Top Related Projects
RxJava – Reactive Extensions for the JVM – a library for composing asynchronous and event-based programs using observable sequences for the Java VM.
Cocoa framework and Obj-C dynamism bindings for ReactiveSwift.
A reactive programming library for JavaScript
RxJava bindings for Kotlin
RxJava bindings for Android
Async Algorithms for Swift
Quick Overview
ReactiveX/RxSwift is a reactive programming library for iOS development using Swift. It's an implementation of ReactiveX that allows developers to compose asynchronous and event-based programs using observable sequences and functional style operators, facilitating cleaner and more maintainable code.
Pros
- Simplifies complex asynchronous operations and event handling
- Provides a wide range of operators for data manipulation
- Promotes functional and declarative programming paradigms
- Integrates well with other iOS frameworks and libraries
Cons
- Steep learning curve for developers new to reactive programming
- Can lead to overuse, potentially complicating simple tasks
- Debugging can be challenging due to the nature of asynchronous operations
- Performance overhead for simple use cases
Code Examples
- Creating and subscribing to an Observable:
let observable = Observable.of(1, 2, 3)
observable.subscribe(onNext: { element in
print(element)
})
- Transforming data with operators:
Observable.of(1, 2, 3, 4, 5)
.filter { $0 % 2 == 0 }
.map { $0 * 2 }
.subscribe(onNext: { print($0) })
- Combining multiple observables:
let numbers = Observable.of(1, 2, 3)
let letters = Observable.of("A", "B", "C")
Observable.zip(numbers, letters) { "\($0)\($1)" }
.subscribe(onNext: { print($0) })
Getting Started
- Install RxSwift using CocoaPods. Add to your Podfile:
pod 'RxSwift', '~> 6.0'
pod 'RxCocoa', '~> 6.0'
-
Run
pod installin your project directory. -
Import RxSwift in your Swift file:
import RxSwift
import RxCocoa
- Create a disposeBag to manage subscriptions:
let disposeBag = DisposeBag()
- Start using RxSwift in your code:
Observable.just("Hello, RxSwift!")
.subscribe(onNext: { print($0) })
.disposed(by: disposeBag)
Competitor Comparisons
RxJava – Reactive Extensions for the JVM – a library for composing asynchronous and event-based programs using observable sequences for the Java VM.
Pros of RxJava
- Larger community and more extensive documentation
- Better performance for complex operations due to Java's JIT compilation
- More mature ecosystem with a wider range of extensions and libraries
Cons of RxJava
- More verbose syntax compared to RxSwift
- Steeper learning curve for developers new to reactive programming
- Less seamless integration with native Android development compared to RxSwift with iOS
Code Comparison
RxJava:
Observable.just("Hello, RxJava!")
.map(String::toUpperCase)
.subscribe(System.out::println);
RxSwift:
Observable.just("Hello, RxSwift!")
.map { $0.uppercased() }
.subscribe(onNext: { print($0) })
Both RxJava and RxSwift implement the ReactiveX pattern, providing similar functionality for reactive programming. RxJava is more widely used due to its maturity and the popularity of Java, while RxSwift offers a more concise syntax and tighter integration with iOS development. The choice between the two often depends on the target platform (Android vs. iOS) and the developer's familiarity with the respective languages and ecosystems.
Cocoa framework and Obj-C dynamism bindings for ReactiveSwift.
Pros of ReactiveCocoa
- Native Swift implementation, optimized for Apple platforms
- Supports both Swift and Objective-C
- Includes additional features like property bindings and UI bindings
Cons of ReactiveCocoa
- Smaller community and ecosystem compared to RxSwift
- Less comprehensive documentation and learning resources
- May have slower adoption of new reactive programming concepts
Code Comparison
ReactiveCocoa:
let searchResults = searchText
.flatMap(.latest) { text in
return API.search(text)
}
.observe(on: UIScheduler())
RxSwift:
let searchResults = searchText
.flatMapLatest { text in
return API.search(text)
}
.observe(on: MainScheduler.instance)
Both frameworks provide similar functionality for reactive programming in Swift, but with slight differences in syntax and naming conventions. ReactiveCocoa's implementation is more tailored to Apple platforms, while RxSwift follows the ReactiveX standard, making it easier to transition between different programming languages that support Rx. The choice between the two often comes down to personal preference, project requirements, and team expertise.
A reactive programming library for JavaScript
Pros of rxjs
- Broader ecosystem and community support in the JavaScript world
- More extensive documentation and learning resources available
- Better integration with popular JavaScript frameworks like Angular
Cons of rxjs
- Steeper learning curve due to its more complex API
- Larger bundle size, which can impact performance in web applications
- Less seamless integration with native iOS development compared to RxSwift
Code Comparison
RxSwift:
Observable.from([1, 2, 3, 4, 5])
.filter { $0 % 2 == 0 }
.map { $0 * 2 }
.subscribe(onNext: { print($0) })
rxjs:
from([1, 2, 3, 4, 5])
.pipe(
filter(x => x % 2 === 0),
map(x => x * 2)
)
.subscribe(x => console.log(x));
Both libraries follow similar reactive programming principles, but RxSwift is tailored for Swift and iOS development, while rxjs is designed for JavaScript environments. The syntax and method names are slightly different, but the overall concept remains the same. RxSwift integrates more naturally with Swift's type system and iOS frameworks, while rxjs offers greater flexibility across various JavaScript platforms and frameworks.
RxJava bindings for Kotlin
Pros of RxKotlin
- Better integration with Kotlin's language features, including coroutines
- More concise syntax due to Kotlin's language design
- Easier to use with Android development, as Kotlin is the preferred language for Android
Cons of RxKotlin
- Smaller community and ecosystem compared to RxSwift
- Less mature and potentially fewer learning resources available
- May have fewer specialized operators for mobile development compared to RxSwift
Code Comparison
RxKotlin:
Observable.just(1, 2, 3)
.map { it * 2 }
.subscribe { println(it) }
RxSwift:
Observable.of(1, 2, 3)
.map { $0 * 2 }
.subscribe(onNext: { print($0) })
Both RxKotlin and RxSwift are implementations of ReactiveX for their respective languages. RxKotlin benefits from Kotlin's more modern language features and concise syntax, making it potentially easier to write and read. It also integrates well with Android development.
RxSwift, on the other hand, has a larger community and more resources available due to its longer presence in the iOS development ecosystem. It may offer more specialized operators for mobile development.
The code comparison shows that both libraries have similar syntax, with minor differences due to language-specific features. RxKotlin's syntax is slightly more concise, while RxSwift uses closures for subscription handling.
RxJava bindings for Android
Pros of RxAndroid
- Better integration with Android-specific components and lifecycle
- More extensive documentation and examples tailored for Android development
- Larger community and ecosystem within the Android development space
Cons of RxAndroid
- Less frequent updates compared to RxSwift
- More limited scope, focusing primarily on Android-specific features
- Slightly steeper learning curve for developers new to reactive programming
Code Comparison
RxAndroid:
Observable.just("Hello, RxAndroid!")
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe { text -> textView.text = text }
RxSwift:
Observable.just("Hello, RxSwift!")
.subscribeOn(ConcurrentDispatchQueueScheduler(qos: .background))
.observeOn(MainScheduler.instance)
.subscribe(onNext: { text in self.label.text = text })
Both examples demonstrate similar concepts of creating an Observable, scheduling work on background and main threads, and updating UI elements. The main differences lie in the syntax and platform-specific schedulers used.
RxAndroid provides Android-specific schedulers like AndroidSchedulers.mainThread(), while RxSwift uses more generic schedulers like MainScheduler.instance. The overall structure and flow of reactive programming remain consistent across both libraries, making it easier for developers to transition between platforms if needed.
Async Algorithms for Swift
Pros of swift-async-algorithms
- Native Swift integration with async/await syntax
- Officially supported by Apple, ensuring long-term compatibility
- Lightweight and focused on asynchronous operations
Cons of swift-async-algorithms
- Less mature ecosystem compared to RxSwift
- Fewer operators and transformations available out-of-the-box
- Limited cross-platform support (primarily iOS and macOS)
Code Comparison
swift-async-algorithms:
let numbers = AsyncStream { continuation in
for i in 1...5 {
continuation.yield(i)
}
continuation.finish()
}
RxSwift:
let numbers = Observable<Int>.create { observer in
for i in 1...5 {
observer.onNext(i)
}
observer.onCompleted()
return Disposables.create()
}
Both examples create a stream of numbers from 1 to 5. swift-async-algorithms uses the new async/await paradigm, while RxSwift employs the reactive programming model with observables and observers.
swift-async-algorithms is ideal for developers who want to leverage Swift's native async capabilities and prefer a more straightforward approach to asynchronous programming. RxSwift, on the other hand, offers a comprehensive reactive programming solution with a rich set of operators and cross-platform support, making it suitable for complex reactive systems and multi-platform projects.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
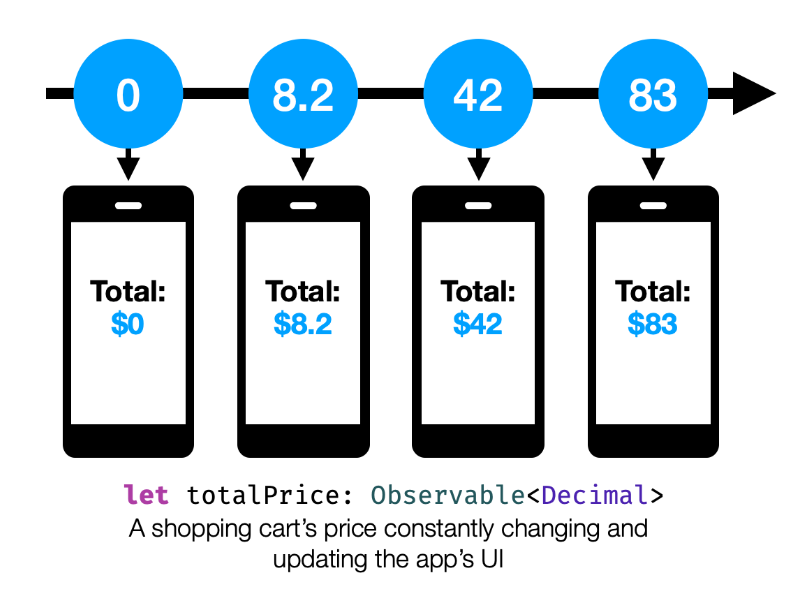
Rx is a generic abstraction of computation expressed through Observable<Element> interface, which lets you broadcast and subscribe to values and other events from an Observable stream.
RxSwift is the Swift-specific implementation of the Reactive Extensions standard.

While this version aims to stay true to the original spirit and naming conventions of Rx, this project also aims to provide a true Swift-first API for Rx APIs.
Cross platform documentation can be found on ReactiveX.io.
Like other Rx implementations, RxSwift's intention is to enable easy composition of asynchronous operations and streams of data in the form of Observable objects and a suite of methods to transform and compose these pieces of asynchronous work.
KVO observation, async operations, UI Events and other streams of data are all unified under abstraction of sequence. This is the reason why Rx is so simple, elegant and powerful.
I came here because I want to ...
... understand
- why use rx?
- the basics, getting started with RxSwift
- traits - what are
Single,Completable,Maybe,Driver, andControlProperty... and why do they exist? - testing
- tips and common errors
- debugging
- the math behind Rx
- what are hot and cold observable sequences?
... install
- Integrate RxSwift/RxCocoa with my app. Installation Guide
... hack around
- with the example app. Running Example App
- with operators in playgrounds. Playgrounds
... interact
- All of this is great, but it would be nice to talk with other people using RxSwift and exchange experiences.
Join Slack Channel - Report a problem using the library. Open an Issue With Bug Template
- Request a new feature. Open an Issue With Feature Request Template
- Help out Check out contribution guide
... compare
... understand the structure
RxSwift is as compositional as the asynchronous work it drives. The core unit is RxSwift itself, while other dependencies can be added for UI Work, testing, and more.
It comprises five separate components depending on each other in the following way:
ââââââââââââââââ ââââââââââââââââ
â RxCocoa âââââⶠRxRelay â
âââââââââ¬âââââââ ââââââââ¬ââââââââ
â â
âââââââââ¼âââââââââââââââââââ¼ââââââââ
â RxSwift â
âââââââââ²âââââââââââââââââââ²ââââââââ
â â
âââââââââ´âââââââ ââââââââ´ââââââââ
â RxTest â â RxBlocking â
ââââââââââââââââ ââââââââââââââââ
- RxSwift: The core of RxSwift, providing the Rx standard as (mostly) defined by ReactiveX. It has no other dependencies.
- RxCocoa: Provides Cocoa-specific capabilities for general iOS/macOS/watchOS & tvOS app development, such as Shared Sequences, Traits, and much more. It depends on both
RxSwiftandRxRelay. - RxRelay: Provides
PublishRelay,BehaviorRelayandReplayRelay, three simple wrappers around Subjects. It depends onRxSwift. - RxTest and RxBlocking: Provides testing capabilities for Rx-based systems. It depends on
RxSwift.
Usage
| Here's an example | In Action |
|---|---|
| Define search for GitHub repositories ... |  |
let searchResults = searchBar.rx.text.orEmpty
.throttle(.milliseconds(300), scheduler: MainScheduler.instance)
.distinctUntilChanged()
.flatMapLatest { query -> Observable<[Repository]> in
if query.isEmpty {
return .just([])
}
return searchGitHub(query)
.catchAndReturn([])
}
.observe(on: MainScheduler.instance) |
|
| ... then bind the results to your tableview | |
searchResults
.bind(to: tableView.rx.items(cellIdentifier: "Cell")) {
(index, repository: Repository, cell) in
cell.textLabel?.text = repository.name
cell.detailTextLabel?.text = repository.url
}
.disposed(by: disposeBag) |
Installation
RxSwift doesn't contain any external dependencies.
These are currently the supported installation options:
Manual
Open Rx.xcworkspace, choose RxExample and hit run. This method will build everything and run the sample app
CocoaPods
# Podfile
use_frameworks!
target 'YOUR_TARGET_NAME' do
pod 'RxSwift', '6.9.0'
pod 'RxCocoa', '6.9.0'
end
# RxTest and RxBlocking make the most sense in the context of unit/integration tests
target 'YOUR_TESTING_TARGET' do
pod 'RxBlocking', '6.9.0'
pod 'RxTest', '6.9.0'
end
Replace YOUR_TARGET_NAME and then, in the Podfile directory, type:
$ pod install
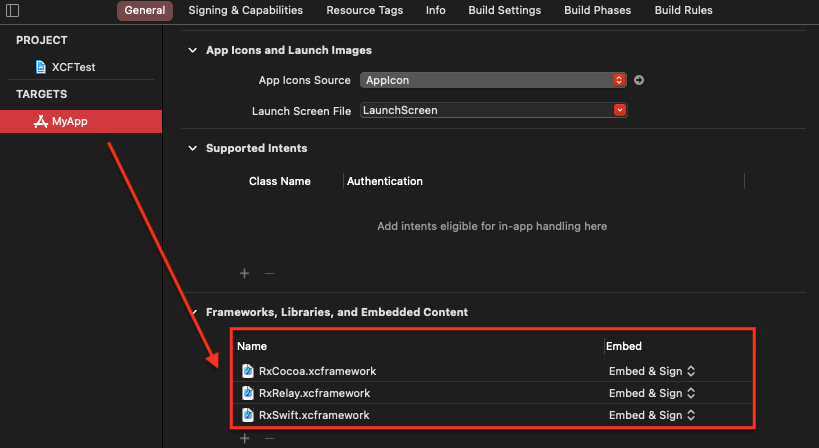
XCFrameworks
Each release starting with RxSwift 6 includes *.xcframework framework binaries.
Simply drag the needed framework binaries to your Frameworks, Libraries, and Embedded Content section under your target's General tab.

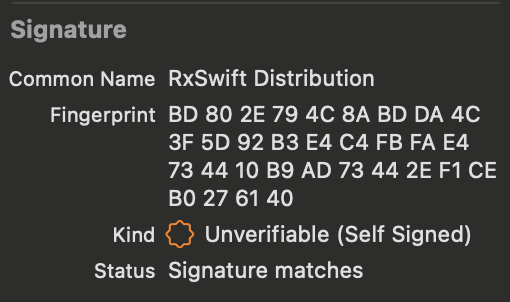
[!TIP] RxSwift's xcframework(s) are signed with an Apple Developer account, and you can always verify the Team Name: Shai Mishali

Carthage
Add this to Cartfile
github "ReactiveX/RxSwift" "6.9.0"
$ carthage update
Carthage as a Static Library
Carthage defaults to building RxSwift as a Dynamic Library.
If you wish to build RxSwift as a Static Library using Carthage you may use the script below to manually modify the framework type before building with Carthage:
carthage update RxSwift --platform iOS --no-build
sed -i -e 's/MACH_O_TYPE = mh_dylib/MACH_O_TYPE = staticlib/g' Carthage/Checkouts/RxSwift/Rx.xcodeproj/project.pbxproj
carthage build RxSwift --platform iOS
Swift Package Manager
Note: There is a critical cross-dependency bug affecting many projects including RxSwift in Swift Package Manager. We've filed a bug (SR-12303) in early 2020 but have no answer yet. Your mileage may vary. A partial workaround can be found here.
Create a Package.swift file.
// swift-tools-version:5.0
import PackageDescription
let package = Package(
name: "RxProject",
dependencies: [
.package(url: "https://github.com/ReactiveX/RxSwift.git", .upToNextMajor(from: "6.0.0"))
],
targets: [
.target(name: "RxProject", dependencies: ["RxSwift", .product(name: "RxCocoa", package: "RxSwift")]),
]
)
$ swift build
To build or test a module with RxTest dependency, set TEST=1.
$ TEST=1 swift test
Manually using git submodules
- Add RxSwift as a submodule
$ git submodule add git@github.com:ReactiveX/RxSwift.git
- Drag
Rx.xcodeprojinto Project Navigator - Go to
Project > Targets > Build Phases > Link Binary With Libraries, click+and selectRxSwift,RxCocoaandRxRelaytargets
References
- http://reactivex.io/
- Reactive Extensions GitHub (GitHub)
- RxSwift RayWenderlich.com Book
- RxSwift: Debunking the myth of hard (YouTube)
- Boxue.io RxSwift Online Course (Chinese ð¨ð³)
- Expert to Expert: Brian Beckman and Erik Meijer - Inside the .NET Reactive Framework (Rx) (video)
- Reactive Programming Overview (Jafar Husain from Netflix)
- Subject/Observer is Dual to Iterator (paper)
- Rx standard sequence operators visualized (visualization tool)
- Haskell
Top Related Projects
RxJava – Reactive Extensions for the JVM – a library for composing asynchronous and event-based programs using observable sequences for the Java VM.
Cocoa framework and Obj-C dynamism bindings for ReactiveSwift.
A reactive programming library for JavaScript
RxJava bindings for Kotlin
RxJava bindings for Android
Async Algorithms for Swift
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



