 react-native-gifted-listview
react-native-gifted-listview
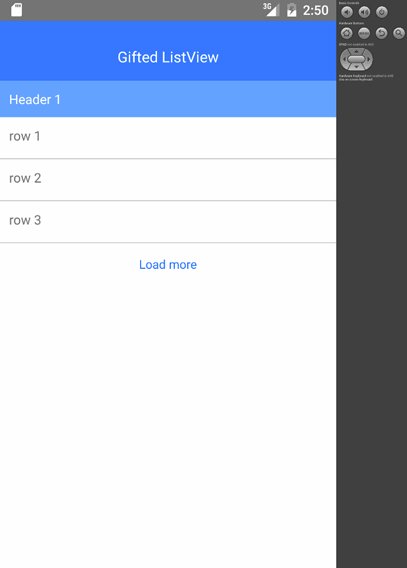
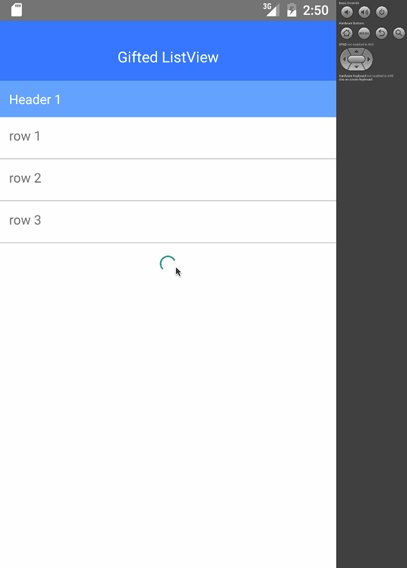
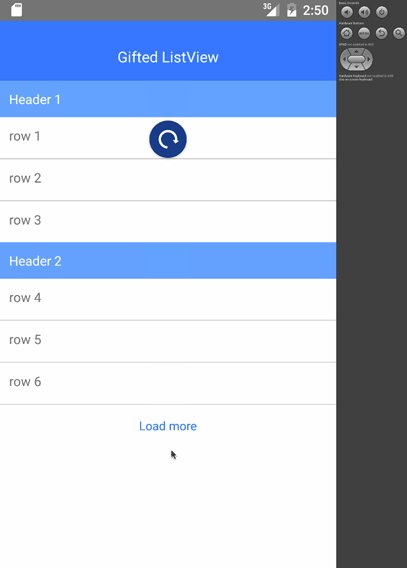
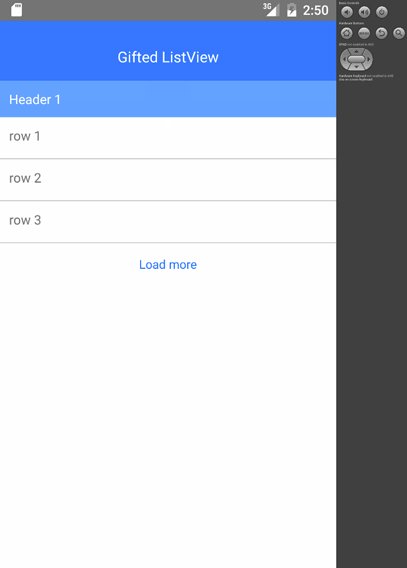
✌️ ListView with pull-to-refresh and infinite scrolling for Android and iOS React-Native apps
Top Related Projects
💬 The most complete chat UI for React Native
UI Components Library for React Native
Material Design for React Native (Android & iOS)
Mobile-first, accessible components for React Native & Web to build consistent UI across Android, iOS and Web.
Cross-Platform React Native UI Toolkit
:boom: React Native UI Library based on Eva Design System :new_moon_with_face::sparkles:Dark Mode
Quick Overview
React Native Gifted ListView is a ListView component for React Native applications. It provides enhanced functionality over the standard ListView, including pull-to-refresh, infinite scrolling, and customizable loading indicators. This component aims to simplify the implementation of common list view patterns in mobile applications.
Pros
- Easy integration of pull-to-refresh and infinite scrolling features
- Customizable loading indicators and empty list placeholders
- Compatible with both iOS and Android platforms
- Improved performance compared to standard ListView
Cons
- Limited documentation and examples
- Not actively maintained (last update was several years ago)
- May not be fully compatible with the latest versions of React Native
- Lacks some advanced features found in newer list view alternatives
Code Examples
- Basic usage:
import GiftedListView from 'react-native-gifted-listview';
<GiftedListView
rowView={this._renderRowView}
onFetch={this._onFetch}
firstLoader={true}
pagination={true}
refreshable={true}
/>
- Customizing the empty view:
<GiftedListView
// ... other props
emptyView={this._renderEmptyView}
/>
_renderEmptyView() {
return (
<View style={styles.emptyView}>
<Text>No items in the list</Text>
</View>
);
}
- Implementing the onFetch callback:
_onFetch(page = 1, callback, options) {
setTimeout(() => {
var rows = ['row ' + ((page - 1) * 3 + 1), 'row ' + ((page - 1) * 3 + 2), 'row ' + ((page - 1) * 3 + 3)];
if (page === 3) {
callback(rows, {
allLoaded: true, // the end of the list is reached
});
} else {
callback(rows);
}
}, 1000);
}
Getting Started
To use React Native Gifted ListView in your project:
-
Install the package:
npm install react-native-gifted-listview --save -
Import the component in your React Native file:
import GiftedListView from 'react-native-gifted-listview'; -
Implement the required
rowViewandonFetchfunctions, then use the component in your render method:render() { return ( <GiftedListView rowView={this._renderRowView} onFetch={this._onFetch} firstLoader={true} pagination={true} refreshable={true} /> ); }
Remember to customize the component according to your specific requirements and refer to the project's documentation for more detailed usage instructions.
Competitor Comparisons
💬 The most complete chat UI for React Native
Pros of react-native-gifted-chat
- Specifically designed for chat interfaces, offering more chat-centric features
- More active development and maintenance
- Larger community and better documentation
Cons of react-native-gifted-chat
- More complex to set up and customize compared to the simpler listview
- Potentially overkill for non-chat list applications
- Heavier package size due to additional chat-specific features
Code Comparison
react-native-gifted-chat:
<GiftedChat
messages={this.state.messages}
onSend={messages => this.onSend(messages)}
user={{
_id: 1,
}}
/>
react-native-gifted-listview:
<GiftedListView
rowView={this._renderRowView}
onFetch={this._onFetch}
firstLoader={true}
pagination={true}
refreshable={true}
/>
Key Differences
- react-native-gifted-chat is tailored for chat applications, providing built-in message bubbles, input toolbar, and avatar support
- react-native-gifted-listview is a more general-purpose list component, offering pagination and pull-to-refresh functionality
- react-native-gifted-chat has more active development and a larger user base, making it potentially more reliable for long-term projects
- react-native-gifted-listview is simpler and may be more suitable for basic list implementations that don't require chat-specific features
UI Components Library for React Native
Pros of react-native-ui-lib
- Comprehensive UI component library with a wide range of pre-built components
- Highly customizable and themeable, allowing for consistent design across apps
- Active development and regular updates from the Wix team
Cons of react-native-ui-lib
- Larger package size due to the extensive component library
- Steeper learning curve for developers new to the library's conventions
- May require more setup and configuration compared to simpler libraries
Code Comparison
react-native-gifted-listview:
<GiftedListView
rowView={this._renderRowView}
onFetch={this._onFetch}
firstLoader={true}
pagination={true}
refreshable={true}
/>
react-native-ui-lib:
<View>
<Text text70 dark10>Hello World</Text>
<Button label="Press Me" onPress={this.onButtonPress} />
<Card>
<Card.Section content={[{text: 'Card content'}]} />
</Card>
</View>
The code comparison shows that react-native-gifted-listview focuses on list views with built-in features like pagination and refreshing, while react-native-ui-lib provides a more diverse set of UI components for building complete interfaces.
Material Design for React Native (Android & iOS)
Pros of react-native-paper
- Comprehensive UI component library with Material Design support
- Active development and regular updates
- Extensive documentation and examples
Cons of react-native-paper
- Larger bundle size due to the extensive component library
- May require additional configuration for custom theming
Code Comparison
react-native-paper:
import { List } from 'react-native-paper';
<List.Item
title="First Item"
description="Item description"
left={props => <List.Icon {...props} icon="folder" />}
/>
react-native-gifted-listview:
import GiftedListView from 'react-native-gifted-listview';
<GiftedListView
rowView={rowData => <Text>{rowData}</Text>}
onFetch={(page, callback) => {
// Fetch data and call callback
}}
/>
Summary
react-native-paper offers a more comprehensive UI component library with Material Design support, while react-native-gifted-listview focuses specifically on list views. react-native-paper provides a wider range of components and better documentation, but may have a larger bundle size. react-native-gifted-listview is more lightweight and specialized for list views, but may require additional customization for advanced UI needs.
Mobile-first, accessible components for React Native & Web to build consistent UI across Android, iOS and Web.
Pros of NativeBase
- Comprehensive UI component library with a wide range of pre-built components
- Customizable theme system for consistent styling across the app
- Active development and regular updates
Cons of NativeBase
- Larger bundle size due to the extensive component library
- Steeper learning curve for developers new to the framework
- May require additional configuration for optimal performance
Code Comparison
NativeBase:
import { Container, Header, Content, Button, Text } from 'native-base';
const MyComponent = () => (
<Container>
<Header />
<Content>
<Button><Text>Click Me</Text></Button>
</Content>
</Container>
);
react-native-gifted-listview:
import GiftedListView from 'react-native-gifted-listview';
const MyComponent = () => (
<GiftedListView
rowView={rowData => <Text>{rowData}</Text>}
onFetch={(page, callback) => {
// Fetch data and call callback
}}
/>
);
NativeBase offers a more comprehensive set of UI components and a theme system, making it suitable for building complex applications with consistent styling. However, it comes with a larger bundle size and may require more setup.
react-native-gifted-listview is focused specifically on providing an enhanced ListView component with built-in pull-to-refresh and infinite scrolling. It's lighter and easier to implement for list-specific use cases but lacks the broader component ecosystem of NativeBase.
Cross-Platform React Native UI Toolkit
Pros of react-native-elements
- Comprehensive UI toolkit with a wide range of customizable components
- Active development and maintenance with frequent updates
- Extensive documentation and community support
Cons of react-native-elements
- Larger bundle size due to the extensive component library
- May require additional configuration for optimal performance
- Some components might not fit perfectly with specific design requirements
Code Comparison
react-native-elements:
import { ListItem } from 'react-native-elements';
<ListItem
title="John Doe"
subtitle="Software Developer"
leftAvatar={{ source: { uri: 'https://example.com/avatar.jpg' } }}
bottomDivider
chevron
/>
react-native-gifted-listview:
import GiftedListView from 'react-native-gifted-listview';
<GiftedListView
rowView={rowData => (
<Text>{rowData}</Text>
)}
onFetch={(page, callback) => {
// Fetch data and call callback
}}
/>
react-native-elements provides a more feature-rich ListItem component with built-in styling and customization options, while react-native-gifted-listview focuses on a specialized ListView with pull-to-refresh and infinite scrolling capabilities. The choice between the two depends on specific project requirements and desired functionality.
:boom: React Native UI Library based on Eva Design System :new_moon_with_face::sparkles:Dark Mode
Pros of react-native-ui-kitten
- Comprehensive UI library with a wide range of customizable components
- Theming system for easy customization and consistent design
- Active development and regular updates
Cons of react-native-ui-kitten
- Steeper learning curve due to its extensive features
- Larger bundle size compared to more focused libraries
- May require more setup and configuration
Code Comparison
react-native-ui-kitten:
import { Button, Text } from '@ui-kitten/components';
const MyComponent = () => (
<Button onPress={() => console.log('Pressed')}>
<Text>Click me</Text>
</Button>
);
react-native-gifted-listview:
import GiftedListView from 'react-native-gifted-listview';
const MyList = () => (
<GiftedListView
rowView={rowData => <Text>{rowData}</Text>}
onFetch={(page, callback) => {
// Fetch data and call callback
}}
/>
);
react-native-ui-kitten offers a more comprehensive UI toolkit with theming capabilities, while react-native-gifted-listview focuses specifically on providing an enhanced ListView component. The choice between them depends on whether you need a full UI library or a specialized list component for your project.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Gifted ListView
A ListView with pull-to-refresh, infinite scrolling and more for Android and iOS React-Native apps


Changelog
0.0.13
- Use RefreshControl instead of own implementation for pull-to-refresh (PR @SpaceK33z)
Simple example
var React = require('react-native');
var {
StyleSheet,
Text,
View,
TouchableHighlight
} = React;
var GiftedListView = require('react-native-gifted-listview');
var Example = React.createClass({
/**
* Will be called when refreshing
* Should be replaced by your own logic
* @param {number} page Requested page to fetch
* @param {function} callback Should pass the rows
* @param {object} options Inform if first load
*/
_onFetch(page = 1, callback, options) {
setTimeout(() => {
var rows = ['row '+((page - 1) * 3 + 1), 'row '+((page - 1) * 3 + 2), 'row '+((page - 1) * 3 + 3)];
if (page === 3) {
callback(rows, {
allLoaded: true, // the end of the list is reached
});
} else {
callback(rows);
}
}, 1000); // simulating network fetching
},
/**
* When a row is touched
* @param {object} rowData Row data
*/
_onPress(rowData) {
console.log(rowData+' pressed');
},
/**
* Render a row
* @param {object} rowData Row data
*/
_renderRowView(rowData) {
return (
<TouchableHighlight
style={styles.row}
underlayColor='#c8c7cc'
onPress={() => this._onPress(rowData)}
>
<Text>{rowData}</Text>
</TouchableHighlight>
);
},
render() {
return (
<View style={styles.container}>
<View style={styles.navBar} />
<GiftedListView
rowView={this._renderRowView}
onFetch={this._onFetch}
firstLoader={true} // display a loader for the first fetching
pagination={true} // enable infinite scrolling using touch to load more
refreshable={true} // enable pull-to-refresh for iOS and touch-to-refresh for Android
withSections={false} // enable sections
customStyles={{
paginationView: {
backgroundColor: '#eee',
},
}}
refreshableTintColor="blue"
/>
</View>
);
}
});
var styles = {
container: {
flex: 1,
backgroundColor: '#FFF',
},
navBar: {
height: 64,
backgroundColor: '#CCC'
},
row: {
padding: 10,
height: 44,
},
};
Advanced example
See GiftedListViewExample/example_advanced.js
Installation
npm install react-native-gifted-listview --save
Features
- Pull-to-refresh in iOS
- Touch-to-refresh in Android
- Infinite scrolling using touch to load more
- Loader for first display
- Default view when no content to display
- Customizable (see advanced example)
- Support for section header
- Pull-to-refresh in Android
License
Feel free to ask me questions on Twitter @FaridSafi !
Top Related Projects
💬 The most complete chat UI for React Native
UI Components Library for React Native
Material Design for React Native (Android & iOS)
Mobile-first, accessible components for React Native & Web to build consistent UI across Android, iOS and Web.
Cross-Platform React Native UI Toolkit
:boom: React Native UI Library based on Eva Design System :new_moon_with_face::sparkles:Dark Mode
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot