Top Related Projects
Fast, unopinionated, minimalist web framework for node.
Fast and low overhead web framework, for Node.js
A progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications with TypeScript/JavaScript 🚀
Expressive middleware for node.js using ES2017 async functions
Gin is a HTTP web framework written in Go (Golang). It features a Martini-like API with much better performance -- up to 40 times faster. If you need smashing performance, get yourself some Gin.
High performance, minimalist Go web framework
Quick Overview
Fiber is a Go web framework inspired by Express, designed for building fast and efficient web applications and microservices. It's built on top of Fasthttp, the fastest HTTP engine for Go, and aims to simplify the process of creating robust and scalable web applications while maintaining high performance.
Pros
- Extremely fast performance due to its Fasthttp foundation
- Express-like syntax, making it familiar for Node.js developers
- Extensive middleware support and a growing ecosystem
- Low memory footprint and zero memory allocation in hot paths
Cons
- Not compatible with net/http, which may limit integration with some existing Go libraries
- Relatively new compared to more established Go web frameworks
- Learning curve for developers not familiar with Express-style APIs
- Some advanced features may require additional configuration or plugins
Code Examples
- Basic "Hello, World!" server:
package main
import "github.com/gofiber/fiber/v2"
func main() {
app := fiber.New()
app.Get("/", func(c *fiber.Ctx) error {
return c.SendString("Hello, World!")
})
app.Listen(":3000")
}
- Handling JSON requests and responses:
app.Post("/api/user", func(c *fiber.Ctx) error {
user := new(User)
if err := c.BodyParser(user); err != nil {
return err
}
// Process user data...
return c.JSON(fiber.Map{"status": "success", "user": user})
})
- Using middleware for request logging:
app.Use(func(c *fiber.Ctx) error {
fmt.Printf("[%s] %s\n", c.Method(), c.Path())
return c.Next()
})
- Serving static files:
app.Static("/", "./public")
Getting Started
To start using Fiber, follow these steps:
-
Install Fiber:
go get github.com/gofiber/fiber/v2 -
Create a new file named
main.gowith the following content:package main import "github.com/gofiber/fiber/v2" func main() { app := fiber.New() app.Get("/", func(c *fiber.Ctx) error { return c.SendString("Hello, Fiber!") }) app.Listen(":3000") } -
Run your application:
go run main.go -
Open your browser and visit
http://localhost:3000to see your Fiber application in action.
Competitor Comparisons
Fast, unopinionated, minimalist web framework for node.
Pros of Express
- Mature ecosystem with extensive middleware and plugins
- Large community support and extensive documentation
- Flexible and unopinionated, allowing for diverse architectural choices
Cons of Express
- Performance can be slower compared to Fiber
- Callback-based middleware can lead to "callback hell"
- Lacks built-in TypeScript support (requires additional setup)
Code Comparison
Express:
const express = require('express')
const app = express()
app.get('/', (req, res) => {
res.send('Hello World!')
})
Fiber:
package main
import "github.com/gofiber/fiber/v2"
func main() {
app := fiber.New()
app.Get("/", func(c *fiber.Ctx) error {
return c.SendString("Hello, World!")
})
}
Express uses JavaScript with a more traditional middleware approach, while Fiber leverages Go's concurrency model for improved performance. Fiber's syntax is inspired by Express but takes advantage of Go's static typing and error handling.
Express remains a popular choice for Node.js developers due to its flexibility and extensive ecosystem. Fiber, on the other hand, offers better performance and leverages Go's strengths, making it an attractive option for developers seeking high-performance web applications with a familiar Express-like API.
Fast and low overhead web framework, for Node.js
Pros of Fastify
- Highly extensible plugin system
- Built-in TypeScript support
- Excellent performance benchmarks
Cons of Fastify
- Steeper learning curve for beginners
- Smaller ecosystem compared to Express.js
Code Comparison
Fastify:
const fastify = require('fastify')()
fastify.get('/', async (request, reply) => {
return { hello: 'world' }
})
fastify.listen(3000)
Fiber:
app := fiber.New()
app.Get("/", func(c *fiber.Ctx) error {
return c.JSON(fiber.Map{"hello": "world"})
})
app.Listen(":3000")
Both Fastify and Fiber are modern, high-performance web frameworks designed for building scalable applications. Fastify, written in JavaScript, offers a plugin-based architecture and excellent TypeScript integration. Fiber, built with Go, provides Express-inspired simplicity with the performance benefits of Go.
Fastify's plugin system allows for easy extension and modularization of applications, while Fiber's simplicity makes it more approachable for developers familiar with Express.js. Both frameworks boast impressive performance, with Fiber potentially having a slight edge due to Go's compiled nature.
Ultimately, the choice between Fastify and Fiber may depend on your preferred language ecosystem (Node.js vs. Go) and specific project requirements.
A progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications with TypeScript/JavaScript 🚀
Pros of Nest
- Comprehensive framework with built-in dependency injection and modular architecture
- Strong TypeScript support and decorators for enhanced developer experience
- Extensive ecosystem with official packages for various integrations
Cons of Nest
- Steeper learning curve due to its opinionated structure and concepts
- Potentially slower performance compared to Fiber's lightweight approach
- Heavier footprint and longer startup times for smaller applications
Code Comparison
Nest (TypeScript):
@Controller('users')
export class UsersController {
@Get()
findAll(): string {
return 'This action returns all users';
}
}
Fiber (Go):
app.Get("/users", func(c *fiber.Ctx) error {
return c.SendString("This action returns all users")
})
Summary
Nest is a feature-rich, opinionated framework ideal for large-scale applications with complex architectures. It offers robust TypeScript support and a comprehensive ecosystem. However, it may be overkill for smaller projects and has a steeper learning curve.
Fiber, on the other hand, is a lightweight, Express-inspired web framework for Go. It focuses on simplicity and performance, making it suitable for smaller to medium-sized projects or microservices. While it may lack some of Nest's advanced features, it offers faster execution and easier setup for straightforward applications.
Choose Nest for complex, enterprise-grade applications with TypeScript, and Fiber for high-performance, lightweight Go services.
Expressive middleware for node.js using ES2017 async functions
Pros of Koa
- Lightweight and minimalist design, allowing developers to add only the middleware they need
- Built-in support for async/await, making asynchronous code more readable and manageable
- Highly extensible with a large ecosystem of middleware and plugins
Cons of Koa
- Requires more setup and configuration compared to Fiber's out-of-the-box functionality
- Steeper learning curve for beginners due to its minimalist approach
- Performance may be slightly lower than Fiber in some scenarios
Code Comparison
Koa:
const Koa = require('koa');
const app = new Koa();
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);
Fiber:
package main
import "github.com/gofiber/fiber/v2"
func main() {
app := fiber.New()
app.Get("/", func(c *fiber.Ctx) error {
return c.SendString("Hello, World!")
})
app.Listen(":3000")
}
Both frameworks offer simple ways to create a basic server and handle routes, but Fiber's syntax is more concise and type-safe due to Go's static typing. Koa's use of async/await is evident in its middleware approach, while Fiber leverages Go's goroutines for concurrency.
Gin is a HTTP web framework written in Go (Golang). It features a Martini-like API with much better performance -- up to 40 times faster. If you need smashing performance, get yourself some Gin.
Pros of Gin
- More mature and battle-tested, with a larger community and ecosystem
- Better support for middleware and custom middleware chains
- Slightly better performance in some benchmarks
Cons of Gin
- Less feature-rich out of the box compared to Fiber
- Steeper learning curve for beginners
- Slower development and release cycle
Code Comparison
Gin:
r := gin.Default()
r.GET("/ping", func(c *gin.Context) {
c.JSON(200, gin.H{"message": "pong"})
})
r.Run()
Fiber:
app := fiber.New()
app.Get("/ping", func(c *fiber.Ctx) error {
return c.JSON(fiber.Map{"message": "pong"})
})
app.Listen(":3000")
Key Differences
- Syntax: Gin uses a more traditional Go-style syntax, while Fiber adopts an Express-like syntax
- Performance: Fiber generally offers better performance due to its use of the fasthttp library
- Features: Fiber includes more built-in features and utilities out of the box
- Compatibility: Gin is compatible with net/http middleware, while Fiber uses its own middleware system
Both frameworks are excellent choices for building web applications in Go, with Gin being more established and Fiber offering newer features and potentially better performance.
High performance, minimalist Go web framework
Pros of Echo
- More mature and stable project with a longer history
- Better support for middleware and extensibility
- Stronger focus on performance optimization
Cons of Echo
- Slightly more complex API compared to Fiber
- Less active community and slower development pace
- Fewer built-in features out of the box
Code Comparison
Echo:
e := echo.New()
e.GET("/", func(c echo.Context) error {
return c.String(http.StatusOK, "Hello, World!")
})
e.Logger.Fatal(e.Start(":1323"))
Fiber:
app := fiber.New()
app.Get("/", func(c *fiber.Ctx) error {
return c.SendString("Hello, World!")
})
log.Fatal(app.Listen(":3000"))
Both Echo and Fiber are popular Go web frameworks, offering similar functionality for building web applications and APIs. Echo has been around longer and provides a more mature ecosystem, while Fiber focuses on simplicity and performance. Echo's API is slightly more complex but offers greater flexibility, whereas Fiber aims for a more straightforward approach with a larger set of built-in features. The choice between the two often comes down to personal preference and specific project requirements.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

Fiber is an Express inspired web framework built on top of Fasthttp, the fastest HTTP engine for Go. Designed to ease things up for fast development with zero memory allocation and performance in mind.
â ï¸ Attention
Fiber v3 is currently in beta and under active development. While it offers exciting new features, please note that it may not be stable for production use. We recommend sticking to the latest stable release (v2.x) for mission-critical applications. If you choose to use v3, be prepared for potential bugs and breaking changes. Always check the official documentation and release notes for updates and proceed with caution. Happy coding! ð
âï¸ Installation
Fiber requires Go version 1.24 or higher to run. If you need to install or upgrade Go, visit the official Go download page. To start setting up your project, create a new directory for your project and navigate into it. Then, initialize your project with Go modules by executing the following command in your terminal:
go mod init github.com/your/repo
To learn more about Go modules and how they work, you can check out the Using Go Modules blog post.
After setting up your project, you can install Fiber with the go get command:
go get -u github.com/gofiber/fiber/v3
This command fetches the Fiber package and adds it to your project's dependencies, allowing you to start building your web applications with Fiber.
â¡ï¸ Quickstart
Getting started with Fiber is easy. Here's a basic example to create a simple web server that responds with "Hello, World ð!" on the root path. This example demonstrates initializing a new Fiber app, setting up a route, and starting the server.
package main
import (
"log"
"github.com/gofiber/fiber/v3"
)
func main() {
// Initialize a new Fiber app
app := fiber.New()
// Define a route for the GET method on the root path '/'
app.Get("/", func(c fiber.Ctx) error {
// Send a string response to the client
return c.SendString("Hello, World ð!")
})
// Start the server on port 3000
log.Fatal(app.Listen(":3000"))
}
This simple server is easy to set up and run. It introduces the core concepts of Fiber: app initialization, route definition, and starting the server. Just run this Go program, and visit http://localhost:3000 in your browser to see the message.
Zero Allocation
Fiber is optimized for high-performance, meaning values returned from fiber.Ctx are not immutable by default and will be re-used across requests. As a rule of thumb, you must only use context values within the handler and must not keep any references. Once you return from the handler, any values obtained from the context will be re-used in future requests. Visit our documentation to learn more.
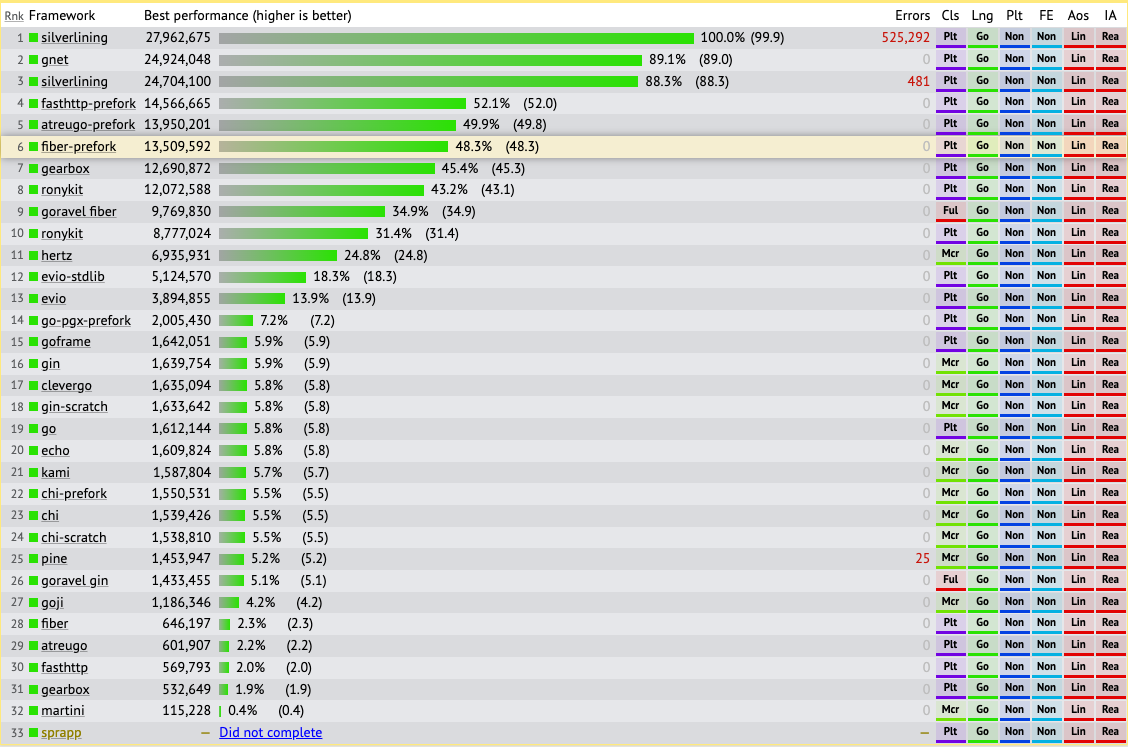
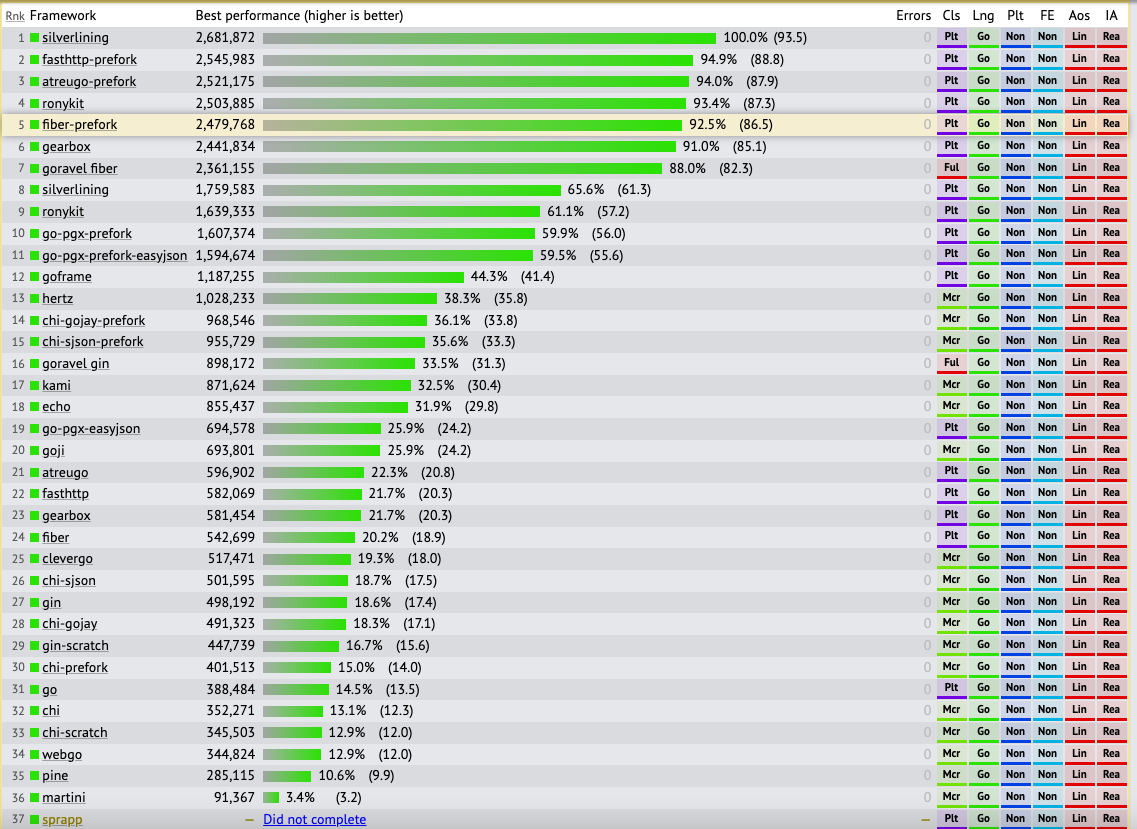
ð¤ Benchmarks
These tests are performed by TechEmpower. If you want to see all the results, please visit our Wiki.


ð¯ Features
- Robust Routing
- Serve Static Files
- Extreme Performance
- Low Memory footprint
- API Endpoints
- Middleware & Next support
- Rapid server-side programming
- Template Engines
- WebSocket Support
- Socket.io Support
- Server-Sent Events
- Rate Limiter
- And much more, explore Fiber
ð¡ Philosophy
New gophers that make the switch from Node.js to Go are dealing with a learning curve before they can start building their web applications or microservices. Fiber, as a web framework, was created with the idea of minimalism and follows the UNIX way, so that new gophers can quickly enter the world of Go with a warm and trusted welcome.
Fiber is inspired by Express, the most popular web framework on the Internet. We combined the ease of Express and raw performance of Go. If you have ever implemented a web application in Node.js (using Express or similar), then many methods and principles will seem very common to you.
We listen to our users in issues, Discord channel and all over the Internet to create a fast, flexible and friendly Go web framework for any task, deadline and developer skill! Just like Express does in the JavaScript world.
â ï¸ Limitations
- Due to Fiber's usage of unsafe, the library may not always be compatible with the latest Go version. Fiber v3 has been tested with Go version 1.24 or higher.
- Fiber does not natively expose the
net/httpinterfaces. When you need to integrate with that ecosystem, use the adaptor middleware to bridge handlers and middlewares between Fiber andnet/http.
net/http compatibility
Fiber can run side by side with the standard library by using the adaptor middleware. It converts handlers and middlewares in both directions and even lets you mount a Fiber app in a net/http server.
ð Examples
Listed below are some of the common examples. If you want to see more code examples, please visit our Recipes repository or visit our hosted API documentation.
ð Basic Routing
package main
import (
"fmt"
"log"
"github.com/gofiber/fiber/v3"
)
func main() {
app := fiber.New()
// GET /api/register
app.Get("/api/*", func(c fiber.Ctx) error {
msg := fmt.Sprintf("â %s", c.Params("*"))
return c.SendString(msg) // => â register
})
// GET /flights/LAX-SFO
app.Get("/flights/:from-:to", func(c fiber.Ctx) error {
msg := fmt.Sprintf("ð¸ From: %s, To: %s", c.Params("from"), c.Params("to"))
return c.SendString(msg) // => ð¸ From: LAX, To: SFO
})
// GET /dictionary.txt
app.Get("/:file.:ext", func(c fiber.Ctx) error {
msg := fmt.Sprintf("ð %s.%s", c.Params("file"), c.Params("ext"))
return c.SendString(msg) // => ð dictionary.txt
})
// GET /john/75
app.Get("/:name/:age/:gender?", func(c fiber.Ctx) error {
msg := fmt.Sprintf("ð´ %s is %s years old", c.Params("name"), c.Params("age"))
return c.SendString(msg) // => ð´ john is 75 years old
})
// GET /john
app.Get("/:name", func(c fiber.Ctx) error {
msg := fmt.Sprintf("Hello, %s ð!", c.Params("name"))
return c.SendString(msg) // => Hello john ð!
})
log.Fatal(app.Listen(":3000"))
}
ð Route Naming
package main
import (
"encoding/json"
"fmt"
"log"
"github.com/gofiber/fiber/v3"
)
func main() {
app := fiber.New()
app.Get("/api/*", func(c fiber.Ctx) error {
msg := fmt.Sprintf("â %s", c.Params("*"))
return c.SendString(msg) // => â register
}).Name("api")
route := app.GetRoute("api")
data, _ := json.MarshalIndent(route, "", " ")
fmt.Println(string(data))
// Prints:
// {
// "method": "GET",
// "name": "api",
// "path": "/api/*",
// "params": [
// "*1"
// ]
// }
log.Fatal(app.Listen(":3000"))
}
ð Serving Static Files
package main
import (
"log"
"github.com/gofiber/fiber/v3"
"github.com/gofiber/fiber/v3/middleware/static"
)
func main() {
app := fiber.New()
// Serve static files from the "./public" directory
app.Get("/*", static.New("./public"))
// => http://localhost:3000/js/script.js
// => http://localhost:3000/css/style.css
app.Get("/prefix*", static.New("./public"))
// => http://localhost:3000/prefix/js/script.js
// => http://localhost:3000/prefix/css/style.css
// Serve a single file for any unmatched routes
app.Get("*", static.New("./public/index.html"))
// => http://localhost:3000/any/path/shows/index.html
log.Fatal(app.Listen(":3000"))
}
ð Middleware & Next
package main
import (
"fmt"
"log"
"github.com/gofiber/fiber/v3"
)
func main() {
app := fiber.New()
// Middleware that matches any route
app.Use(func(c fiber.Ctx) error {
fmt.Println("ð¥ First handler")
return c.Next()
})
// Middleware that matches all routes starting with /api
app.Use("/api", func(c fiber.Ctx) error {
fmt.Println("ð¥ Second handler")
return c.Next()
})
// GET /api/list
app.Get("/api/list", func(c fiber.Ctx) error {
fmt.Println("ð¥ Last handler")
return c.SendString("Hello, World ð!")
})
log.Fatal(app.Listen(":3000"))
}
ð Show more code examples
Views Engines
ð Config ð Engines ð Render
Fiber defaults to the html/template when no view engine is set.
If you want to execute partials or use a different engine like amber, handlebars, mustache, or pug, etc., check out our Template package that supports multiple view engines.
package main
import (
"log"
"github.com/gofiber/fiber/v3"
"github.com/gofiber/template/pug"
)
func main() {
// Initialize a new Fiber app with Pug template engine
app := fiber.New(fiber.Config{
Views: pug.New("./views", ".pug"),
})
// Define a route that renders the "home.pug" template
app.Get("/", func(c fiber.Ctx) error {
return c.Render("home", fiber.Map{
"title": "Homepage",
"year": 1999,
})
})
log.Fatal(app.Listen(":3000"))
}
Grouping Routes into Chains
ð Group
package main
import (
"log"
"github.com/gofiber/fiber/v3"
)
func middleware(c fiber.Ctx) error {
log.Println("Middleware executed")
return c.Next()
}
func handler(c fiber.Ctx) error {
return c.SendString("Handler response")
}
func main() {
app := fiber.New()
// Root API group with middleware
api := app.Group("/api", middleware) // /api
// API v1 routes
v1 := api.Group("/v1", middleware) // /api/v1
v1.Get("/list", handler) // /api/v1/list
v1.Get("/user", handler) // /api/v1/user
// API v2 routes
v2 := api.Group("/v2", middleware) // /api/v2
v2.Get("/list", handler) // /api/v2/list
v2.Get("/user", handler) // /api/v2/user
log.Fatal(app.Listen(":3000"))
}
Middleware Logger
ð Logger
package main
import (
"log"
"github.com/gofiber/fiber/v3"
"github.com/gofiber/fiber/v3/middleware/logger"
)
func main() {
app := fiber.New()
// Use Logger middleware
app.Use(logger.New())
// Define routes
app.Get("/", func(c fiber.Ctx) error {
return c.SendString("Hello, Logger!")
})
log.Fatal(app.Listen(":3000"))
}
Cross-Origin Resource Sharing (CORS)
ð CORS
package main
import (
"log"
"github.com/gofiber/fiber/v3"
"github.com/gofiber/fiber/v3/middleware/cors"
)
func main() {
app := fiber.New()
// Use CORS middleware with default settings
app.Use(cors.New())
// Define routes
app.Get("/", func(c fiber.Ctx) error {
return c.SendString("CORS enabled!")
})
log.Fatal(app.Listen(":3000"))
}
Check CORS by passing any domain in Origin header:
curl -H "Origin: http://example.com" --verbose http://localhost:3000
Custom 404 Response
ð HTTP Methods
package main
import (
"log"
"github.com/gofiber/fiber/v3"
)
func main() {
app := fiber.New()
// Define routes
app.Get("/", static.New("./public"))
app.Get("/demo", func(c fiber.Ctx) error {
return c.SendString("This is a demo page!")
})
app.Post("/register", func(c fiber.Ctx) error {
return c.SendString("Registration successful!")
})
// Middleware to handle 404 Not Found
app.Use(func(c fiber.Ctx) error {
return c.SendStatus(fiber.StatusNotFound) // => 404 "Not Found"
})
log.Fatal(app.Listen(":3000"))
}
JSON Response
ð JSON
package main
import (
"log"
"github.com/gofiber/fiber/v3"
)
type User struct {
Name string `json:"name"`
Age int `json:"age"`
}
func main() {
app := fiber.New()
// Route that returns a JSON object
app.Get("/user", func(c fiber.Ctx) error {
return c.JSON(&User{"John", 20})
// => {"name":"John", "age":20}
})
// Route that returns a JSON map
app.Get("/json", func(c fiber.Ctx) error {
return c.JSON(fiber.Map{
"success": true,
"message": "Hi John!",
})
// => {"success":true, "message":"Hi John!"}
})
log.Fatal(app.Listen(":3000"))
}
WebSocket Upgrade
ð Websocket
package main
import (
"log"
"github.com/gofiber/fiber/v3"
"github.com/gofiber/fiber/v3/middleware/websocket"
)
func main() {
app := fiber.New()
// WebSocket route
app.Get("/ws", websocket.New(func(c *websocket.Conn) {
defer c.Close()
for {
// Read message from client
mt, msg, err := c.ReadMessage()
if err != nil {
log.Println("read:", err)
break
}
log.Printf("recv: %s", msg)
// Write message back to client
err = c.WriteMessage(mt, msg)
if err != nil {
log.Println("write:", err)
break
}
}
}))
log.Fatal(app.Listen(":3000"))
// Connect via WebSocket at ws://localhost:3000/ws
}
Server-Sent Events
ð More Info
package main
import (
"bufio"
"fmt"
"log"
"time"
"github.com/gofiber/fiber/v3"
"github.com/valyala/fasthttp"
)
func main() {
app := fiber.New()
// Server-Sent Events route
app.Get("/sse", func(c fiber.Ctx) error {
c.Set("Content-Type", "text/event-stream")
c.Set("Cache-Control", "no-cache")
c.Set("Connection", "keep-alive")
c.Set("Transfer-Encoding", "chunked")
c.Context().SetBodyStreamWriter(func(w *bufio.Writer) {
var i int
for {
i++
msg := fmt.Sprintf("%d - the time is %v", i, time.Now())
fmt.Fprintf(w, "data: Message: %s\n\n", msg)
fmt.Println(msg)
w.Flush()
time.Sleep(5 * time.Second)
}
})
return nil
})
log.Fatal(app.Listen(":3000"))
}
Recover Middleware
ð Recover
package main
import (
"log"
"github.com/gofiber/fiber/v3"
"github.com/gofiber/fiber/v3/middleware/recover"
)
func main() {
app := fiber.New()
// Use Recover middleware to handle panics gracefully
app.Use(recover.New())
// Route that intentionally panics
app.Get("/", func(c fiber.Ctx) error {
panic("normally this would crash your app")
})
log.Fatal(app.Listen(":3000"))
}
Using Trusted Proxy
ð Config
package main
import (
"log"
"github.com/gofiber/fiber/v3"
)
func main() {
app := fiber.New(fiber.Config{
// Configure trusted proxies - WARNING: Only trust proxies you control
// Using TrustProxy: true with unrestricted IPs can lead to IP spoofing
TrustProxy: true,
TrustProxyConfig: fiber.TrustProxyConfig{
Proxies: []string{"10.0.0.0/8", "172.16.0.0/12"}, // Example: Internal network ranges only
},
ProxyHeader: fiber.HeaderXForwardedFor,
})
// Define routes
app.Get("/", func(c fiber.Ctx) error {
return c.SendString("Trusted Proxy Configured!")
})
log.Fatal(app.Listen(":3000"))
}
𧬠Internal Middleware
Here is a list of middleware that are included within the Fiber framework.
| Middleware | Description |
|---|---|
| adaptor | Converter for net/http handlers to/from Fiber request handlers. |
| basicauth | Provides HTTP basic authentication. It calls the next handler for valid credentials and 401 Unauthorized for missing or invalid credentials. |
| cache | Intercept and cache HTTP responses. |
| compress | Compression middleware for Fiber, with support for deflate, gzip, brotli and zstd. |
| cors | Enable cross-origin resource sharing (CORS) with various options. |
| csrf | Protect from CSRF exploits. |
| earlydata | Adds support for TLS 1.3's early data ("0-RTT") feature. |
| encryptcookie | Encrypt middleware which encrypts cookie values. |
| envvar | Expose environment variables with providing an optional config. |
| etag | Allows for caches to be more efficient and save bandwidth, as a web server does not need to resend a full response if the content has not changed. |
| expvar | Serves via its HTTP server runtime exposed variables in the JSON format. |
| favicon | Ignore favicon from logs or serve from memory if a file path is provided. |
| healthcheck | Liveness and Readiness probes for Fiber. |
| helmet | Helps secure your apps by setting various HTTP headers. |
| idempotency | Allows for fault-tolerant APIs where duplicate requests do not erroneously cause the same action performed multiple times on the server-side. |
| keyauth | Adds support for key based authentication. |
| limiter | Adds Rate-limiting support to Fiber. Use to limit repeated requests to public APIs and/or endpoints such as password reset. |
| logger | HTTP request/response logger. |
| pprof | Serves runtime profiling data in pprof format. |
| proxy | Allows you to proxy requests to multiple servers. |
| recover | Recovers from panics anywhere in the stack chain and handles the control to the centralized ErrorHandler. |
| redirect | Redirect middleware. |
| requestid | Adds a request ID to every request. |
| rewrite | Rewrites the URL path based on provided rules. It can be helpful for backward compatibility or just creating cleaner and more descriptive links. |
| session | Session middleware. NOTE: This middleware uses our Storage package. |
| skip | Skip middleware that skips a wrapped handler if a predicate is true. |
| static | Static middleware for Fiber that serves static files such as images, CSS, and JavaScript. |
| timeout | Adds a max time for a request and forwards to ErrorHandler if it is exceeded. |
𧬠External Middleware
List of externally hosted middleware modules and maintained by the Fiber team.
| Middleware | Description |
|---|---|
| contrib | Third-party middlewares |
| storage | Premade storage drivers that implement the Storage interface, designed to be used with various Fiber middlewares. |
| template | This package contains 9 template engines that can be used with Fiber. |
ð¶ï¸ Awesome List
For more articles, middlewares, examples, or tools, check our awesome list.
ð Contribute
If you want to say Thank You and/or support the active development of Fiber:
- Add a GitHub Star to the project.
- Tweet about the project on your ð (Twitter).
- Write a review or tutorial on Medium, Dev.to or your personal blog.
- Support the project by donating a cup of coffee.
ð» Development
To ensure your contributions are ready for a Pull Request, please use the following Makefile commands. These tools help maintain code quality and consistency.
- make help: Display available commands.
- make audit: Conduct quality checks.
- make benchmark: Benchmark code performance.
- make coverage: Generate test coverage report.
- make format: Automatically format code.
- make lint: Run lint checks.
- make test: Execute all tests.
- make tidy: Tidy dependencies.
Run these commands to ensure your code adheres to project standards and best practices.
â Supporters
Fiber is an open-source project that runs on donations to pay the bills, e.g., our domain name, GitBook, Netlify, and serverless hosting. If you want to support Fiber, you can â buy a coffee here.
| User | Donation | |
|---|---|---|
| @destari | â x 10 | |
| @dembygenesis | â x 5 | |
| @thomasvvugt | â x 5 | |
| @hendratommy | â x 5 | |
| @ekaputra07 | â x 5 | |
| @jorgefuertes | â x 5 | |
| @candidosales | â x 5 | |
| @l0nax | â x 3 | |
| @bihe | â x 3 | |
| @justdave | â x 3 | |
| @koddr | â x 1 | |
| @lapolinar | â x 1 | |
| @diegowifi | â x 1 | |
| @ssimk0 | â x 1 | |
| @raymayemir | â x 1 | |
| @melkorm | â x 1 | |
| @marvinjwendt | â x 1 | |
| @toishy | â x 1 |
ð» Code Contributors
âï¸ Stargazers
𧾠License
Copyright (c) 2019-present Fenny and Contributors. Fiber is free and open-source software licensed under the MIT License. Official logo was created by Vic Shóstak and distributed under Creative Commons license (CC BY-SA 4.0 International).
Top Related Projects
Fast, unopinionated, minimalist web framework for node.
Fast and low overhead web framework, for Node.js
A progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications with TypeScript/JavaScript 🚀
Expressive middleware for node.js using ES2017 async functions
Gin is a HTTP web framework written in Go (Golang). It features a Martini-like API with much better performance -- up to 40 times faster. If you need smashing performance, get yourself some Gin.
High performance, minimalist Go web framework
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot




