 openvscode-server
openvscode-server
Run upstream VS Code on a remote machine with access through a modern web browser from any device, anywhere.
Top Related Projects
Visual Studio Code
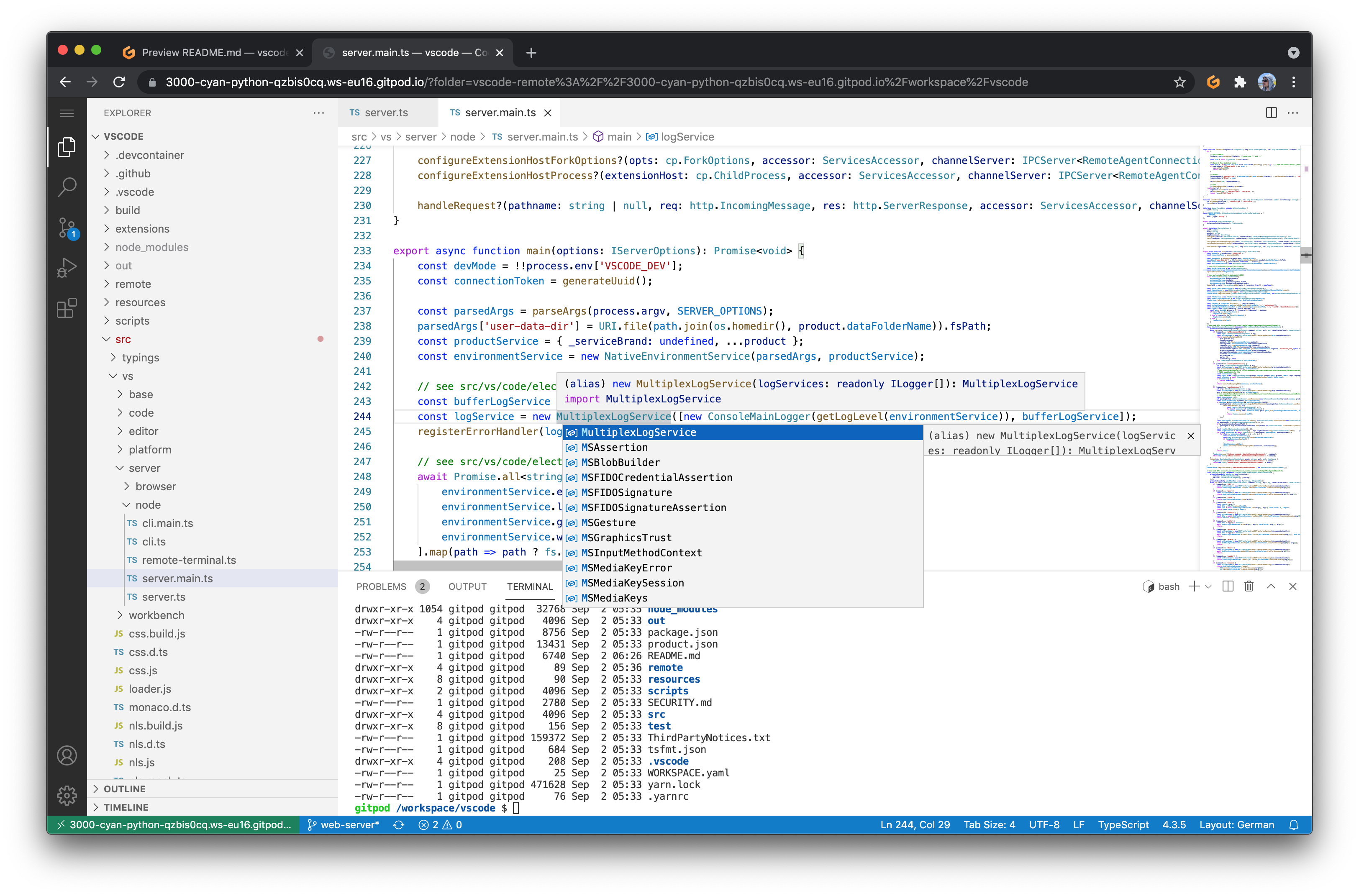
VS Code in the browser
Eclipse Theia is a cloud & desktop IDE framework implemented in TypeScript.
The developer platform for on-demand cloud development environments to create software faster and more securely.
Kubernetes based Cloud Development Environments for Enterprise Teams
Quick Overview
OpenVSCode Server is an open-source project that allows running VS Code in the browser. It provides a server implementation that runs VS Code's web bits, enabling remote development and cloud-based IDEs. This project is maintained by Gitpod and serves as a foundation for browser-based development environments.
Pros
- Enables browser-based access to VS Code, improving accessibility and portability
- Supports remote development workflows, allowing users to code from any device
- Integrates well with cloud-based development environments and platforms
- Open-source nature allows for community contributions and customizations
Cons
- May have performance limitations compared to the native VS Code application
- Requires server setup and maintenance, which can be complex for some users
- Potential security concerns when exposing the server to the internet
- Some VS Code extensions may not be fully compatible with the web-based version
Getting Started
To run OpenVSCode Server, follow these steps:
- Download the latest release from the GitHub repository
- Extract the archive and navigate to the extracted directory
- Run the server using the following command:
./openvscode-server --without-connection-token
- Open a web browser and navigate to
http://localhost:3000to access VS Code in the browser
For more advanced configurations and deployment options, refer to the project's documentation on GitHub.
Competitor Comparisons
Visual Studio Code
Pros of VS Code
- Larger community and ecosystem, with more extensions and resources available
- More frequent updates and feature releases
- Better integration with other Microsoft developer tools and services
Cons of VS Code
- Larger codebase and resource footprint, potentially slower performance
- Less focused on remote development and cloud-based workflows
- More complex setup for self-hosting and customization
Code Comparison
VS Code (client-side):
export class CodeEditorWidget extends Disposable implements ICodeEditor {
private readonly _domElement: HTMLElement;
private readonly _configuration: IEditorConfiguration;
// ... more properties and methods
}
OpenVSCode Server (server-side):
export class RemoteEditorService implements IRemoteEditorService {
private readonly _proxy: IRemoteEditorServiceProxy;
constructor(
@IRemoteAgentService private readonly remoteAgentService: IRemoteAgentService
) {
// ... initialization
}
// ... methods for remote editing
}
The code snippets highlight the difference in focus: VS Code emphasizes client-side editor functionality, while OpenVSCode Server includes server-side components for remote editing capabilities.
VS Code in the browser
Pros of code-server
- More mature project with a larger community and longer development history
- Supports a wider range of authentication methods, including built-in password auth
- Offers additional features like SSH support and proxy settings
Cons of code-server
- Larger resource footprint, potentially slower startup times
- Less frequently updated compared to openvscode-server
- Some features may require additional configuration or setup
Code Comparison
openvscode-server:
docker run -it --init -p 3000:3000 -v "$(pwd):/home/workspace:cached" gitpod/openvscode-server
code-server:
docker run -it --name code-server -p 8080:8080 \
-v "$HOME/.config:/home/coder/.config" \
-v "$PWD:/home/coder/project" \
codercom/code-server:latest
Key Differences
- openvscode-server is more lightweight and focused on providing a pure VS Code experience
- code-server offers more customization options and additional features
- openvscode-server is maintained by Gitpod, while code-server is developed by Coder
- Both projects aim to provide a web-based VS Code experience, but with different approaches and target use cases
Eclipse Theia is a cloud & desktop IDE framework implemented in TypeScript.
Pros of Theia
- More flexible and customizable architecture, allowing for easier integration into various applications
- Supports multiple programming languages and can be extended with custom language servers
- Offers a wider range of UI customization options
Cons of Theia
- Steeper learning curve for developers due to its more complex architecture
- May require more setup and configuration compared to OpenVSCode Server
- Potentially larger resource footprint, especially for simpler use cases
Code Comparison
Theia (TypeScript):
import { injectable } from 'inversify';
import { MenuModelRegistry } from '@theia/core';
@injectable()
export class MyMenuContribution implements MenuContribution {
registerMenus(menus: MenuModelRegistry): void {
// Menu registration logic
}
}
OpenVSCode Server (JavaScript):
const vscode = require('vscode');
function activate(context) {
let disposable = vscode.commands.registerCommand('extension.helloWorld', () => {
vscode.window.showInformationMessage('Hello World!');
});
context.subscriptions.push(disposable);
}
Both projects aim to provide web-based IDE experiences, but Theia offers more flexibility and customization at the cost of increased complexity. OpenVSCode Server provides a more straightforward setup and familiar VS Code experience, making it easier for developers already accustomed to VS Code. The choice between the two depends on specific project requirements and development team preferences.
The developer platform for on-demand cloud development environments to create software faster and more securely.
Pros of Gitpod
- Full-featured cloud development environment with workspace management
- Supports multiple IDEs and integrates with various version control systems
- Offers team collaboration features and custom workspace configurations
Cons of Gitpod
- More complex setup and configuration compared to OpenVSCode Server
- Requires more resources to run due to its comprehensive feature set
- May have a steeper learning curve for new users
Code Comparison
Gitpod configuration example:
image: gitpod/workspace-full
tasks:
- init: npm install
command: npm start
OpenVSCode Server startup command:
openvscode-server --port 3000 --host 0.0.0.0
Summary
Gitpod is a more comprehensive cloud development platform, offering workspace management, team collaboration, and support for multiple IDEs. It's suitable for larger teams and complex projects. OpenVSCode Server, on the other hand, is a lightweight solution that provides a browser-based VS Code experience, making it ideal for simpler setups or individual developers who prefer a more straightforward approach to remote development.
Kubernetes based Cloud Development Environments for Enterprise Teams
Pros of Eclipse Che
- More comprehensive workspace management with multi-container support
- Built-in team collaboration features and user management
- Broader language and framework support out-of-the-box
Cons of Eclipse Che
- Steeper learning curve and more complex setup process
- Heavier resource requirements for deployment and operation
- Less seamless integration with standard VS Code extensions
Code Comparison
Eclipse Che workspace configuration:
apiVersion: 1.0.0
metadata:
name: python-project
projects:
- name: my-python-app
source:
location: https://github.com/user/python-app.git
type: git
components:
- type: chePlugin
id: ms-python/python/latest
OpenVSCode Server configuration:
{
"image": "gitpod/openvscode-server",
"extensions": ["ms-python.python"],
"workspaceFolder": "/workspace/python-app"
}
Both projects aim to provide cloud-based development environments, but Eclipse Che offers a more feature-rich platform for enterprise-level development and collaboration. OpenVSCode Server, on the other hand, provides a lighter-weight solution that closely mimics the standard VS Code experience in a browser-based environment.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
OpenVSCode Server
What is this?
This project provides a version of VS Code that runs a server on a remote machine and allows access through a modern web browser. It's based on the very same architecture used by Gitpod or GitHub Codespaces at scale.

Why?
VS Code has traditionally been a desktop IDE built with web technologies. A few years back, people started patching it in order to run it in a remote context and to make it accessible through web browsers. These efforts have been complex and error prone, because many changes had to be made across the large code base of VS Code.
Luckily, in 2019 the VS Code team started to refactor its architecture to support a browser-based working mode. While this architecture has been adopted by Gitpod and GitHub, the important bits have not been open-sourced, until now. As a result, many people in the community still use the old, hard to maintain and error-prone approach.
At Gitpod, we've been asked a lot about how we do it. So we thought we might as well share the minimal set of changes needed so people can rely on the latest version of VS Code, have a straightforward upgrade path and low maintenance effort.
Getting started
Docker
- Start the server:
docker run -it --init -p 3000:3000 -v "$(pwd):/home/workspace:cached" gitpod/openvscode-server
- Visit the URL printed in your terminal.
Note: Feel free to use the nightly tag to test the latest version, i.e. gitpod/openvscode-server:nightly.
Custom Environment
- If you want to add dependencies to this Docker image, here is a template to help:
FROM gitpod/openvscode-server:latest USER root # to get permissions to install packages and such RUN # the installation process for software needed USER openvscode-server # to restore permissions for the web interface - For additional possibilities, please consult the
Dockerfilefor OpenVSCode Server at https://github.com/gitpod-io/openvscode-releases/
Pre-installing VSCode extensions
You can pre-install vscode extensions in such a way:
FROM gitpod/openvscode-server:latest
ENV OPENVSCODE_SERVER_ROOT="/home/.openvscode-server"
ENV OPENVSCODE="${OPENVSCODE_SERVER_ROOT}/bin/openvscode-server"
SHELL ["/bin/bash", "-c"]
RUN \
# Direct download links to external .vsix not available on https://open-vsx.org/
# The two links here are just used as example, they are actually available on https://open-vsx.org/
urls=(\
https://github.com/rust-lang/rust-analyzer/releases/download/2022-12-26/rust-analyzer-linux-x64.vsix \
https://github.com/VSCodeVim/Vim/releases/download/v1.24.3/vim-1.24.3.vsix \
)\
# Create a tmp dir for downloading
&& tdir=/tmp/exts && mkdir -p "${tdir}" && cd "${tdir}" \
# Download via wget from $urls array.
&& wget "${urls[@]}" && \
# List the extensions in this array
exts=(\
# From https://open-vsx.org/ registry directly
gitpod.gitpod-theme \
# From filesystem, .vsix that we downloaded (using bash wildcard '*')
"${tdir}"/* \
)\
# Install the $exts
&& for ext in "${exts[@]}"; do ${OPENVSCODE} --install-extension "${ext}"; done
Linux
-
Untar and run the server
tar -xzf openvscode-server-v${OPENVSCODE_SERVER_VERSION}.tar.gz cd openvscode-server-v${OPENVSCODE_SERVER_VERSION} ./bin/openvscode-server # you can add arguments here, use --help to list all of the possible optionsFrom the possible entrypoint arguments, the most notable ones are
--port- the port number to start the server on, this is 3000 by default--without-connection-token- used by default in the docker image--connection-token&--connection-token-filefor securing access to the IDE, you can read more about it in Securing access to your IDE.--host- determines the host the server is listening on. It defaults tolocalhost, so for accessing remotely it's a good idea to add--host 0.0.0.0to your launch arguments.
-
Visit the URL printed in your terminal.
Note: You can use pre-releases to test nightly changes.
Securing access to your IDE
Since OpenVSCode Server v1.64, you can access the Web UI without authentication (anyone can access the IDE using just the hostname and port), if you need some kind of basic authentication then you can start the server with --connection-token YOUR_TOKEN, the provided YOUR_TOKEN will be used and the authenticated URL will be displayed in your terminal once you start the server. You can also create a plaintext file with the desired token as its contents and provide it to the server with --connection-token-file YOUR_SECRET_TOKEN_FILE.
If you want to use a connection token and are working with OpenVSCode Server via the Docker image, you will have to edit the ENTRYPOINT in the Dockerfile or modify it with the entrypoint option when working with docker-compose.
Deployment guides
Please refer to Guides to learn how to deploy OpenVSCode Server to your cloud provider of choice.
The scope of this project
This project only adds minimal bits required to run VS Code in a server scenario. We have no intention of changing VS Code in any way or to add additional features to VS Code itself. Please report feature requests, bug fixes, etc. in the upstream repository.
For any feature requests, bug reports, or contributions that are not specific to running VS Code in a server context, please go to Visual Studio Code - Open Source "OSS"
Documentation
All documentation is available in the docs branch of this project.
Supporters
The project is supported by companies such as GitLab, VMware, Uber, SAP, Sourcegraph, RStudio, SUSE, Tabnine, Render and TypeFox.
Contributing
Thanks for your interest in contributing to the project ð. You can start a development environment with the following button:
To learn about the code structure and other topics related to contributing, please refer to the development docs.
Bundled Extensions
VS Code includes a set of built-in extensions located in the extensions folder, including grammars and snippets for many languages. Extensions that provide rich language support (code completion, Go to Definition) for a language have the suffix language-features. For example, the json extension provides coloring for JSON and the json-language-features extension provides rich language support for JSON.
Development Container
This repository includes a Visual Studio Code Dev Containers / GitHub Codespaces development container.
- For Dev Containers, use the Dev Containers: Clone Repository in Container Volume... command which creates a Docker volume for better disk I/O on macOS and Windows.
- If you already have VS Code and Docker installed, you can also click here to get started. This will cause VS Code to automatically install the Dev Containers extension if needed, clone the source code into a container volume, and spin up a dev container for use.
- For Codespaces, install the GitHub Codespaces extension in VS Code, and use the Codespaces: Create New Codespace command.
Docker / the Codespace should have at least 4 Cores and 6 GB of RAM (8 GB recommended) to run full build. See the development container README for more information.
Legal
This project is not affiliated with Microsoft Corporation.
Top Related Projects
Visual Studio Code
VS Code in the browser
Eclipse Theia is a cloud & desktop IDE framework implemented in TypeScript.
The developer platform for on-demand cloud development environments to create software faster and more securely.
Kubernetes based Cloud Development Environments for Enterprise Teams
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot

