 SwiftSpinner
SwiftSpinner
A beautiful activity indicator and modal alert written in Swift (originally developed for my app DoodleDoodle) Using blur effects, translucency, flat and bold design - all iOS 8 latest and greatest
Top Related Projects
A collection of awesome loading animations
MBProgressHUD + Customizations
ProgressHUD is a lightweight and easy-to-use HUD for iOS. Over 5000+ animations.
A clean and lightweight progress HUD for your iOS and tvOS app.
Quick Overview
SwiftSpinner is a lightweight, customizable loading indicator for iOS applications written in Swift. It provides an elegant and easy-to-use solution for displaying loading states in your app, with support for various animations and text updates.
Pros
- Simple and intuitive API for quick implementation
- Highly customizable appearance and behavior
- Supports both Swift and Objective-C projects
- Lightweight and efficient, with minimal impact on app performance
Cons
- Limited to iOS platform only
- May not be suitable for complex loading scenarios requiring multiple indicators
- Lacks advanced features like progress tracking or multi-step loading processes
- Dependency on UIKit framework, which may not be ideal for SwiftUI projects
Code Examples
- Show a basic spinner:
SwiftSpinner.show("Loading...")
- Update spinner text:
SwiftSpinner.show("Downloading...")
DispatchQueue.main.asyncAfter(deadline: .now() + 2) {
SwiftSpinner.update("Almost done...")
}
- Customize spinner appearance:
SwiftSpinner.setTitleFont(UIFont(name: "Futura", size: 22.0)!)
SwiftSpinner.shared.outerColor = UIColor(red: 0.1, green: 0.1, blue: 0.1, alpha: 0.5)
SwiftSpinner.shared.innerColor = .orange
SwiftSpinner.show("Custom Spinner")
- Hide spinner with completion:
SwiftSpinner.hide {
print("Spinner hidden, continue with app flow")
}
Getting Started
- Install SwiftSpinner using CocoaPods by adding the following to your Podfile:
pod 'SwiftSpinner'
- Import SwiftSpinner in your Swift file:
import SwiftSpinner
- Use SwiftSpinner in your view controller:
class ViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
SwiftSpinner.show("Loading data...")
// Simulate a network request
DispatchQueue.main.asyncAfter(deadline: .now() + 3) {
SwiftSpinner.hide()
}
}
}
This setup will display a spinner when the view appears and hide it after 3 seconds, simulating a network request completion.
Competitor Comparisons
A collection of awesome loading animations
Pros of NVActivityIndicatorView
- Offers a wide variety of animation types (30+) for loading indicators
- Highly customizable with options for size, color, and padding
- Supports both Swift and Objective-C
Cons of NVActivityIndicatorView
- More complex setup and configuration compared to SwiftSpinner
- Larger library size due to numerous animation options
- May require more development time to implement and customize
Code Comparison
SwiftSpinner:
SwiftSpinner.show("Loading...")
SwiftSpinner.hide()
NVActivityIndicatorView:
let activityIndicator = NVActivityIndicatorView(frame: CGRect(x: 0, y: 0, width: 40, height: 40), type: .ballSpinFadeLoader, color: .white, padding: 0)
view.addSubview(activityIndicator)
activityIndicator.startAnimating()
activityIndicator.stopAnimating()
NVActivityIndicatorView provides more customization options but requires more code to set up and use. SwiftSpinner offers a simpler, more straightforward implementation with fewer lines of code. The choice between the two depends on the specific needs of the project, with NVActivityIndicatorView being better suited for applications requiring diverse loading animations, while SwiftSpinner is ideal for quick and easy implementation of a standard loading indicator.
MBProgressHUD + Customizations
Pros of MBProgressHUD
- Objective-C based, providing better compatibility with older iOS projects
- More customization options and styles (e.g., annular, determinate, bar)
- Larger community and longer history, resulting in more stability and resources
Cons of MBProgressHUD
- Less modern syntax compared to Swift-based SwiftSpinner
- Slightly more complex setup and usage for Swift projects
- May require bridging header for Swift integration
Code Comparison
MBProgressHUD:
MBProgressHUD *hud = [MBProgressHUD showHUDAddedTo:self.view animated:YES];
hud.mode = MBProgressHUDModeIndeterminate;
hud.label.text = @"Loading...";
[hud showAnimated:YES];
SwiftSpinner:
SwiftSpinner.show("Loading...")
SwiftSpinner.hide()
MBProgressHUD offers more granular control over the HUD's appearance and behavior, while SwiftSpinner provides a simpler, more concise API for basic usage. MBProgressHUD is better suited for projects requiring extensive customization or maintaining Objective-C codebases, whereas SwiftSpinner is ideal for Swift projects prioritizing ease of use and modern syntax.
ProgressHUD is a lightweight and easy-to-use HUD for iOS. Over 5000+ animations.
Pros of ProgressHUD
- More customization options for appearance and animations
- Supports multiple types of progress indicators (e.g., ring, pie chart)
- Includes additional features like toast messages and popups
Cons of ProgressHUD
- Larger codebase, potentially more complex to integrate
- Less focused on simplicity compared to SwiftSpinner
- May have a steeper learning curve for basic use cases
Code Comparison
SwiftSpinner:
SwiftSpinner.show("Loading...")
SwiftSpinner.hide()
ProgressHUD:
ProgressHUD.show("Loading...")
ProgressHUD.dismiss()
ProgressHUD.showSuccess("Completed")
ProgressHUD.showFailed("Error")
ProgressHUD.showProgress(0.5)
Summary
SwiftSpinner is a lightweight, easy-to-use spinner library focused on simplicity. It offers a clean interface for basic loading indicators with minimal setup.
ProgressHUD provides a more comprehensive set of features, including various progress indicator styles, toast messages, and popups. It offers greater customization but may require more effort to implement and customize fully.
Choose SwiftSpinner for quick, simple loading indicators, or ProgressHUD for a more feature-rich progress and notification system in your iOS app.
A clean and lightweight progress HUD for your iOS and tvOS app.
Pros of SVProgressHUD
- More mature and widely adopted project with a larger community
- Supports both Objective-C and Swift
- Offers a wider range of customization options
Cons of SVProgressHUD
- Heavier and more complex codebase
- May require more setup and configuration
- Less modern Swift-specific features
Code Comparison
SwiftSpinner:
SwiftSpinner.show("Loading...")
SwiftSpinner.hide()
SVProgressHUD:
SVProgressHUD.show()
SVProgressHUD.showProgress(0.5)
SVProgressHUD.dismiss()
Key Differences
- SwiftSpinner is designed specifically for Swift, while SVProgressHUD supports both Objective-C and Swift
- SwiftSpinner offers a simpler API with fewer options, making it easier to use for basic tasks
- SVProgressHUD provides more customization options and progress indicators
- SwiftSpinner has a more modern, flat design by default
- SVProgressHUD has been around longer and has more widespread adoption in the iOS development community
Use Cases
- Choose SwiftSpinner for Swift-only projects that need a simple, elegant loading indicator
- Opt for SVProgressHUD when working on projects that require extensive customization or support for both Objective-C and Swift
Both libraries serve similar purposes, but cater to different developer preferences and project requirements. Consider your specific needs when choosing between them.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
SwiftSpinner
SwiftSpinner is an extra beautiful activity indicator with plain and bold style. It uses dynamic blur and translucency to overlay the current screen contents and display an activity indicator with text (or the so called âspinnerâ).
I developed it for my Swift app called Doodle Doodle and wanted to share it with everyone.
This is how the activity looks like (from the demo app):

Usage
To run the example project, clone the repo, and run pod install from the DemoApp directory first. Thatâll run the demo program which shows you how the spinner looks like and what it can do.
Code samples
The simple code to get SwiftSpinner running in your own app.
- In case you installed SwiftSpinner via CocoaPods you need to import it (add this somewhere at the top of your source code file):
import SwiftSpinner
- When you want to show an animated activity (eg. rings are randomly rotating around):
SwiftSpinner.show("Connecting to satellite...")
- If you want to show a static activity indicator (eg. a message with two complete rings around it)
SwiftSpinner.show("Failed to connect, waiting...", animated: false)
- When you want to hide the activity:
SwiftSpinner.hide()
In case you want to do something after the hiding animation completes you can provide a closure to the hide() method:
SwiftSpinner.hide({
//do stuff
})
That's all. If you want to change the text of the current activity, just call show(...) again, this will animate the old text into the new text.
Beyond the basics
If you are using SwiftSpinner to show an alert message you can also easily add a dismiss handler:
SwiftSpinner.show("Connecting \nto satellite...").addTapHandler({
SwiftSpinner.hide()
})
Or even add a subtitle to let the user know they can tap to do stuff:
SwiftSpinner.show("Connecting \nto satellite...").addTapHandler({
SwiftSpinner.hide()
}, subtitle: "Tap to hide while connecting! This will affect only the current operation.")
In case you want to adjust the font of the spinner title:
SwiftSpinner.setTitleFont(UIFont(name: "Futura", size: 22.0))
To reset back to the default font:
SwiftSpinner.setTitleFont(nil)
In case you want to change an arbitrary aspect of the text on screen access directly:
SwiftSpinner.shared.titleLabel
SwiftSpinner.shared.subtitleLabel
You can show a spinner only if certain amount of time has passed (e.g. if you are downloading a file - show a message only if the operation takes longer than certain amount of time):
SwiftSpinner.show(delay: 2.0, title: "It's taking longer than expected")
If you call show(â¦) or hide() before the delay time has passed - this will clear the call to show(delay: â¦).
You show a message for a certain duration:
SwiftSpinner.show(duration: 4.0, title: "It's taking longer than expected")
Or you can use SwiftSpinner as a progress bar by directly setting the current progress like so:
SwiftSpinner.show(progress: 0.2, title: "Downloading Data...") // 20% trough the process
If you want to see the content behind the spinner, set the showBlurBackground to false:
SwiftSpinner.showBlurBackground = false
Requirements
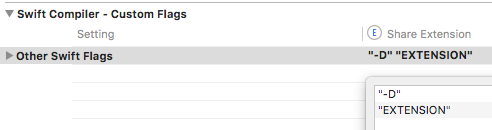
UIKit must be imported. If you are using SwiftSpinner in an App Extension, you must add EXTENSION to your Other Swift Flags Build Settings.

Installation
SwiftSpinner is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod "SwiftSpinner"
In case you donât want to use CocoaPods - just copy the file SwiftSpinner/SwiftSpinner.swift to your Xcode project.
Credit
Author: Marin Todorov
More about Marin:
 iOS Animations by Tutorials, Author |
 iOS Animations by Emails Newsletter, Author |
License
SwiftSpinner is available under the MIT license. See the LICENSE file for more info.
Top Related Projects
A collection of awesome loading animations
MBProgressHUD + Customizations
ProgressHUD is a lightweight and easy-to-use HUD for iOS. Over 5000+ animations.
A clean and lightweight progress HUD for your iOS and tvOS app.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot


