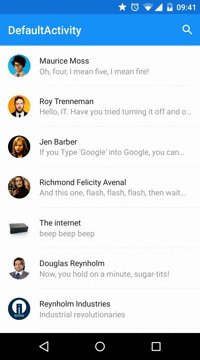
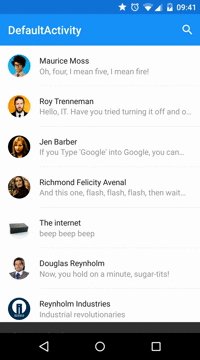
 MaterialSearchView
MaterialSearchView
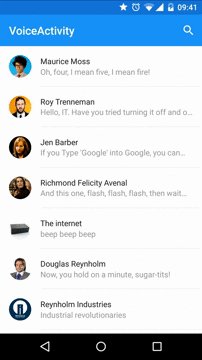
Cute library to implement SearchView in a Material Design Approach
Top Related Projects
A Material Design ViewPager easy to use library
Material Design Search Bar for Android
Android Search View based on Material design guidelines.
A search view that implements a floating search bar also known as persistent search
A clone of the Google Now/Maps/Play persistent search bar
Quick Overview
MaterialSearchView is an Android library that provides a customizable search view component following Material Design guidelines. It offers a seamless integration with the toolbar and action bar, allowing developers to easily implement a search functionality with a modern and visually appealing interface.
Pros
- Easy integration with existing Android projects
- Customizable appearance and behavior
- Supports voice search functionality
- Implements Material Design principles for a polished look
Cons
- Limited documentation and examples
- Some reported issues with compatibility on newer Android versions
- Lack of recent updates or maintenance
- May require additional customization for complex search scenarios
Code Examples
- Basic setup in Activity:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
MenuItem item = menu.findItem(R.id.action_search);
searchView.setMenuItem(item);
return true;
}
- Handling search query:
searchView.setOnQueryTextListener(new MaterialSearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
// Handle search query submission
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
// Handle search query text change
return false;
}
});
- Customizing appearance:
searchView.setVoiceSearch(true);
searchView.setCursorDrawable(R.drawable.custom_cursor);
searchView.setEllipsize(true);
searchView.setSuggestions(getResources().getStringArray(R.array.query_suggestions));
Getting Started
- Add the dependency to your
build.gradlefile:
dependencies {
implementation 'com.miguelcatalan:materialsearchview:1.4.0'
}
- Add the MaterialSearchView to your layout:
<FrameLayout
android:id="@+id/toolbar_container"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
<com.miguelcatalan.materialsearchview.MaterialSearchView
android:id="@+id/search_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</FrameLayout>
- Initialize the MaterialSearchView in your Activity:
MaterialSearchView searchView = findViewById(R.id.search_view);
Competitor Comparisons
A Material Design ViewPager easy to use library
Pros of MaterialViewPager
- Offers a more comprehensive UI component with ViewPager and header animations
- Provides a visually appealing and modern Material Design implementation
- Includes built-in support for parallax header images and tabs
Cons of MaterialViewPager
- May be more complex to implement and customize for simpler use cases
- Potentially higher performance overhead due to additional features
- Less focused on search functionality compared to MaterialSearchView
Code Comparison
MaterialViewPager:
MaterialViewPager materialViewPager = (MaterialViewPager) findViewById(R.id.materialViewPager);
materialViewPager.getViewPager().setAdapter(new FragmentStatePagerAdapter(getSupportFragmentManager()) {
// Adapter implementation
});
materialViewPager.setMaterialViewPagerListener(new MaterialViewPager.Listener() {
// Listener implementation
});
MaterialSearchView:
MaterialSearchView searchView = (MaterialSearchView) findViewById(R.id.search_view);
searchView.setOnQueryTextListener(new MaterialSearchView.OnQueryTextListener() {
// Listener implementation
});
searchView.setOnSearchViewListener(new MaterialSearchView.SearchViewListener() {
// Listener implementation
});
The code comparison shows that MaterialViewPager focuses on setting up a ViewPager with custom animations and listeners, while MaterialSearchView is centered around implementing search functionality with query listeners and search view callbacks.
Material Design Search Bar for Android
Pros of MaterialSearchBar
- More customization options for the search bar appearance
- Built-in support for voice search functionality
- Better handling of suggestions and recent searches
Cons of MaterialSearchBar
- Less seamless integration with the action bar compared to MaterialSearchView
- May require more setup and configuration to achieve desired functionality
Code Comparison
MaterialSearchBar:
MaterialSearchBar searchBar = findViewById(R.id.searchBar);
searchBar.setHint("Search");
searchBar.setOnSearchActionListener(new MaterialSearchBar.OnSearchActionListener() {
@Override
public void onSearchStateChanged(boolean enabled) {
// Handle search state change
}
});
MaterialSearchView:
MaterialSearchView searchView = findViewById(R.id.search_view);
searchView.setOnQueryTextListener(new MaterialSearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
// Handle query submission
return false;
}
});
Both libraries offer similar basic functionality for implementing a material design search bar in Android applications. MaterialSearchBar provides more built-in features and customization options, while MaterialSearchView offers smoother integration with the action bar. The choice between the two depends on specific project requirements and desired user experience.
Android Search View based on Material design guidelines.
Pros of MaterialSearchView (Mauker1)
- More customization options, including the ability to change the search icon and clear icon
- Supports voice search functionality out of the box
- Includes a built-in suggestion system for search queries
Cons of MaterialSearchView (Mauker1)
- Less actively maintained, with fewer recent updates compared to MiguelCatalan's version
- May have compatibility issues with newer Android versions due to less frequent updates
- Documentation is not as comprehensive as MiguelCatalan's version
Code Comparison
MaterialSearchView (MiguelCatalan):
MaterialSearchView searchView = (MaterialSearchView) findViewById(R.id.search_view);
searchView.setOnQueryTextListener(new MaterialSearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
// Handle search query submission
return false;
}
});
MaterialSearchView (Mauker1):
MaterialSearchView searchView = (MaterialSearchView) findViewById(R.id.search_view);
searchView.setOnQueryTextListener(new MaterialSearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
// Handle search query submission
return false;
}
});
searchView.setVoiceSearch(true); // Enable voice search
Both libraries offer similar basic functionality, but Mauker1's version provides additional features like voice search out of the box. The code usage is nearly identical, with minor differences in available methods and customization options.
A search view that implements a floating search bar also known as persistent search
Pros of FloatingSearchView
- More customizable UI with built-in suggestions and recent search functionality
- Supports voice search integration out of the box
- Offers smooth animations and transitions for a polished user experience
Cons of FloatingSearchView
- Larger library size and potentially higher complexity
- May require more setup and configuration for basic use cases
Code Comparison
FloatingSearchView:
mSearchView = findViewById(R.id.floating_search_view);
mSearchView.setOnQueryChangeListener(new FloatingSearchView.OnQueryChangeListener() {
@Override
public void onSearchTextChanged(String oldQuery, String newQuery) {
// Handle search query changes
}
});
MaterialSearchView:
MaterialSearchView searchView = findViewById(R.id.search_view);
searchView.setOnQueryTextListener(new MaterialSearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
// Handle search query submission
return false;
}
});
Both libraries offer search functionality for Android applications, but FloatingSearchView provides more built-in features and customization options at the cost of increased complexity. MaterialSearchView is simpler to implement for basic search requirements but may require additional work for advanced features. The choice between the two depends on the specific needs of your project and the level of customization desired.
A clone of the Google Now/Maps/Play persistent search bar
Pros of PersistentSearch
- More customizable appearance and behavior
- Supports voice search functionality
- Offers a persistent search bar that can be integrated into the app's toolbar
Cons of PersistentSearch
- Less actively maintained (last update was several years ago)
- May require more setup and configuration compared to MaterialSearchView
- Limited documentation and examples available
Code Comparison
MaterialSearchView:
MaterialSearchView searchView = (MaterialSearchView) findViewById(R.id.search_view);
searchView.setOnQueryTextListener(new MaterialSearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
// Handle search query
return false;
}
});
PersistentSearch:
PersistentSearchView searchView = (PersistentSearchView) findViewById(R.id.searchview);
searchView.setOnSearchListener(new PersistentSearchView.OnSearchListener() {
@Override
public void onSearch(String query) {
// Handle search query
}
});
Both libraries provide similar basic functionality for implementing a search view in Android applications. MaterialSearchView offers a more Material Design-compliant appearance out of the box, while PersistentSearch provides more customization options and additional features like voice search. However, PersistentSearch's lack of recent updates may be a concern for long-term maintenance and compatibility with newer Android versions.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
MaterialSearchView
Cute library to implement SearchView in a Material Design Approach. Works from Android API 14 (ICS) and above.



#Native version Maybe it would be useful to take a look into the new official approach http://www.materialdoc.com/search-filter/
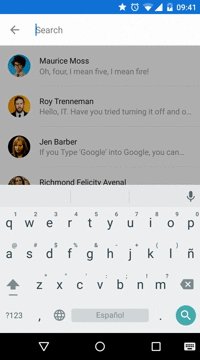
Usage
Add the dependencies to your gradle file:
dependencies {
compile 'com.miguelcatalan:materialsearchview:1.4.0'
}
Add MaterialSearchView to your layout file along with the Toolbar (Add this block at the bottom of your layout, in order to display it over the rest of the view):
<!â Must be last for right layering display â>
<FrameLayout
android:id="@+id/toolbar_container"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/theme_primary" />
<com.miguelcatalan.materialsearchview.MaterialSearchView
android:id="@+id/search_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</FrameLayout>
Add the search item into the menu file:
<item
android:id="@+id/action_search"
android:icon="@drawable/ic_action_action_search"
android:orderInCategory="100"
android:title="@string/abc_search_hint"
app:showAsAction="always" />
Add define it in the onCreateOptionsMenu:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
MenuItem item = menu.findItem(R.id.action_search);
searchView.setMenuItem(item);
return true;
}
Set the listeners:
MaterialSearchView searchView = (MaterialSearchView) findViewById(R.id.search_view);
searchView.setOnQueryTextListener(new MaterialSearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
//Do some magic
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
//Do some magic
return false;
}
});
searchView.setOnSearchViewListener(new MaterialSearchView.SearchViewListener() {
@Override
public void onSearchViewShown() {
//Do some magic
}
@Override
public void onSearchViewClosed() {
//Do some magic
}
});
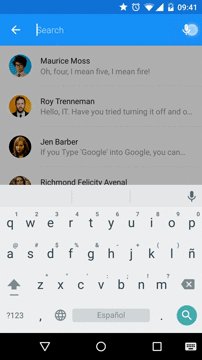
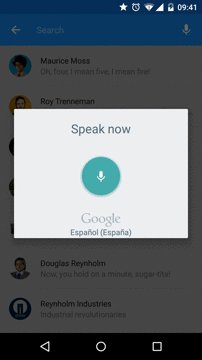
Use VoiceSearch
Allow/Disable it in the code:
searchView.setVoiceSearch(true); //or false
Handle the response:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == MaterialSearchView.REQUEST_VOICE && resultCode == RESULT_OK) {
ArrayList<String> matches = data.getStringArrayListExtra(RecognizerIntent.EXTRA_RESULTS);
if (matches != null && matches.size() > 0) {
String searchWrd = matches.get(0);
if (!TextUtils.isEmpty(searchWrd)) {
searchView.setQuery(searchWrd, false);
}
}
return;
}
super.onActivityResult(requestCode, resultCode, data);
}
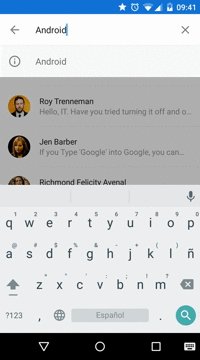
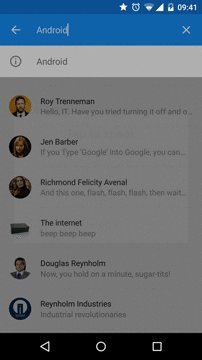
Add suggestions
Define them in the resources as a string-array:
<string-array name="query_suggestions">
<item>Android</item>
<item>iOS</item>
<item>SCALA</item>
<item>Ruby</item>
<item>JavaScript</item>
</string-array>
Add them to the object:
searchView.setSuggestions(getResources().getStringArray(R.array.query_suggestions));
Style it!
<style name="MaterialSearchViewStyle">
<!-- Background for the search bar -->
<item name="searchBackground">@color/theme_primary</item>
<!-- Change voice icon -->
<item name="searchVoiceIcon">@drawable/ic_action_voice_search_inverted</item>
<!-- Change clear text icon -->
<item name="searchCloseIcon">@drawable/ic_action_navigation_close_inverted</item>
<!-- Change up icon -->
<item name="searchBackIcon">@drawable/ic_action_navigation_arrow_back_inverted</item>
<!-- Change icon for the suggestions -->
<item name="searchSuggestionIcon">@drawable/ic_suggestion</item>
<!-- Change background for the suggestions list view -->
<item name="searchSuggestionBackground">@android:color/white</item>
<!-- Change text color for edit text. This will also be the color of the cursor -->
<item name="android:textColor">@color/theme_primary_text_inverted</item>
<!-- Change hint text color for edit text -->
<item name="android:textColorHint">@color/theme_secondary_text_inverted</item>
<!-- Hint for edit text -->
<item name="android:hint">@string/search_hint</item>
</style>
#Custom cursor Create the drawable:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<size android:width="2dp" />
<solid android:color="@color/theme_primary" />
</shape>
And add it to the object:
searchView.setCursorDrawable(R.drawable.custom_cursor);
Using AppBarLayout?
It is a little bit tricky but can be achieved using this:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!â Irrelevant stuff â>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/appbarlayout"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<!â Must be last for right layering display â>
<android.support.design.widget.AppBarLayout
android:id="@+id/appbarlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/search_layover_bg">
<FrameLayout
android:id="@+id/toolbar_container"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/theme_primary" />
<com.miguelcatalan.materialsearchview.MaterialSearchView
android:id="@+id/search_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone" />
</FrameLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/theme_primary"
app:tabGravity="fill"
app:tabMode="fixed" />
</android.support.design.widget.AppBarLayout>
</RelativeLayout>
Bonus
Close on backpressed:
@Override
public void onBackPressed() {
if (searchView.isSearchOpen()) {
searchView.closeSearch();
} else {
super.onBackPressed();
}
}
Help me
Pull requests are more than welcome, help me and others improve this awesome library.
The code is based in the Krishnakapil original concept.
License
Copyright 2015 Miguel Catalan Bañuls
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
A Material Design ViewPager easy to use library
Material Design Search Bar for Android
Android Search View based on Material design guidelines.
A search view that implements a floating search bar also known as persistent search
A clone of the Google Now/Maps/Play persistent search bar
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot