polybar-themes
polybar-themes
A huge collection of polybar themes with different styles, colors and variants.
Top Related Projects
Quick Overview
adi1090x/polybar-themes is a comprehensive collection of themes and configurations for Polybar, a popular status bar for Linux systems. It offers a wide variety of visually appealing and functional themes that can be easily customized and integrated into various desktop environments.
Pros
- Extensive collection of themes (over 200) with diverse styles and layouts
- Easy installation process with automated scripts
- Highly customizable with detailed configuration files
- Regular updates and active community support
Cons
- May require additional dependencies depending on the chosen theme
- Some themes might not be compatible with all Linux distributions or window managers
- Can be overwhelming for beginners due to the large number of options
- Occasional conflicts with existing Polybar configurations
Getting Started
-
Clone the repository:
git clone --depth=1 https://github.com/adi1090x/polybar-themes.git -
Navigate to the project directory:
cd polybar-themes -
Make the setup script executable:
chmod +x setup.sh -
Run the setup script:
./setup.sh -
Follow the on-screen prompts to select and install your desired theme.
-
After installation, launch Polybar using the appropriate command for your chosen theme (usually provided in the theme's documentation).
-
Customize the theme by editing the configuration files in
~/.config/polybar/directory.
Note: Make sure you have Polybar installed on your system before proceeding with the installation of these themes.
Competitor Comparisons
A fast and easy-to-use status bar
Pros of polybar
- Core project with more frequent updates and active development
- Extensive documentation and wider community support
- Greater flexibility and customization options for advanced users
Cons of polybar
- Steeper learning curve for beginners
- Requires more manual configuration to achieve desired aesthetics
- Fewer pre-built themes available out-of-the-box
Code Comparison
polybar (configuration example):
[bar/mybar]
modules-left = i3
modules-center = date
modules-right = pulseaudio powermenu
polybar-themes (configuration example):
[bar/main]
include-file = ~/.config/polybar/themes/forest/modules.ini
include-file = ~/.config/polybar/themes/forest/colors.ini
Summary
polybar is the core project offering more flexibility and customization options, but requires more manual configuration. polybar-themes provides a collection of pre-built themes, making it easier for users to quickly set up attractive bars without extensive configuration. While polybar offers greater control and frequent updates, polybar-themes simplifies the process of achieving visually appealing results with less effort.
Rofi: A window switcher, application launcher and dmenu replacement
Pros of rofi
- More versatile: rofi is a general-purpose application launcher and window switcher, while polybar-themes is specifically for Polybar customization
- Active development: rofi has more recent commits and a larger community of contributors
- Extensive documentation: rofi provides comprehensive user guides and configuration options
Cons of rofi
- Steeper learning curve: rofi requires more configuration and scripting knowledge to fully utilize its features
- Less visual customization out-of-the-box: polybar-themes offers ready-made themes, while rofi requires more manual styling
Code Comparison
rofi configuration example:
rofi -show run -modi run -location 1 -width 100 \
-lines 2 -line-margin 0 -line-padding 1 \
-separator-style none -font "mono 10" -columns 9 -bw 0 \
-disable-history \
-hide-scrollbar \
-color-window "#222222, #222222, #b1b4b3" \
-color-normal "#222222, #b1b4b3, #222222, #005577, #b1b4b3" \
-color-active "#222222, #b1b4b3, #222222, #007763, #b1b4b3" \
-color-urgent "#222222, #b1b4b3, #222222, #77003d, #b1b4b3" \
-kb-row-select "Tab" -kb-row-tab ""
polybar-themes configuration example:
[colors]
background = #222
foreground = #dfdfdf
primary = #ffb52a
secondary = #e60053
alert = #bd2c40
[bar/example]
width = 100%
height = 27
radius = 6.0
fixed-center = false
background = ${colors.background}
foreground = ${colors.foreground}
line-size = 3
line-color = #f00
ElKowars wacky widgets
Pros of eww
- More flexible and customizable, allowing for complex widgets and layouts
- Uses Rust, offering better performance and memory safety
- Supports multiple output protocols (X11, Wayland, GTK)
Cons of eww
- Steeper learning curve due to its complexity and use of custom DSL
- Less out-of-the-box themes and configurations compared to polybar-themes
- Requires compilation, which may be challenging for some users
Code Comparison
eww configuration example:
(defwindow bar
:monitor 0
:geometry (geometry :x "0%"
:y "0%"
:width "100%"
:height "30px"
:anchor "top center")
:stacking "bg"
:reserve (struts :distance "30px" :side "top")
:windowtype "dock"
:wm-ignore false
(bar))
polybar configuration example:
[bar/mybar]
width = 100%
height = 27
radius = 6.0
fixed-center = false
background = ${colors.background}
foreground = ${colors.foreground}
line-size = 3
line-color = #f00
Both projects offer customizable status bars for Linux systems, but eww provides more flexibility and power at the cost of complexity, while polybar-themes offers a simpler approach with ready-to-use configurations.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME





A huge collection of polybar themes with different styles, colors and variants.
Polybar aims to help users build beautiful and highly customizable status bars for their desktop environment, without the need of having a black belt in shell scripting.
The main purpose of Polybar is to help users create awesome status bars. It has built-in functionality to display information about the most commonly used services. Some of the services included so far...
- Systray icons
- Window title
- Playback controls and status display for MPD using libmpdclient
- ALSA volume controls
- Workspace and desktop panel for bspwm and i3
- Workspace module for EWMH compliant window managers
- Keyboard layout and indicator status
- CPU and memory load indicator
- Battery display
- Network connection details
- Backlight level
- Date and time label
- Time-based shell script execution
- Command output tailing
- User-defined menu tree
- Inter-process messaging
- And more...
Dependencies
Install following programs on your system before you use these themes.
Polybar: Of course, the bar itselfRofi: For App launcher, network, power and style menuspywal: For pywal supportcalc: For random colors supportnetworkmanager_dmenu: For network modules
Fonts
Here's a list of all fonts used by these themes.
Text Fonts
- Iosevka Nerd Font
- Fantasque Sans Mono
- Noto Sans
- Droid Sans
- Terminus
Icon Fonts
- Iosevka Nerd Font
- Icomoon Feather
- Material Icons
- Waffle (Siji)
Installation
Follow the steps below to install these themes on your system.
- First, Clone this repository -
$ git clone --depth=1 https://github.com/adi1090x/polybar-themes.git
- Change to cloned directory and make setup.sh executable -
$ cd polybar-themes
$ chmod +x setup.sh
- Run
setup.shand select a style -
$ ./setup.sh
[*] Installing Polybar Themes...
[*] Choose Style -
[1] Simple
[2] Bitmap
[?] Select Option : 1
[*] Installing fonts...
[*] Creating a backup of your polybar configs...
[*] Successfully Installed.
- That's it, These themes are now installed on your system.
Note : These themes are like an ecosystem, everything here is connected with each other in some way. So... before modifying anything by your own, make sure you know what you are doing.
Launch the bar
To launch the bar with the selected theme, Just...
- Open the terminal and enter the following command -
$ bash ~/.config/polybar/launch.sh
Usage : launch.sh --theme
Available Themes :
--blocks --colorblocks --cuts --docky
--forest --grayblocks --hack --material
--panels --pwidgets --shades --shapes
- Now, select your theme and launch the bar -
$ bash ~/.config/polybar/launch.sh --hack
- You can add the same command to your WM autostart file to launch the bar on login. For example, to launch the bar at startup on openbox, add following lines in
$HOME/.config/openbox/autostart-
## Launch Polybar
bash ~/.config/polybar/launch.sh --cuts
Use the scripts
Almost every theme has pywal and random color support added to them. If you want to use the bar with pywal, just execute the pywal.sh script with the path of the wallpaper or wallpapers directory. eg - If you're using material theme...
$ bash ~/.config/polybar/material/scripts/pywal.sh /path/to/wallpaper
If you want to use random colors for your bar, just execute random.sh script -
$ bash ~/.config/polybar/material/scripts/random.sh
You can add these lines, before the launch command in your WM startup file if you want to use pywal or random color for your bar every time you login. eg - in Openbox's autostart file...
## Launch Polybar with random wallpaper
bash ~/.config/polybar/material/scripts/pywal.sh /path/to/wallpaper_dir
bash ~/.config/polybar/launch.sh --material
Special thanks to all the Sponsors. Maintenance of this project is made possible by you guys. If you'd like to sponsor this project and have your avatar appear below, click here ð
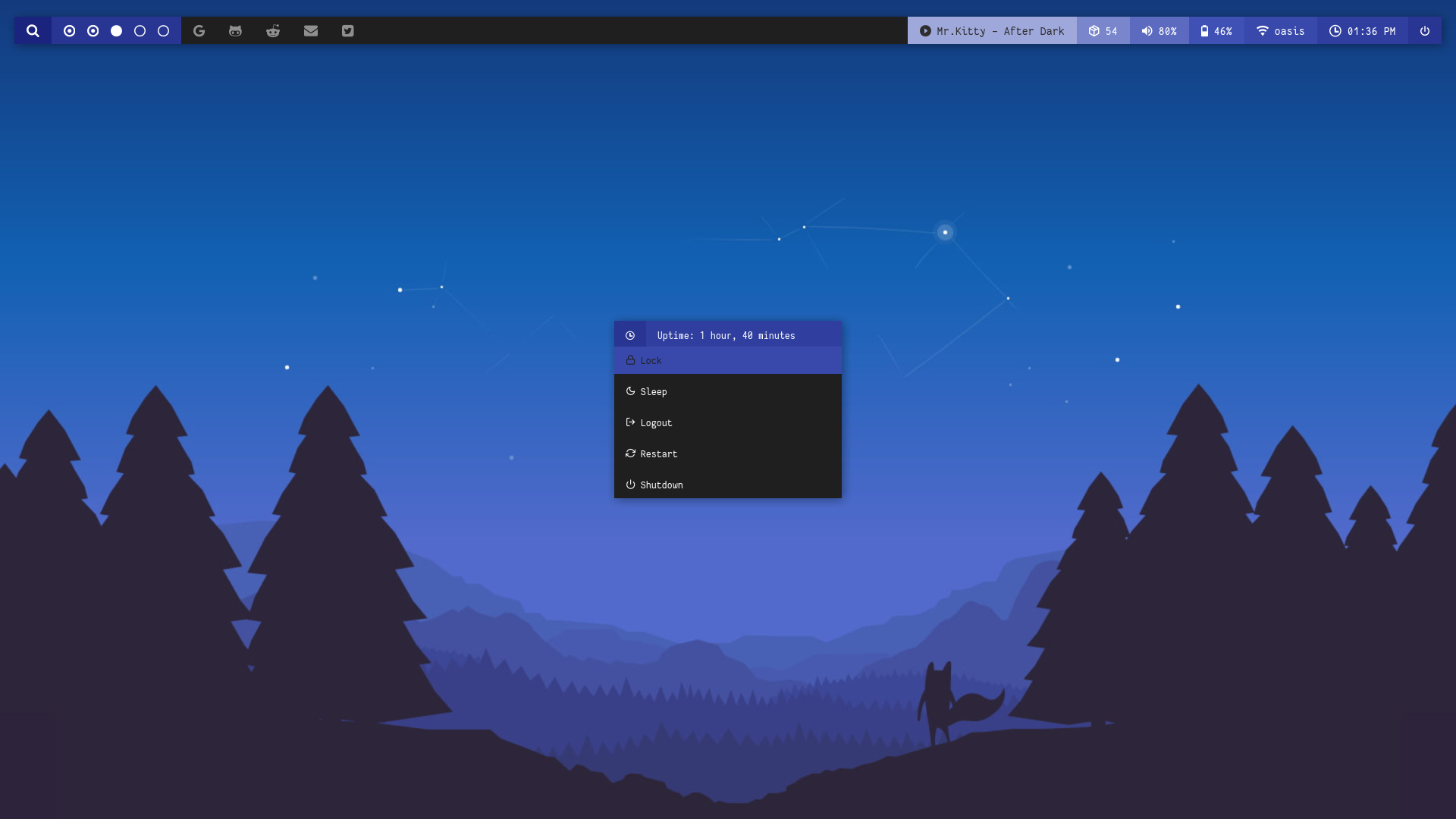
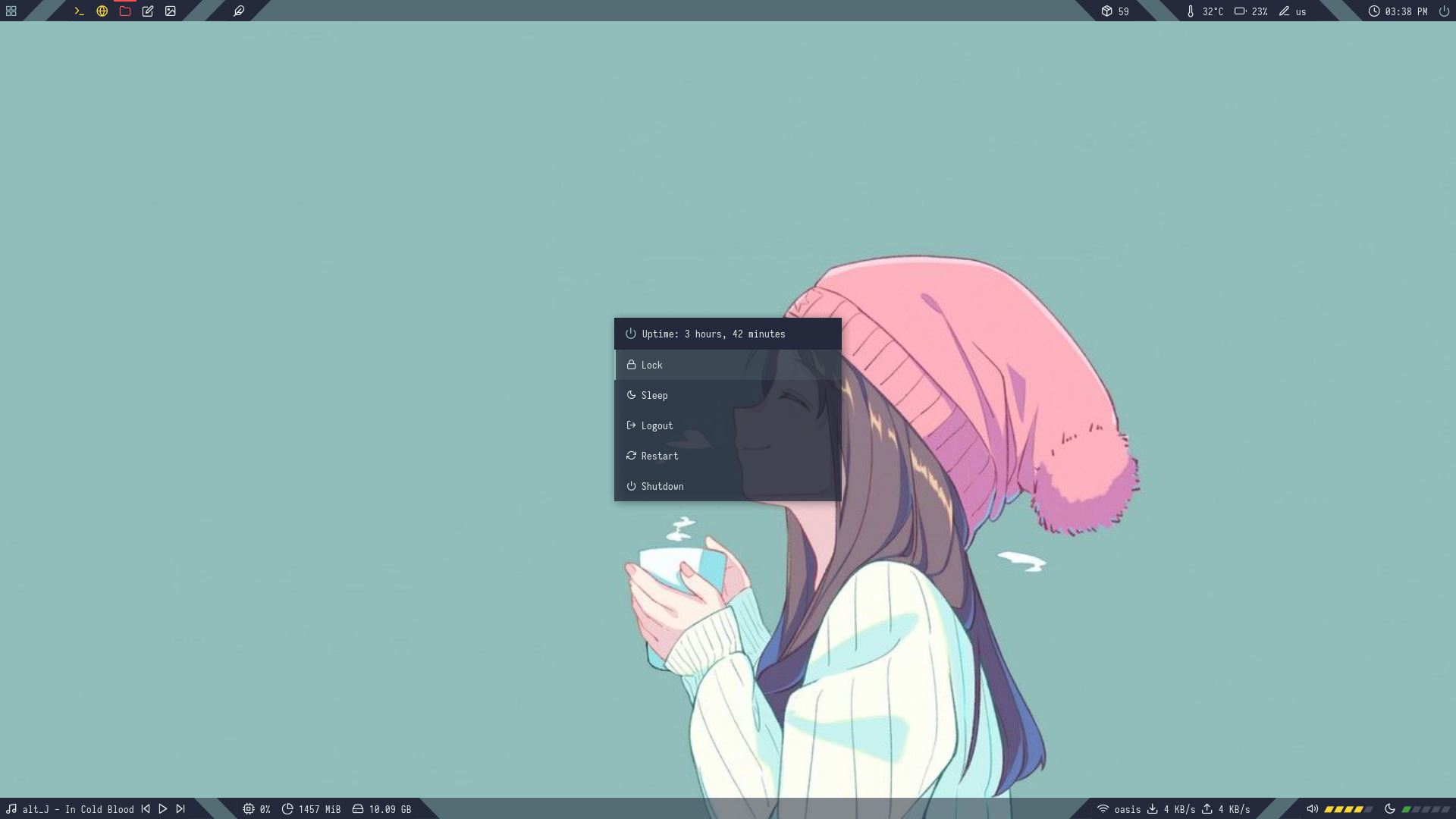
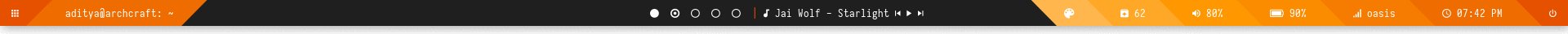
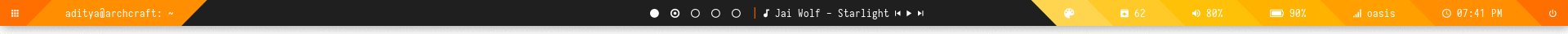
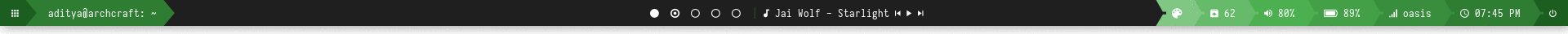
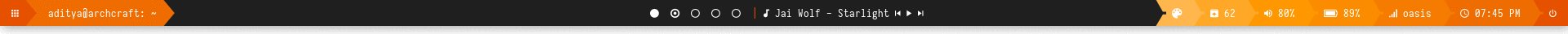
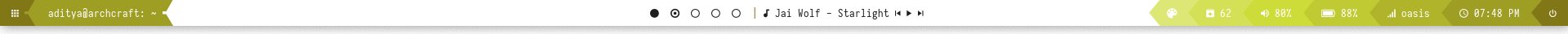
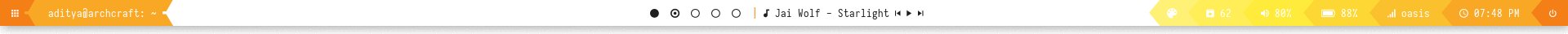
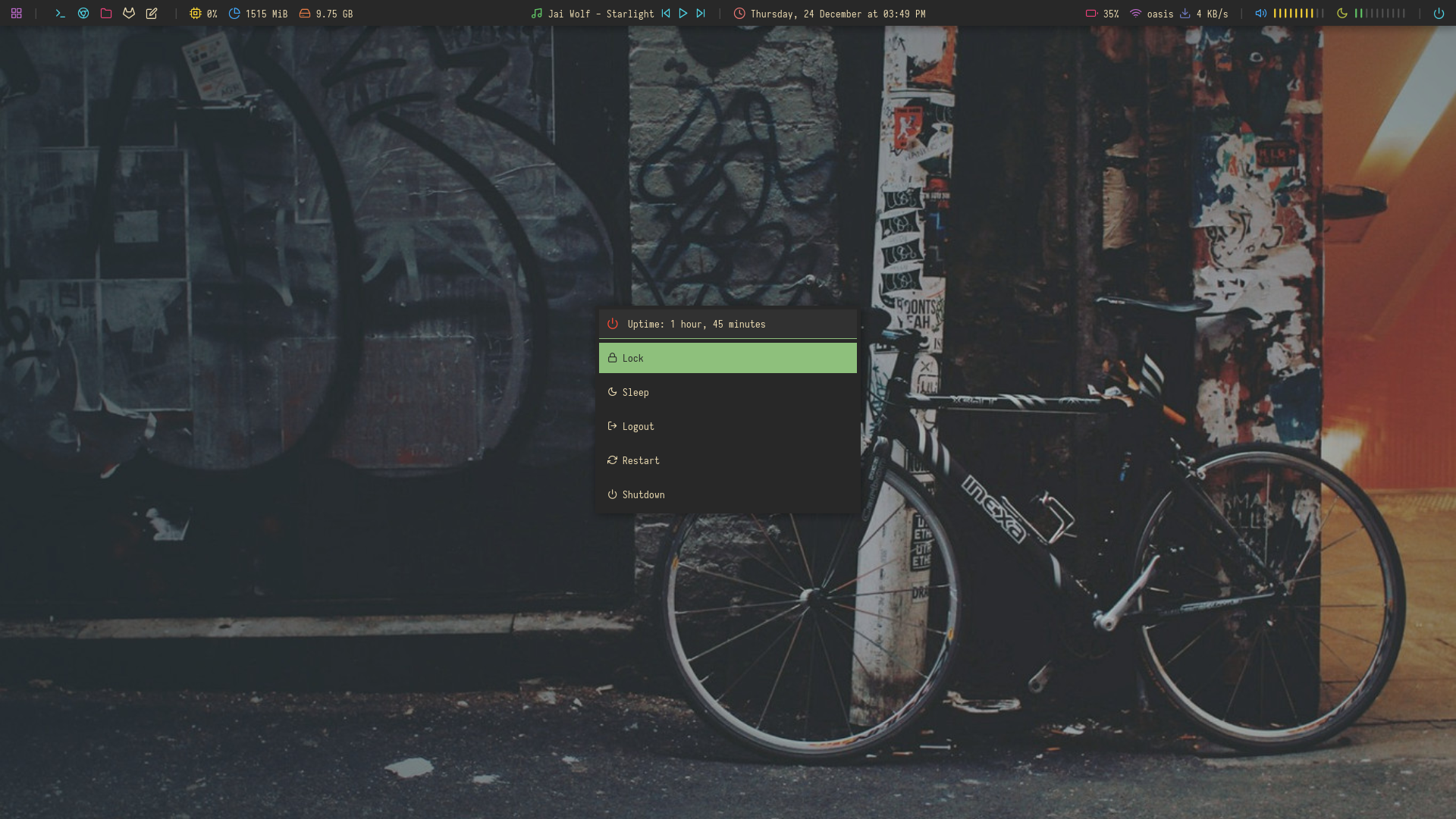
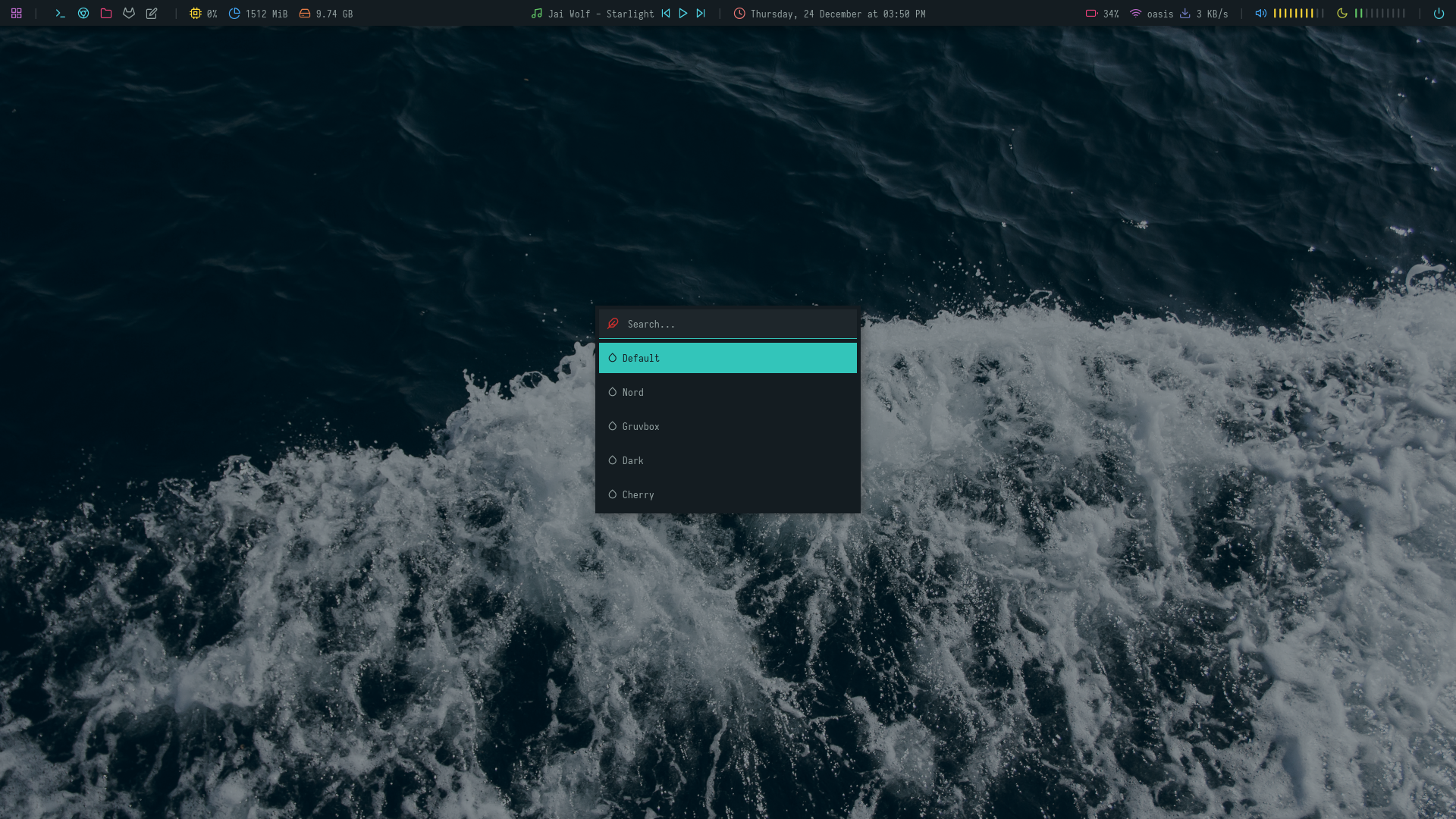
Material


Overview
Window Manager: OpenboxIcon Font: Material IconsText Font: Fantasque Sans Mono
Features
- Dark and Light mode with 15+ colors
- Rofi menus with same colors
- Added Pywal support
- Script to set random colors
Tips
- Run
preview.shto see all configured modules - Left click on apps icon for
App Launcher - Right click on apps icon for
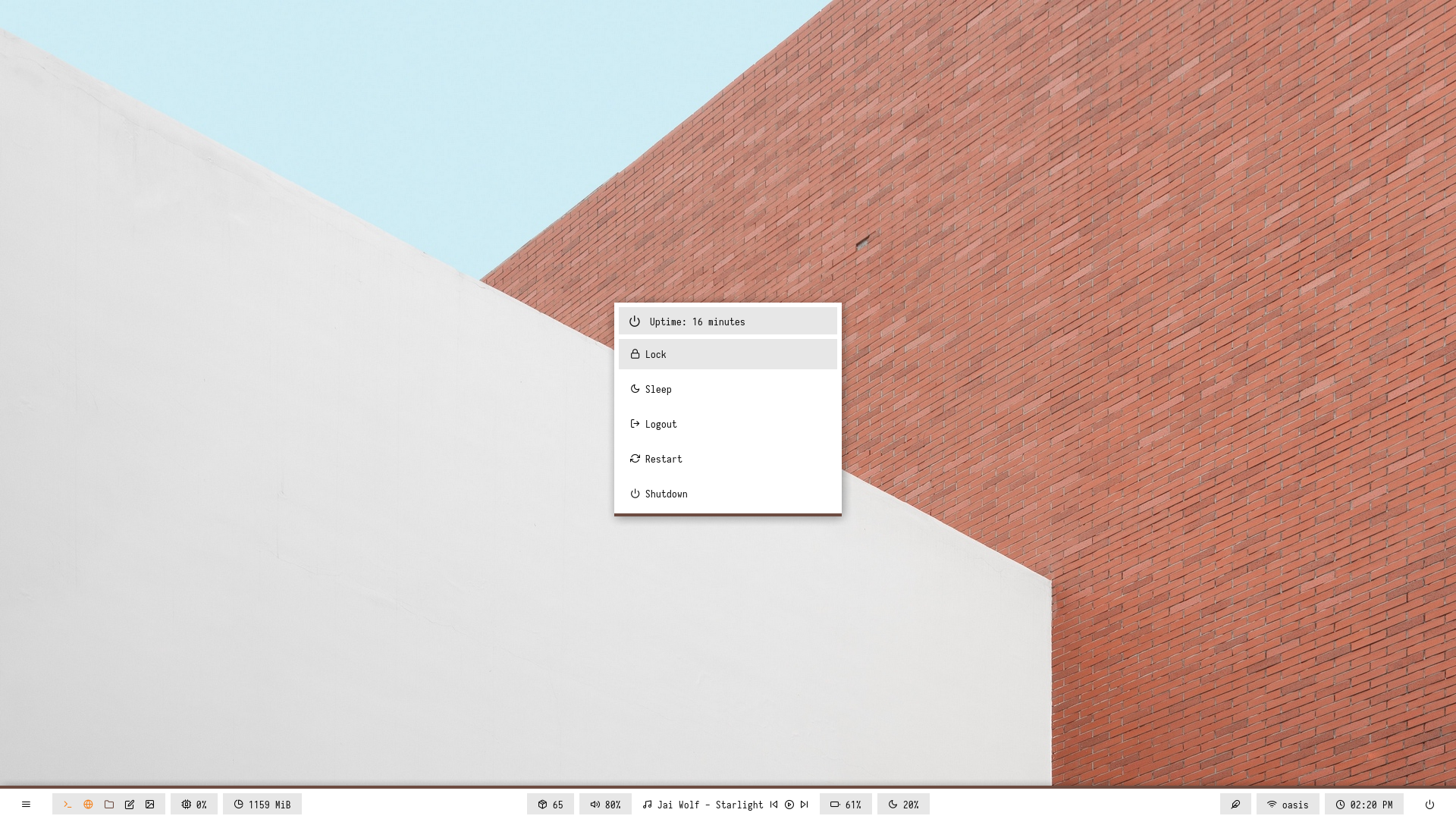
Color Switcher - Left click on power icon for
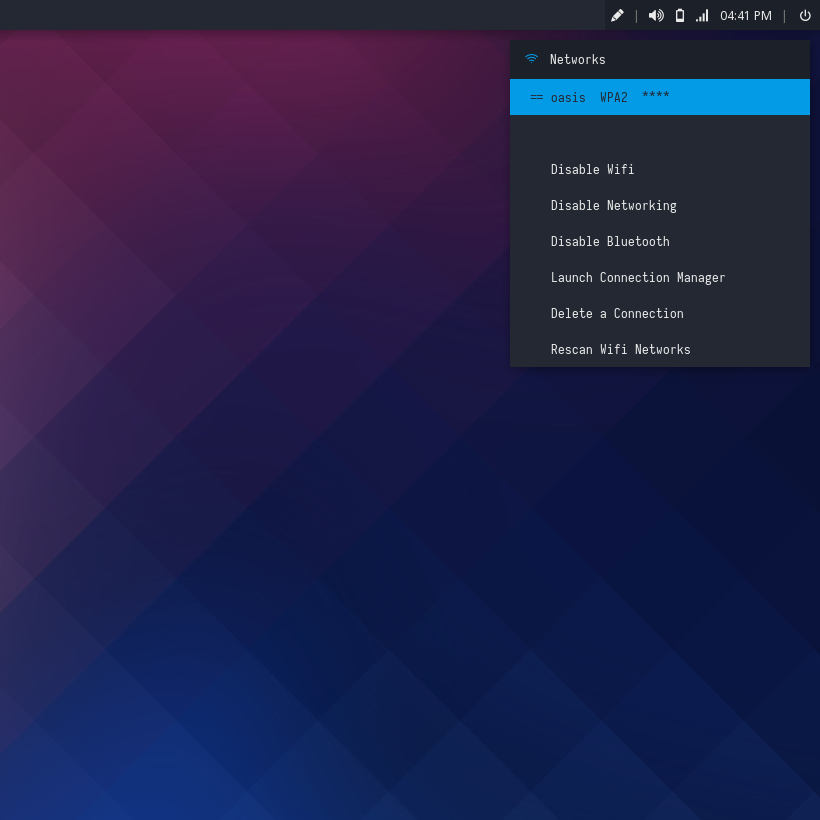
Powermenu - Left click on network name for
Network Menu
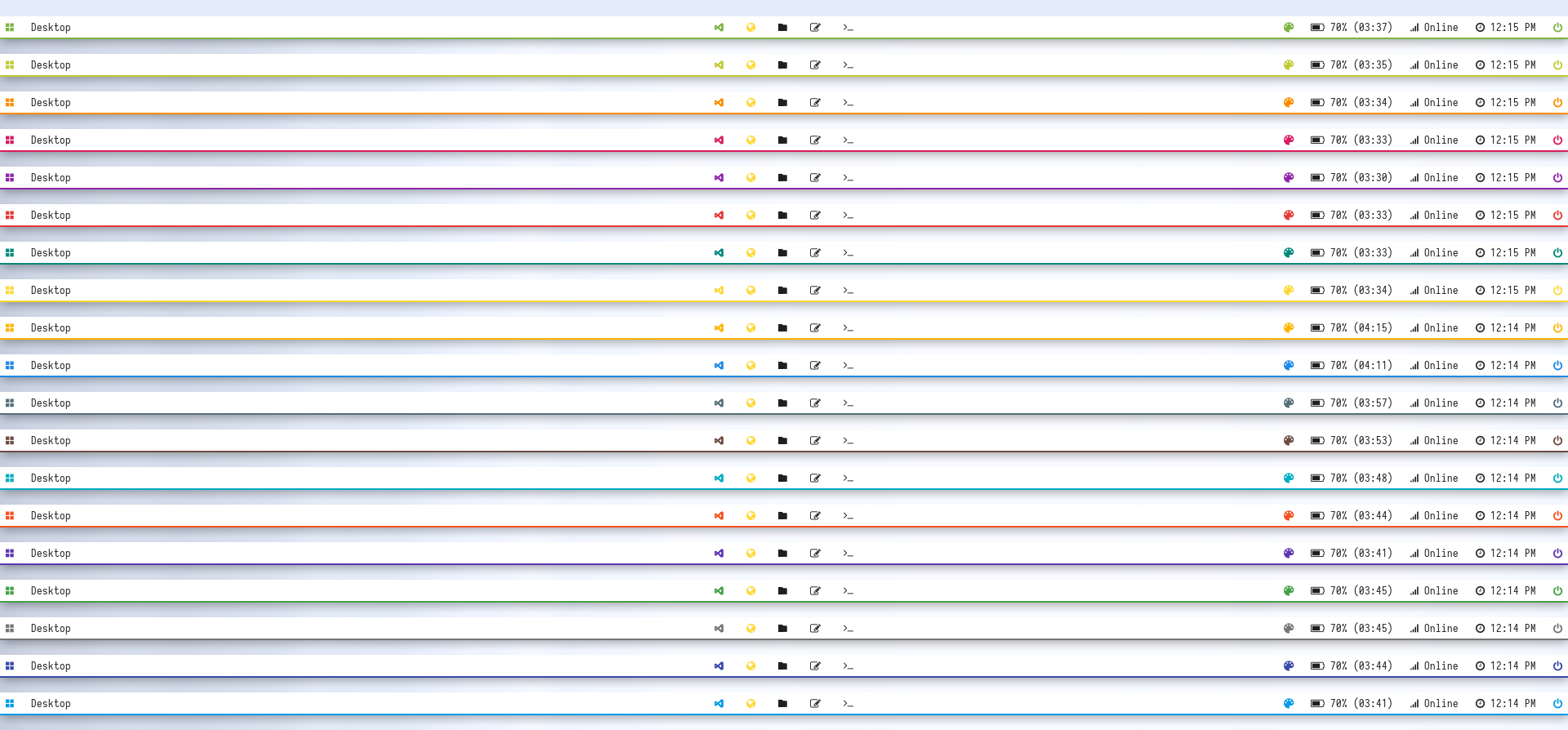
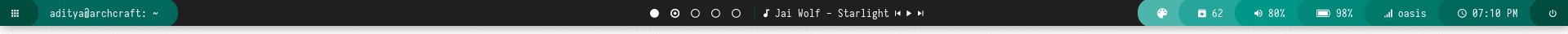
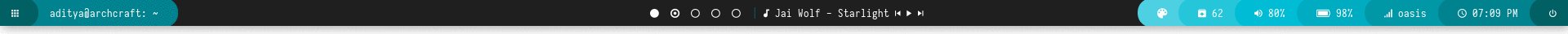
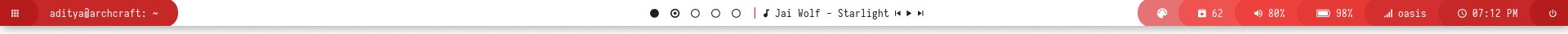
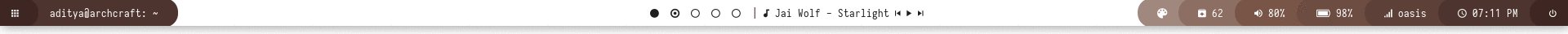
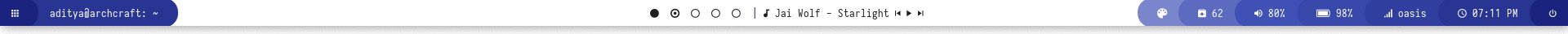
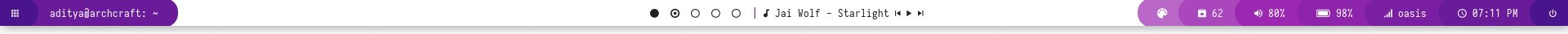
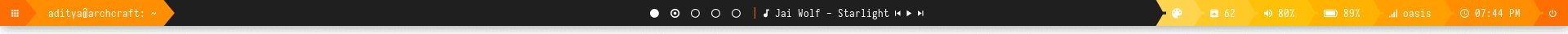
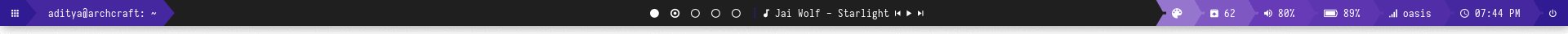
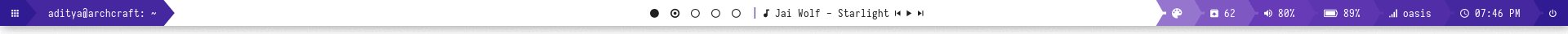
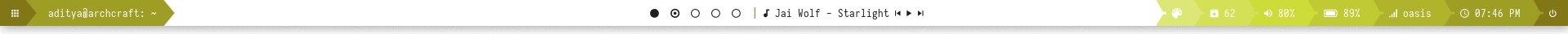
Previews
Click to expand
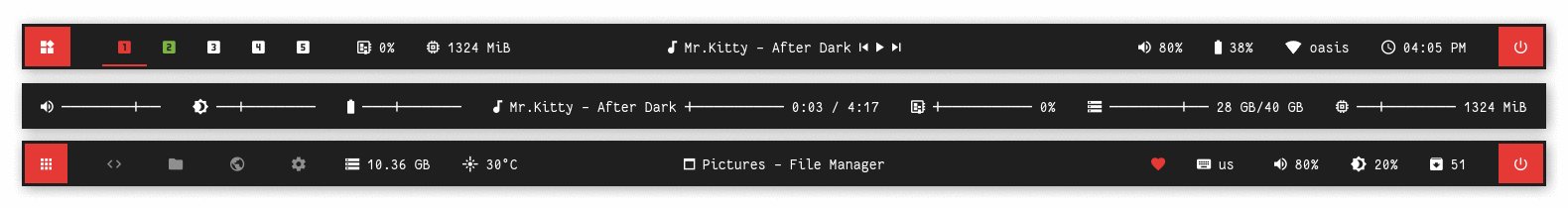
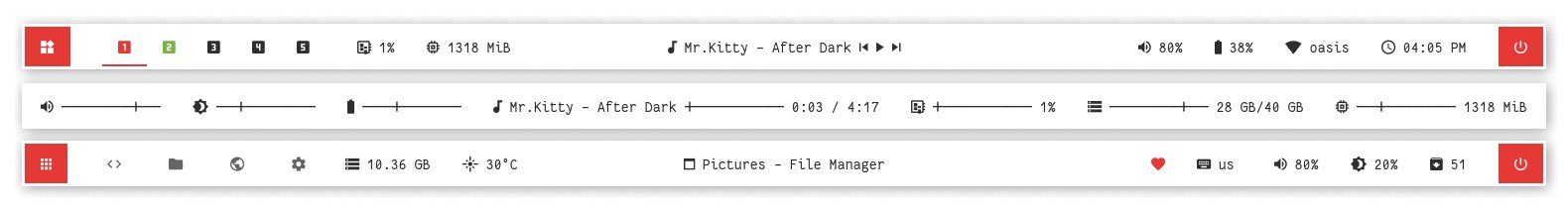
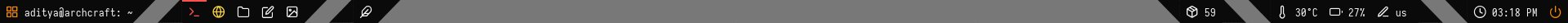
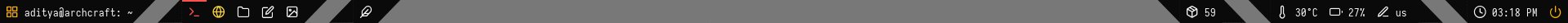
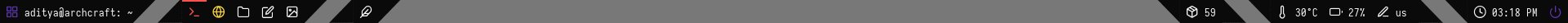
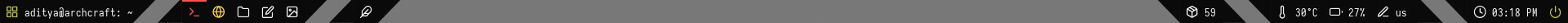
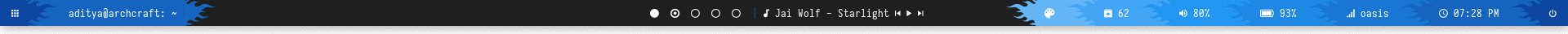
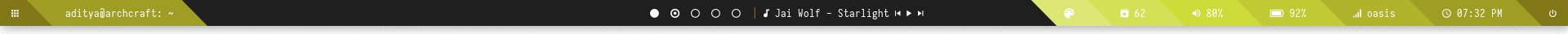
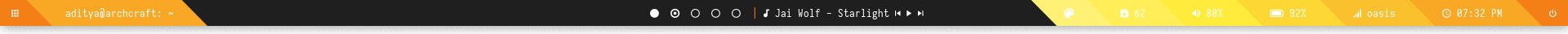
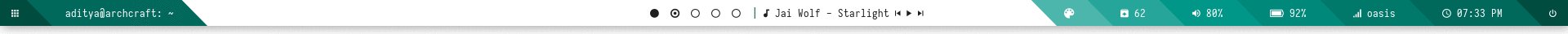
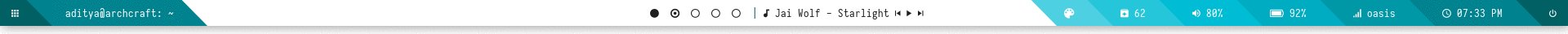
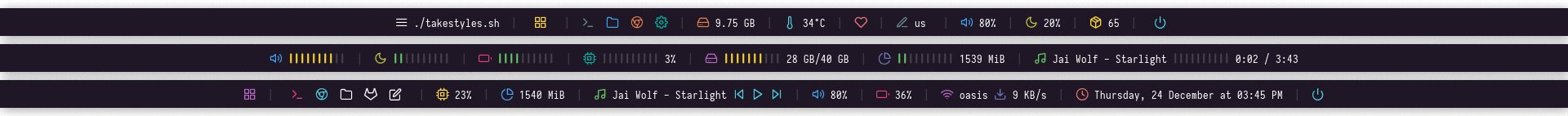
Bitmap
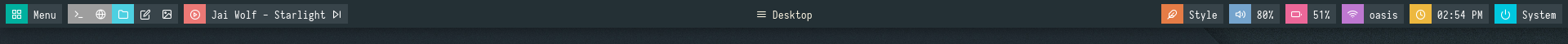
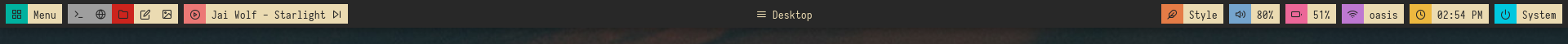
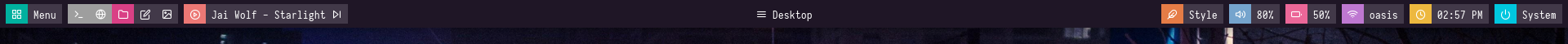
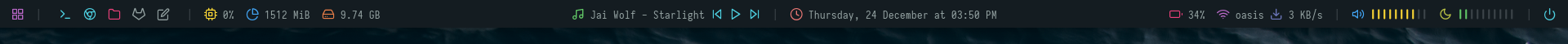
Bar


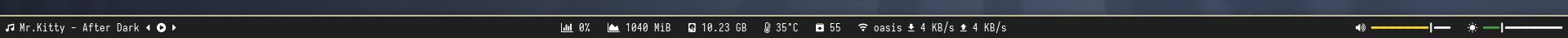
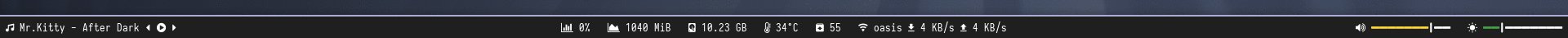
Modules

Modules

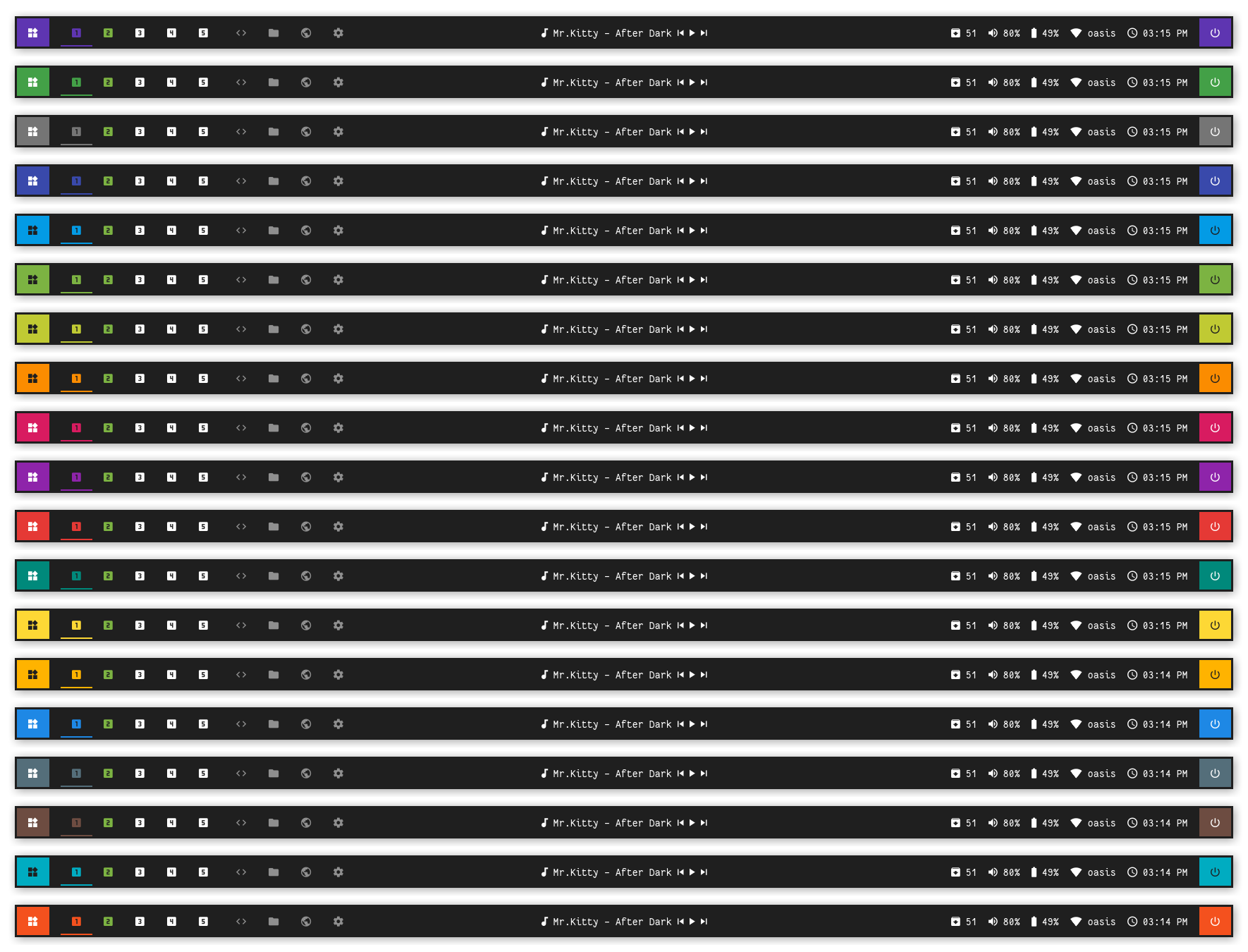
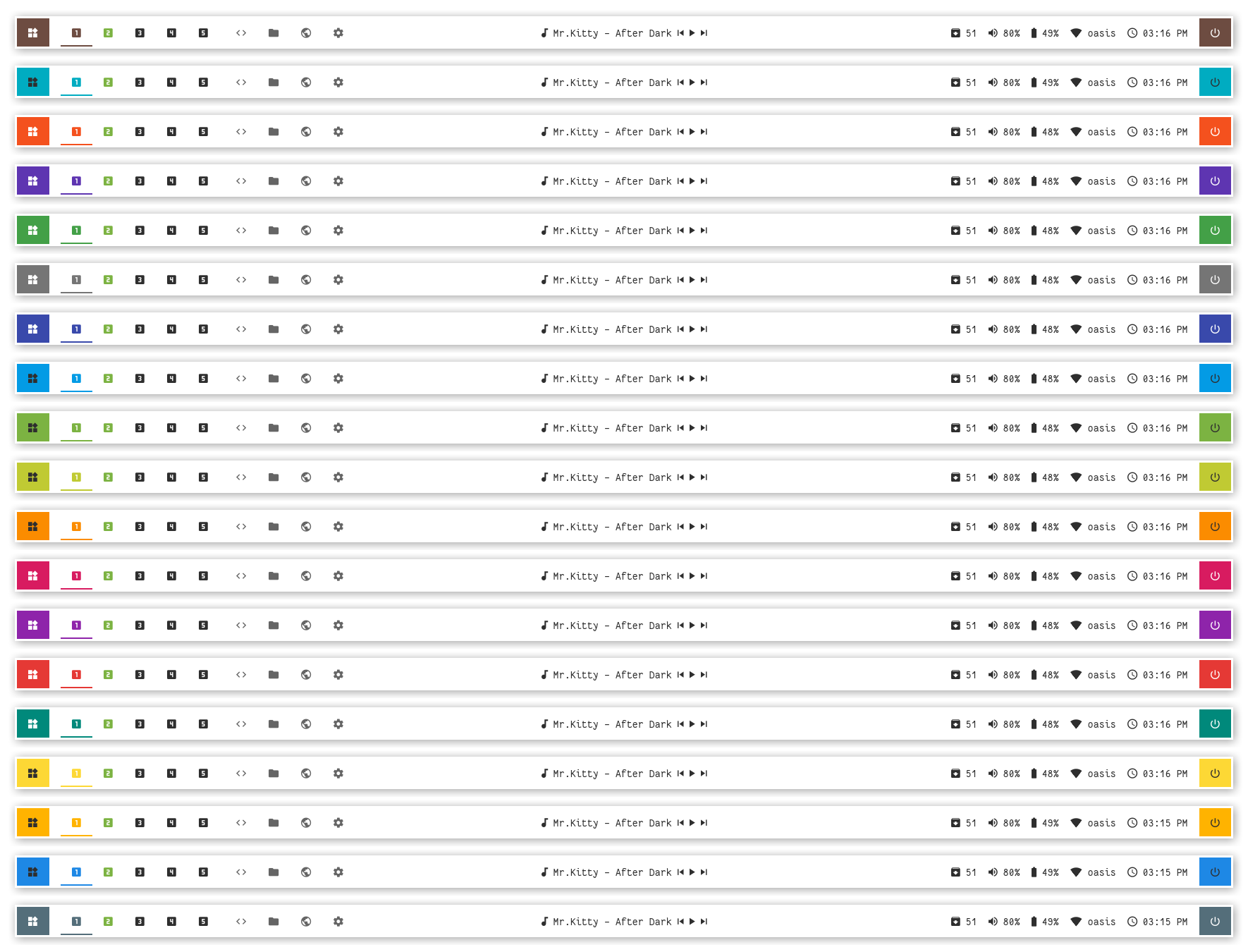
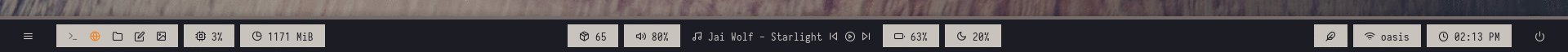
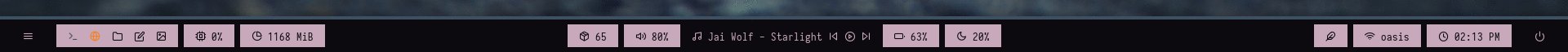
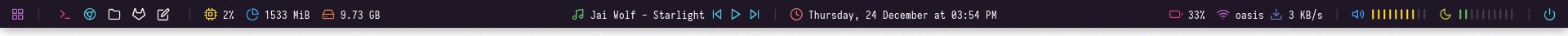
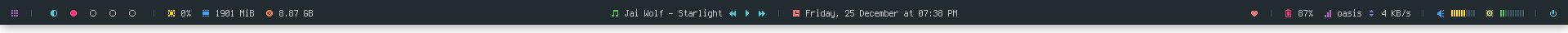
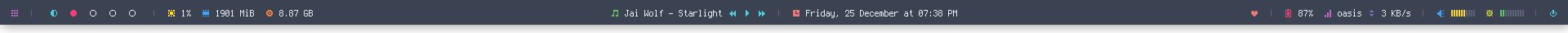
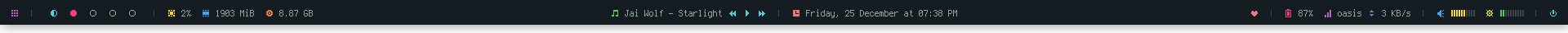
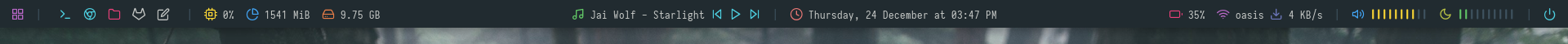
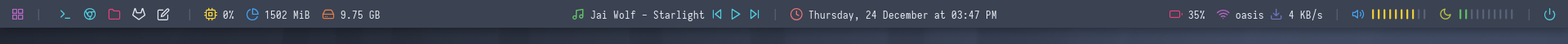
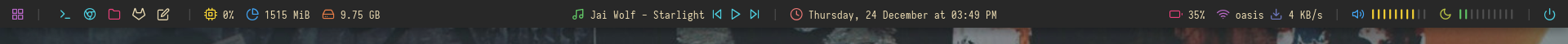
Bars
Dark

Light

Pywal

Random

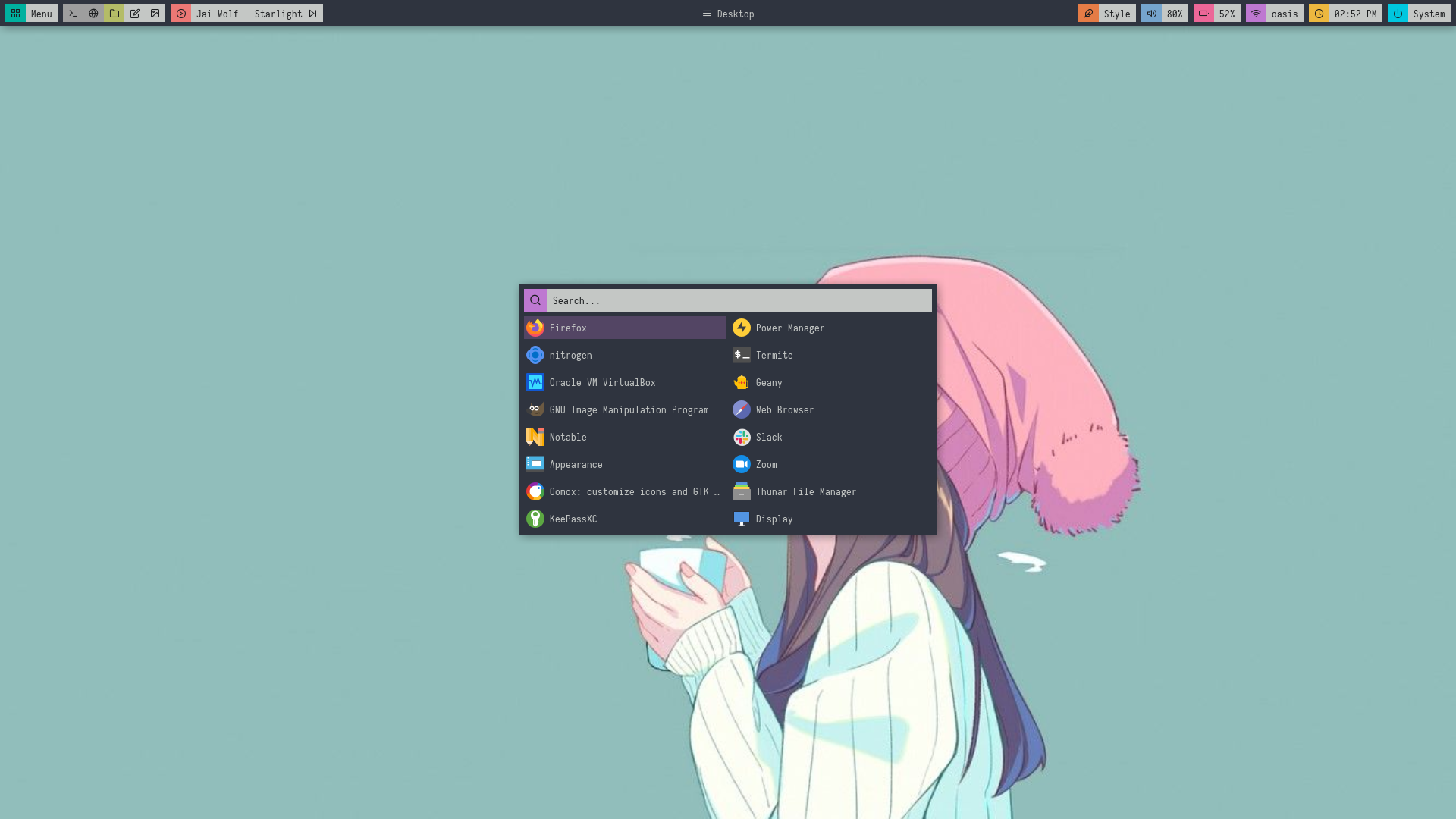
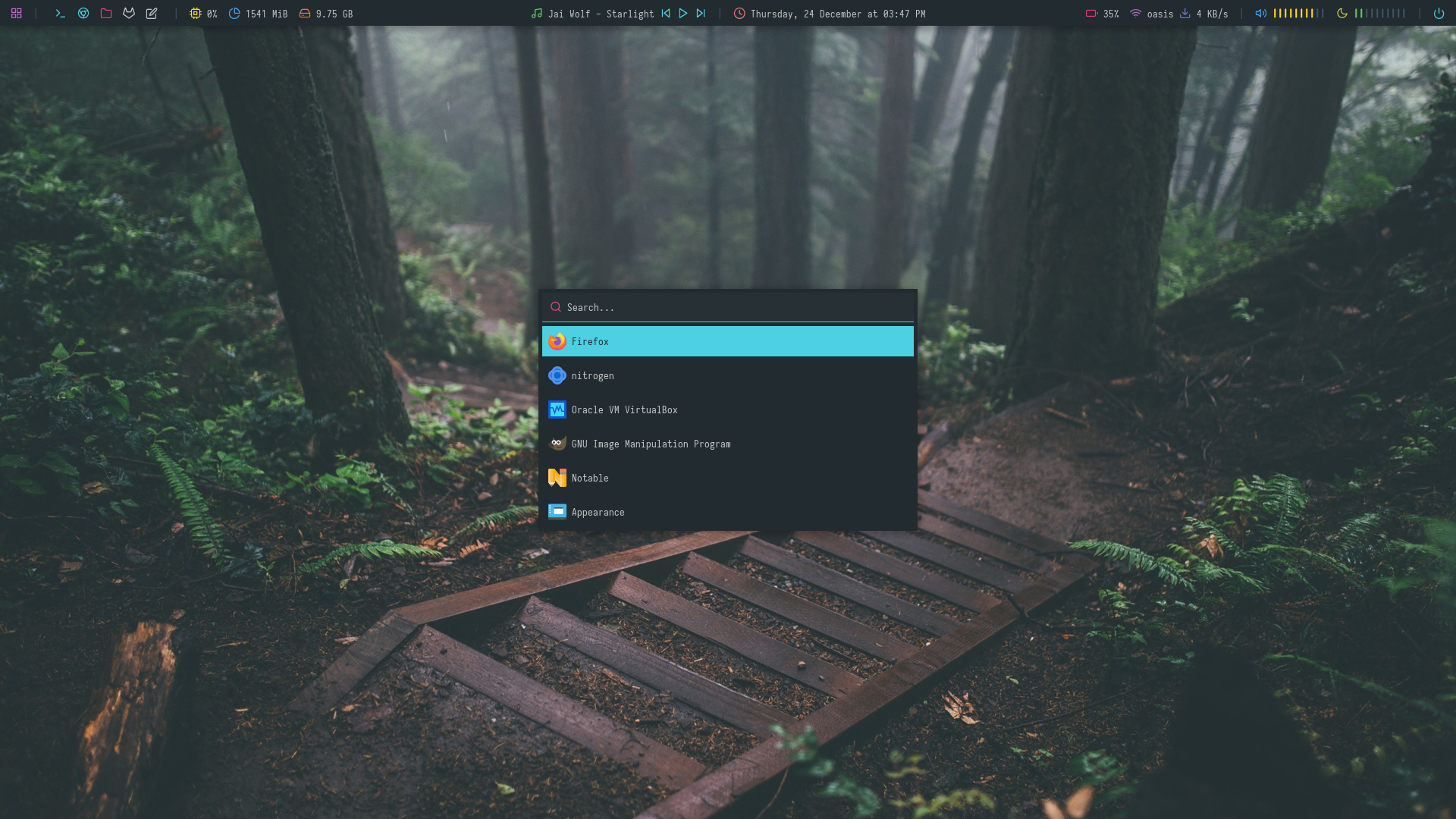
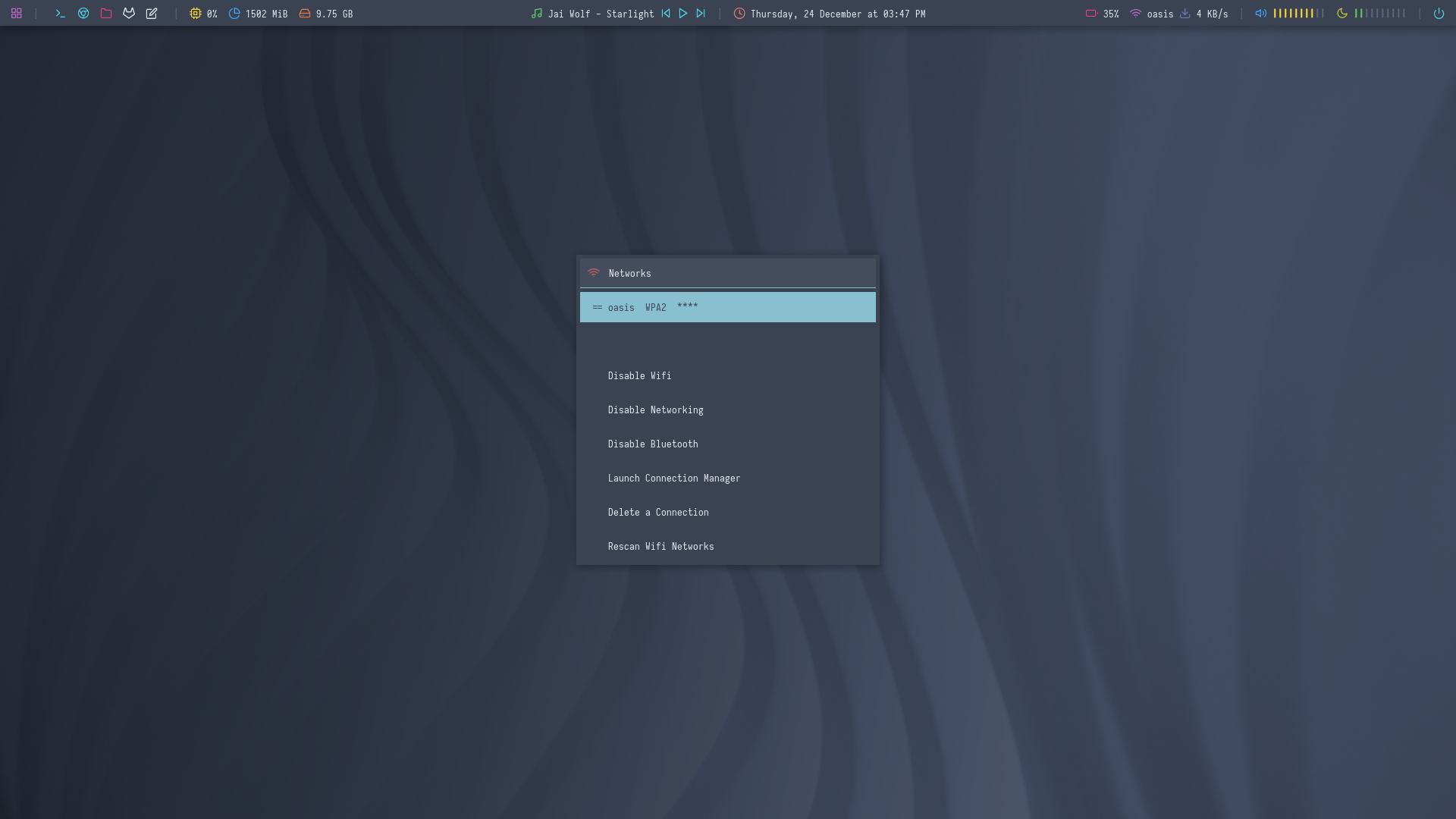
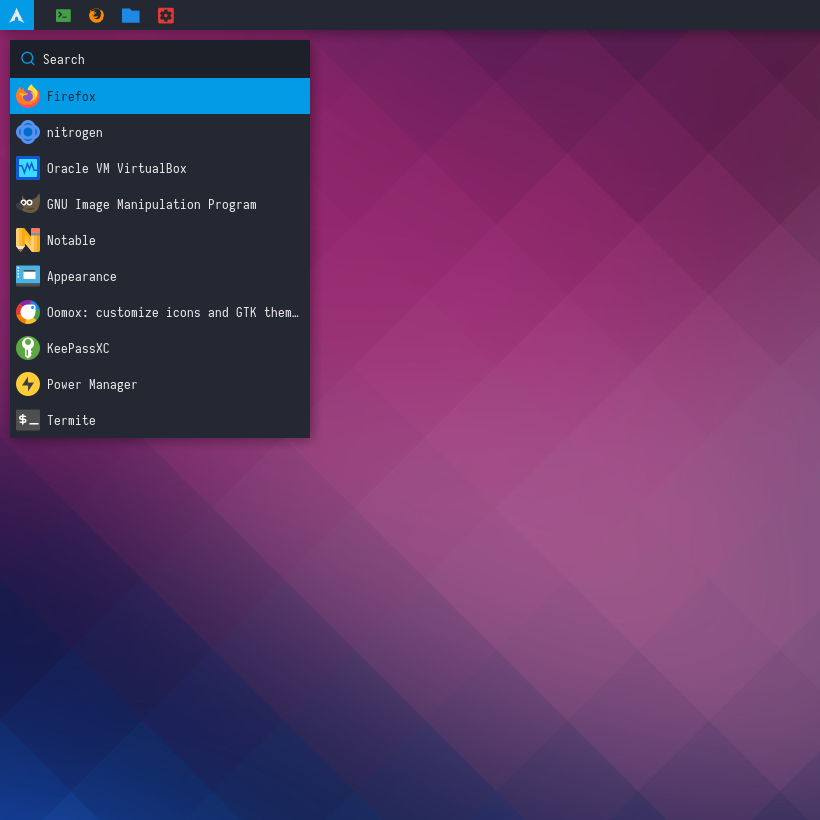
Rofi & Desktop
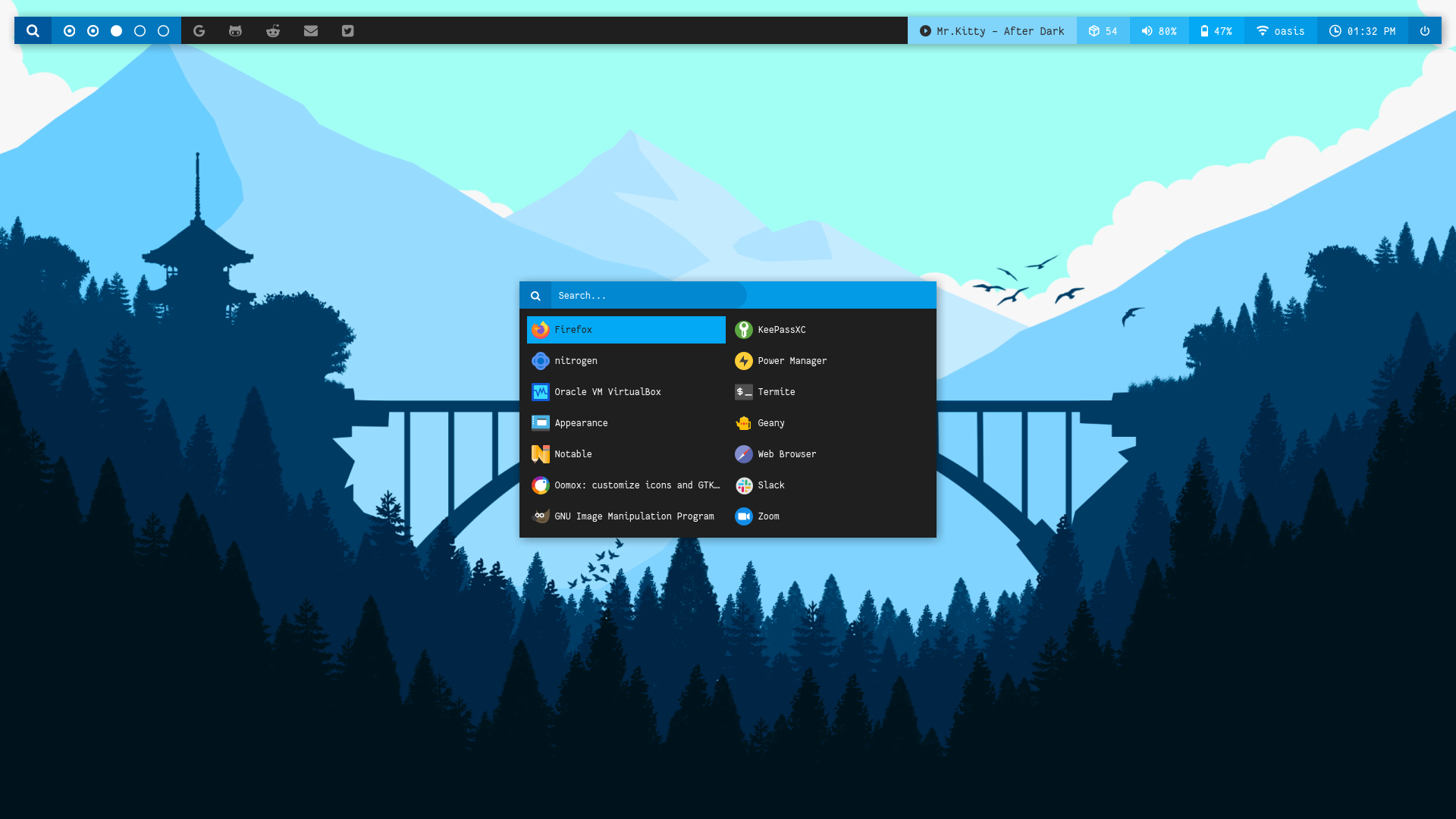
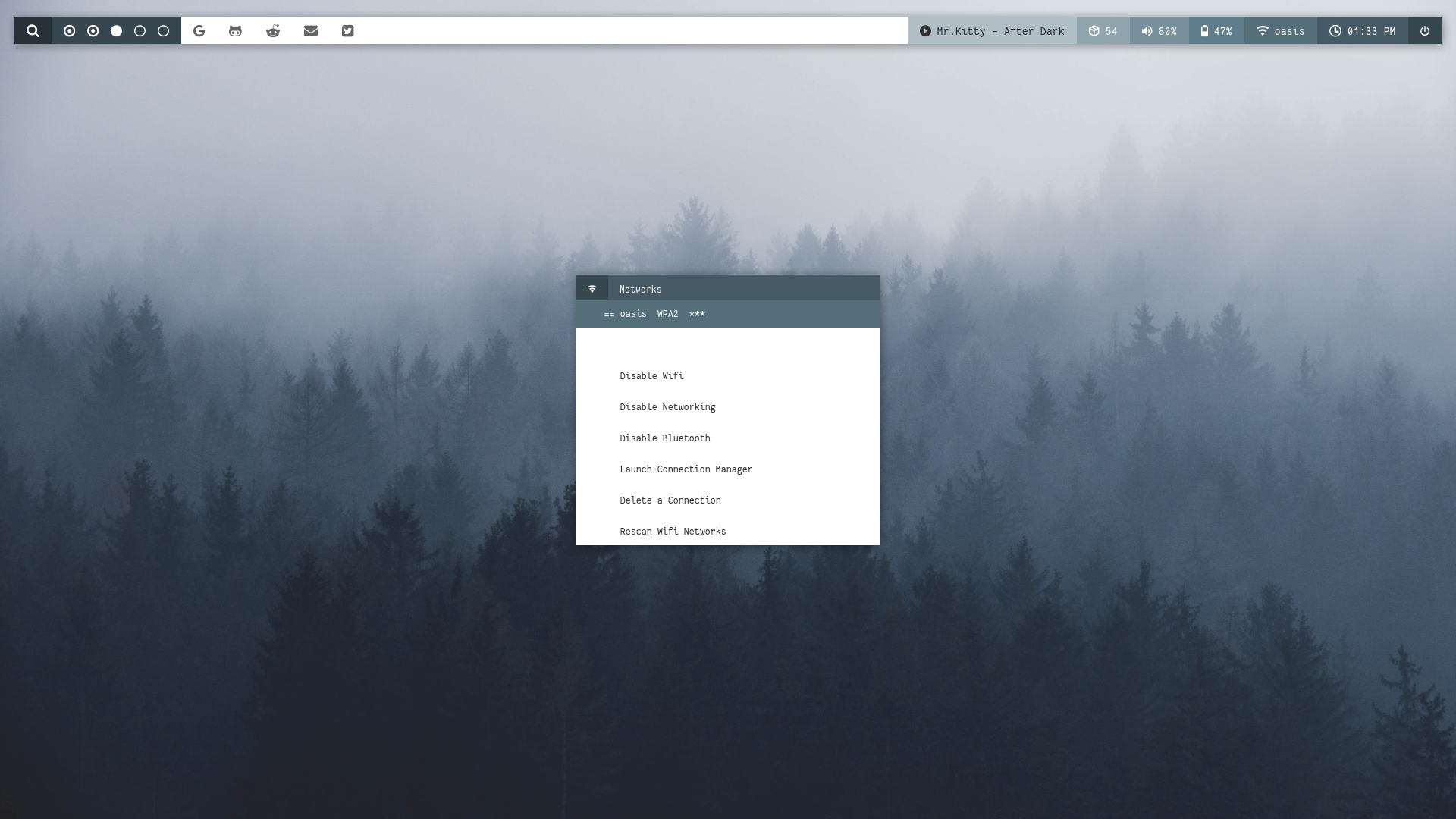
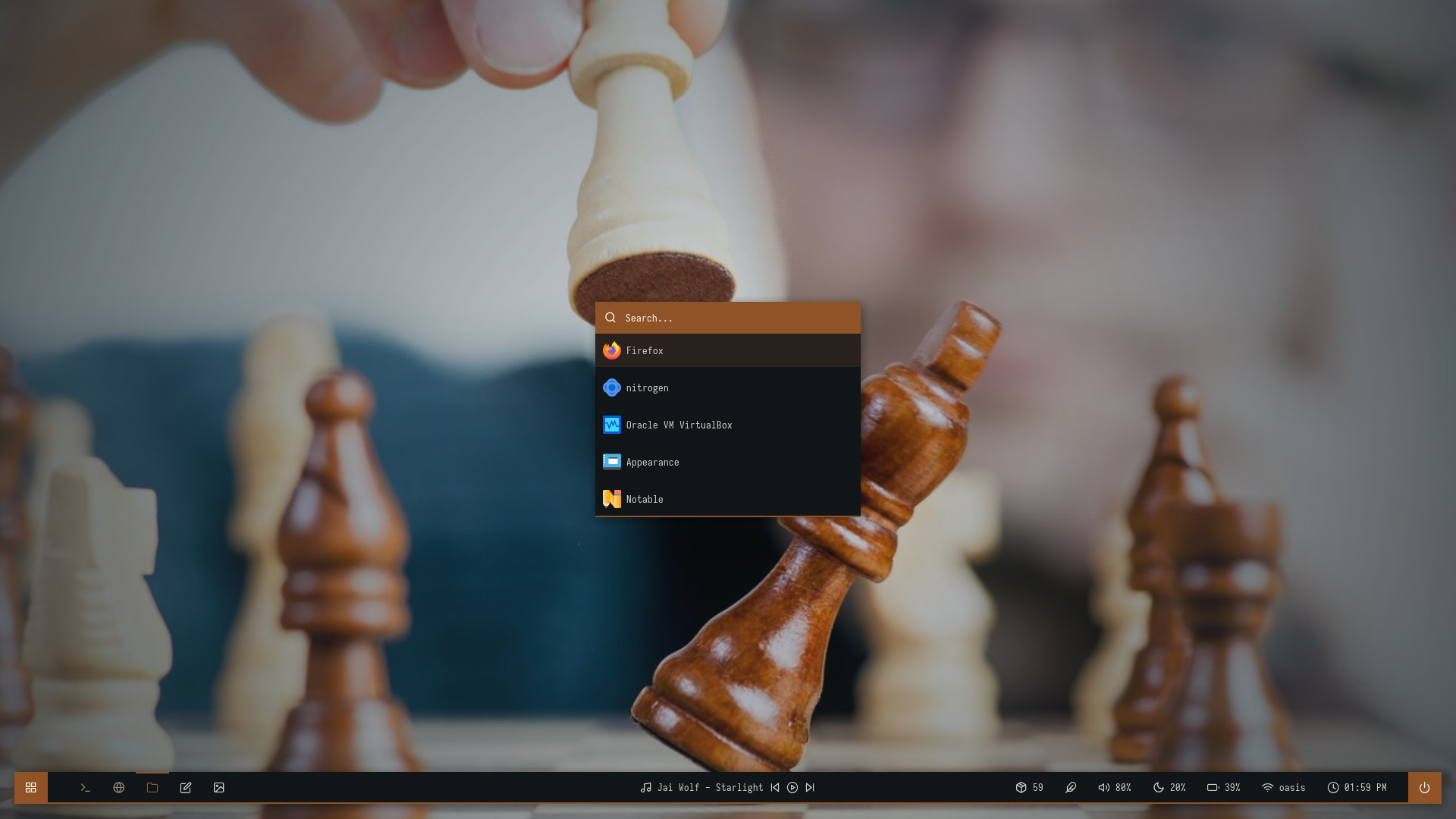
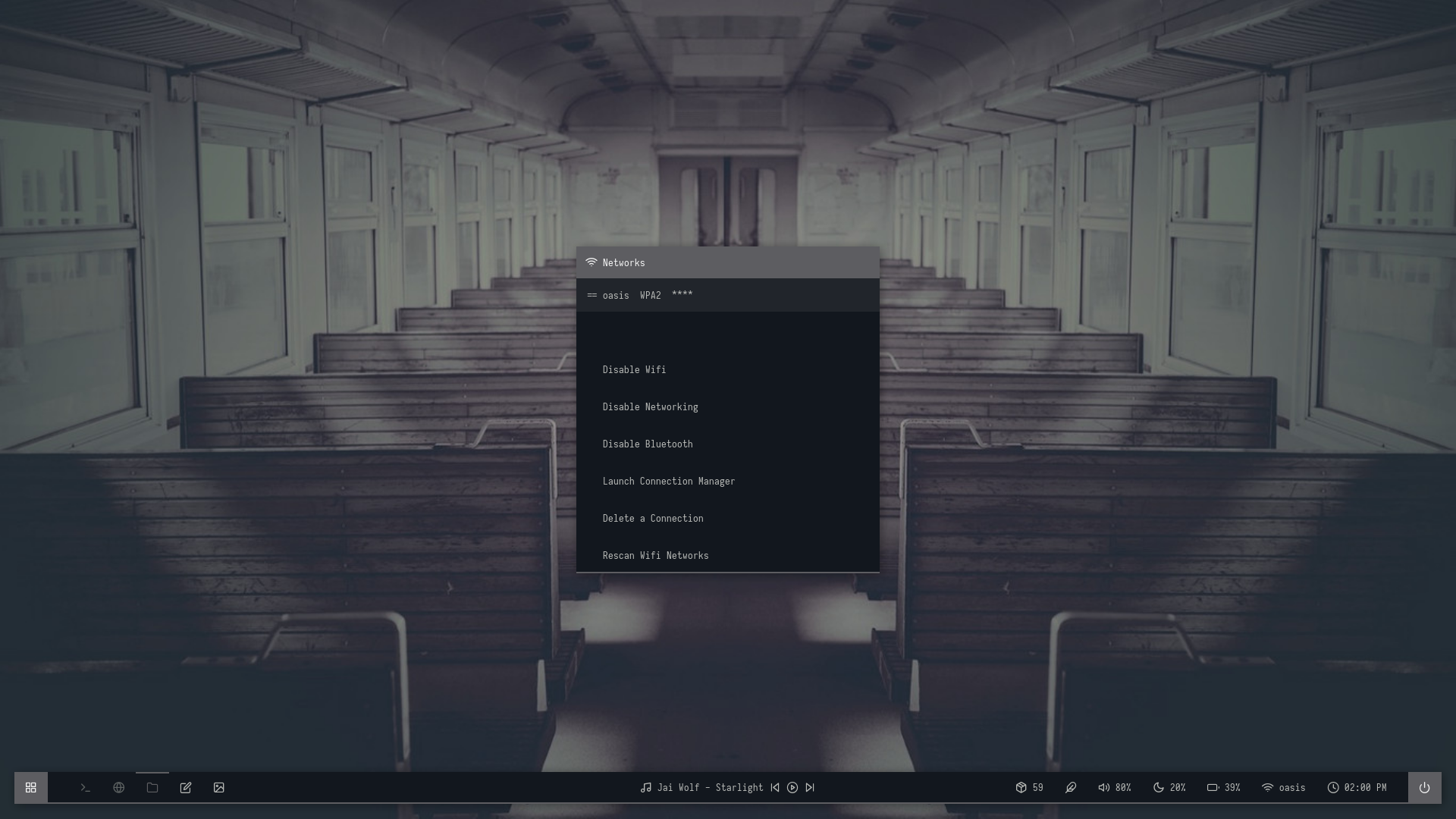
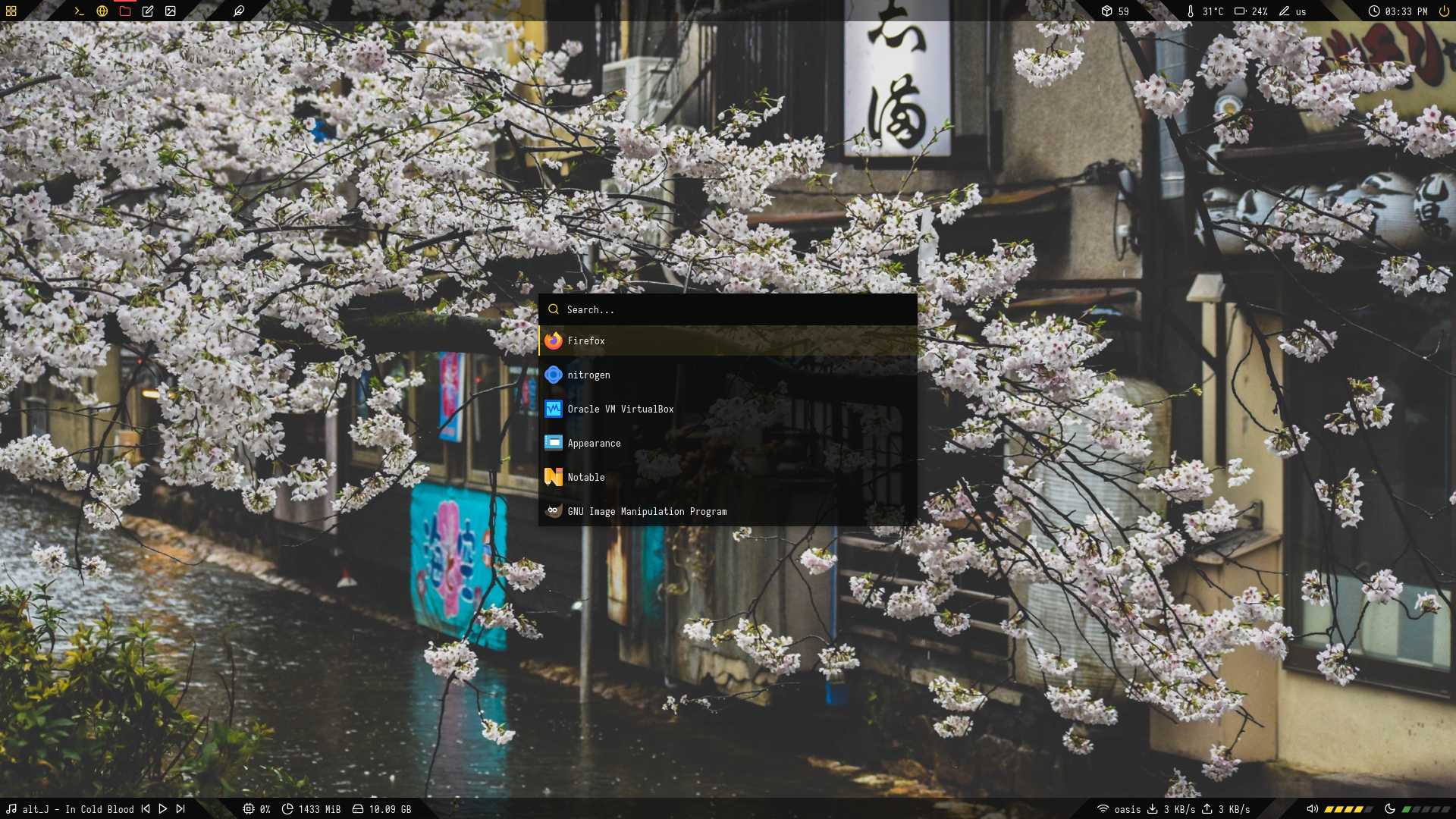
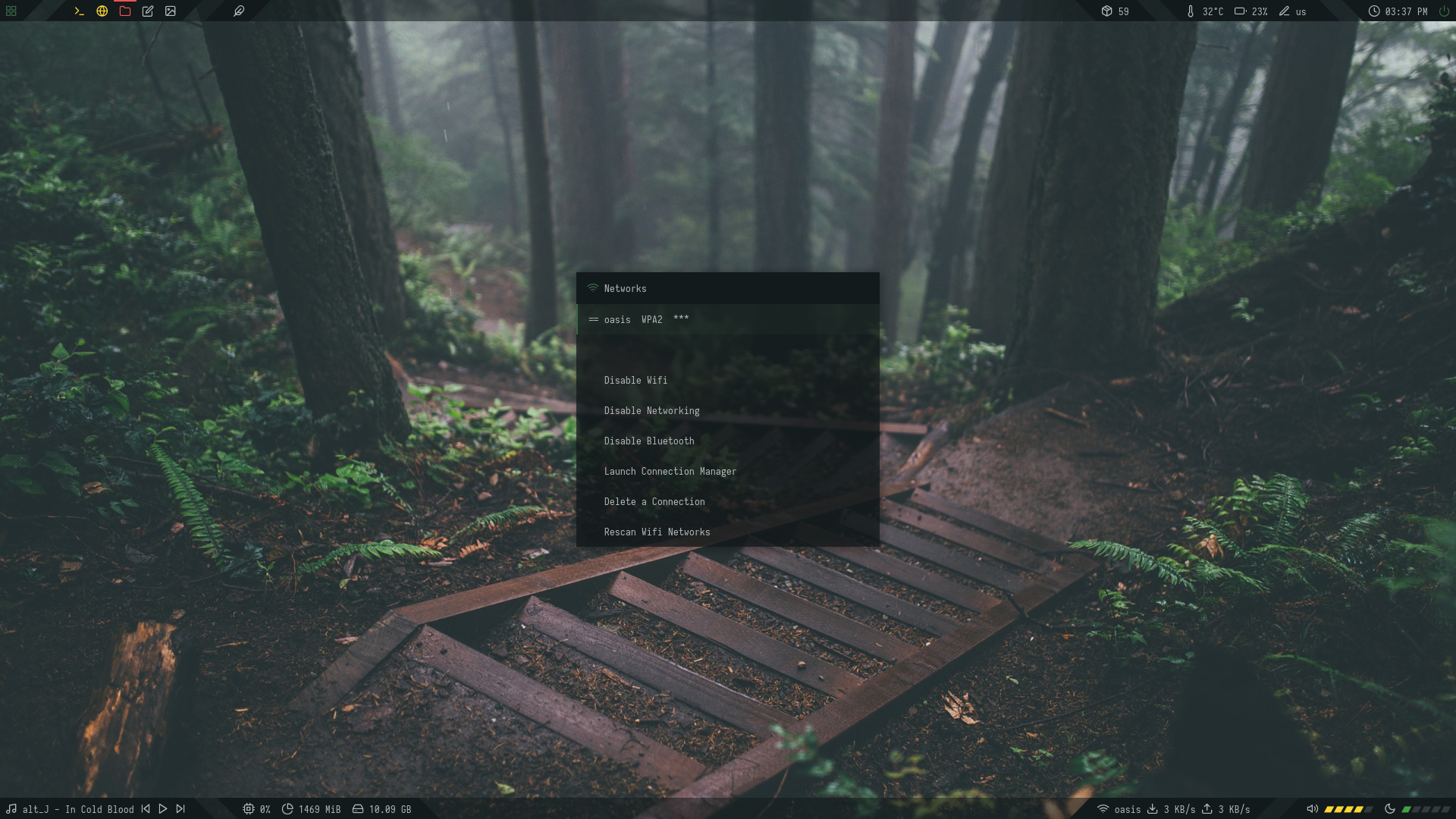
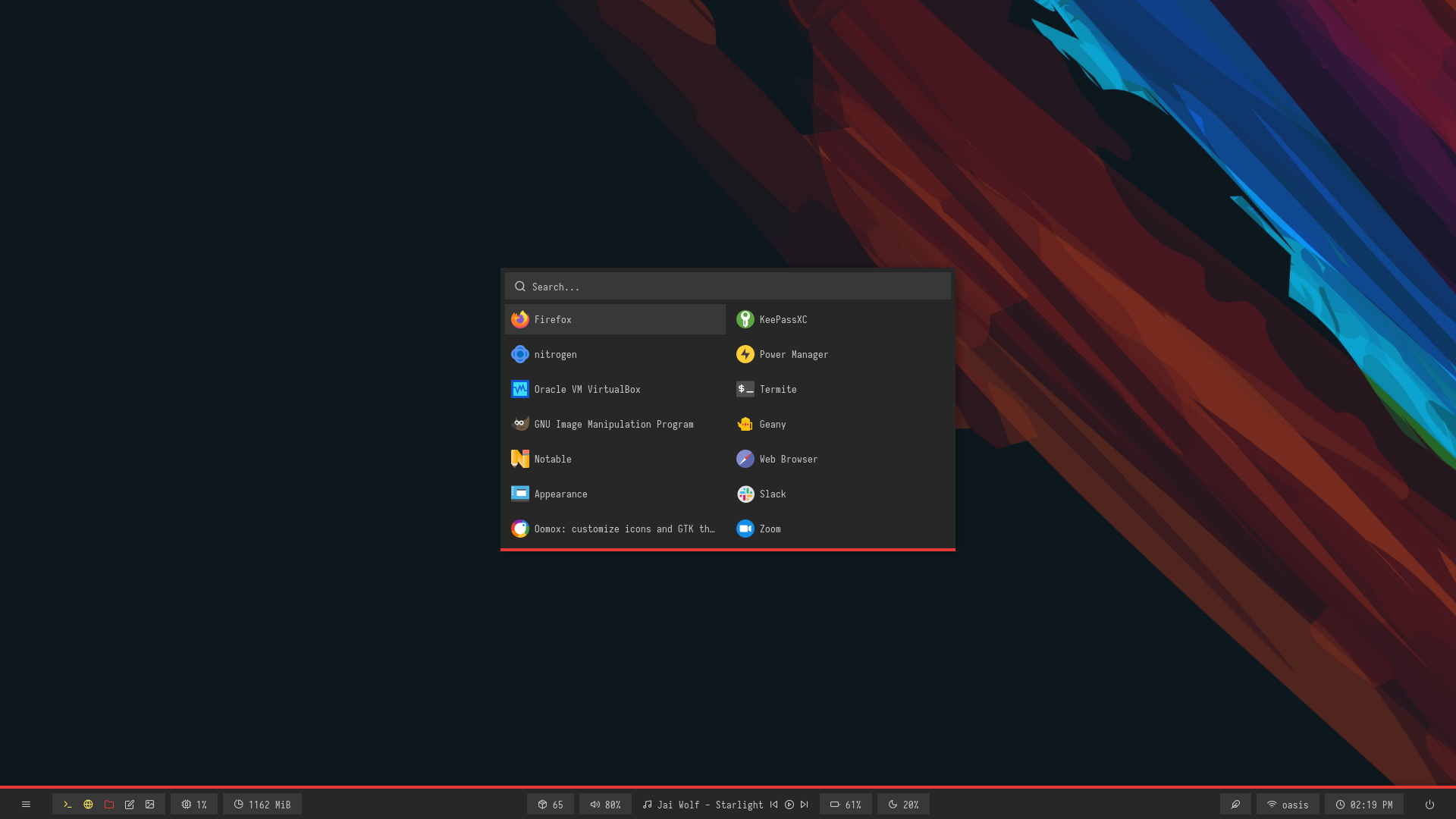
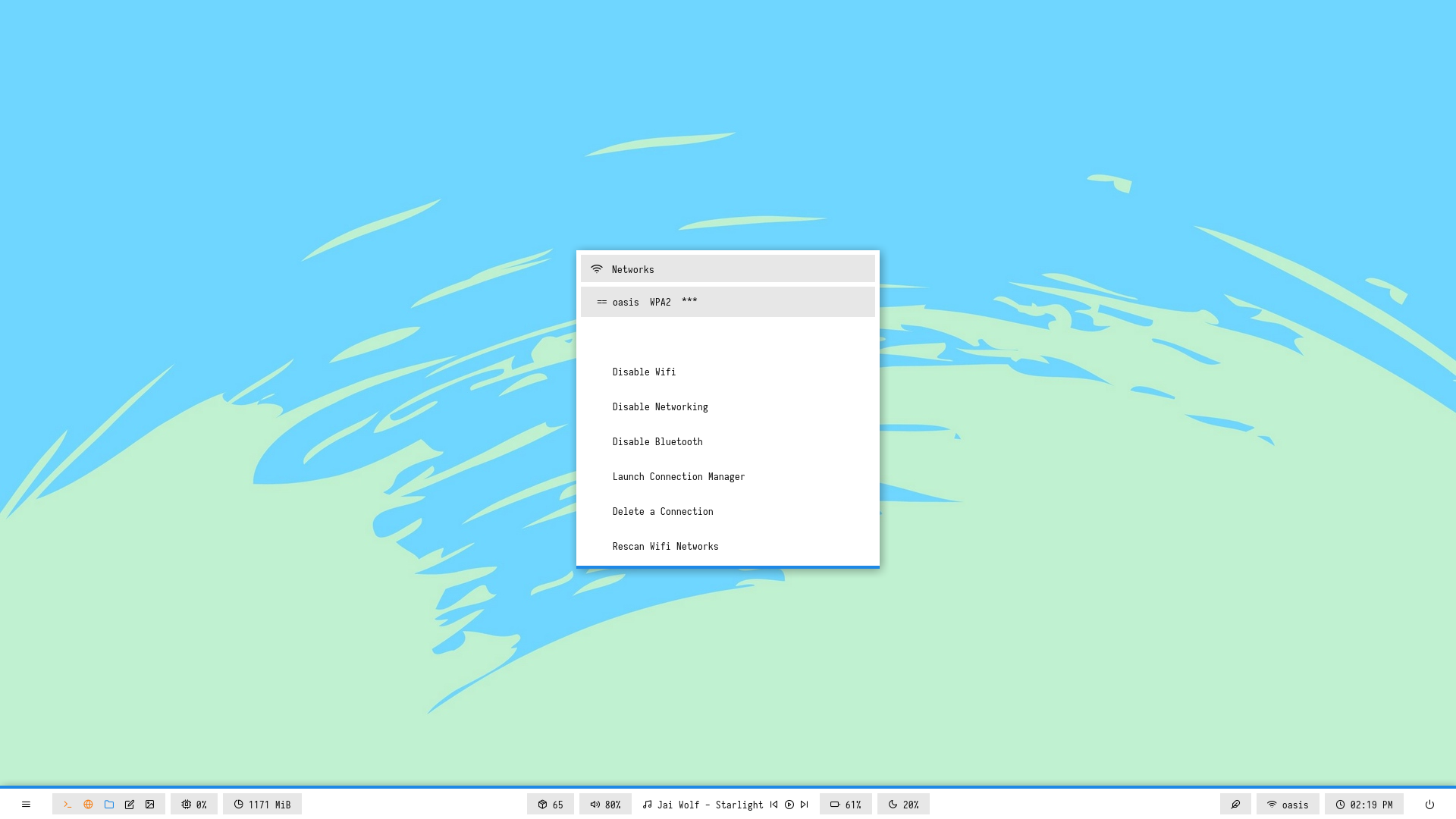
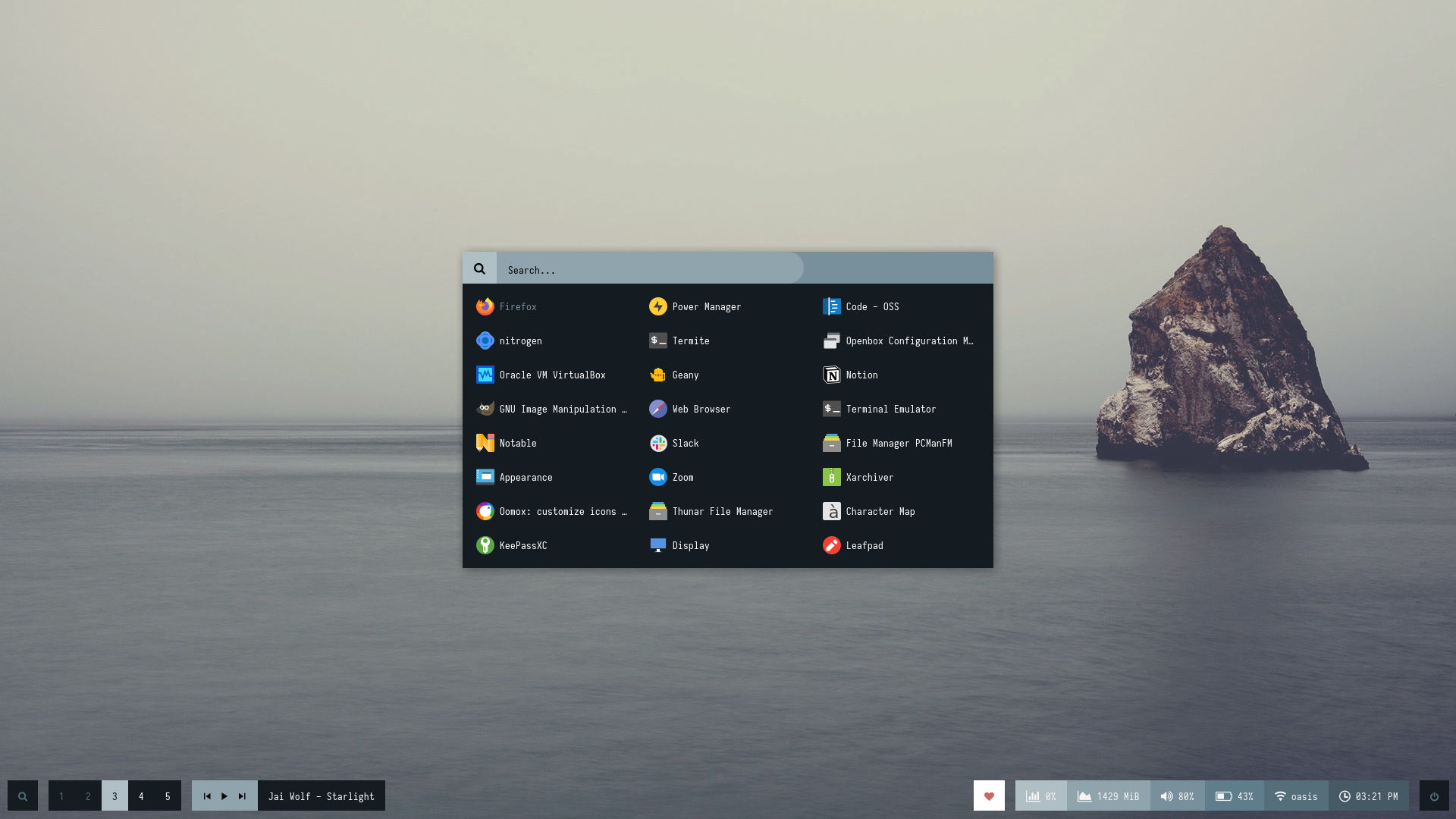
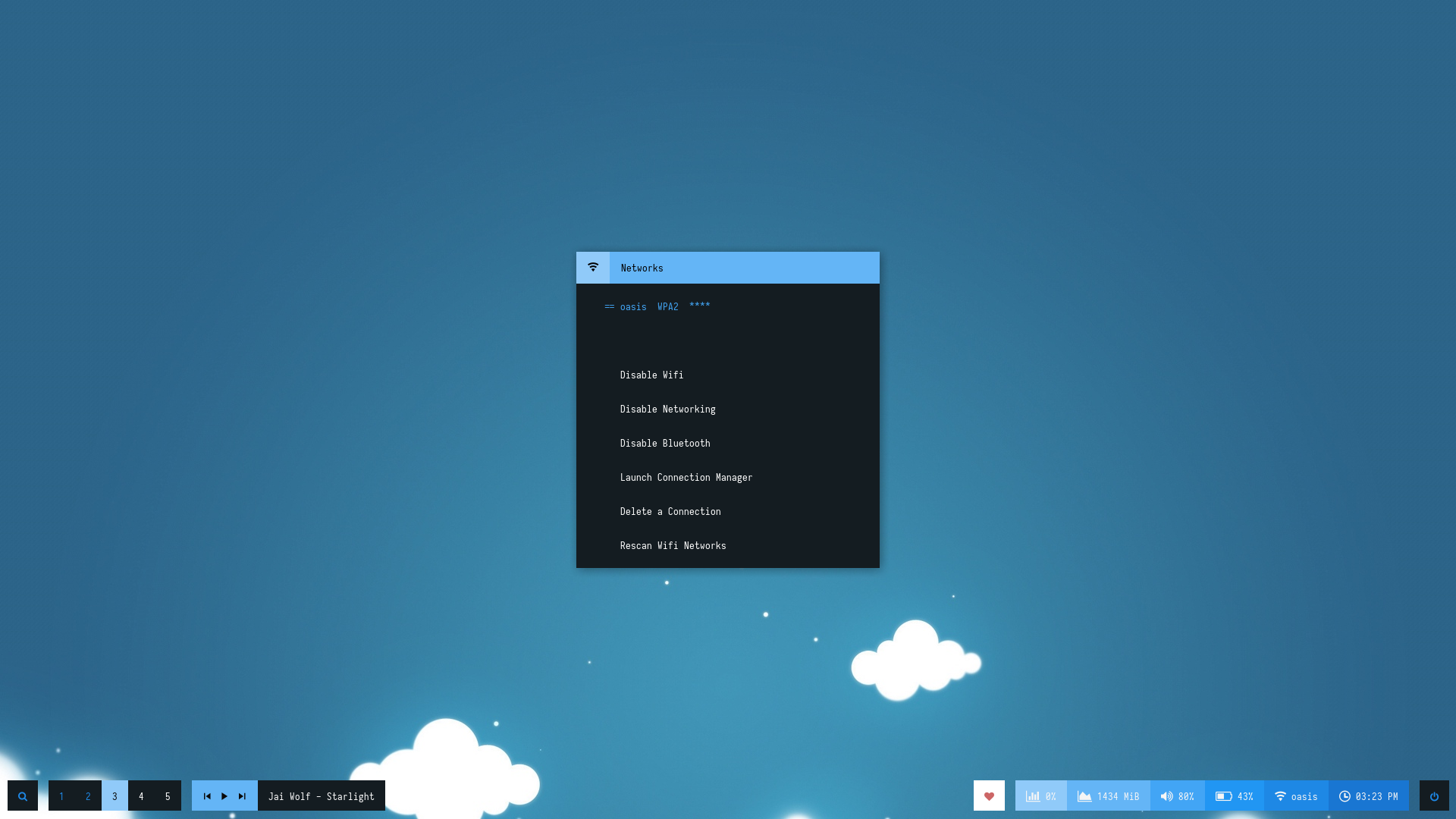
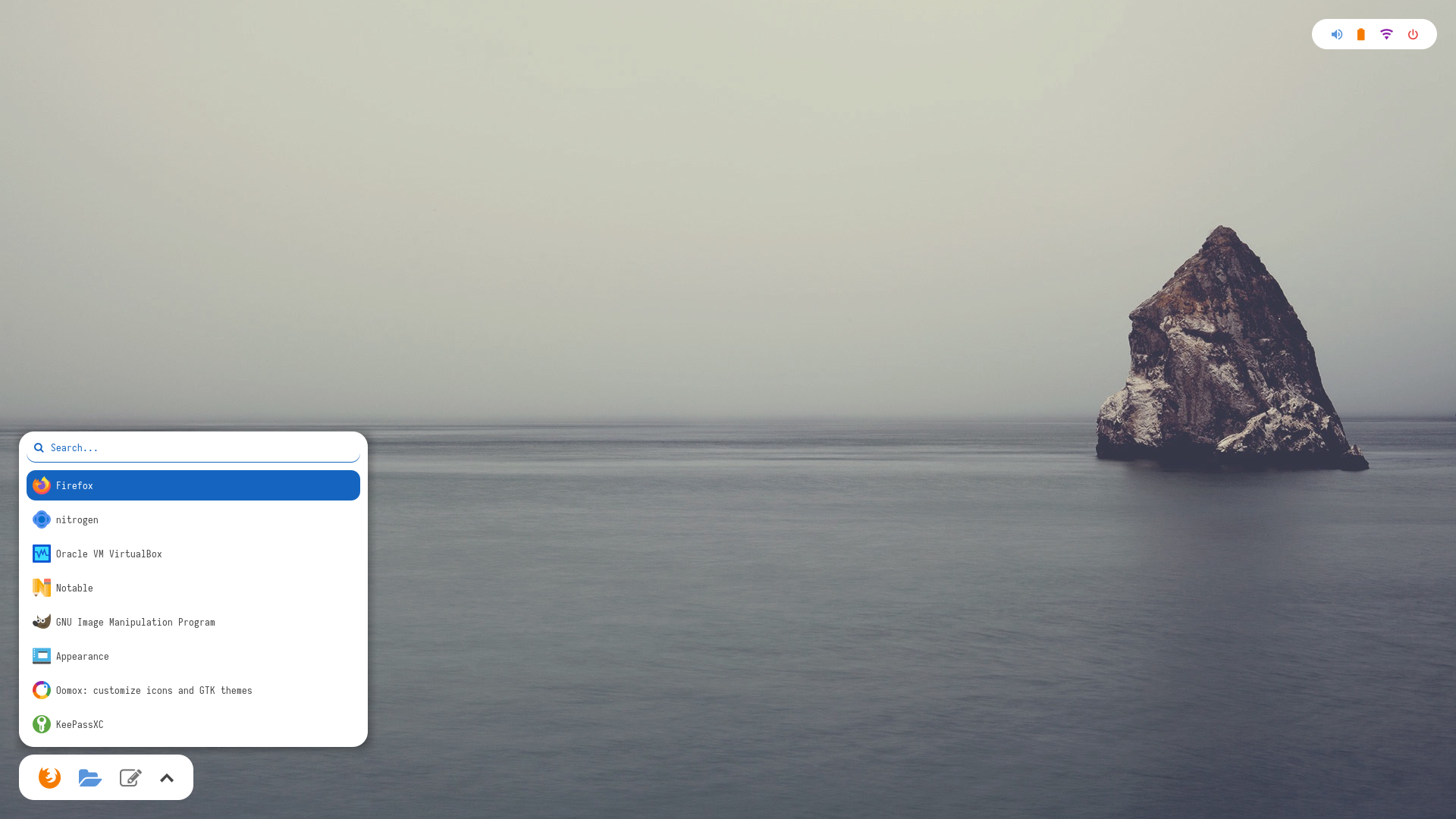
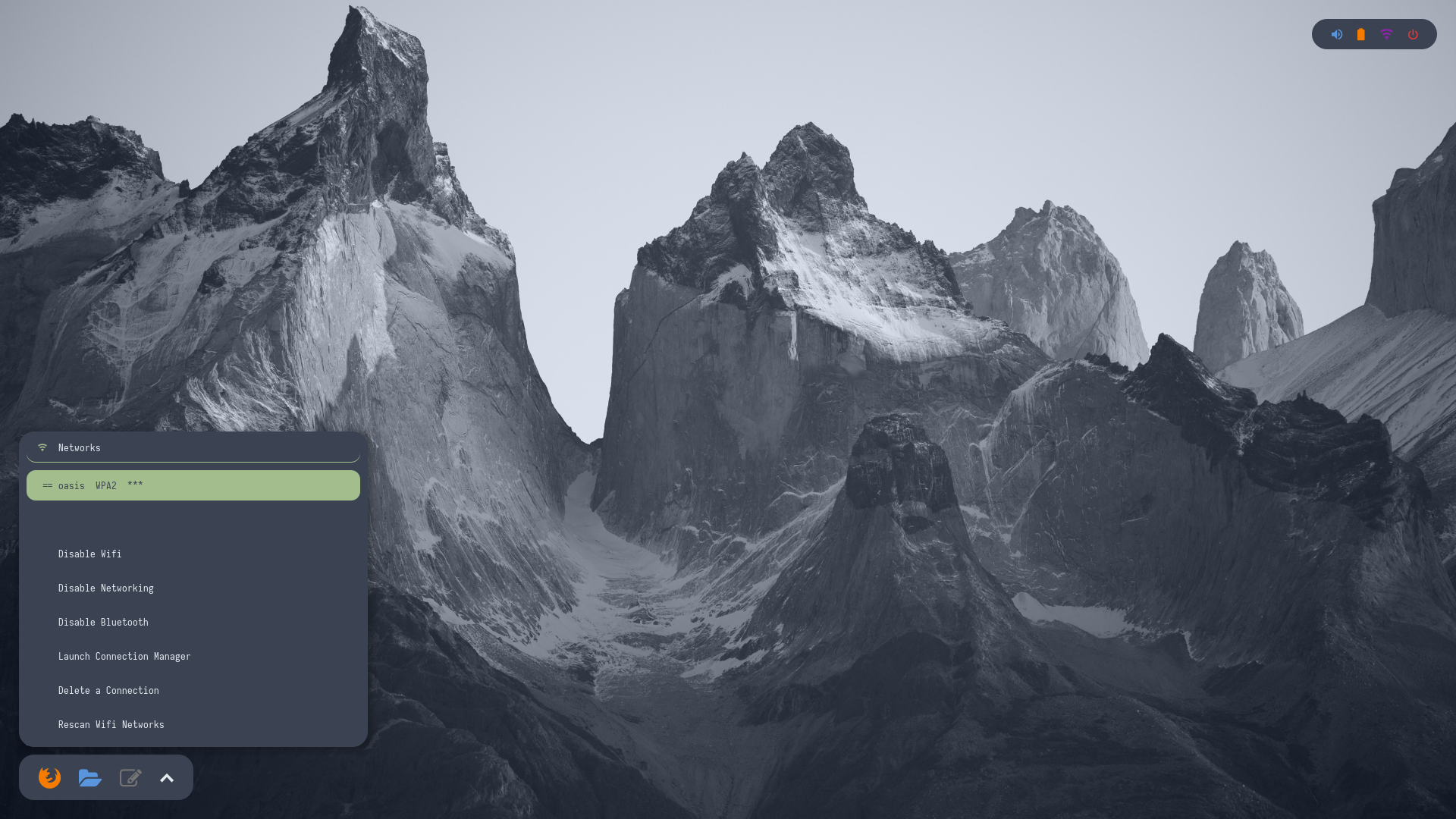
| Launcher | Networks |
|---|---|
 |  |
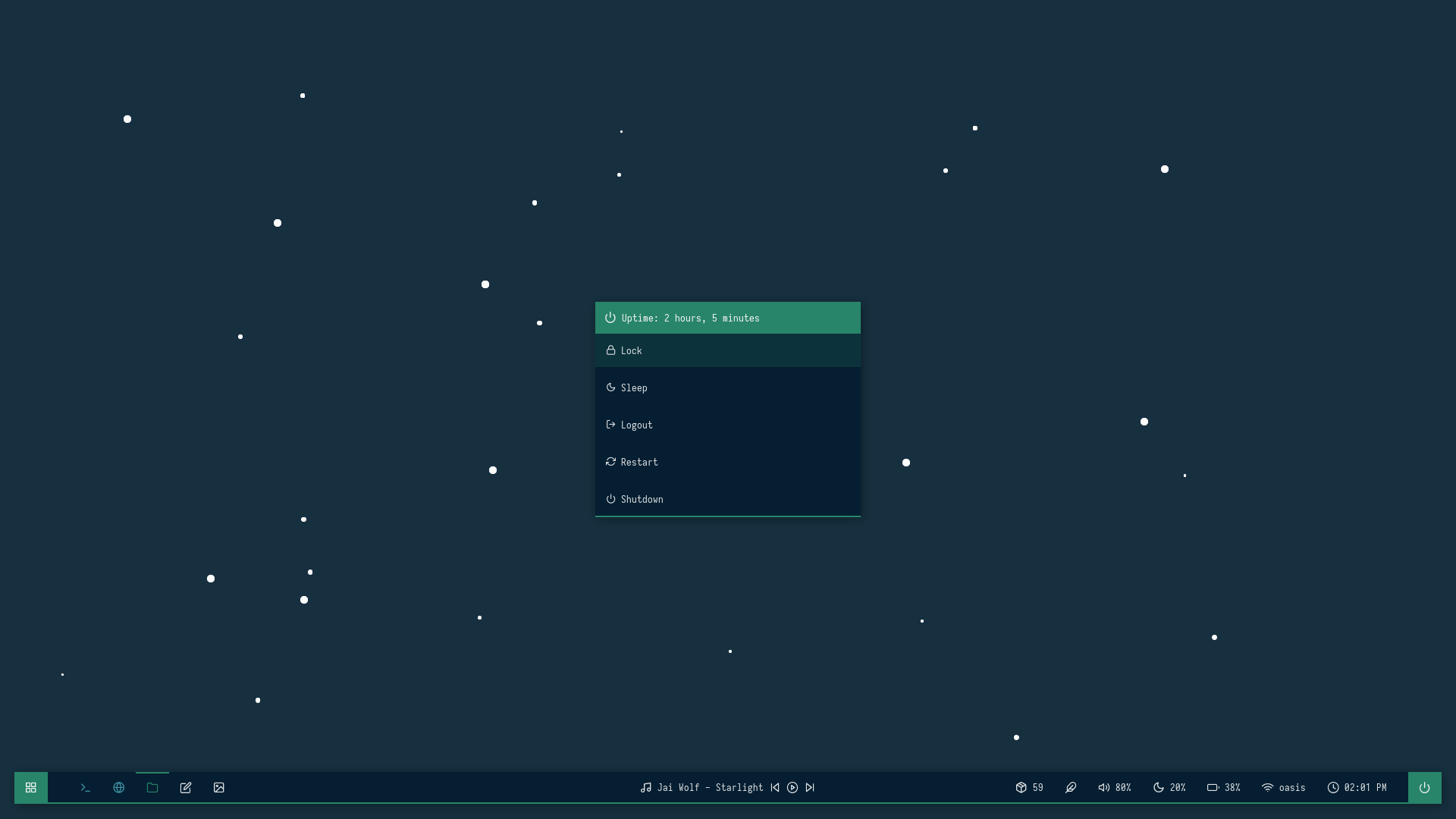
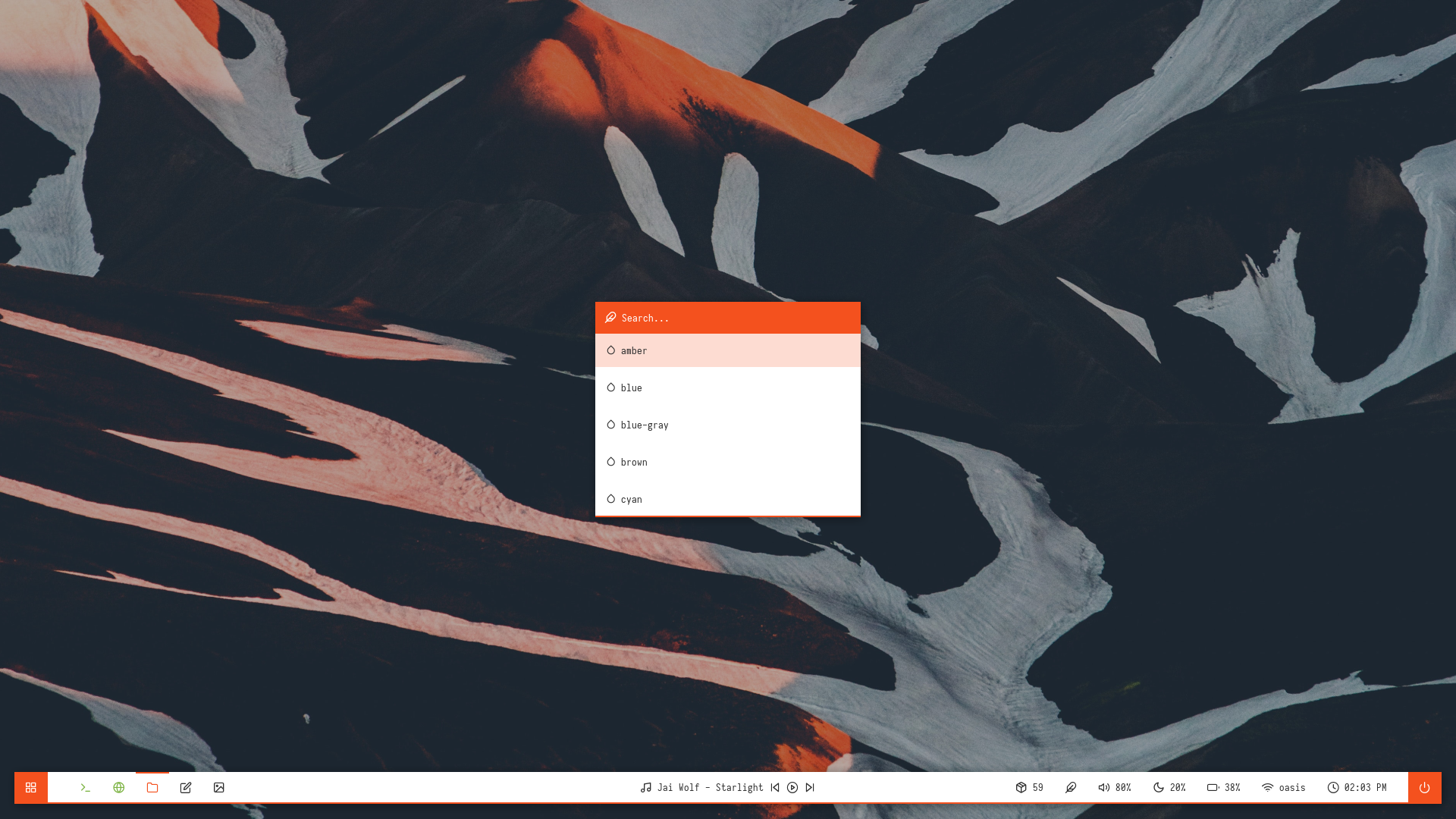
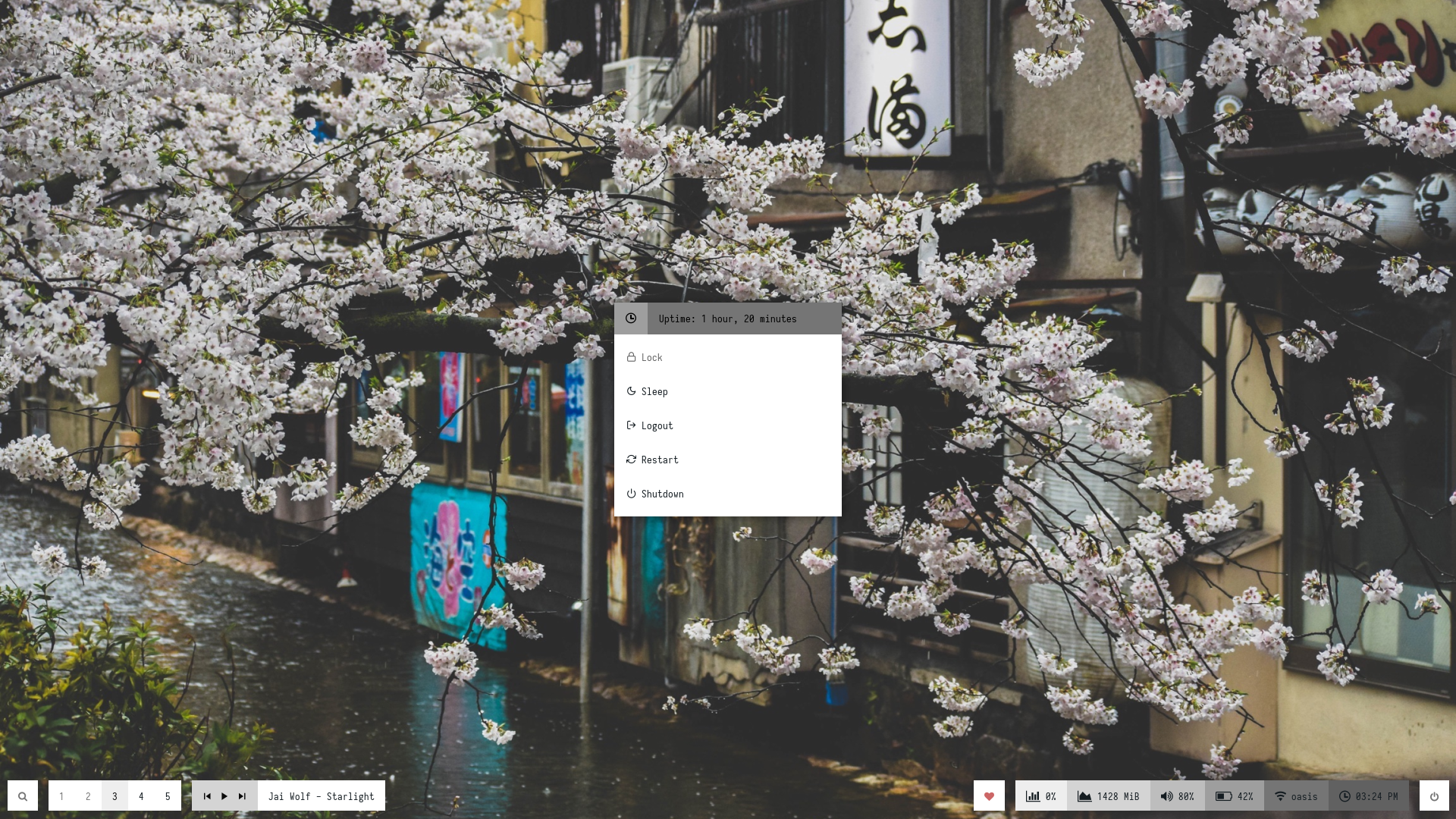
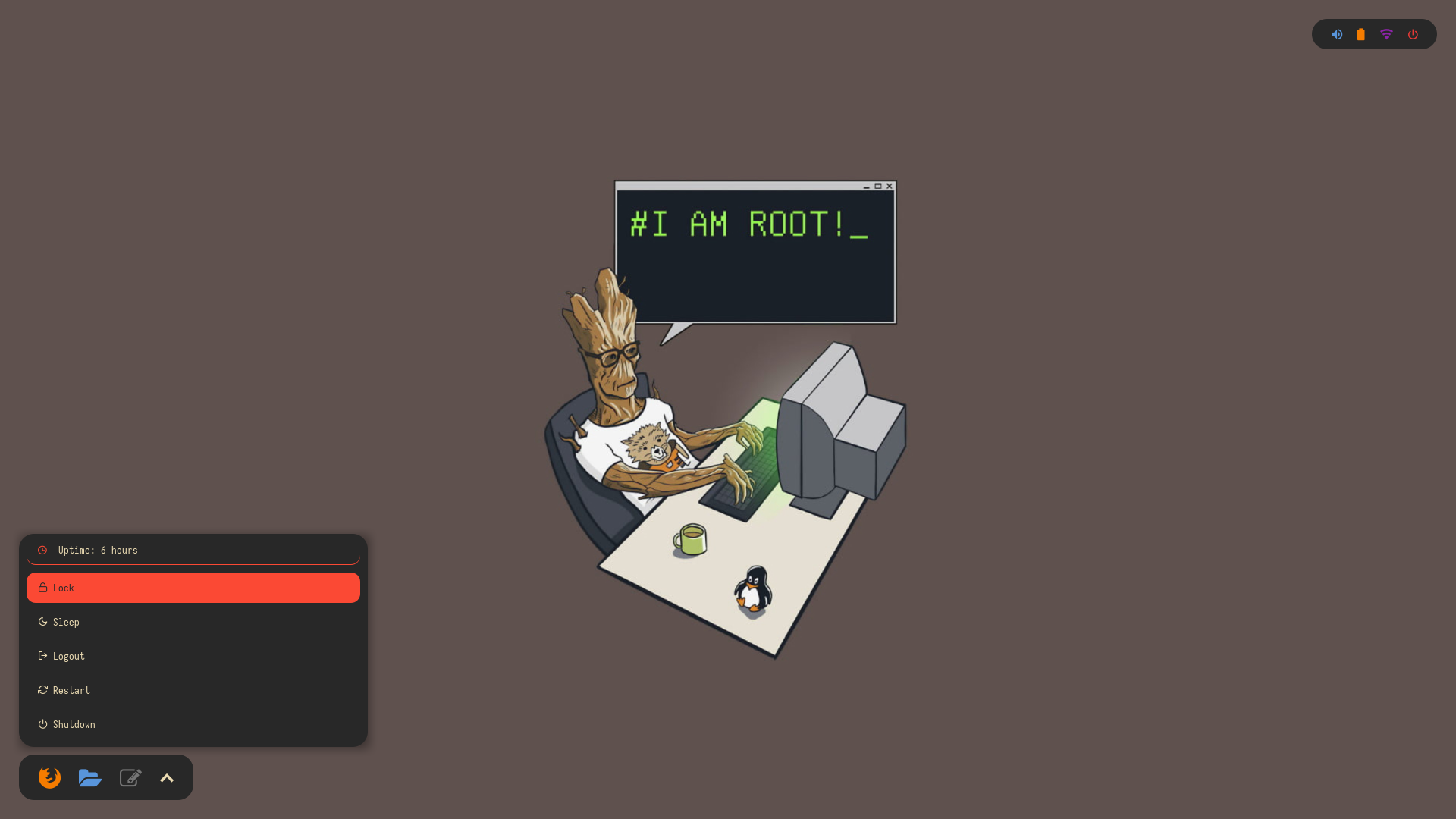
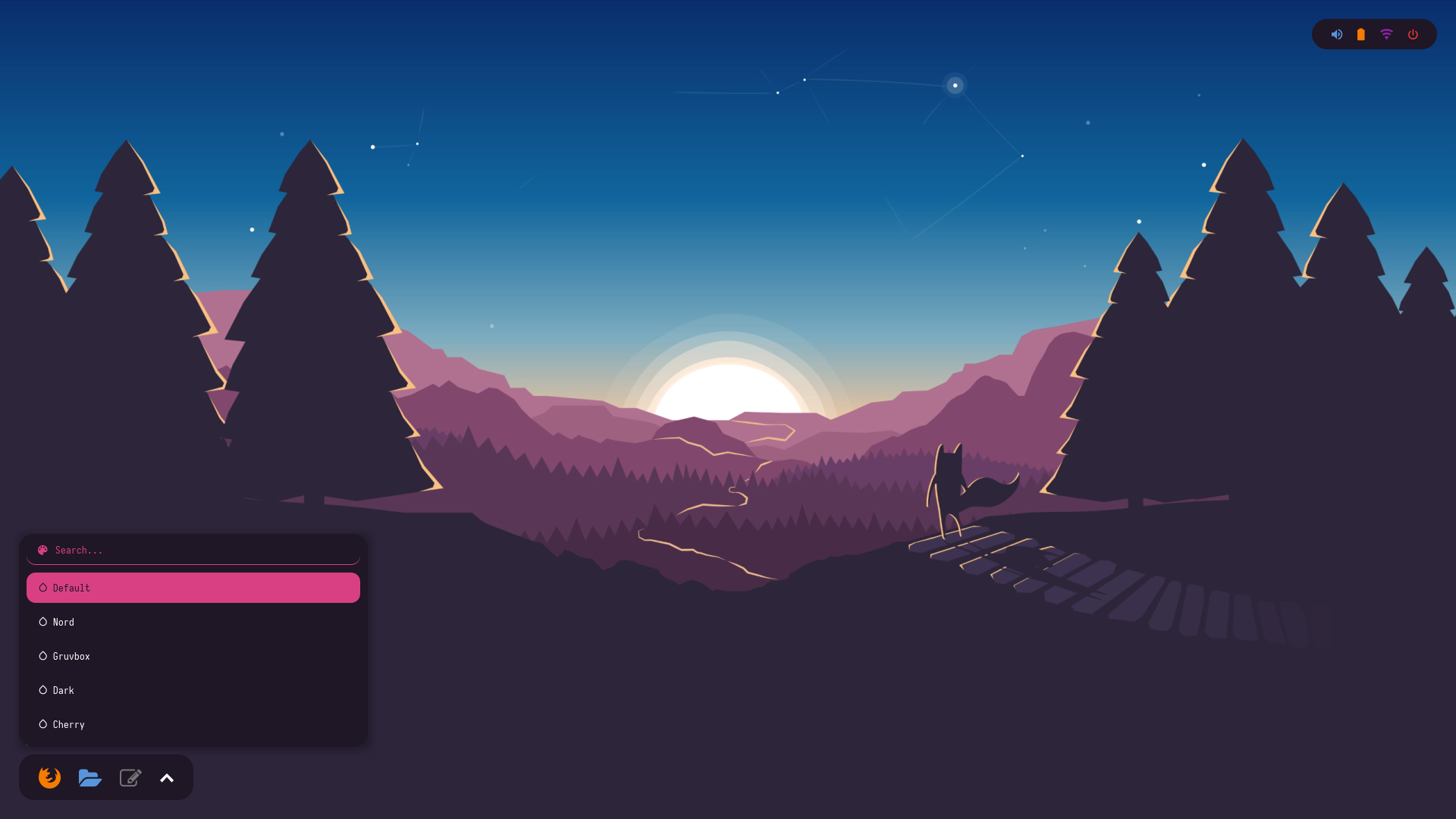
| Powermenu | Color Switcher |
|---|---|
 |  |
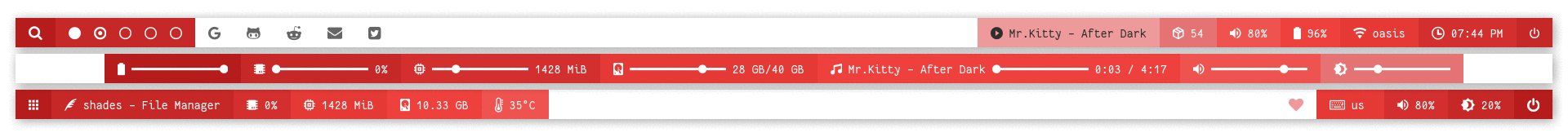
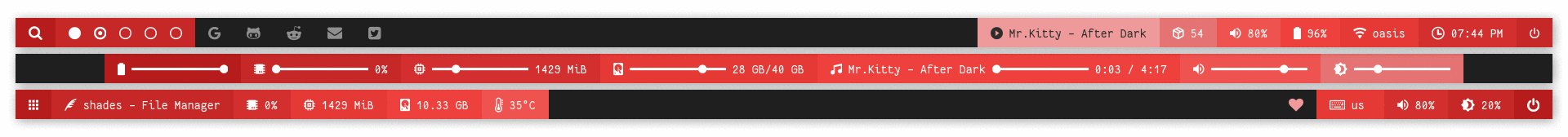
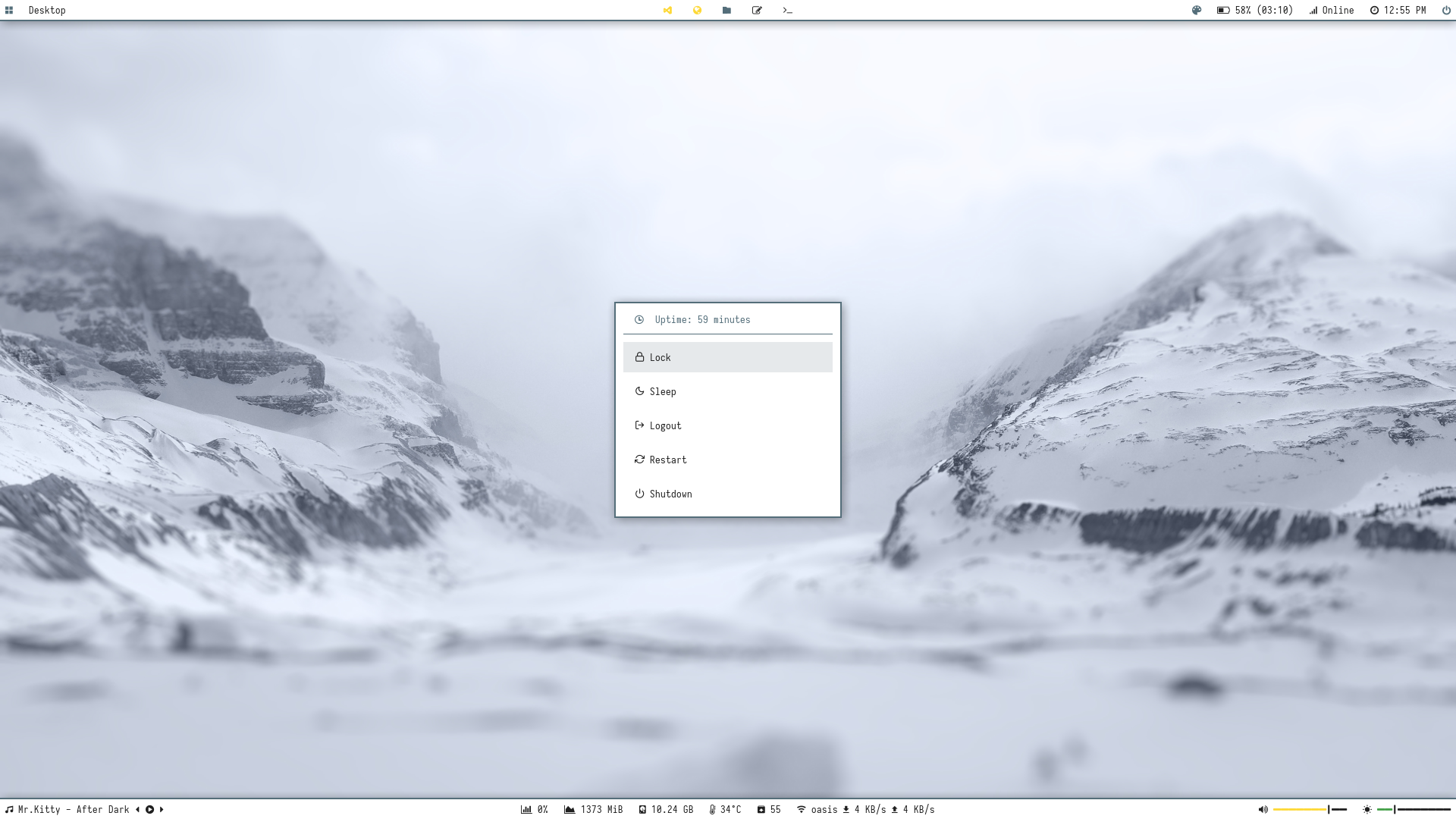
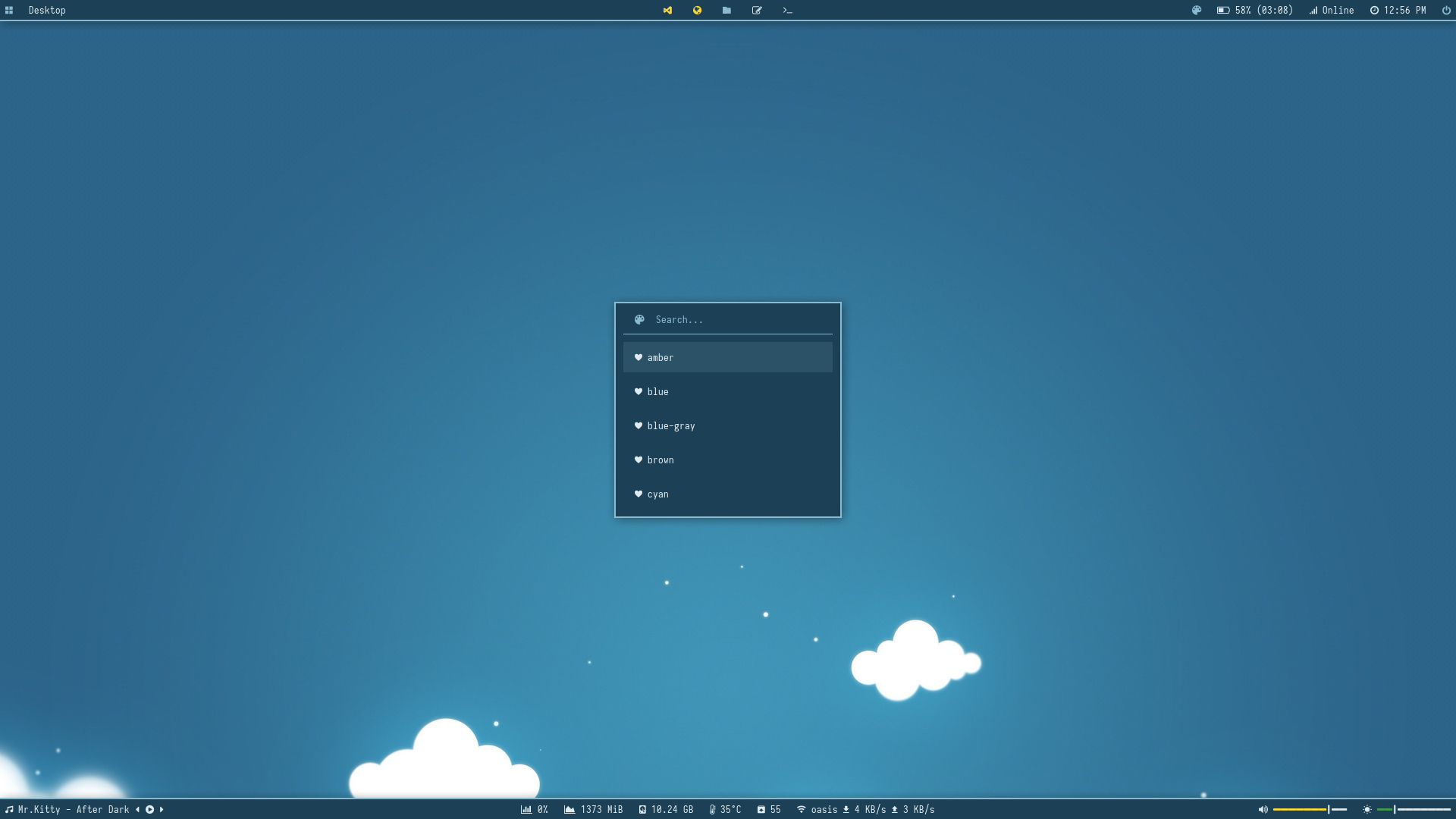
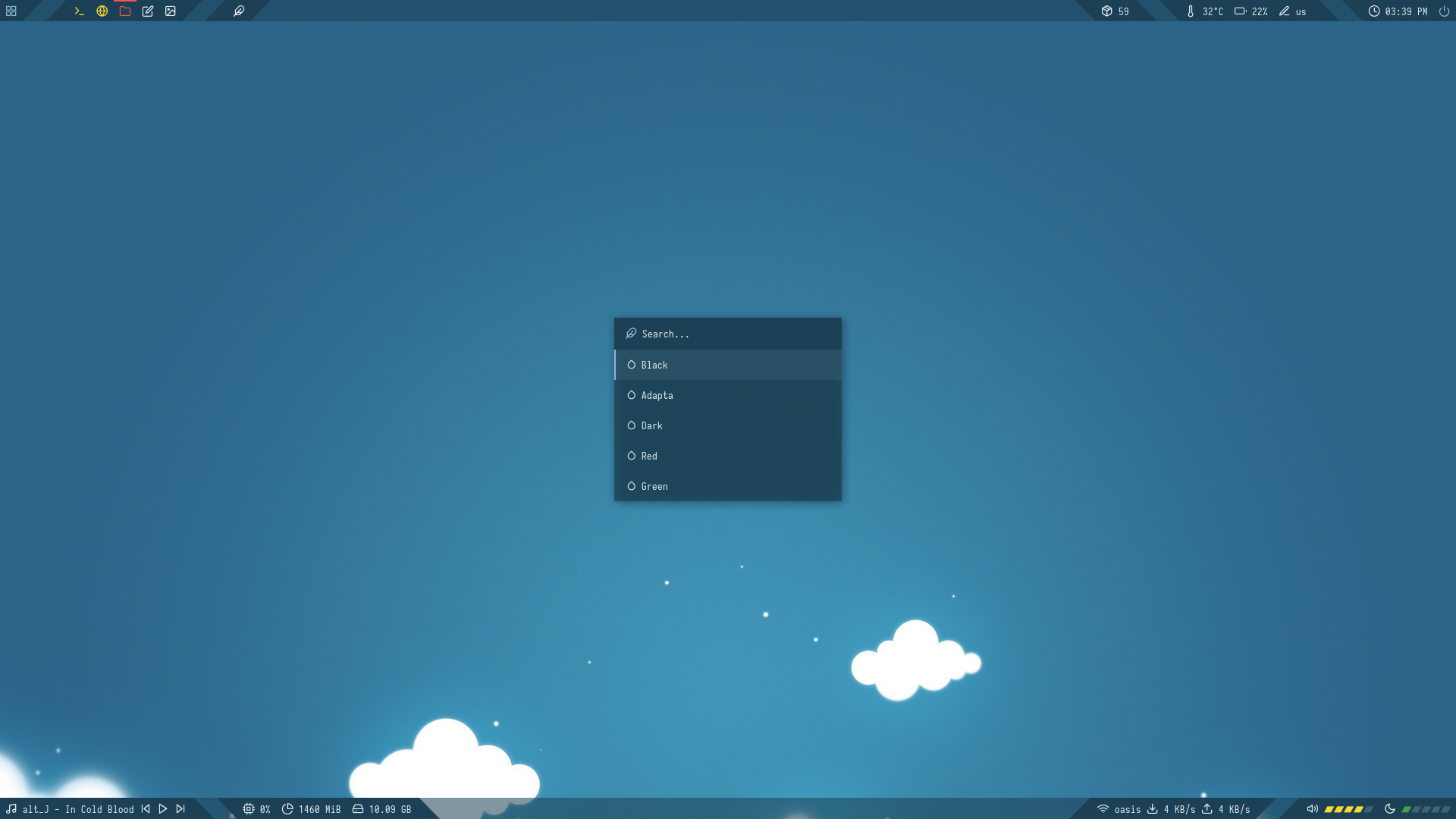
Shades


Overview
Window Manager: OpenboxIcon Font: Iosevka Nerd FontText Font: Fantasque Sans Mono
Features
- Dark and Light mode with 15+ colors
- Rofi menus with same colors
- Added Pywal support
- Script to set random colors
Tips
- Run
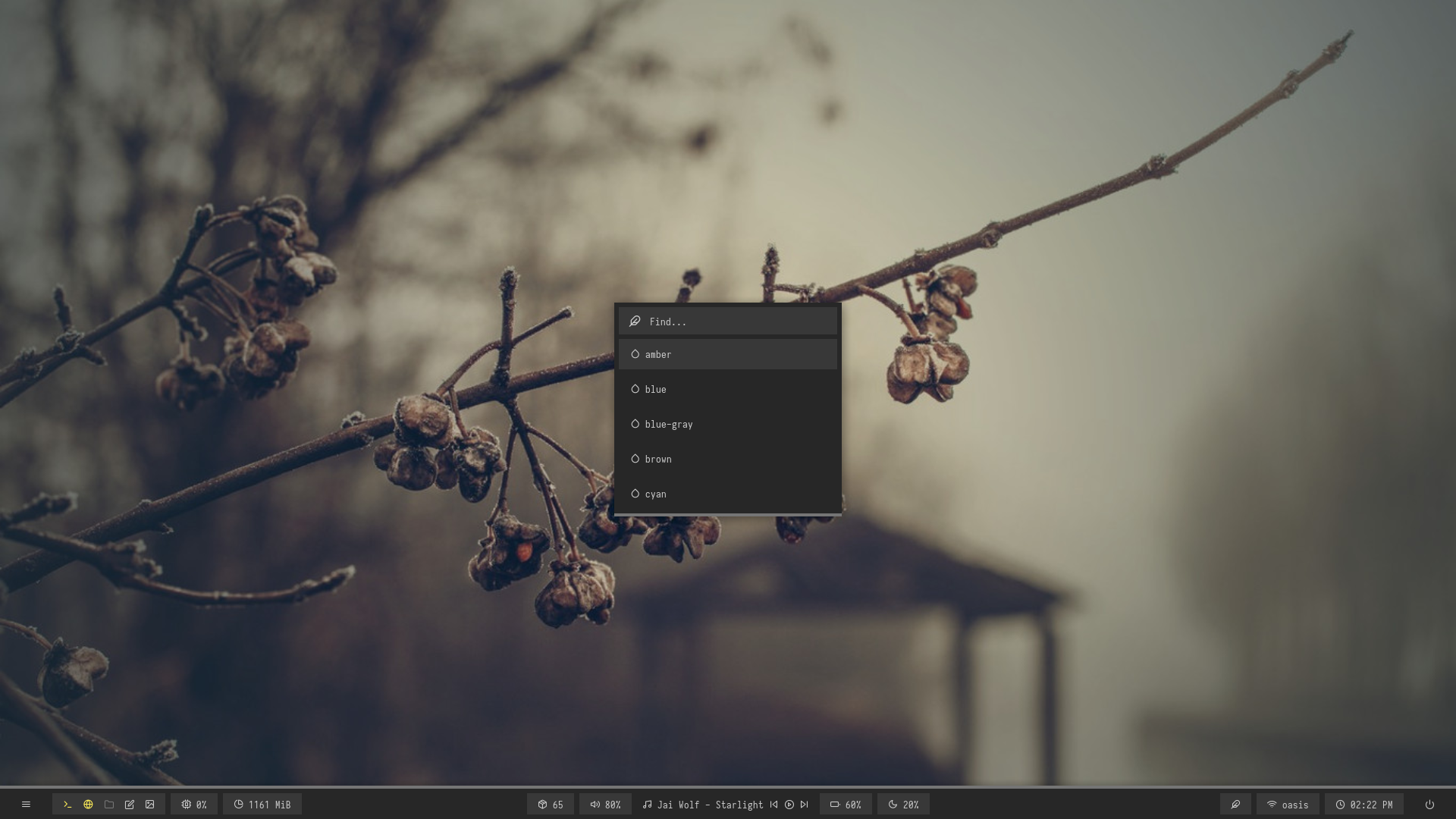
preview.shto see all configured modules - Left click on search icon for
App Launcher - Right click on search icon for
Color Switcher - Left click on power icon for
Powermenu - Left click on network name for
Network Menu
Previews
Click to expand
Bitmap
Bar


Modules

Modules

Bars
Dark

Light

Pywal

Random

Rofi & Desktop
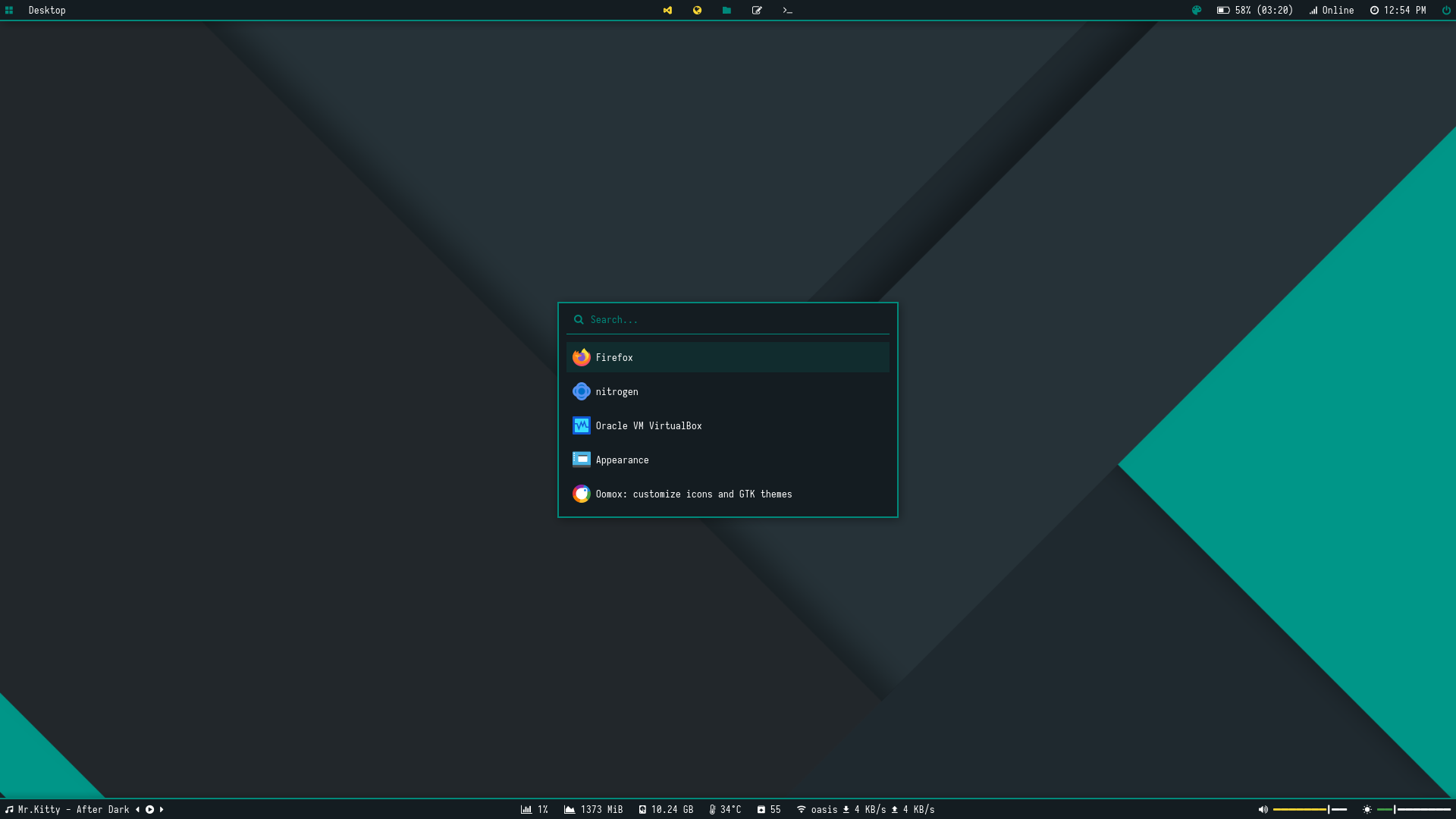
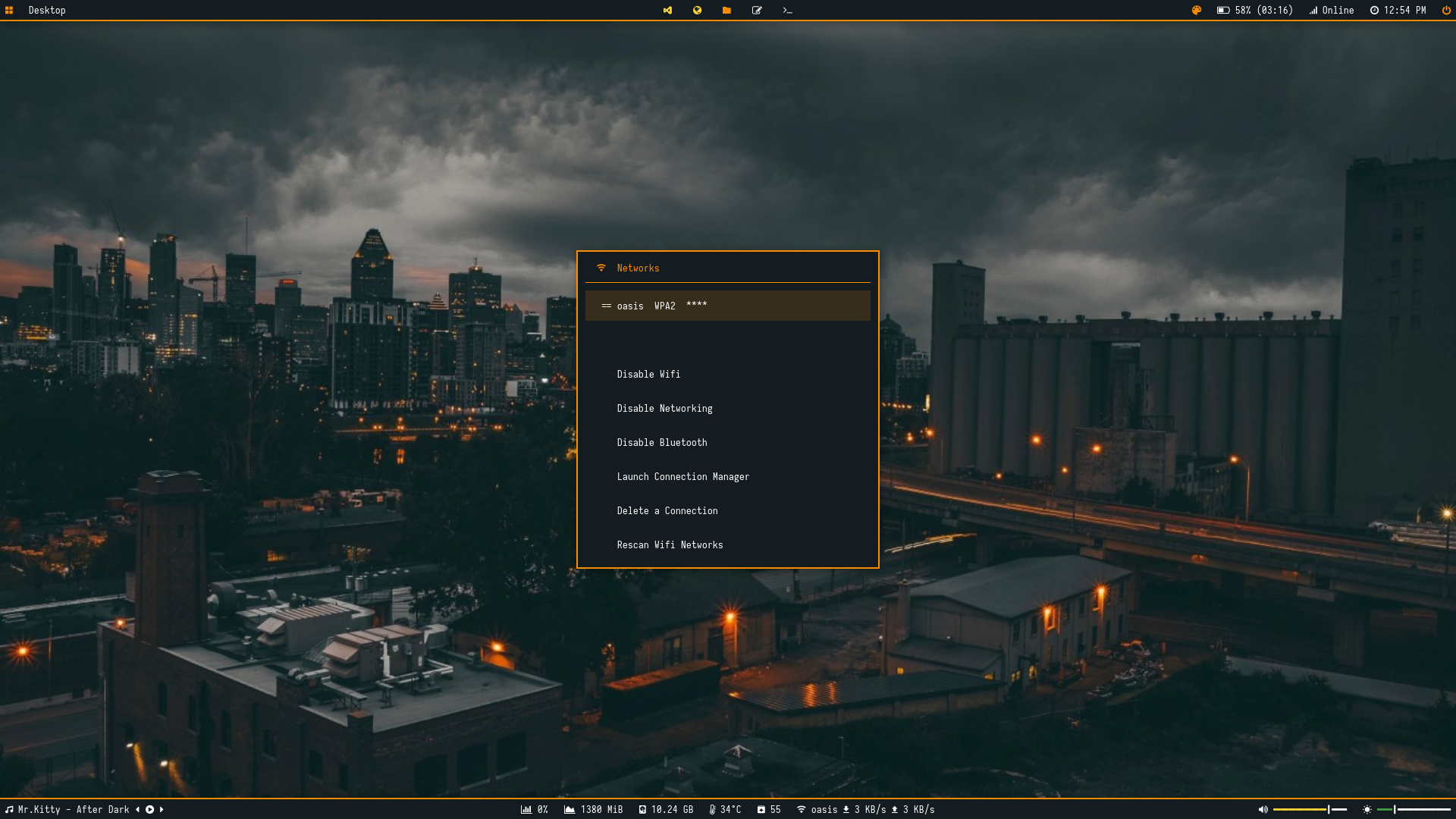
| Launcher | Networks |
|---|---|
 |  |
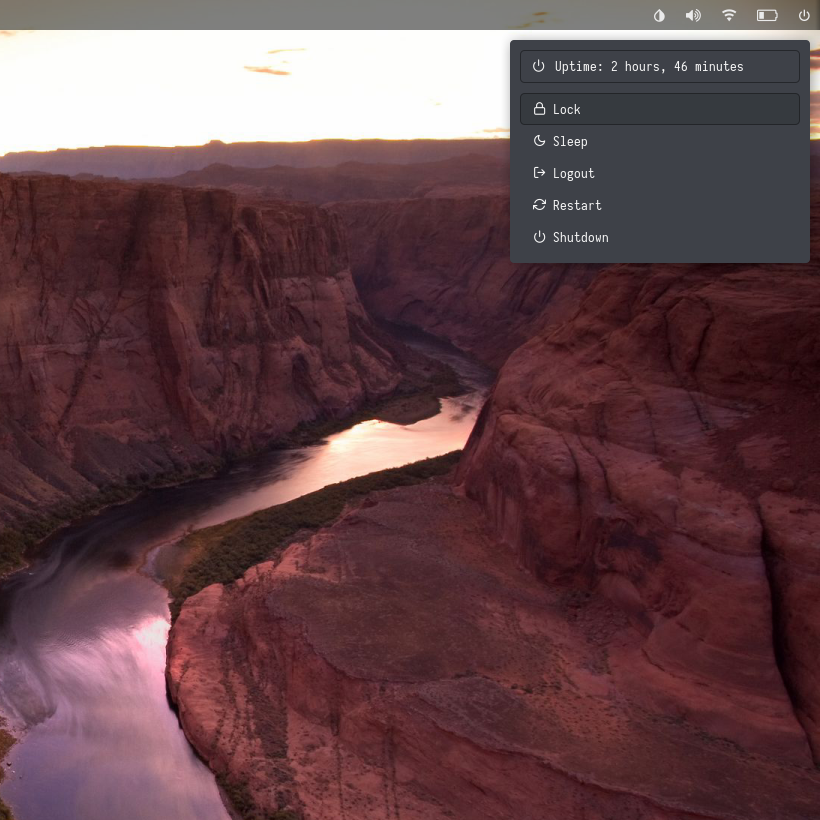
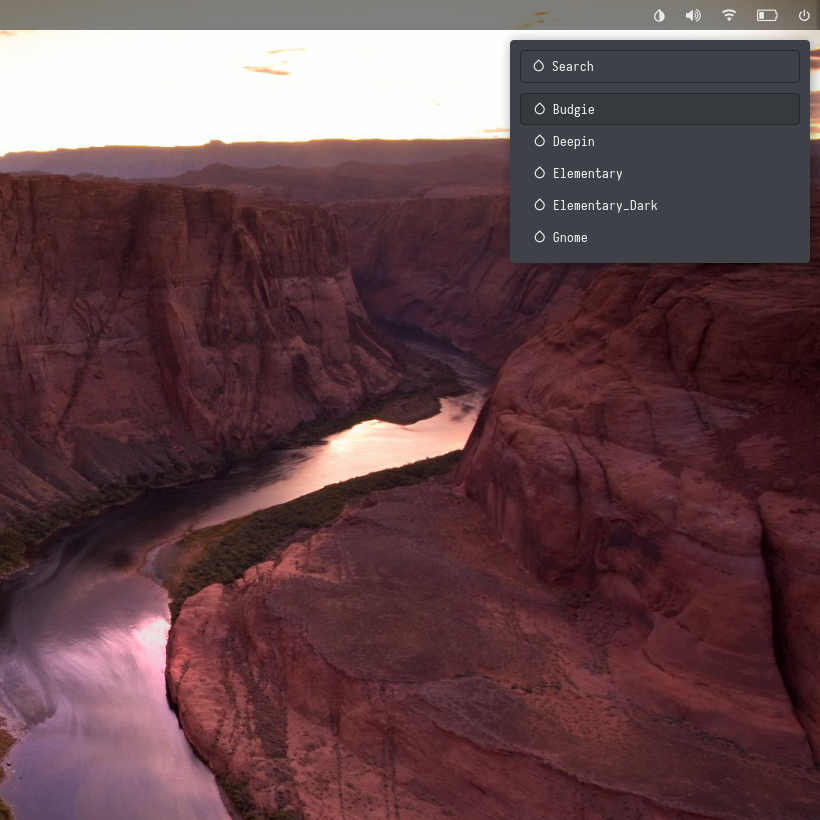
| Powermenu | Color Switcher |
|---|---|
 |  |
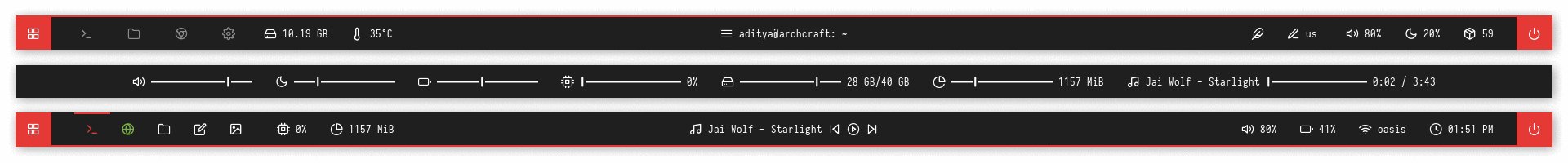
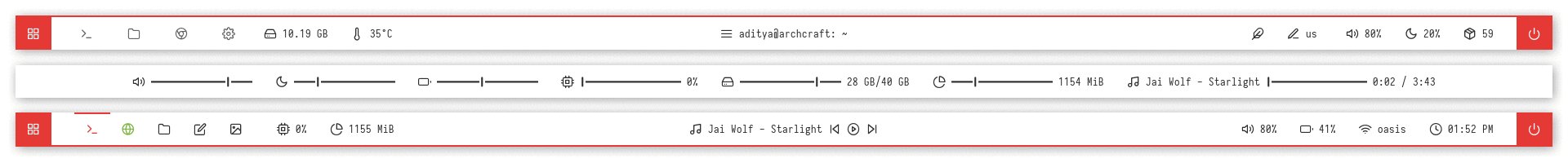
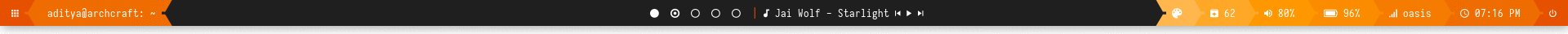
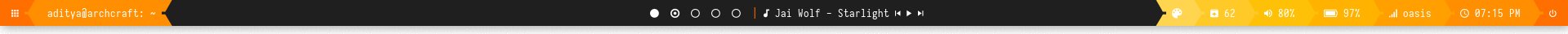
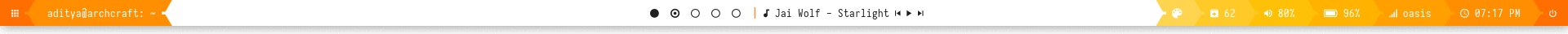
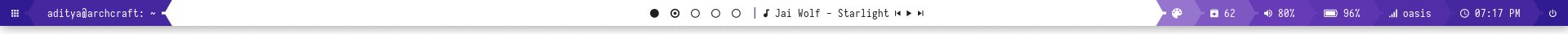
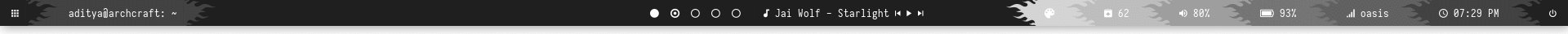
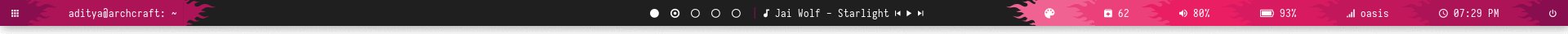
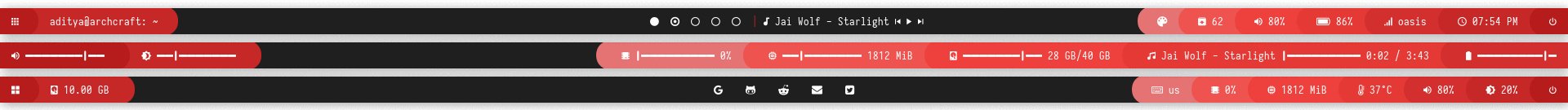
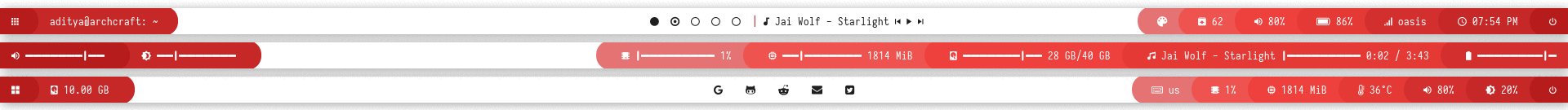
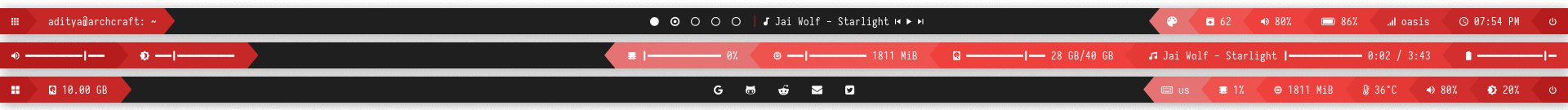
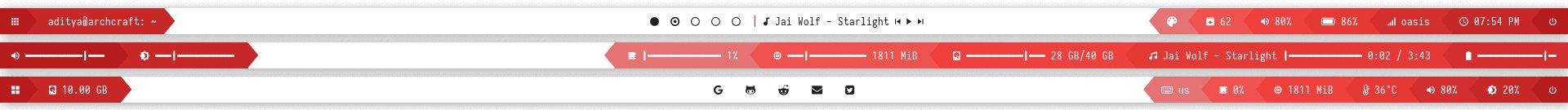
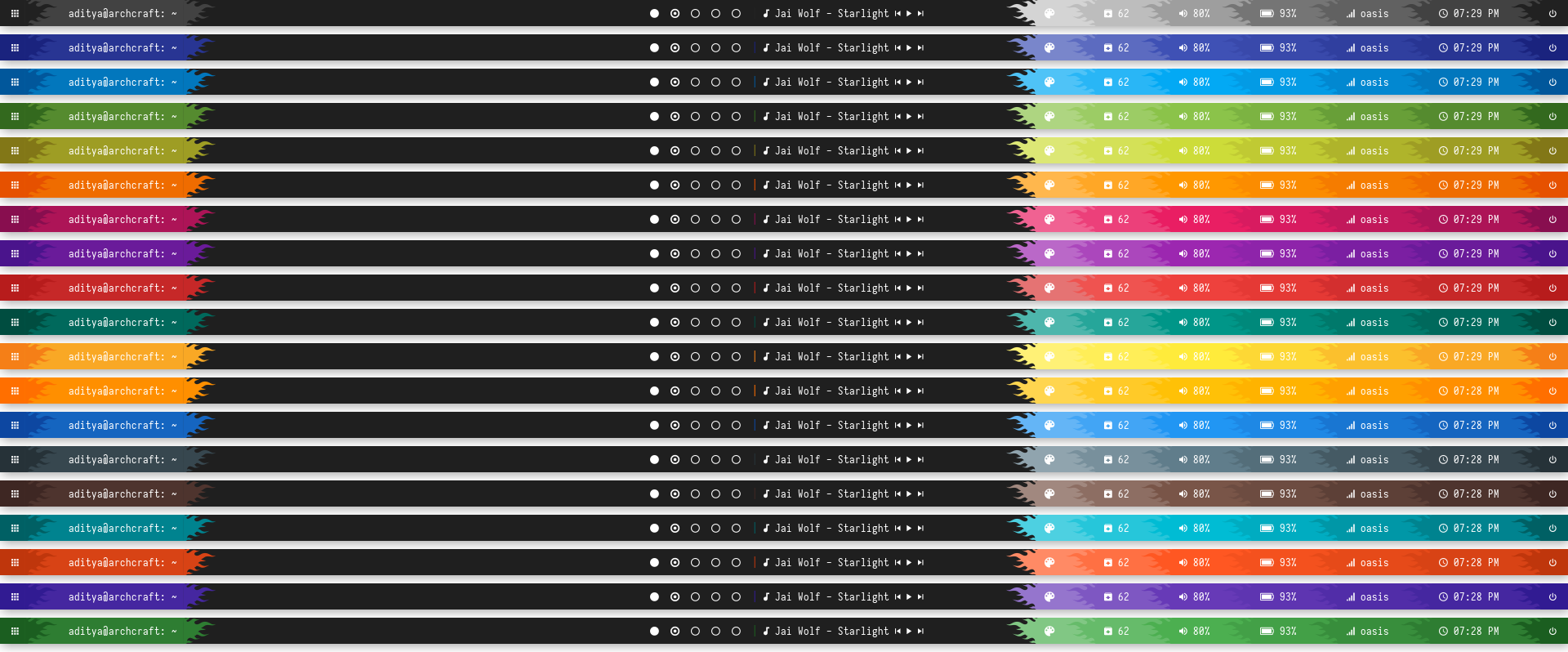
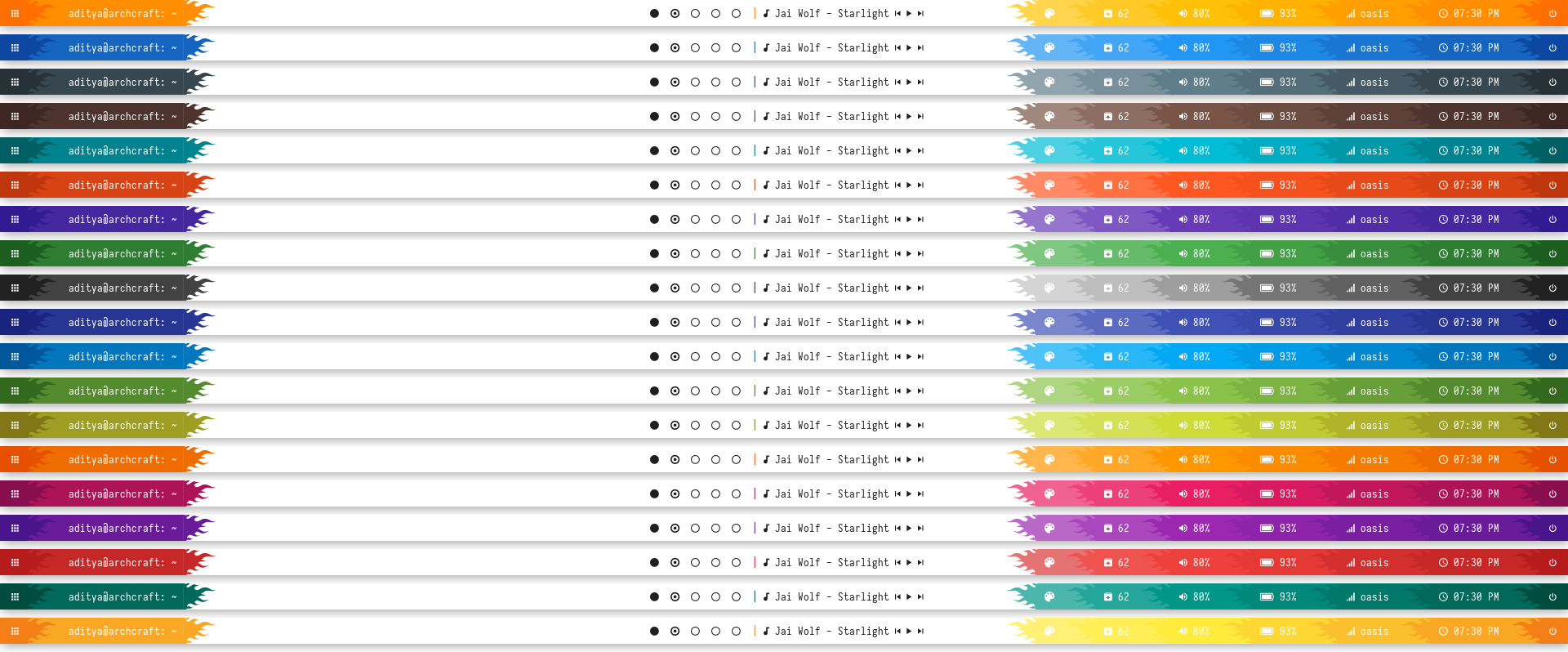
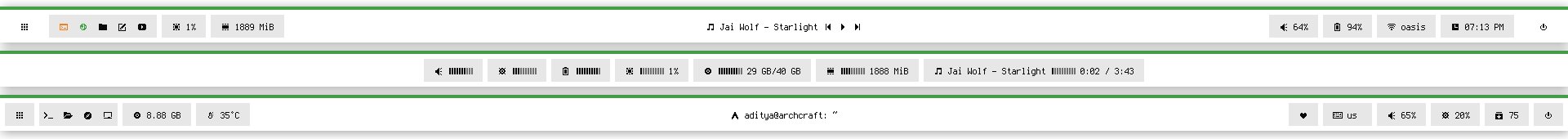
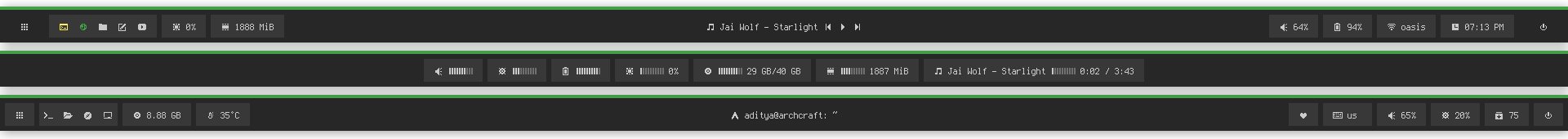
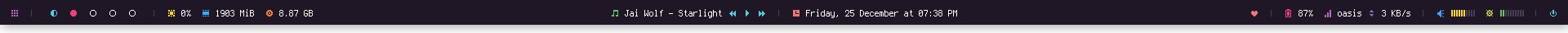
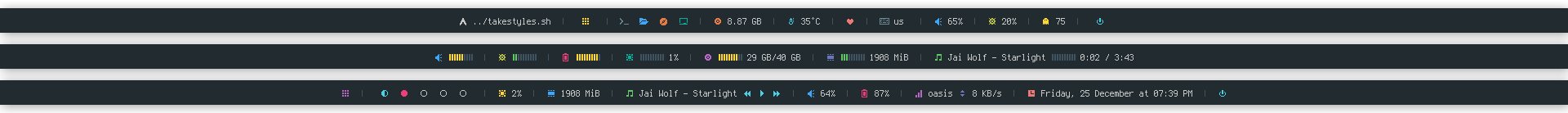
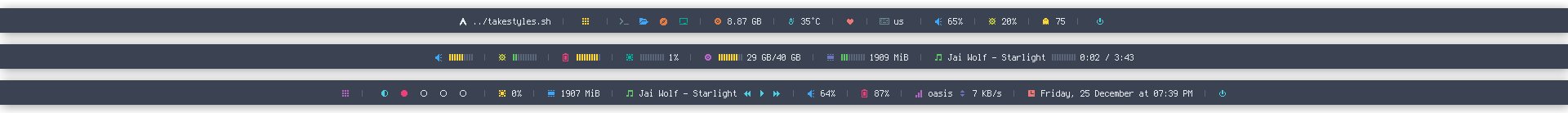
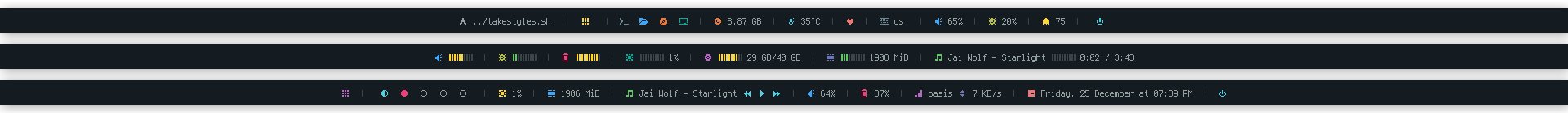
Hack




Overview
Window Manager: OpenboxIcon Font: Iosevka Nerd FontText Font: Iosevka Nerd Font
Features
- Dark and Light mode with 15+ colors
- Rofi menus with same colors
- Added Pywal support
- Script to set random colors
Tips
- Run
preview.shto see all configured modules - Left click on apps icon for
App Launcher - Left click on colors icon for
Color Switcher - Left click on power icon for
Powermenu - Left click on network name/status for
Network Menu
Previews
Click to expand
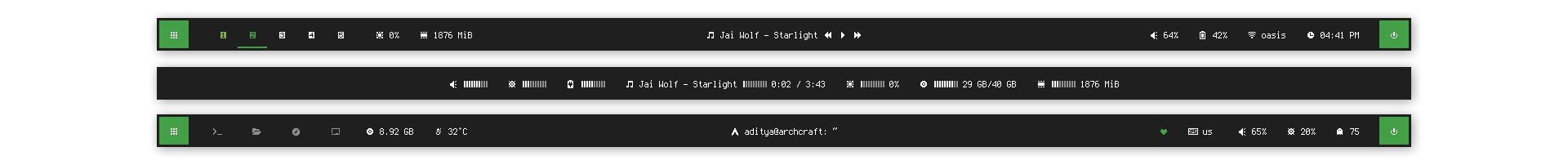
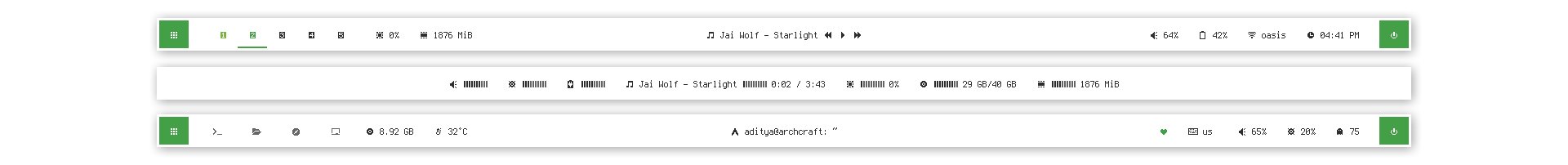
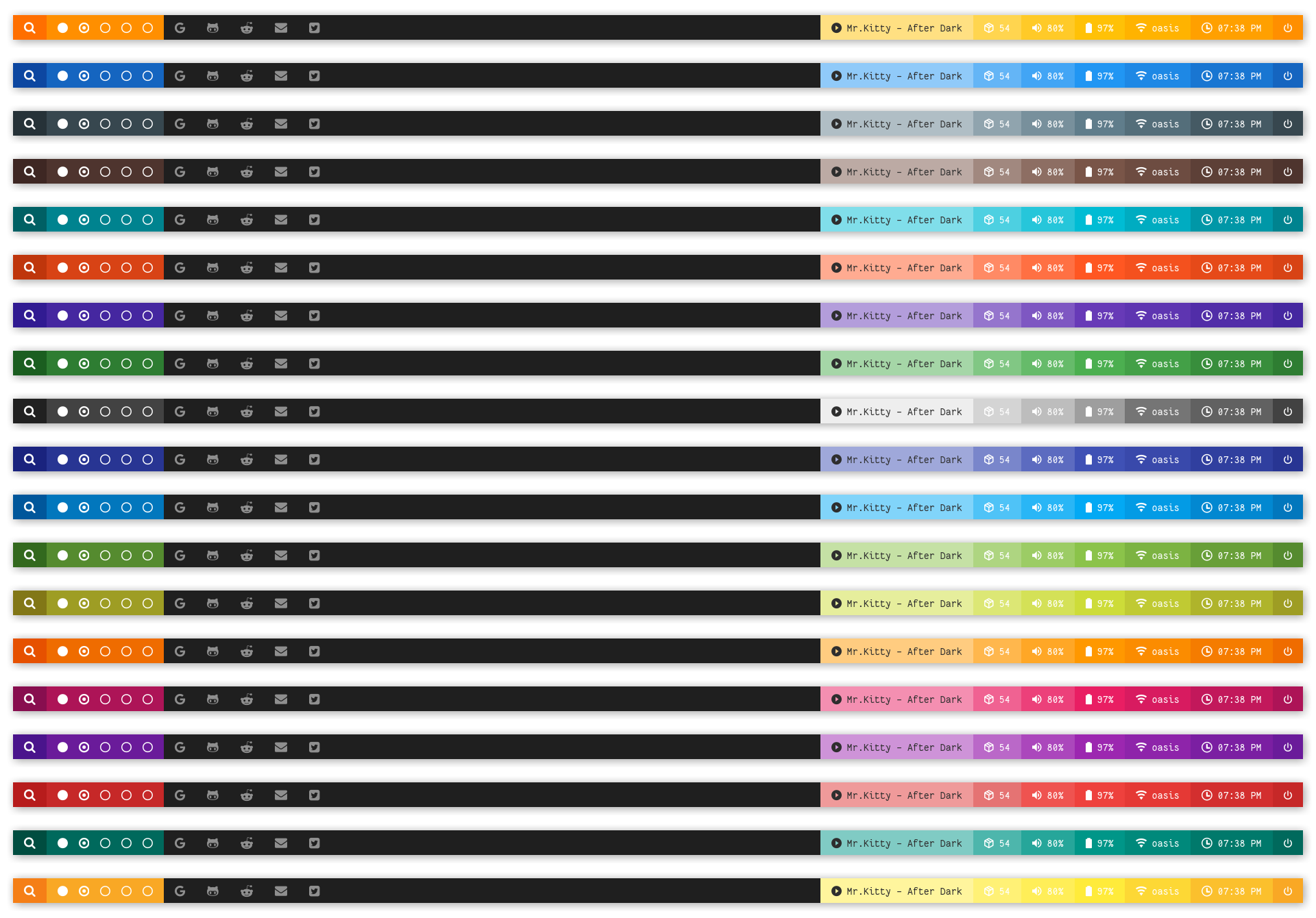
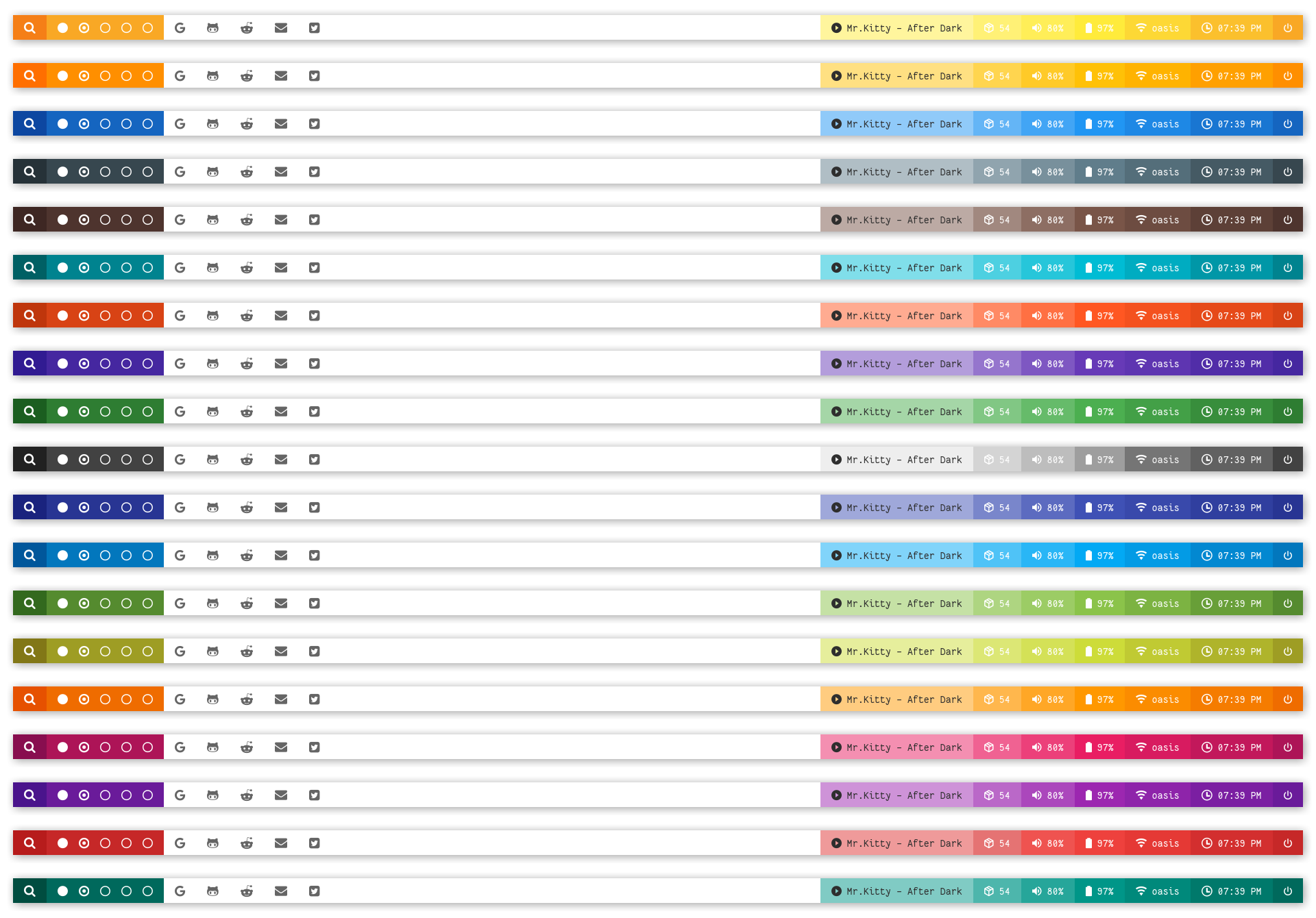
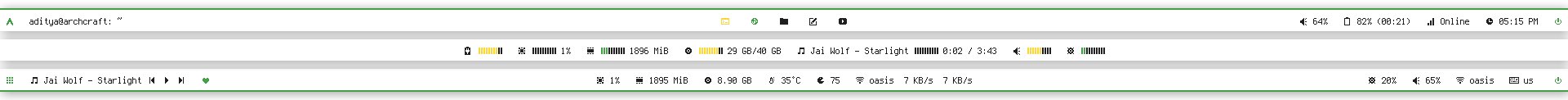
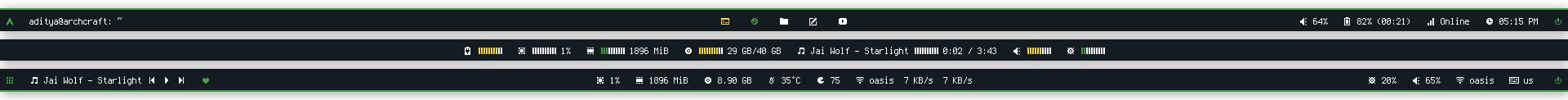
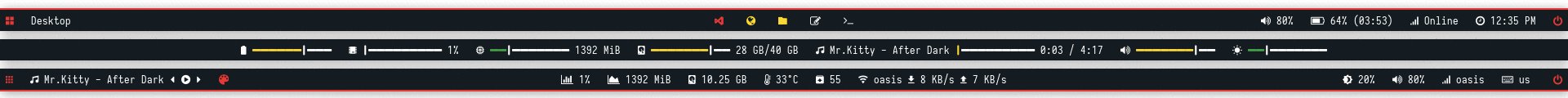
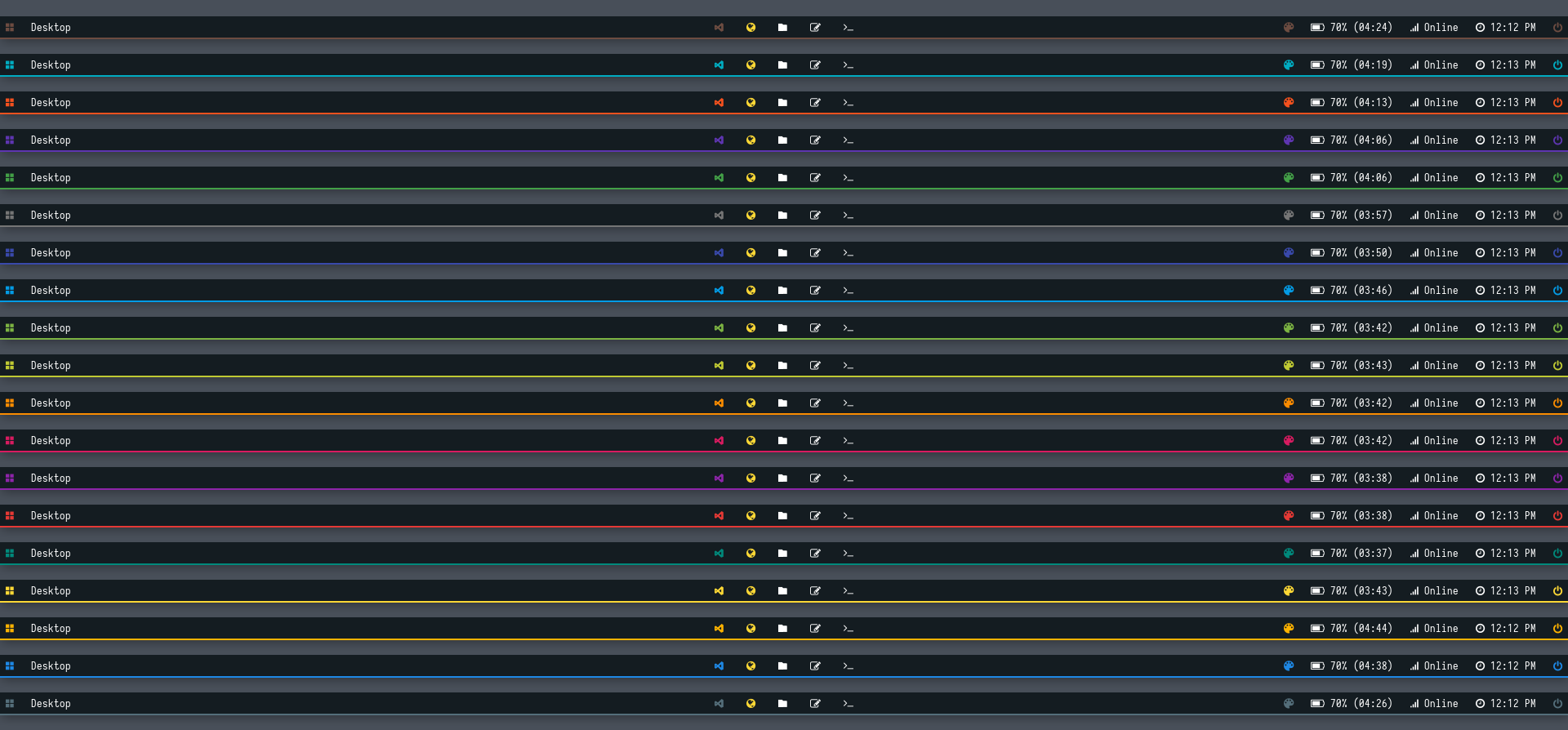
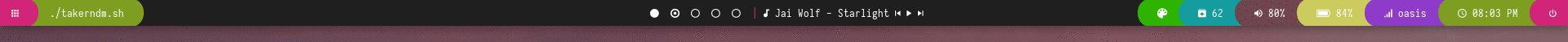
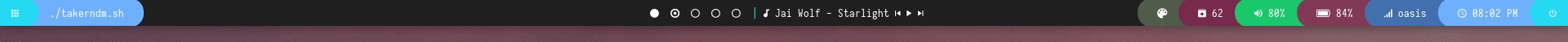
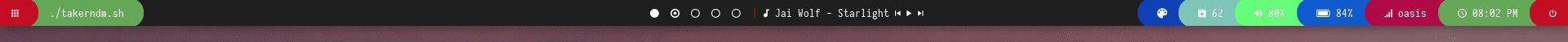
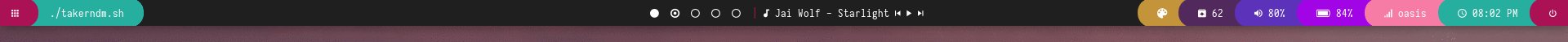
Bitmap
Bar




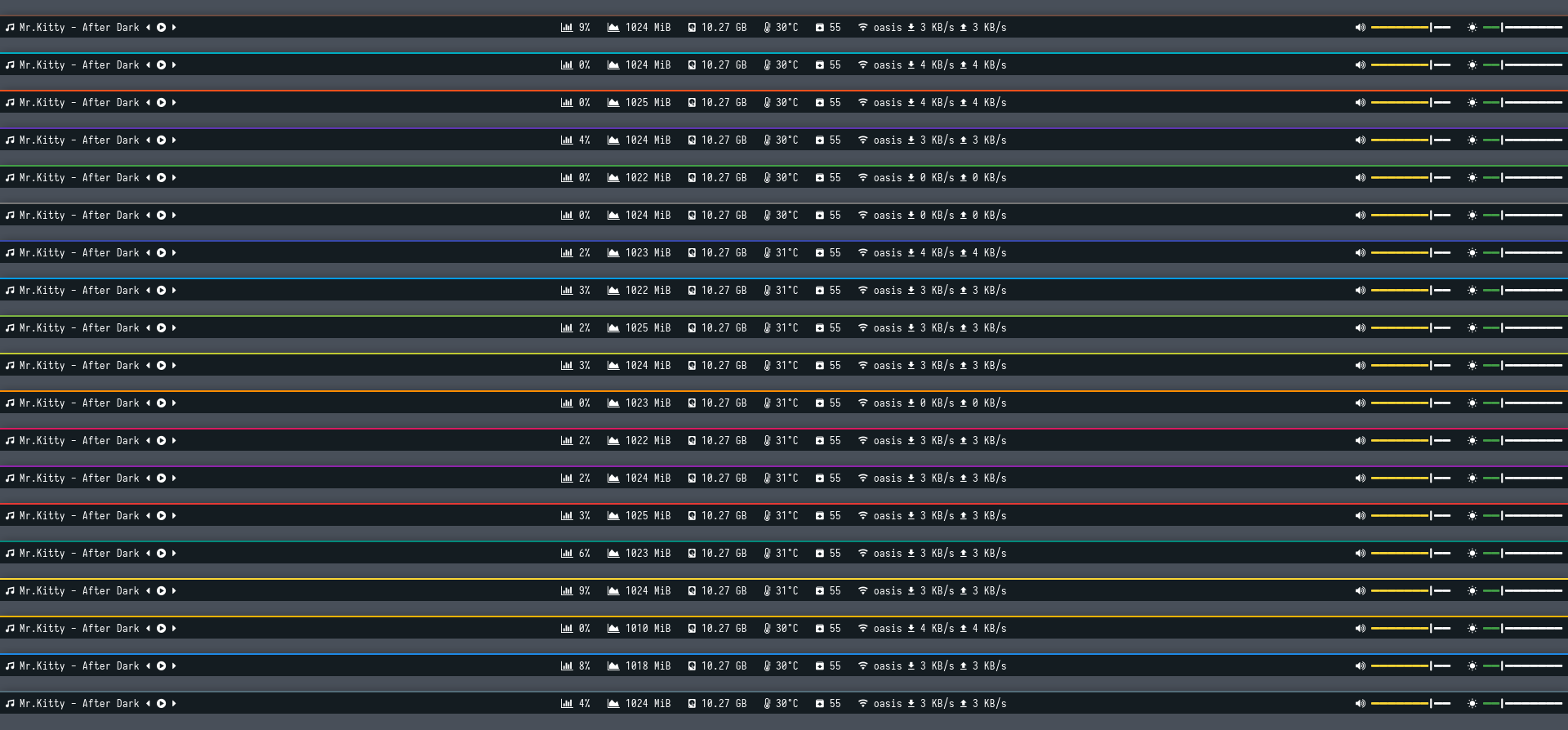
Modules

Modules

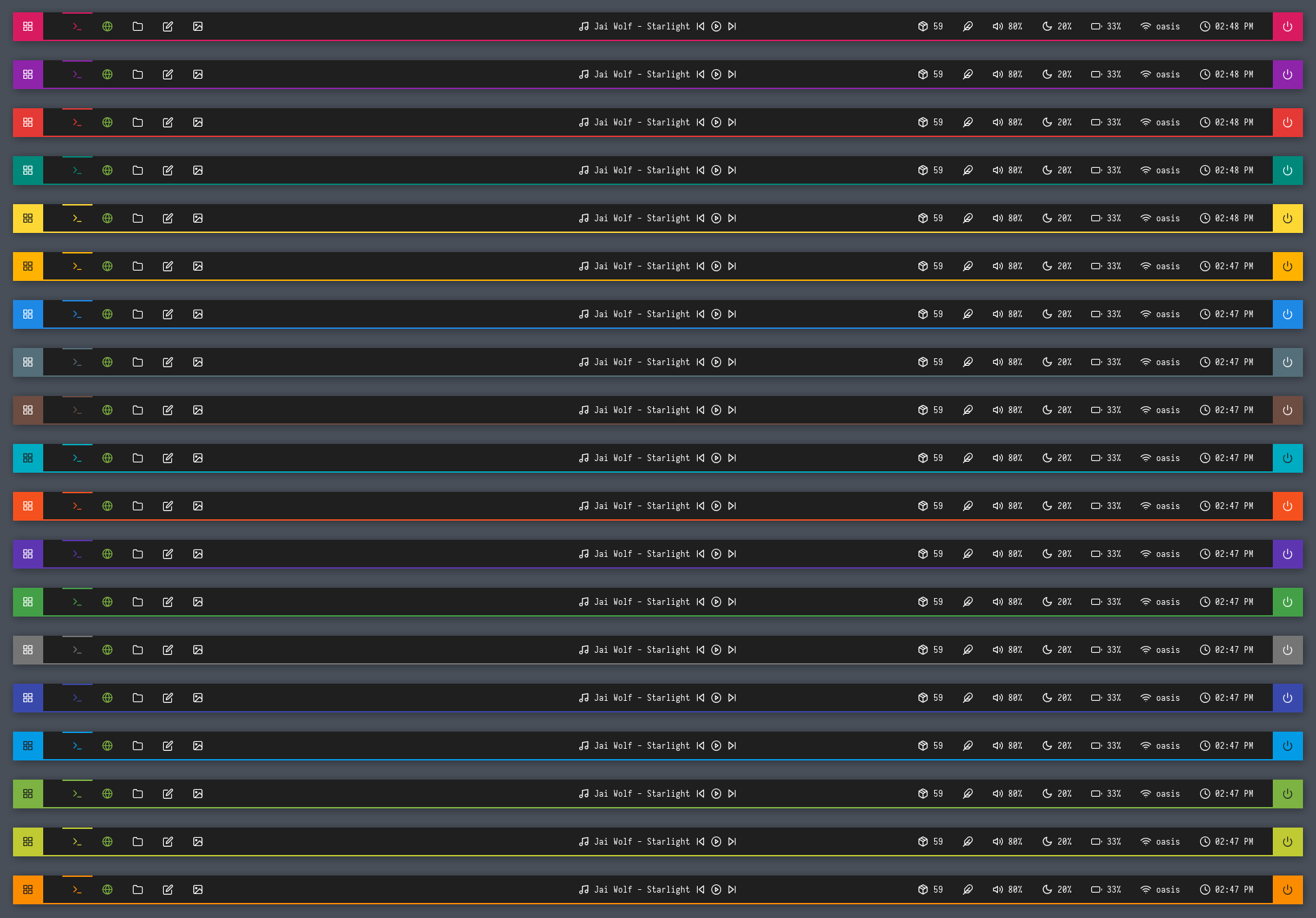
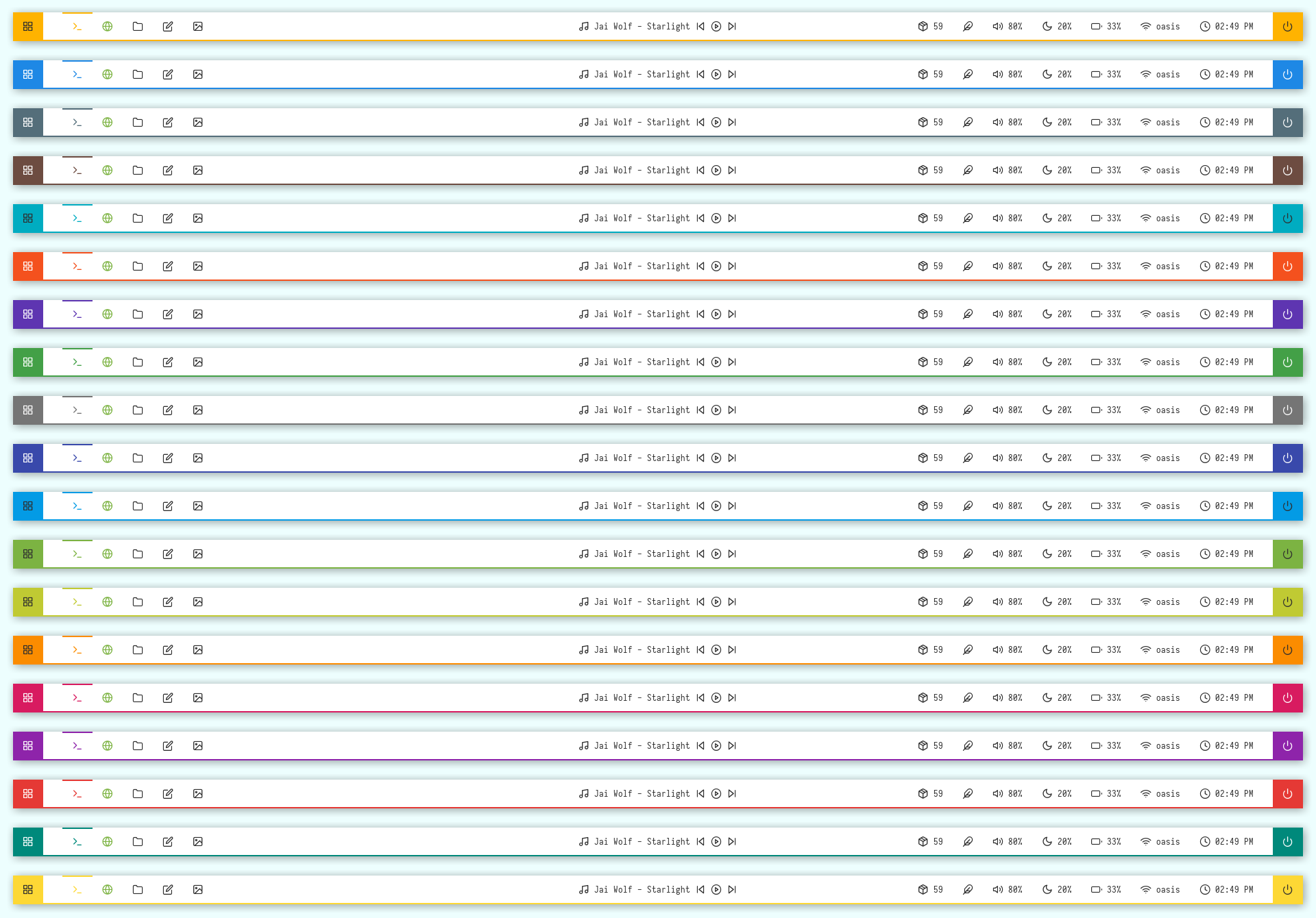
Bars
Dark


Light


Pywal


Random


Rofi & Desktop
| Launcher | Networks |
|---|---|
 |  |
| Powermenu | Color Switcher |
|---|---|
 |  |
Docky


Overview
Window Manager: OpenboxIcon Font: Icomoon FeatherText Font: Iosevka Nerd Font
Features
- Dark and Light mode with 15+ colors
- Rofi menus with same colors
- Added Pywal support
- Script to set random colors
Tips
- Run
preview.shto see all configured modules - Left click on apps icon for
App Launcher - Left click on feather icon for
Color Switcher - Left click on power icon for
Powermenu - Left click on network name for
Network Menu
Previews
Click to expand
Bitmap
Bar


Modules

Modules

Bars
Dark

Light

Pywal

Random

Rofi & Desktop
| Launcher | Networks |
|---|---|
 |  |
| Powermenu | Color Switcher |
|---|---|
 |  |
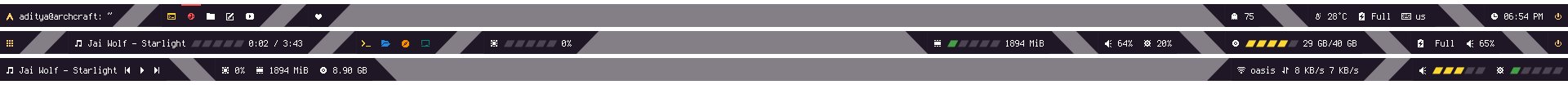
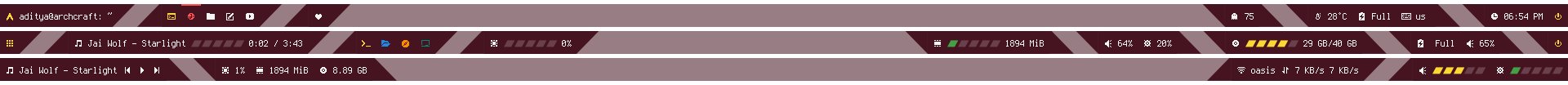
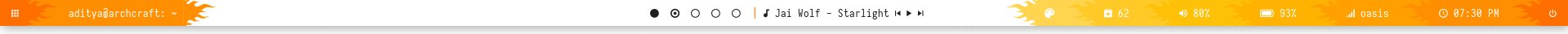
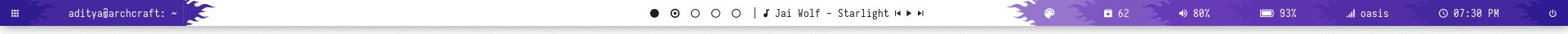
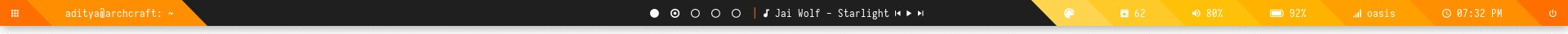
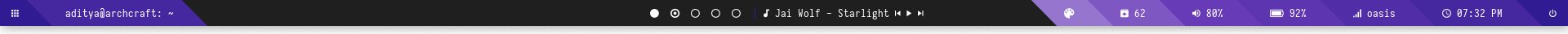
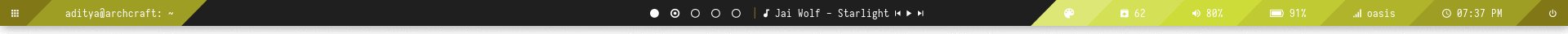
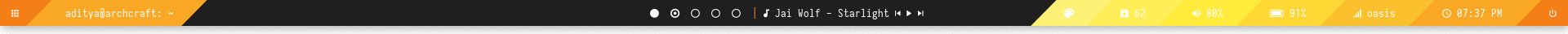
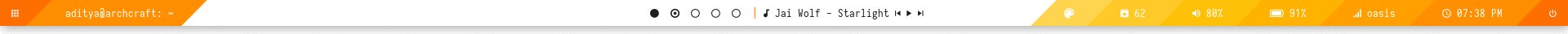
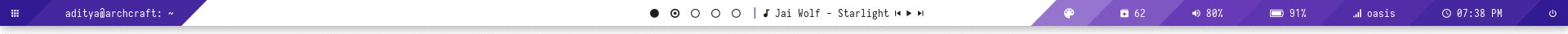
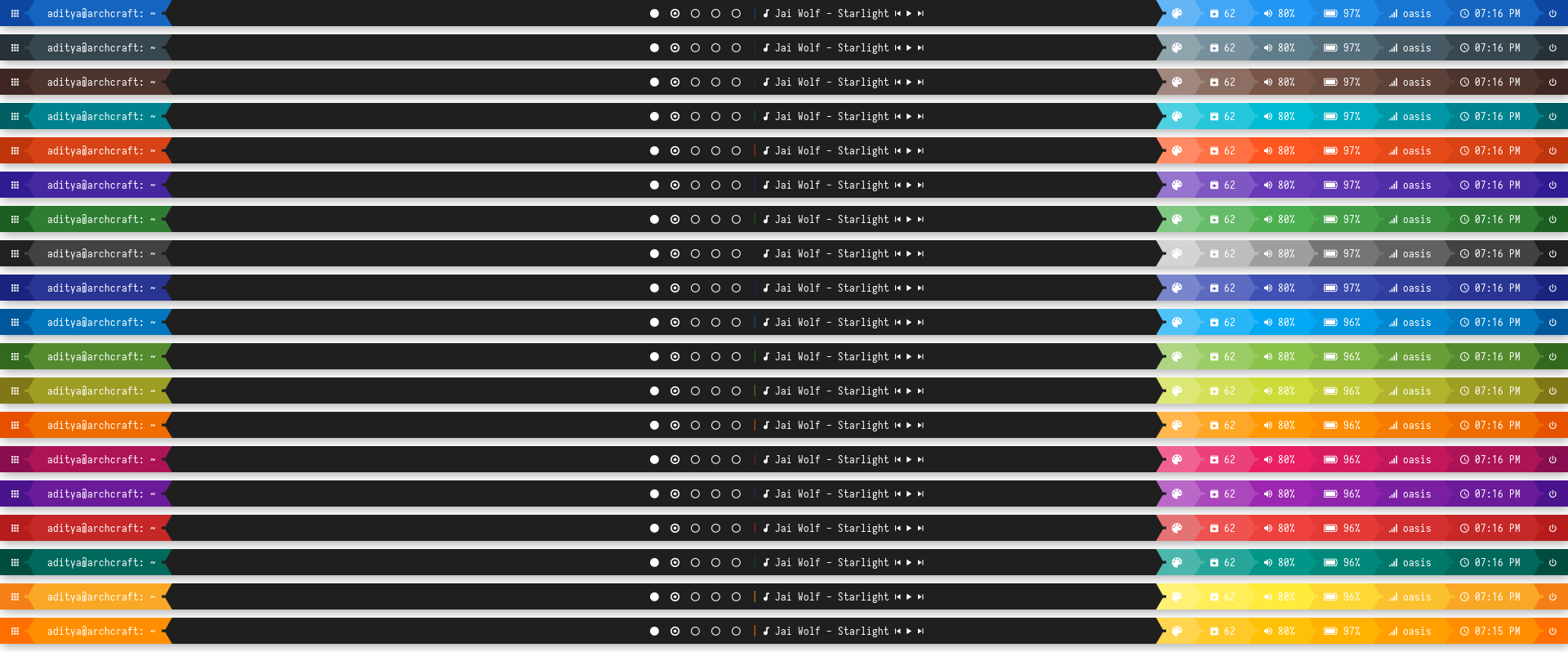
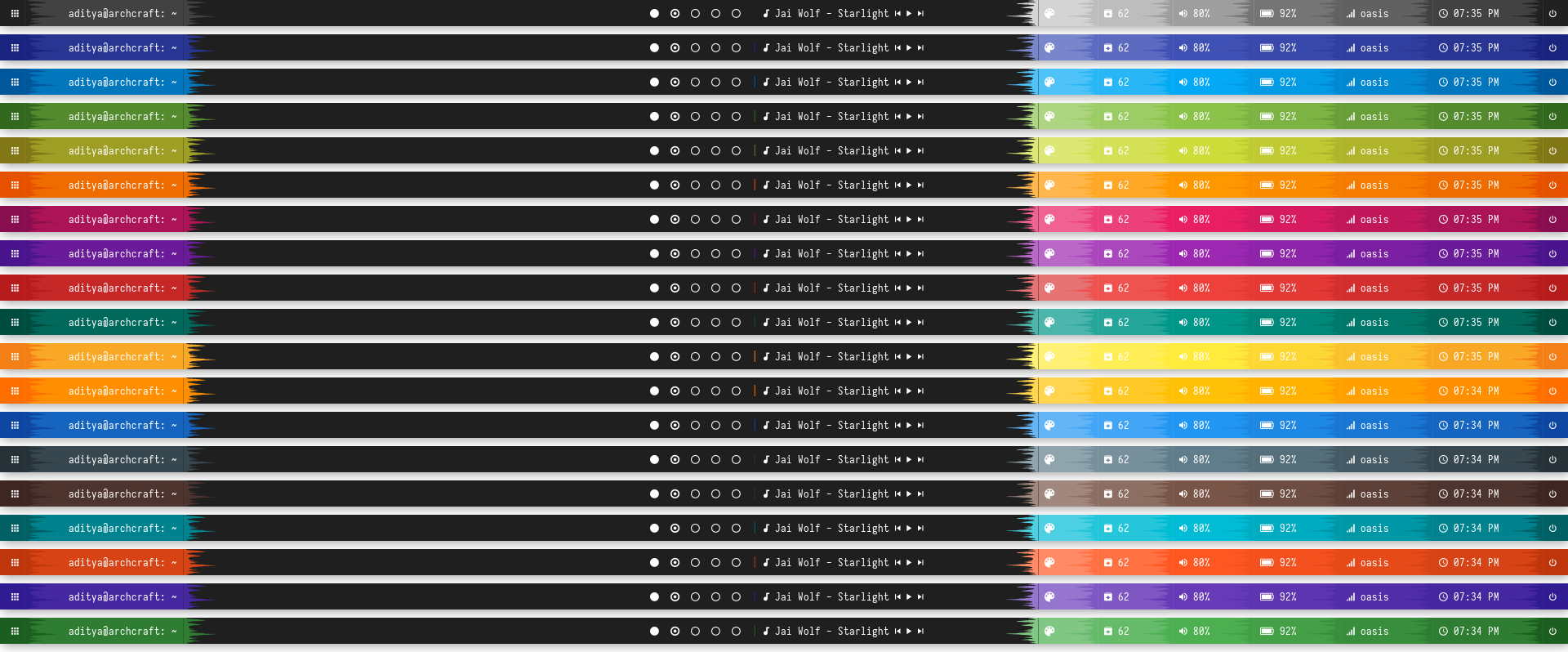
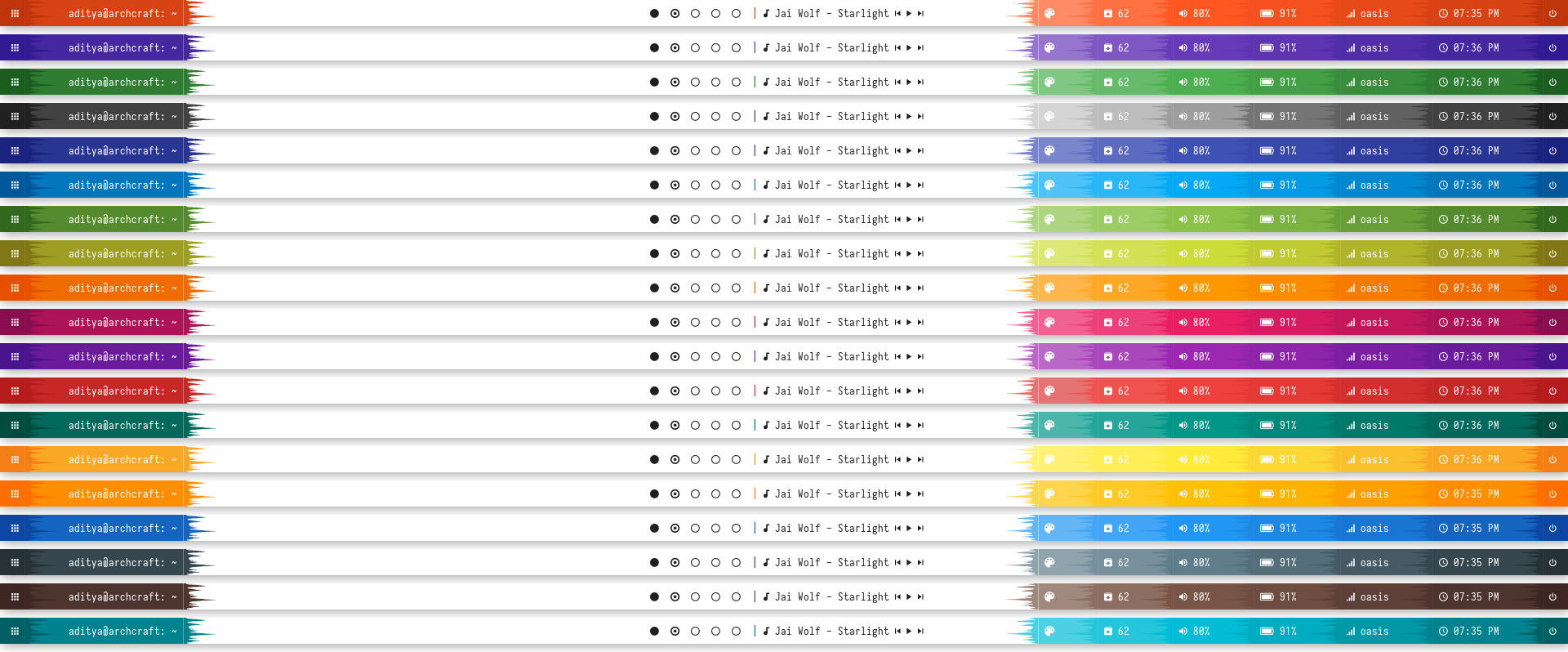
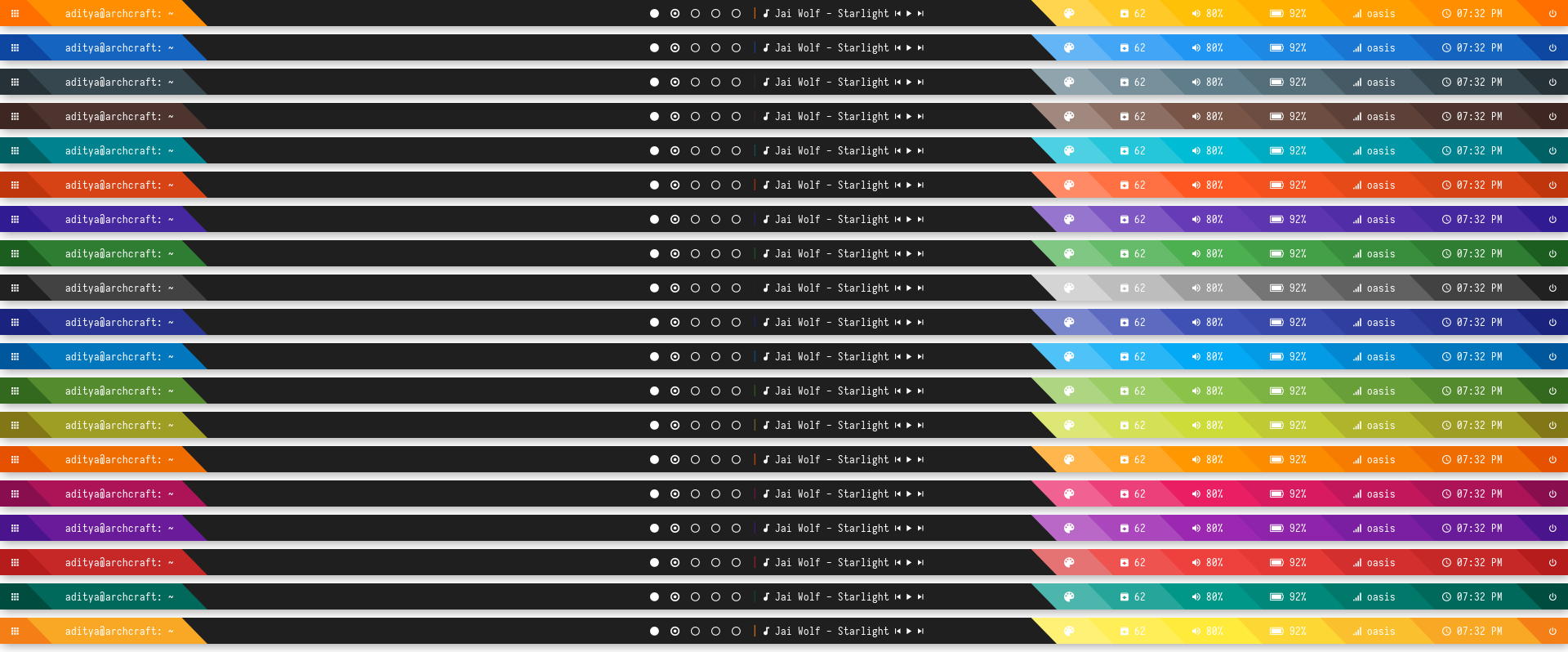
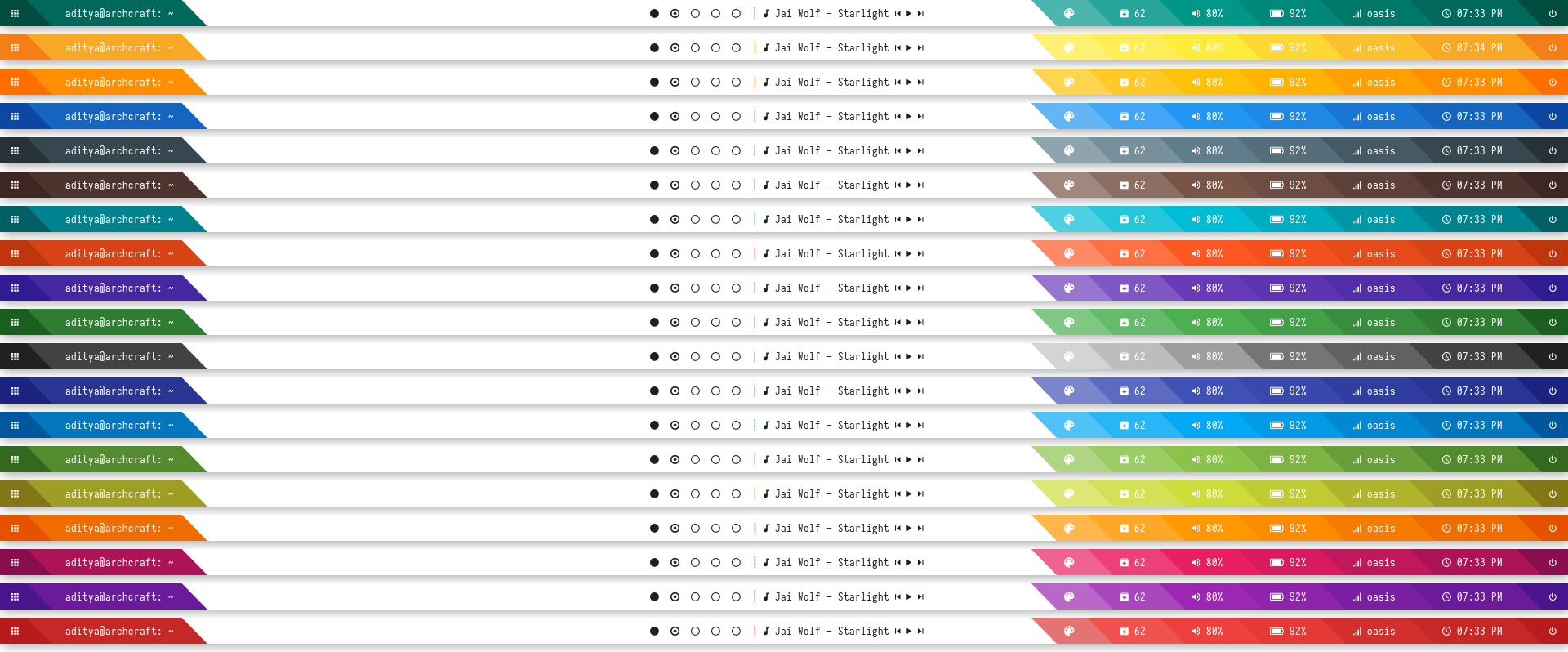
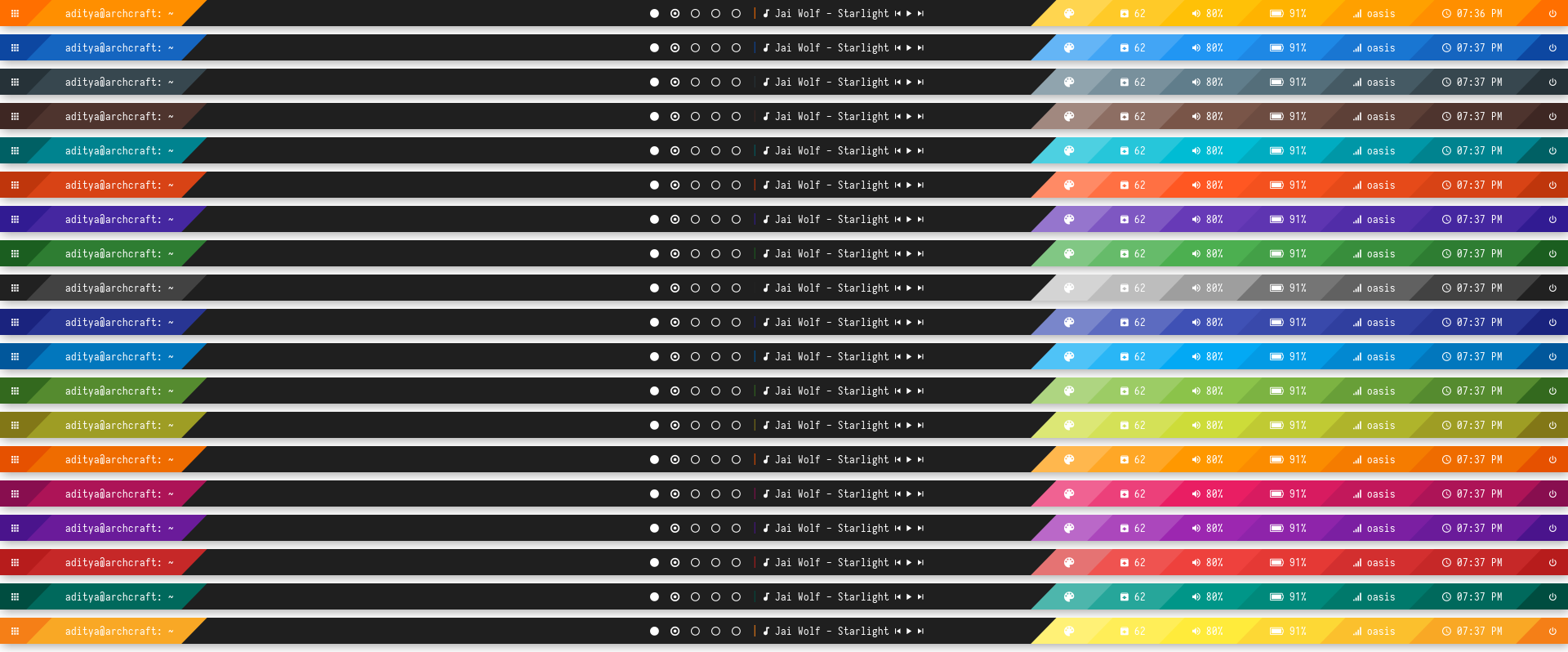
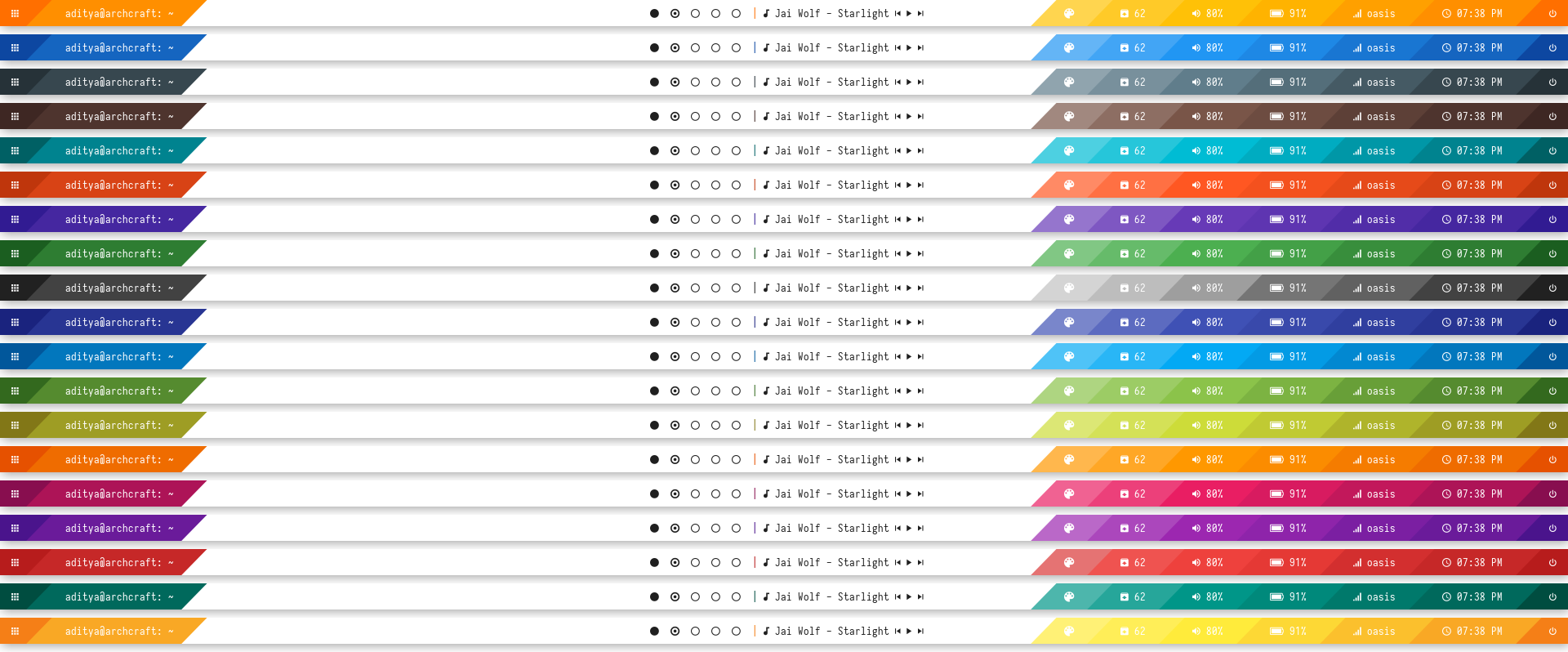
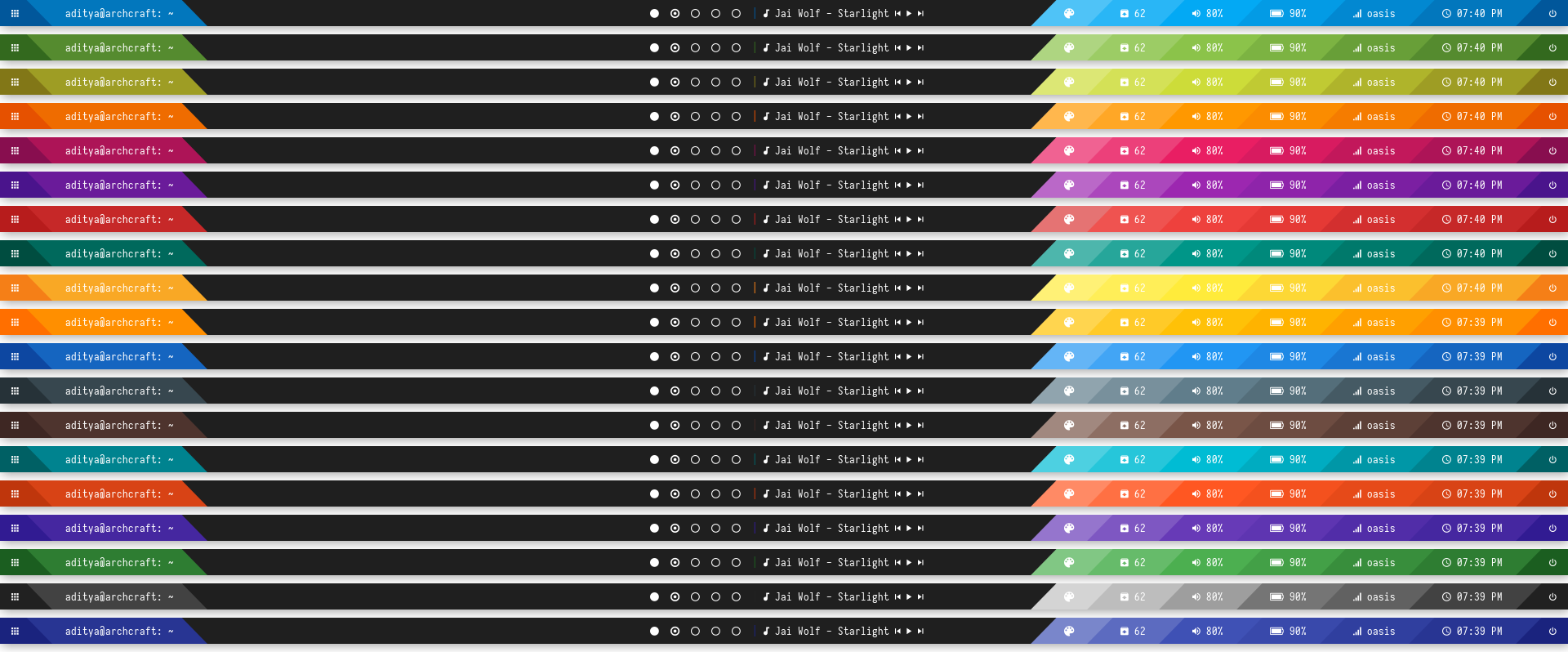
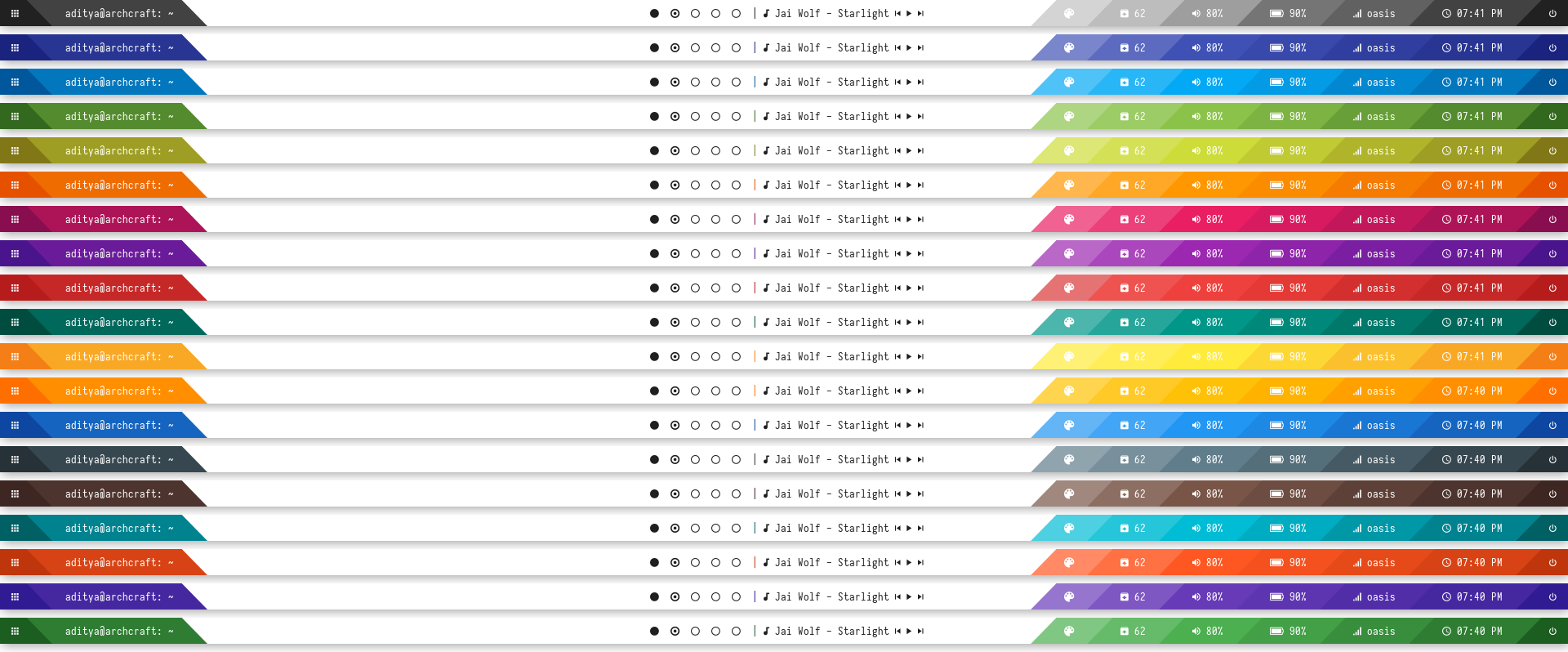
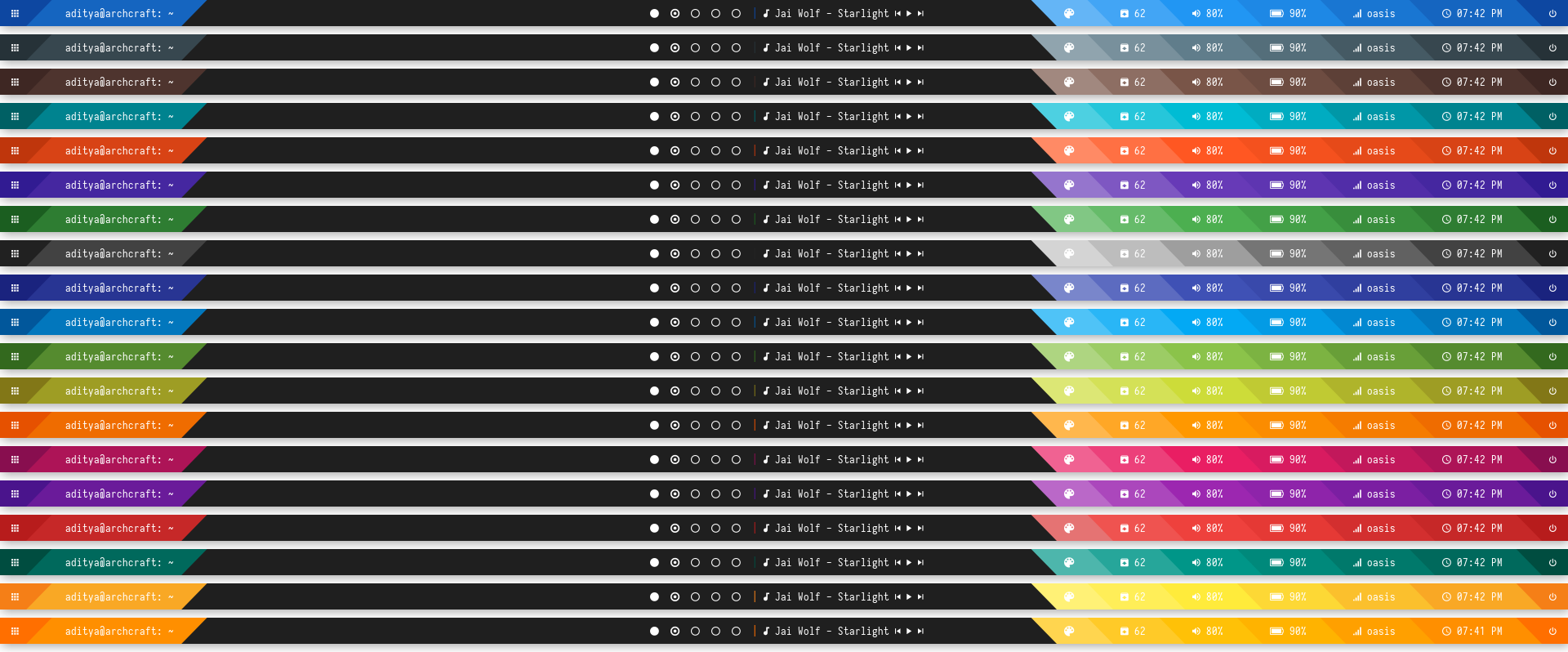
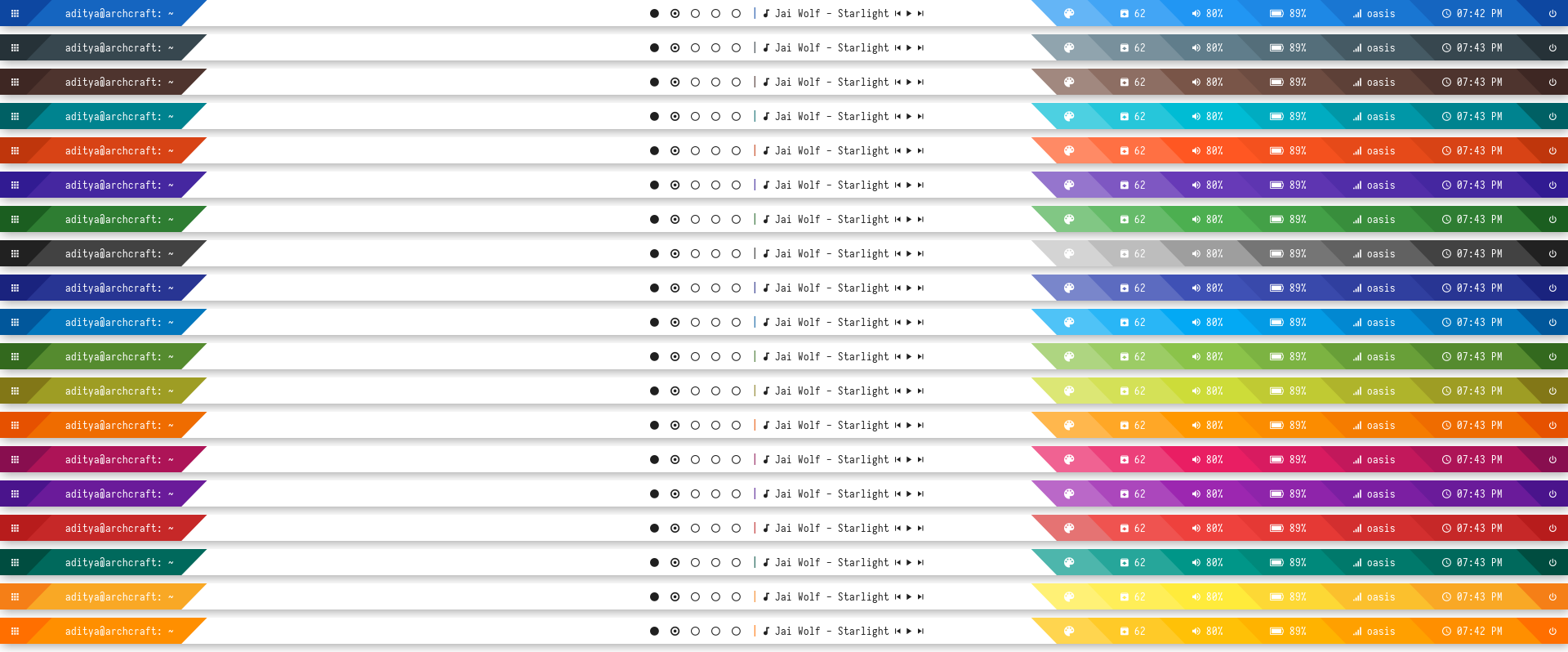
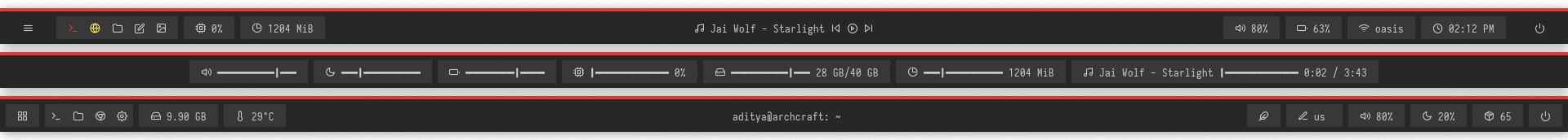
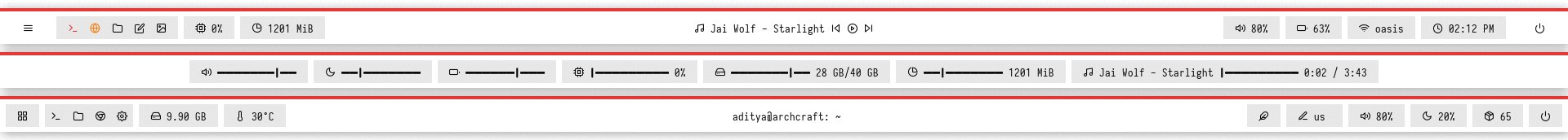
Cuts






Overview
Window Manager: OpenboxIcon Font: Icomoon FeatherText Font: Iosevka Nerd Font
Features
- Dark and Light mode with 15+ colors
- Popular color-schemes based themes
- Rofi menus with same colors
- Added Pywal support
- Script to set random colors
Tips
- Run
preview.shto see all configured modules - Left click on apps icon for
App Launcher - Left click on feather icon for
Style Switcher - Right click on feather icon for
Color Switcher - Left click on power icon for
Powermenu - Left click on network name for
Network Menu
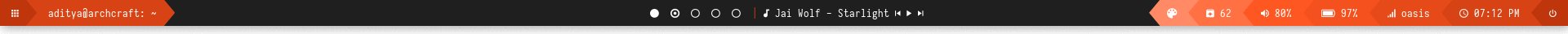
Previews
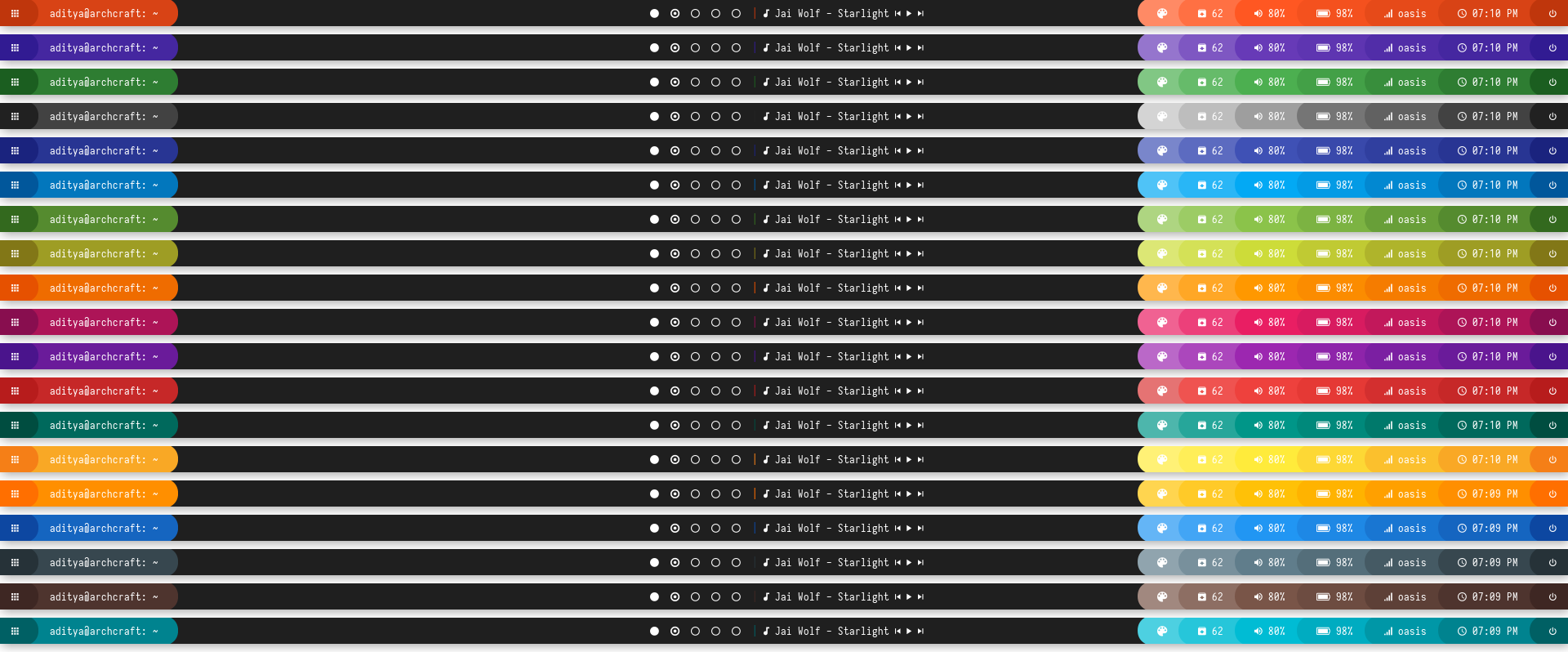
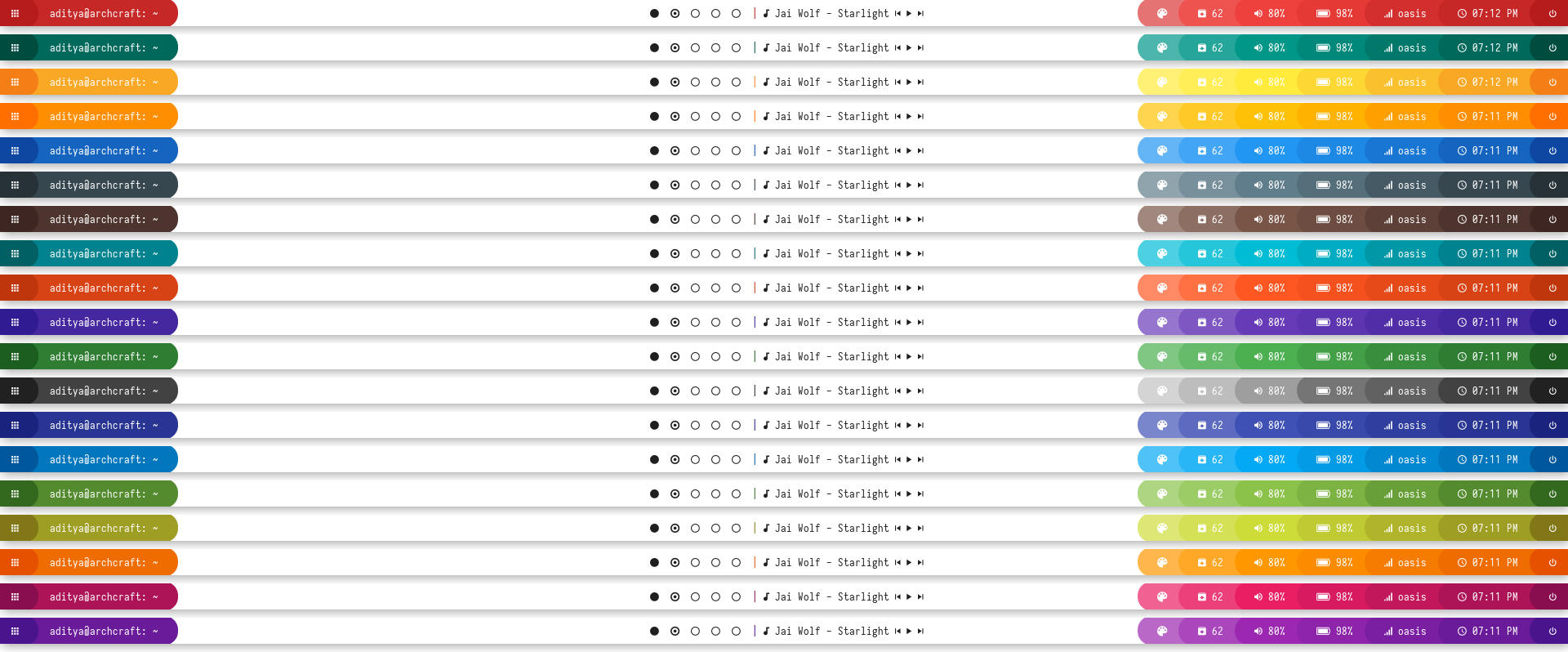
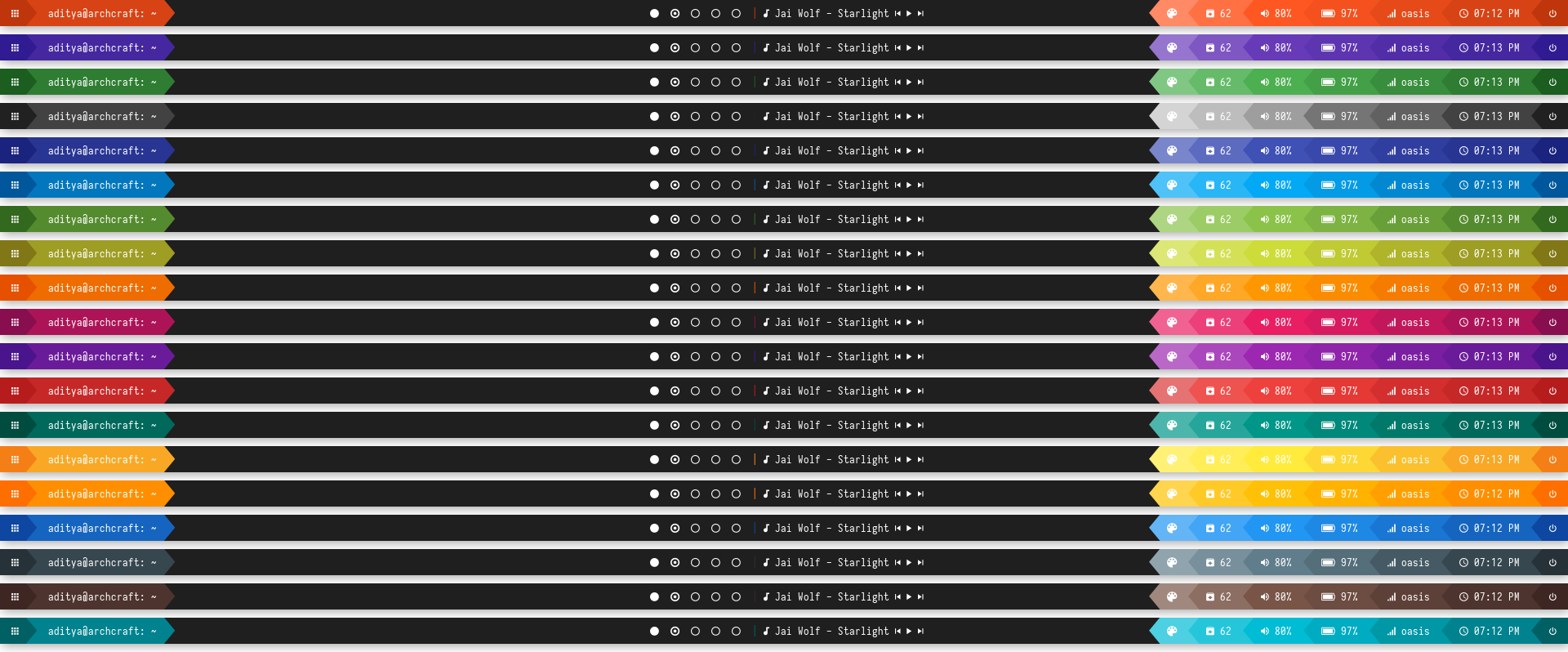
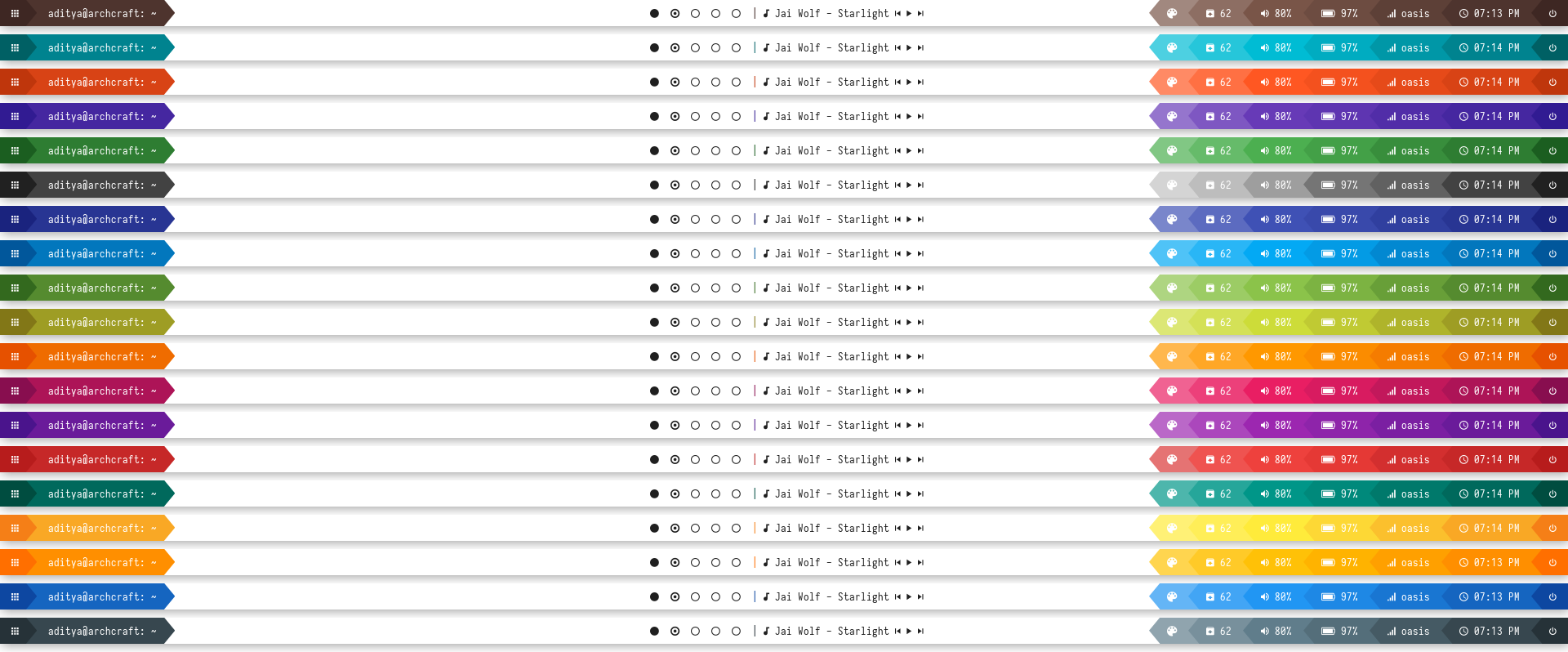
Click to expand
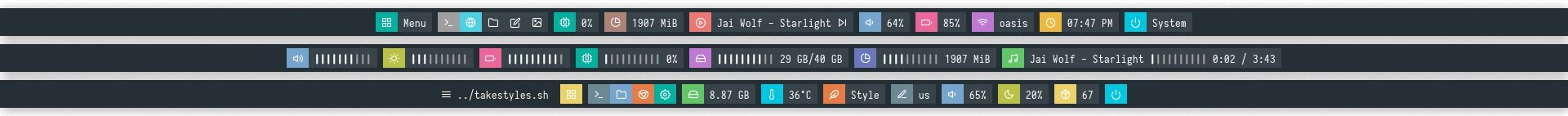
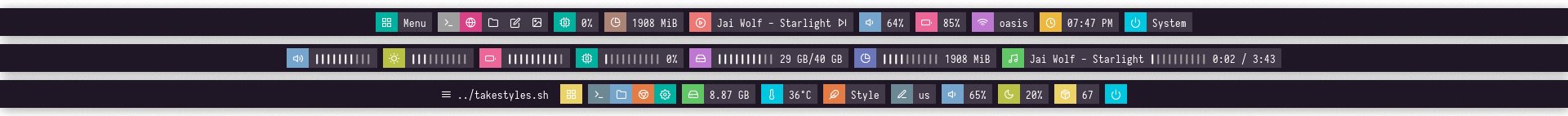
Bitmap
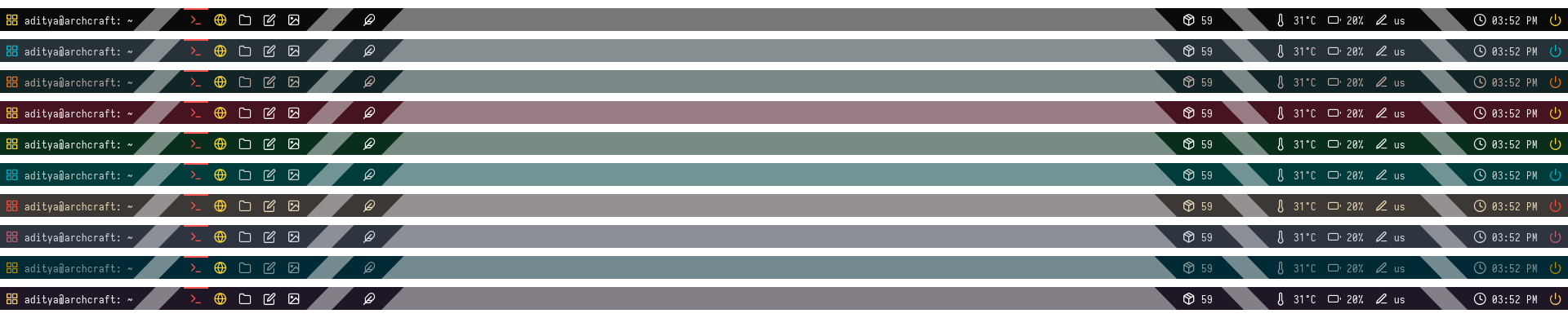
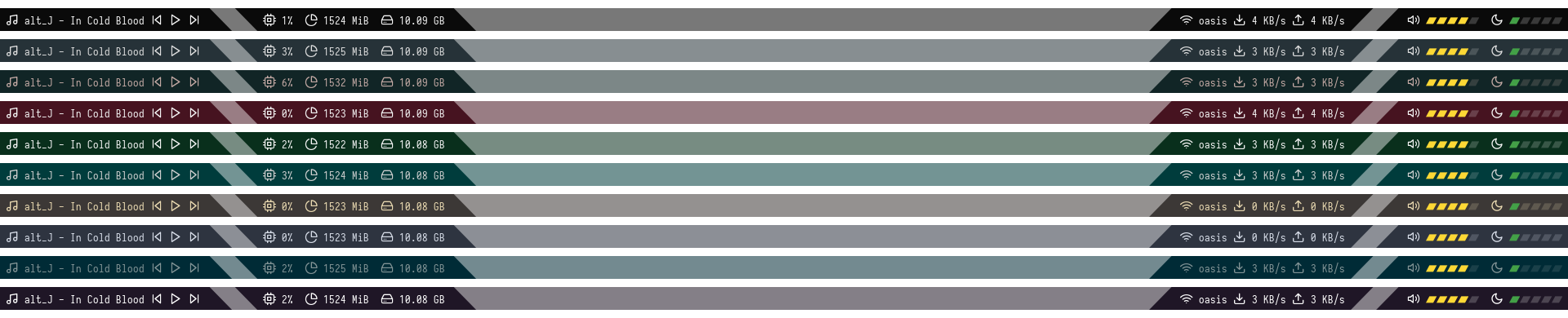
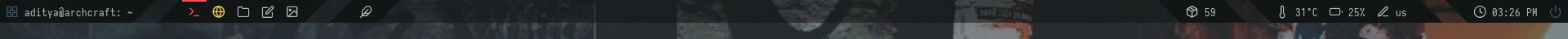
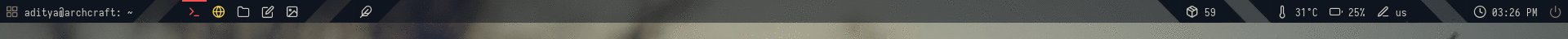
Bar


Modules

Modules

Bars
Dark

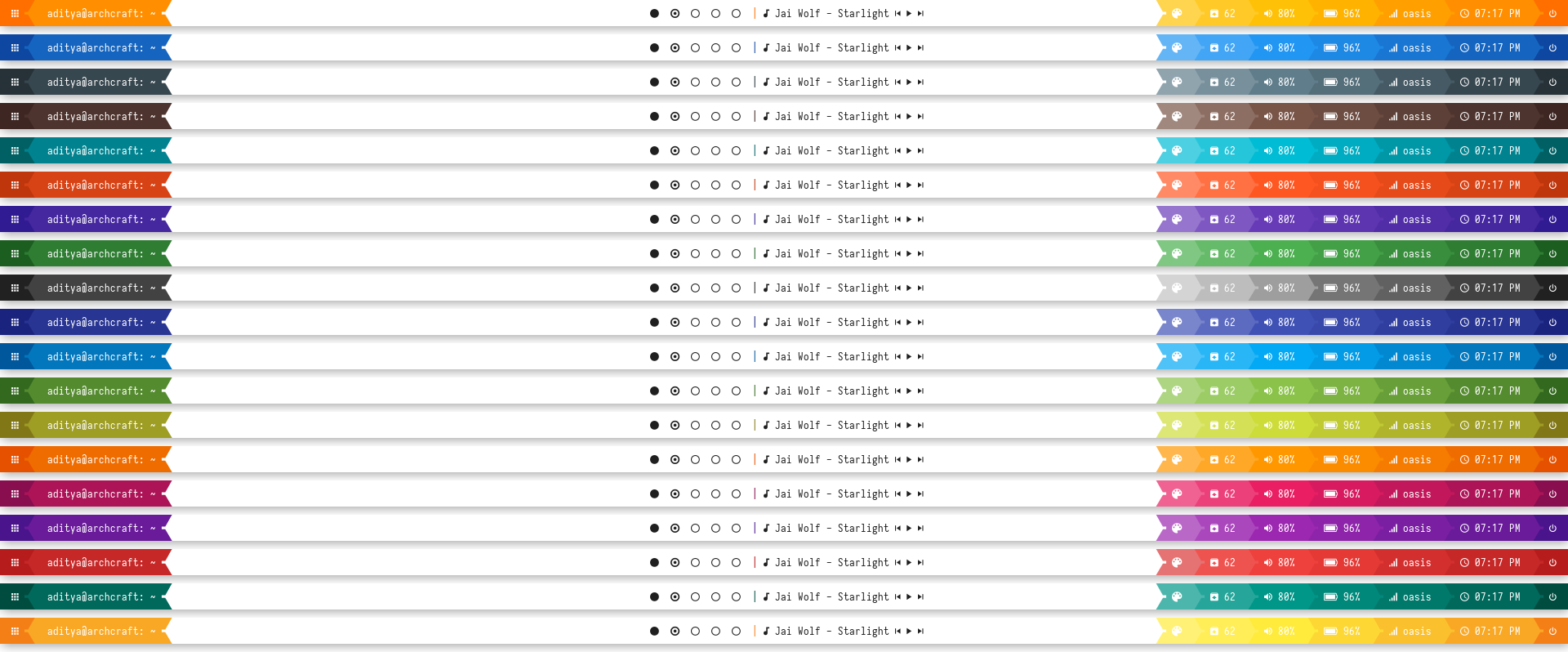
Light

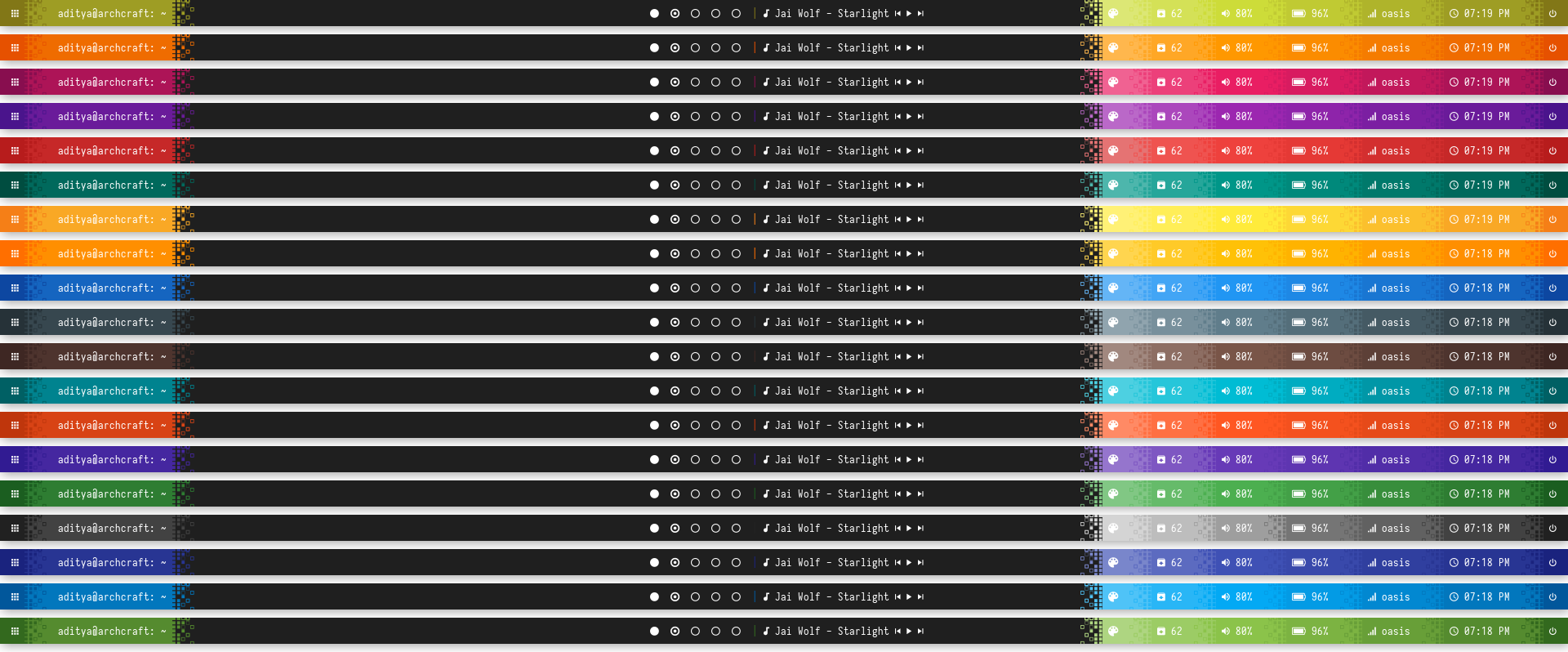
Colors


Pywal


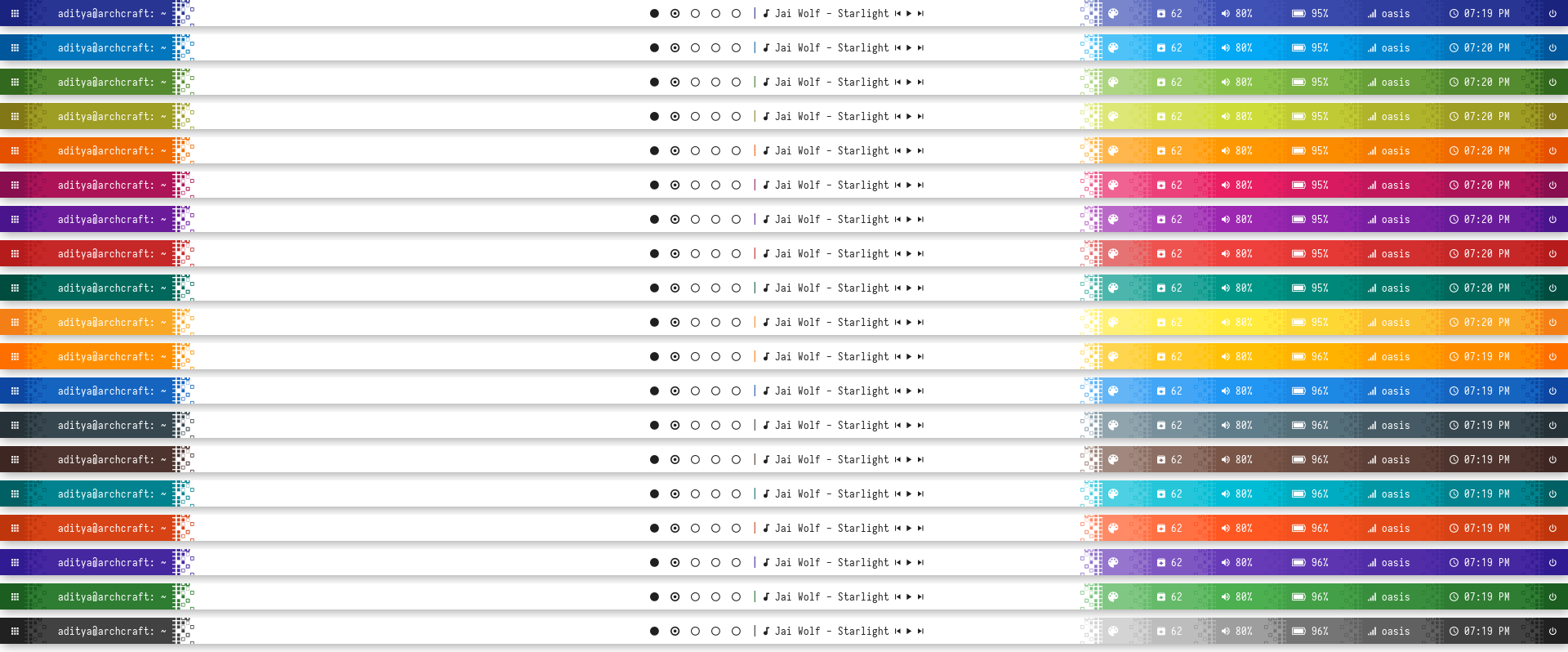
Random


Rofi & Desktop
| Launcher | Networks |
|---|---|
 |  |
| Powermenu | Color Switcher |
|---|---|
 |  |
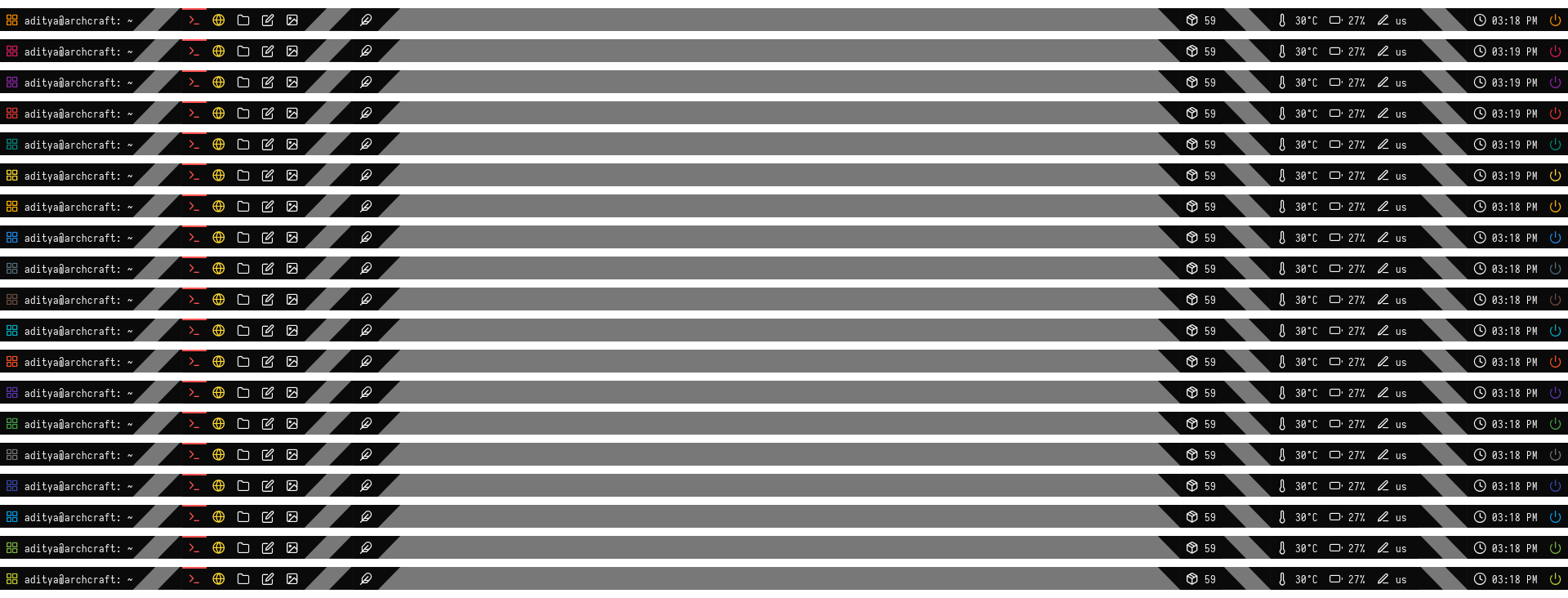
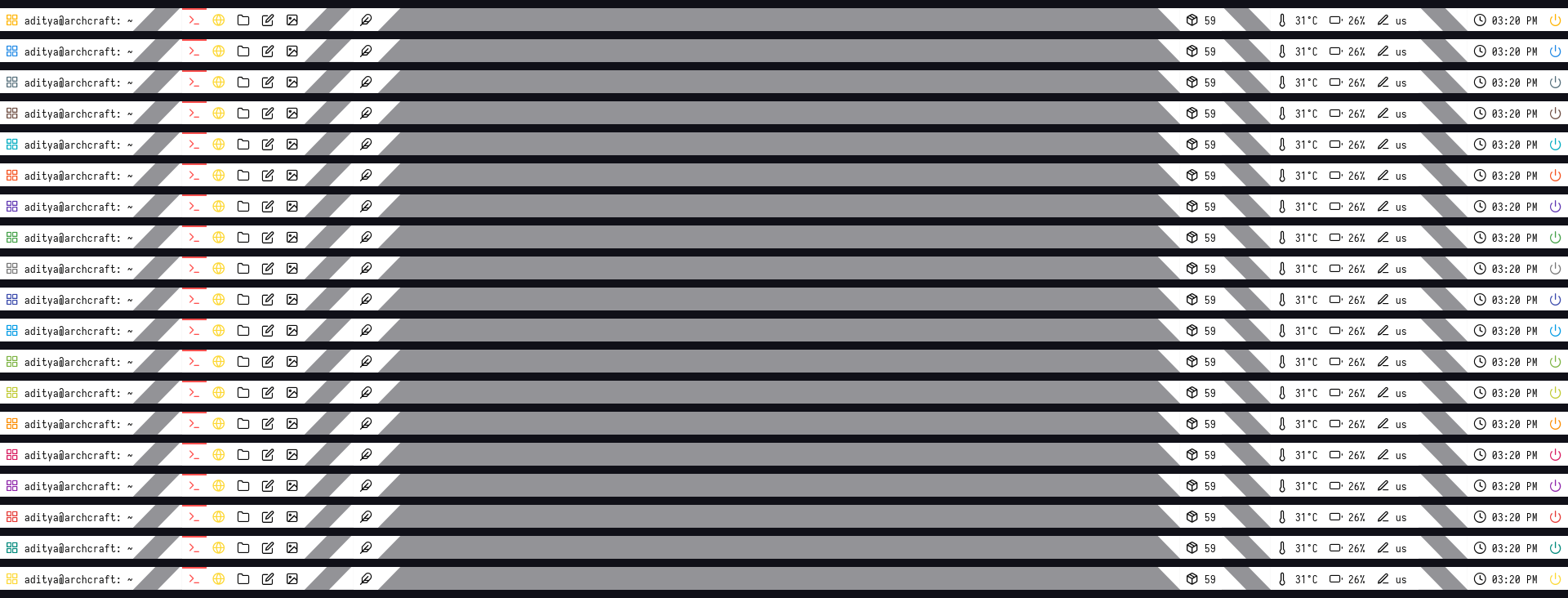
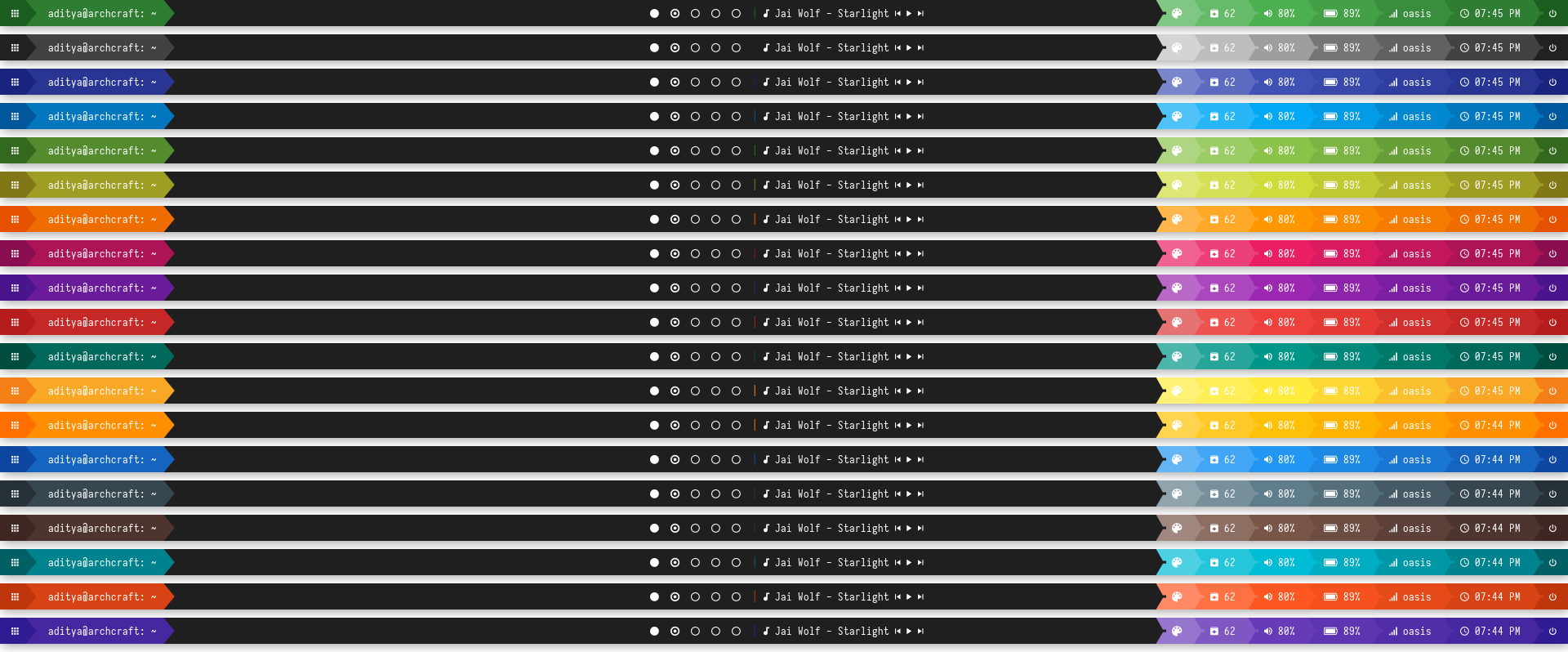
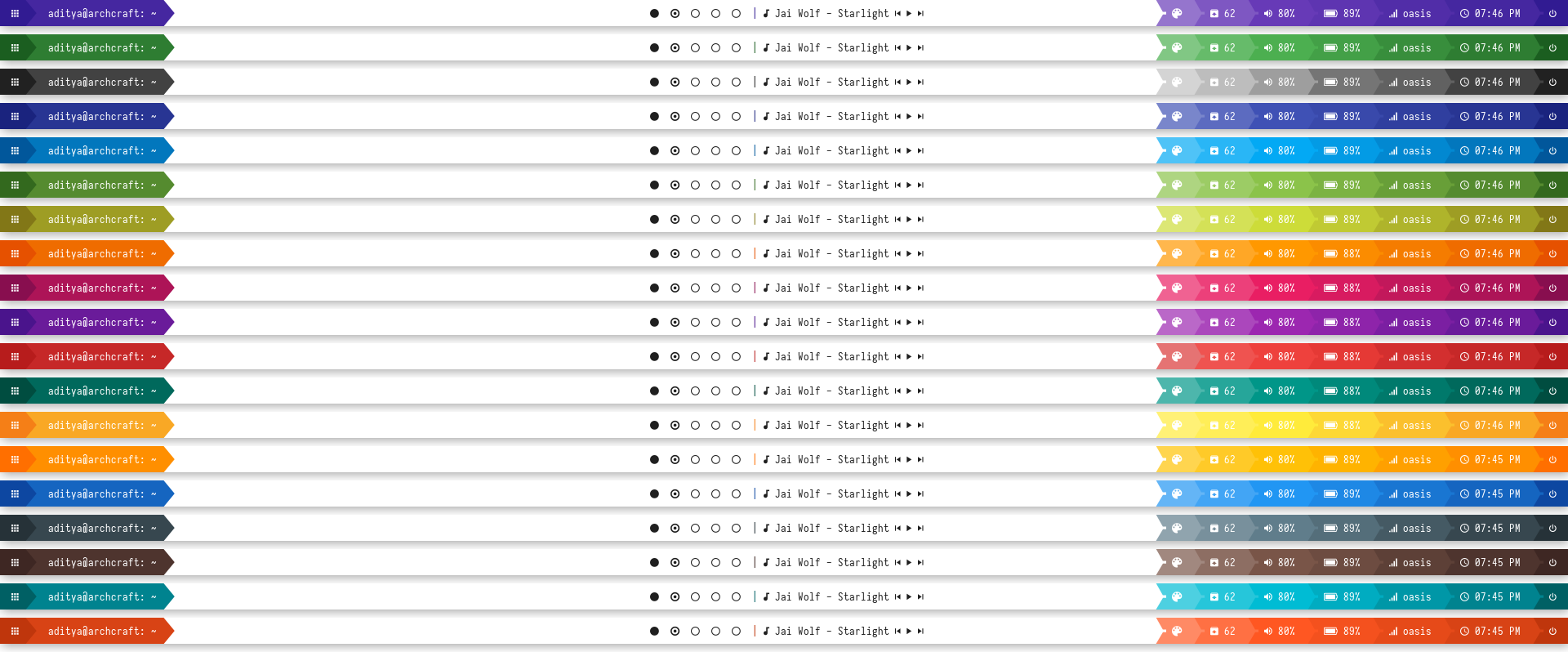
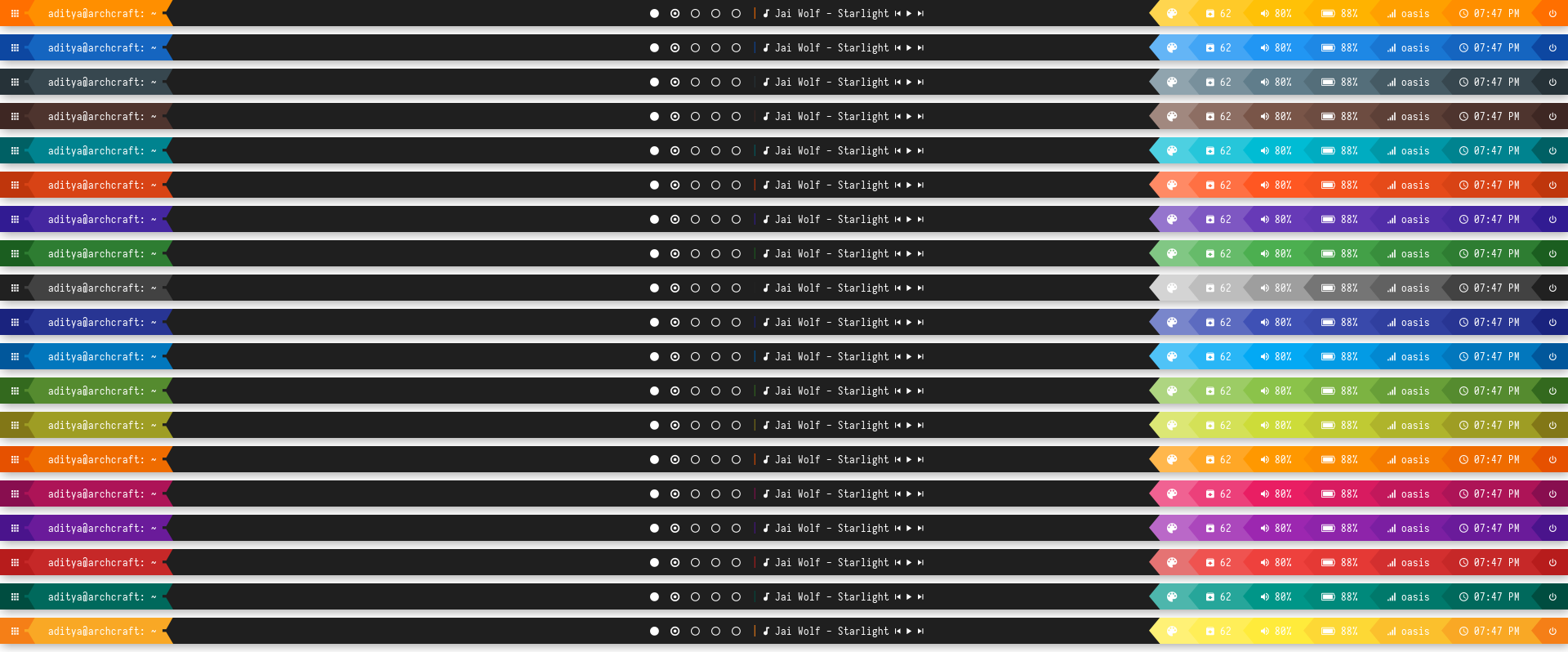
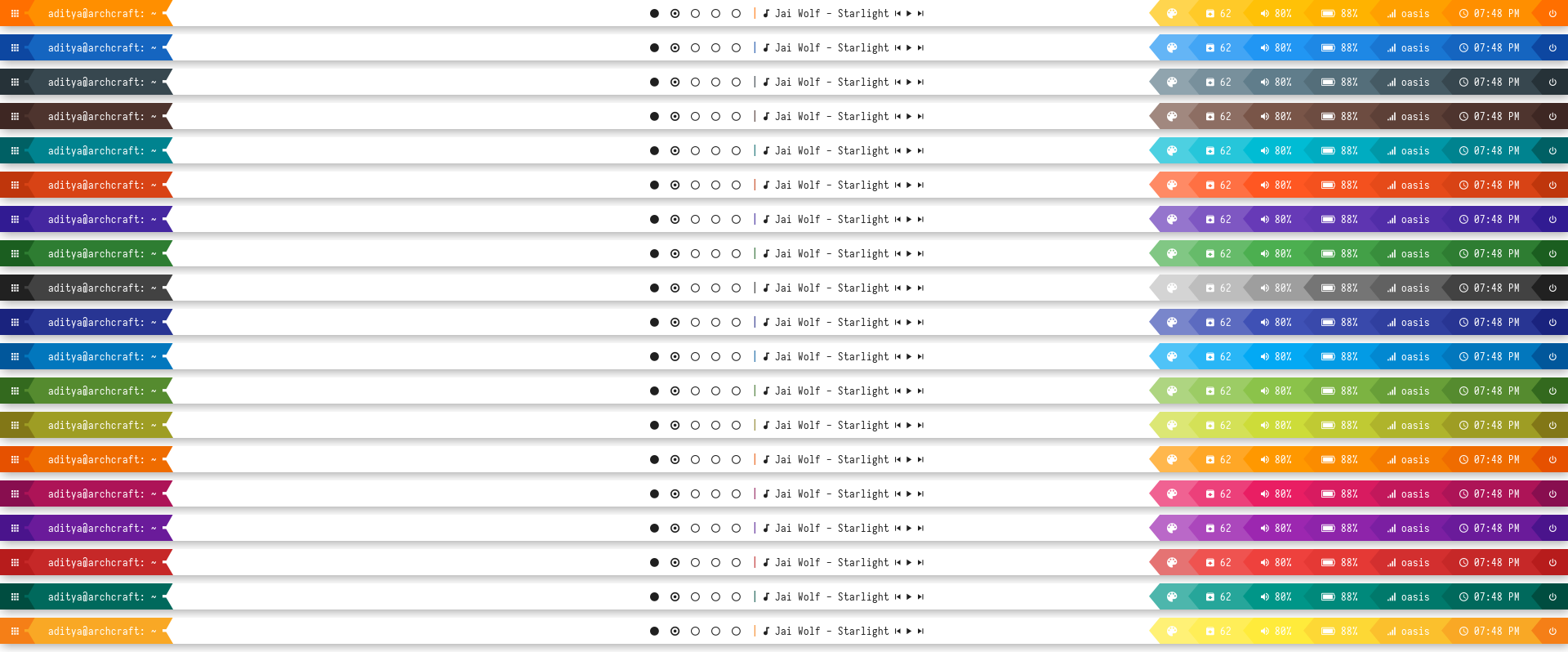
Shapes
























Overview
Window Manager: OpenboxIcon Font: Iosevka Nerd FontText Font: Iosevka Nerd Font
Features
- Dark and Light mode with 15+ colors
- 12 bar styles with different glyphs
- Rofi menus with same colors
- Added Pywal support for each style
- Script to set random colors for each style
Tips
- Run
preview.shto see all configured modules - Left click on apps icon for
App Launcher - Left click on colors icon for
Color Switcher - Right click on colors icon for
Style Switcher - Left click on power icon for
Powermenu - Left click on network name for
Network Menu
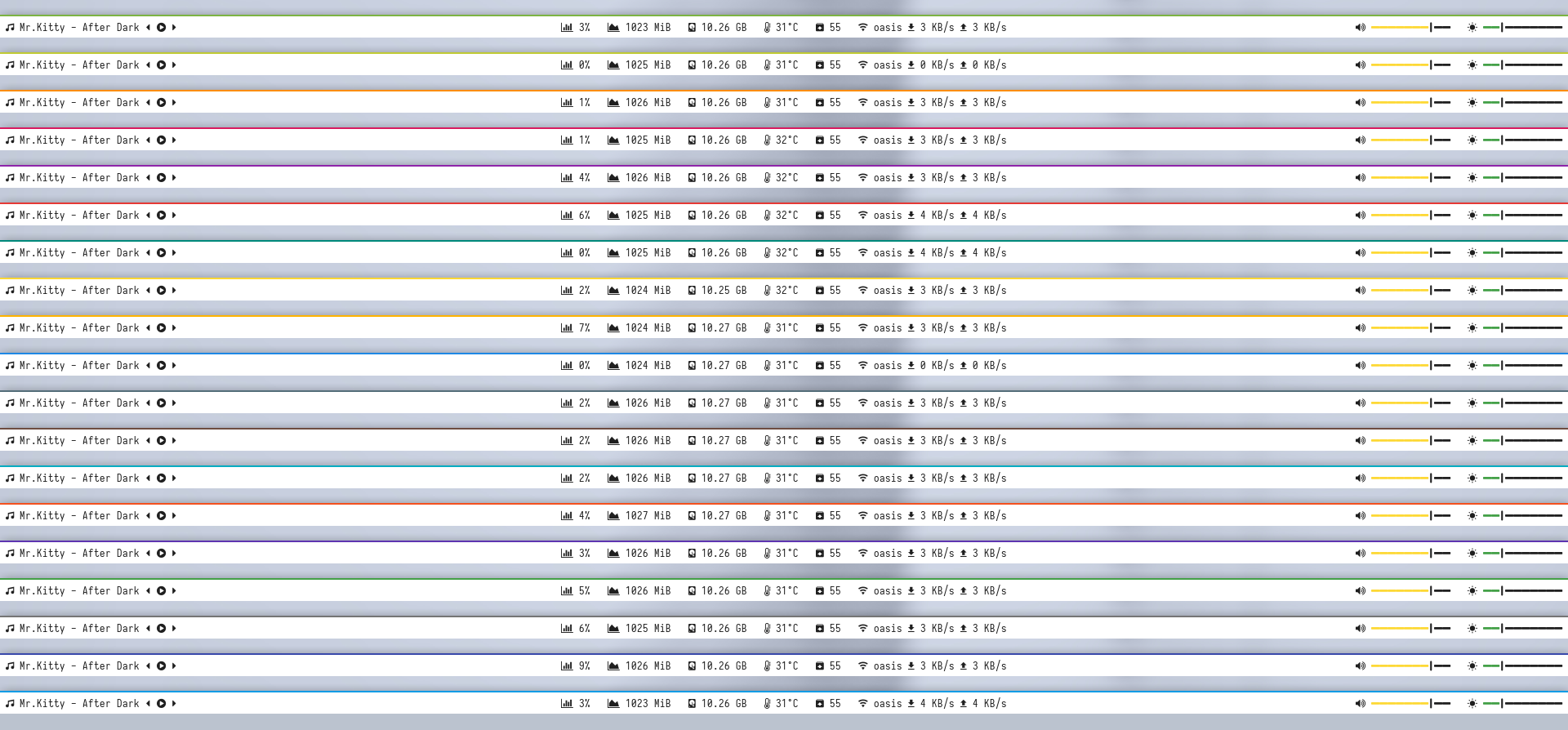
Previews
Click to expand
Bitmap
Bar


Modules

Modules

Bars
Style 1
Dark

Light

Style 2
Dark

Light

Style 3
Dark

Light

Style 4
Dark

Light

Style 5
Dark

Light

Style 6
Dark

Light

Style 7
Dark

Light

Style 8
Dark

Light

Style 9
Dark

Light

Style 10
Dark

Light

Style 11
Dark

Light

Style 12
Dark

Light

Pywal


Random


Rofi & Desktop
| Launcher | Networks |
|---|---|
 |  |
| Powermenu | Color Switcher |
|---|---|
 |  |
Grayblocks


Overview
Window Manager: OpenboxIcon Font: Icomoon FeatherText Font: Iosevka Nerd Font
Features
- Dark and Light mode with 15+ colors
- Rofi menus with same colors
- Added Pywal support
- Script to set random colors
Tips
- Run
preview.shto see all configured modules - Left click on apps icon for
App Launcher - Left click on feather icon for
Color Switcher - Left click on power icon for
Powermenu - Left click on network name for
Network Menu
Previews
Click to expand
Bitmap
Bar


Modules

Modules

Bars
Dark

Light

Pywal

Random

Rofi & Desktop
| Launcher | Networks |
|---|---|
 |  |
| Powermenu | Color Switcher |
|---|---|
 |  |
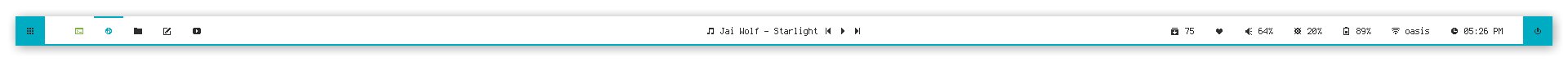
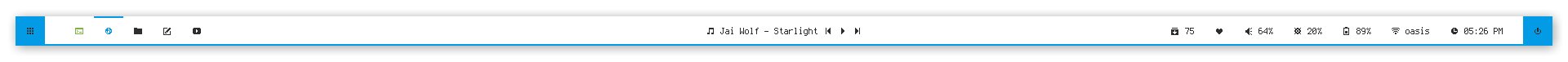
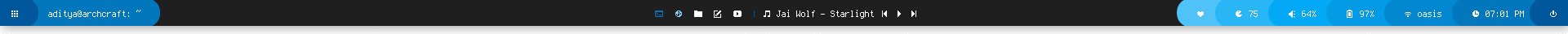
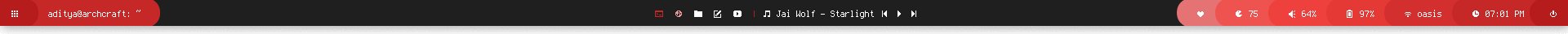
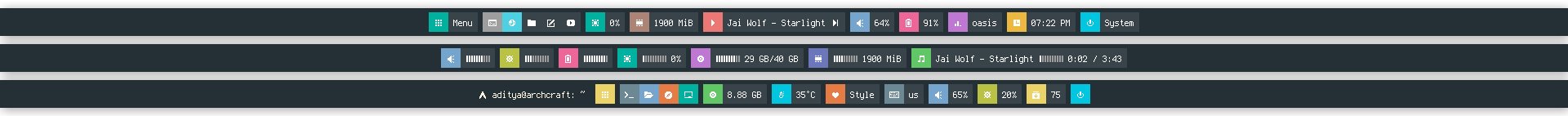
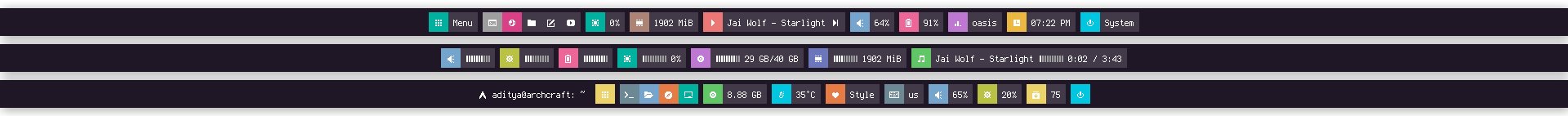
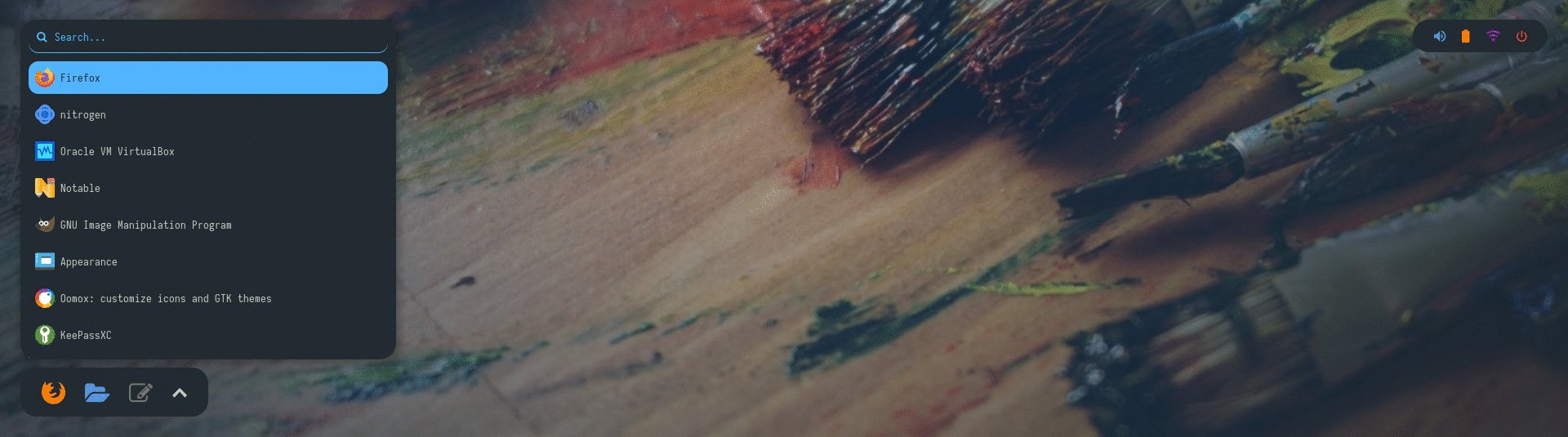
Blocks

Overview
Window Manager: OpenboxIcon Font: Icomoon FeatherText Font: Iosevka Nerd Font
Features
- Popular color-schemes based themes
- Rofi menus with same colors
Tips
- Run
preview.shto see all configured modules - Left click on apps/menu icon for
App Launcher - Left click on feather/style icon for
Style Switcher - Left click on power/system icon for
Powermenu - Left click on network name for
Network Menu
Previews
Click to expand
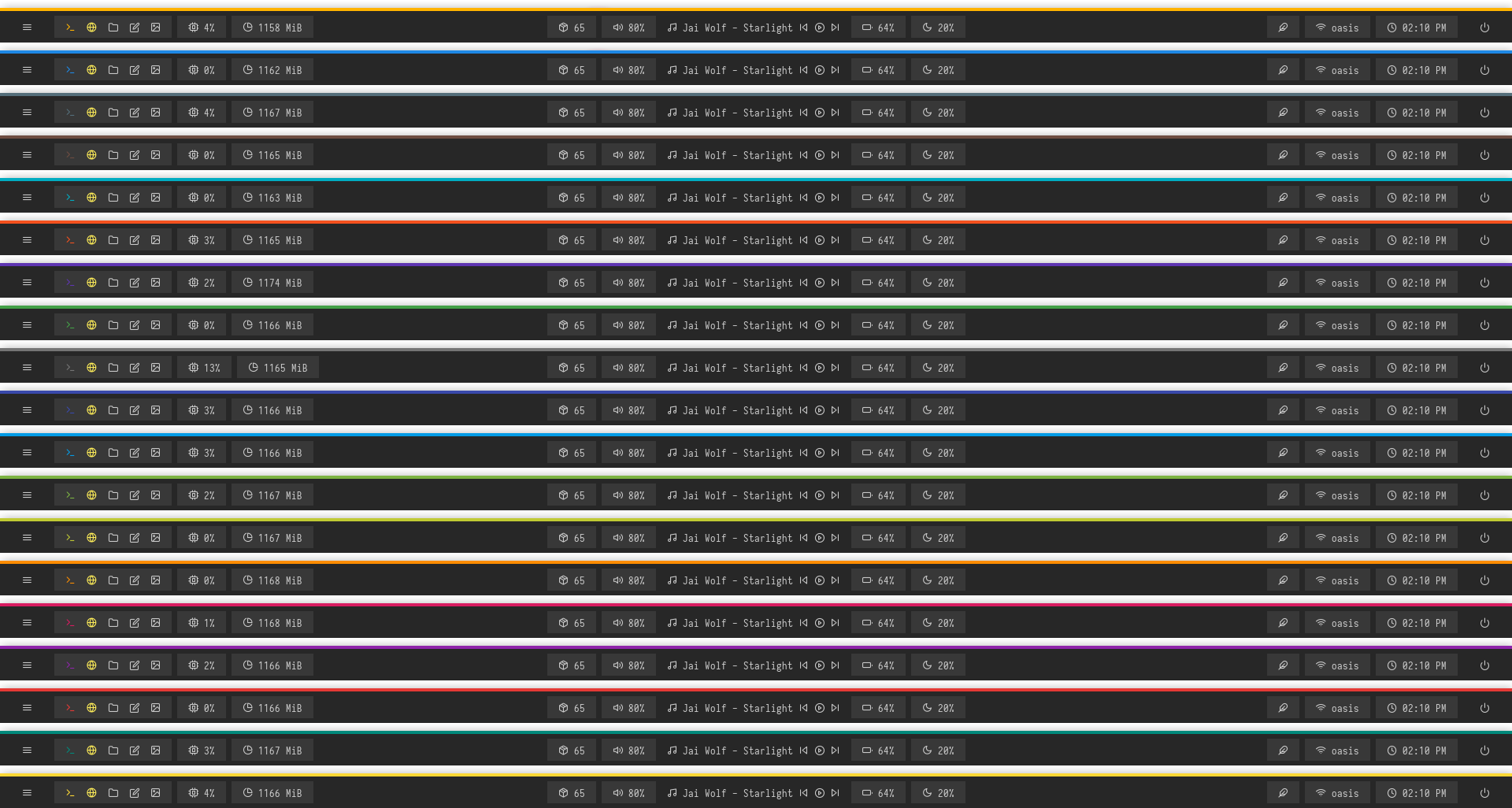
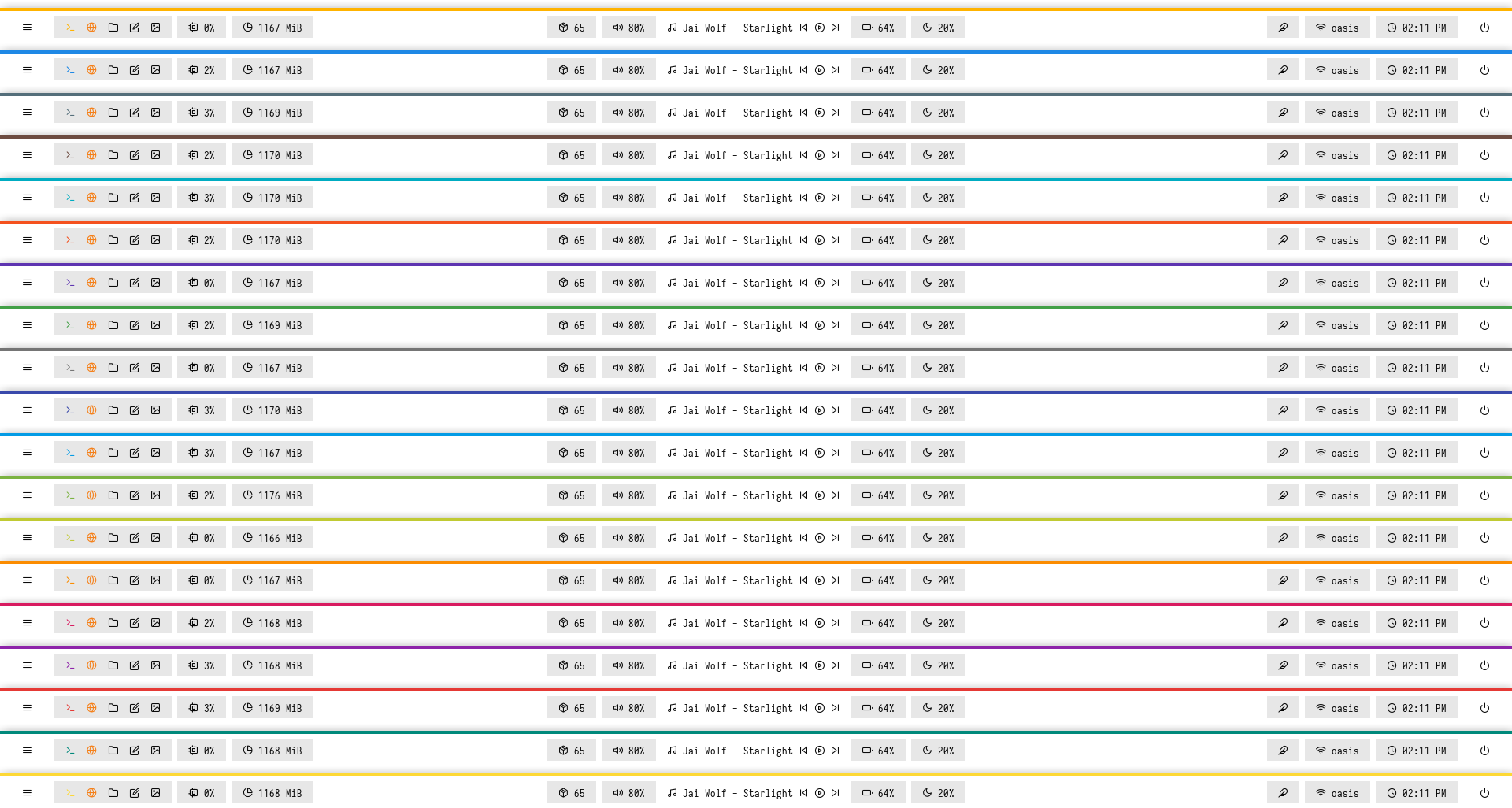
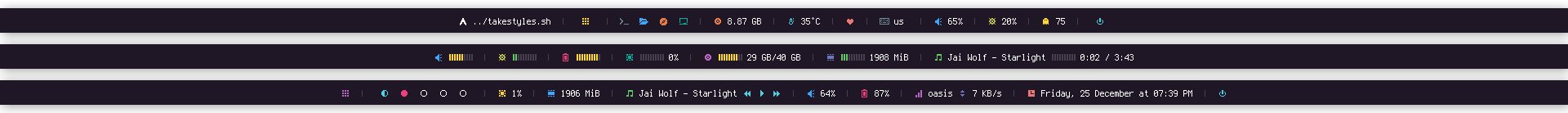
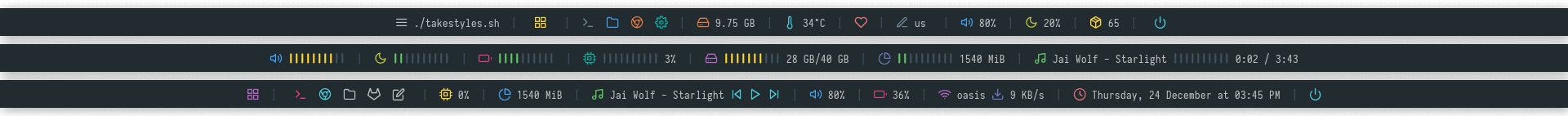
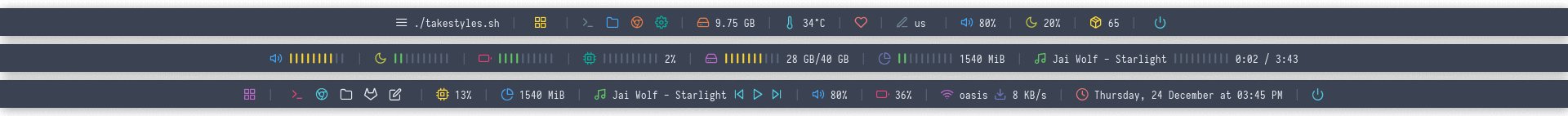
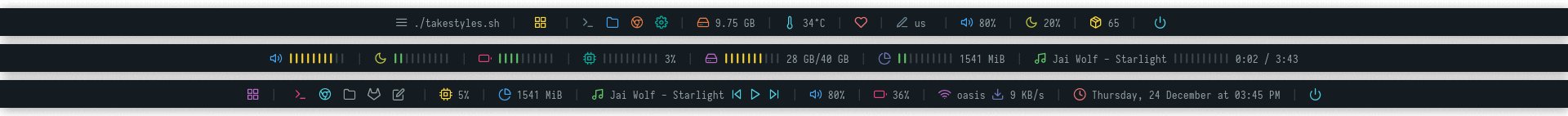
Bitmap
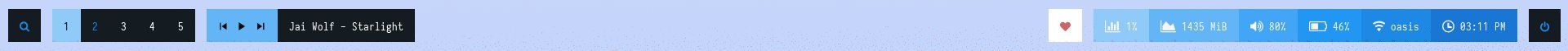
Bar

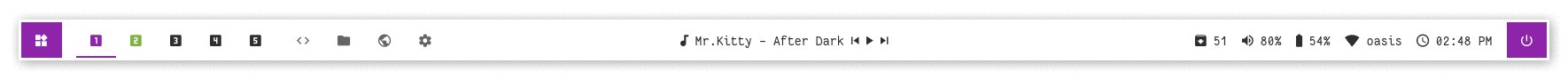
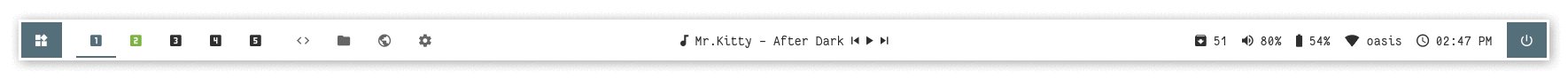
Modules

Modules

Bars
Default

Nord

Adapta

Gruvbox

Cherry

Rofi & Desktop
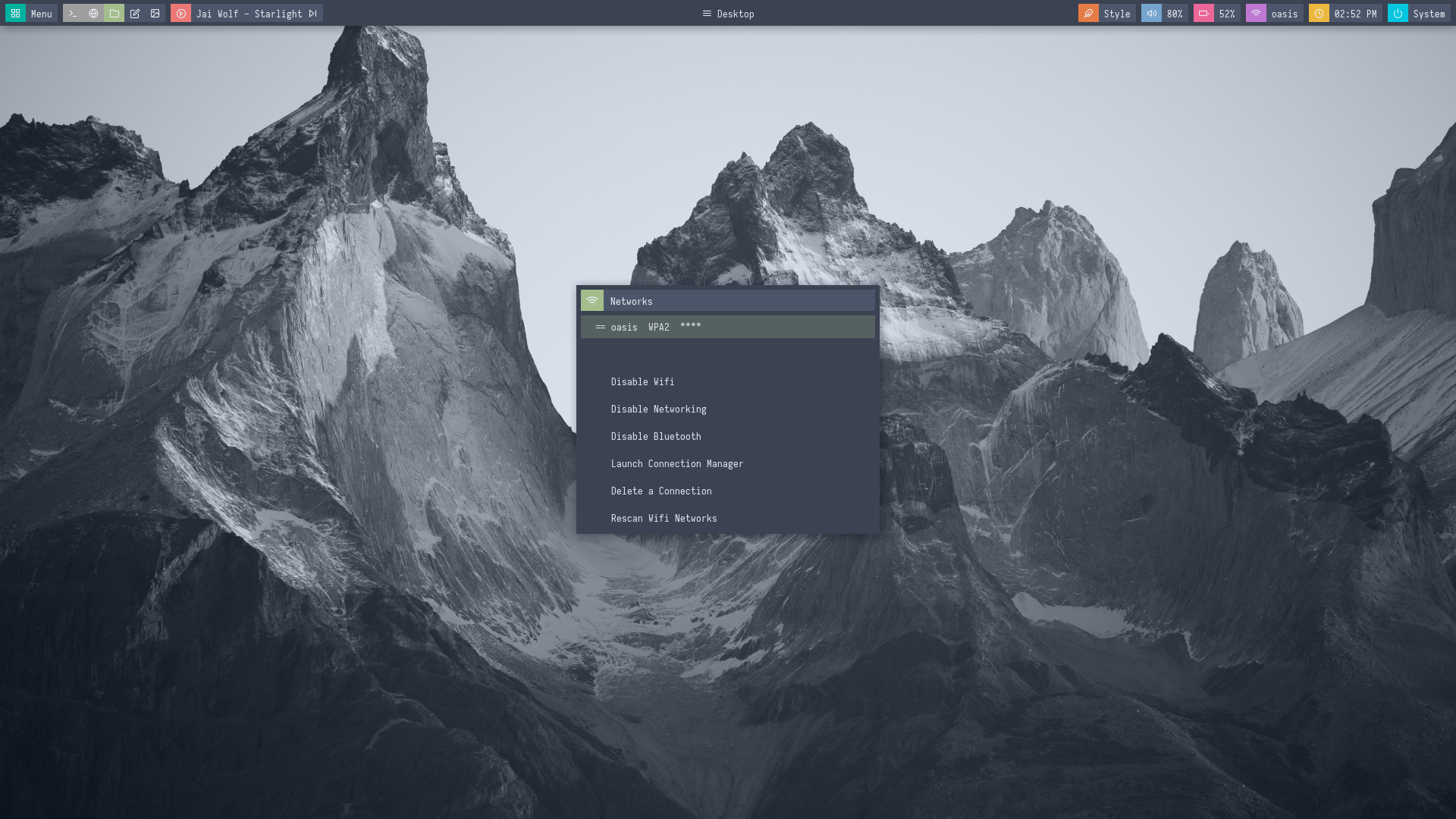
| Launcher | Networks |
|---|---|
 |  |
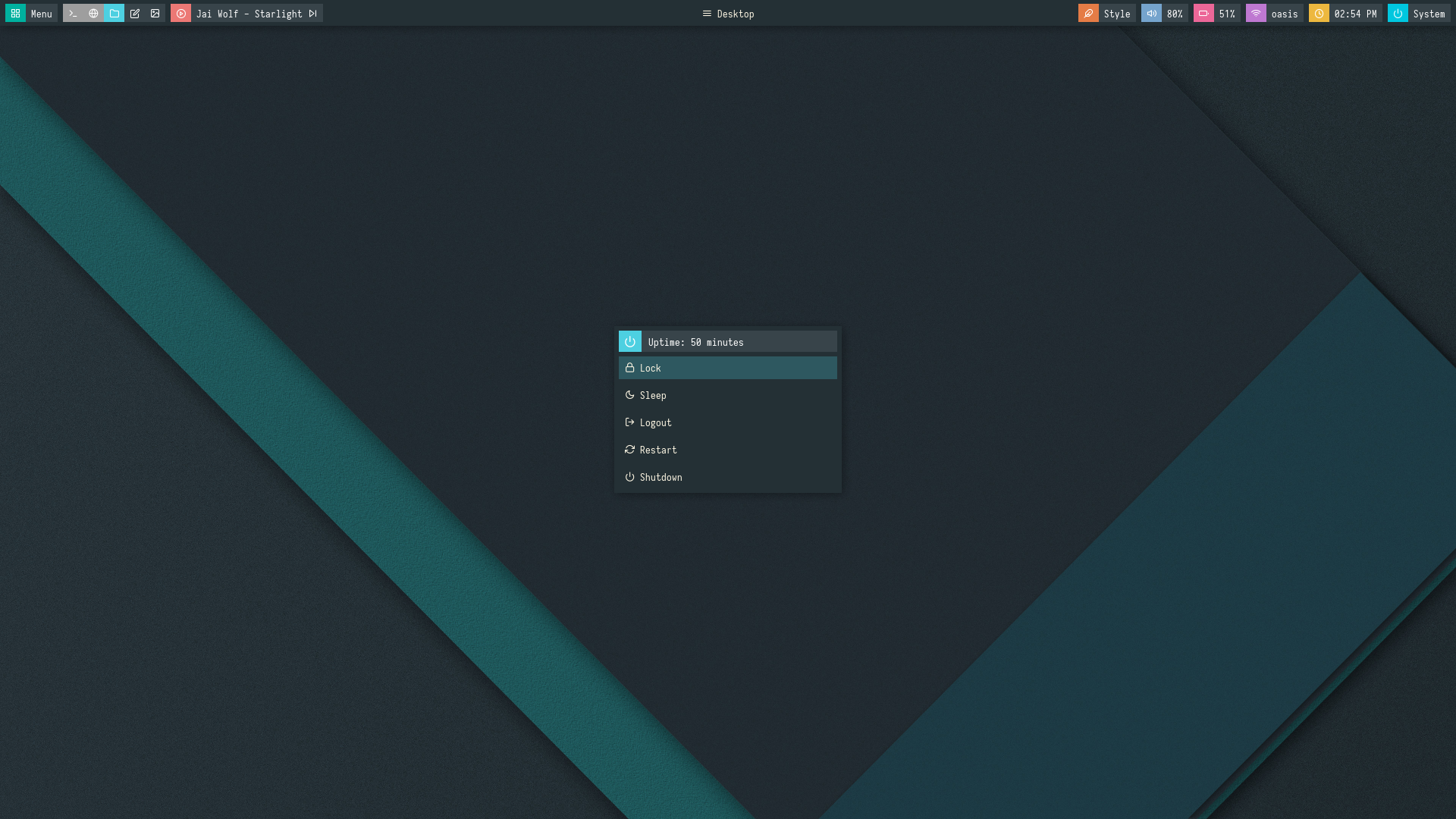
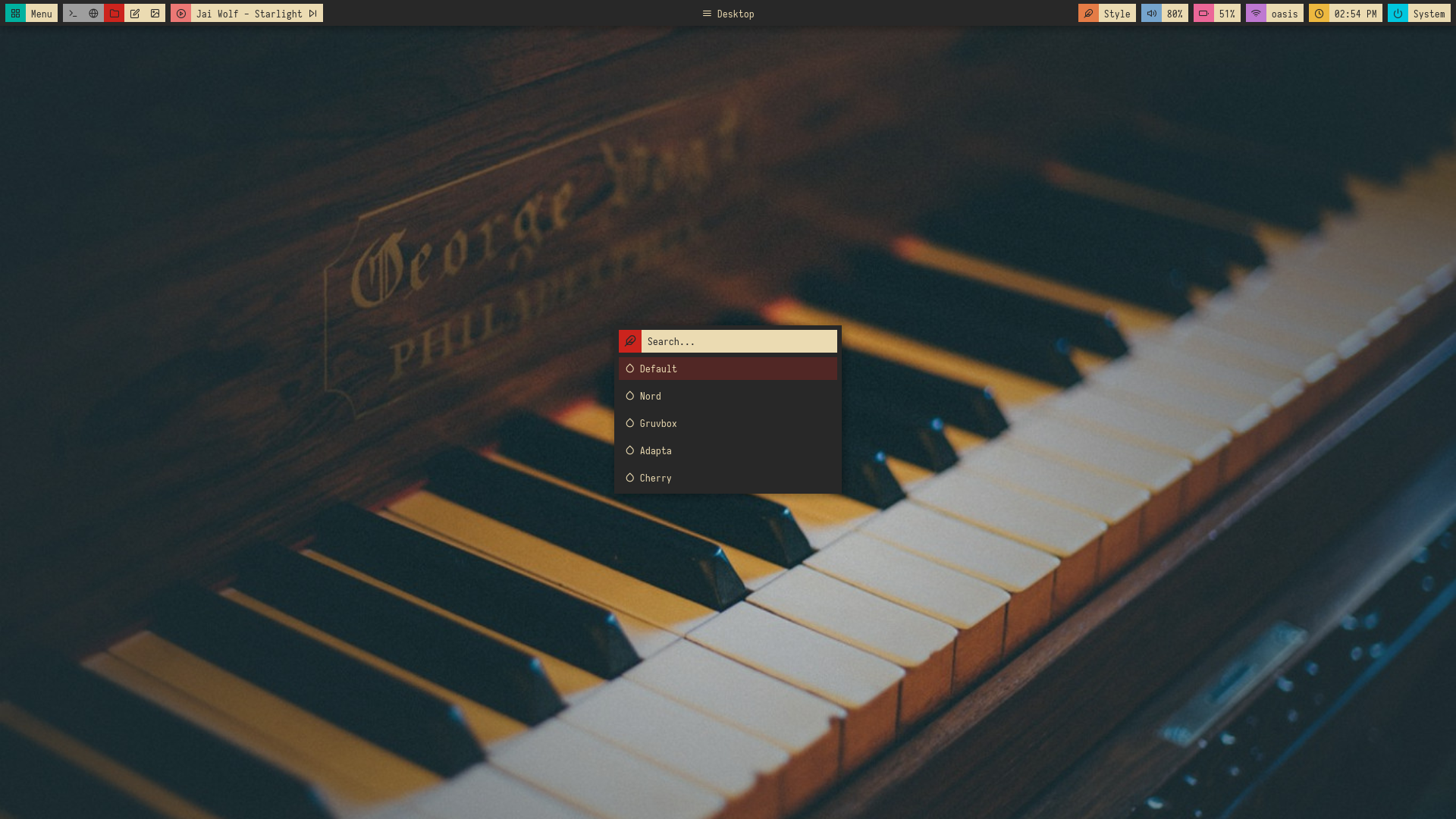
| Powermenu | Color Switcher |
|---|---|
 |  |
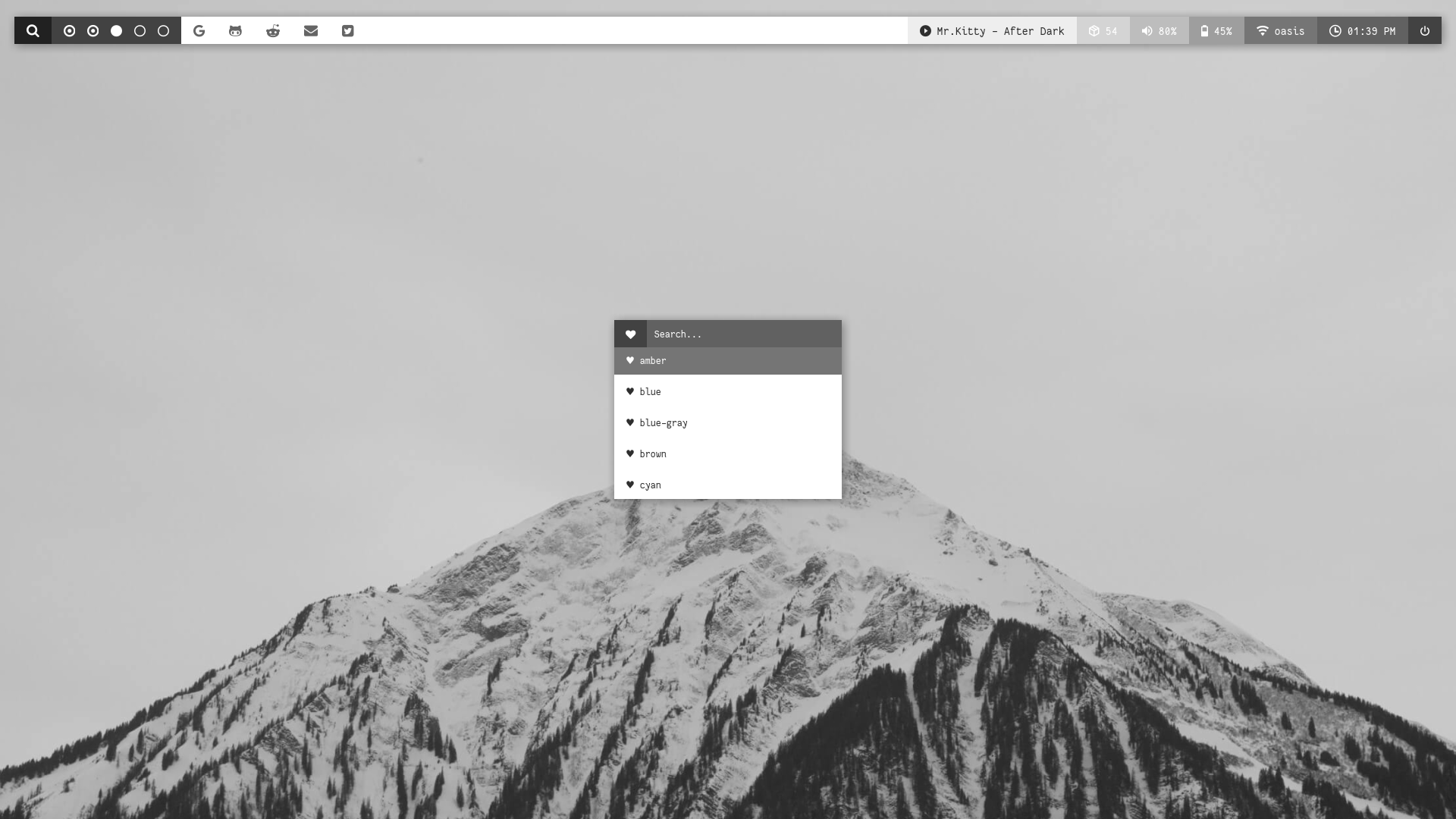
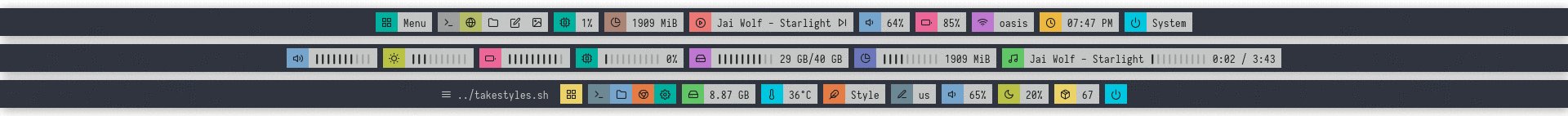
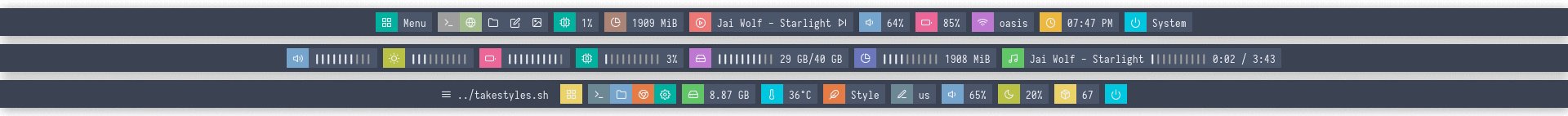
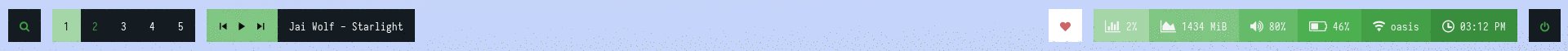
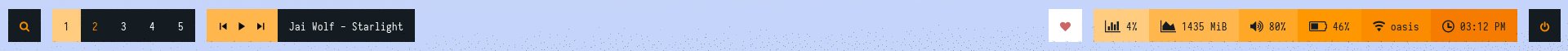
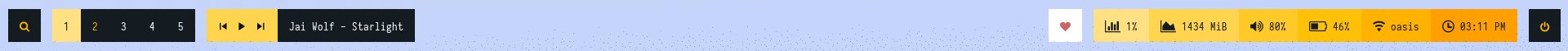
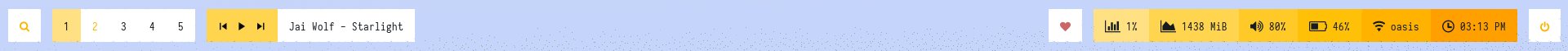
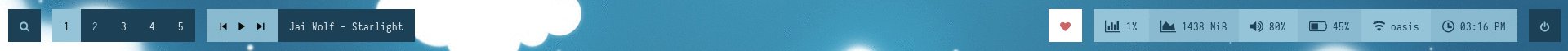
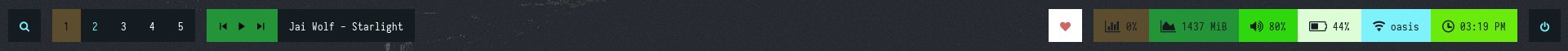
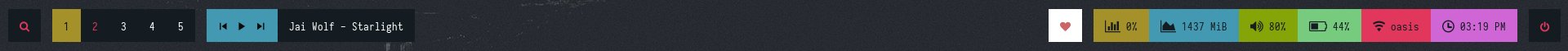
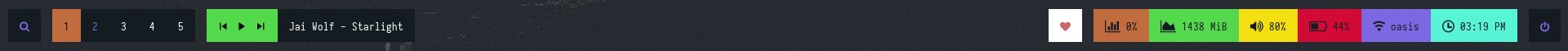
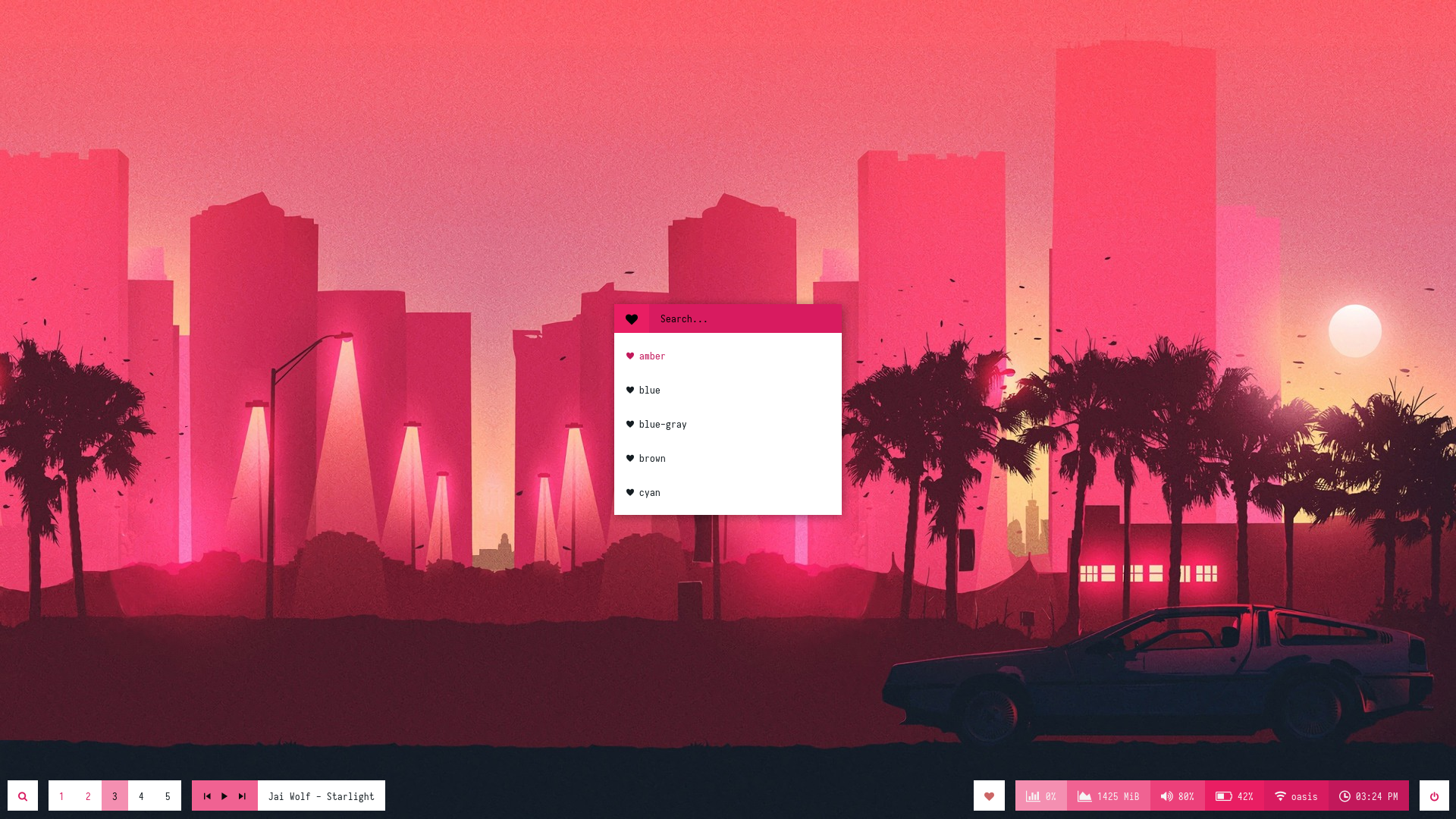
Colorblocks


Overview
Window Manager: OpenboxIcon Font: Iosevka Nerd FontText Font: Iosevka Nerd Font
Features
- Dark and Light mode with 15+ colors
- Rofi menus with same colors
- Added Pywal support
- Script to set random colors
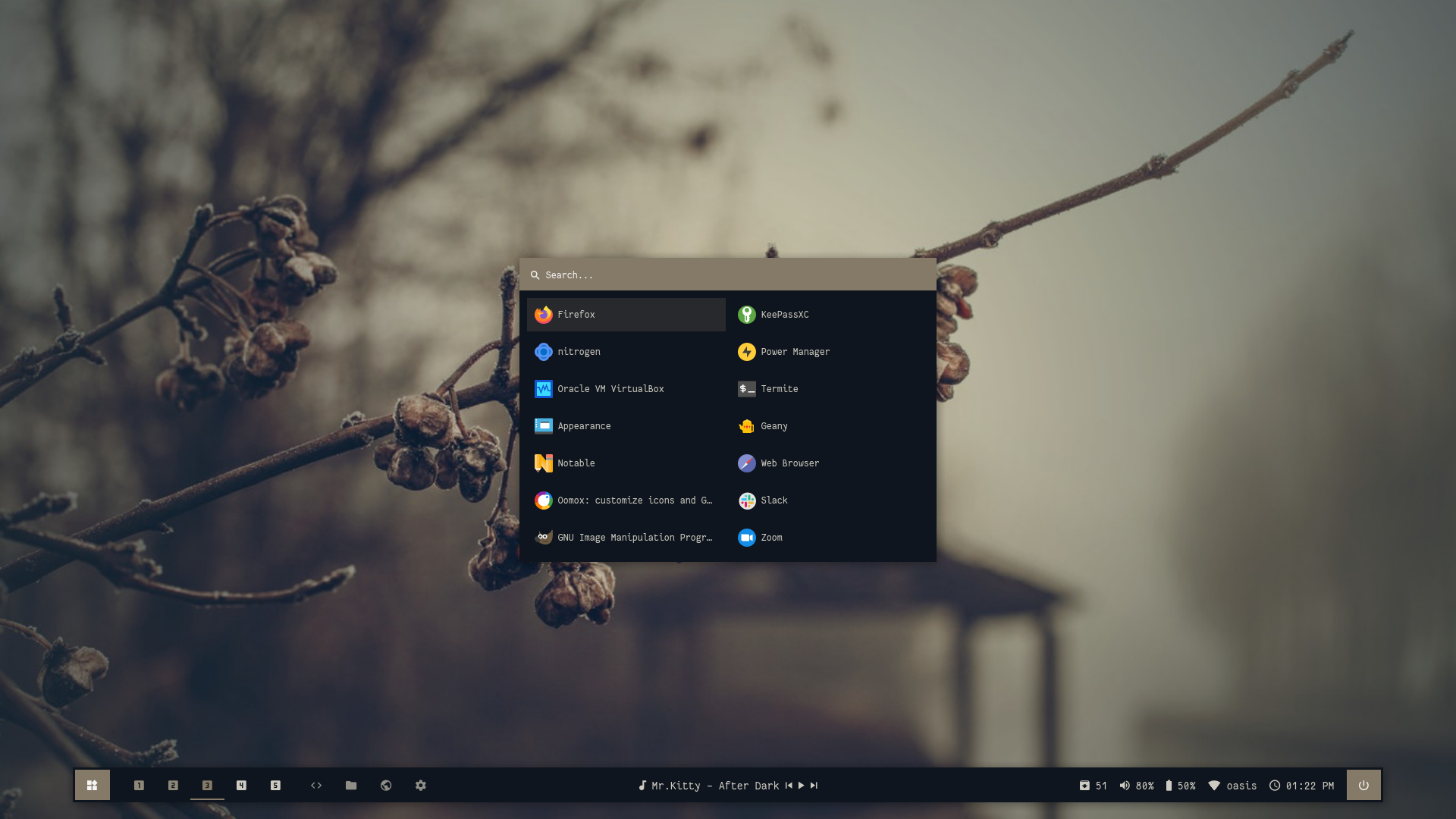
Tips
- Run
preview.shto see all configured modules - Left click on search icon for
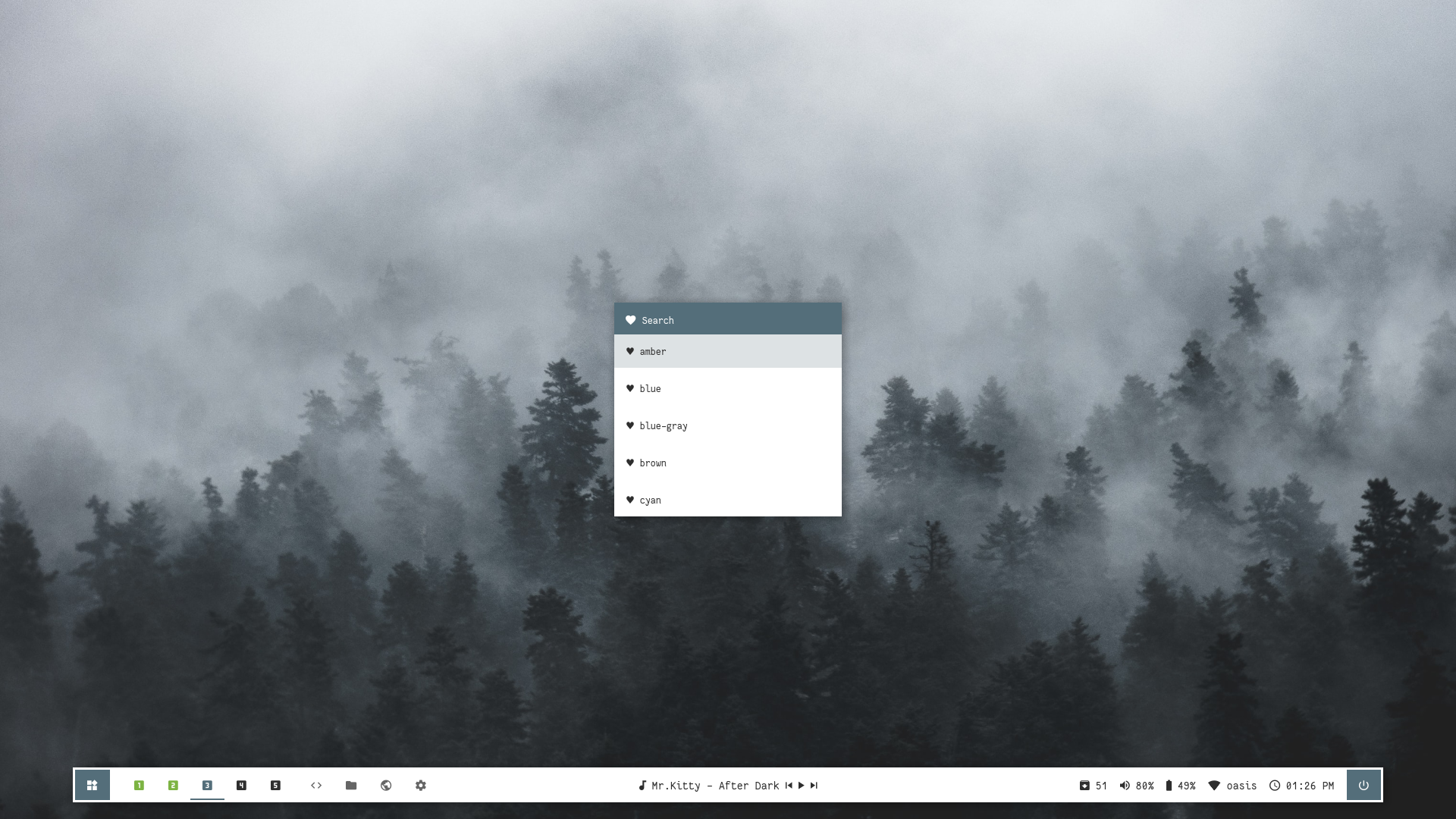
App Launcher - Left click on heart icon for
Color Switcher - Left click on power icon for
Powermenu - Left click on network name for
Network Menu
Previews
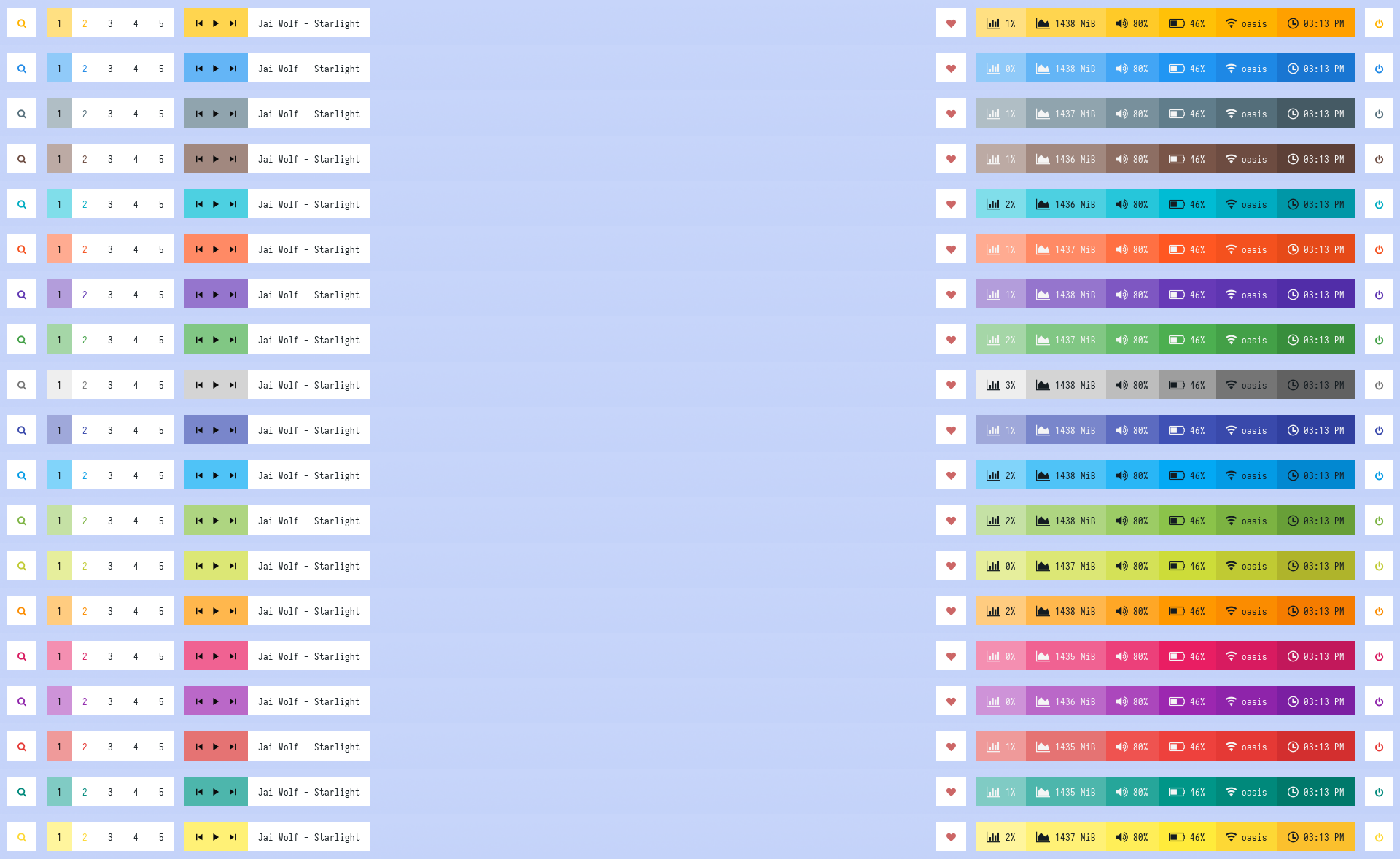
Click to expand
Bitmap
Bar


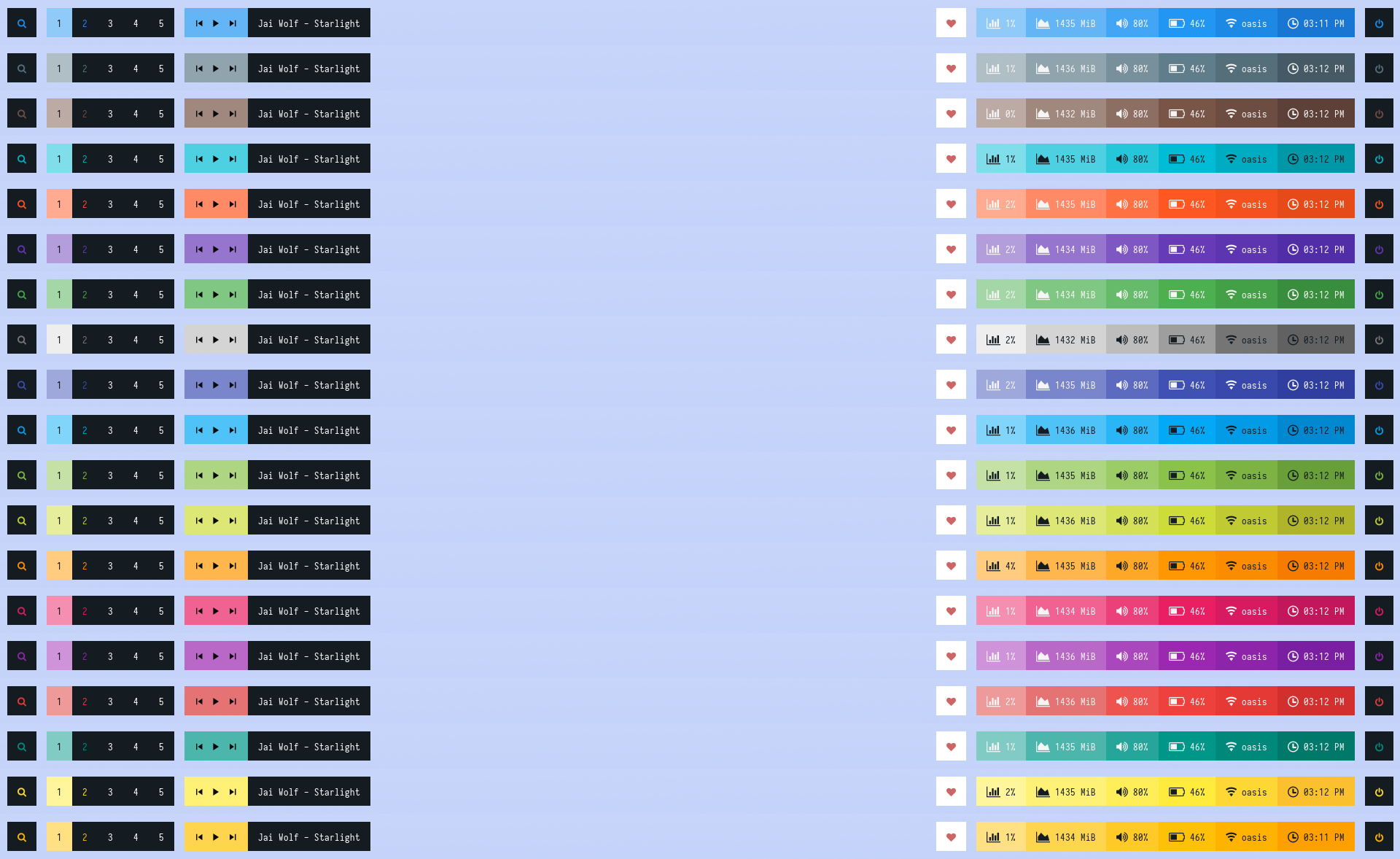
Modules

Modules

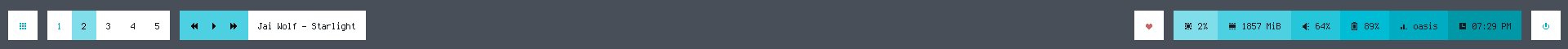
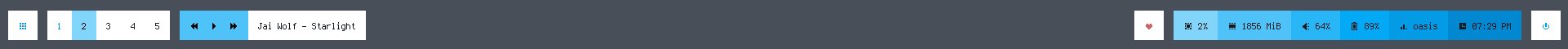
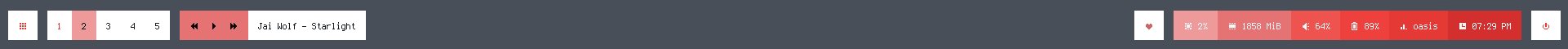
Bars
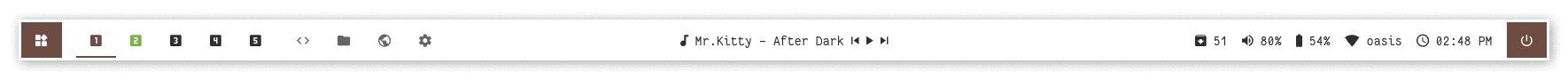
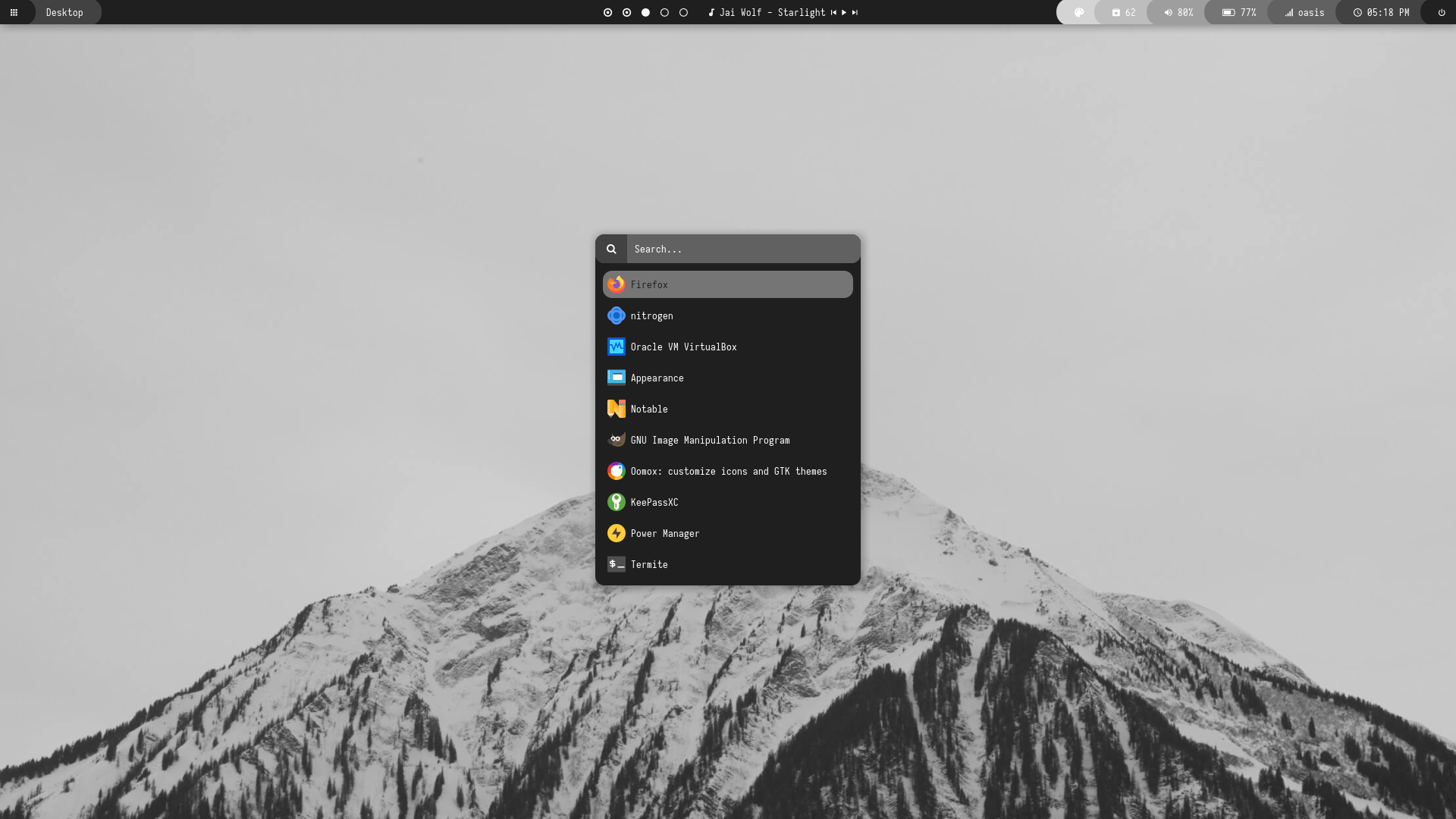
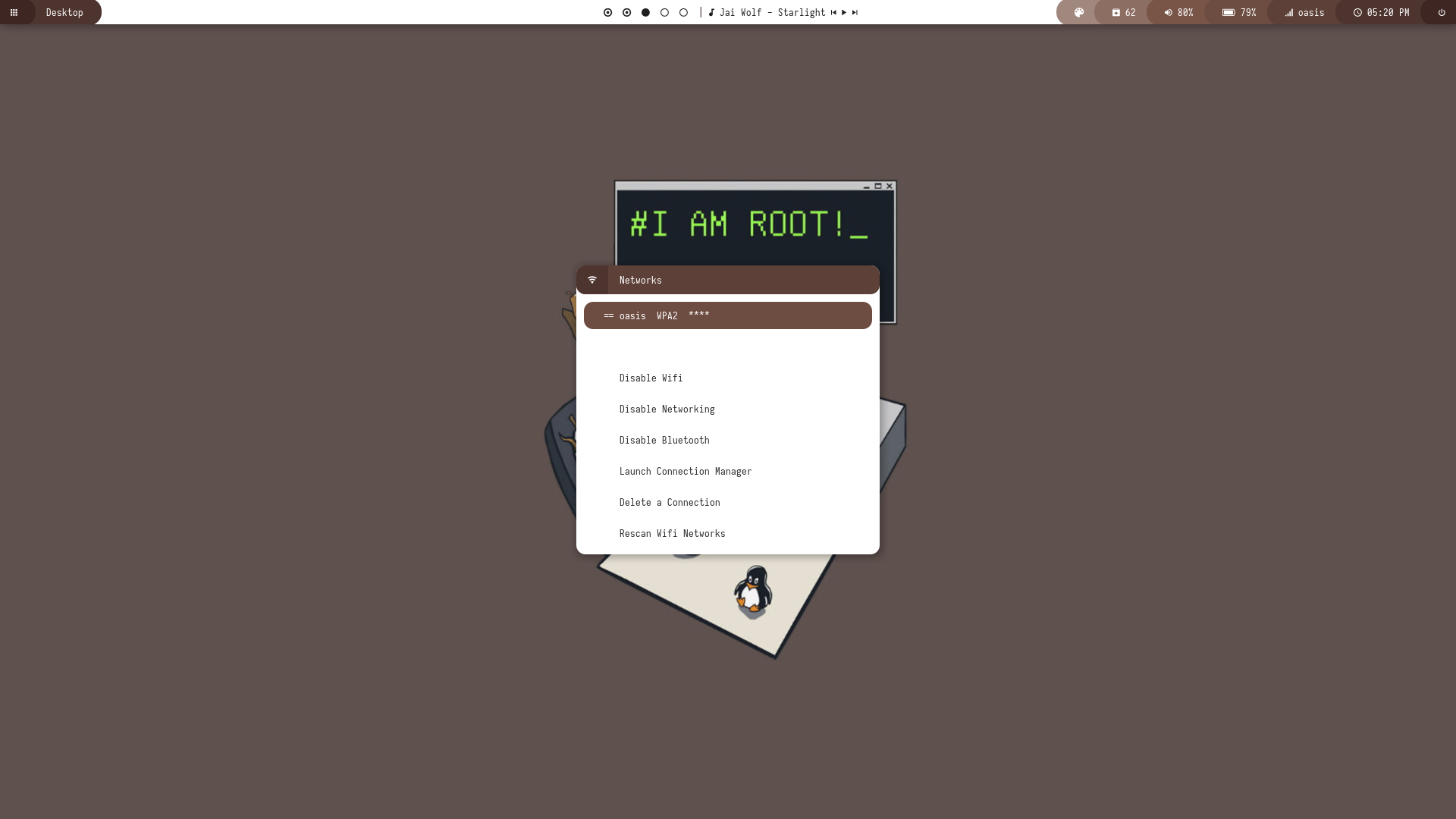
Dark

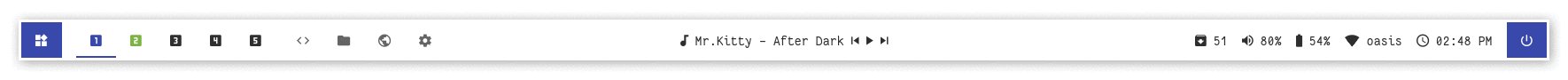
Light

Pywal

Random

Rofi & Desktop
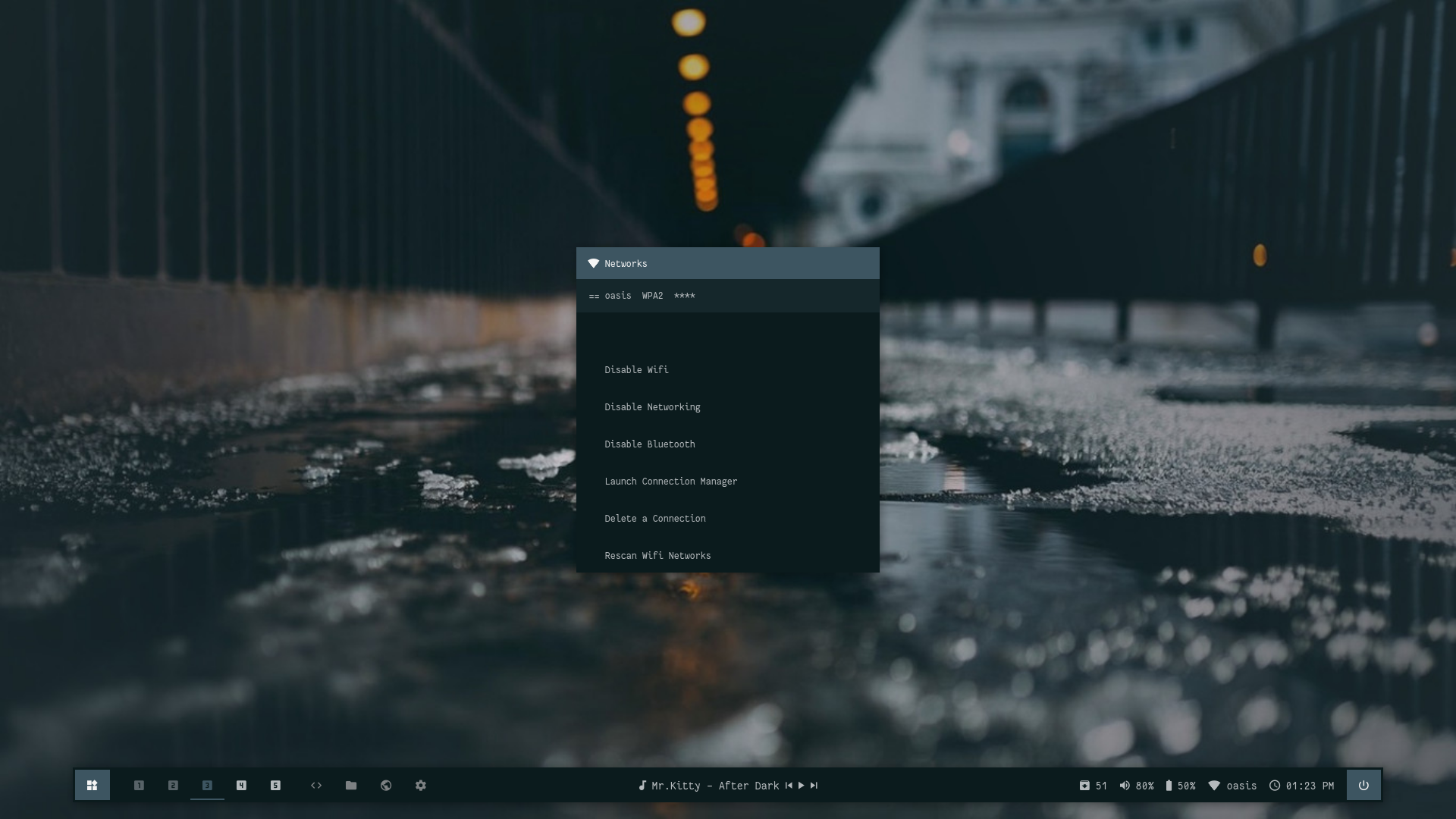
| Launcher | Networks |
|---|---|
 |  |
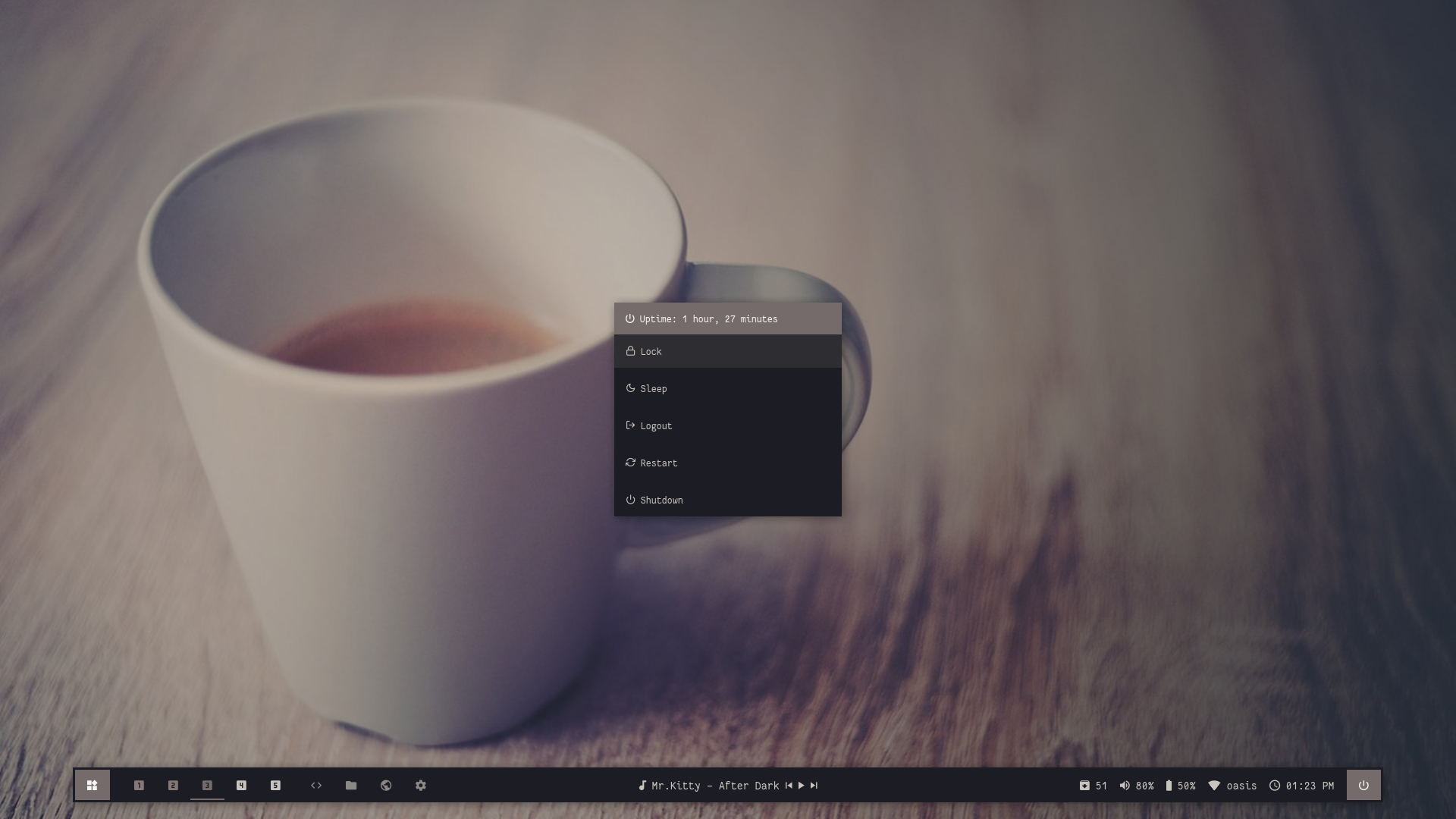
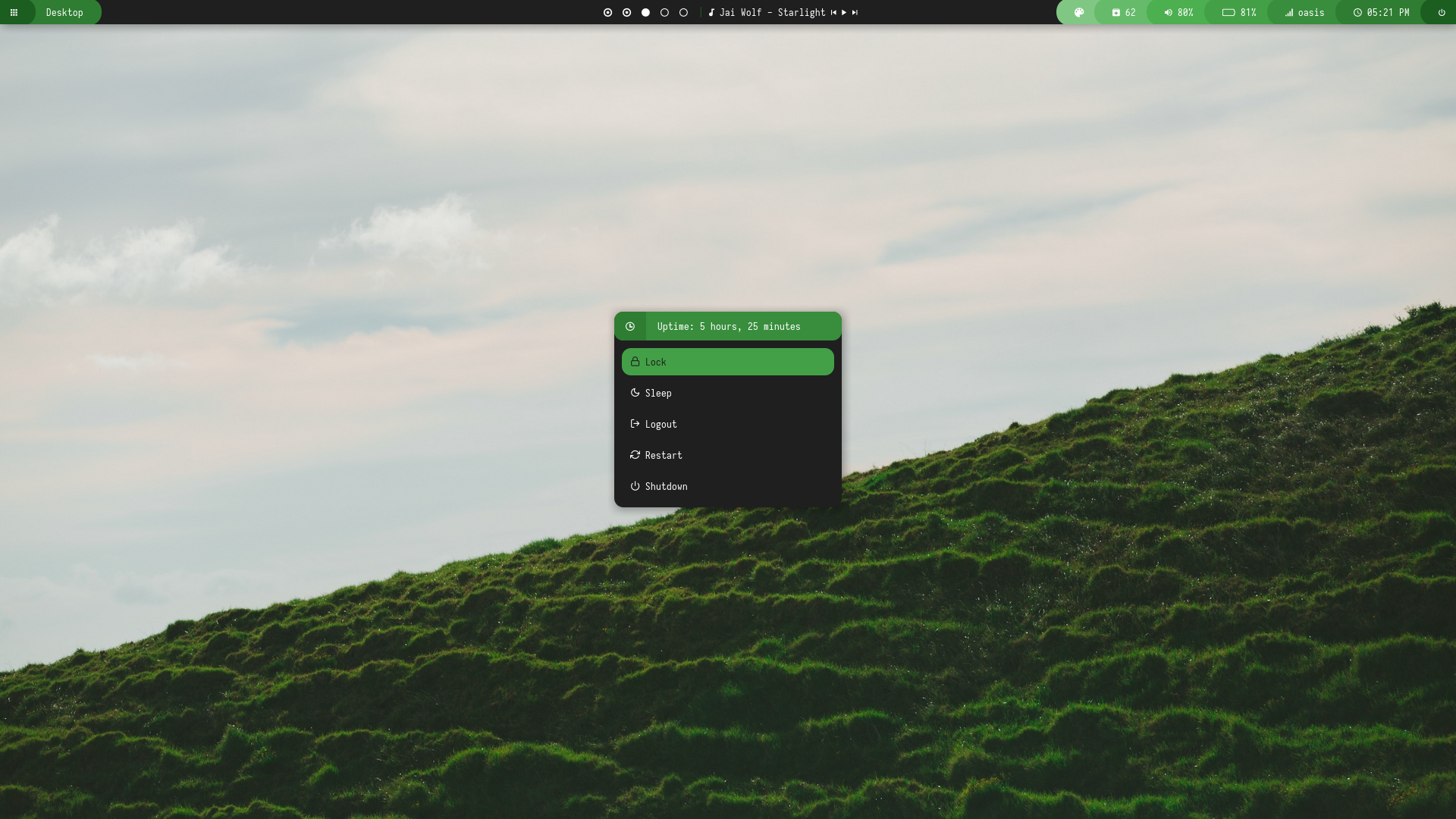
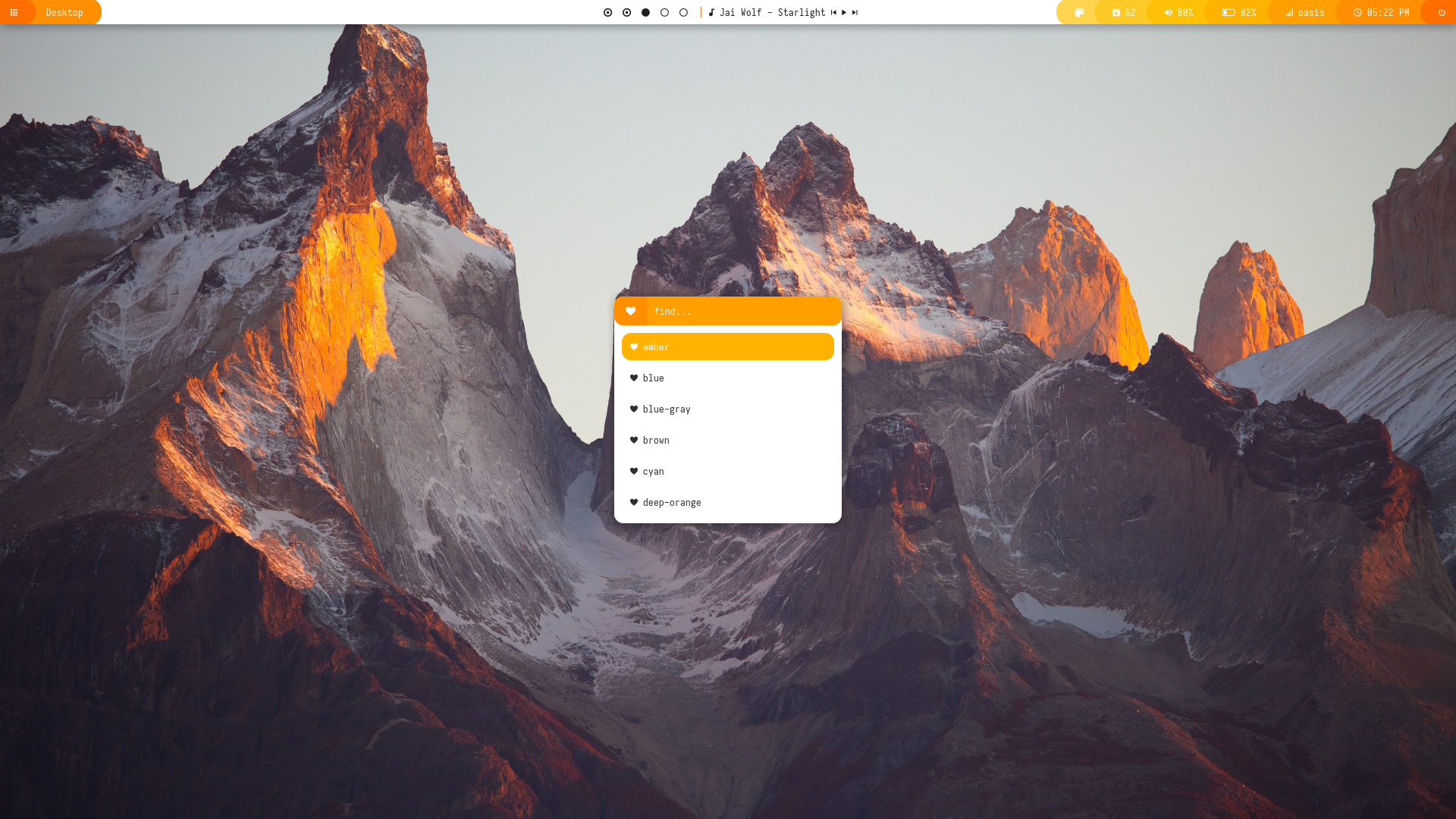
| Powermenu | Color Switcher |
|---|---|
 |  |
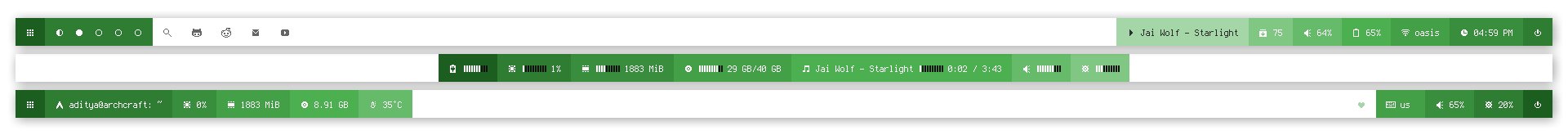
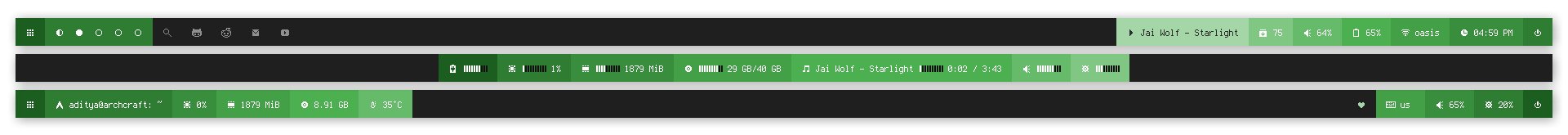
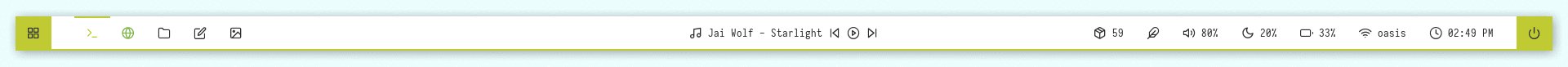
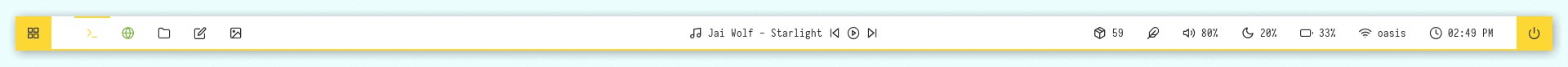
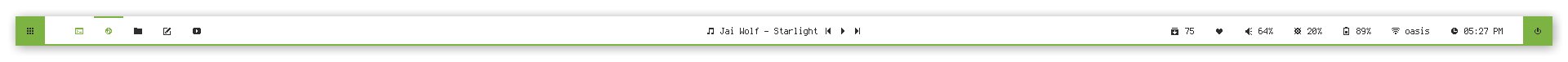
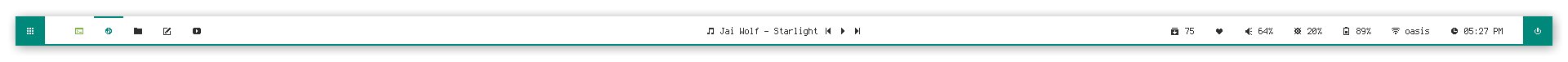
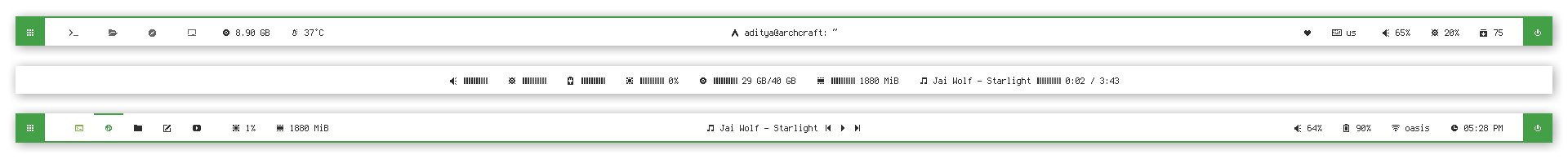
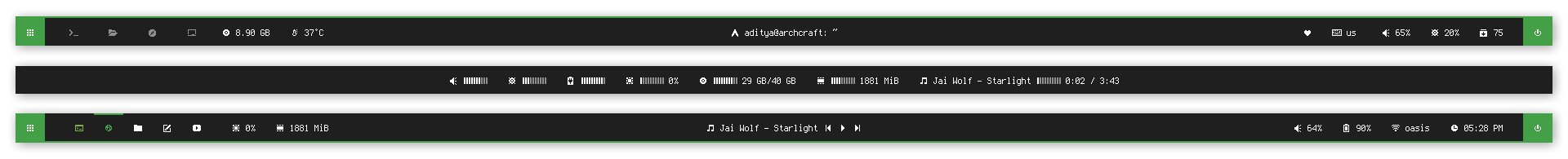
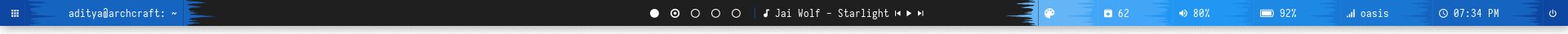
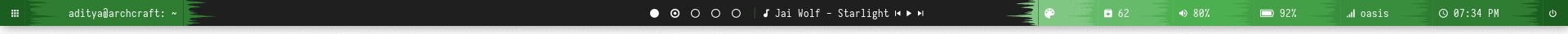
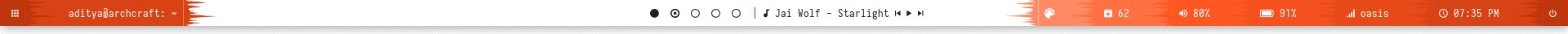
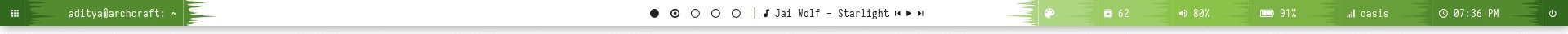
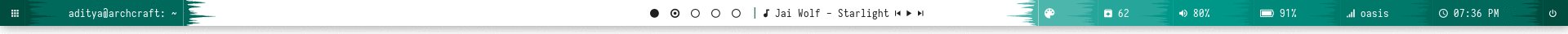
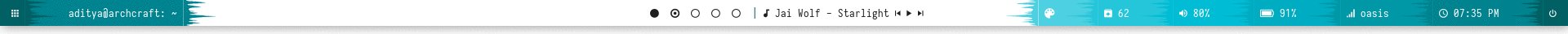
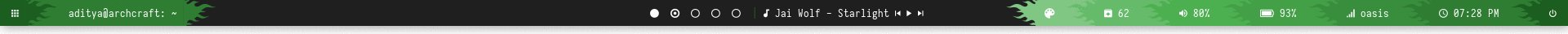
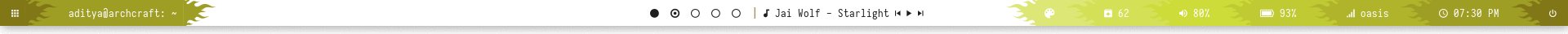
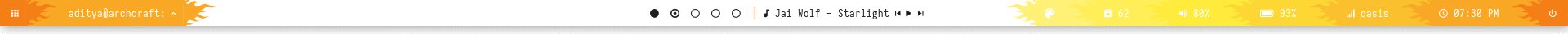
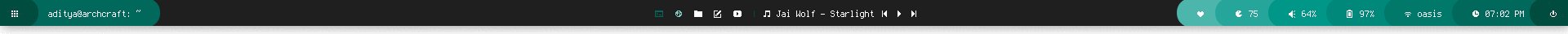
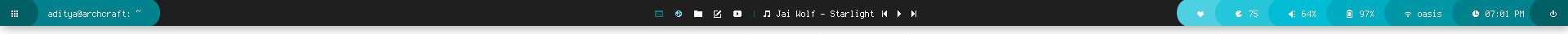
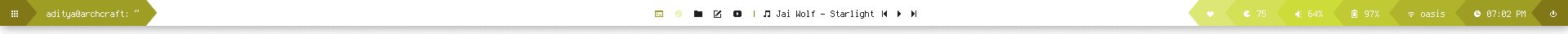
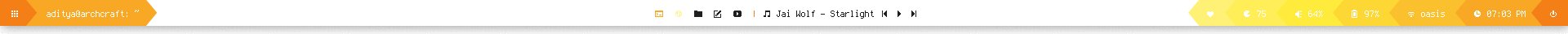
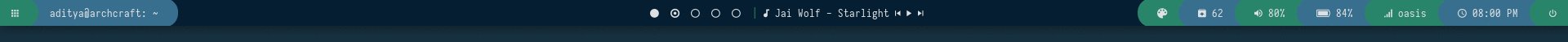
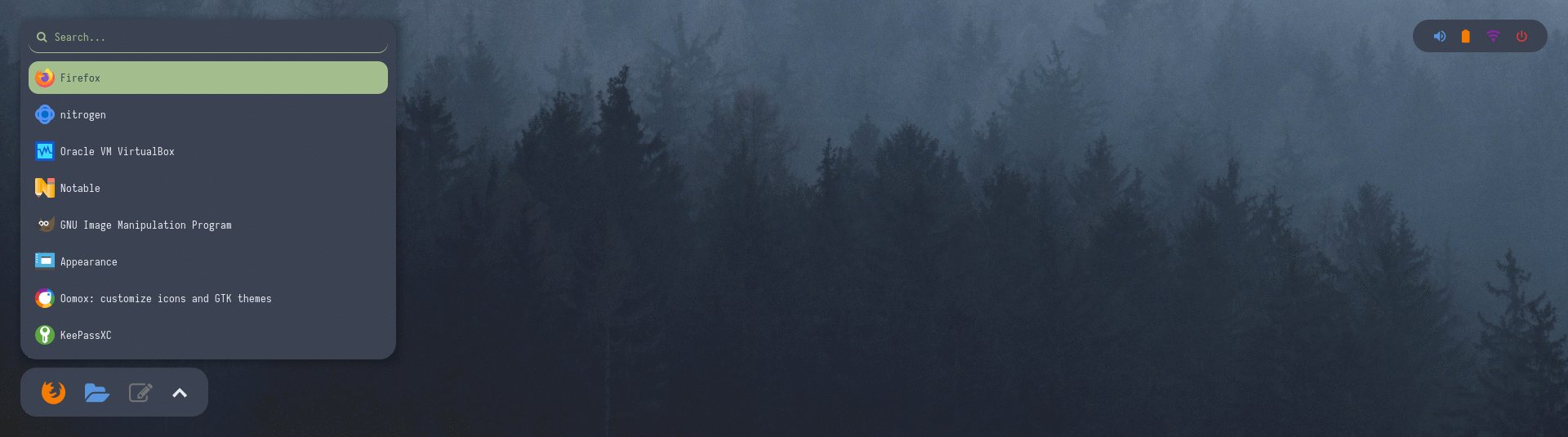
Forest

Overview
Window Manager: OpenboxIcon Font: Icomoon FeatherText Font: Iosevka Nerd Font
Features
- Popular color-schemes based themes
- Rofi menus with same colors
Tips
- Run
preview.shto see all configured modules - Left click on apps icon for
App Launcher - Right click on apps icon for
Style Switcher - Left click on power icon for
Powermenu - Left click on network name for
Network Menu
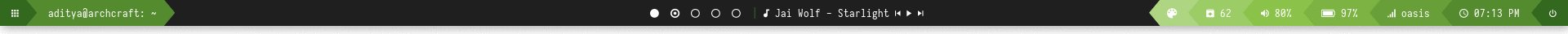
Previews
Click to expand
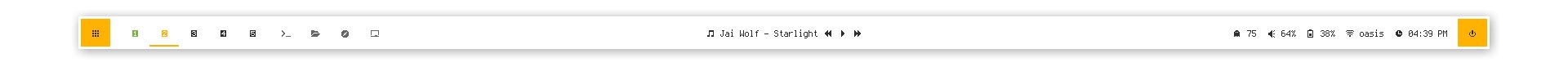
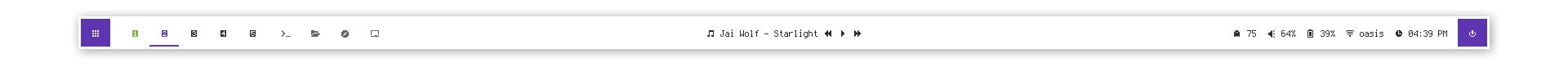
Bitmap
Bar

Modules

Modules

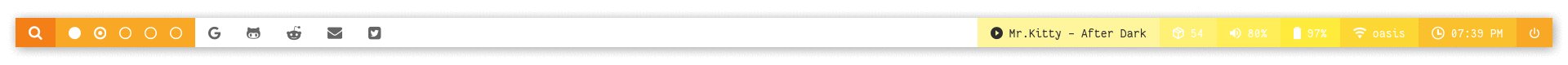
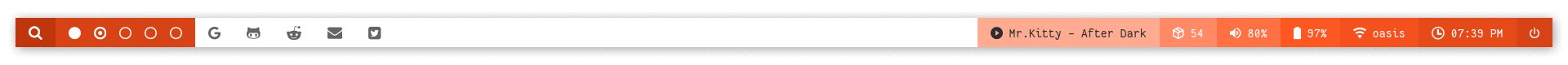
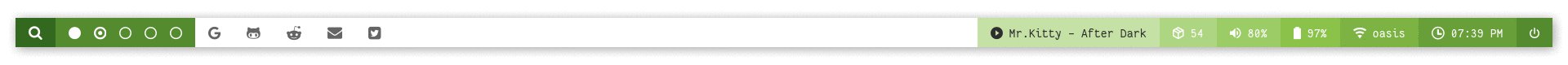
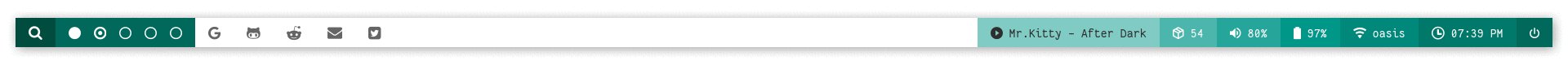
Bars
Default

Nord

Gruvbox

Dark

Cherry

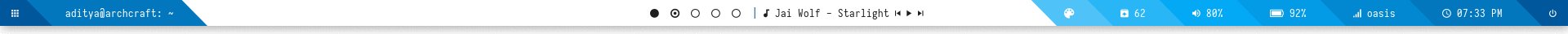
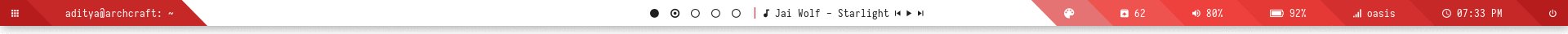
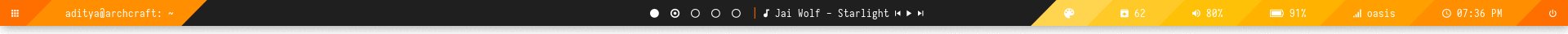
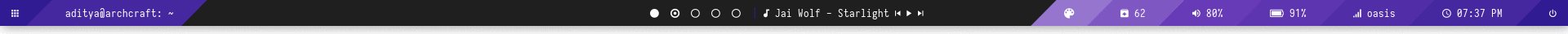
Rofi & Desktop
| Launcher | Networks |
|---|---|
 |  |
| Powermenu | Color Switcher |
|---|---|
 |  |
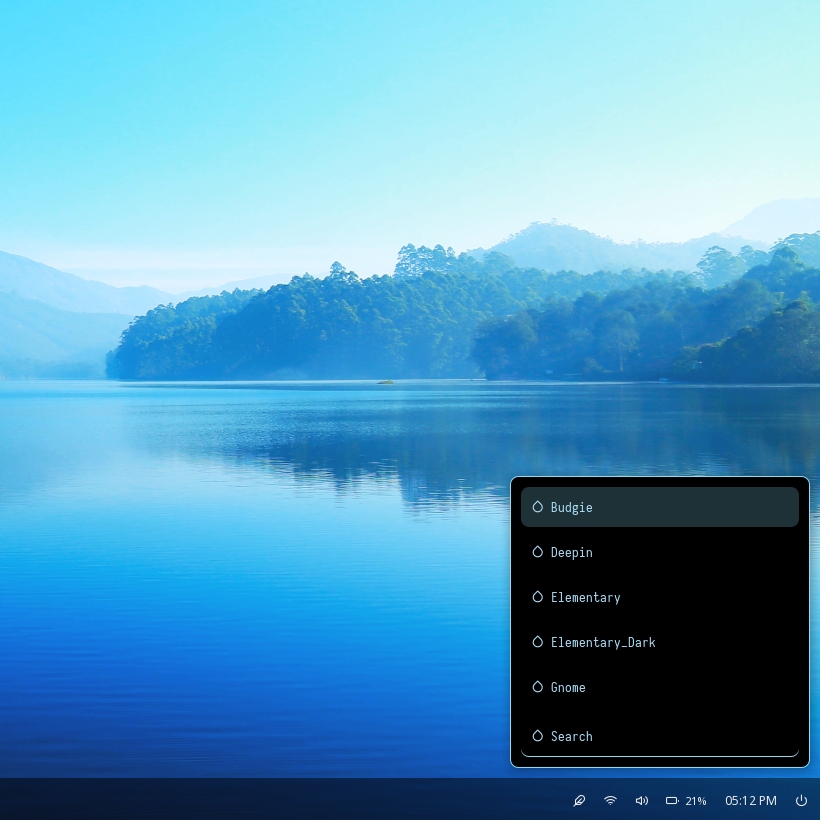
Panels
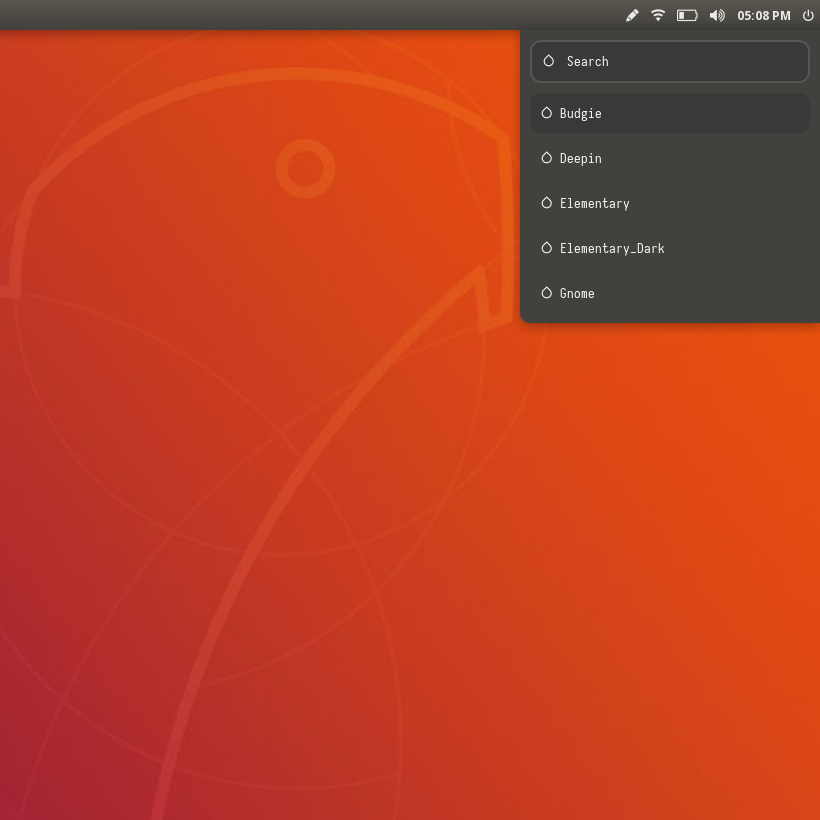
Budgie

Deepin

Elementary

Elementary Dark

Gnome

KDE

KDE Dark

Liri

Mint

Ubuntu Gnome

Ubuntu Unity

Xubuntu

Zorin

Overview
Window Manager: OpenboxIcon Font: Icomoon Feather, Iosevka Nerd Font, Material IconsText Font: Droid Sans, Noto Sans
Features
- 13 different Desktop Environment panels
- Identical rofi menus for each panel
Tips
- Left click on logo icon for
App Launcher - Left click on pen/feather/drop icon for
Bar Switcher - Left click on power icon for
Powermenu - Left click on network icon for
Network Menu
Previews
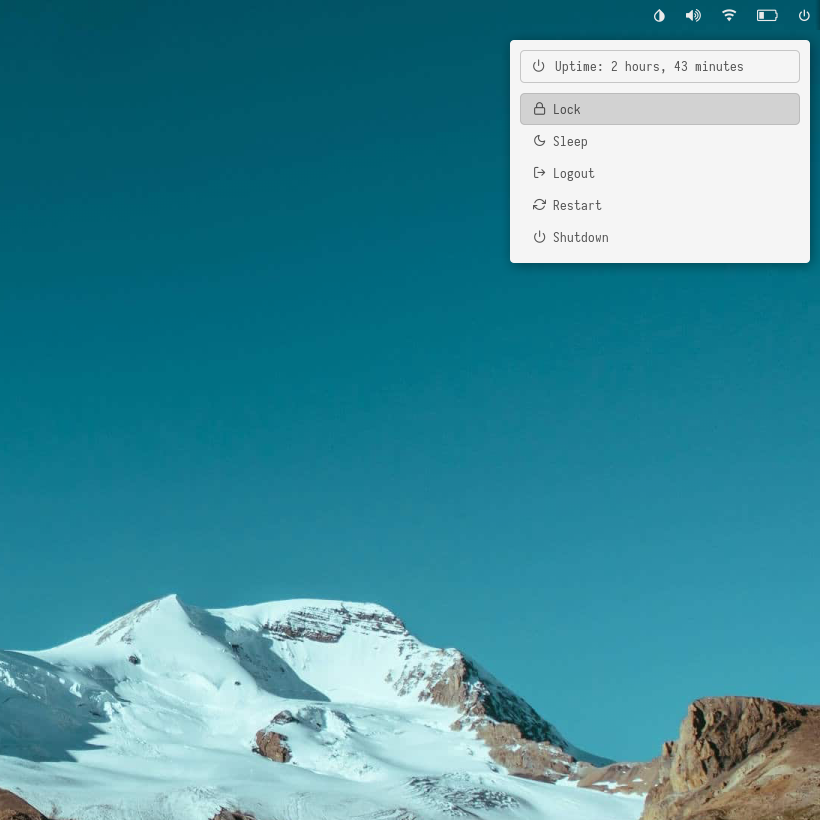
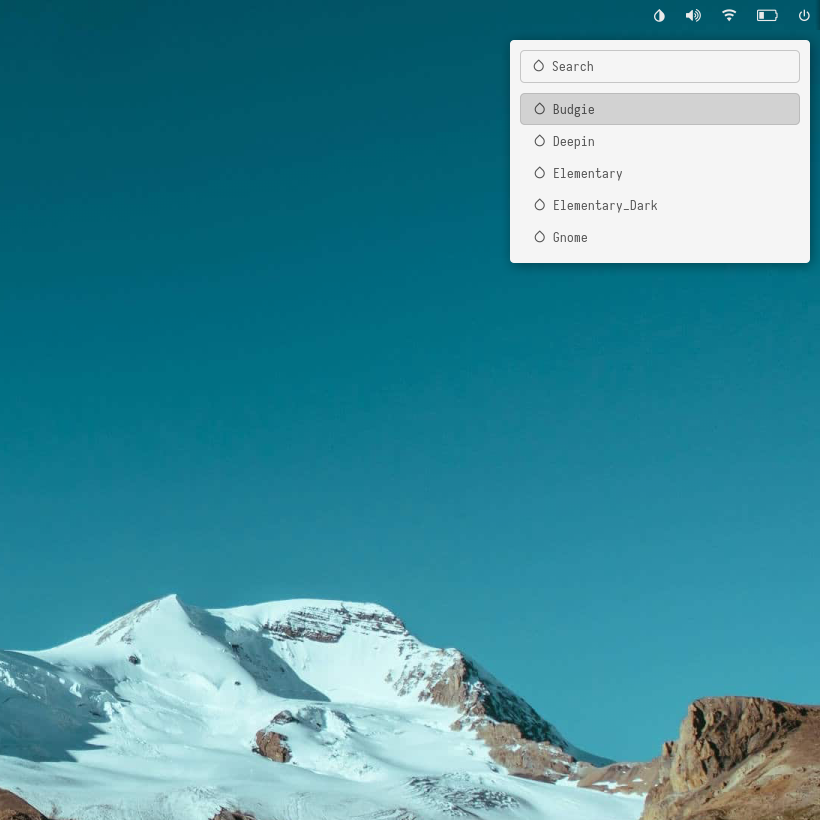
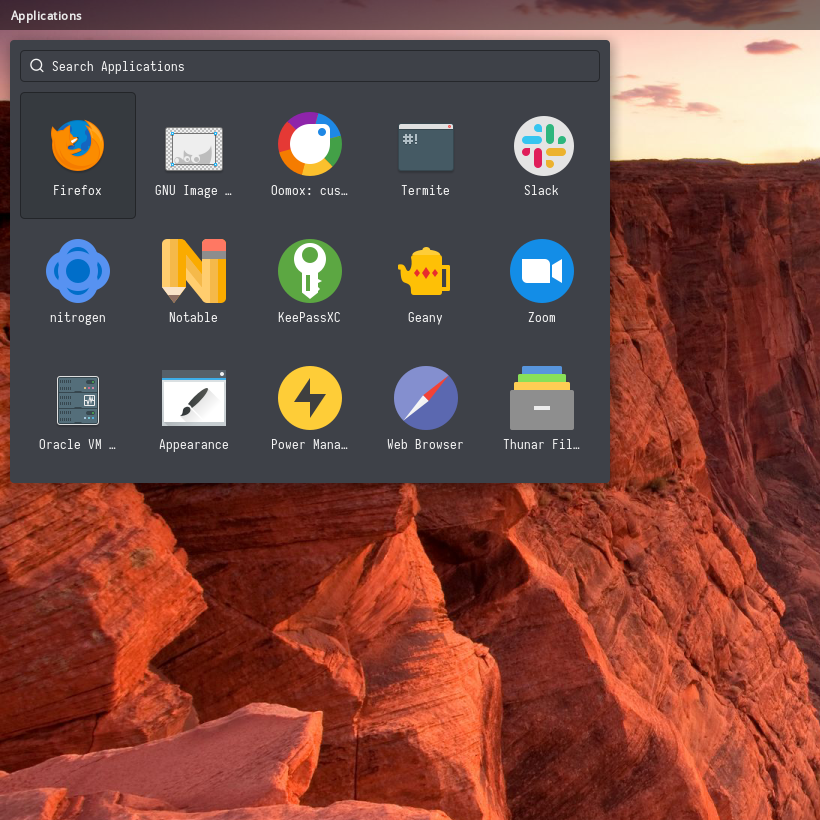
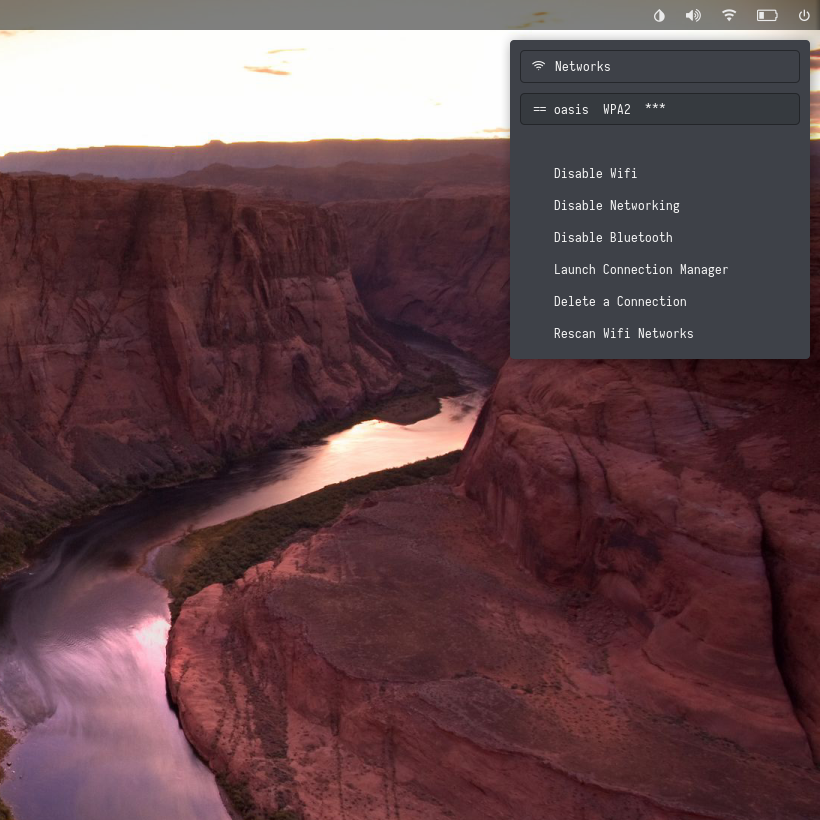
Rofi & Desktop
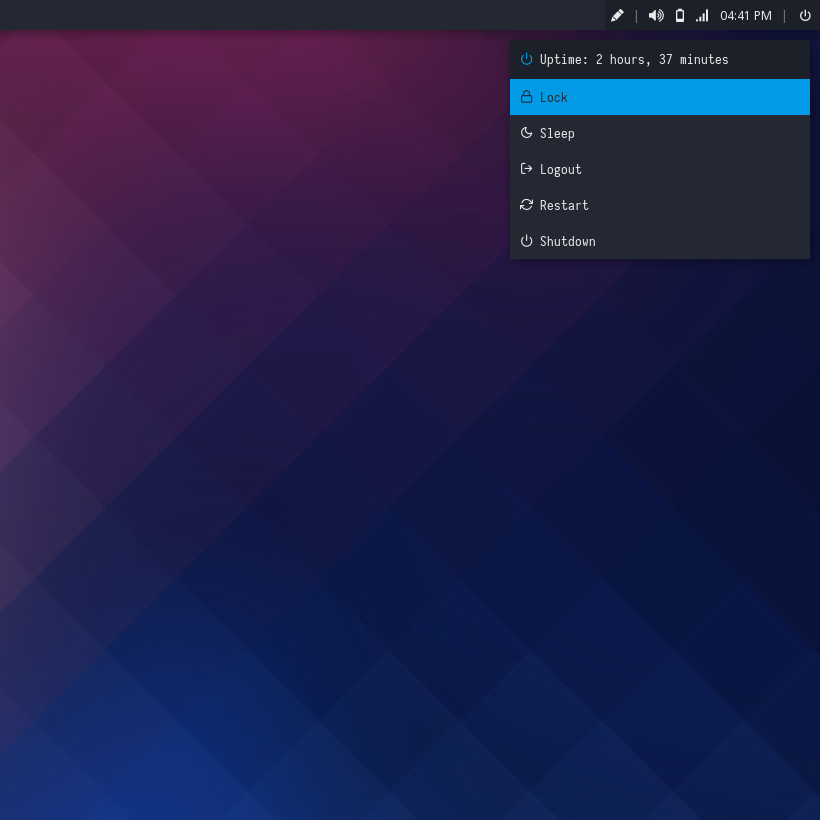
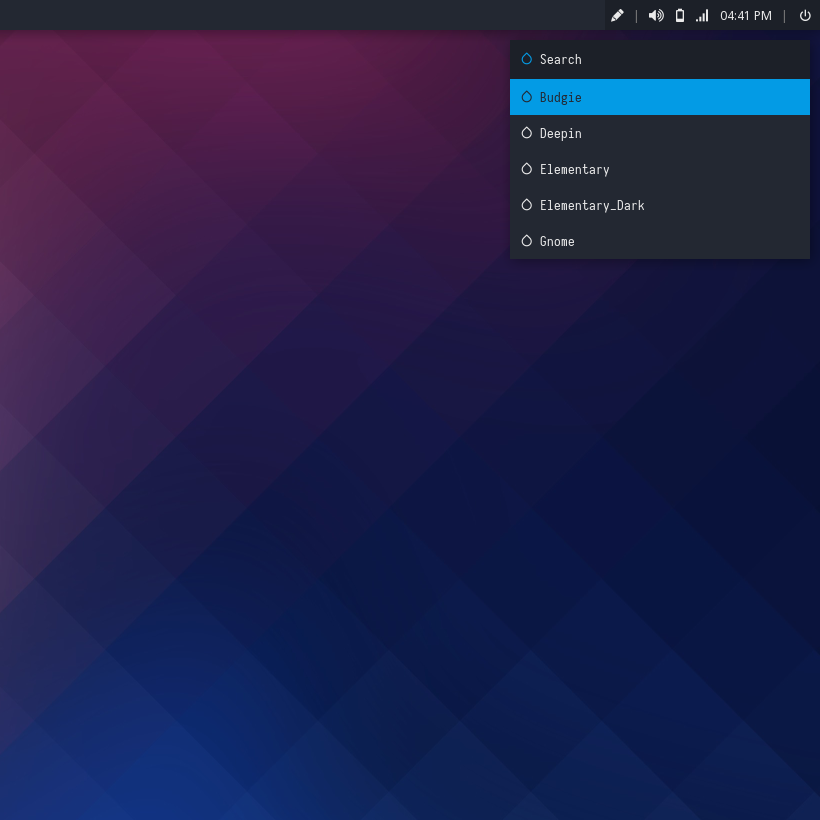
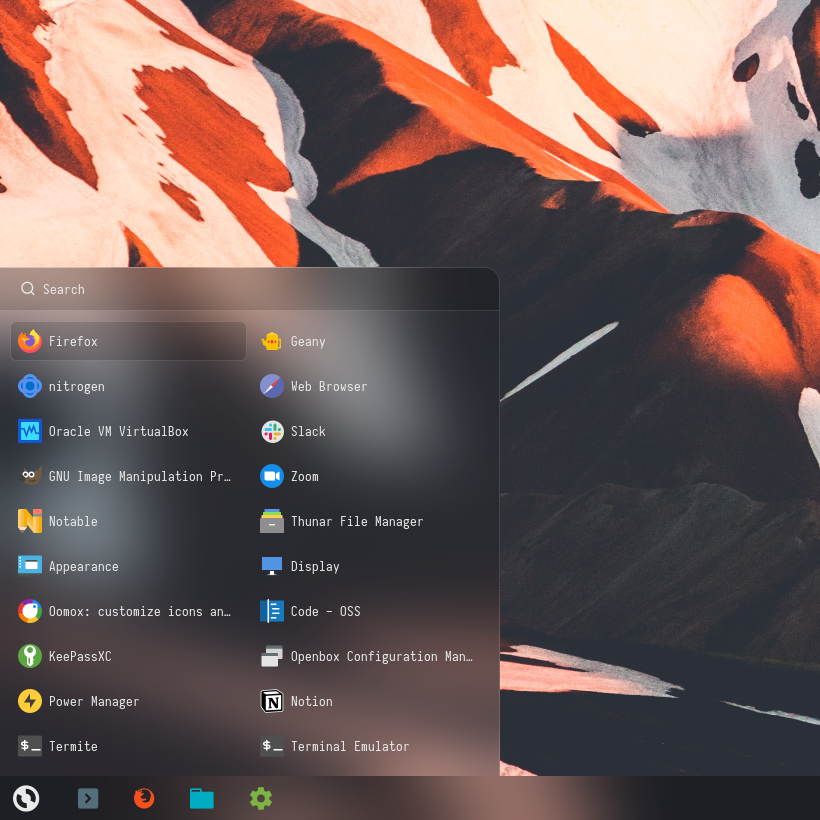
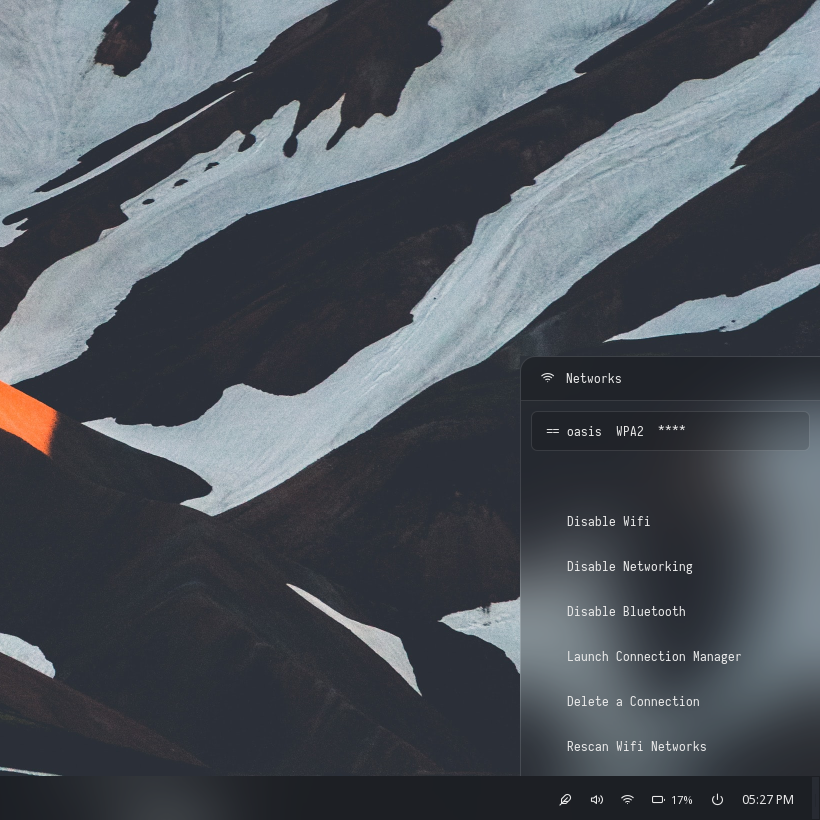
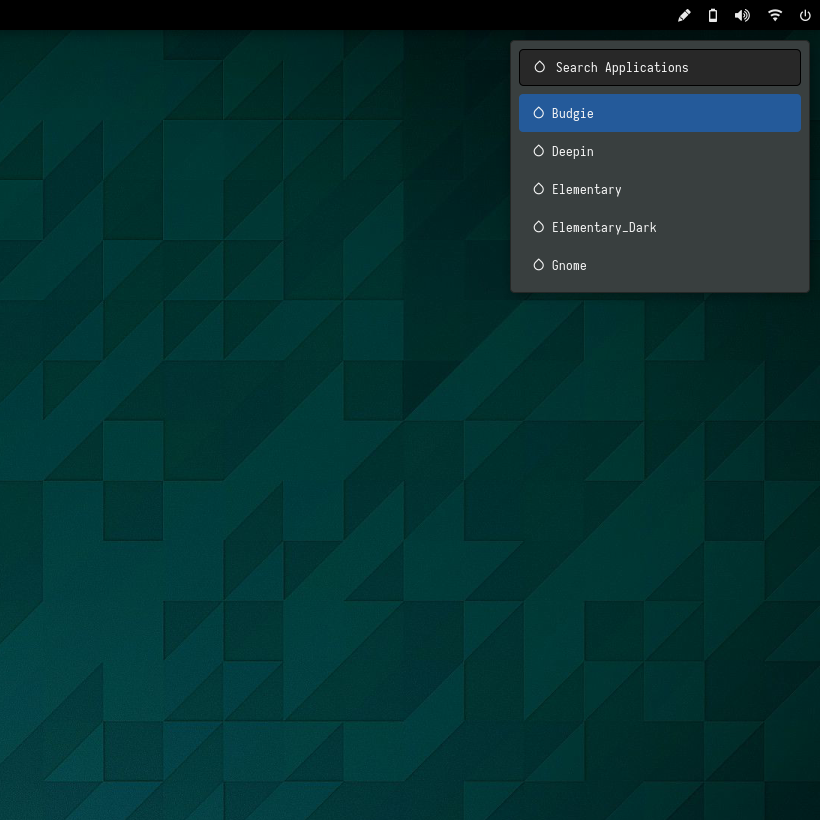
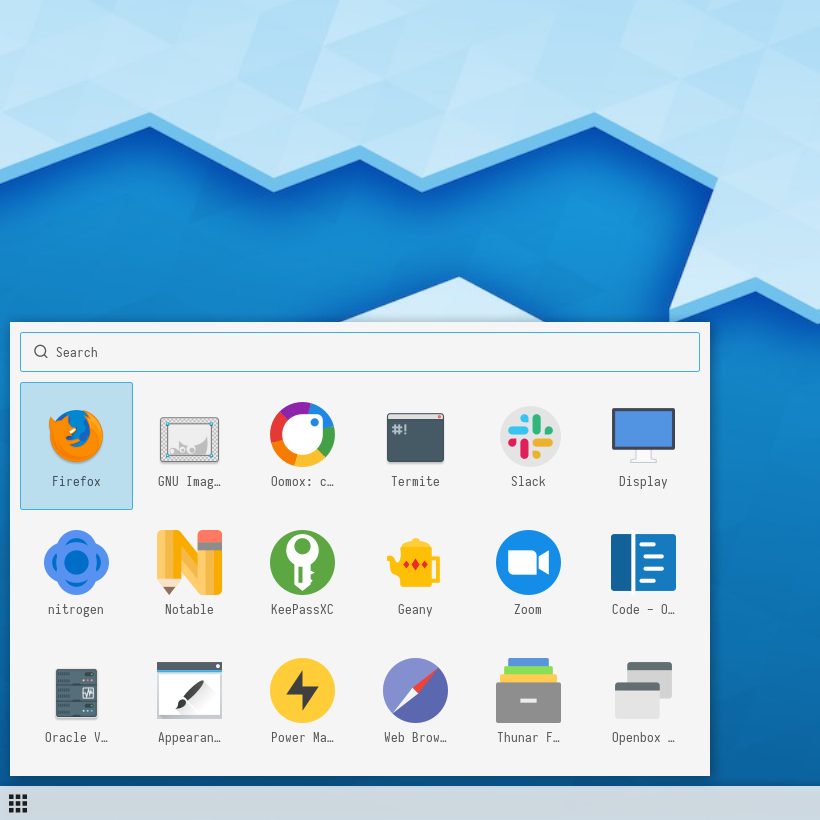
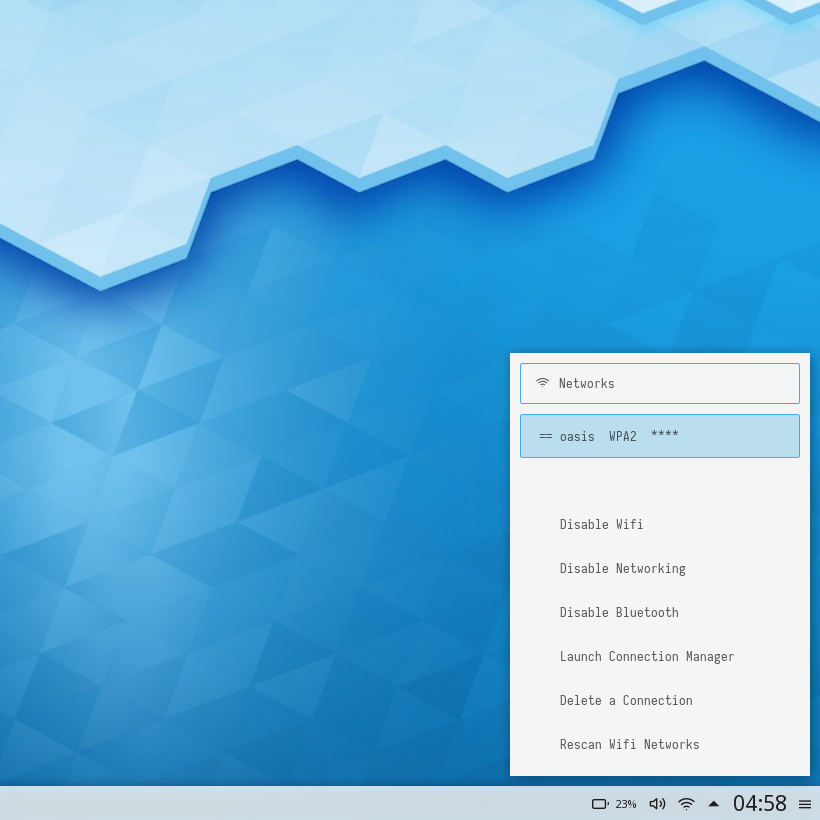
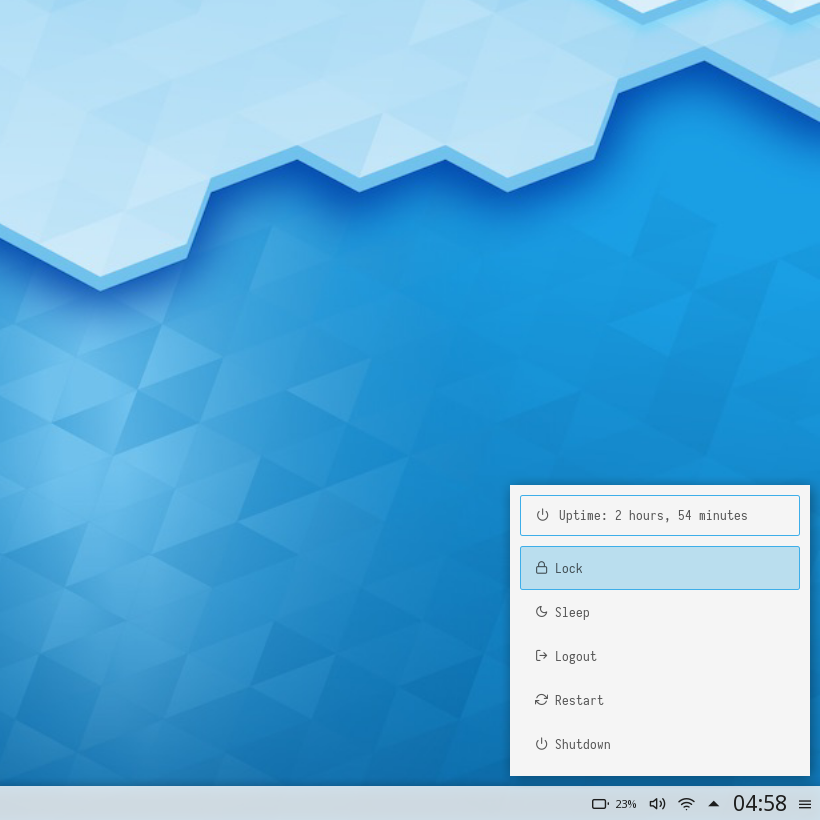
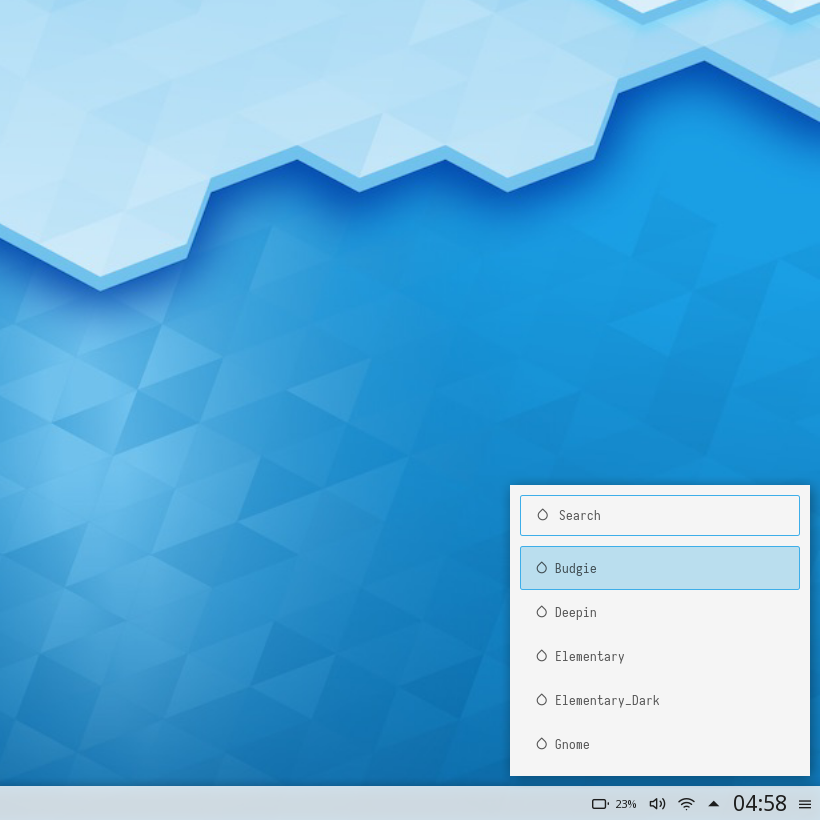
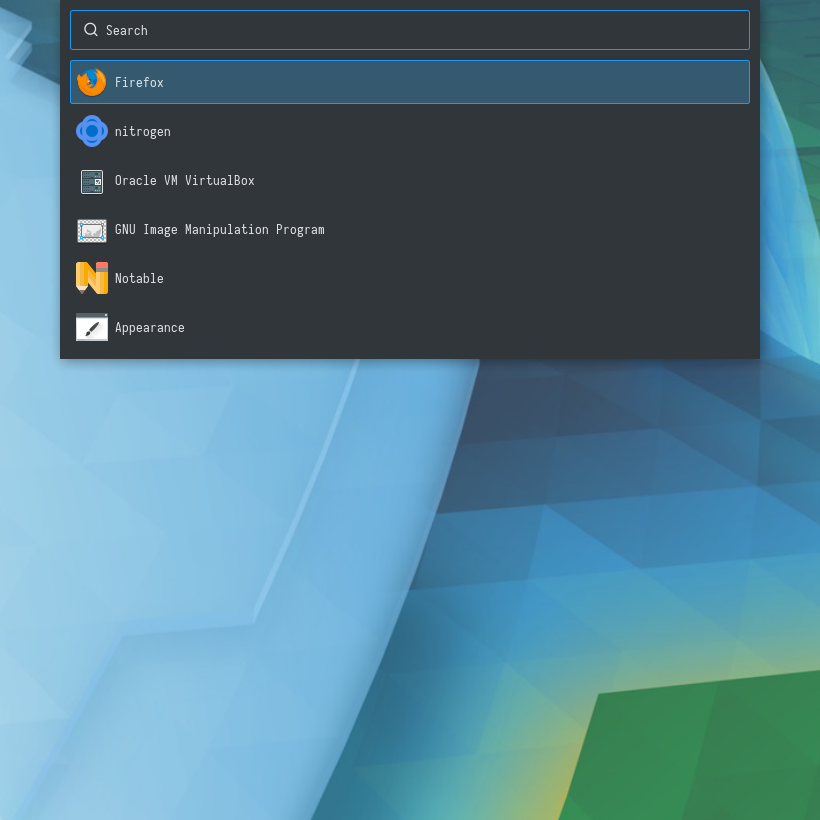
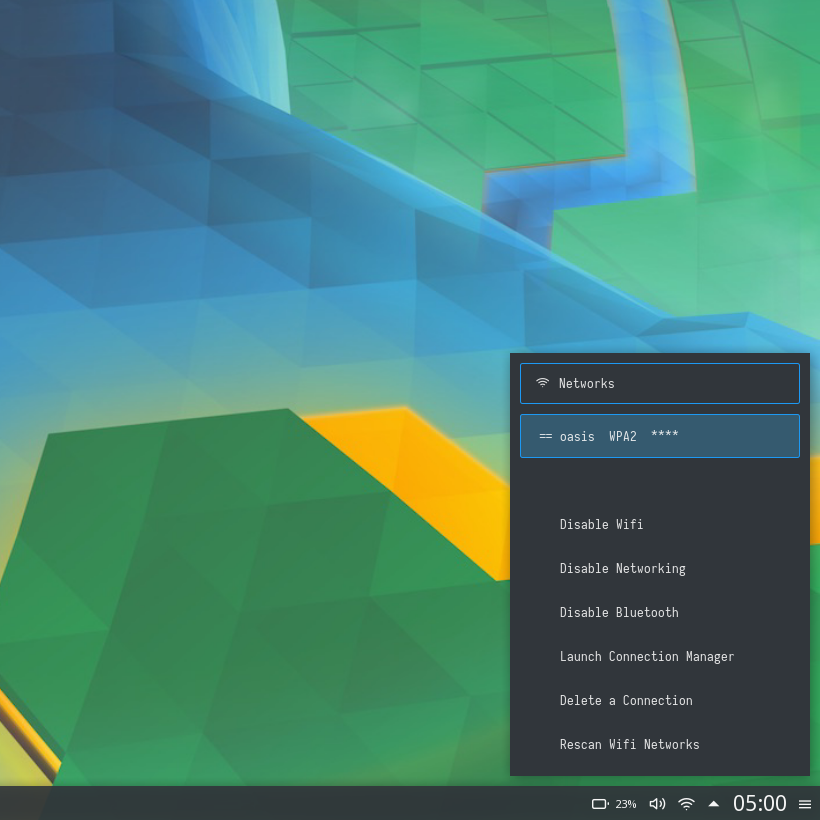
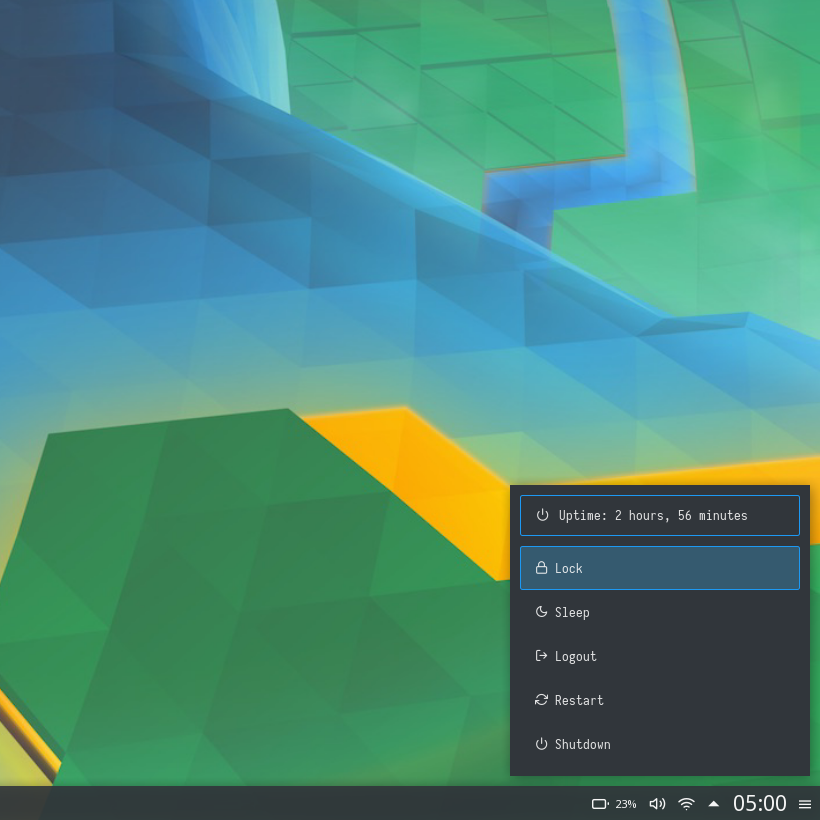
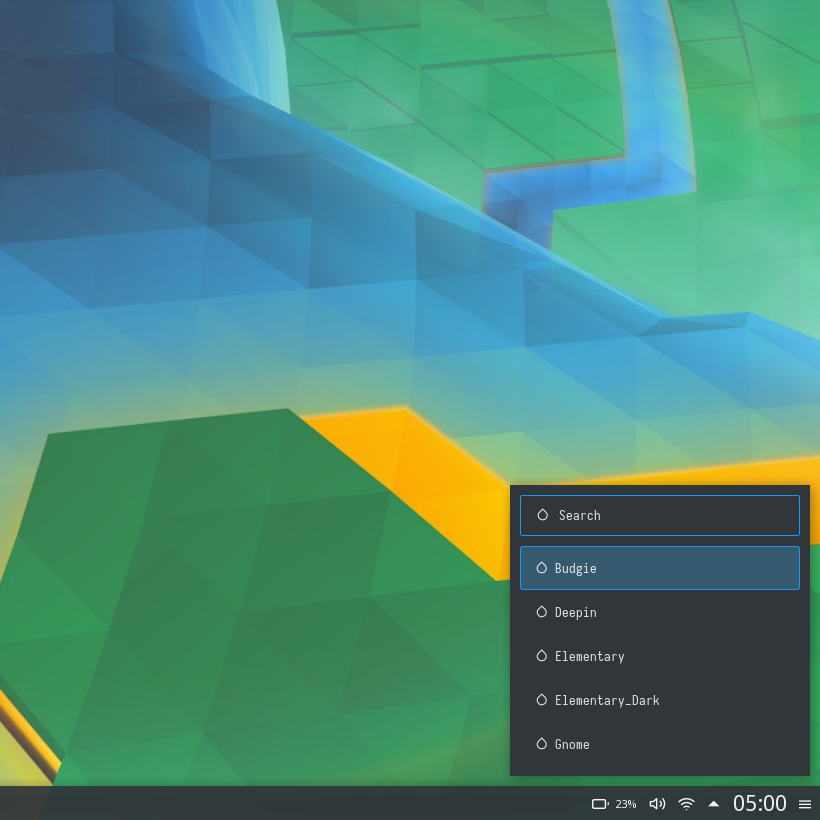
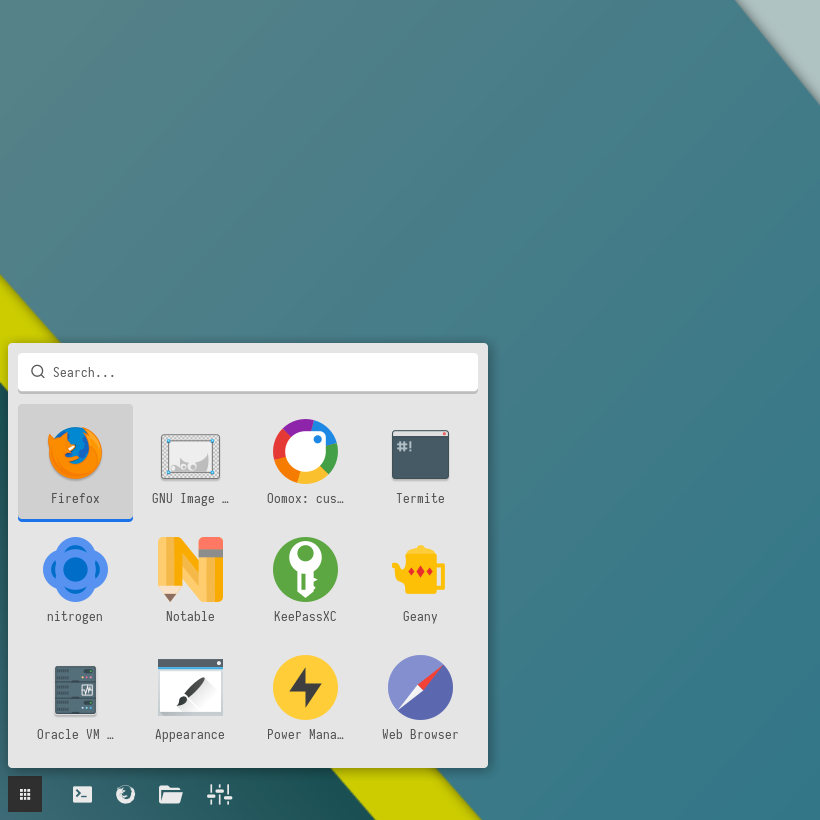
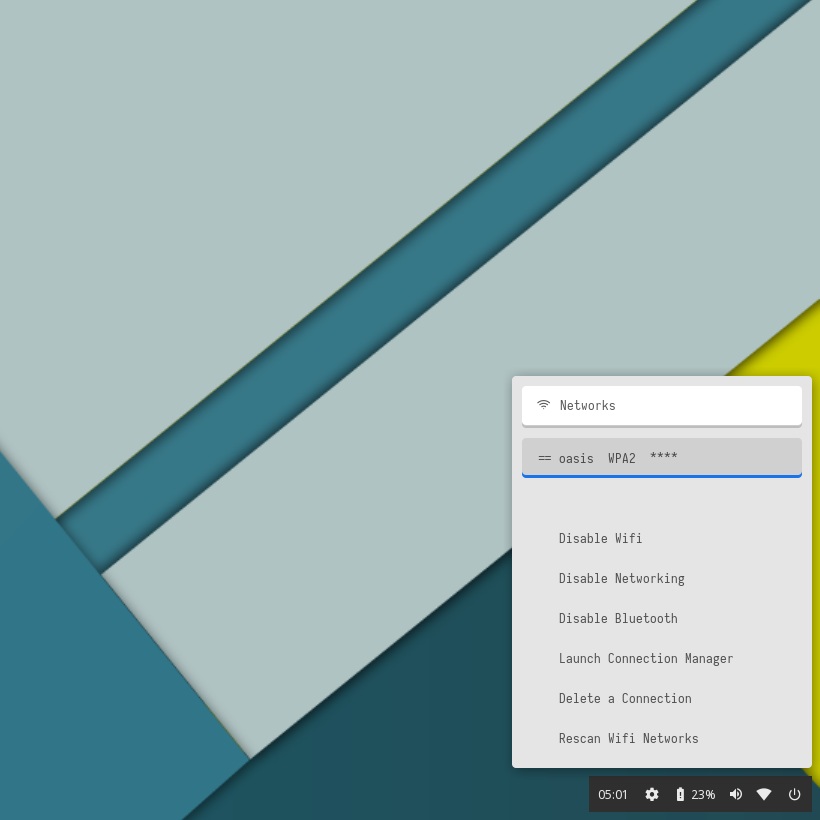
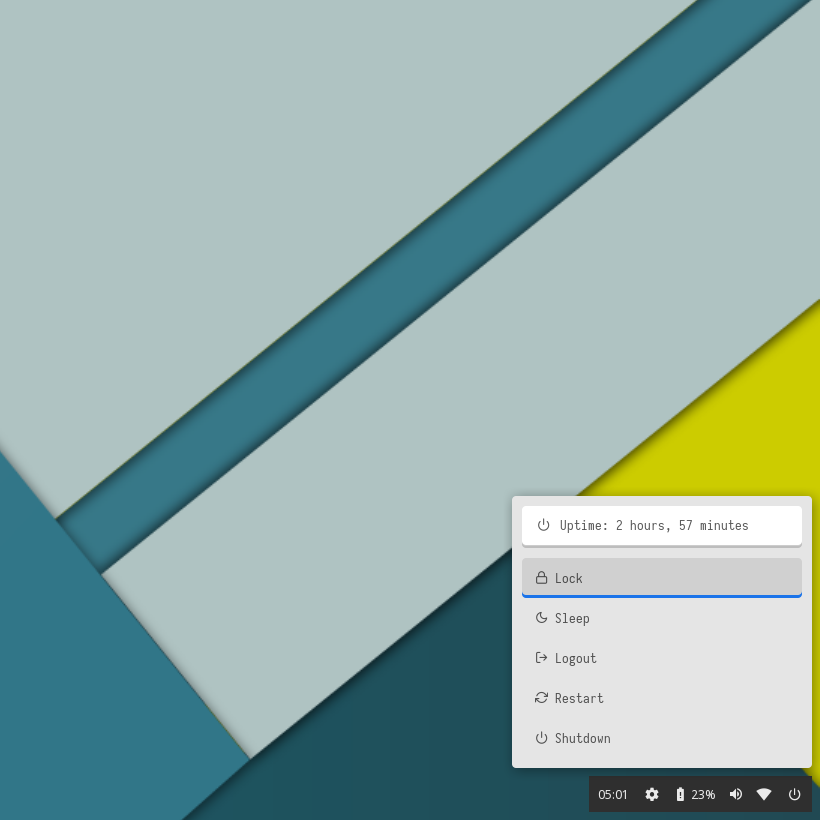
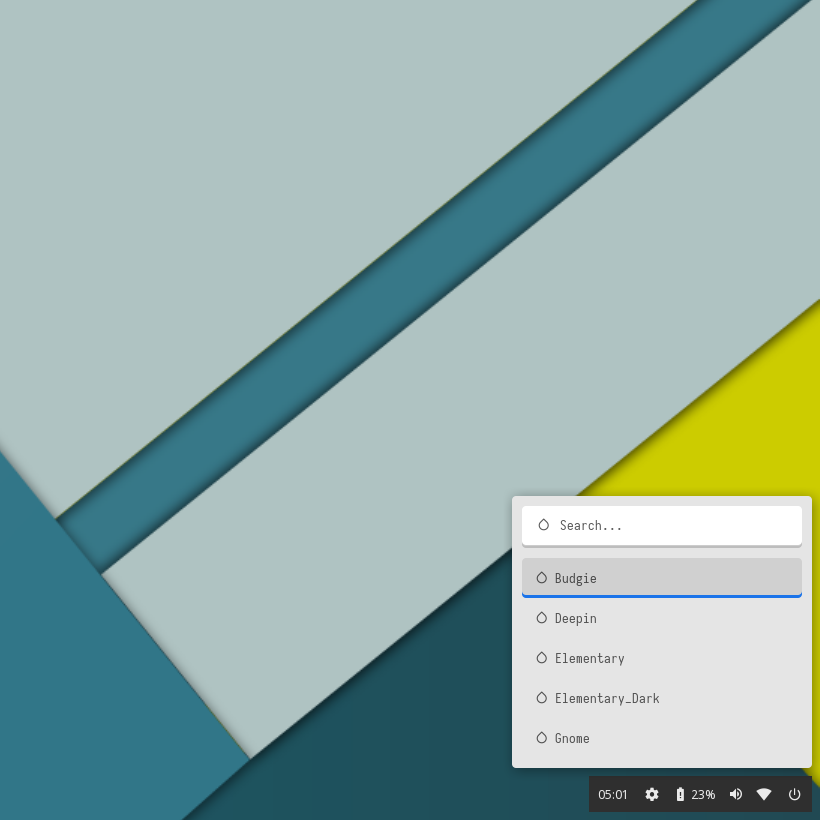
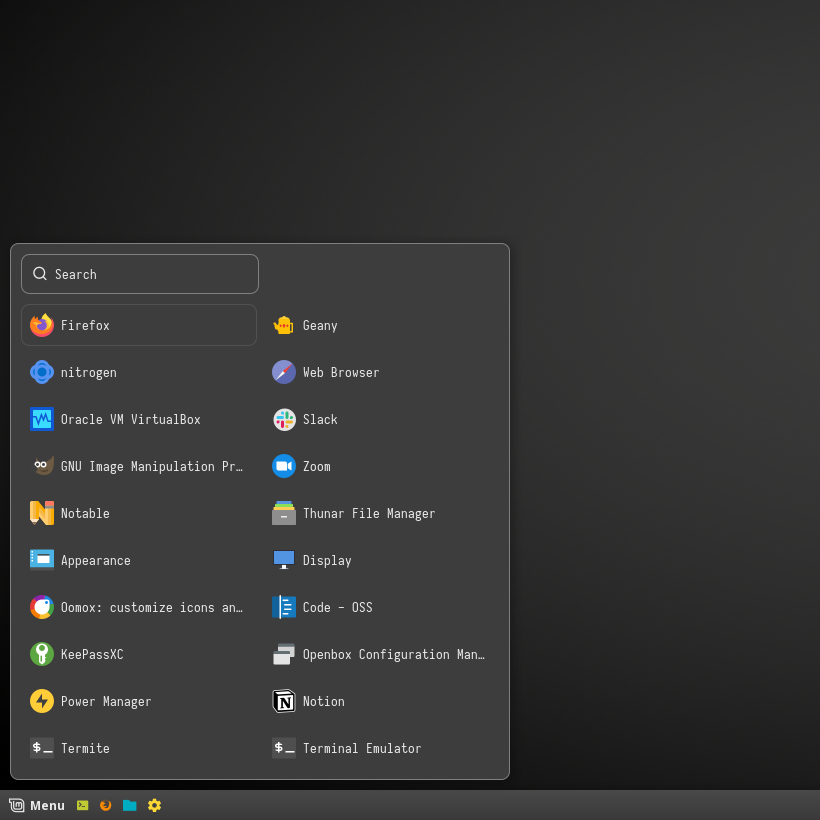
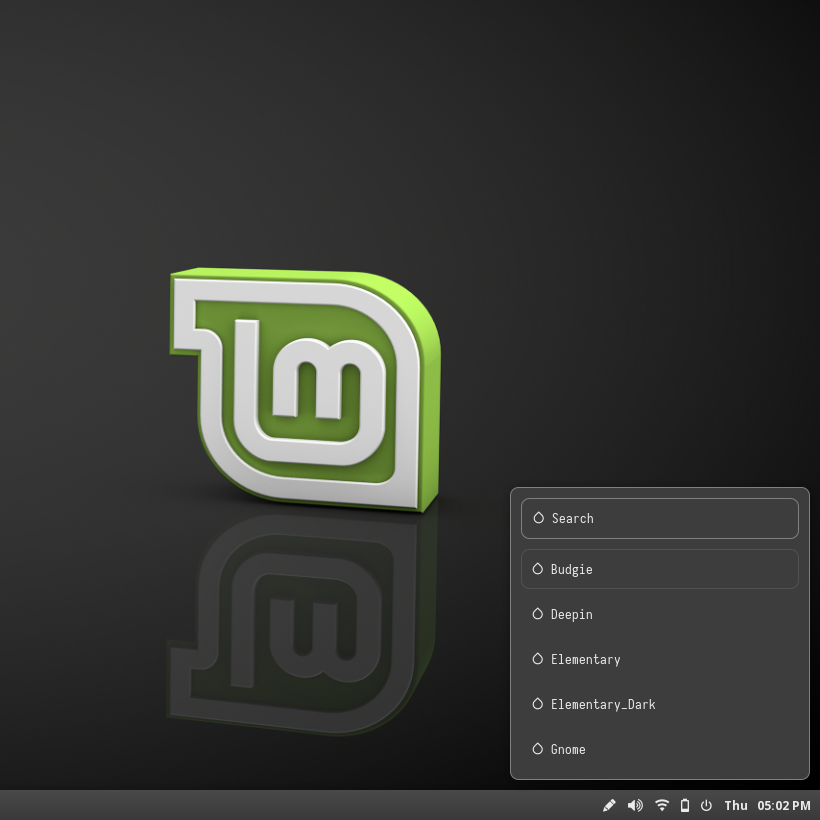
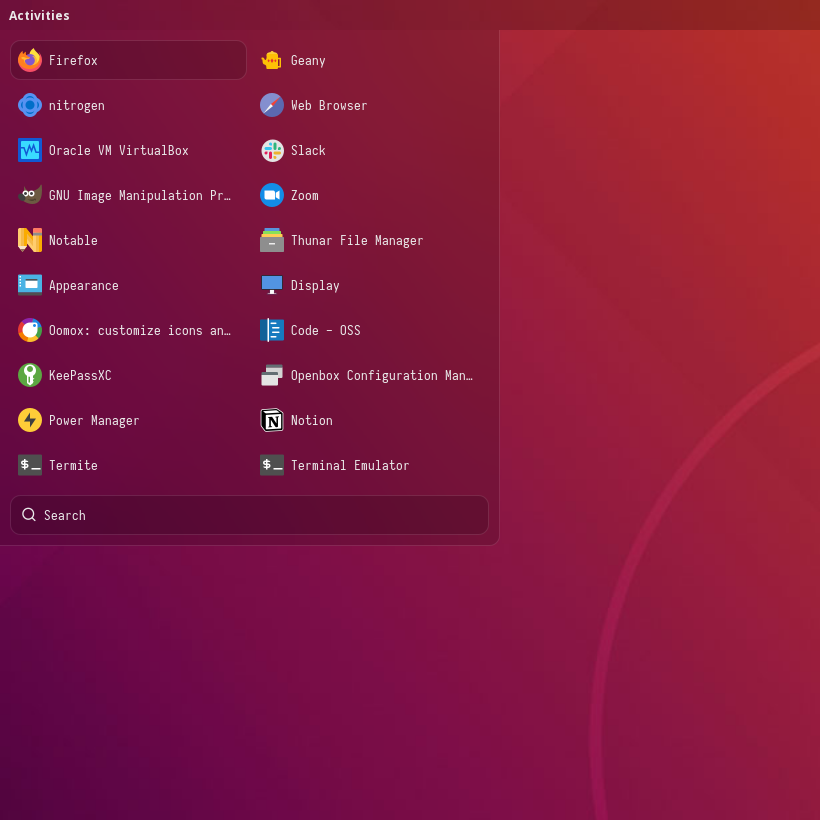
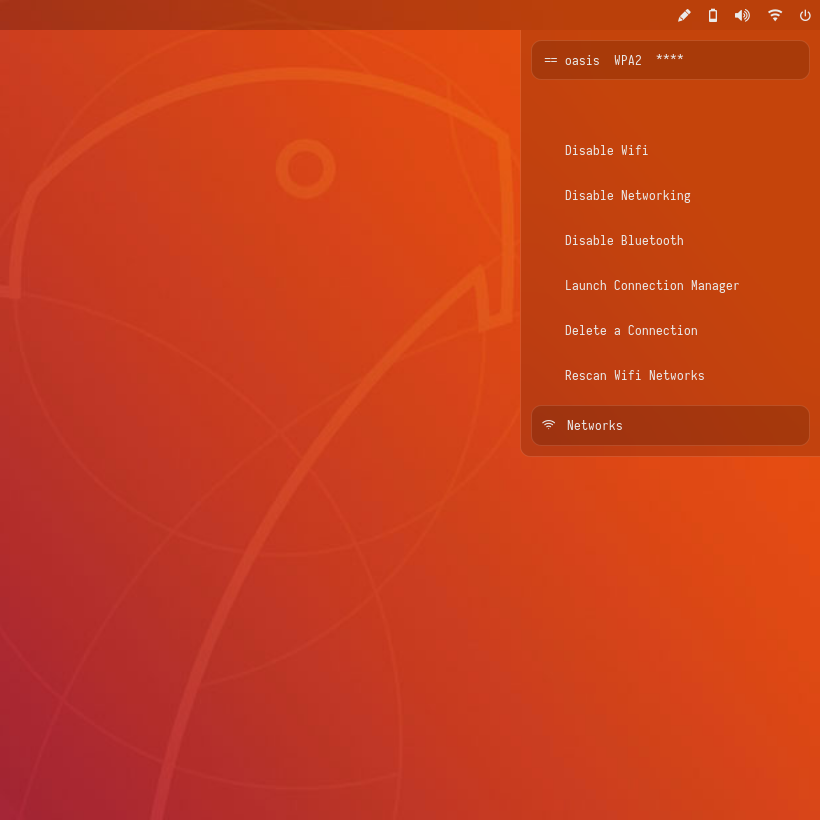
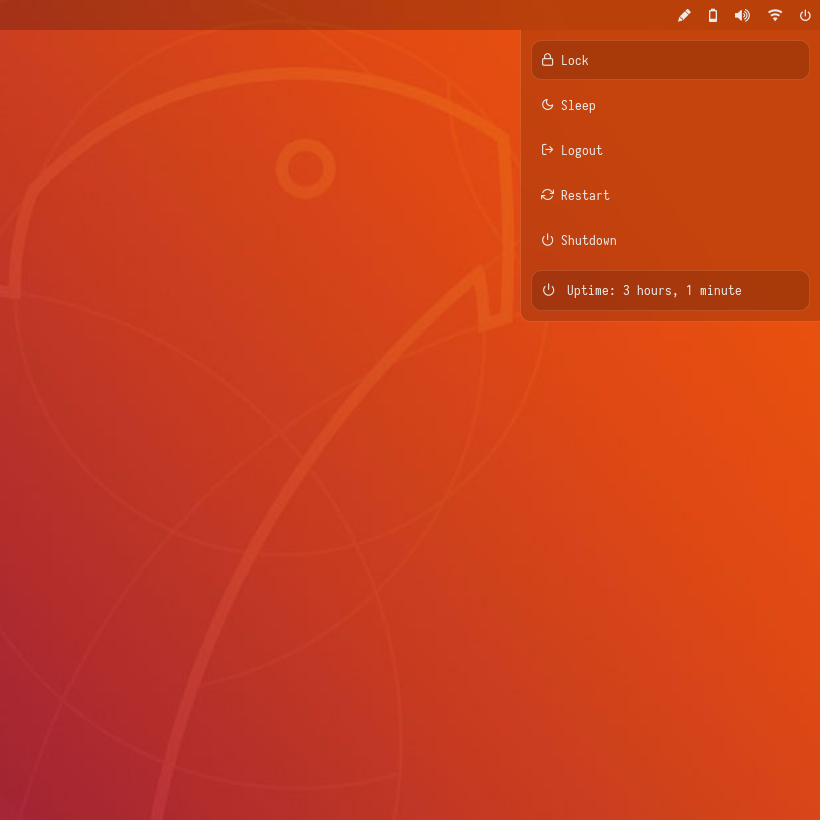
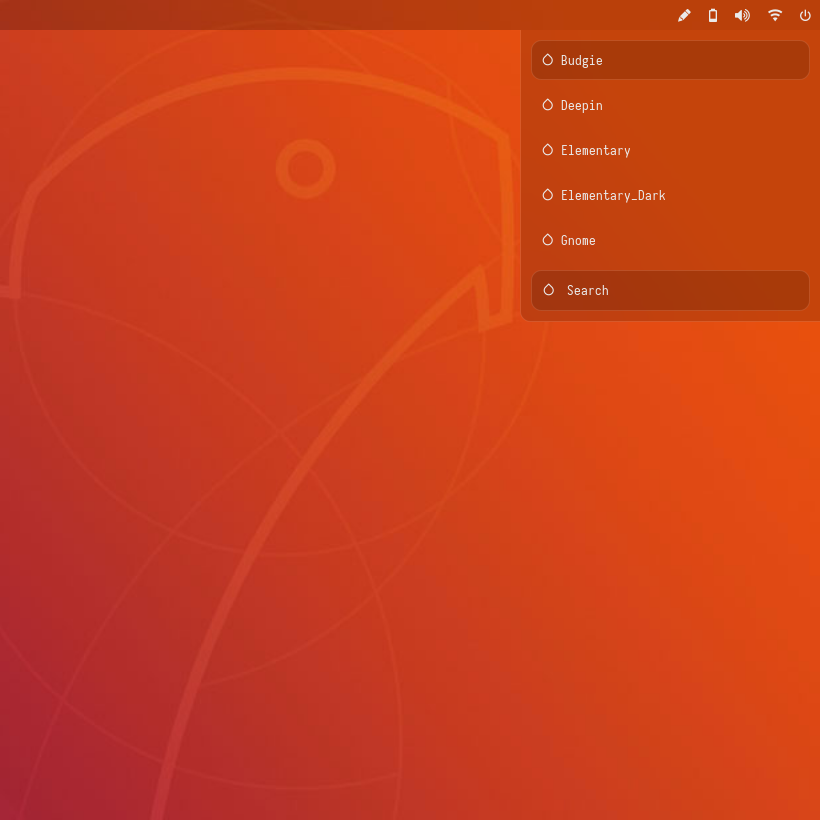
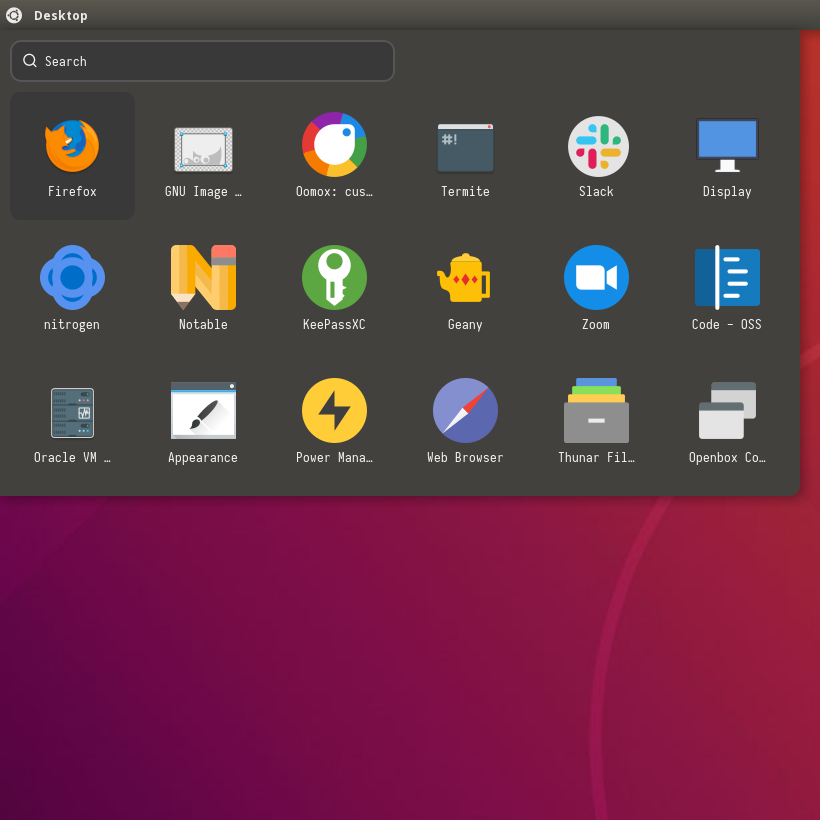
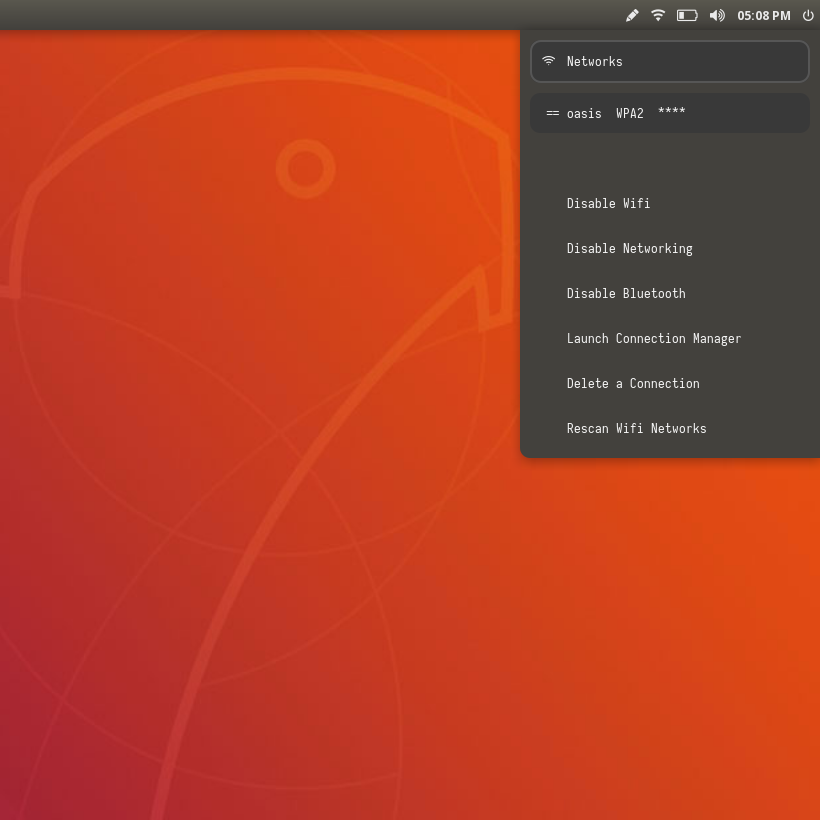
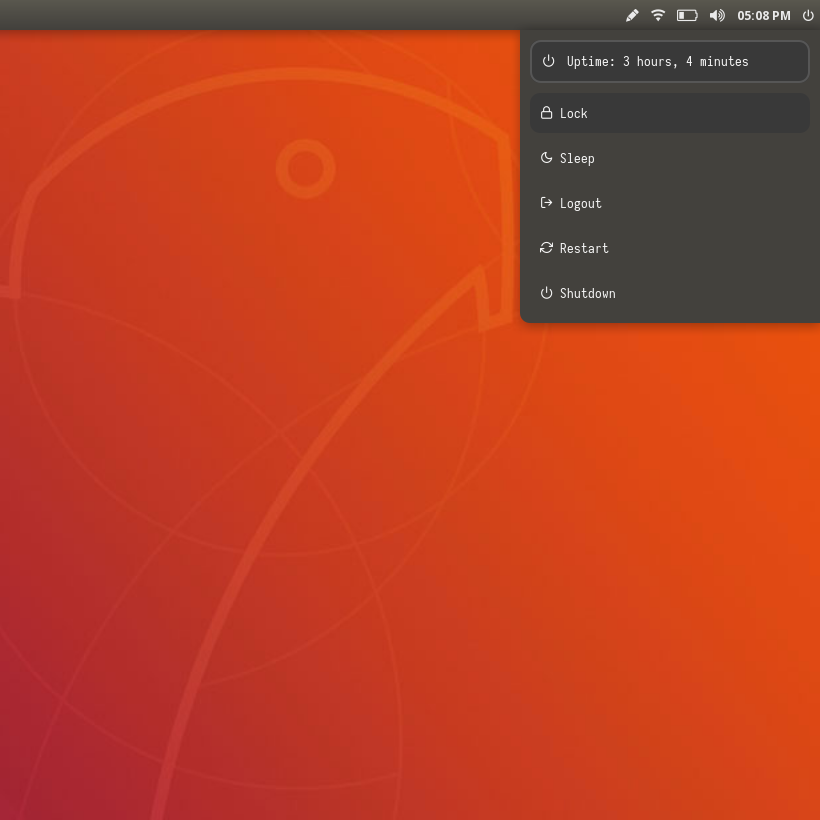
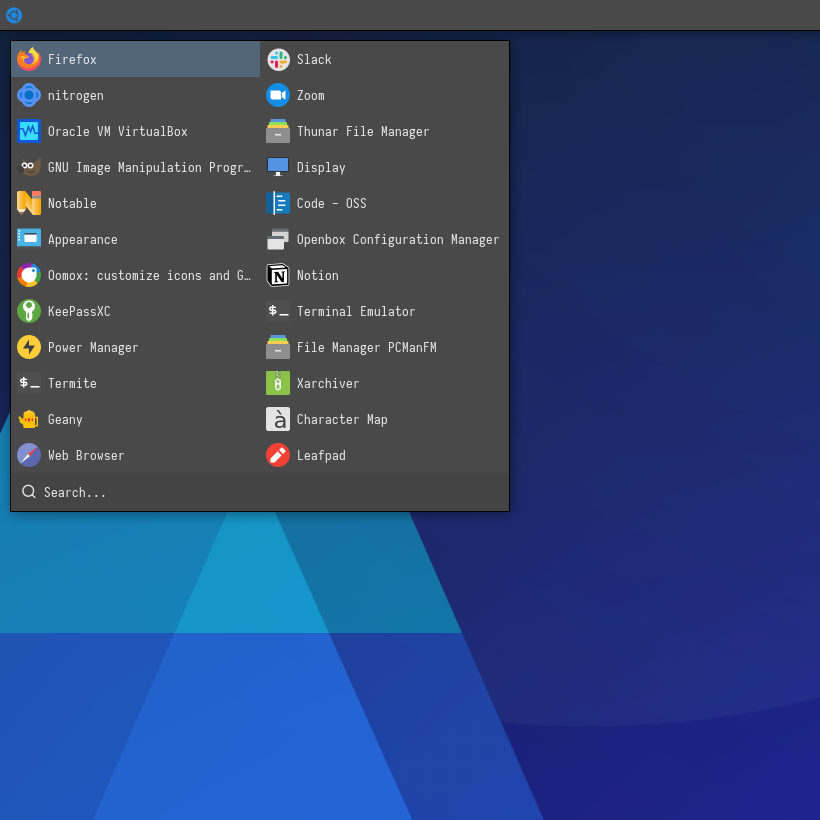
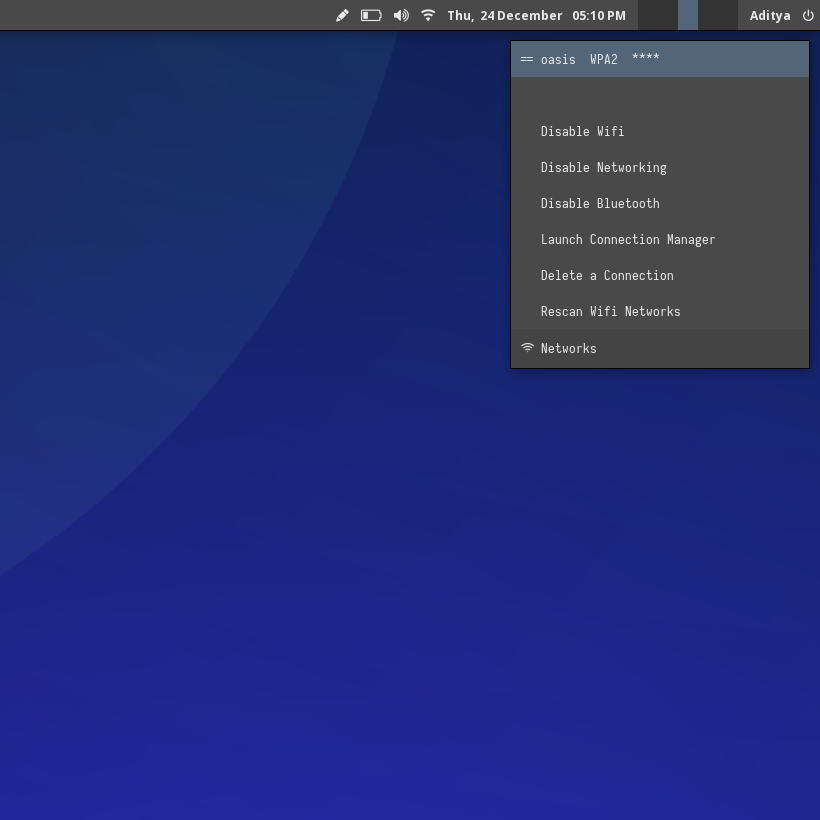
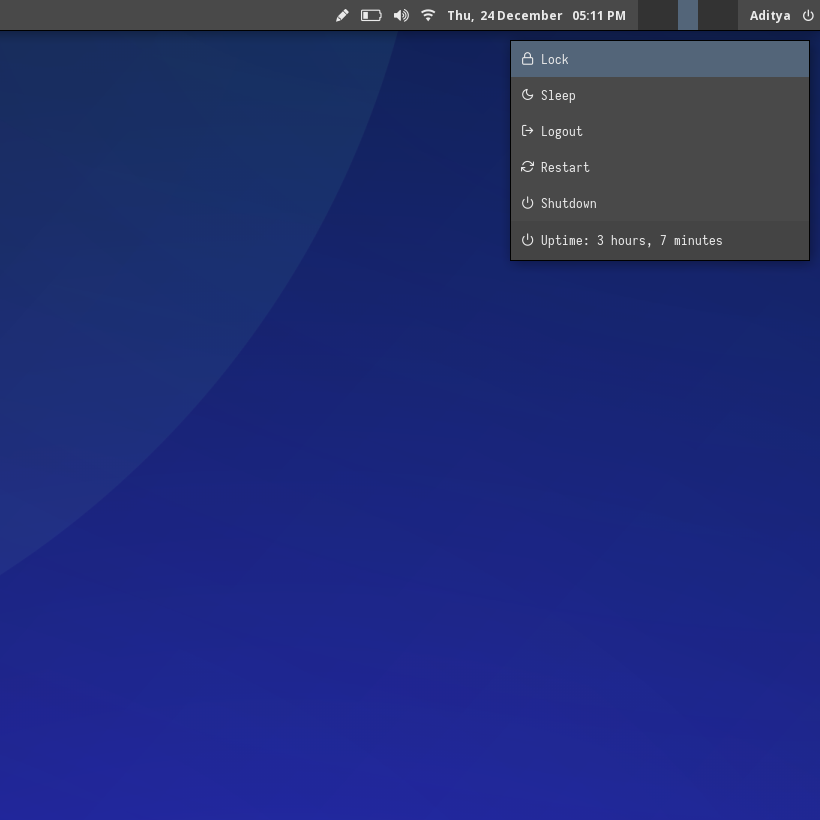
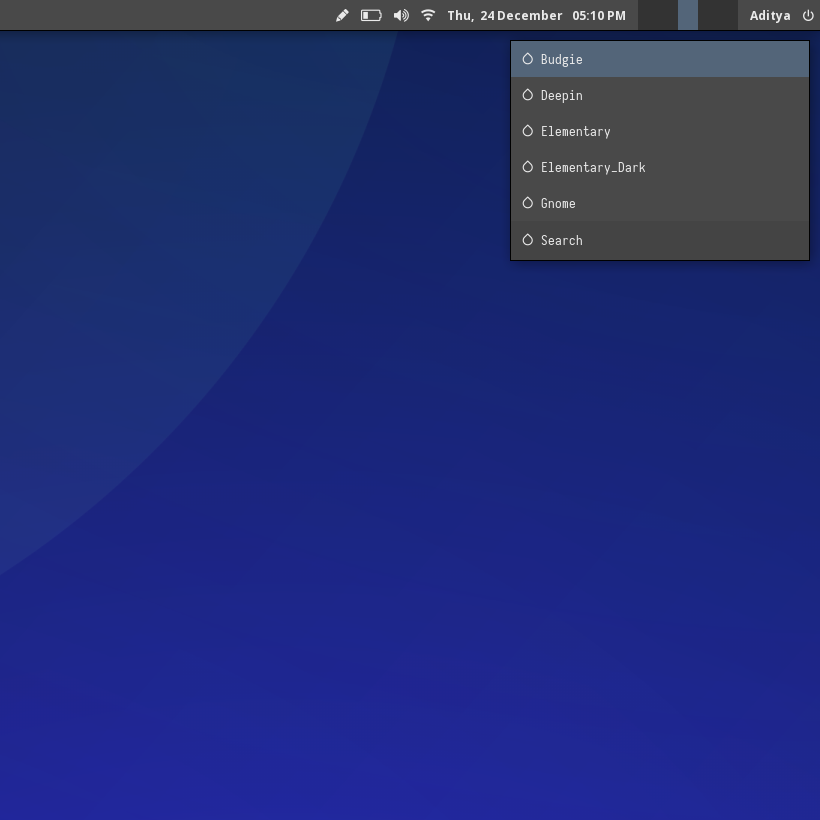
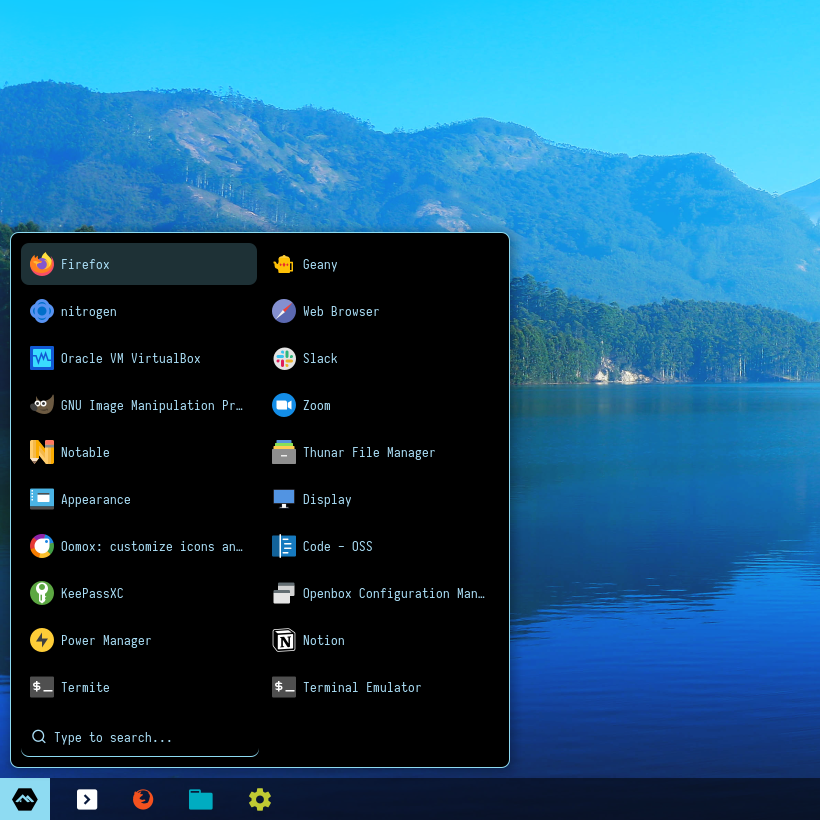
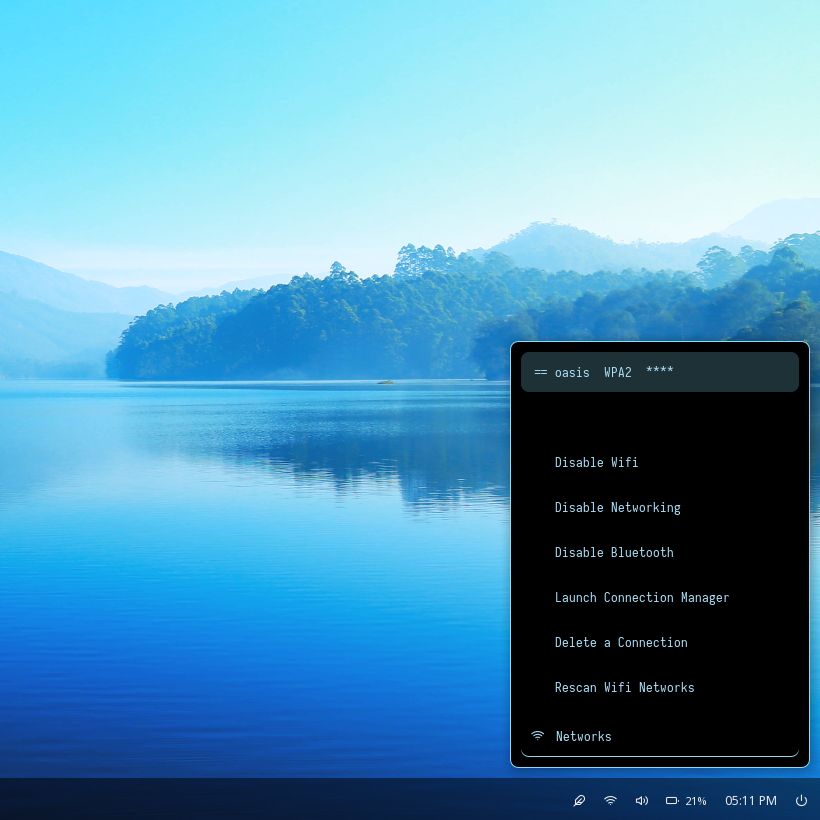
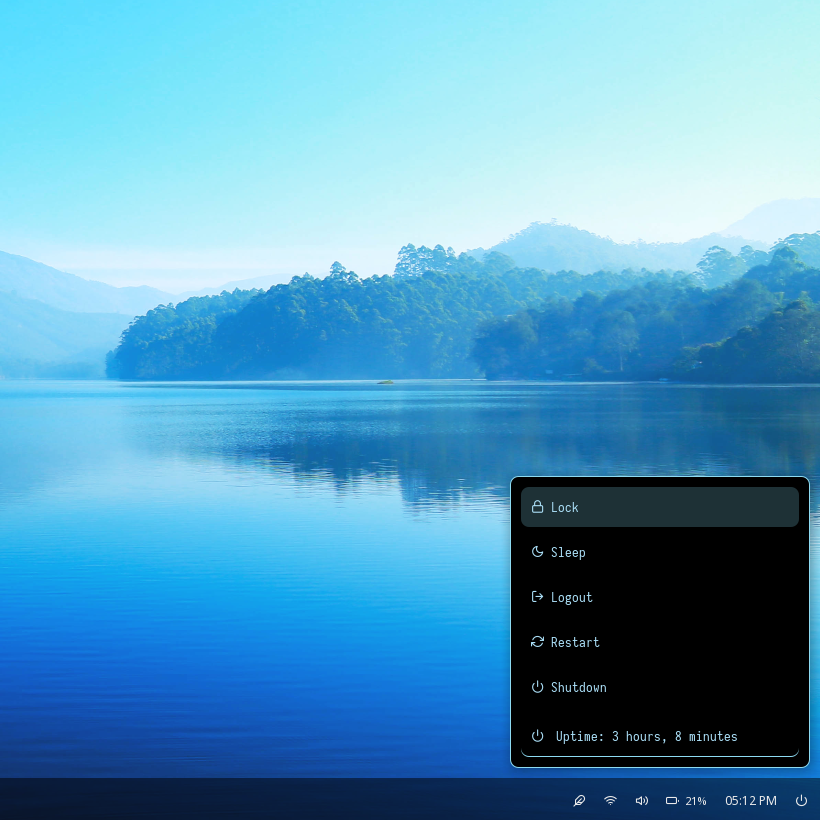
Budgie
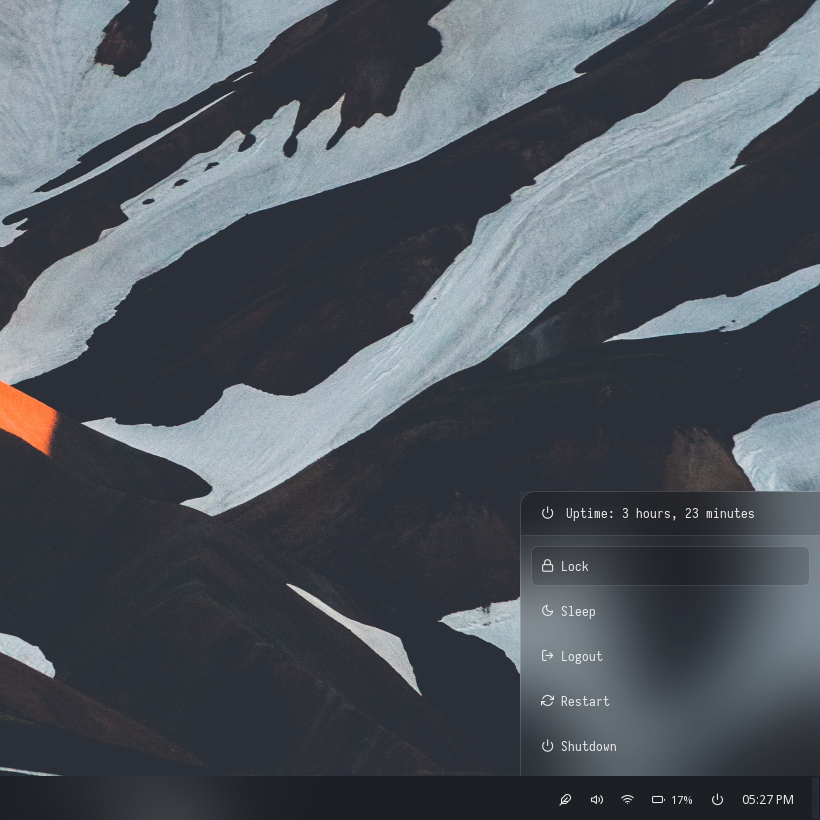
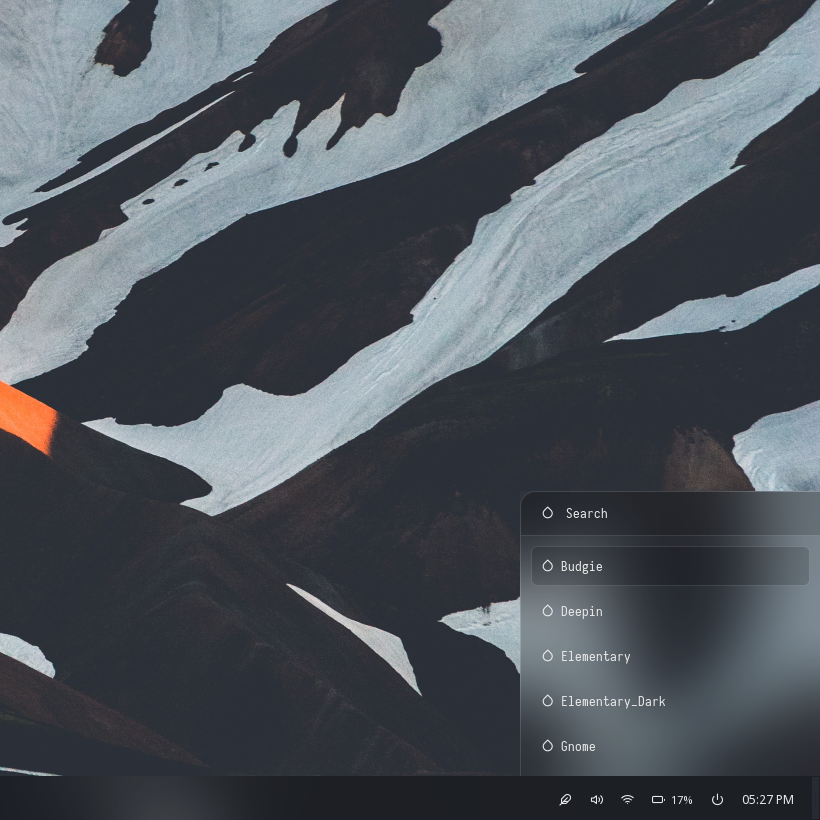
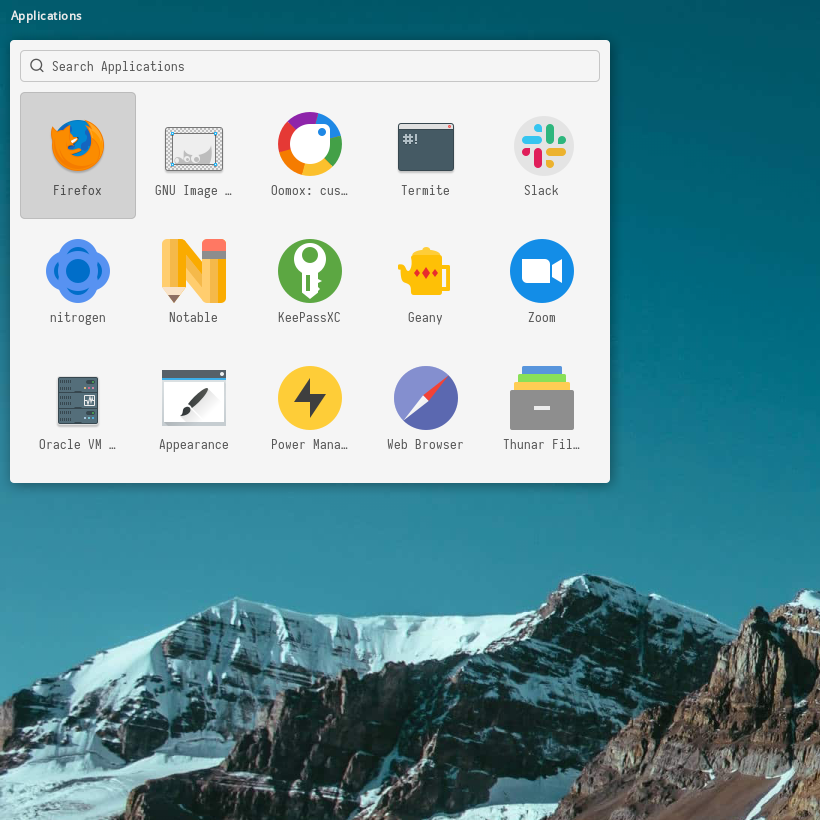
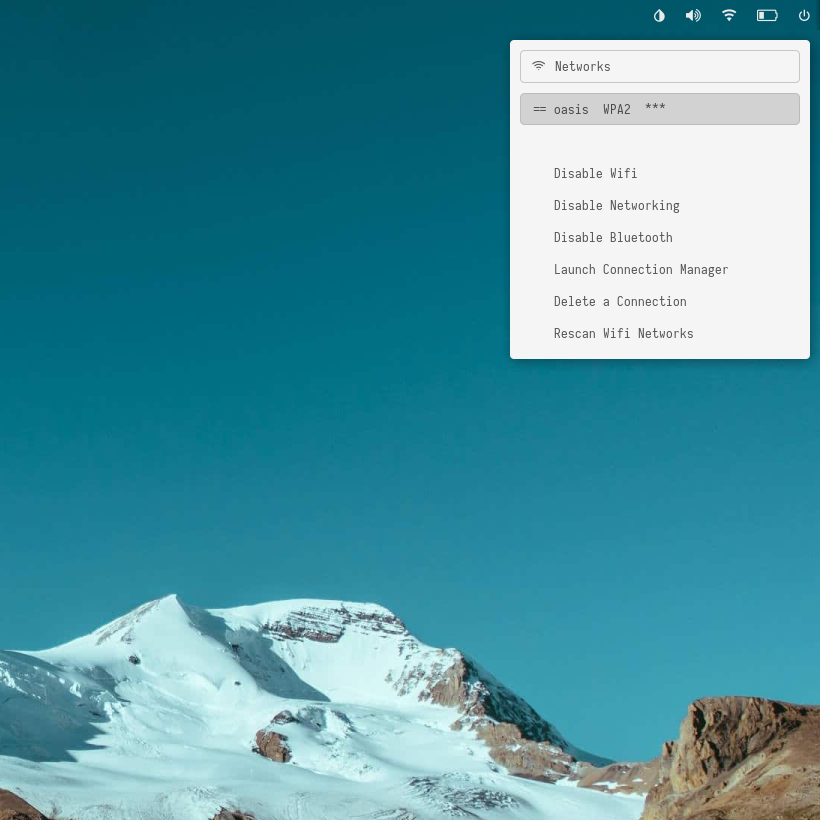
| Launcher | Networks | Powermenu | Color Switcher |
|---|---|---|---|
 |  |  |  |
Deepin
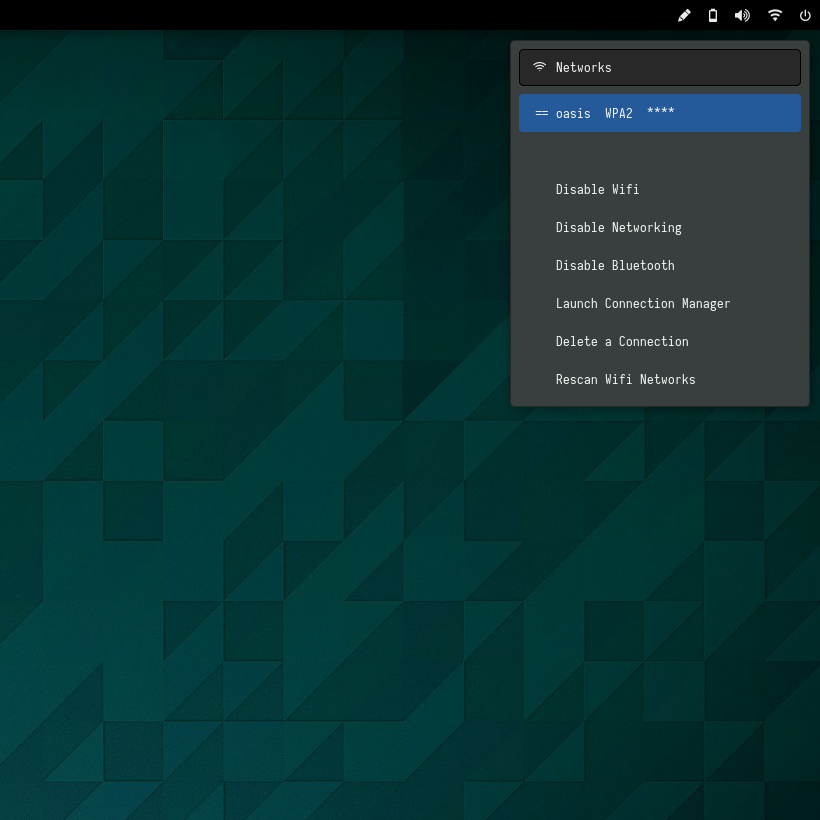
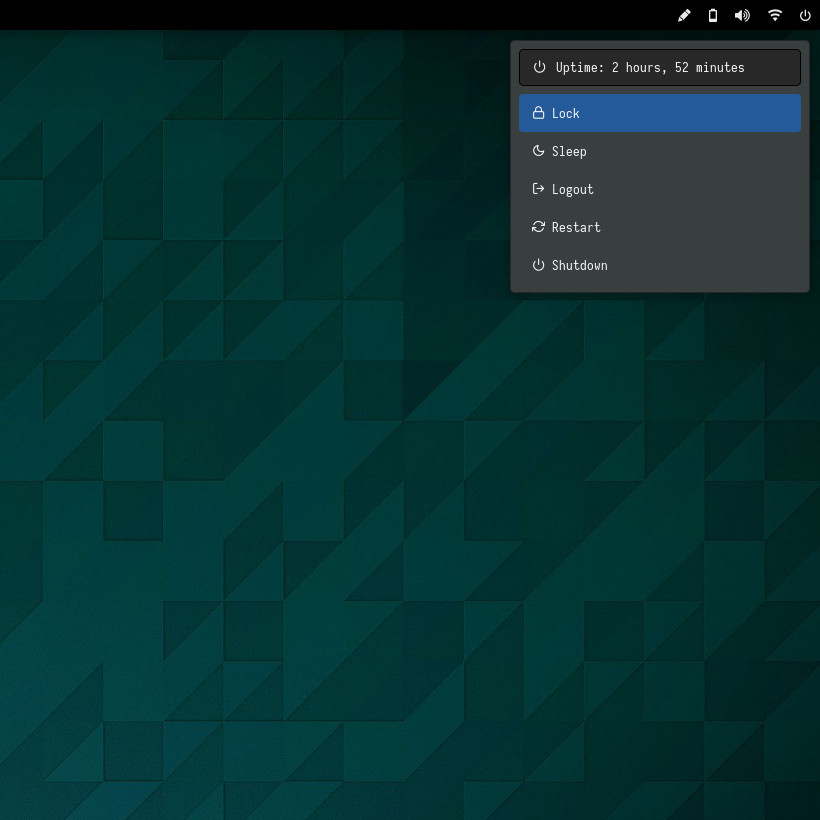
| Launcher | Networks | Powermenu | Color Switcher |
|---|---|---|---|
 |  |  |  |
Elementary
| Launcher | Networks | Powermenu | Color Switcher |
|---|---|---|---|
 |  |  |  |
Elementary Dark
| Launcher | Networks | Powermenu | Color Switcher |
|---|---|---|---|
 |  |  |  |
Gnome
| Launcher | Networks | Powermenu | Color Switcher |
|---|---|---|---|
 |  |  |  |
KDE
| Launcher | Networks | Powermenu | Color Switcher |
|---|---|---|---|
 |  |  |  |
KDE Dark
| Launcher | Networks | Powermenu | Color Switcher |
|---|---|---|---|
 |  |  |  |
Liri
| Launcher | Networks | Powermenu | Color Switcher |
|---|---|---|---|
 |  |  |  |
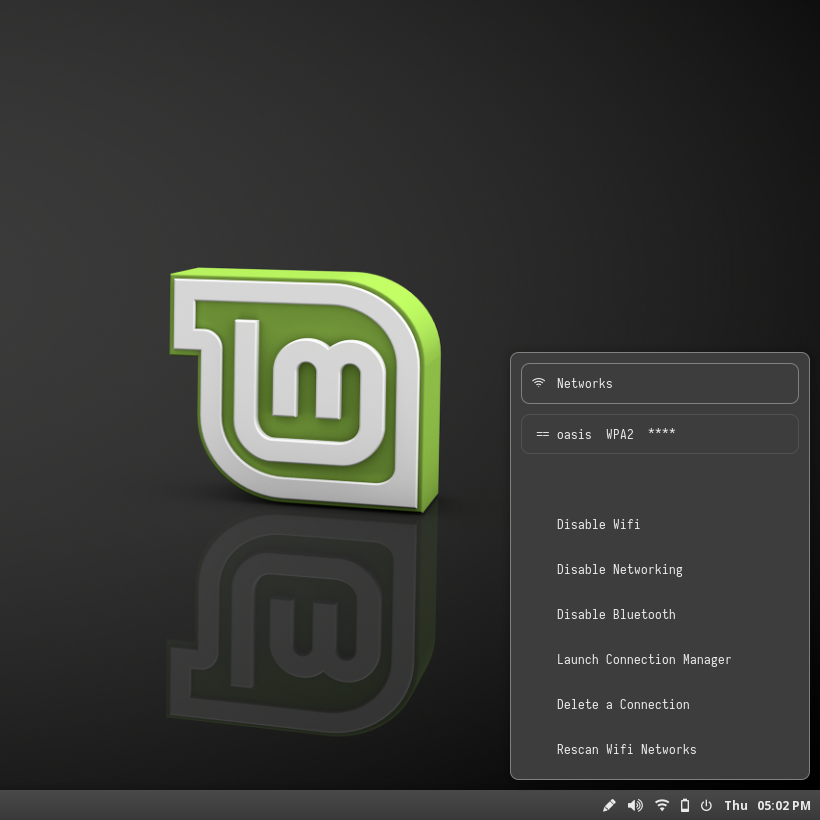
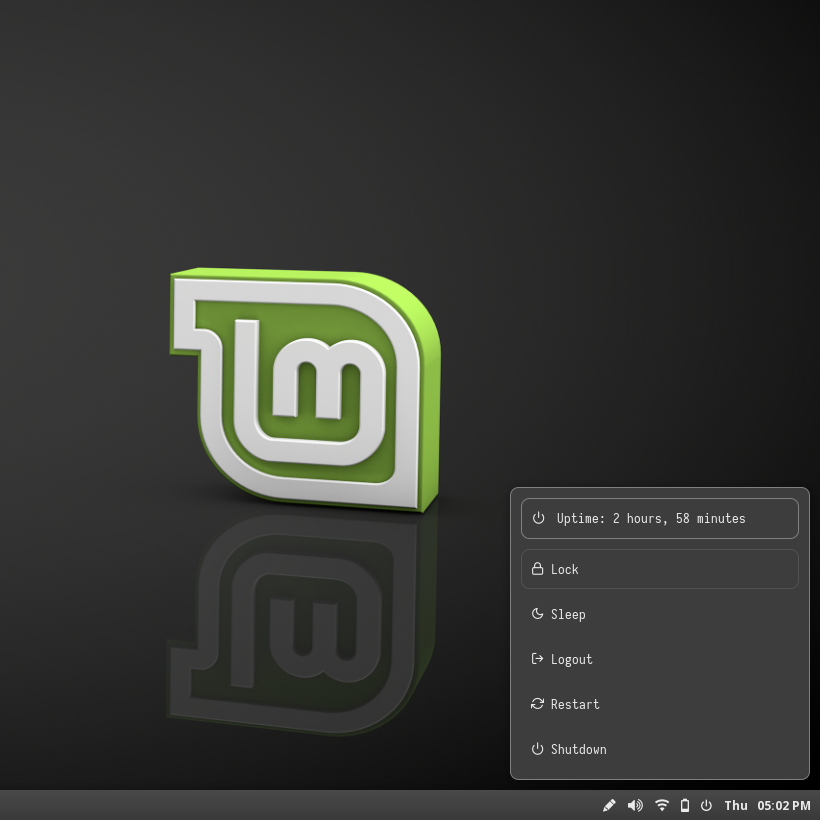
Mint
| Launcher | Networks | Powermenu | Color Switcher |
|---|---|---|---|
 |  |  |  |
Ubuntu Gnome
| Launcher | Networks | Powermenu | Color Switcher |
|---|---|---|---|
 |  |  |  |
Ubuntu Unity
| Launcher | Networks | Powermenu | Color Switcher |
|---|---|---|---|
 |  |  |  |
Xubuntu
| Launcher | Networks | Powermenu | Color Switcher |
|---|---|---|---|
 |  |  |  |
Zorin
| Launcher | Networks | Powermenu | Color Switcher |
|---|---|---|---|
 |  |  |  |
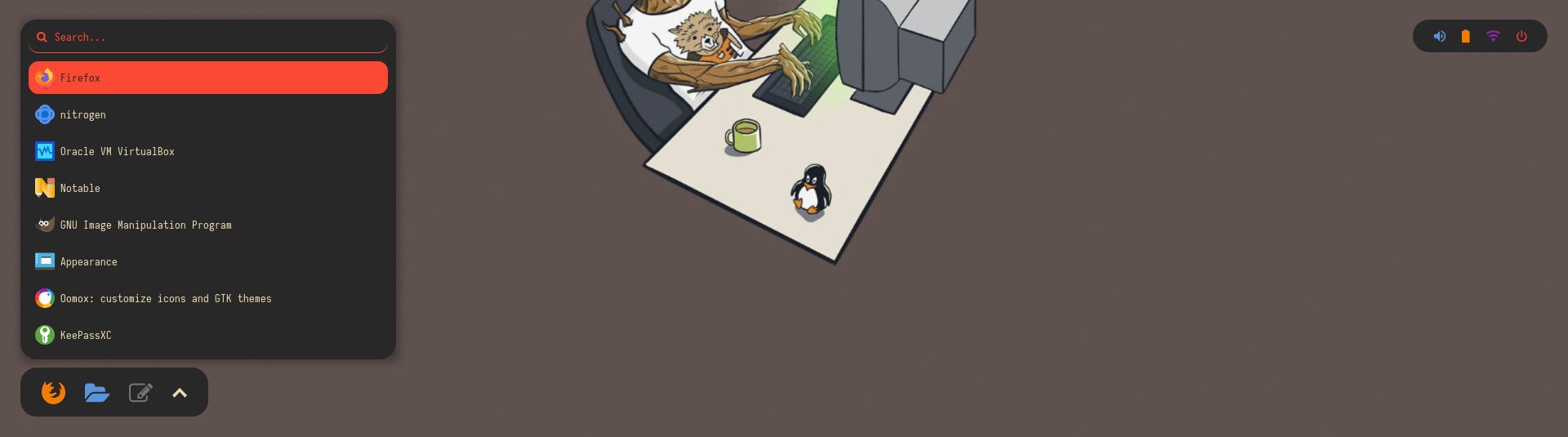
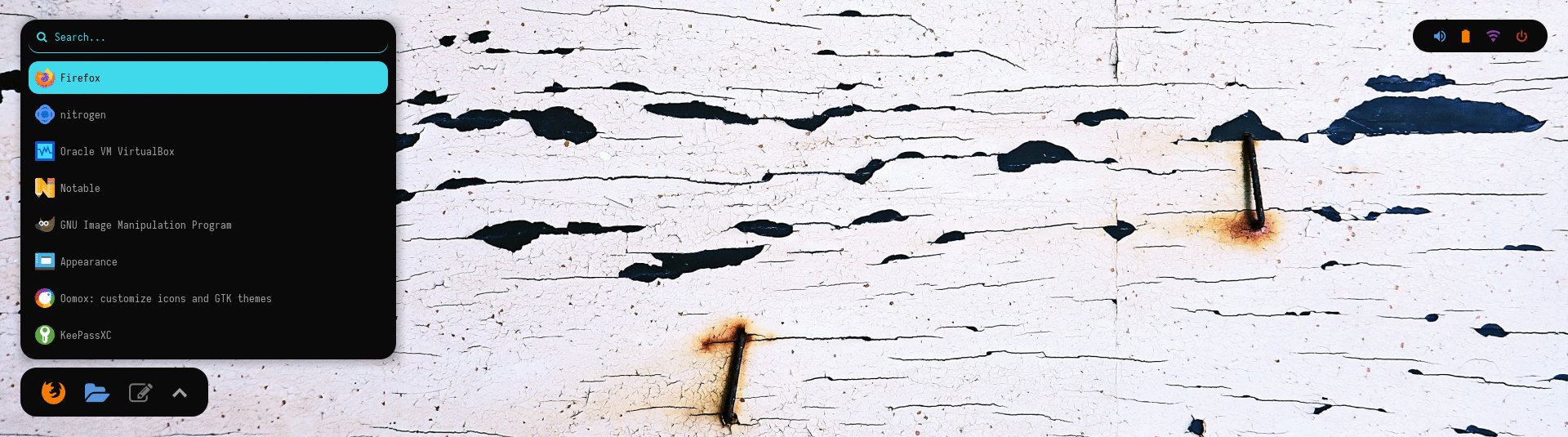
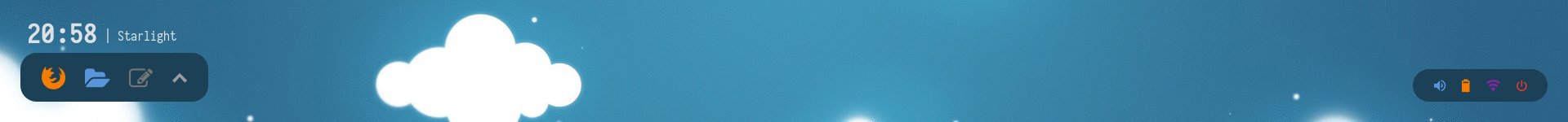
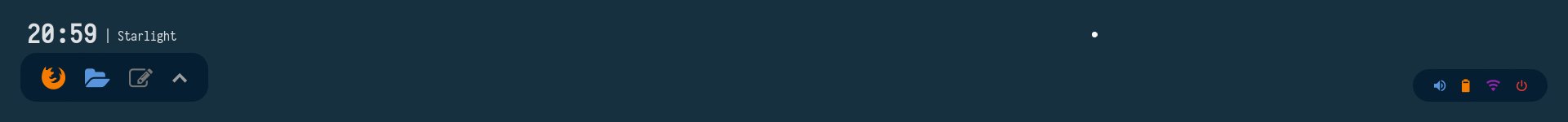
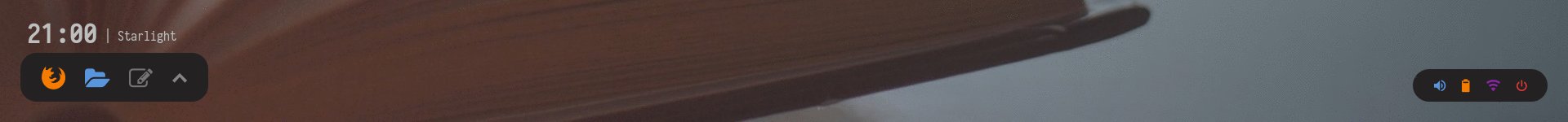
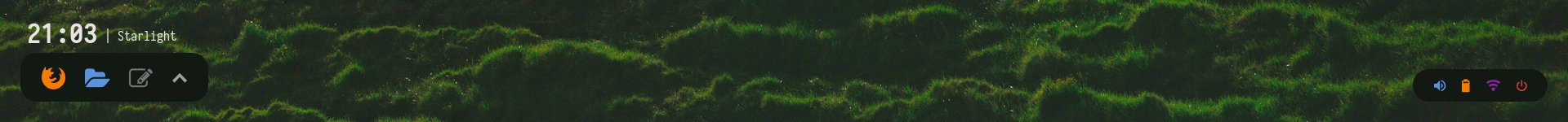
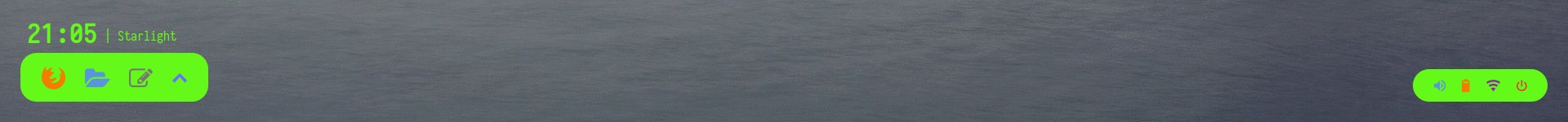
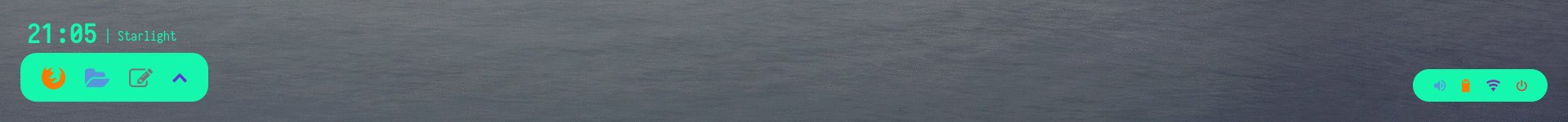
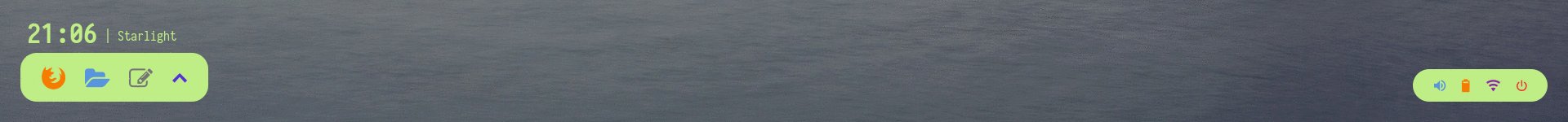
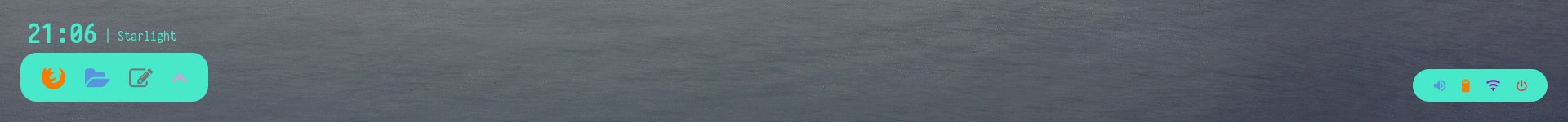
Pwidgets

Overview
Window Manager: OpenboxIcon Font: Iosevka Nerd FontText Font: Iosevka Nerd Font
Features
- 8 widgets with popular color-schemes based themes
- Rofi menus with same colors
- Added Pywal support
- Script to set random colors
Tips
- Left click on up arrow icon for
App Launcher - Right click on up arrow icon for
Color Switcher - Left click on power icon for
Powermenu - Left click on network name for
Network Menu
Previews
Click to expand
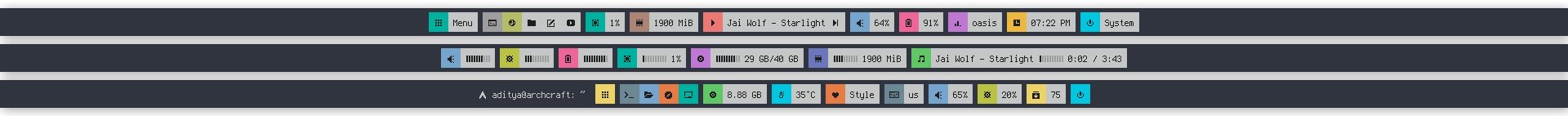
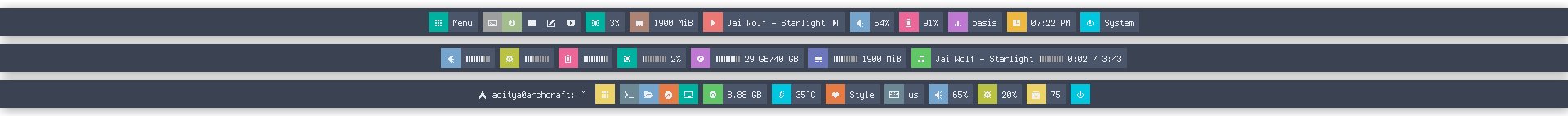
Widgets
| Apps | System | MPD | Workspaces |
|---|---|---|---|
 |  |  |  |
| CPU | Memory | Filesystem | Tray |
|---|---|---|---|
 |  |  |  |
Pywal

Random

Rofi & Desktop
| Launcher | Networks |
|---|---|
 |  |
| Powermenu | Color Switcher |
|---|---|
 |  |
Troubleshooting
People usually open very common issues here, which are not actually caused by these themes. Here are few issues which can be solved easily.
0. Font issue with HiDPI screen
If you're using a hidpi screen...
- Adjust the font size according to your display, just edit
config.inifile -
; Text Fonts
font-0 = Iosevka Nerd Font:style=Medium:size=10;4
; Icons Fonts
font-1 = feather:style=Medium:size=12;3
; Powerline Glyphs
font-2 = Iosevka Nerd Font:style=Medium:size=19;3
; Larger font size for bar fill icons
font-3 = Iosevka Nerd Font:style=Medium:size=12;4
; Smaller font size for shorter spaces
font-4 = Iosevka Nerd Font:style=Medium:size=7;4
You may have to increase the height/width of the bar as well.
- Bitmap fonts are not scalable, So... Don't use bitmap themes.
1. Dropping unmatched character
If you're facing this issue...
- Make sure you've the correct fonts installed on your system.
- On most systems, the bitmap fonts are disabled by default, enable them by -
$ sudo rm /etc/fonts/conf.d/70-no-bitmaps.conf
2. System tray icons are not showing
By default, the System tray is disabled in these themes. You can enable it by editing the config.ini file -
; Available positions:
; left
; center
; right
; none
tray-position = right
3. Brightness module is not working
If the brightness module is not working on your system, Edit modules.ini & bars.ini files and...
- Use
type = internal/xbacklightandcard = intel_backlight, if you're using an Intel GPU. - Use
type = internal/backlightif you're using an AMD or Nvidia GPU. - look inside
/sys/class/backlight/and find the card name for your system. (eg:card = amdgpu_bl0)
4. Battery module is not working :
If the battery module is not working on your system, Edit modules.ini & bars.ini files and...
- Use
ls -l /sys/class/power_supply/command to list batteries and adapters. - Replace
BAT1andACADwith your batteries and adapters. (eg:battery = BAT0)
5. MPD module is not working :
If the mpd module is not working on your system...
- Make sure you've mpd installed and running.
- Make sure you've songs on your playlist.
- If mpd daemon is not running on localhost, edit
host =,port =andpassword =values accordingly. - Make sure mpd is installed before you compile the polybar.
6. Temperature module is not working :
If your system doesn't support thermal-zones, Use full path of temperature sysfs path in hwmon-path = .
7. Updates module is not working :
The Updates module and checkupdates, updates.sh scripts only works for pacman (Arch Linux package manager)
8. Volume module is not working :
There are both alsa and pulseaudio modules available in each theme. Use according to your system.
Quick FYI
- These themes are created on a 1080p display. So if you're using a 720p or 4k panel, Don't forget to adjust the fonts accordingly.
- System Tray is disable by default, edit
config.inito enable it. - Have Fun, Share it with your friends.
Top Related Projects
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot