Top Related Projects
Customizable admin dashboard template based on Angular 10+
CoreUI Angular is free Angular 19 admin template based on Bootstrap 5
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
AdminLTE - Free admin dashboard template based on Bootstrap 5
Free and open source Bootstrap 5 Admin Dashboard Template with vanilla Javascript
Quick Overview
Material Dashboard Angular 2 is a free Material Bootstrap Admin with a fresh, new design inspired by Google's Material Design. It's a responsive web template built with Angular and the Material Design for Bootstrap CSS framework. This project is suitable for creating admin panels, project management systems, or any web application that requires a clean and modern interface.
Pros
- Beautiful and modern UI design based on Material Design principles
- Built with Angular, offering a robust and scalable architecture
- Responsive layout, suitable for various screen sizes and devices
- Includes pre-built components and pages, speeding up development
Cons
- Limited customization options without modifying the core template
- May require knowledge of Angular and Material Design for effective use
- Some users report issues with documentation and support
- Potential learning curve for developers new to Angular or Material Design
Code Examples
- Importing a component:
import { DashboardComponent } from './dashboard/dashboard.component';
- Using a Material Dashboard component in a template:
<div class="main-content">
<app-navbar></app-navbar>
<router-outlet></router-outlet>
<app-footer></app-footer>
</div>
- Implementing a simple chart using the provided service:
import { ChartType, ChartOptions } from 'chart.js';
import { SingleDataSet, Label, monkeyPatchChartJsLegend, monkeyPatchChartJsTooltip } from 'ng2-charts';
export class StatisticsChartComponent implements OnInit {
public pieChartOptions: ChartOptions = {
responsive: true,
};
public pieChartLabels: Label[] = ['Download Sales', 'In-Store Sales', 'Mail Sales'];
public pieChartData: SingleDataSet = [300, 500, 100];
public pieChartType: ChartType = 'pie';
public pieChartLegend = true;
public pieChartPlugins = [];
constructor() {
monkeyPatchChartJsTooltip();
monkeyPatchChartJsLegend();
}
ngOnInit() {
}
}
Getting Started
-
Clone the repository:
git clone https://github.com/creativetimofficial/material-dashboard-angular2.git -
Navigate to the project directory:
cd material-dashboard-angular2 -
Install dependencies:
npm install -
Start the development server:
ng serve -
Open your browser and navigate to
http://localhost:4200/to see the application running.
Competitor Comparisons
Customizable admin dashboard template based on Angular 10+
Pros of ngx-admin
- More comprehensive and feature-rich dashboard with a wider variety of UI components
- Better documentation and extensive customization options
- Regular updates and active community support
Cons of ngx-admin
- Steeper learning curve due to its complexity and extensive features
- Potentially heavier and slower performance compared to simpler alternatives
- May require more effort to customize and tailor to specific project needs
Code Comparison
ngx-admin:
import { NbMenuItem } from '@nebular/theme';
export const MENU_ITEMS: NbMenuItem[] = [
{
title: 'Dashboard',
icon: 'home-outline',
link: '/pages/dashboard',
home: true,
},
// ... more menu items
];
material-dashboard-angular2:
import { RouteInfo } from './sidebar.metadata';
export const ROUTES: RouteInfo[] = [
{ path: '/dashboard', title: 'Dashboard', icon: 'dashboard', class: '' },
{ path: '/user-profile', title: 'User Profile', icon:'person', class: '' },
// ... more route items
];
Both projects use similar approaches for defining menu or route items, but ngx-admin utilizes the Nebular UI library, while material-dashboard-angular2 uses a custom interface for route information.
CoreUI Angular is free Angular 19 admin template based on Bootstrap 5
Pros of CoreUI Free Angular Admin Template
- More comprehensive UI component library with a wider range of pre-built elements
- Regular updates and active maintenance, ensuring compatibility with the latest Angular versions
- Extensive documentation and examples, making it easier for developers to implement and customize
Cons of CoreUI Free Angular Admin Template
- Steeper learning curve due to its more complex structure and extensive features
- Less focus on Material Design principles, which may not align with some project requirements
- Larger bundle size, potentially impacting initial load times for applications
Code Comparison
Material Dashboard Angular2:
import { Component, OnInit } from '@angular/core';
import * as Chartist from 'chartist';
@Component({
selector: 'app-dashboard',
templateUrl: './dashboard.component.html'
})
CoreUI Free Angular Admin Template:
import { Component, OnInit } from '@angular/core';
import { getStyle, hexToRgba } from '@coreui/coreui/dist/js/coreui-utilities';
import { CustomTooltips } from '@coreui/coreui-plugin-chartjs-custom-tooltips';
@Component({
templateUrl: 'dashboard.component.html'
})
Both templates use Angular's component structure, but CoreUI includes additional utility imports for enhanced customization and chart functionality.
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
Pros of Tabler
- More comprehensive UI kit with a wider range of components and layouts
- Responsive design out-of-the-box, suitable for various screen sizes
- Regularly updated with new features and improvements
Cons of Tabler
- Steeper learning curve due to its extensive feature set
- May require more customization to fit specific project needs
- Potentially heavier in terms of file size and load time
Code Comparison
Material Dashboard Angular2:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-dashboard',
templateUrl: './dashboard.component.html'
})
export class DashboardComponent implements OnInit {
// Component logic
}
Tabler:
<div class="page">
<div class="page-wrapper">
<!-- Page content -->
<div class="page-body">
<!-- Your dashboard content here -->
</div>
</div>
</div>
While Material Dashboard Angular2 is built specifically for Angular, Tabler is a more versatile HTML/CSS framework that can be integrated into various project types. Material Dashboard Angular2 provides a more opinionated structure for Angular applications, whereas Tabler offers greater flexibility but may require additional setup for framework-specific features.
AdminLTE - Free admin dashboard template based on Bootstrap 5
Pros of AdminLTE
- More comprehensive and feature-rich admin dashboard template
- Supports multiple frameworks and technologies (Bootstrap, jQuery, etc.)
- Larger community and more frequent updates
Cons of AdminLTE
- Steeper learning curve due to its extensive features
- Potentially heavier and slower performance compared to Angular-specific solutions
Code Comparison
AdminLTE (HTML/CSS/JS):
<div class="content-wrapper">
<section class="content-header">
<h1>Dashboard</h1>
</section>
<section class="content">
<!-- Your dashboard content here -->
</section>
</div>
Material Dashboard Angular2 (Angular):
@Component({
selector: 'app-dashboard',
templateUrl: './dashboard.component.html',
styleUrls: ['./dashboard.component.css']
})
export class DashboardComponent implements OnInit {
// Component logic here
}
AdminLTE offers a more traditional approach with HTML structure and CSS classes, while Material Dashboard Angular2 utilizes Angular's component-based architecture. AdminLTE provides greater flexibility across different technologies, but Material Dashboard Angular2 offers a more streamlined development experience for Angular-specific projects.
Free and open source Bootstrap 5 Admin Dashboard Template with vanilla Javascript
Pros of Volt Bootstrap 5 Dashboard
- Built with Bootstrap 5, offering the latest features and improvements
- Includes a dark mode option out of the box
- Provides a wider variety of pre-built components and pages
Cons of Volt Bootstrap 5 Dashboard
- Less integration with Angular framework compared to Material Dashboard Angular 2
- May require more custom JavaScript for advanced functionality
- Potentially steeper learning curve for developers unfamiliar with Bootstrap 5
Code Comparison
Volt Bootstrap 5 Dashboard (HTML):
<div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center py-4">
<div class="d-block mb-4 mb-md-0">
<h2 class="h4">Transactions</h2>
<p class="mb-0">This is a list of latest transactions.</p>
</div>
</div>
Material Dashboard Angular 2 (Angular Component):
@Component({
selector: 'app-dashboard',
templateUrl: './dashboard.component.html',
styleUrls: ['./dashboard.component.css']
})
export class DashboardComponent implements OnInit {
// Component logic here
}
The code comparison highlights the difference in approach, with Volt Bootstrap 5 Dashboard using plain HTML and CSS classes, while Material Dashboard Angular 2 utilizes Angular's component-based architecture.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Material Dashboard Angular - Free Bootstrap Material Design Admin

Material Dashboard Angular is a free Material Bootstrap Admin with a fresh, new design inspired by Google's Material Design. We are very excited to introduce our take on the material concepts through an easy to use and beautiful set of components. Material Dashboard was built over the popular Bootstrap framework and it comes with a couple of third-party plugins redesigned to fit in with the rest of the elements.
Material Dashboard makes use of light, surface and movement. The general layout resembles sheets of paper following multiple different layers, so that the depth and order is obvious. The navigation stays mainly on the left sidebar and the content is on the right inside the main panel.
This product came as a result of users asking for a material dashboard after we released our successful Material Kit. We developed it based on your feedback and it is a powerful bootstrap admin dashboard, which allows you to build products like admin panels, content managements systems and CRMs.
Material Dashboard comes with 5 color filter choices for both the sidebar and the card headers (blue, green, orange, red and purple) and an option to have a background image on the sidebar.
Material Dashboard uses a framework built by our friend Federico - Bootstrap Material Design, who did an amazing job creating the backbone for the material effects, animations, ripples and transitions. Big thanks to his team for the effort and forward thinking they put into it.
Special thanks go to: Robert McIntosh for the notification system. Chartist for the wonderful charts. We are very excited to share this dashboard with you and we look forward to hearing your feedback!
You can find the Github Repo here.
Table of Contents
- Versions
- Demo
- Quick Start
- Deploy
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
Versions
| HTML | Angular | Vue | React |
|---|---|---|---|
 |  |  |  |
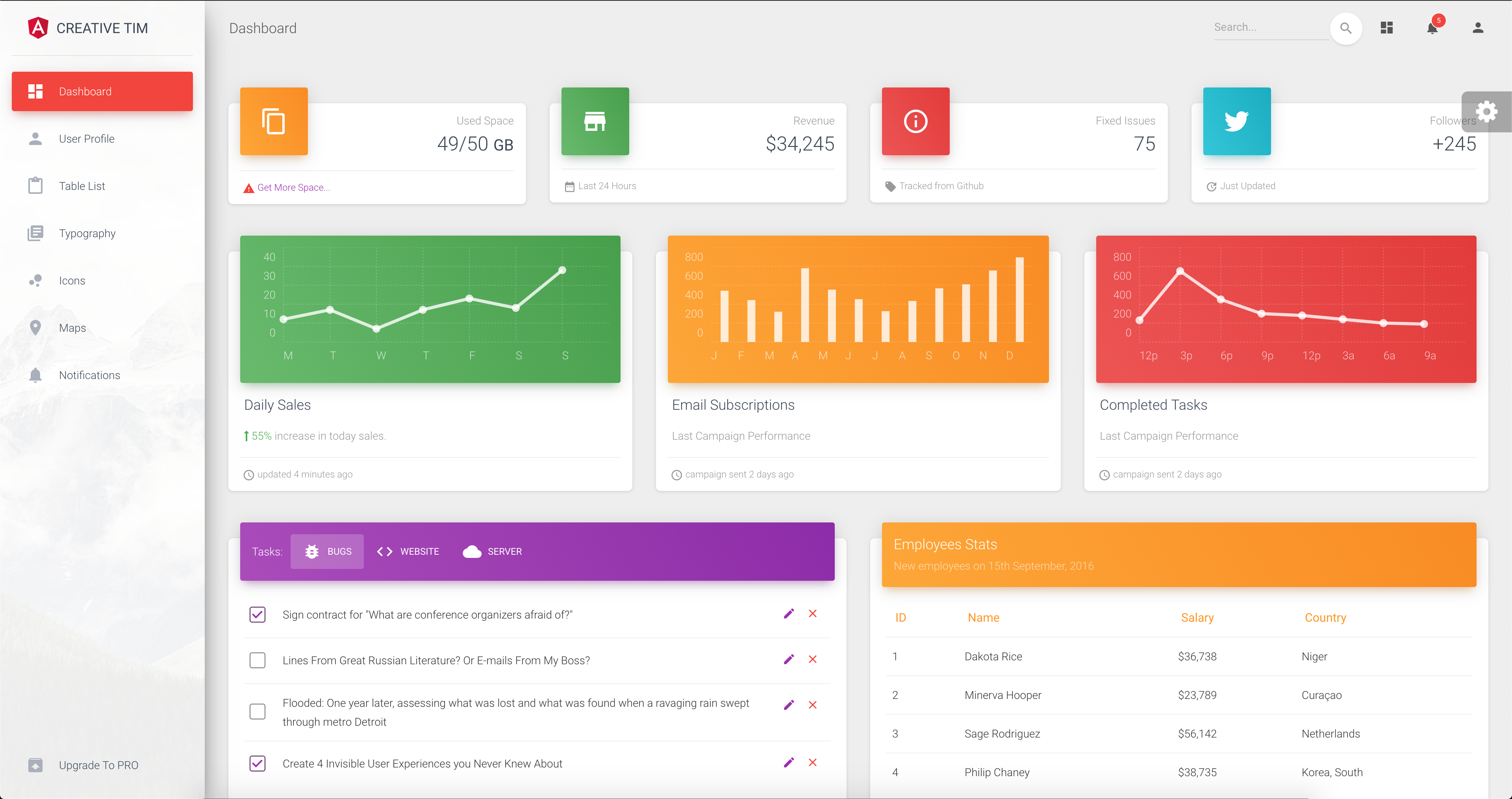
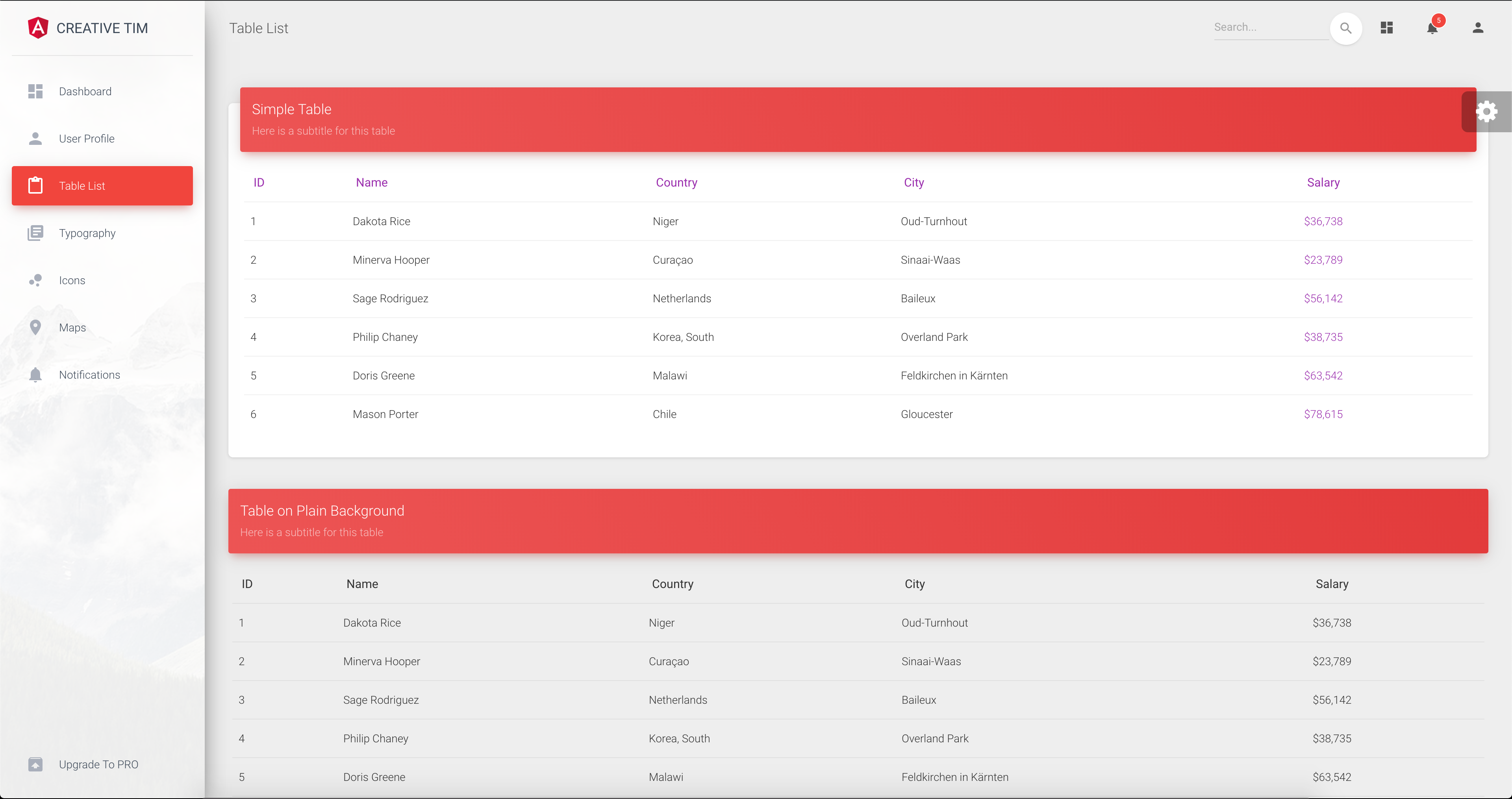
Demo
| Dashboard | User Profile | Tables | Icons | Notifications |
|---|---|---|---|---|
 |  |  |  |
Quick start
Quick start options:
Deploy
:rocket: You can deploy your own version of the template to Genezio with one click:
Terminal Commands
This project was generated with Angular CLI version 1.0.0 and angular 4.x.
- Install NodeJs from NodeJs Official Page.
- Open Terminal
- Go to your file project
- Make sure you have installed Angular CLI already. If not, please install.
- Run in terminal:
npm install - Run
ng servefor a dev server. Navigate tohttp://localhost:4200/. The app will automatically reload if you change any of the source files.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.
What's included
Within the download you'll find the following directories and files:
material-dashboard-angular
âââ CHANGELOG.md
âââ LICENSE.md
âââ README.md
âââ angular-cli.json
âââ documentation
âââ e2e
âââ karma.conf.js
âââ package-lock.json
âââ package.json
âââ protractor.conf.js
âââ src
â  âââ app
â  â  âââ app.component.css
â  â  âââ app.component.html
â  â  âââ app.component.spec.ts
â  â  âââ app.component.ts
â  â  âââ app.module.ts
â  â  âââ app.routing.ts
â  â  âââ components
â  â  â  âââ components.module.ts
â  â  â  âââ footer
â  â  â  â  âââ footer.component.css
â  â  â  â  âââ footer.component.html
â  â  â  â  âââ footer.component.spec.ts
â  â  â  â  âââ footer.component.ts
â  â  â  âââ navbar
â  â  â  â  âââ navbar.component.css
â  â  â  â  âââ navbar.component.html
â  â  â  â  âââ navbar.component.spec.ts
â  â  â  â  âââ navbar.component.ts
â  â  â  âââ sidebar
â  â  â  âââ sidebar.component.css
â  â  â  âââ sidebar.component.html
â  â  â  âââ sidebar.component.spec.ts
â  â  â  âââ sidebar.component.ts
â  â  âââ dashboard
â  â  â  âââ dashboard.component.css
â  â  â  âââ dashboard.component.html
â  â  â  âââ dashboard.component.spec.ts
â  â  â  âââ dashboard.component.ts
â  â  âââ icons
â  â  â  âââ icons.component.css
â  â  â  âââ icons.component.html
â  â  â  âââ icons.component.spec.ts
â  â  â  âââ icons.component.ts
â  â  âââ layouts
â  â  â  âââ admin-layout
â  â  â  âââ admin-layout.component.html
â  â  â  âââ admin-layout.component.scss
â  â  â  âââ admin-layout.component.spec.ts
â  â  â  âââ admin-layout.component.ts
â  â  â  âââ admin-layout.module.ts
â  â  â  âââ admin-layout.routing.ts
â  â  âââ maps
â  â  â  âââ maps.component.css
â  â  â  âââ maps.component.html
â  â  â  âââ maps.component.spec.ts
â  â  â  âââ maps.component.ts
â  â  âââ notifications
â  â  â  âââ notifications.component.css
â  â  â  âââ notifications.component.html
â  â  â  âââ notifications.component.spec.ts
â  â  â  âââ notifications.component.ts
â  â  âââ table-list
â  â  â  âââ table-list.component.css
â  â  â  âââ table-list.component.html
â  â  â  âââ table-list.component.spec.ts
â  â  â  âââ table-list.component.ts
â  â  âââ typography
â  â  â  âââ typography.component.css
â  â  â  âââ typography.component.html
â  â  â  âââ typography.component.spec.ts
â  â  â  âââ typography.component.ts
â  â  âââ upgrade
â  â  â  âââ upgrade.component.css
â  â  â  âââ upgrade.component.html
â  â  â  âââ upgrade.component.spec.ts
â  â  â  âââ upgrade.component.ts
â  â  âââ user-profile
â  â  âââ user-profile.component.css
â  â  âââ user-profile.component.html
â  â  âââ user-profile.component.spec.ts
â  â  âââ user-profile.component.ts
â  âââ assets
â  â  âââ css
â  â  â  âââ demo.css
â  â  âââ img
â  â  âââ scss
â  â  âââ core
â  â  âââ material-dashboard.scss
â  âââ environments
â  âââ favicon.ico
â  âââ index.html
â  âââ main.ts
â  âââ polyfills.ts
â  âââ styles.css
â  âââ test.ts
â  âââ tsconfig.app.json
â  âââ tsconfig.spec.json
â  âââ typings.d.ts
âââ tsconfig.json
âââ tslint.json
âââ typings
Browser Support
At present, we officially aim to support the last two versions of the following browsers:





Resources
- Demo: https://demos.creative-tim.com/material-dashboard-angular2/#/dashboard
- Download Page: https://www.creative-tim.com/product/material-dashboard-angular2
- Documentation: https://demos.creative-tim.com/material-dashboard-angular2/#/documentation/tutorial
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Material Kit - For Front End Development
Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Dashboard. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Dashboard. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
-
Copyright 2018 Creative Tim (https://www.creative-tim.com/)
-
Licensed under MIT (https://github.com/creativetimofficial/material-dashboard-angular2/blob/master/LICENSE.md)
Useful Links
- More products from Creative Tim
- Tutorials
- Freebies from Creative Tim
- Affiliate Program (earn money)
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Top Related Projects
Customizable admin dashboard template based on Angular 10+
CoreUI Angular is free Angular 19 admin template based on Bootstrap 5
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
AdminLTE - Free admin dashboard template based on Bootstrap 5
Free and open source Bootstrap 5 Admin Dashboard Template with vanilla Javascript
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



