Top Related Projects
BRVAH:Powerful and flexible RecyclerAdapter
An Android Animation library which easily add itemanimator to RecyclerView items.
The bullet proof, fast and easy to use adapter library, which minimizes developing time to a fraction...
Flexible multiple types for Android RecyclerView.
Epoxy is an Android library for building complex screens in a RecyclerView
GroupedRecyclerViewAdapter可以很方便的实现RecyclerView的分组显示,并且每个组都可以包含组头、组尾和子项;可以方便实现多种Type类型的列表,可以实现如QQ联系人的列表一样的列表展开收起功能,还可以实现头部悬浮吸顶功能等。
Quick Overview
LRecyclerView is an Android library that extends the functionality of RecyclerView. It provides features like pull-to-refresh, load more, and empty view support, making it easier for developers to implement common list-based UI patterns in Android applications.
Pros
- Easy integration with existing RecyclerView implementations
- Built-in support for pull-to-refresh and load more functionality
- Customizable empty view for when the list is empty
- Smooth animations for item additions and removals
Cons
- Limited documentation, especially for advanced use cases
- May require additional setup compared to standard RecyclerView
- Some reported issues with compatibility in certain Android versions
- Not actively maintained (last update was in 2018)
Code Examples
- Basic setup of LRecyclerView:
LRecyclerView mRecyclerView = findViewById(R.id.list);
LRecyclerViewAdapter mLRecyclerViewAdapter = new LRecyclerViewAdapter(myAdapter);
mRecyclerView.setAdapter(mLRecyclerViewAdapter);
- Adding a header view:
View header = LayoutInflater.from(this).inflate(R.layout.header_layout, null);
mLRecyclerViewAdapter.addHeaderView(header);
- Implementing pull-to-refresh:
mRecyclerView.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
// Perform refresh operation
mRecyclerView.refreshComplete(pageSize);
}
});
- Implementing load more:
mRecyclerView.setOnLoadMoreListener(new OnLoadMoreListener() {
@Override
public void onLoadMore() {
// Load more data
mRecyclerView.setNoMore(true); // Call when no more data to load
}
});
Getting Started
To use LRecyclerView in your Android project:
- Add the dependency to your app's
build.gradlefile:
dependencies {
implementation 'com.github.jdsjlzx:LRecyclerView:1.5.4.3'
}
- Add LRecyclerView to your layout XML:
<com.github.jdsjlzx.recyclerview.LRecyclerView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- Initialize LRecyclerView in your Activity or Fragment:
LRecyclerView mRecyclerView = findViewById(R.id.list);
LRecyclerViewAdapter mLRecyclerViewAdapter = new LRecyclerViewAdapter(myAdapter);
mRecyclerView.setAdapter(mLRecyclerViewAdapter);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
Now you can start using LRecyclerView with its additional features in your Android application.
Competitor Comparisons
BRVAH:Powerful and flexible RecyclerAdapter
Pros of BaseRecyclerViewAdapterHelper
- More comprehensive feature set, including animations, drag & drop, and swipe functionality
- Larger community and more frequent updates
- Extensive documentation and examples
Cons of BaseRecyclerViewAdapterHelper
- Steeper learning curve due to more complex API
- Potentially higher memory footprint for simple use cases
- May introduce unnecessary overhead for basic RecyclerView implementations
Code Comparison
LRecyclerView:
LRecyclerViewAdapter lAdapter = new LRecyclerViewAdapter(adapter);
mRecyclerView.setAdapter(lAdapter);
BaseRecyclerViewAdapterHelper:
public class MyAdapter extends BaseQuickAdapter<MyItem, BaseViewHolder> {
public MyAdapter(List<MyItem> data) {
super(R.layout.item_layout, data);
}
@Override
protected void convert(BaseViewHolder helper, MyItem item) {
helper.setText(R.id.title, item.getTitle());
}
}
Summary
BaseRecyclerViewAdapterHelper offers a more feature-rich experience with better community support, while LRecyclerView provides a simpler implementation for basic RecyclerView needs. The choice between the two depends on the project's complexity and specific requirements.
An Android Animation library which easily add itemanimator to RecyclerView items.
Pros of recyclerview-animators
- Offers a wide variety of pre-built animations for RecyclerView items
- Provides easy-to-use APIs for implementing custom animations
- Supports both Java and Kotlin
Cons of recyclerview-animators
- Focuses solely on animations, lacking additional RecyclerView features
- May require more setup for basic RecyclerView functionality
- Limited built-in support for common RecyclerView patterns (e.g., pull-to-refresh)
Code Comparison
recyclerview-animators:
val animator = SlideInLeftAnimator()
recyclerView.itemAnimator = animator
LRecyclerView:
LRecyclerView recyclerView = findViewById(R.id.list);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setRefreshProgressStyle(ProgressStyle.BallSpinFadeLoader);
recyclerView.setArrowImageView(R.drawable.ic_pulltorefresh_arrow);
Summary
recyclerview-animators excels in providing a wide range of animations for RecyclerView items, offering both pre-built options and customization capabilities. It supports Java and Kotlin, making it versatile for different Android development preferences.
On the other hand, LRecyclerView offers a more comprehensive solution for RecyclerView implementation, including features like pull-to-refresh and load more functionality out of the box. It provides a simpler setup for common RecyclerView patterns but may have fewer animation options compared to recyclerview-animators.
The choice between these libraries depends on the specific needs of your project. If advanced animations are a priority, recyclerview-animators might be the better choice. For a more all-in-one solution with built-in RecyclerView patterns, LRecyclerView could be more suitable.
The bullet proof, fast and easy to use adapter library, which minimizes developing time to a fraction...
Pros of FastAdapter
- More comprehensive and feature-rich library with support for various item types and layouts
- Active development and maintenance with frequent updates and improvements
- Extensive documentation and sample code available
Cons of FastAdapter
- Steeper learning curve due to its more complex architecture
- May be overkill for simple list implementations
- Larger library size compared to LRecyclerView
Code Comparison
FastAdapter:
val fastAdapter = FastAdapter.with(itemAdapter)
recyclerView.adapter = fastAdapter
itemAdapter.add(MyItem("Item 1"))
itemAdapter.add(MyItem("Item 2"))
LRecyclerView:
val adapter = ListBaseAdapter<String>(context)
lRecyclerView.adapter = adapter
adapter.addAll(listOf("Item 1", "Item 2"))
lRecyclerView.setLoadMoreEnabled(true)
FastAdapter offers a more flexible approach to adding items and managing different view types, while LRecyclerView provides a simpler API for basic list operations and built-in load more functionality.
Flexible multiple types for Android RecyclerView.
Pros of MultiType
- More flexible and extensible architecture for handling multiple view types
- Simpler API with less boilerplate code
- Better support for composition and delegation patterns
Cons of MultiType
- Less built-in functionality for common RecyclerView features (e.g., pull-to-refresh, load more)
- Steeper learning curve for developers used to traditional RecyclerView adapters
- May require more custom code for complex layouts and interactions
Code Comparison
MultiType:
class ImageViewBinder : ItemViewBinder<Image, ImageViewBinder.Holder>() {
override fun onCreateViewHolder(inflater: LayoutInflater, parent: ViewGroup): Holder {
return Holder(inflater.inflate(R.layout.item_image, parent, false))
}
override fun onBindViewHolder(holder: Holder, item: Image) {
holder.imageView.setImageURI(item.uri)
}
class Holder(itemView: View) : RecyclerView.ViewHolder(itemView) {
val imageView: ImageView = itemView.findViewById(R.id.image)
}
}
LRecyclerView:
public class ImageAdapter extends LRecyclerViewAdapter<Image> {
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_image, parent, false);
return new ImageViewHolder(view);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
ImageViewHolder imageViewHolder = (ImageViewHolder) holder;
imageViewHolder.imageView.setImageURI(getItem(position).getUri());
}
}
Epoxy is an Android library for building complex screens in a RecyclerView
Pros of Epoxy
- More powerful and flexible for complex RecyclerView layouts
- Built-in support for data binding and view holders
- Better performance for large lists with many view types
Cons of Epoxy
- Steeper learning curve and more complex setup
- Requires more boilerplate code for simple use cases
- May be overkill for basic list implementations
Code Comparison
LRecyclerView:
LRecyclerView recyclerView = findViewById(R.id.list);
LRecyclerViewAdapter adapter = new LRecyclerViewAdapter(myAdapter);
recyclerView.setAdapter(adapter);
Epoxy:
EpoxyRecyclerView recyclerView = findViewById(R.id.list);
recyclerView.setController(new MyEpoxyController());
Key Differences
- LRecyclerView focuses on simplifying common RecyclerView tasks, while Epoxy provides a more comprehensive solution for complex layouts
- Epoxy offers better support for heterogeneous view types and dynamic content
- LRecyclerView has a simpler API for basic use cases, making it easier to get started
- Epoxy provides more advanced features like automatic diffing and view state saving
Use Case Recommendations
- Choose LRecyclerView for simpler list implementations with basic functionality
- Opt for Epoxy when dealing with complex, dynamic layouts or large-scale apps with diverse view types
GroupedRecyclerViewAdapter可以很方便的实现RecyclerView的分组显示,并且每个组都可以包含组头、�组尾和子项;可以方便实现多种Type类型的列表,可以实现如QQ联系人的列表一样的列表展开收起功能,还可以实现头部悬浮吸顶功能等。
Pros of GroupedRecyclerViewAdapter
- Specialized for grouped data structures, making it easier to create sectioned lists
- Supports multiple view types for headers, footers, and child items
- Provides built-in expand/collapse functionality for groups
Cons of GroupedRecyclerViewAdapter
- Less focus on general-purpose RecyclerView enhancements
- May have a steeper learning curve for developers not familiar with grouped data structures
- Limited built-in support for common RecyclerView features like pull-to-refresh or load more
Code Comparison
GroupedRecyclerViewAdapter:
GroupedRecyclerViewAdapter adapter = new GroupedRecyclerViewAdapter(this, list) {
@Override
public int getGroupCount() {
return list.size();
}
// ... other overridden methods
};
LRecyclerView:
LRecyclerViewAdapter lAdapter = new LRecyclerViewAdapter(innerAdapter);
mRecyclerView.setAdapter(lAdapter);
mRecyclerView.setRefreshProgressStyle(ProgressStyle.BallSpinFadeLoader);
mRecyclerView.setOnRefreshListener(onRefreshListener);
GroupedRecyclerViewAdapter is more focused on creating grouped/sectioned lists, while LRecyclerView provides a wrapper for existing adapters with additional features like pull-to-refresh and load more functionality. The choice between the two depends on the specific requirements of your project and the structure of your data.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
LRecyclerView
LRecyclerViewæ¯æ¯æaddHeaderViewã addFooterViewãä¸æå·æ°ãå页å è½½æ°æ®çRecyclerViewã
å®å¯¹ RecyclerView æ§ä»¶è¿è¡äºæå±ï¼ç»RecyclerViewå¢å HeaderViewãFooterViewï¼å¹¶ä¸ä¸éè¦å¯¹ä½ çAdapteråä»»ä½ä¿®æ¹ã
æ¨è
RxJavaç»å ¸è§é¢æç¨å·²ç»ä¸çº¿ï¼æ³æå°±å¯ä»¥çå¦......
ææå¾








å®æ项ç®
为äºæ¹ä¾¿å¤§å®¶æ´å¥½çå¨é¡¹ç®ä¸ä½¿ç¨LRecyclerViewï¼è¿éæä¾ä¸ä¸ªé¡¹ç®demoï¼æéè¦å¯ä»¥åèä¸ï¼
githubå°åï¼ https://github.com/jdsjlzx/Community

Gradle
Step 1. å¨ä½ çæ ¹build.gradleæ件ä¸å¢å JitPackä»åºä¾èµã
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}
Step 2. å¨ä½ çmoduleçbuild.gradleæ件ä¸å¢å LRecyclerViewä¾èµã
implementation 'com.github.jdsjlzx:LRecyclerView:1.5.4.3'
LRecyclerView requires at minimum Java 7 or Android 4.0.
JavaDoc
https://jitpack.io/com/github/jdsjlzx/LRecyclerView/1.5.4.3/javadoc/
##项ç®ç®è¿°
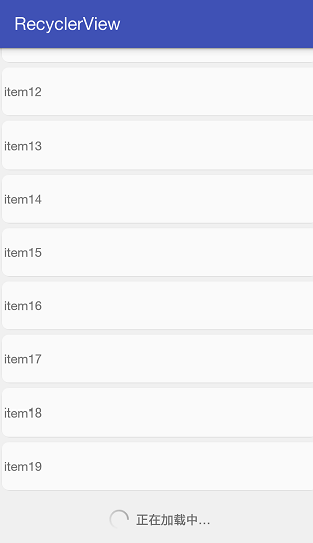
- ä¸æå·æ°ãæ»å¨å°åºé¨èªå¨å è½½ä¸é¡µæ°æ®ï¼
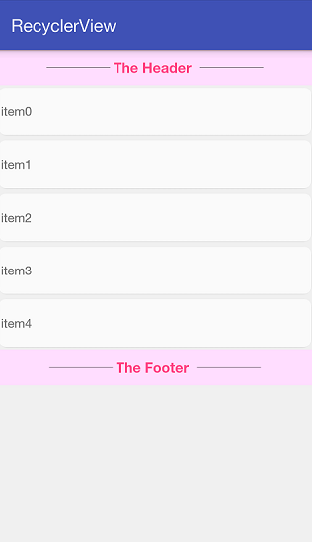
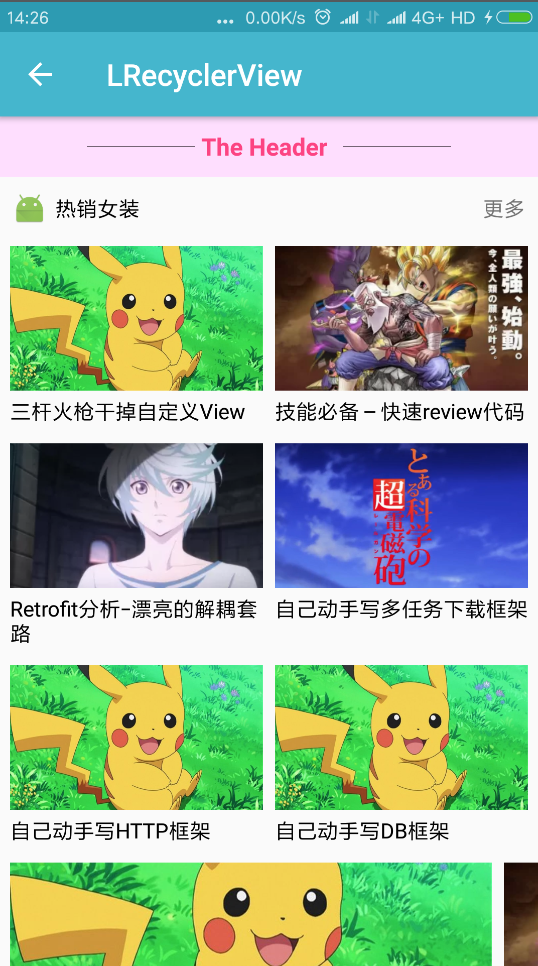
- å¯ä»¥æ¹ä¾¿æ·»å HeaderåFooterï¼
- 头é¨ä¸ææ ·å¼å¯ä»¥èªå®ä¹ï¼
- å ·å¤itemç¹å»åé¿æäºä»¶ï¼
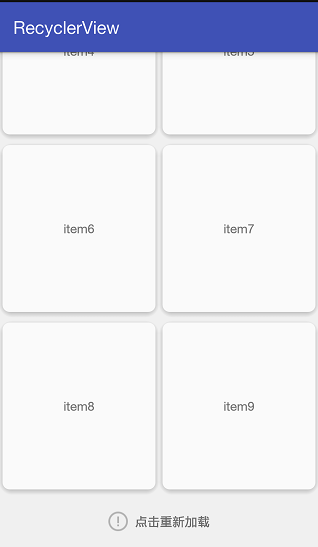
- ç½ç»é误å 载失败ç¹å»Footeréæ°è¯·æ±æ°æ®ï¼
- å¯ä»¥å¨æ为FooterViewèµäºä¸åç¶æï¼å è½½ä¸ãå 载失败ãæ»å°æåºçï¼ï¼
- å¯ä»¥æ ¹æ®ä¸åçviewtypeèªå®ä¹itemè§å¾ï¼
- å ·å¤ç±»ä¼¼IOS侧æ»å é¤èååè½ï¼
- å®åçå±é¨å·æ°ææï¼
注æï¼
- EndlessLinearLayoutActivity.javaç±»éé¢ææ åå®æ´ç使ç¨æ¹æ³ï¼è¯·å°½éå¨è¿ä¸ªçé¢çææï¼
- æ¬ç解è¦çååï¼è½å¨demoä¸å®ç°ç就尽éä¸å¨librayä¸å®ç°ã
- librayä¸çsdkçæ¬é½æ¯ææ°çæ¬ï¼å¦æä½ ä¸æ³å¤çç³è¯·æéçé®é¢ï¼å¯ä»¥å¨ä½ æ¬å°çappçbuild.gradleä¸å¦ä¸è®¾ç½®ï¼
compileSdkVersion 25
buildToolsVersion '25.0.2'
defaultConfig {
    applicationId "com.github.jdsjlzx"
minSdkVersion 14
targetSdkVersion 22
versionCode 4
versionName "0.5.3"
}
targetSdkVersion设置为22å³å¯ã
Demoä¸è½½
åè½ä»ç»
å¡«å æ°æ®
mDataAdapter = new DataAdapter(this);
mDataAdapter.setData(dataList);
mLRecyclerViewAdapter = new LRecyclerViewAdapter(mDataAdapter);
mRecyclerView.setAdapter(mLRecyclerViewAdapter);
- DataAdapteræ¯ç¨æ·èªå·±çæ£çadapterï¼ç¨æ·èªå·±å®ä¹ï¼
- LRecyclerViewAdapteræä¾äºä¸äºå®ç¨çåè½ï¼ä½¿ç¨è ä¸ç¨å ³å¿å®çå®ç°ï¼åªéæé çæ¶åæèªå·±çmDataAdapter以åæ°å½¢å¼ä¼ è¿å»å³å¯ã
æ·»å HeaderViewãFooterView
//add a HeaderView
mLRecyclerViewAdapter.addHeaderView(new SampleHeader(this));
//add a FooterView
mLRecyclerViewAdapter.addFooterView(new SampleFooter(this));
æ·»å HeaderViewè¿å¯ä»¥ä½¿ç¨ä¸é¢ä¸¤ç§æ¹å¼ï¼
View header = LayoutInflater.from(this).inflate(R.layout.sample_header,(ViewGroup)findViewById(android.R.id.content), false);
mLRecyclerViewAdapter.addHeaderView(header);
CommonHeader headerView = new CommonHeader(getActivity(), R.layout.layout_home_header);
mLRecyclerViewAdapter.addHeaderView(headerView);
ä¸é¢çæ¹å¼åæ ·éç¨äºFooterViewã
移é¤HeaderViewãFooterView
//remove a HeaderView
mLRecyclerViewAdapter.removeHeaderView();
//remove a FooterView
mLRecyclerViewAdapter.removeFooterView();
注æï¼
1.å¦ææ两个以ä¸çHeaderViewï¼è¿ç»è°ç¨mLRecyclerViewAdapter.removeHeaderView()å³å¯ã
LScrollListener-æ»å¨çå¬äºä»¶æ¥å£
LScrollListenerå®ç°äºonScrollUp()ãonScrollDown()ãonScrolledãonScrollStateChangedå个äºä»¶ï¼å¦ä¸æ示ï¼
void onScrollUp();//scroll down to up
void onScrollDown();//scroll from up to down
void onScrolled(int distanceX, int distanceY);// moving state,you can get the move distance
void onScrollStateChanged(int state)ï¼
- onScrollUp()ââRecyclerViewåä¸æ»å¨ççå¬äºä»¶ï¼
- onScrollDown()ââRecyclerViewåä¸æ»å¨ççå¬äºä»¶ï¼
- onScrolled()ââRecyclerViewæ£å¨æ»å¨ççå¬äºä»¶ï¼
- onScrollStateChanged(int state)ââRecyclerViewæ£å¨æ»å¨ççå¬äºä»¶ï¼
使ç¨ï¼
mRecyclerView.setLScrollListener(new LRecyclerView.LScrollListener() {
@Override
public void onScrollUp() {
}
@Override
public void onScrollDown() {
}
@Override
public void onScrolled(int distanceX, int distanceY) {
}
@Override
public void onScrollStateChanged(int state) {
}
});
ä¸æå·æ°
mRecyclerView.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
}
});
å è½½æ´å¤
mRecyclerView.setOnLoadMoreListener(new OnLoadMoreListener() {
@Override
public void onLoadMore() {
}
});
设置ä¸æå·æ°æ ·å¼
mRecyclerView.setRefreshProgressStyle(ProgressStyle.BallSpinFadeLoader); //设置ä¸æå·æ°Progressçæ ·å¼
mRecyclerView.setArrowImageView(R.drawable.iconfont_downgrey); //设置ä¸æå·æ°ç®å¤´
AVLoadingIndicatorViewåºæå¤å°ææï¼LRecyclerViewå°±æ¯æå¤å°ä¸æå·æ°ææï¼å½ç¶ä½ ä¹å¯ä»¥èªå®ä¹ä¸æå·æ°ææã
ææå¾ï¼
èªå®ä¹ä¸æå·æ°View
- èªå®ä¹viewå®ç°IRefreshHeaderæ¥å£ï¼
- è°ç¨LRecyclerViewæä¾çsetRefreshHeader(IRefreshHeader refreshHeader)å³å¯ã
/**
* 设置èªå®ä¹çRefreshHeader
*/
public void setRefreshHeader(IRefreshHeader refreshHeader) {
this.mRefreshHeader = refreshHeader;
}
设置ä¸æå·æ°HeaderåFooteræåå 容åé¢è²
//设置头é¨å è½½é¢è²
mRecyclerView.setHeaderViewColor(R.color.colorAccent, R.color.dark ,android.R.color.white);
//设置åºé¨å è½½é¢è²
mRecyclerView.setFooterViewColor(R.color.colorAccent, R.color.dark ,android.R.color.white);
//设置åºé¨å è½½æåæ示
mRecyclerView.setFooterViewHint("æ¼å½å è½½ä¸","å·²ç»å
¨é¨ä¸ºä½ åç°äº","ç½ç»ä¸ç»ååï¼ç¹å»åè¯ä¸æ¬¡å§");
è®°å¾è®¾ç½®ProgressStyleï¼
mRecyclerView.setRefreshProgressStyle(ProgressStyle.LineSpinFadeLoader);
mRecyclerView.setLoadingMoreProgressStyle(ProgressStyle.BallSpinFadeLoader);
å¼å¯åç¦æ¢ä¸æå·æ°åè½
mRecyclerView.setPullRefreshEnabled(true);
or
mRecyclerView.setPullRefreshEnabled(false);
é»è®¤æ¯å¼å¯ã
强å¶å·æ°
æ ¹æ®å¤§å®¶çåé¦ï¼å¢å äºä¸ä¸ªå¼ºå¶å·æ°çæ¹æ³ï¼ä½¿ç¨å¦ä¸ï¼
mRecyclerView.forceToRefresh();
æ 论æ¯ä¸æå·æ°è¿æ¯å¼ºå¶å·æ°ï¼å·æ°å®æåè°ç¨ä¸é¢ä»£ç ï¼
mRecyclerView.refreshComplete(pageSize);
mLRecyclerViewAdapter.notifyDataSetChanged();
ä¸æå·æ°æ¸ 空æ°æ®
æçæ¶åï¼éè¦ä¸æçæ¶åæ¸ ç©ºæ°æ®å¹¶æ´æ°UIï¼å¯ä»¥è¿ä¹åï¼
@Override
public void onRefresh() {
mDataAdapter.clear();
  mLRecyclerViewAdapter.notifyDataSetChanged();//å¿
é¡»è°ç¨æ¤æ¹æ³
  mCurrentCounter = 0;
requestData();
}
å¦æä¸éè¦ä¸æçæ¶åæ¸ ç©ºæ°æ®å¹¶æ´æ°UIï¼å¦ä¸å³å¯ï¼
@Override
public void onRefresh() {
requestData();
}
å¼å¯åç¦æ¢èªå¨å è½½æ´å¤åè½
mRecyclerView.setLoadMoreEnabled(true);
or
mRecyclerView.setLoadMoreEnabled(false);;
é»è®¤æ¯å¼å¯ãå¦æä¸éè¦èªå¨å è½½æ´å¤åè½ï¼ä¹å°±æ¯ä¸éè¦å页ï¼æå¨è®¾ç½®ä¸ºfalseå³å¯ã
å è½½æ°æ®å®æå¤ç
mDataAdapter.addAll(list);
mRecyclerView.refreshComplete(REQUEST_COUNT);// REQUEST_COUNT为æ¯é¡µå è½½æ°é
å¦æ没ææ´å¤æ°æ®ï¼ä¹å°±æ¯å ¨é¨å è½½å®æï¼ï¼å¤æé»è¾å¦ä¸ï¼
mRecyclerView.setOnLoadMoreListener(new OnLoadMoreListener() {
@Override
public void onLoadMore() {
        if (mCurrentPage < totalPage) {
          // loading data
          requestData();
} else {
mRecyclerView.setNoMore(true);
}
}
});
å»é¤åºé¨çå è½½æ´å¤çview
å¦æä½ çé»è¾æ¯ä¸æ¬¡æ§å è½½ææçæ°æ®,é£ä¹å¯ä»¥å¦ä¸è®¾ç½®:
mRecyclerView.setLoadMoreEnabled(false);;
mRecyclerView.setOnLoadMoreListenerå°±ä¸éè¦è®¾ç½®äº.
å è½½æ°æ®ç½ç»å¼å¸¸å¤ç
å è½½æ°æ®æ¶å¦æç½ç»å¼å¸¸æè æç½ï¼LRecyclerViewä¸ºä½ æä¾äºéæ°å è½½çæºå¶ã
ææå¾ï¼

ç½ç»å¼å¸¸åºé代ç å¤çå¦ä¸ï¼
mRecyclerView.setOnNetWorkErrorListener(new OnNetWorkErrorListener() {
@Override
public void reload() {
requestData();
}
});
ä¸é¢çmFooterClickå°±æ¯æ们ç¹å»åºé¨çFooteræ¶çé»è¾å¤çäºä»¶ï¼å¾æ¾ç¶æ们è¿æ¯å¨è¿éåéæ°è¯·æ±æ°æ®æä½ã
ç¹å»äºä»¶åé¿æäºä»¶å¤ç
å çä¸æä¹ä½¿ç¨ï¼
mLRecyclerViewAdapter.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
}
});
mLRecyclerViewAdapter.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public void onItemLongClick(View view, int position) {
}
});
åçå°±æ¯å®ç°viewHolder.itemViewçç¹å»åé¿æäºä»¶ãç±äºä»£ç è¿å¤å°±ä¸è´´åºæ¥äºã
viewHolderæºç å¦ä¸ï¼
public static abstract class ViewHolder {
public final View itemView;
int mPosition = NO_POSITION;
int mOldPosition = NO_POSITION;
long mItemId = NO_ID;
int mItemViewType = INVALID_TYPE;
int mPreLayoutPosition = NO_POSITION;
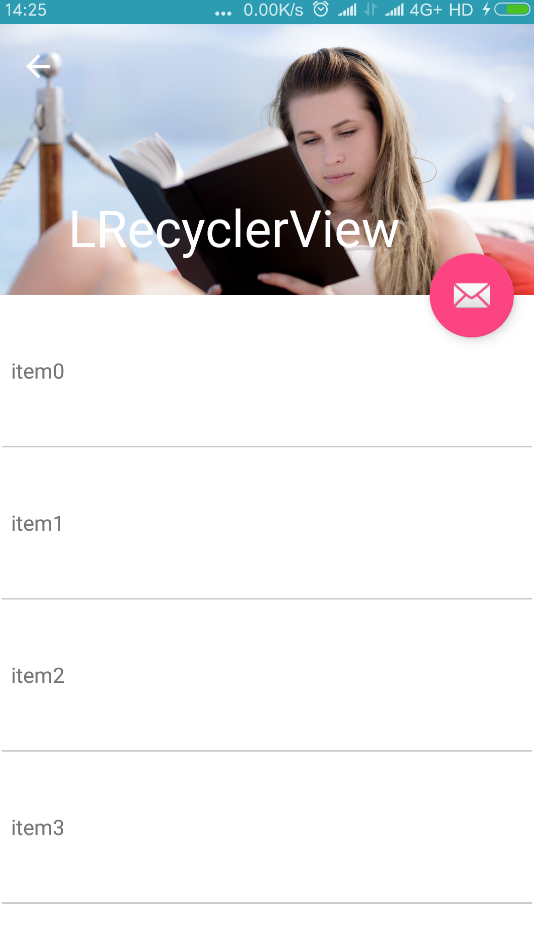
设置空ç½Viewï¼setEmptyViewï¼
mRecyclerView.setEmptyView(view);
éè¦æ³¨æçæ¯å¸å±æ件ï¼å¦ä¸æ示ï¼
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"/>
</android.support.design.widget.AppBarLayout>
<com.github.jdsjlzx.recyclerview.LRecyclerView
android:id="@+id/list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<include
android:id="@+id/empty_view"
layout="@layout/layout_empty"
android:visibility="gone"/>
</android.support.design.widget.CoordinatorLayout>
å ³äºæ·»å åå²çº¿
ç»è¿ä¸æä¼åï¼LRecyclerViewæ¯æäºItemDecorationï¼ä½¿ç¨å¦ä¸æ示ï¼
LinearLayoutManagerå¸å±è®¾ç½®å¦ä¸ï¼
DividerDecoration divider = new DividerDecoration.Builder(this,mLRecyclerViewAdapter)
.setHeight(R.dimen.default_divider_height)
.setPadding(R.dimen.default_divider_padding)
.setColorResource(R.color.split)
.build();
mRecyclerView.addItemDecoration(divider);
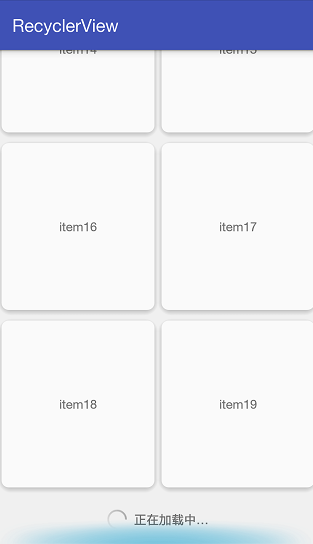
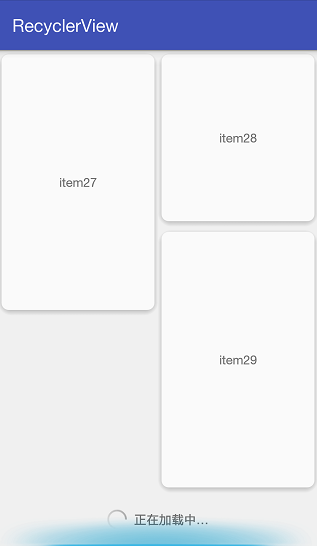
GridLayoutManagerå¸å±è®¾ç½®å¦ä¸ï¼
int spacing = getResources().getDimensionPixelSize(R.dimen.dp_4);
mRecyclerView.addItemDecoration(SpacesItemDecoration.newInstance(spacing, spacing, manager.getSpanCount(), Color.GRAY));
//æ ¹æ®éè¦éæ©ä½¿ç¨GridItemDecorationè¿æ¯SpacesItemDecoration
GridItemDecoration divider = new GridItemDecoration.Builder(this)
.setHorizontal(R.dimen.default_divider_padding)
.setVertical(R.dimen.default_divider_padding)
.setColorResource(R.color.split)
.build();
//mRecyclerView.addItemDecoration(divider);
æ ¹æ®éè¦éæ©ä½¿ç¨GridItemDecorationè¿æ¯SpacesItemDecorationï¼SpacesItemDecorationï¼æ¯æå¤ç±»åå¸å±ï¼
åæ ·ç,LuRecyclerViewä¹æ¯æäºItemDecoration,åªæ¯å½åç¨å¾®ä¸å(ç±»å以Luå¼å¤´ï¼å¦LuGridItemDecorationãLuSpacesItemDecoration)
æ»å¨å é¤
ææå¾ï¼
åç»
ææå¾ï¼

åè½è¿å¨å®åä¸....
PullScrollViewãPullWebViewä¹æå®ç°ï¼ä¸ºäºè§£è¦ï¼è¿ä¸¤ä¸ªç±»é½æ¾å¨äºdemoä¸ï¼æéè¦çå¯ä»¥èªå·±ä¿®æ¹ä½¿ç¨ï¼
代ç æ··æ·
#LRecyclerview
-dontwarn com.github.jdsjlzx.**
-keep class com.github.jdsjlzx.progressindicator.indicators.** { *; }
å¦æä½ æ³äºè§£æ´å¤æ··æ·é ç½®ï¼åèï¼http://blog.csdn.net/jdsjlzx/article/details/51861460
注æäºé¡¹
1.å¦ææ·»å äºfooterviewï¼ä¸è¦å使ç¨setLScrollListeneræ¹æ³ï¼å¦æéè¦ï¼èªå®ä¹å®ç°å³å¯ãå¦ä¸é¢ä»£ç ä¸è¦åæ¶ä½¿ç¨ï¼
mRecyclerView.setLScrollListener(LScrollListener);
mLRecyclerViewAdapter.addFooterView(new SampleFooter(this));
2.ä¸è¦SwipeRefreshLayoutä¸LRecyclerViewä¸èµ·ä½¿ç¨ï¼ä¼æå²çªï¼ä¸ºäºæ´å¥½ç满足广大ç¨æ·ï¼æ°å¢äºLuRecyclerViewç±»ï¼å¯ä»¥ä¸SwipeRefreshLayoutæé 使ç¨ï¼è¯¦ç»è¯·åèSwipeRefreshLayoutActivityç±»çå®ç°ã
3.å ³äºRecyclerViewèªå¨æ»å¨çé®é¢
è¿ä¸ªèªå¨æ»å¨å½æ ¹ç»åºæ¯ç¦ç¹é®é¢ï¼åitemæç¦ç¹ï¼å¯¼è´RecyclerViewèªå¨æ»å¨å°äºåitemï¼å¨æ ¹å¸å±ä¸å äºandroid:descendantFocusability="blocksDescendants"ï¼æ ¹viewæ¥å¤çç¦ç¹ï¼ä¸ä¼ ç»åviewå°±è½è§£å³é®é¢ã
4.å ³äºLRecyclerViewåµå¥RecyclerViewæ»å¨å¡é¡¿çé®é¢
å¯ä»¥åèï¼https://github.com/jdsjlzx/LRecyclerView/issues/165
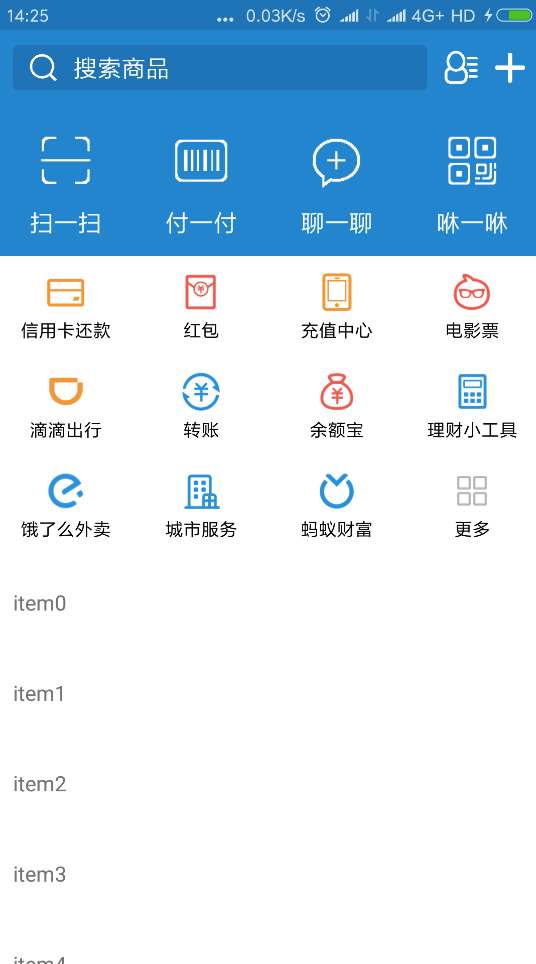
LRecyclerViewçåºç¨
ææå¾ï¼

代ç 详è§ï¼https://github.com/jdsjlzx/Community
Thanks
é®é¢åé¦
QQ交æµç¾¤1ï¼183899857
QQ交æµç¾¤2ï¼250468947
æèµ
è§å¾æ¬æ¡æ¶å¯¹ä½ æ帮å©ï¼ä¸å¦¨æèµèµå©æä¸ä¸ï¼è®©ææå¨åèµ°çæ´è¿ã

æ¯ä»å®

Top Related Projects
BRVAH:Powerful and flexible RecyclerAdapter
An Android Animation library which easily add itemanimator to RecyclerView items.
The bullet proof, fast and easy to use adapter library, which minimizes developing time to a fraction...
Flexible multiple types for Android RecyclerView.
Epoxy is an Android library for building complex screens in a RecyclerView
GroupedRecyclerViewAdapter可以很方便的实现RecyclerView的分组显示,并且每个组都可以包含组头、组尾和子项;可以方便实现多种Type类型的列表,可以实现如QQ联系人的列表一样的列表展开收起功能,还可以实现头部悬浮吸顶功能等。
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot