Top Related Projects
A terminal based graphical activity monitor inspired by gtop and vtop
A monitor of resources
System monitoring dashboard for terminal
Glances an Eye on your system. A top/htop alternative for GNU/Linux, BSD, Mac OS and Windows operating systems.
Terminal-based CPU stress and monitoring utility
Quick Overview
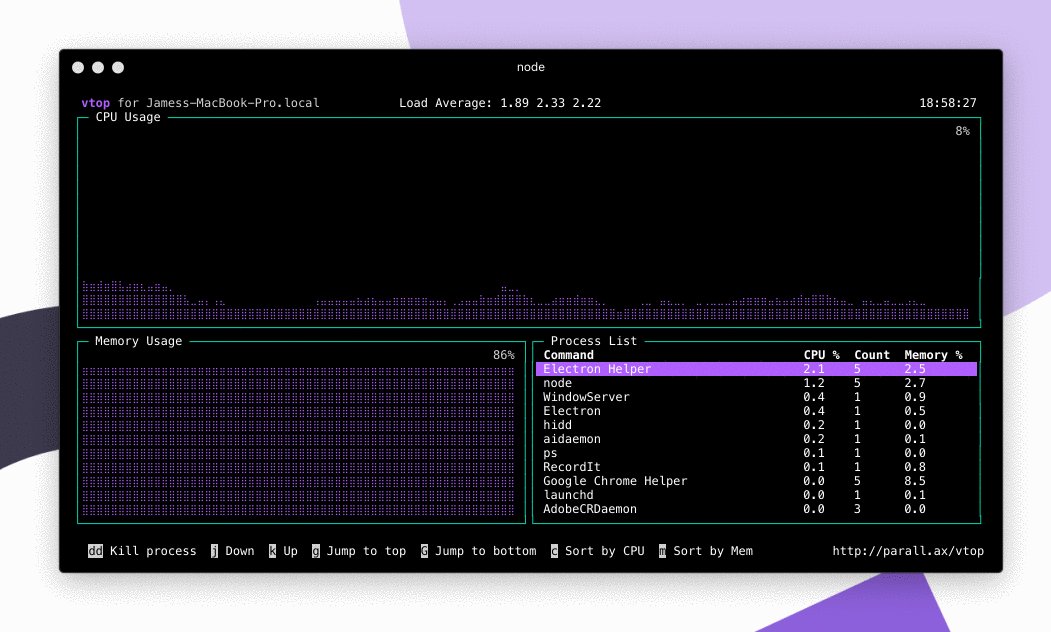
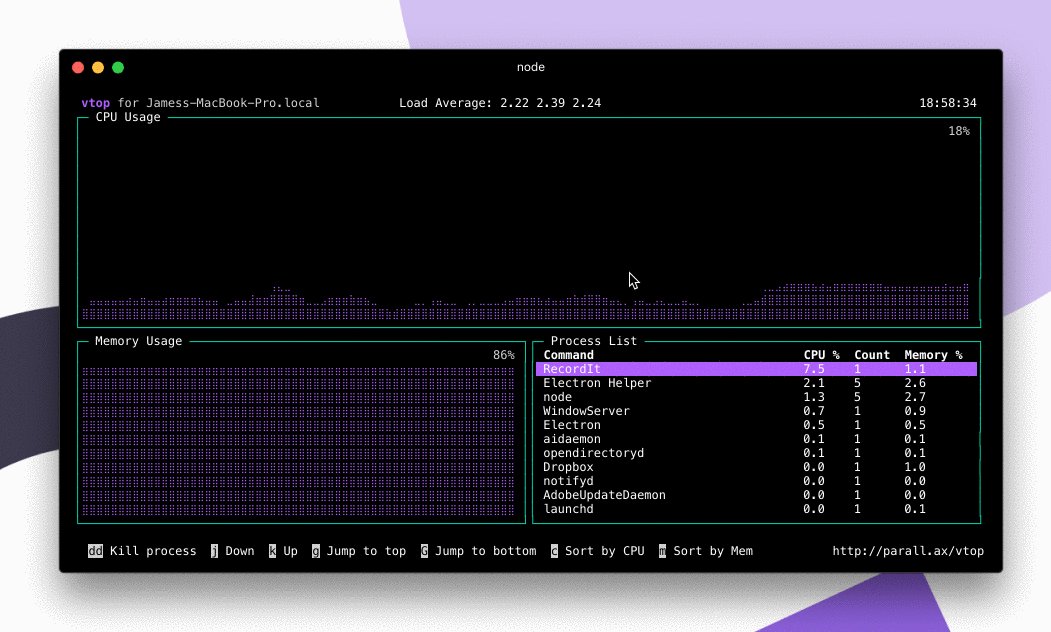
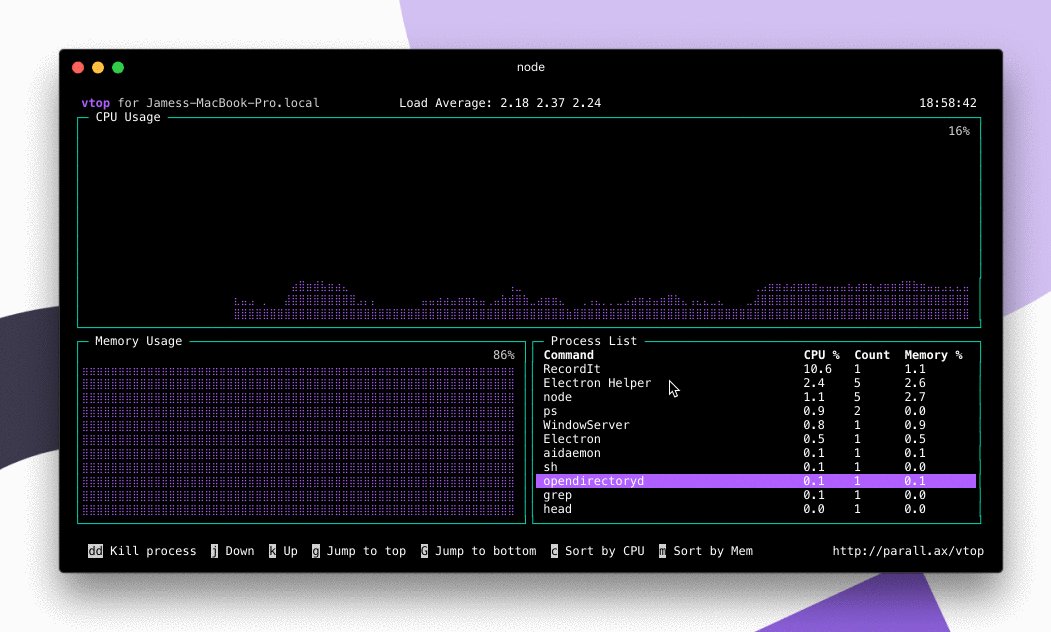
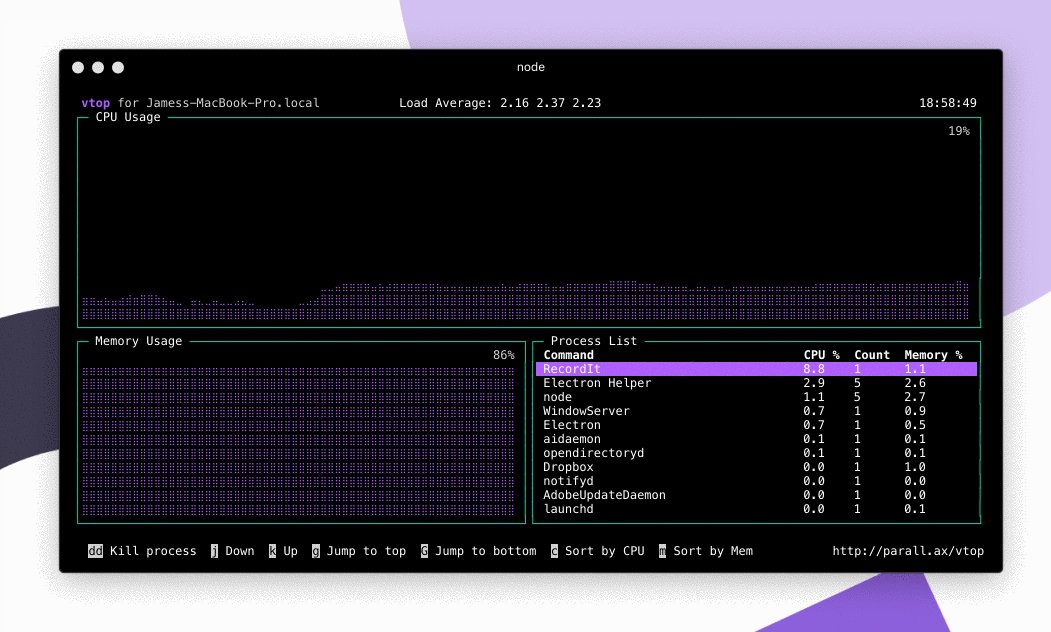
vtop is a graphical activity monitor for the command line. It provides a visually appealing and interactive way to monitor system resources, including CPU, memory, and process information, directly in the terminal.
Pros
- Beautiful, colorful interface with graphs and charts
- Customizable themes and color schemes
- Lightweight and easy to install
- Cross-platform support (Linux, macOS, Windows)
Cons
- May not provide as detailed information as some other system monitoring tools
- Requires Node.js to be installed
- Limited configuration options compared to more advanced monitoring tools
- May have higher resource usage than simpler text-based monitors
Code Examples
vtop is not a code library, but a command-line application. Therefore, there are no code examples to provide.
Getting Started
To install and run vtop:
# Install vtop globally using npm
npm install -g vtop
# Run vtop
vtop
# Run vtop with a specific theme (e.g., wizard)
vtop --theme wizard
# Display help information
vtop --help
Once running, you can use the following keyboard shortcuts:
up/downork/j: Navigate process listg: Go to top of process listG: Go to end of process listdd: Kill the selected process?: Show help dialogq: Quit vtop
Competitor Comparisons
A terminal based graphical activity monitor inspired by gtop and vtop
Pros of gotop
- Written in Go, potentially offering better performance and lower resource usage
- Supports mouse input for interactive features
- Provides more detailed network and disk I/O information
Cons of gotop
- Less customizable appearance compared to vtop
- May have a steeper learning curve for users familiar with Node.js-based tools
- Lacks some of the visual polish found in vtop's interface
Code Comparison
vtop (JavaScript):
var drawChart = function() {
var chart = contrib.line({
style: {
line: "yellow",
text: "green",
baseline: "black"
},
xLabelPadding: 3,
xPadding: 5,
showLegend: true,
wholeNumbersOnly: false
});
screen.append(chart);
};
gotop (Go):
func (p *Proc) update() error {
procs, err := process.Processes()
if err != nil {
return err
}
p.Procs = procs
p.Sort()
return nil
}
The code snippets showcase the different languages and approaches used in each project. vtop focuses on creating visual elements using JavaScript, while gotop utilizes Go's system libraries for process management.
A monitor of resources
Pros of btop
- More comprehensive system monitoring, including CPU, memory, disks, and network
- Highly customizable interface with themes and layout options
- Actively maintained with frequent updates and improvements
Cons of btop
- Higher resource usage due to more extensive features
- Steeper learning curve for configuration and customization
- May be overwhelming for users seeking simple, lightweight monitoring
Code Comparison
vtop:
var draw = function() {
screen.clearRegion(0, 1, this.width, this.height);
drawChart();
drawProcesses();
screen.render();
}.bind(this);
btop:
void Draw::draw(const bool force) {
if (not force and not Proc::needs_redraw) return;
Proc::needs_redraw = false;
clear();
for (auto& element : v_elements) element->draw(true);
refresh();
}
Summary
btop offers a more feature-rich and customizable system monitoring experience compared to vtop. It provides comprehensive information about various system components and allows for extensive customization. However, this comes at the cost of higher resource usage and a steeper learning curve. vtop, on the other hand, is simpler and more lightweight, making it suitable for users who prefer a straightforward monitoring solution. The code comparison highlights the different approaches, with vtop using JavaScript and btop implemented in C++, reflecting their respective design philosophies.
System monitoring dashboard for terminal
Pros of gtop
- Written in JavaScript, potentially easier for web developers to contribute
- More actively maintained with recent updates
- Supports custom color themes
Cons of gtop
- Larger package size due to dependencies
- May have higher resource usage compared to vtop
Code Comparison
vtop (CoffeeScript):
draw: (data) ->
@clear()
@setContent data
@screen.render()
gtop (JavaScript):
draw(data) {
this.clear();
this.setContent(data);
this.screen.render();
}
Additional Notes
Both vtop and gtop are terminal-based system monitoring tools that provide graphical representations of system resources. vtop is written in CoffeeScript, while gtop is written in JavaScript. gtop offers more customization options and has seen more recent updates, but it may have a larger footprint due to its dependencies. vtop, being older, might be more stable but lacks some modern features. The code structure is similar, with gtop using more contemporary JavaScript syntax. Ultimately, the choice between the two depends on specific needs and preferences for system monitoring tools.
Glances an Eye on your system. A top/htop alternative for GNU/Linux, BSD, Mac OS and Windows operating systems.
Pros of Glances
- More comprehensive system monitoring, including network, disk I/O, and processes
- Cross-platform support (Linux, macOS, Windows)
- Web-based interface option for remote monitoring
Cons of Glances
- More complex setup and configuration
- Heavier resource usage due to its extensive feature set
Code Comparison
vtop:
var draw = function() {
screen.clearRegion(0, 1, this.width, this.height - 2);
drawChart();
drawProcesses();
screen.render();
};
Glances:
def update(self):
self.stats.update()
self.refresh_time = time.time() - self.timer
self.timer = time.time()
return self.refresh_time
Summary
Glances offers a more feature-rich system monitoring experience with cross-platform support and remote monitoring capabilities. However, it comes at the cost of increased complexity and resource usage. vtop, on the other hand, provides a simpler, lightweight alternative focused on CPU and memory monitoring with an attractive console-based interface. The choice between the two depends on the user's specific monitoring needs and system resources.
Terminal-based CPU stress and monitoring utility
Pros of s-tui
- Written in Python, making it more accessible for contributions and modifications
- Offers a stress test feature to evaluate system performance under load
- Provides more detailed sensor information, including fan speeds and power consumption
Cons of s-tui
- Less visually appealing interface compared to vtop's sleek design
- Lacks process management features like sorting and filtering
Code Comparison
vtop (JavaScript):
var drawChart = function(chart, data) {
var chartLines = chart.getLines();
chartLines[0].setData(data);
screen.render();
};
s-tui (Python):
def refresh_sudo(self):
if not self.sudo_password:
self.sudo_password = self.get_sudo_password()
self.refresh()
Both projects aim to provide system monitoring capabilities through terminal-based interfaces. vtop focuses on a more visually appealing design with process management features, while s-tui offers more detailed hardware information and stress testing capabilities. vtop is written in JavaScript, making it potentially faster but less accessible for modifications, whereas s-tui's Python codebase allows for easier contributions and customization.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
vtop
A graphical activity monitor for the command line.

How to install
If you haven't already got Node.js, then go get it.
npm install -g vtop
If you're on macOS, or get an error about file permissions, you may need to do sudo npm install -g vtop. Don't do this if you're using nvm.
Running
This is pretty simple too.
vtop
If you really like vtop, but your finger muscle memory means you keep typing 'top' then why not add an alias to ~/.bashrc.
alias top="vtop"
alias oldtop="/usr/bin/top"
Keyboard shortcuts
- Press 'u' to update to the latest version of vtop.
- Arrow up or k to move up the process list.
- Arrow down or j to move down.
- Arrow left or h to zoom the graphs in.
- Arrow right or l to zoom the graphs out.
- g to go to the top of the process list.
- G to move to the end of the list.
- dd to kill all the processes in that group
Mouse control
If your terminal supports mouse events (like iTerm) then
you can click on the items in the process list. As well as
use the scroll wheel. You can disable mouse control with
the vtop --no-mouse option.
FAQs
How does it work?
It uses drawille to draw CPU and Memory charts with Unicode braille characters, helping you visualize spikes. We also group processes with the same name together.
I think the CPU % is coming out wrong.
We calculate the CPU percentage as a total of your overall system power. 100% is all cores and HyperThreads maxed out. This is different to how Apple Activity monitor works.
Can I change the color scheme?
Sure, just do:
vtop --theme wizard
This loads the theme file in themes/ with the same name. Make your own and send me a Pull Request :)
You could add this to your aliases if you'd like to use it always.
alias vtop="vtop --theme brew"
What about measuring server req/s, log entries, etc etc?
Yeah that's on the list :) Feel free to send a pull request though. Check out the sensors/ folder.
What license is this under?
MIT â do what you like with it :)
Contributing
Get stuck in â click the fork button, then clone to your local machine. Use the GitHub Desktop client if you don't know Git. Tinker with the code then run this from the command line:
./bin/vtop.js
When you push it'll run the Standard JS checker http://standardjs.com/. If you run 'npm test' in your own terminal too, this runs in Travis, your PR will fail the test if this command fails.
Top Related Projects
A terminal based graphical activity monitor inspired by gtop and vtop
A monitor of resources
System monitoring dashboard for terminal
Glances an Eye on your system. A top/htop alternative for GNU/Linux, BSD, Mac OS and Windows operating systems.
Terminal-based CPU stress and monitoring utility
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot