volt-bootstrap-5-dashboard
volt-bootstrap-5-dashboard
Free and open source Bootstrap 5 Admin Dashboard Template with vanilla Javascript
Top Related Projects
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
Free Bootstrap Admin & Dashboard Template
AdminLTE - Free admin dashboard template based on Bootstrap 5
Free Bootstrap 5 Admin Dashboard Template
Quick Overview
Volt Bootstrap 5 Dashboard is a free and open-source admin dashboard template built with Bootstrap 5. It offers a modern and responsive design, featuring a wide range of UI components and pages suitable for various web applications and admin panels. The template is designed to be easily customizable and integrates well with popular front-end frameworks.
Pros
- Fully responsive and mobile-friendly design
- Built with the latest Bootstrap 5, ensuring modern web standards
- Includes a variety of pre-built pages and components, reducing development time
- Free and open-source, allowing for easy customization and use in both personal and commercial projects
Cons
- Limited advanced features compared to premium dashboard templates
- May require additional customization for specific use cases or complex applications
- Documentation could be more comprehensive for some components
- Fewer regular updates compared to paid alternatives
Getting Started
To get started with Volt Bootstrap 5 Dashboard:
-
Clone the repository:
git clone https://github.com/themesberg/volt-bootstrap-5-dashboard.git -
Navigate to the project directory:
cd volt-bootstrap-5-dashboard -
Open the
index.htmlfile in your browser to view the dashboard. -
To customize, edit the HTML files in the project directory and modify the CSS in the
cssfolder. -
For development with npm:
npm install npm run start
This will install dependencies and start a local server for development.
Competitor Comparisons
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
Pros of Tabler
- More comprehensive UI kit with a wider range of components and layouts
- Actively maintained with frequent updates and bug fixes
- Larger community and more extensive documentation
Cons of Tabler
- Steeper learning curve due to its extensive feature set
- Potentially heavier and more complex for simpler projects
- May require more customization to achieve a unique look
Code Comparison
Tabler (SCSS variable customization):
$primary: #467fcf;
$secondary: #868e96;
$success: #5eba00;
$info: #45aaf2;
$warning: #f1c40f;
$danger: #cd201f;
Volt Bootstrap 5 Dashboard (SCSS variable customization):
$primary: #262B40;
$secondary: #2FB344;
$tertiary: #0648B3;
$info: #2361CE;
$dark: #262B40;
$light: #D1D5DB;
Both projects use Bootstrap as their foundation, but Tabler offers a more extensive set of components and customization options. Volt Bootstrap 5 Dashboard provides a more focused and opinionated design, which may be easier to implement for specific dashboard projects. Tabler's larger community and frequent updates make it a more versatile choice for long-term projects, while Volt Bootstrap 5 Dashboard might be preferable for quick implementations with a specific aesthetic in mind.
Free Bootstrap Admin & Dashboard Template
Pros of CoreUI Free Bootstrap Admin Template
- More comprehensive documentation and examples
- Larger community and ecosystem with additional plugins and extensions
- Better support for customization and theming
Cons of CoreUI Free Bootstrap Admin Template
- Steeper learning curve due to more complex structure
- Heavier file size, which may impact load times
- Less modern design aesthetic compared to Volt
Code Comparison
Volt Bootstrap 5 Dashboard:
<nav class="navbar navbar-dark navbar-theme-primary px-4 col-12 d-lg-none">
<a class="navbar-brand me-lg-5" href="../../index.html">
<img class="navbar-brand-dark" src="../../assets/img/brand/light.svg" alt="Volt logo" />
<img class="navbar-brand-light" src="../../assets/img/brand/dark.svg" alt="Volt logo" />
</a>
</nav>
CoreUI Free Bootstrap Admin Template:
<header class="header header-sticky mb-4">
<div class="container-fluid">
<button class="header-toggler px-md-0 me-md-3" type="button">
<svg class="icon icon-lg">
<use xlink:href="vendors/@coreui/icons/svg/free.svg#cil-menu"></use>
</svg>
</button>
</div>
</header>
Both templates use Bootstrap classes, but CoreUI tends to have more custom classes and a slightly different structure. Volt's code appears more straightforward, while CoreUI's code shows more advanced customization options.
AdminLTE - Free admin dashboard template based on Bootstrap 5
Pros of AdminLTE
- More comprehensive and feature-rich, offering a wider range of UI components and layouts
- Longer development history and larger community, resulting in better documentation and support
- Supports multiple CSS frameworks (Bootstrap 3, 4, and 5) for greater flexibility
Cons of AdminLTE
- Larger file size and potentially slower load times due to its extensive feature set
- May require more customization effort to achieve a unique look, as it's widely used
Code Comparison
AdminLTE (jQuery-based interaction):
$(document).ready(function () {
$('.sidebar-menu').tree()
$('.daterange').daterangepicker()
$('.knob').knob()
})
Volt (Vanilla JavaScript and modern syntax):
import { Calendar } from '@fullcalendar/core'
import dayGridPlugin from '@fullcalendar/daygrid'
document.addEventListener('DOMContentLoaded', function() {
const calendarEl = document.getElementById('calendar')
const calendar = new Calendar(calendarEl, {
plugins: [ dayGridPlugin ]
})
calendar.render()
})
The code comparison highlights AdminLTE's reliance on jQuery for DOM manipulation and plugin initialization, while Volt uses modern JavaScript practices with ES6 modules and native DOM APIs. This difference reflects Volt's more contemporary approach to front-end development.
Free Bootstrap 5 Admin Dashboard Template
Pros of Gentelella
- More comprehensive set of UI components and page templates
- Extensive documentation and examples for easier implementation
- Larger community and longer development history, potentially leading to better stability
Cons of Gentelella
- Uses older version of Bootstrap (3.x), which may lack some modern features
- Less frequent updates compared to Volt Bootstrap 5 Dashboard
- May require more customization to achieve a unique look
Code Comparison
Gentelella (using Bootstrap 3):
<div class="col-md-3 col-sm-3 col-xs-12 widget widget_tally_box">
<div class="x_panel fixed_height_390">
<div class="x_content">
<!-- Widget content -->
</div>
</div>
</div>
Volt Bootstrap 5 Dashboard:
<div class="col-12 col-sm-6 col-xl-4 mb-4">
<div class="card border-0 shadow">
<div class="card-body">
<!-- Widget content -->
</div>
</div>
</div>
The code comparison shows that Volt uses more modern Bootstrap 5 classes and a simpler structure, while Gentelella relies on older Bootstrap 3 classes and has a more complex nesting structure.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Volt - Bootstrap 5 Admin Dashboard 
Volt is a free and open source Bootstrap 5 Admin Dashboard featuring over 100 components, 11 example pages and 3 customized plugins. Volt does not require jQuery as a dependency meaning that every library and script's are jQuery free.
Bootstrap 5 and Vanilla JavaScript
Volt is built using the latest version of Bootstrap 5 and because jQuery is no longer required as a dependency, Volt has been built using only Vanilla JS.
100+ Components
Because it is created using the latest version of Bootstrap 5, every component and element is based on the latest Bootstrap 5 Sass variables and HTML markup. Check out the documentation of the components here.
11 Example pages
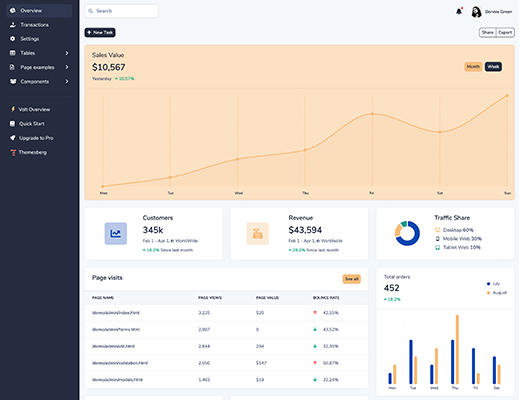
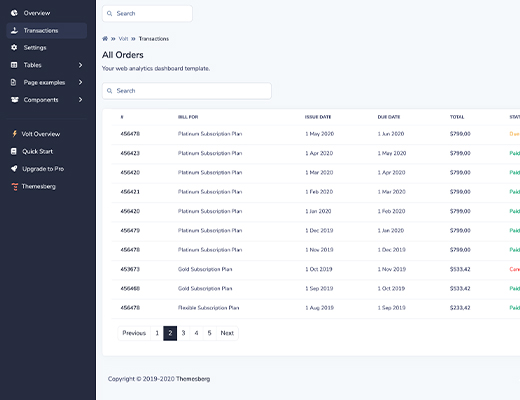
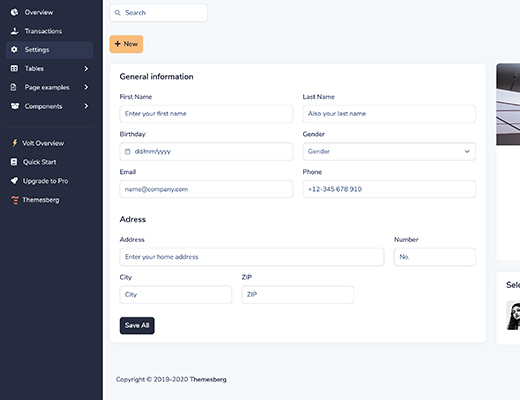
We created no less than 11 advanced example pages such as the overview page, transactions, user settings, sign in and sign up and many more.
Full documentation
Every component, plugin and getting started is thoroughly documented on our online documentation.
Workflow
This product is built using the following widely used technologies:
- Most popular CSS Framework Bootstrap
- Productive workflow tool Gulp
- Awesome CSS preprocessor Sass
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Upgrade to PRO
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
Versions
| HTML | React |
|---|---|
 |  |
Demo
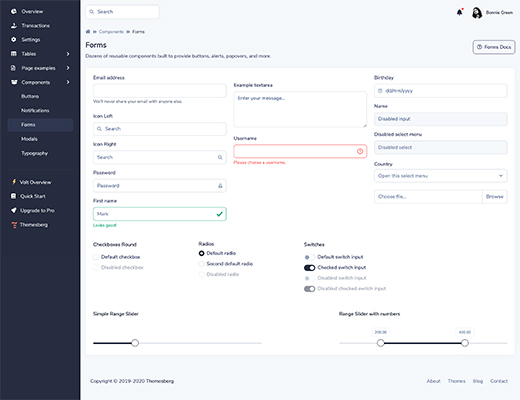
| Dashboard | Transactions | Settings | Forms |
|---|---|---|---|
 |  |  |  |
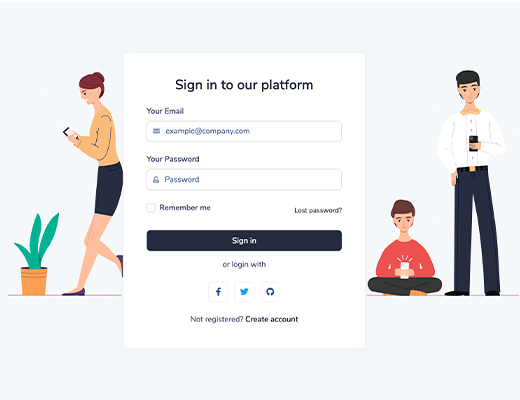
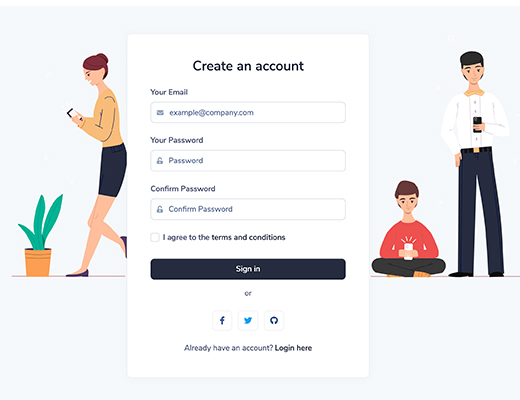
| Sign in | Sign up | Forgot password | Reset password |
|---|---|---|---|
 |  |  |  |
| Lock Profile | 404 Not Found | 500 Server Error | Documentation |
|---|---|---|---|
 |  |  |  |
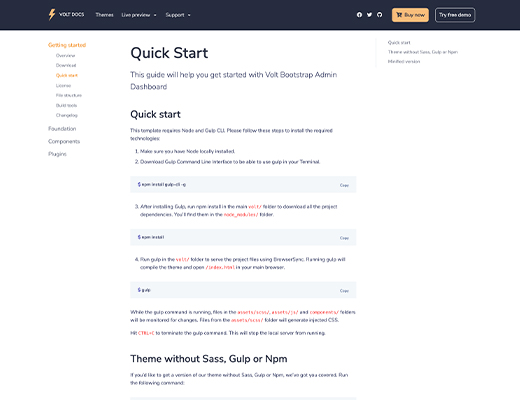
Quick start
- Download from Themesberg or clone this repository
- Download the project's zip
- Make sure you have Node locally installed.
- Download Gulp Command Line Interface to be able to use gulp in your Terminal.
npm install gulp-cli -g
- After installing Gulp, run npm install in the main
volt/folder to download all the project dependencies. You'll find them in thenode_modules/folder.
npm install
- Run gulp in the
volt/folder to serve the project files using BrowserSync. Running gulp will compile the theme and open/index.htmlin your main browser.
gulp
While the gulp command is running, files in the assets/scss/, assets/js/ and components/ folders will be monitored for changes. Files from the assets/scss/ folder will generate injected CSS.
Hit CTRL+C to terminate the gulp command. This will stop the local server from running.
Theme without Sass, Gulp or npm
If you'd like to get a version of our theme without Sass, Gulp or npm, we've got you covered. Run the following command:
gulp build:dev
This will generate a folder html&css which will have unminified CSS, HTML and JavaScript.
Minified version
If you'd like to compile the code and get a minified version of the HTML and CSS just run the following Gulp command:
gulp build:dist
This will generate a folder dist which will have minified CSS, HTML and JavaScript.
Documentation
The documentation for Volt is hosted on our website.
File Structure
Within the download you'll find the following directories and files:
Volt Bootstrap 5 Admin Dashboard
.
âââ README.md
âââ gulpfile.js
âââ package-lock.json
âââ package.json
âââ src
âââ assets
â  âââ img
â  âââ js
âââ index.html
âââ pages
â  âââ components
â  âââ dashboard
â  âââ examples
â  âââ settings.html
â  âââ tables
â  âââ transactions.html
âââ partials
â  âââ _analytics.html
â  âââ _footer.html
â  âââ _head.html
â  âââ _navigation.html
â  âââ _pages-preview.html
â  âââ _preloader.html
â  âââ _scripts.html
â  âââ dashboard
âââ scss
âââ volt
âââ volt.scss
Browser Support
At present, we officially aim to support the last two versions of the following browsers:





Resources
- Demo: https://demo.themesberg.com/volt/
- Download Page: https://themesberg.com/product/admin-dashboard/volt-bootstrap-5-dashboard
- Documentation: https://themesberg.com/docs/volt-bootstrap-5-dashboard/getting-started/quick-start/
- License Agreement: https://themesberg.com/licensing
- Support: https://themesberg.com/contact
- Issues: Github Issues Page
Upgrade to Pro
There is also a pro version of Volt which has more than 800 components, 20 example pages and over 10 advanced plugins that can take your admin dashboard application to the next level. Check out Volt Pro Premium Bootstrap 5 Admin Dashboard.
Reporting Issues
We use GitHub Issues as the official bug tracker for Volt Bootstrap 5 Admin Dashboard. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of Volt Bootstrap 5 Admin Dashboard. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
- Copyright 2021 Themesberg (Crafty Dwarf LLC) (https://themesberg.com)
- Themesberg license (MIT License)
Useful Links
- More themes from Themesberg
- Free themes from Themesberg
- Bootstrap Themes, Templates & UI Kits from Themesberg
- Affiliate Program
Social Media
Twitter: https://twitter.com/themesberg
Facebook: https://www.facebook.com/themesberg/
Dribbble: https://dribbble.com/themesberg
Instagram: https://www.instagram.com/themesberg/
Top Related Projects
Tabler is free and open-source HTML Dashboard UI Kit built on Bootstrap
Free Bootstrap Admin & Dashboard Template
AdminLTE - Free admin dashboard template based on Bootstrap 5
Free Bootstrap 5 Admin Dashboard Template
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot