 coreui-free-angular-admin-template
coreui-free-angular-admin-template
CoreUI Angular is free Angular 19 admin template based on Bootstrap 5
Top Related Projects
Material Dashboard Angular
Customizable admin dashboard template based on Angular 10+
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
AdminLTE - Free admin dashboard template based on Bootstrap 5
Free Bootstrap 5 admin/dashboard template
Quick Overview
CoreUI Free Angular Admin Template is an open-source admin dashboard template based on Angular and Bootstrap. It provides a responsive and customizable interface for building modern web applications, featuring a wide range of UI components and pre-built pages suitable for various admin panel needs.
Pros
- Extensive collection of pre-built UI components and pages
- Responsive design that works well on various devices and screen sizes
- Regular updates and active community support
- Built on popular frameworks (Angular and Bootstrap) for easier adoption and customization
Cons
- Learning curve for developers new to Angular or CoreUI
- Limited advanced features compared to the paid Pro version
- Some users report occasional bugs or compatibility issues with certain Angular versions
- Documentation could be more comprehensive for complex use cases
Getting Started
- Clone the repository:
git clone https://github.com/coreui/coreui-free-angular-admin-template.git
- Navigate to the project directory:
cd coreui-free-angular-admin-template
- Install dependencies:
npm install
- Start the development server:
ng serve
- Open your browser and visit
http://localhost:4200to see the template in action.
To customize the template, you can modify the components in the src/app directory and adjust styles in the src/scss folder. Refer to the official documentation for more detailed instructions on customization and advanced usage.
Competitor Comparisons
Material Dashboard Angular
Pros of Material Dashboard Angular2
- Utilizes Material Design, providing a modern and sleek UI out-of-the-box
- Includes more pre-built components and pages, reducing development time
- Better documentation and examples for quick start and customization
Cons of Material Dashboard Angular2
- Less flexible for custom styling compared to CoreUI's Bootstrap-based approach
- Smaller community and fewer third-party extensions
- Steeper learning curve for developers not familiar with Material Design
Code Comparison
Material Dashboard Angular2:
import { Component } from '@angular/core';
import { MatTableDataSource } from '@angular/material/table';
@Component({
selector: 'app-table',
template: '<mat-table [dataSource]="dataSource"></mat-table>'
})
export class TableComponent {
dataSource = new MatTableDataSource<any>([]);
}
CoreUI Free Angular Admin Template:
import { Component } from '@angular/core';
@Component({
selector: 'app-table',
template: '<table class="table"><tbody></tbody></table>'
})
export class TableComponent {
data: any[] = [];
}
The code comparison shows that Material Dashboard Angular2 uses Angular Material components, while CoreUI relies on Bootstrap classes for styling. This reflects the different approaches to UI design and component implementation between the two templates.
Customizable admin dashboard template based on Angular 10+
Pros of ngx-admin
- More comprehensive and feature-rich UI components
- Better documentation and examples
- Active community and frequent updates
Cons of ngx-admin
- Steeper learning curve due to complexity
- Potentially heavier and slower performance
- May require more customization for specific use cases
Code Comparison
ngx-admin:
import { NbMenuItem } from '@nebular/theme';
export const MENU_ITEMS: NbMenuItem[] = [
{ title: 'Dashboard', icon: 'home-outline', link: '/pages/dashboard' },
{ title: 'IoT Dashboard', icon: 'activity-outline', link: '/pages/iot-dashboard' },
];
CoreUI Free Angular Admin Template:
export const navItems: INavData[] = [
{ name: 'Dashboard', url: '/dashboard', icon: 'icon-speedometer' },
{ title: true, name: 'Theme' },
{ name: 'Colors', url: '/theme/colors', icon: 'icon-drop' },
];
Both templates use similar approaches for defining menu items, but ngx-admin utilizes Nebular's NbMenuItem interface, while CoreUI uses a custom INavData interface. ngx-admin's approach may offer more built-in features and integration with the Nebular ecosystem.
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
Pros of Tabler
- More lightweight and flexible, with a smaller footprint
- Offers a wider range of UI components and design elements
- Better documentation and examples for quick implementation
Cons of Tabler
- Less focused on Angular-specific development
- May require more customization for complex admin panel features
- Fewer pre-built layouts and templates compared to CoreUI
Code Comparison
Tabler (HTML/CSS approach):
<div class="card">
<div class="card-header">
<h3 class="card-title">Sample Card</h3>
</div>
<div class="card-body">
<p>Card content goes here</p>
</div>
</div>
CoreUI (Angular component-based approach):
@Component({
selector: 'app-sample-card',
template: `
<c-card>
<c-card-header>
<h3 cCardTitle>Sample Card</h3>
</c-card-header>
<c-card-body>
<p>Card content goes here</p>
</c-card-body>
</c-card>
`
})
export class SampleCardComponent { }
The code comparison highlights the different approaches: Tabler uses a more traditional HTML/CSS structure, while CoreUI leverages Angular's component-based architecture with custom elements and directives.
AdminLTE - Free admin dashboard template based on Bootstrap 5
Pros of AdminLTE
- More comprehensive and feature-rich, offering a wider range of UI components and plugins
- Better documentation and examples, making it easier for developers to implement and customize
- Larger community and more frequent updates, ensuring better long-term support and bug fixes
Cons of AdminLTE
- Not built specifically for Angular, requiring additional work to integrate with Angular projects
- Heavier and potentially slower due to its reliance on jQuery and other external libraries
- Less modular structure, which can make it more challenging to remove unwanted features
Code Comparison
AdminLTE (jQuery-based):
$(document).ready(function () {
$('.sidebar-menu').tree();
$('.daterange').daterangepicker();
$('#example1').DataTable();
});
CoreUI (Angular-based):
@Component({
selector: 'app-dashboard',
templateUrl: './dashboard.component.html'
})
export class DashboardComponent implements OnInit {
ngOnInit(): void {
// Angular-specific initialization
}
}
The code comparison highlights the fundamental difference in approach between the two templates. AdminLTE relies on jQuery for DOM manipulation and plugin initialization, while CoreUI uses Angular's component-based architecture for a more modern and maintainable codebase.
Free Bootstrap 5 admin/dashboard template
Pros of Vali Admin
- Lightweight and simple design, making it easier to customize and integrate
- Built with Bootstrap 4, offering a familiar framework for many developers
- Includes a variety of pre-built pages and components out of the box
Cons of Vali Admin
- Less frequent updates compared to CoreUI Free Angular Admin Template
- Fewer advanced features and integrations
- Limited Angular-specific optimizations
Code Comparison
Vali Admin (jQuery-based):
$('.app-menu').on('click', 'a', function(e) {
var $this = $(this);
var checkElement = $this.next();
if (checkElement.is('.treeview-menu') && checkElement.is(':visible')) {
checkElement.slideUp(animationSpeed, function() {
checkElement.removeClass('menu-open');
});
checkElement.parent("li").removeClass("is-expanded");
}
// ... (more code)
});
CoreUI Free Angular Admin Template:
@Component({
selector: 'app-dashboard',
templateUrl: './default-layout.component.html'
})
export class DefaultLayoutComponent implements OnInit {
public navItems = navItems;
public perfectScrollbarConfig = {
suppressScrollX: true,
};
constructor() { }
ngOnInit(): void { }
}
The code snippets highlight the difference in approach, with Vali Admin using jQuery for DOM manipulation, while CoreUI leverages Angular's component-based architecture for a more modern and maintainable codebase.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
CoreUI Free Admin Dashboard Template for Angular 20
CoreUI is meant to be the UX game changer. Pure & transparent code is devoid of redundant components, so the app is light enough to offer ultimate user experience. This means mobile devices also, where the navigation is just as easy and intuitive as on a desktop or laptop. The CoreUI Layout API lets you customize your project for almost any device â be it Mobile, Web or WebApp â CoreUI covers them all!
- CoreUI Angular Admin Dashboard Template & UI Components Library
- CoreUI Angular Demo
- CoreUI Angular Docs
Table of Contents
- Versions
- CoreUI Pro
- Quick Start
- Installation
- Basic usage
- What's included
- Documentation
- Versioning
- Creators
- Community
- Copyright and License
Versions
- CoreUI Free Bootstrap Admin Template
- CoreUI Free Angular Admin Template
- CoreUI Free React.js Admin Template
- CoreUI Free Vue.js Admin Template
CoreUI Pro
- ðª CoreUI Pro Angular Admin Template
- ðª CoreUI Pro Bootstrap Admin Template
- ðª CoreUI Pro React Admin Template
- ðª CoreUI Pro Next.js Admin Template
- ðª CoreUI Pro Vue Admin Template
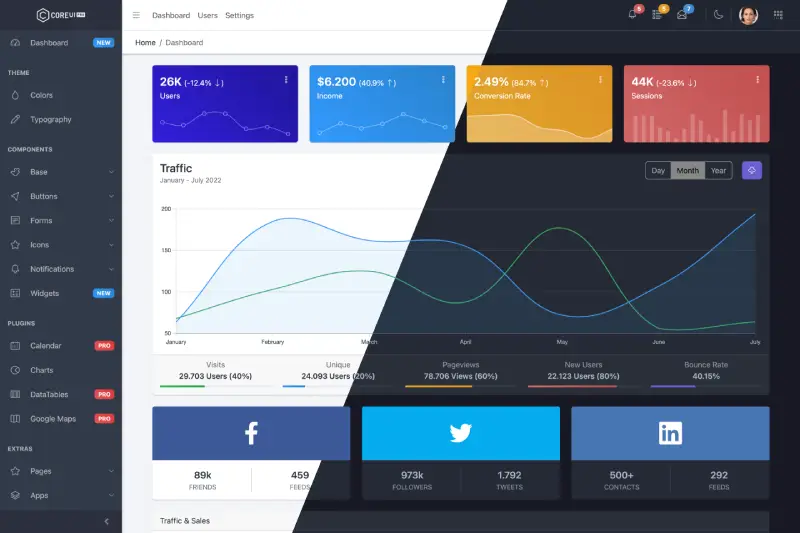
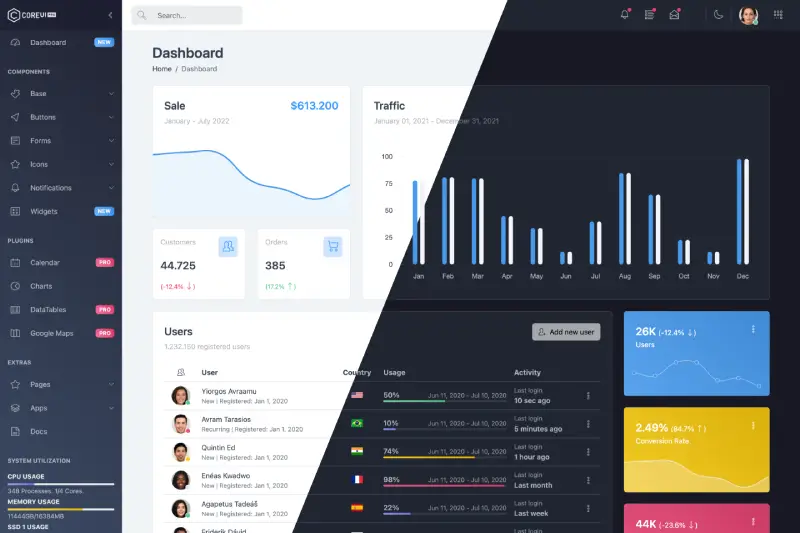
CoreUI PRO Angular Admin Templates
| Default Theme | Light Theme |
|---|---|
 |  |
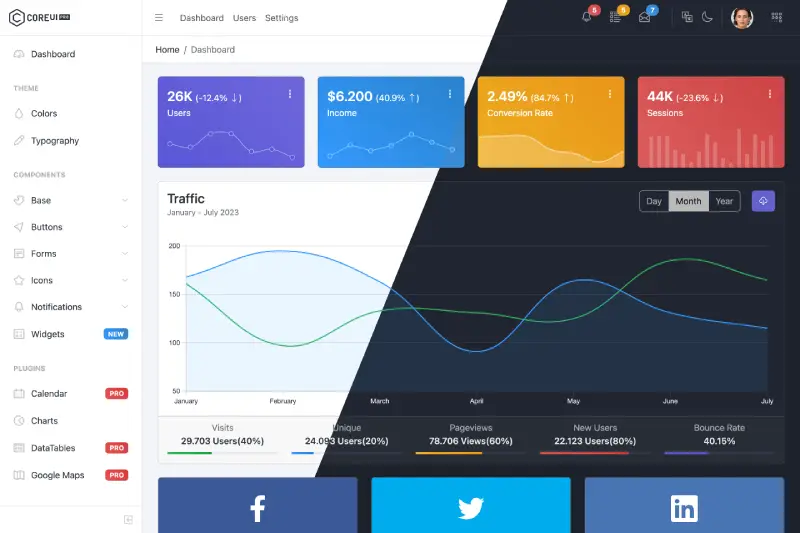
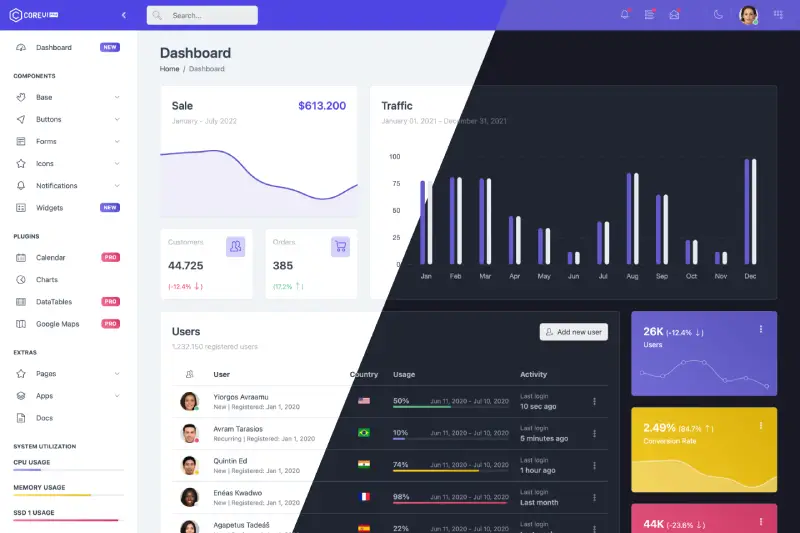
| Modern Theme | Bright Theme |
|---|---|
 |  |
Quick Start
- Download the latest release
- Clone the repo:
git clone https://github.com/coreui/coreui-free-angular-admin-template.git
Prerequisites
Before you begin, make sure your development environment includes Node.js® and an npm package manager.
Node.js
Angular 20 requires Node.js LTS version ^20.19.0 || ^22.12.0 || ^24.0.0.
- To check your version, run
node -vin a terminal/console window. - To get
Node.js, go to nodejs.org.
Angular CLI
Install the Angular CLI globally using a terminal/console window.
npm install -g @angular/cli
Installation
$ npm install
$ npm update
Basic usage
# dev server with hot reload at http://localhost:4200
$ npm start
Navigate to http://localhost:4200. The app will automatically reload if you change any of the source files.
Build
Run build to build the project. The build artifacts will be stored in the dist/ directory.
# build for production with minification
$ npm run build
What's included
Within the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. You'll see something like this:
coreui-free-angular-admin-template
âââ src/ # project root
â âââ app/ # main app directory
| â âââ icons/ # icons set for the app
| â âââ layout/ # layout
| | â âââ default-layout/ # layout components
| | | âââ _nav.js # sidebar navigation config
| â âââ views/ # application views
â âââ assets/ # images, icons, etc.
â âââ components/ # components for demo only
â âââ scss/ # scss styles
â âââ index.html # html template
â
âââ angular.json
âââ README.md
âââ package.json
Documentation
The documentation for the CoreUI Admin Template is hosted at our website CoreUI for Angular
Versioning
For transparency into our release cycle and in striving to maintain backward compatibility, CoreUI Free Admin Template is maintained under the Semantic Versioning guidelines.
See the Releases section of our project for changelogs for each release version.
This project was generated using Angular CLI version 20.0.2.
Development server
To start a local development server, run:
ng serve
Once the server is running, open your browser and navigate to http://localhost:4200/. The application will automatically reload whenever you modify any of the source files.
Code scaffolding
Angular CLI includes powerful code scaffolding tools. To generate a new component, run:
ng generate component component-name
For a complete list of available schematics (such as components, directives, or pipes), run:
ng generate --help
Building
To build the project run:
ng build
This will compile your project and store the build artifacts in the dist/ directory. By default, the production build optimizes your application for performance and speed.
Running unit tests
To execute unit tests with the Karma test runner, use the following command:
ng test
Running end-to-end tests
For end-to-end (e2e) testing, run:
ng e2e
Angular CLI does not come with an end-to-end testing framework by default. You can choose one that suits your needs.
Additional Resources
For more information on using the Angular CLI, including detailed command references, visit the Angular CLI Overview and Command Reference page.
Creators
Åukasz Holeczek
CoreUI team
Community
Get updates on CoreUI's development and chat with the project maintainers and community members.
- Follow @core_ui on Twitter.
- Read and subscribe to CoreUI Blog.
Support CoreUI Development
CoreUI is an MIT-licensed open source project and is completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing. You can support development by buying the CoreUI PRO or by becoming a sponsor via Open Collective.
Platinum Sponsors
Support this project by becoming a Platinum Sponsor. A large company logo will be added here with a link to your website.
Gold Sponsors
Support this project by becoming a Gold Sponsor. A big company logo will be added here with a link to your website.
Silver Sponsors
Support this project by becoming a Silver Sponsor. A medium company logo will be added here with a link to your website.
Bronze Sponsors
Support this project by becoming a Bronze Sponsor. The company avatar will show up here with a link to your OpenCollective Profile.
Backers
Thanks to all the backers and sponsors! Support this project by becoming a backer.
Copyright and License
copyright 2025 creativeLabs Åukasz Holeczek.
Code released under the MIT license. There is only one limitation you can't re-distribute the CoreUI as stock. You canât do this if you modify the CoreUI. In the past, we faced some problems with persons who tried to sell CoreUI based templates.
Top Related Projects
Material Dashboard Angular
Customizable admin dashboard template based on Angular 10+
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
AdminLTE - Free admin dashboard template based on Bootstrap 5
Free Bootstrap 5 admin/dashboard template
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot






