 RecyclerRefreshLayout
RecyclerRefreshLayout
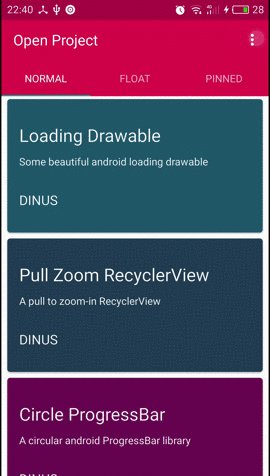
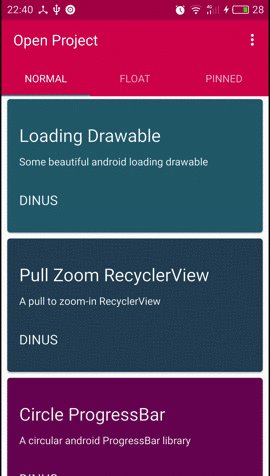
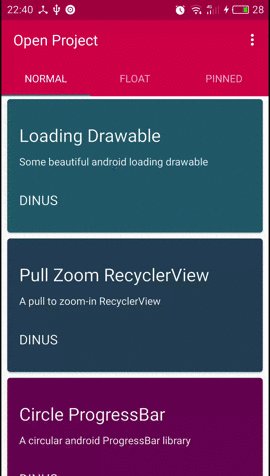
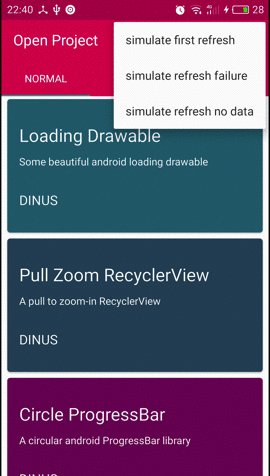
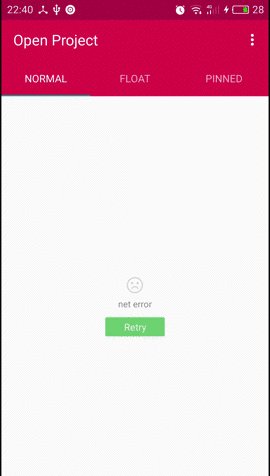
A pull to refresh layout for android, the RecyclerRefreshLayout is based on the SwipeRefreshLayout. support all the views, highly customizable, code simplicity, etc. really a practical RefreshLayout!
Top Related Projects
BRVAH:Powerful and flexible RecyclerAdapter
🔥下拉刷新、上拉加载、二级刷新、淘宝二楼、RefreshLayout、OverScroll,Android智能下拉刷新框架,支持越界回弹、越界拖动,具有极强的扩展性,集成了几十种炫酷的Header和 Footer。
RecyclerView下拉刷新�,自动加载更多;仿IOS侧滑Item删除菜单(盼望大家扩展更多功能)
A reusable pull-to-refresh and pull-to-loadmore widget
Ultra Pull to Refresh for Android. Support all the views.
Phoenix Pull-to-Refresh
Quick Overview
RecyclerRefreshLayout is an Android library that provides a custom pull-to-refresh layout for RecyclerView. It offers a smooth and customizable refresh experience, supporting both traditional pull-down refresh and Google SwipeRefresh-style refresh animations.
Pros
- Highly customizable with various animation styles and options
- Supports both vertical and horizontal RecyclerViews
- Compatible with nested scrolling for improved user experience
- Lightweight and easy to integrate into existing projects
Cons
- Limited documentation and examples
- May require additional setup for complex layouts
- Not actively maintained (last update was in 2018)
- Some reported issues with specific Android versions or device configurations
Code Examples
- Basic implementation:
RecyclerRefreshLayout refreshLayout = findViewById(R.id.refresh_layout);
refreshLayout.setOnRefreshListener(new RecyclerRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// Perform refresh operation
refreshLayout.setRefreshing(false);
}
});
- Customizing refresh style:
refreshLayout.setRefreshStyle(RecyclerRefreshLayout.RefreshStyle.PINNED);
refreshLayout.setRefreshInitialOffset(100);
refreshLayout.setRefreshTargetOffset(150);
- Programmatically trigger refresh:
if (!refreshLayout.isRefreshing()) {
refreshLayout.setRefreshing(true);
// Perform refresh operation
}
Getting Started
- Add the dependency to your
build.gradlefile:
dependencies {
implementation 'com.dinuscxj:recyclerrefreshlayout:2.0.5'
}
- Add the RecyclerRefreshLayout to your layout XML:
<com.dinuscxj.refresh.RecyclerRefreshLayout
android:id="@+id/refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.dinuscxj.refresh.RecyclerRefreshLayout>
- Initialize and use the RecyclerRefreshLayout in your Activity or Fragment:
RecyclerRefreshLayout refreshLayout = findViewById(R.id.refresh_layout);
refreshLayout.setOnRefreshListener(new RecyclerRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// Perform refresh operation
refreshLayout.setRefreshing(false);
}
});
Competitor Comparisons
BRVAH:Powerful and flexible RecyclerAdapter
Pros of BaseRecyclerViewAdapterHelper
- More comprehensive feature set, including drag-and-drop, animations, and multi-item types
- Larger community and more frequent updates
- Extensive documentation and examples
Cons of BaseRecyclerViewAdapterHelper
- Steeper learning curve due to more complex API
- Potentially higher memory footprint for simple use cases
- May introduce unnecessary overhead for basic RecyclerView implementations
Code Comparison
BaseRecyclerViewAdapterHelper:
public class MyAdapter extends BaseQuickAdapter<MyItem, BaseViewHolder> {
public MyAdapter(List<MyItem> data) {
super(R.layout.item_layout, data);
}
@Override
protected void convert(BaseViewHolder helper, MyItem item) {
helper.setText(R.id.title, item.getTitle());
}
}
RecyclerRefreshLayout:
public class MyAdapter extends RecyclerView.Adapter<MyViewHolder> {
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.title.setText(items.get(position).getTitle());
}
}
Summary
BaseRecyclerViewAdapterHelper offers a more feature-rich solution with extensive community support, making it suitable for complex RecyclerView implementations. However, it may be overkill for simpler use cases. RecyclerRefreshLayout, on the other hand, provides a more lightweight approach focused primarily on pull-to-refresh functionality, which may be preferable for basic list implementations or when minimizing dependencies is a priority.
🔥下拉刷新、上拉加载、二级刷新、淘宝二楼、RefreshLayout、OverScroll,Android智能下拉刷新框架,支持越界回弹、越界拖动,具有极强的扩展性,集成了几十种炫酷的Header和 Footer。
Pros of SmartRefreshLayout
- More extensive customization options for refresh headers and footers
- Supports a wider range of scrollable views (RecyclerView, ScrollView, WebView, etc.)
- Active development with frequent updates and bug fixes
Cons of SmartRefreshLayout
- Larger library size due to more features, potentially impacting app size
- Steeper learning curve for developers due to more complex API
Code Comparison
RecyclerRefreshLayout:
RecyclerRefreshLayout refreshLayout = findViewById(R.id.refresh_layout);
refreshLayout.setOnRefreshListener(new RecyclerRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// Refresh logic here
}
});
SmartRefreshLayout:
RefreshLayout refreshLayout = findViewById(R.id.refreshLayout);
refreshLayout.setRefreshHeader(new ClassicsHeader(this));
refreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh(RefreshLayout refreshlayout) {
// Refresh logic here
}
});
Both libraries provide similar basic functionality for implementing pull-to-refresh, but SmartRefreshLayout offers more advanced features and customization options at the cost of increased complexity and library size.
RecyclerView下拉刷新,自动加载更多;仿IOS侧滑Item删除菜单(盼望大家扩展更多功能)
Pros of LRecyclerView
- More comprehensive feature set, including support for multiple headers and footers
- Built-in support for empty view and error view states
- Easier implementation of pull-to-refresh and load-more functionality
Cons of LRecyclerView
- Larger codebase, potentially leading to increased app size
- May have a steeper learning curve due to more complex API
- Less customizable in terms of refresh animations compared to RecyclerRefreshLayout
Code Comparison
LRecyclerView implementation:
LRecyclerView recyclerView = findViewById(R.id.list);
LRecyclerViewAdapter lRecyclerViewAdapter = new LRecyclerViewAdapter(adapter);
recyclerView.setAdapter(lRecyclerViewAdapter);
recyclerView.setLoadingMoreProgressStyle(ProgressStyle.BallSpinFadeLoader);
recyclerView.setOnLoadMoreListener(new OnLoadMoreListener() {
// Load more implementation
});
RecyclerRefreshLayout implementation:
RecyclerRefreshLayout refreshLayout = findViewById(R.id.refresh_layout);
refreshLayout.setRefreshStyle(RefreshStyle.NORMAL);
refreshLayout.setOnRefreshListener(new OnRefreshListener() {
// Refresh implementation
});
Both libraries provide easy-to-use implementations for enhancing RecyclerView functionality. LRecyclerView offers a more feature-rich solution with built-in support for various view states and loading styles, while RecyclerRefreshLayout focuses primarily on the refresh mechanism with a simpler API and more customizable refresh animations.
A reusable pull-to-refresh and pull-to-loadmore widget
Pros of SwipeToLoadLayout
- More flexible and customizable, allowing for various types of refresh and load more views
- Supports both top and bottom loading, providing a more comprehensive solution
- Easier to implement custom animations and styles for the refresh/load indicators
Cons of SwipeToLoadLayout
- May have a steeper learning curve due to its increased flexibility
- Potentially more complex to set up for simple use cases
- Less focused on RecyclerView specifically, which could lead to less optimized performance for that particular view
Code Comparison
SwipeToLoadLayout:
<com.aspsine.swipetoloadlayout.SwipeToLoadLayout
android:id="@+id/swipeToLoadLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.aspsine.swipetoloadlayout.SwipeRefreshHeaderLayout
android:layout_width="match_parent"
android:layout_height="100dp"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/swipe_target"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<com.aspsine.swipetoloadlayout.SwipeLoadMoreFooterLayout
android:layout_width="match_parent"
android:layout_height="100dp"/>
</com.aspsine.swipetoloadlayout.SwipeToLoadLayout>
RecyclerRefreshLayout:
<com.dinuscxj.refresh.RecyclerRefreshLayout
android:id="@+id/refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</com.dinuscxj.refresh.RecyclerRefreshLayout>
Ultra Pull to Refresh for Android. Support all the views.
Pros of android-Ultra-Pull-To-Refresh
- More customizable with various built-in header styles
- Supports multiple views, not limited to RecyclerView
- Better documentation and examples
Cons of android-Ultra-Pull-To-Refresh
- Less active maintenance (last update in 2018)
- Slightly more complex implementation
- May require more setup for basic functionality
Code Comparison
RecyclerRefreshLayout:
RecyclerRefreshLayout refreshLayout = findViewById(R.id.refresh_layout);
refreshLayout.setOnRefreshListener(new RecyclerRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// Refresh logic here
}
});
android-Ultra-Pull-To-Refresh:
PtrFrameLayout frame = findViewById(R.id.ptr_frame);
frame.setPtrHandler(new PtrHandler() {
@Override
public void onRefreshBegin(PtrFrameLayout frame) {
// Refresh logic here
}
@Override
public boolean checkCanDoRefresh(PtrFrameLayout frame, View content, View header) {
return PtrDefaultHandler.checkContentCanBePulledDown(frame, content, header);
}
});
RecyclerRefreshLayout offers a simpler implementation for RecyclerView-specific use cases, while android-Ultra-Pull-To-Refresh provides more flexibility and customization options for various view types. The choice between the two depends on the specific requirements of your project and the level of customization needed.
Phoenix Pull-to-Refresh
Pros of Phoenix
- More visually appealing and customizable pull-to-refresh animation
- Smoother animation transitions and effects
- Better documentation and examples provided
Cons of Phoenix
- Limited to pull-to-refresh functionality only
- Less actively maintained (last update was several years ago)
- Potentially higher resource consumption due to complex animations
Code Comparison
Phoenix:
PullToRefreshView mPullToRefreshView = (PullToRefreshView) findViewById(R.id.pull_to_refresh);
mPullToRefreshView.setOnRefreshListener(new PullToRefreshView.OnRefreshListener() {
@Override
public void onRefresh() {
mPullToRefreshView.postDelayed(new Runnable() {
@Override
public void run() {
mPullToRefreshView.setRefreshing(false);
}
}, REFRESH_DELAY);
}
});
RecyclerRefreshLayout:
RecyclerRefreshLayout mRefreshLayout = (RecyclerRefreshLayout) findViewById(R.id.refresh_layout);
mRefreshLayout.setOnRefreshListener(new RecyclerRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
mRefreshLayout.postDelayed(new Runnable() {
@Override
public void run() {
mRefreshLayout.setRefreshing(false);
}
}, REFRESH_DELAY);
}
});
Both libraries offer similar implementation for basic pull-to-refresh functionality, with minor differences in class names and method calls. Phoenix focuses on providing a visually appealing animation, while RecyclerRefreshLayout offers more flexibility and additional features beyond pull-to-refresh.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
RecyclerRefreshLayout
English | ä¸æç
RecyclerRefreshLayout
based on the {@link android.support.v4.widget.SwipeRefreshLayout}
The RecyclerRefreshLayout should be used whenever the user can refresh the
contents of a view via a vertical swipe gesture. The activity that
instantiates this view should add an OnRefreshListener to be notified
whenever the swipe to refresh gesture is completed. The RecyclerRefreshLayout
will notify the listener each and every time the gesture is completed again;
the listener is responsible for correctly determining when to actually
initiate a refresh of its content. If the listener determines there should
not be a refresh, it must call setRefreshing(false) to cancel any visual
indication of a refresh. If an activity wishes to show just the progress
animation, it should call setRefreshing(true). To disable the gesture and
progress animation, call setEnabled(false) on the view.
Note: The
RecyclerRefreshLayoutsupports all of the views:ListView,GridView,ScrollView,FrameLayout, or Even a singleTextView






Installation
Add the following dependency to your build.gradle file:
dependencies {
compile 'com.dinuscxj:recyclerrefreshlayout:2.0.5'
}
Usage
Config in xml
<?xml version="1.0" encoding="utf-8"?>
<com.dinuscxj.refresh.RecyclerRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</app.dinus.com.refresh.RecyclerRefreshLayout>
Configure the attributes(* must)
Set the listener to be notified when a refresh is triggered via the swipe gesture.
RecyclerRefreshLayout.setOnRefreshListener(OnRefreshListener);
Notify the widget that refresh state has changed. Do not call this when refresh is triggered by a swipe gesture.
RecyclerRefreshLayout.setRefreshing(boolean);
Configure the attributes(optional)
Set the interpolator used by the animation that move the refresh view the release point to the refreshing point.
RecyclerRefreshLayout.setAnimateToRefreshInterpolator(Interpolator);
Set the interpolator used by the animation that move the refresh view from the refreshing point or (the release point) to the start point.
RecyclerRefreshLayout.setAnimateToStartInterpolator(Interpolator);
Set the duration used by the animation that move the refresh view the release point to the refreshing point.
RecyclerRefreshLayout.setAnimateToRefreshDuration(int);
Set the duration used by the animation that move the refresh view from the refreshing point or (the release point) to the start point.
RecyclerRefreshLayout.setAnimateToStartDuration(int);
Set the top position of the RefreshView relative to its parent.
RecyclerRefreshLayoutsetRefreshInitialOffset(float)
Set The minimum distance that trigger refresh
RecyclerRefreshLayout.setRefreshTargetOffset(float)
Set the style of the RefreshView
RecyclerRefreshLayout.setRefreshStyle(@NonNull RefreshStyle)
Customize
Customize a refresh view (need to implements IRefreshStatus) for RecyclerRefreshLayout.
public interface IRefreshStatus {
/**
* When the content view has reached top and refresh has been completed, view will be reset.
*/
void reset();
/**
* Refresh View is refreshing
*/
void refreshing();
/**
* Refresh View is dropped down to the refresh point
*/
void pullToRefresh();
/**
* Refresh View is released into the refresh point
*/
void releaseToRefresh();
/**
* @param pullDistance The drop-down distance of the refresh View
* @param pullProgress The drop-down progress of the refresh View and the pullProgress may be more than 1.0f
* pullProgress = pullDistance / refreshTargetOffset
*/
void pullProgress(float pullDistance, float pullProgress);
}
RecyclerRefreshLayout.setRefreshView(View, LayoutParams);
Eg. RefreshView or RefreshViewEg
Customize a drag distance converter (need to implements IDragDistanceConverter) for RecyclerRefreshLayout.
public interface IDragDistanceConverter {
/**
* @param scrollDistance the distance between the ACTION_DOWN point and the ACTION_MOVE point
* @param refreshDistance the distance between the refresh point and the start point
* @return the real distance of the refresh view moved
*/
float convert(float scrollDistance, float refreshDistance);
}
RecyclerRefreshLayout.setDragDistanceConverter(@NonNull IDragDistanceConverter)
Eg. MaterialDragDistanceConverter or DragDistanceConverterEg
Misc
QQ Group: 342748245
License
Copyright 2015-2019 dinus
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
BRVAH:Powerful and flexible RecyclerAdapter
🔥下拉刷新、上拉加载、二级刷新、淘宝二楼、RefreshLayout、OverScroll,Android智能下拉刷新框架,支持越界回弹、越界拖动,具有极强的扩展性,集成了几十种炫酷的Header和 Footer。
RecyclerView下拉刷新,自动加载更多;仿IOS侧滑Item删除菜单(盼望大家扩展更多功能)
A reusable pull-to-refresh and pull-to-loadmore widget
Ultra Pull to Refresh for Android. Support all the views.
Phoenix Pull-to-Refresh
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot