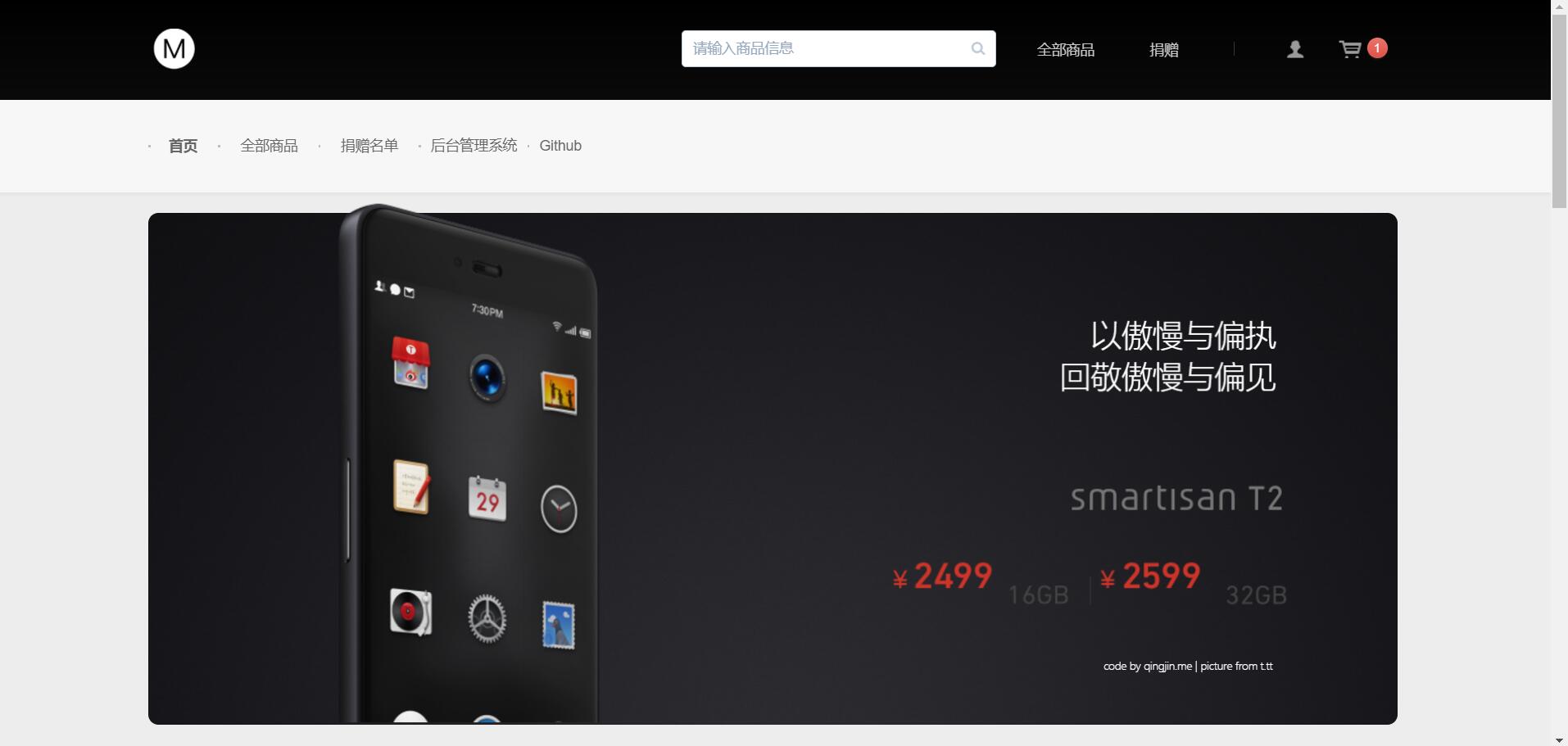
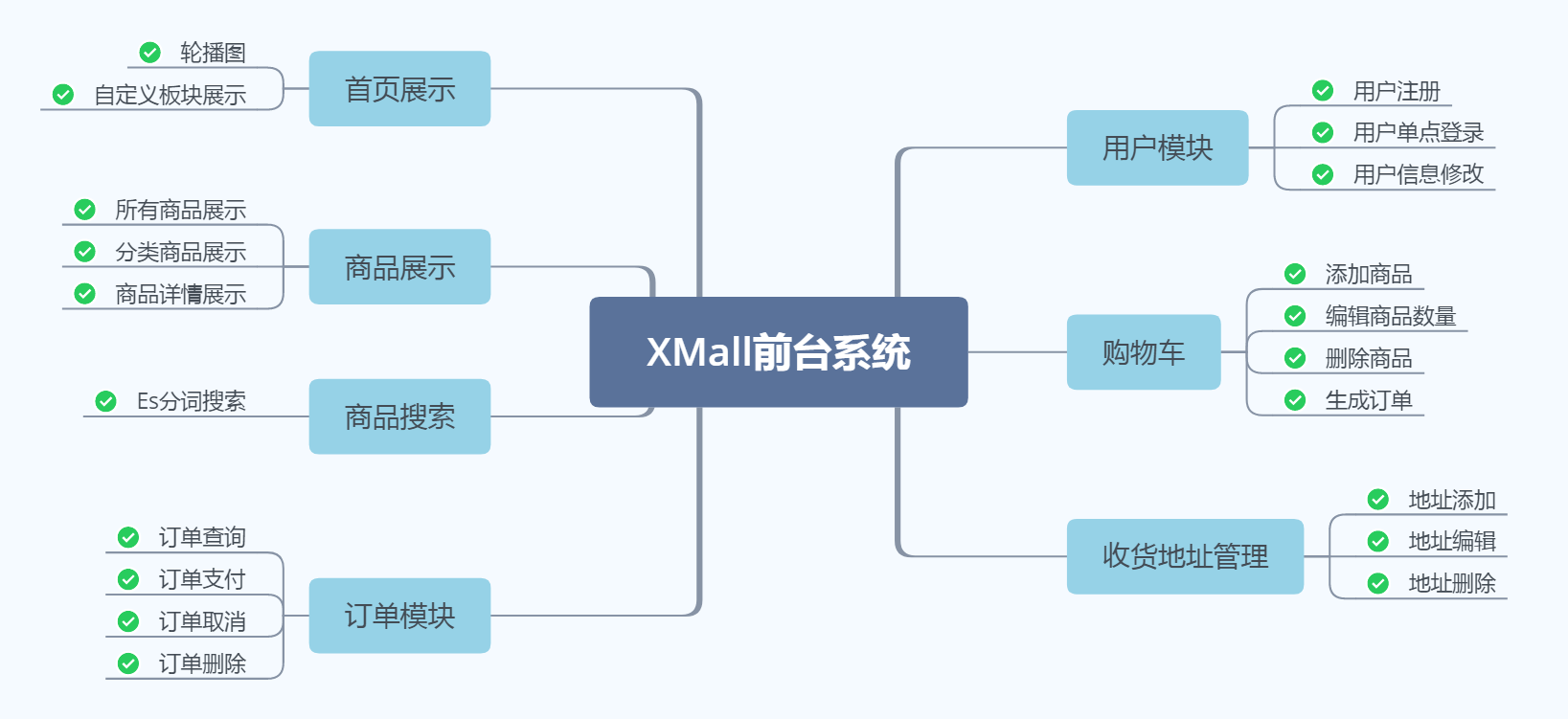
- åå°ç³»ç»ï¼ç¨æ·å¯ä»¥å¨åå°ç³»ç»ä¸è¿è¡æ³¨åãç»å½ãæµè§ååãé¦é¡µãä¸åçæä½
- ä¼åç³»ç»ï¼ç¨æ·å¯ä»¥å¨è¯¥ç³»ç»ä¸æ¥è¯¢å·²ä¸ç订åã管ç订åãæçä¼æ å¸çä¿¡æ¯
- 订åç³»ç»ï¼æä¾ä¸åãæ¥è¯¢è®¢åãä¿®æ¹è®¢åç¶æãå®æ¶å¤ç订å
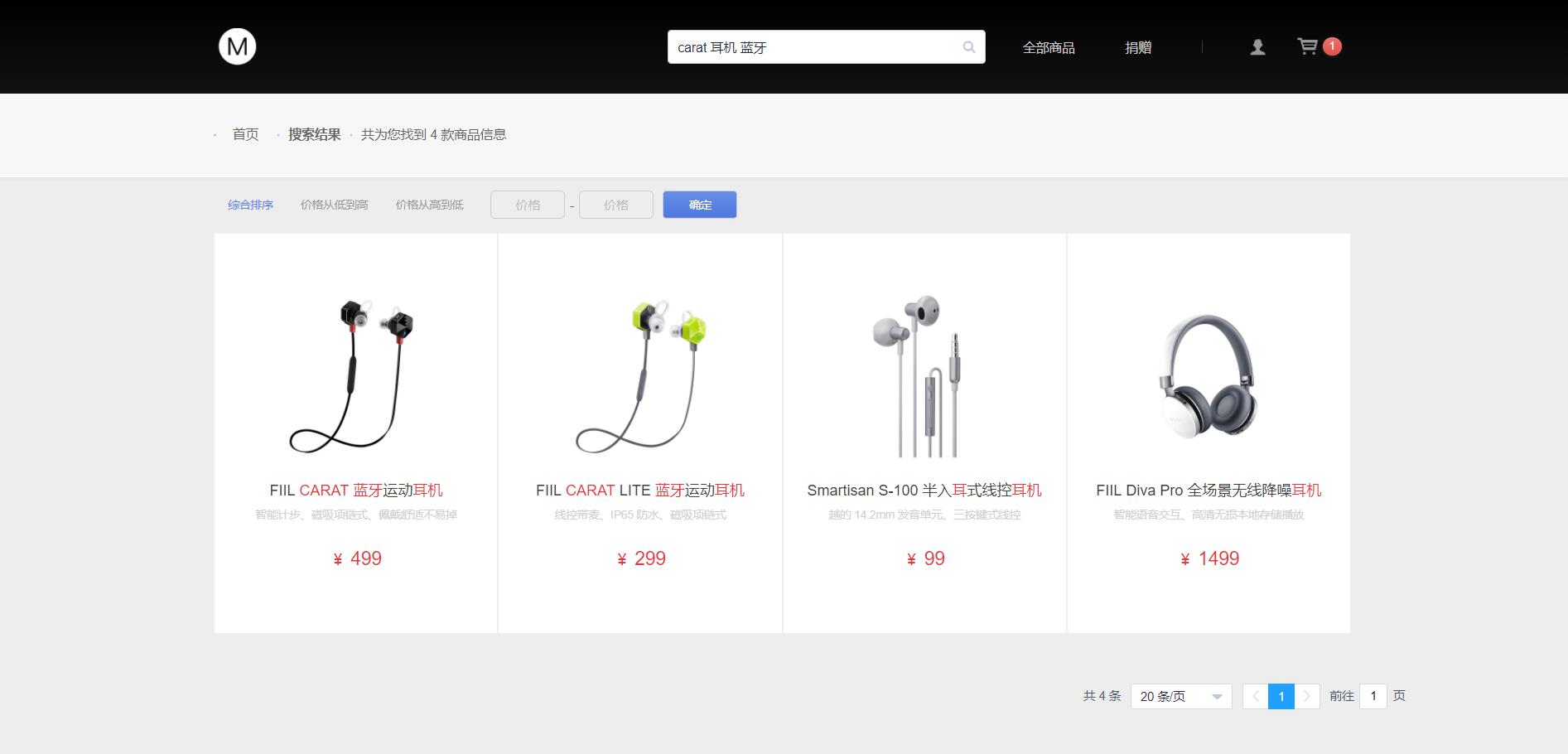
- æ索系ç»ï¼æä¾ååçæç´¢åè½
- åç¹ç»å½ç³»ç»ï¼ä¸ºå¤ä¸ªç³»ç»ä¹é´æä¾ç¨æ·ç»å½åè¯ä»¥åæ¥è¯¢ç»å½ç¨æ·çä¿¡æ¯
v1.1æ´æ°æ¥å¿(éæ´æ°ååå°ä»£ç åSQL)
- æ¥å ¥èªå·±å¼æºçXPay个人å ç¾æ¶æ¬¾æ¯ä»ç³»ç»
- æ´æ°Dubbo(2.6.1)ãES(6.2.3)çä¾èµçæ¬
- åæ¶ESéå¨é¡µé¢ä¸é ç½®åè·¨åé®é¢ï¼ESé»è®¤é ç½®é群åæ¹ä¸ºåelasticsearch
- ä¿®å¤åå°ç»è®¡çåååSQLé误ï¼xmall-front-web模åæ¯æSpringMVCæ件ä¸ä¼ é ç½®
- ä¿®æ¹éé¢å段类åä¼åSQLä¸å¤æ³¨
- ä¼ååå°é¡µé¢ ä¿®å¤ç¨æ·ä¿®æ¹BUG ä¼åæ¹éå é¤ ä¼åååå类添å
- éæé¦é¡µï¼åå°å¯é ç½®ï¼å æ¬3Dè½®æå¾
- åå°æ°å¢ç¼å管çåè½èå å®æ订åæå°åè´§çåè½ï¼å®ç°å¿«é管ç
- å¢æ·»è®¢åç»è®¡æ¥è¡¨
- ä¿®å¤åå端å离æéªéªè¯ç sessionåå¨é®é¢
- å®ç°ES IKåè¯æ件æ©å±è¯å ¸åºç®¡ç å¢æ·»éæµ
- 2018.7.22 åæ¶å¿«éæç´¢æ¥å£éå端é ç½® åéé®ä»¶ç«¯å£æ¹ä¸º465
- 2018.7.27 é¦é¡µå¯¼èªæ å¯åå°é ç½®
- 2019.10.06 ä¿®å¤å类管çBUG å¼æºå°ç¨åºå端
- 注ï¼SKU设计é¢è®¡å°å¨å°ç¨åºåå°å®ç°
- æéªéªè¯ç 移é¤ææ¡£





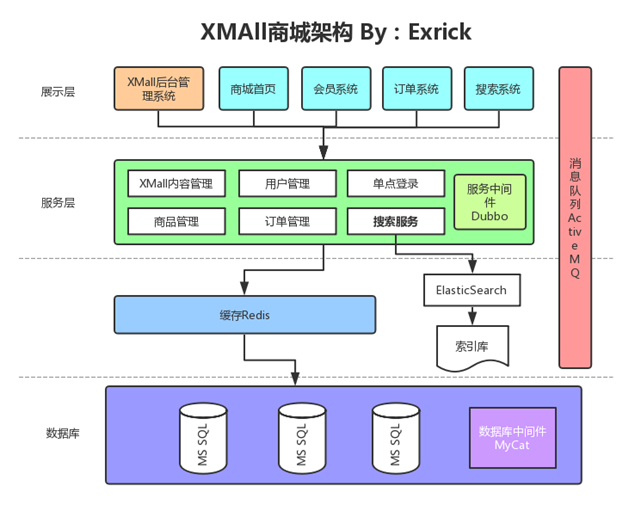
项ç®æ¶æååè½æ¨¡åå¾



å端æç¨ææ¯
- åå°é¡µé¢
- æè°¢ H-uiãFlatLab æä¾éæ页é¢æ¯æ
- Ztreeï¼jQueryæ æ件
- DataTablesï¼jQueryè¡¨æ ¼æ件
- Layerï¼webå¼¹å±ç»ä»¶
- Distpickerï¼ä¸å½çå¸åºå°åä¸çº§èå¨æ件
- KindEditorï¼å¯ææ¬ç¼è¾å¨ ç®æ´æ¹ä¾¿ 没UEditoré£ä¹å¤å
- WebUploaderï¼ç¾åº¦æ件ä¸ä¼ æ件
- HighChartsï¼å¾è¡¨åº
- ä¸èåï¼æç®ç½é¡µè®¡æ°å¨
- åå°é¡µé¢
- 详æ è¯·è·³è½¬è³ xmall-front 项ç®ä»åº
- æè°¢ yucccc çå¼æº vue-mall 项ç®æä¾å端页é¢åæ¡æ¶æ¯æ
- Vue2 + Vuex + Vue Router + Element UI + ES6 + webpack + axios + Node.js
å端æç¨ææ¯
åæ¡æ¶ä¾èµçæ¬ç使ç¨ç®åææ°çæ¬ å¯è¿å ¥xmall-parentä¸ pom.xml æ¥ç
- Spring
- SpringMVC
- MyBatis
- Dubbo
- ZooKeeper
- MySQL
- Mycatï¼æ°æ®åºååºå表ä¸é´ä»¶
- Redisï¼ç¼å
- Elasticsearchï¼åºäºLuceneåå¸å¼æç´¢å¼æ
- ActiveMQï¼æ¶æ¯éå
- Druidï¼é¿éé«æ§è½æ°æ®åºè¿æ¥æ±
- Shiroï¼å®å ¨æ¡æ¶
- Swagger2ï¼Apiææ¡£çæ
- Docker
- Nginx
- Tomcat
- Maven
- 第ä¸æ¹SDK
- 第ä¸æ¹æ件
- hotjarï¼ä¸ä½ååæååé¦
- æçç è¨è¯è®ºæ件
- 第ä¸æ¹æ¥å£
- Mobå ¨å½å¤©æ°é¢æ¥æ¥å£ï¼é注åè´¦å·å建åºç¨åç³è¯·å¡«å ¥AppKey
- å
¶å®å¼åå·¥å
·
- Jenkinsï¼æç»éæ
- JRebelï¼å¼åçæ´æ°
- é¿éJAVAå¼åè§çº¦æ件
æ件说æ
xmallæ件夹æä¾é¨åä¾èµä¸sqlæ件- xmall.sqlï¼æ°æ®åºæ件
- dubbo.xsdï¼éæå¨é ç½®é¿å æ¥é
- redis-3.0.0.gemï¼Redisé群æ建æéRubyåº
generatorSqlmapCustomæ件夹为 Mybatis Generator éåçæå·¥å ·ï¼ä¸å·²é 置好mavenæ件
æ¬å°å¼åè¿è¡é¨ç½²
- ä¸è½½zipç´æ¥è§£åæå®è£
gitåæ§è¡å
éå½ä»¤
git clone https://github.com/Exrick/xmall.git - å®è£ åä¸é´ä»¶å¹¶å¯å¨ï¼ZooKeeperãRedisãActiveMQãElasticsearch
- ä¿®æ¹åé
ç½®æ件ç¸åºä¾èµIPé
ç½®(é»è®¤æ¬å°127.0.0.1)ï¼ä»¥åä¸çäºãæéªé
ç½®ã天æ°æ¥å£å¨
xmall-common - utilsä¸æ¾å°ä¿®æ¹ï¼XPayé®ç®±é ç½®å¨manager-serviceä¸sso-serviceä¸ - Mavenå®è£ åå¨IDEAä¸é ç½®
- 使ç¨IDEA(ç ´è§£/å
费注å)
File-Openç´æ¥æå¼xmall项ç®ï¼ç¹å»å³ä¸è§Import Changesçå¾ å®è£ å®ä¾èµå³å¯ - MySQLæ°æ®åºæ°å»º
xmallæ°æ®åºï¼è¿è¡sqlæ件ï¼æ³¨æå¨ædb.propertiesç模åä¸ä¿®æ¹ä½ çæ°æ®åºè¿æ¥é ç½® - æç
§ä¾èµé¡ºåºåå«å¨æ¯ä¸ªæ¨¡åæä»¶å¤¹æ ¹ç®å½æ§è¡
mvn installå½ä»¤ - 项ç®éè¿è¡é¤
xmall-parentxmall-common以å¤å ¶å®ææ6个æå¡ï¼ä¸é½å·²é 置好Tomcatæ件, æ§è¡å½ä»¤mvn tomcat7:runæå¨IDEAä¸ä½¿ç¨æ件(View - Tool Buttons - å³ä¾§èåMaven Projects - tomcat7 - tomcat7:run)è¿è¡å³å¯ï¼å½ç¶å¯èªè¡é ç½® - å端管çç³»ç»é»è®¤ç«¯å£8888 http://localhost:8888 管çåè´¦å¯admin|123456
- å端项ç®æ¥å£é»è®¤ç«¯å£7777 åå°é¡µé¢è¯·å¯å¨åºäºVueç xmall-front 项ç®ï¼å¹¶ä¿®æ¹å ¶æ¥å£é ç½®
ç¸å ³ææ¯ç¹è¯´æ
-
ES-IKåè¯æ件è¯å ¸åºæ©å±
- è¯¦è§ elasticsearch-analysis-ikæ件ä½è 项ç®README说æ
- æ¬é¡¹ç®ä¸æ©å±æ¥å£åç¦ç¨è¯æ¥å£åå«ä¸º
http://localhost:8888/getDictListåhttp://localhost:8888/getStopDictListï¼å°ä»¥ä¸2个æ¥å£é ç½®è¿IKæ件æ©å±é ç½®æ件{conf}/analysis-ik/config/IKAnalyzer.cfg.xml æè {plugins}/elasticsearch-analysis-ik-*/config/IKAnalyzer.cfg.xmlä¸å³å¯ï¼ç¤ºä¾ï¼
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE properties SYSTEM "http://java.sun.com/dtd/properties.dtd"> <properties> <comment>IK Analyzer æ©å±é ç½®</comment> <!--ç¨æ·å¯ä»¥å¨è¿éé ç½®è¿ç¨æ©å±åå ¸ --> <entry key="remote_ext_dict">http://localhost:8888/getDictList</entry> <!--ç¨æ·å¯ä»¥å¨è¿éé ç½®è¿ç¨æ©å±åæ¢è¯åå ¸--> <entry key="remote_ext_stopwords">http://localhost:8888/getStopDictList</entry> </properties> -
éæµ
-
xmall-front-webä¸å·²é ç½®éæµï¼é ç½®æ件resource.propertiesä¸å¯é ç½®å ¨å±éæµï¼ç¤ºä¾ï¼#å¯ç¨å ¨å±éæµ xmall.rateLimit.enable=true #æ¯1ç§å xmall.rateLimit.timeout=1000 #éå¶10ä¸ªè¯·æ± xmall.rateLimit.limit=10 -
æå®æ¹æ³éæµæ³¨è§£
@RateLimiter(limit = 1, timeout = 5000) -
æ¯æå¤ç»´åº¦IPãuidçéæµ è¯¦è§ä»£ç
-
ææ¯çé®äº¤æµ
-
QQ交æµç¾¤
475743731(ä»è´¹)ï¼å¯è·åå项ç®è¯¦ç»å¾æææ¡£ãxmallæ¯è®¾PPT
-
ä½è å客ï¼http://blog.exrick.cn
åç¨ææ
- 个人å¦ä¹ 使ç¨éµå¾ªGPLå¼æºåè®®
- åç¨éèç³»ä½è ä½ä»·ææ
æèµ
Top Related Projects
mall项目是一套电商系统,包括前台商城系统及后台管理系统,基于Spring Boot+MyBatis实现,采用Docker容器化部署。 前台商城系统包含首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等模块。 后台管理系统包含商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等模块。
基于Spring+SpringMVC+Mybatis分布式敏捷开发系统架构,提供整套公共微服务服务模块:集中权限管理(单点登录)、内容管理、支付中心、用户管理(支持第三方登录)、微信平台、存储系统、配置中心、日志分析、任务和通知等,支持服务治理、监控和追踪,努力为中小型企业打造全方位J2EE企业级开发解决方案。
又一个小商城。litemall = Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端 + Vue用户移动端
🔥 🎉newbee-mall是一套电商系统,包括基础版本(Spring Boot+Thymeleaf)、前后端分离版本(Spring Boot+Vue 3+Element-Plus+Vue-Router 4+Pinia+Vant 4) 、秒杀版本、Go语言版本、微服务版本(Spring Cloud Alibaba+Nacos+Sentinel+Seata+Spring Cloud Gateway+OpenFeign+ELK)。 前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。 后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。
spring cloud + vue + oAuth2.0全家桶实战,前后端分离模拟商城,完整的购物流程、后端运营平台,可以实现快速搭建企业级微服务项目。支持微信登录等三方登录。
ruoyi-vue-pro 全新 Cloud 版本,优化重构所有功能。基于 Spring Cloud Alibaba + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城、CRM、ERP、AI 大模型等功能。你的 ⭐️ Star ⭐️,是作者生发的动力!
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot




