Top Related Projects
Custom shaped android imageview components
Custom view for circular images in Android while maintaining the best draw performance
A library for supporting custom shaped ImageView(s) using SVGs and paint shapes
Quick Overview
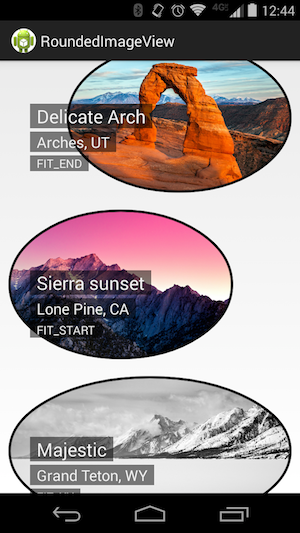
RoundedImageView is an Android library that extends ImageView to provide additional features for displaying rounded corner images. It offers a fast and memory-efficient way to create circular or rounded rectangle images with customizable border and background options.
Pros
- Easy to use and integrate into existing Android projects
- Supports both XML and programmatic configuration
- Offers various customization options for corners, borders, and backgrounds
- Efficient performance with minimal impact on memory usage
Cons
- Limited to Android platform only
- May require additional setup for certain image loading libraries
- Some advanced features might require more complex configuration
Code Examples
- Basic usage in XML:
<com.makeramen.roundedimageview.RoundedImageView
android:id="@+id/imageView"
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/your_image"
app:riv_corner_radius="30dp"
app:riv_border_width="2dp"
app:riv_border_color="#000000"
app:riv_mutate_background="true"
app:riv_oval="false" />
- Creating a circular image programmatically:
RoundedImageView riv = new RoundedImageView(context);
riv.setScaleType(ImageView.ScaleType.CENTER_CROP);
riv.setCornerRadius(RoundedImageView.getCornerRadiusFromDpValue(context, 30));
riv.setBorderWidth(RoundedImageView.getBorderWidthFromDpValue(context, 2));
riv.setBorderColor(Color.BLACK);
riv.mutateBackground(true);
riv.setOval(true);
- Using with Picasso image loading library:
Picasso.get()
.load("https://example.com/image.jpg")
.transform(new RoundedTransformationBuilder()
.cornerRadiusDp(30)
.oval(false)
.build())
.into(imageView);
Getting Started
- Add the dependency to your app's
build.gradlefile:
dependencies {
implementation 'com.makeramen:roundedimageview:2.3.0'
}
- Use RoundedImageView in your XML layout:
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/your_image"
app:riv_corner_radius="10dp" />
- Or create it programmatically in your Activity or Fragment:
RoundedImageView riv = new RoundedImageView(context);
riv.setImageResource(R.drawable.your_image);
riv.setCornerRadius(RoundedImageView.getCornerRadiusFromDpValue(context, 10));
Competitor Comparisons
Custom shaped android imageview components
Pros of android-shape-imageview
- Supports a wider variety of shapes, including hexagon, octagon, and star
- Allows for more customization options, such as border color and width
- Provides bitmap mask functionality for complex shape creation
Cons of android-shape-imageview
- Less actively maintained, with fewer recent updates
- May have compatibility issues with newer Android versions
- Potentially higher memory usage due to more complex shape rendering
Code Comparison
RoundedImageView:
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:riv_corner_radius="30dp"
app:riv_border_width="2dp"
app:riv_border_color="#333333"
app:riv_mutate_background="true"
app:riv_oval="false" />
android-shape-imageview:
<com.github.siyamed.shapeimageview.RoundedImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:siBorderWidth="2dp"
app:siBorderColor="#000000"
app:siRadius="10dp" />
Both libraries offer similar basic functionality for creating rounded image views, but android-shape-imageview provides more shape options and customization. However, RoundedImageView is more actively maintained and may offer better performance and compatibility with recent Android versions.
Custom view for circular images in Android while maintaining the best draw performance
Pros of CircularImageView
- Offers more customization options, including border color and width
- Provides shadow effect functionality
- Supports bitmap and drawable resources directly
Cons of CircularImageView
- Less actively maintained (last update in 2017)
- May have performance issues with larger images
- Limited to circular shape only
Code Comparison
RoundedImageView:
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:riv_corner_radius="30dip"
app:riv_border_width="2dip"
app:riv_border_color="#333333"
app:riv_mutate_background="true"
app:riv_tile_mode="repeat"
app:riv_oval="true" />
CircularImageView:
<com.pkmmte.view.CircularImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:border="true"
app:border_color="#EEEEEE"
app:border_width="4dp"
app:shadow="true"
app:shadow_radius="10"
app:shadow_color="#8BC34A" />
Both libraries provide easy-to-use XML attributes for customization. RoundedImageView offers more flexibility in shape (rounded corners or oval), while CircularImageView focuses on circular images with additional features like shadow effects. RoundedImageView is more actively maintained and may be a better choice for long-term projects or when non-circular shapes are needed.
A library for supporting custom shaped ImageView(s) using SVGs and paint shapes
Pros of CustomShapeImageView
- Supports a wider variety of custom shapes, including polygons and stars
- Allows for dynamic shape changes at runtime
- Provides more customization options for border and shadow effects
Cons of CustomShapeImageView
- May have slightly higher performance overhead due to more complex shape rendering
- Less actively maintained, with fewer recent updates
- Potentially steeper learning curve for implementing complex custom shapes
Code Comparison
RoundedImageView:
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:riv_corner_radius="30dp"
app:riv_border_width="2dp"
app:riv_border_color="#333333"
app:riv_mutate_background="true"
android:src="@drawable/example_image" />
CustomShapeImageView:
<com.meg7.widget.CustomShapeImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/example_image"
app:shape="circle"
app:svg_raw_resource="@raw/custom_shape"
app:border_color="#333333"
app:border_width="2dp" />
Both libraries offer easy-to-use XML attributes for basic shape customization. CustomShapeImageView provides additional options for more complex shapes, while RoundedImageView focuses on simpler rounded corners and circles with a potentially more straightforward implementation.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
[ARCHIVED] RoundedImageView is no longer actively maintained as there are better alternatives available
RoundedImageView was originally made with a primary goal of memory and rendering performance, and specifically only worked well on Bitmaps. It had some very poorly performing hacks built in for non-bitmaps, along with a lot of hard to maintain synchronization of ScaleTypes and sizing between the ImageView and the Drawable itself.
RoundedImageView has also never supported image loaders like Picasso and Glide well, especially when they leverage TransitionDrawables for fade effects. These use cases are always best served by using the respective library's own Transformation APIs for image manipulation inside the async pipelines where the performance impact is less apparent.
As the ImageView and Drawable APIs evolved to support even more features like tinting, and Android's hardware acceleration support improved, the need for a library like RoundedImageView has dwindled while the maintenance cost remained. Finally with the inclusion of RoundedBitmapDrawable in androidx which has a much simpler (and better IMO) API, I have recommended that as the best solution for everyone considering RoundedImageView.
Here are my recommended alternatives:
1. For rounding bitmaps bundled in your APK (not loaded from internet or disk) use RoundedBitmapDrawable
RoundedBitmapDrawable avoids the many pitfalls of RoundedImageView by:
- Working only on Bitmaps and BitmapDrawables which is what RoundedImageView was primrarily built for.
- Decoupling the Drawable from the ImageView, which could have different size and ScaleType constraints and was always complicated to synchronize in RoundedImageView.
- Decoupling the Drawable from other Drawable wrappers like TransitionDrawable and other LayerDrawable and DrawableContainer types. This was always hard to manage in RoundedImageView because it was hard to guess the intent of the author whether
2. For loading from network or disk, use the library's transformation API, for example wasabeef/glide-transformations can round images loaded by Glide, and wasabeef/picasso-transformations can round images loaded by Picasso.
3. For vector drawables and other non-Bitmap drawables, modify the vector or drawable to include rounding for best performance.
RoundedImageView would try its best to rasterize these to a Bitmap and round them, at a rather high cost to memory (creating an extra bitmap) and fidelity (scaling rasterized bitmaps leads to artifacts). While rasterizing these drawables technically works, the resulting performance and quality impact is in direct contrast with the original goals of RoundedImageView around memory efficiency and image quality and probably should have been left unsupported completely.
RoundedImageView
A fast ImageView (and Drawable) that supports rounded corners (and ovals or circles) based on the original example from Romain Guy. It supports many additional features including ovals, rounded rectangles, ScaleTypes and TileModes.


There are many ways to create rounded corners in android, but this is the fastest and best one that I know of because it:
- does not create a copy of the original bitmap
- does not use a clipPath which is not hardware accelerated and not anti-aliased.
- does not use setXfermode to clip the bitmap and draw twice to the canvas.
If you know of a better method, let me know (or even better open a pull request)!
Also has proper support for:
- Borders (with Colors and ColorStateLists)
- Ovals and Circles
- All
ScaleTypes- Borders are drawn at view edge, not bitmap edge
- Except on edges where the bitmap is smaller than the view
- Borders are not scaled up/down with the image (correct width and radius are maintained)
- Anti-aliasing
- Transparent backgrounds
- Hardware acceleration
- Support for LayerDrawables (including TransitionDrawables)
- TileModes for repeating drawables
Known Issues
- VectorDrawables are not supported. This library is designed for BitmapDrawables only. Other drawables will likely fail or cause high memory usage.
- ColorDrawables are poorly supported, use your own rounded VectorDrawables instead if you want less memory pressure.
- Glide transforms are not supported, please use wasabeef/glide-transformations if you want to round images loaded from Glide.
Gradle
RoundedImageView is available in Maven Central.
Add the following to your build.gradle to use:
repositories {
mavenCentral()
}
dependencies {
implementation 'com.makeramen:roundedimageview:2.3.0'
}
Usage
Define in xml:
<com.makeramen.roundedimageview.RoundedImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/imageView1"
android:src="@drawable/photo1"
android:scaleType="fitCenter"
app:riv_corner_radius="30dip"
app:riv_border_width="2dip"
app:riv_border_color="#333333"
app:riv_mutate_background="true"
app:riv_tile_mode="repeat"
app:riv_oval="true" />
Or in code:
RoundedImageView riv = new RoundedImageView(context);
riv.setScaleType(ScaleType.CENTER_CROP);
riv.setCornerRadius((float) 10);
riv.setBorderWidth((float) 2);
riv.setBorderColor(Color.DKGRAY);
riv.mutateBackground(true);
riv.setImageDrawable(drawable);
riv.setBackground(backgroundDrawable);
riv.setOval(true);
riv.setTileModeX(Shader.TileMode.REPEAT);
riv.setTileModeY(Shader.TileMode.REPEAT);
Picasso
To make a Transformation for Picasso:
Transformation transformation = new RoundedTransformationBuilder()
.borderColor(Color.BLACK)
.borderWidthDp(3)
.cornerRadiusDp(30)
.oval(false)
.build();
Picasso.with(context)
.load(url)
.fit()
.transform(transformation)
.into(imageView);
Changelog
see Releases
License
Copyright 2017 Vincent Mi
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
Custom shaped android imageview components
Custom view for circular images in Android while maintaining the best draw performance
A library for supporting custom shaped ImageView(s) using SVGs and paint shapes
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot