 CustomShapeImageView
CustomShapeImageView
A library for supporting custom shaped ImageView(s) using SVGs and paint shapes
Top Related Projects
Custom shaped android imageview components
A fast ImageView that supports rounded corners, ovals, and circles.
Custom view for circular images in Android while maintaining the best draw performance
Quick Overview
CustomShapeImageView is an Android library that allows developers to create custom-shaped ImageViews. It extends the standard ImageView class to support various shapes like circles, rounded rectangles, and polygons, providing a flexible way to display images in non-rectangular formats.
Pros
- Easy integration with existing Android projects
- Supports multiple shape types (circle, rounded rectangle, polygon)
- Customizable attributes for fine-tuning shapes
- Efficient rendering using hardware acceleration
Cons
- Limited documentation and examples
- Not actively maintained (last update was several years ago)
- May not be compatible with the latest Android versions or libraries
- Lacks support for more complex or custom shapes
Code Examples
- Creating a circular ImageView:
<com.meg7.widget.CustomShapeImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/your_image"
app:shape="circle" />
- Creating a rounded rectangle ImageView:
<com.meg7.widget.CustomShapeImageView
android:layout_width="200dp"
android:layout_height="150dp"
android:src="@drawable/your_image"
app:shape="rectangle"
app:rectangle_border_radius="16dp" />
- Creating a hexagonal ImageView:
<com.meg7.widget.CustomShapeImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:src="@drawable/your_image"
app:shape="polygon"
app:polygon_sides="6" />
Getting Started
- Add the JitPack repository to your project's build.gradle file:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
- Add the dependency to your app's build.gradle file:
dependencies {
implementation 'com.github.MostafaGazar:CustomShapeImageView:1.0.4'
}
-
Use the CustomShapeImageView in your XML layouts or create it programmatically in your Java/Kotlin code.
-
Customize the shape and attributes as needed using XML attributes or setter methods in code.
Competitor Comparisons
Custom shaped android imageview components
Pros of android-shape-imageview
- Supports a wider variety of shapes, including hexagon, octagon, and star
- Provides more customization options for border color and width
- Offers better performance for complex shapes due to optimized rendering
Cons of android-shape-imageview
- Less active maintenance and updates compared to CustomShapeImageView
- May have compatibility issues with newer Android versions
- Lacks some advanced features like touch events handling
Code Comparison
CustomShapeImageView:
<com.meg7.widget.CustomShapeImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/image"
app:shape="circle" />
android-shape-imageview:
<com.github.siyamed.shapeimageview.CircularImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/image"
app:siBorderWidth="2dp"
app:siBorderColor="#000000" />
Both libraries provide custom image views with shape capabilities, but android-shape-imageview offers more shape options and customization. CustomShapeImageView has a simpler implementation and is more actively maintained. The code examples show that android-shape-imageview requires specific view classes for each shape, while CustomShapeImageView uses a single view with a shape attribute. Choose based on your specific requirements for shapes, customization, and long-term support.
A fast ImageView that supports rounded corners, ovals, and circles.
Pros of RoundedImageView
- Supports both oval and round shapes, offering more flexibility
- Provides performance optimizations, including caching for better efficiency
- Offers anti-aliasing for smoother edges
Cons of RoundedImageView
- Limited to oval and round shapes, lacking support for custom shapes
- Requires more setup and configuration compared to CustomShapeImageView
Code Comparison
RoundedImageView:
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:riv_corner_radius="30dp"
app:riv_border_width="2dp"
app:riv_border_color="#333333"
app:riv_mutate_background="true"
app:riv_oval="true" />
CustomShapeImageView:
<com.meg7.widget.CustomShapeImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/image"
app:shape="circle" />
RoundedImageView offers more attributes for fine-tuning the appearance, while CustomShapeImageView provides a simpler implementation for basic shapes. CustomShapeImageView supports a wider range of custom shapes through its shape attribute, whereas RoundedImageView is limited to oval and round shapes but offers more control over border and background properties.
Custom view for circular images in Android while maintaining the best draw performance
Pros of CircularImageView
- Simpler implementation focused specifically on circular images
- Includes border and shadow options out of the box
- Lighter weight library with fewer dependencies
Cons of CircularImageView
- Less flexible than CustomShapeImageView for non-circular shapes
- Fewer customization options for advanced use cases
- May have performance limitations for complex image processing
Code Comparison
CustomShapeImageView:
<com.meg7.widget.CustomShapeImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/sample"
app:shape="circle" />
CircularImageView:
<com.pkmmte.view.CircularImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/sample"
app:border="true"
app:border_color="#EEEEEE"
app:border_width="4dp"
app:shadow="true" />
Both libraries provide custom views for creating circular images, but CircularImageView offers more built-in options for borders and shadows, while CustomShapeImageView allows for a wider variety of shape options beyond just circles.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
CustomShapeImageView Demo (Play Store Demo)
A library for supporting custom shaped ImageView(s) using SVGs and paint shapes
You can also use this gist https://gist.github.com/MostafaGazar/ee345987fa6c8924d61b if you do not want to add this library project to your codebase.
Usage
<com.meg7.widget.CustomShapeImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:src="@drawable/sample"
app:shape="circle"
android:scaleType="centerCrop" />
<com.meg7.widget.CircleImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:src="@drawable/sample"
android:scaleType="centerCrop" />
<com.meg7.widget.RectangleImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:src="@drawable/sample"
android:scaleType="centerCrop" />
<com.meg7.widget.SvgImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:src="@drawable/sample"
app:svg_raw_resource="@raw/shape_star"
android:scaleType="centerCrop" />
Download
Add the customshapeimageview dependency to your build.gradle file:
dependencies {
...
compile 'com.mostafagazar:customshapeimageview:1.0.4'
...
}
Proguard
If you're using proguard for code shrinking and obfuscation, make sure to add the following:
-keep class com.meg7.widget.** { *; }
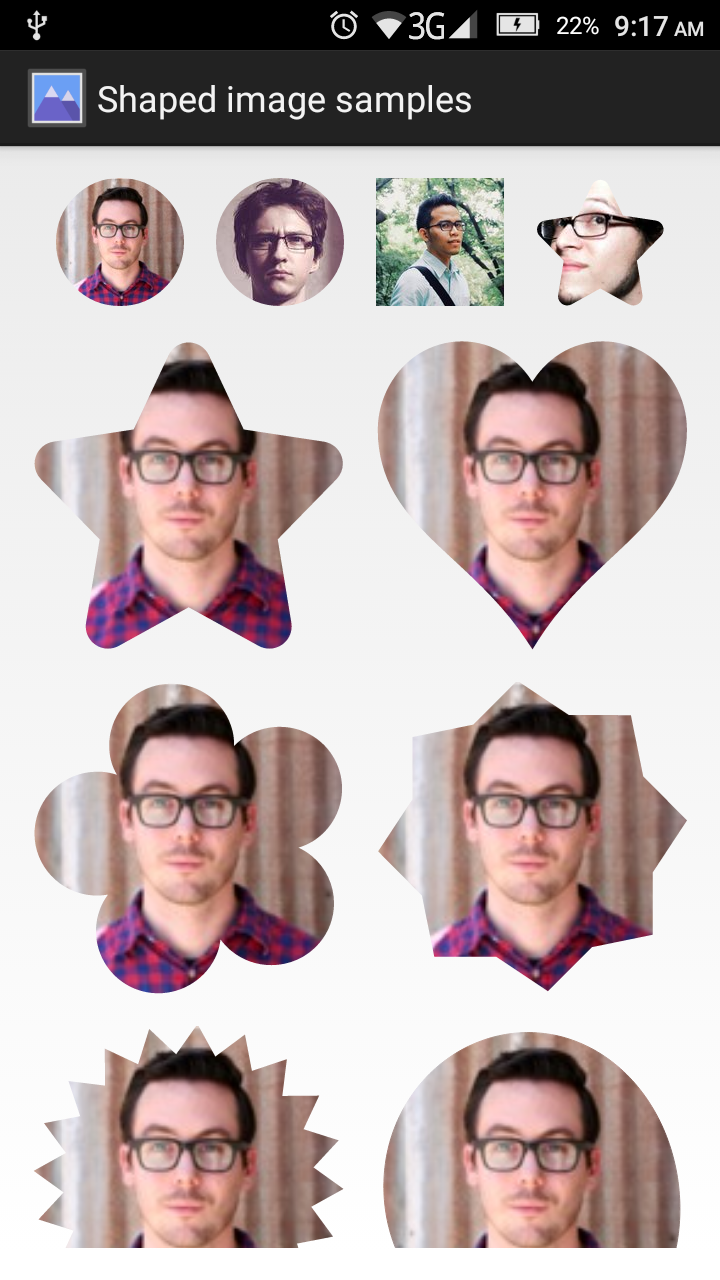
Screenshots

Libraries used
Developed by
- Mostafa Gazar - mmegazar@gmail.com
License
Copyright 2013-2016 Mostafa Gazar
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Donations
If you'd like to support this library, you could make a donation here:
Top Related Projects
Custom shaped android imageview components
A fast ImageView that supports rounded corners, ovals, and circles.
Custom view for circular images in Android while maintaining the best draw performance
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



