 android-upload-service
android-upload-service
Easily upload files (Multipart/Binary/FTP out of the box) in the background with progress notification. Support for persistent upload requests, customizations and custom plugins.
Top Related Projects
Easily upload files (Multipart/Binary/FTP out of the box) in the background with progress notification. Support for persistent upload requests, customizations and custom plugins.
Square’s meticulous HTTP client for the JVM, Android, and GraalVM.
A type-safe HTTP client for Android and the JVM
An asynchronous, callback-based Http client for Android built on top of Apache's HttpClient libraries.
🚀 A Complete Fast Android Networking Library that also supports HTTP/2 🚀
Android Asynchronous Networking and Image Loading
Quick Overview
Android Upload Service is a library that simplifies the process of uploading files in the background with automatic Android Notification management. It supports multipart/form-data uploads, binary file uploads, and FTP uploads, making it a versatile solution for Android developers.
Pros
- Easy integration with minimal setup required
- Supports multiple upload types (HTTP, multipart, and FTP)
- Automatic notification management for upload progress
- Customizable and extensible for specific use cases
Cons
- Limited to Android platform
- May require additional configuration for complex upload scenarios
- Dependency on external libraries for certain features
- Potential overhead for simple upload tasks
Code Examples
- Basic HTTP upload:
val uploadRequest = UploadServiceConfig.createMultipartUploadRequest(
context,
serverUrl = "http://example.com/upload"
)
.setMethod("POST")
.addFileToUpload(filePath, "file")
.startUpload()
- FTP upload with progress tracking:
val uploadRequest = UploadServiceConfig.createFTPUploadRequest(
context,
serverUrl = "ftp://example.com/uploads"
)
.setUsernameAndPassword("user", "password")
.addFileToUpload(filePath, "remote_file_name.txt")
.setMaxRetries(2)
.setDelegate(object : UploadStatusDelegate {
override fun onProgress(context: Context, uploadInfo: UploadInfo) {
Log.i("UploadService", "Progress: ${uploadInfo.progressPercent}%")
}
})
.startUpload()
- Multipart upload with custom parameters:
val uploadRequest = UploadServiceConfig.createMultipartUploadRequest(
context,
serverUrl = "http://example.com/upload"
)
.addParameter("param1", "value1")
.addParameter("param2", "value2")
.addFileToUpload(filePath, "file")
.setNotificationConfig(UploadNotificationConfig())
.startUpload()
Getting Started
- Add the dependency to your app's
build.gradle:
dependencies {
implementation 'net.gotev:uploadservice:4.7.0'
}
- Initialize the library in your Application class:
class App : Application() {
override fun onCreate() {
super.onCreate()
UploadServiceConfig.initialize(
context = this,
defaultNotificationChannel = "MyNotificationChannel",
debug = BuildConfig.DEBUG
)
}
}
- Add the necessary permissions to your
AndroidManifest.xml:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
Now you're ready to use Android Upload Service in your app!
Competitor Comparisons
Easily upload files (Multipart/Binary/FTP out of the box) in the background with progress notification. Support for persistent upload requests, customizations and custom plugins.
Pros of android-upload-service
- Identical functionality and features
- Same level of community support and maintenance
- Consistent documentation and examples
Cons of android-upload-service
- No significant differences in drawbacks
- Equivalent performance and resource usage
- Similar learning curve and integration complexity
Code Comparison
Both repositories contain identical code, as they are the same project. Here's a sample from both:
class UploadService : UploadServiceConfig.Delegate {
override fun onCreate() {
super.onCreate()
UploadServiceConfig.initialize(this, this)
}
override fun getNotificationChannel(): String = CHANNEL_ID
}
As the repositories are identical, there are no differences in the codebase to compare.
Square’s meticulous HTTP client for the JVM, Android, and GraalVM.
Pros of OkHttp
- More comprehensive HTTP client with support for various protocols and features
- Widely adopted and maintained by a large community
- Efficient connection pooling and transparent GZIP compression
Cons of OkHttp
- Requires more setup and configuration for file uploads
- Less specialized for upload tasks compared to android-upload-service
- May require additional libraries or code for progress tracking
Code Comparison
android-upload-service:
val request = UploadServiceConfig.createMultipartUploadRequest(context, serverUrl)
.setMethod("POST")
.addFileToUpload(filePath, "file")
.startUpload()
OkHttp:
val requestBody = MultipartBody.Builder()
.setType(MultipartBody.FORM)
.addFormDataPart("file", file.name, file.asRequestBody())
.build()
val request = Request.Builder().url(serverUrl).post(requestBody).build()
client.newCall(request).execute()
Summary
android-upload-service is specifically designed for file uploads on Android, offering a simpler API and built-in features like progress tracking. OkHttp, on the other hand, is a more versatile HTTP client with broader capabilities but requires additional setup for file uploads. The choice between the two depends on the specific requirements of the project and the developer's preference for a specialized upload solution versus a general-purpose HTTP client.
A type-safe HTTP client for Android and the JVM
Pros of Retrofit
- More versatile, supporting various HTTP methods and request types beyond just file uploads
- Extensive documentation and large community support
- Type-safe API for defining and consuming RESTful services
Cons of Retrofit
- Requires more setup and configuration for file uploads
- Less specialized for handling large file uploads and progress tracking
- May require additional libraries for multipart requests
Code Comparison
Retrofit:
@Multipart
@POST("upload")
Call<ResponseBody> uploadFile(@Part MultipartBody.Part file);
RequestBody requestFile = RequestBody.create(MediaType.parse("multipart/form-data"), file);
MultipartBody.Part body = MultipartBody.Part.createFormData("file", file.getName(), requestFile);
Call<ResponseBody> call = service.uploadFile(body);
Android Upload Service:
MultipartUploadRequest uploadRequest = new MultipartUploadRequest(this, serverUrl)
.addFileToUpload(filePath, "file")
.setMaxRetries(2)
.setDelegate(new UploadStatusDelegate() {
@Override
public void onProgress(Context context, UploadInfo uploadInfo) {
// Handle progress updates
}
});
While Retrofit offers a more comprehensive HTTP client solution, Android Upload Service provides a simpler API specifically tailored for file uploads with built-in progress tracking and retry mechanisms.
An asynchronous, callback-based Http client for Android built on top of Apache's HttpClient libraries.
Pros of android-async-http
- More comprehensive HTTP client library with support for various HTTP methods
- Asynchronous callback-based API for easier integration with Android UI
- Extensive documentation and community support
Cons of android-async-http
- Not specifically designed for file uploads, may require additional configuration
- Larger library size, which could impact app size and performance
- Less focused on background upload functionality
Code Comparison
android-async-http:
AsyncHttpClient client = new AsyncHttpClient();
RequestParams params = new RequestParams();
params.put("file", new File("/path/to/file"));
client.post("https://example.com/upload", params, new AsyncHttpResponseHandler() {
@Override
public void onSuccess(int statusCode, Header[] headers, byte[] responseBody) {
// Handle success
}
});
android-upload-service:
MultipartUploadRequest uploadRequest = new MultipartUploadRequest(this, "https://example.com/upload")
.addFileToUpload("/path/to/file", "file")
.setMaxRetries(2)
.startUpload();
The android-async-http library provides a more general-purpose HTTP client with support for various request types, while android-upload-service is specifically designed for file uploads with a simpler API and built-in background upload functionality. android-async-http offers more flexibility for different HTTP operations, but android-upload-service provides a more streamlined experience for file uploads with features like automatic retry and background processing.
🚀 A Complete Fast Android Networking Library that also supports HTTP/2 🚀
Pros of Fast-Android-Networking
- Offers a wider range of networking operations, including GET, POST, PUT, DELETE, and more
- Provides built-in caching mechanisms for improved performance
- Supports both synchronous and asynchronous requests
Cons of Fast-Android-Networking
- May be overkill for projects that only require file uploads
- Larger library size compared to android-upload-service
- Steeper learning curve due to more extensive API
Code Comparison
Fast-Android-Networking:
AndroidNetworking.upload(url)
.addMultipartFile("file", file)
.addMultipartParameter("key", "value")
.build()
.getAsJSONObject(new JSONObjectRequestListener() {
@Override
public void onResponse(JSONObject response) {
// Handle response
}
});
android-upload-service:
new MultipartUploadRequest(this, serverUrl)
.addFileToUpload(filePath, "file")
.addParameter("key", "value")
.setMaxRetries(2)
.startUpload();
Both libraries offer straightforward APIs for file uploads, but Fast-Android-Networking provides a more comprehensive networking solution. android-upload-service is more focused on file uploads and may be simpler for projects with specific upload requirements. The choice between the two depends on the project's needs and complexity.
Android Asynchronous Networking and Image Loading
Pros of Ion
- More comprehensive networking library with support for various operations beyond just uploads
- Offers image loading and caching capabilities
- Provides a fluent API for easier request building
Cons of Ion
- Larger library size due to additional features
- May be overkill for projects that only need upload functionality
- Less specialized for upload tasks compared to Android Upload Service
Code Comparison
Android Upload Service:
MultipartUploadRequest uploadRequest = new MultipartUploadRequest(this, serverUrl)
.addFileToUpload(filePath, "file")
.setMaxRetries(2)
.startUpload();
Ion:
Ion.with(context)
.load(serverUrl)
.setMultipartFile("file", new File(filePath))
.asJsonObject()
.setCallback(new FutureCallback<JsonObject>() {
@Override
public void onCompleted(Exception e, JsonObject result) {
// Handle response
}
});
Android Upload Service focuses specifically on file uploads, providing a straightforward API for this task. Ion, on the other hand, offers a more versatile approach to networking operations, including file uploads, with a fluent API style. The choice between the two depends on the project's specific requirements and the desired level of functionality beyond simple file uploads.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

10 years! Since 2013
| :information_source: | Get started |
|---|---|
| :book: | Check the Wiki to learn how to use the library and get help |
| :point_right: | Try it out in action, Get the demo APK |
| :collision: | Not working? Keep calm and follow the troubleshooting procedure |
| :gift: | Find this library useful? Consider sponsoring its development by pressing the Sponsor button on the top right of this page. |
| Still using 3.x ? | It's not maintained or supported. You may have security issues and problems with newer Androids. Switch to 4.x |
| :heart: | Contributing |
| :star2: | Features |
| :raising_hand: | Who is using Upload Service |
| :mega: | Credits |
| :scroll: | License |
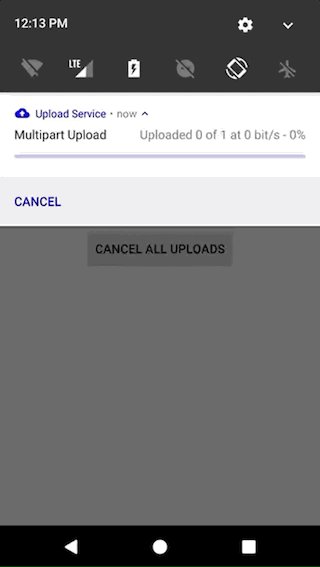
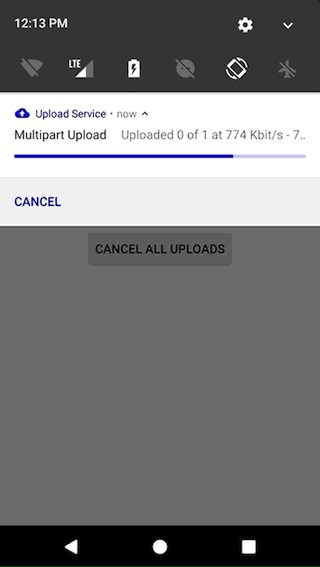
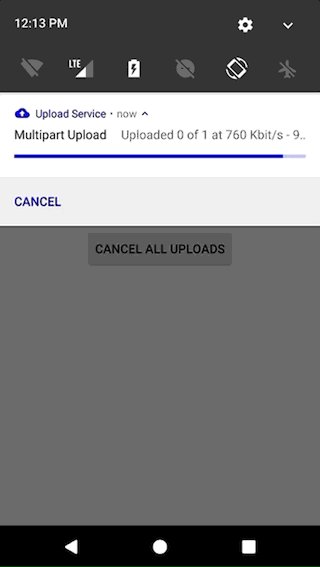
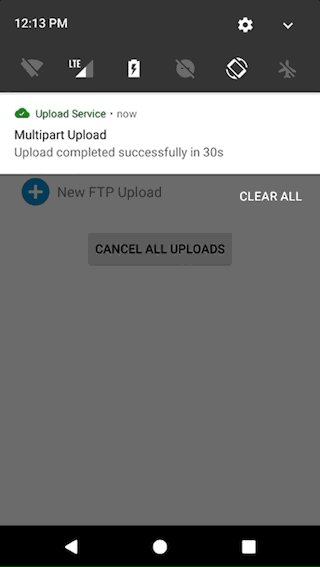
Screencasts from the example app included in this repository:


At the core of the library there is a Service which handles multiple concurrent upload tasks in the background. It publishes broadcast intents to notify status. This way the logic is completely decoupled from the UI. You are safe launching upload requests from your fragments, activities and services without worrying about locking the thread in which you are. Check the wiki to learn how you can use it in your App.
You are also safe if your app is put in the background. All the uploads will continue to be executed also when your device is idle.
Bear in mind that if you kill your app, the service gets killed as well, as it's attached to your app's process and all the currently running uploads will be terminated abruptly.
Features
- Android 5.0 (API 21) to Android 14 (API 34) support.
- Android 13 Note, for apps targeting API 33 or newer:
- Due to new behavior changes, you are required to request POST_NOTIFICATIONS permission at runtime in your app or else the upload progress won't be shown. To see an example, please look at the BaseActivity in the
examples/appfolder.
- Due to new behavior changes, you are required to request POST_NOTIFICATIONS permission at runtime in your app or else the upload progress won't be shown. To see an example, please look at the BaseActivity in the
- Android 12 Note, for apps targeting API 31 or newer:
- What's supported: uploads initiated while the app is in foreground, with progress indication notification
- What's NOT supported: uploads started while the app is in the background or uploads without progress indication notification. This is due to the Service limitations imposed by Google, which requires all background services to display a notification to the user. Current architecture cannot support this. For support of those use-cases, WorkManager is the only option.
- Android 13 Note, for apps targeting API 33 or newer:
- 100% Kotlin and fully interoperable with Java
- upload files to a server with
FTP,HTTP multipart/form-dataorBinarydata requests - upload requests can be serialized and executed later
- handle multiple concurrent uploads in the background, even if the device is idle (Doze mode)
- automatically retry failed uploads, with a configurable exponential backoff
- possiblity implement other upload protocols as plugins
- possibility to automatically delete uploaded files when the upload is successful
- show status in the Android Notification Center.
- change the underlying HTTP stack. Currently
HttpURLConnection(the default) andOkHttpare supported. You can also implement your own. - set library log level and provide custom logger implementation
- easily customize the notification with text, icons and actions for the different states
- Possibility to implement your own notification handler
- Lifecycle-Aware RequestObserver to monitor your uploads
Powered by Android Upload Service
Apps and libraries powered by this library. To be included in the following list, simply create an issue and provide the app name and a link.
- JIRA Cloud
- Quora
- crystal.io
- Vydia
- React Native Background Upload
- Background Upload Plugin for Cordova
- VoiSmart IP Communicator
- NativeScript Background HTTP
- Samajbook
- Codeaty
- Capacitor Background Upload
Credits
Created my free logo at LogoMakr.com
License
Copyright (C) 2013-2023 Aleksandar Gotev
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
Easily upload files (Multipart/Binary/FTP out of the box) in the background with progress notification. Support for persistent upload requests, customizations and custom plugins.
Square’s meticulous HTTP client for the JVM, Android, and GraalVM.
A type-safe HTTP client for Android and the JVM
An asynchronous, callback-based Http client for Android built on top of Apache's HttpClient libraries.
🚀 A Complete Fast Android Networking Library that also supports HTTP/2 🚀
Android Asynchronous Networking and Image Loading
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot


