coreui-free-vue-admin-template
coreui-free-vue-admin-template
Open source admin template based on Bootstrap 5 and Vue 3
Top Related Projects
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
This is the repo for Vue 2. For Vue 3, go to https://github.com/vuejs/core
🐉 Vue Component Framework
BootstrapVue provides one of the most comprehensive implementations of Bootstrap v4 for Vue.js. With extensive and automated WAI-ARIA accessibility markup.
Quick Overview
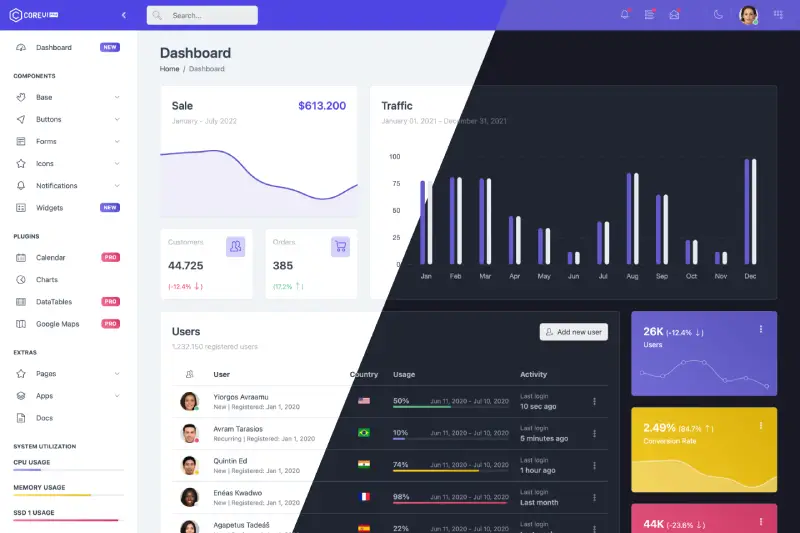
CoreUI Free Vue Admin Template is an open-source admin dashboard template built on top of Vue.js and the CoreUI components library. It provides a responsive and customizable interface for building modern web applications with a focus on admin and dashboard functionalities.
Pros
- Ready-to-use components and layouts for rapid development
- Responsive design that works well on various devices and screen sizes
- Integration with popular Vue.js ecosystem tools like Vue Router and Vuex
- Regular updates and active community support
Cons
- Limited advanced features compared to paid admin templates
- Learning curve for developers new to CoreUI or Vue.js
- Some customization may be required for specific use cases
- Documentation could be more comprehensive for complex scenarios
Code Examples
- Using a CoreUI Card component:
<CCard>
<CCardHeader>
<strong>Card Title</strong>
</CCardHeader>
<CCardBody>
<CCardText>This is the card content.</CCardText>
</CCardBody>
</CCard>
- Implementing a sidebar navigation item:
<CSidebarNav>
<CNavItem href="dashboard" icon="cil-speedometer">
Dashboard
</CNavItem>
</CSidebarNav>
- Creating a data table with CoreUI components:
<CDataTable
:items="items"
:fields="fields"
hover
striped
bordered
small
:items-per-page="5"
:active-page="1"
/>
Getting Started
-
Clone the repository:
git clone https://github.com/coreui/coreui-free-vue-admin-template.git -
Install dependencies:
cd coreui-free-vue-admin-template npm install -
Run the development server:
npm run serve -
Open your browser and navigate to
http://localhost:8080to see the admin template in action.
Competitor Comparisons
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
Pros of Vuestic Admin
- More modern and visually appealing design with a focus on customization
- Extensive set of pre-built UI components and chart libraries
- Better TypeScript support and integration
Cons of Vuestic Admin
- Steeper learning curve due to more complex architecture
- Less frequent updates and potentially slower bug fixes
- Smaller community and fewer third-party extensions
Code Comparison
Vuestic Admin component example:
<va-card>
<va-card-title>{{ title }}</va-card-title>
<va-card-content>{{ content }}</va-card-content>
</va-card>
CoreUI component example:
<CCard>
<CCardHeader>{{ title }}</CCardHeader>
<CCardBody>{{ content }}</CCardBody>
</CCard>
Both templates use similar component structures, but Vuestic Admin tends to have more customizable and feature-rich components. CoreUI follows a simpler and more straightforward approach, which can be easier for beginners to understand and implement.
Vuestic Admin offers a more opinionated and comprehensive solution with its own UI framework, while CoreUI provides a more flexible foundation that can be easily extended with other libraries and components.
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Pros of vue-element-admin
- More comprehensive and feature-rich, offering a wider range of components and functionalities
- Better documentation and extensive examples, making it easier for developers to understand and implement
- Active community support and regular updates, ensuring the template stays current with best practices
Cons of vue-element-admin
- Steeper learning curve due to its complexity and extensive features
- Potentially heavier and slower performance compared to the lightweight CoreUI template
- May require more customization and code removal for simpler projects
Code Comparison
vue-element-admin:
<template>
<div class="app-container">
<el-table :data="list" v-loading="listLoading" element-loading-text="Loading" border fit highlight-current-row>
<!-- Table columns -->
</el-table>
</div>
</template>
coreui-free-vue-admin-template:
<template>
<CCard>
<CCardBody>
<CDataTable :items="items" :fields="fields" hover bordered>
<!-- Table columns -->
</CDataTable>
</CCardBody>
</CCard>
</template>
The code snippets show that vue-element-admin uses Element UI components, while CoreUI uses its own custom components. vue-element-admin's approach may offer more flexibility and features, but CoreUI's components are specifically designed for admin interfaces, potentially providing a more streamlined experience for certain use cases.
This is the repo for Vue 2. For Vue 3, go to https://github.com/vuejs/core
Pros of Vue
- Core framework with extensive ecosystem and community support
- More flexible and lightweight for building various types of applications
- Easier learning curve for beginners in web development
Cons of Vue
- Requires more setup and configuration for admin dashboard features
- Less out-of-the-box UI components specific to admin interfaces
- May need additional libraries for advanced admin functionalities
Code Comparison
Vue (basic component):
<template>
<div>{{ message }}</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello Vue!'
}
}
}
</script>
CoreUI Free Vue Admin Template (dashboard component):
<template>
<CRow>
<CCol :md="6">
<CWidgetStatsA
class="mb-3"
:value="`$${props.value}`"
title="Income"
action="Monthly"
/>
</CCol>
</CRow>
</template>
<script setup>
import { CCol, CRow, CWidgetStatsA } from '@coreui/vue'
const props = defineProps({
value: {
type: Number,
default: 0,
},
})
</script>
The Vue example shows a basic component structure, while the CoreUI template demonstrates pre-built admin-specific components and layouts.
🐉 Vue Component Framework
Pros of Vuetify
- More comprehensive UI component library with a wider range of pre-built components
- Better documentation and community support
- Seamless integration with Material Design principles
Cons of Vuetify
- Steeper learning curve due to its extensive feature set
- Potentially larger bundle size if not properly optimized
Code Comparison
Vuetify component usage:
<template>
<v-app>
<v-navigation-drawer app>
<!-- Navigation content -->
</v-navigation-drawer>
<v-app-bar app>
<!-- App bar content -->
</v-app-bar>
<v-main>
<!-- Main content -->
</v-main>
</v-app>
</template>
CoreUI component usage:
<template>
<CContainer fluid>
<CHeader fixed>
<!-- Header content -->
</CHeader>
<CWrapper>
<CSidebar>
<!-- Sidebar content -->
</CSidebar>
<CMain>
<!-- Main content -->
</CMain>
</CWrapper>
</CContainer>
</template>
Both frameworks provide a structured approach to building admin interfaces, but Vuetify offers a more extensive set of UI components and follows Material Design principles more closely. CoreUI, on the other hand, provides a simpler, more lightweight solution that may be easier to customize for specific needs. The choice between the two depends on the project requirements, desired design aesthetic, and development team's familiarity with each framework.
BootstrapVue provides one of the most comprehensive implementations of Bootstrap v4 for Vue.js. With extensive and automated WAI-ARIA accessibility markup.
Pros of Bootstrap Vue
- More comprehensive component library with a wider range of UI elements
- Better documentation and community support
- Easier integration with existing Bootstrap-based projects
Cons of Bootstrap Vue
- Less focused on admin template functionality
- May require more customization for complex admin interfaces
- Potentially larger bundle size due to full Bootstrap integration
Code Comparison
Bootstrap Vue component usage:
<template>
<b-card title="Card Title" img-src="path/to/image.jpg" img-alt="Image" img-top>
<b-card-text>This is the card content.</b-card-text>
<b-button href="#" variant="primary">Go somewhere</b-button>
</b-card>
</template>
CoreUI Free Vue Admin Template component usage:
<template>
<CCard>
<CCardHeader>Card Title</CCardHeader>
<CCardBody>
<CCardText>This is the card content.</CCardText>
<CButton color="primary">Go somewhere</CButton>
</CCardBody>
</CCard>
</template>
Both repositories offer Vue.js components, but Bootstrap Vue provides a more general-purpose UI toolkit, while CoreUI Free Vue Admin Template is specifically designed for admin interfaces. Bootstrap Vue may be more suitable for projects that require a wide range of components and Bootstrap compatibility, while CoreUI Free Vue Admin Template offers a more streamlined solution for admin panel development.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
CoreUI Free Vue Admin Template 
CoreUI is meant to be the UX game changer. Pure & transparent code is devoid of redundant components, so the app is light enough to offer ultimate user experience. This means mobile devices also, where the navigation is just as easy and intuitive as on a desktop or laptop. The CoreUI Layout API lets you customize your project for almost any device â be it Mobile, Web or WebApp â CoreUI covers them all!
Table of Contents
- Versions
- CoreUI PRO
- CoreUI PRO Vue Admin Templates
- Quick Start
- Installation
- Basic usage
- What's included
- Documentation
- Versioning
- Creators
- Community
- Support CoreUI Development
- Copyright and License
Versions
- CoreUI Free Bootstrap Admin Template
- CoreUI Free Angular Admin Template
- CoreUI Free React.js Admin Template
- CoreUI Free Vue.js Admin Template
CoreUI PRO
- ðª CoreUI PRO Angular Admin Template
- ðª CoreUI PRO Bootstrap Admin Template
- ðª CoreUI PRO Next.js Admin Template
- ðª CoreUI PRO React Admin Template
- ðª CoreUI PRO Vue Admin Template
CoreUI PRO Vue Admin Templates
| Default Theme | Light Theme |
|---|---|
 |  |
| Modern Theme | Bright Theme |
|---|---|
 |  |
Quick Start
- Download the latest release
- Clone the repo:
git clone https://github.com/coreui/coreui-free-vue-admin-template.git
Instalation
$ npm install
or
$ yarn install
Basic usage
# dev server with hot reload at http://localhost:3000
$ npm run dev
or
# dev server with hot reload at http://localhost:3000
$ yarn dev
Navigate to http://localhost:3000. The app will automatically reload if you change any of the source files.
Build
Run build to build the project. The build artifacts will be stored in the dist/ directory.
# build for production with minification
$ npm run build
or
# build for production with minification
$ yarn build
What's included
Within the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. You'll see something like this:
coreui-free-vue-admin-template
âââ public/ # static files
âââ src/ # project root
â âââ assets/ # images, icons, etc.
â âââ components/ # common components - header, footer, sidebar, etc.
â âââ layouts/ # layout containers
â âââ scss/ # scss styles
â âââ router # routes config
â âââ stores/ # template state example
â âââ views/ # application views
â âââ _nav.js # sidebar navigation config
â âââ App.vue
â âââ ...
â âââ main.js
âââ index.html # html template
âââ package.json
âââ vite.config.mjs
Documentation
The documentation for the CoreUI Admin Template is hosted at our website CoreUI for Vue
Versioning
For transparency into our release cycle and in striving to maintain backward compatibility, CoreUI Free Admin Template is maintained under the Semantic Versioning guidelines.
See the Releases section of our project for changelogs for each release version.
Creators
Åukasz Holeczek
Andrzej KopaÅski
CoreUI Team
Community
Get updates on CoreUI's development and chat with the project maintainers and community members.
- Follow @core_ui on Twitter.
- Read and subscribe to CoreUI Blog.
Support CoreUI Development
CoreUI is an MIT-licensed open source project and is completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing. You can support development by buying the CoreUI PRO or by becoming a sponsor via Open Collective.
Copyright and License
copyright 2025 creativeLabs Åukasz Holeczek.
Code released under the MIT license.
Top Related Projects
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
This is the repo for Vue 2. For Vue 3, go to https://github.com/vuejs/core
🐉 Vue Component Framework
BootstrapVue provides one of the most comprehensive implementations of Bootstrap v4 for Vue.js. With extensive and automated WAI-ARIA accessibility markup.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot