 android-parallax-recyclerview
android-parallax-recyclerview
An adapter which could be used to achieve a parallax effect on RecyclerView.
Top Related Projects
An Android Animation library which easily add itemanimator to RecyclerView items.
Demos the new Android Design library.
The Most Powerful Swipe Layout!
A RecyclerView(advanced and flexible version of ListView in Android) with refreshing,loading more,animation and many other features.
BRVAH:Powerful and flexible RecyclerAdapter
Phoenix Pull-to-Refresh
Quick Overview
Android-parallax-recyclerview is a custom RecyclerView implementation that adds parallax effects to items as they scroll. This library enhances the visual appeal of Android applications by creating a dynamic scrolling experience with minimal effort from developers.
Pros
- Easy integration with existing RecyclerView implementations
- Customizable parallax effect intensity
- Smooth performance with minimal impact on scrolling
- Compatible with various Android versions
Cons
- Limited documentation and examples
- Not actively maintained (last update was several years ago)
- May require additional customization for complex layouts
- Potential compatibility issues with newer Android versions or RecyclerView updates
Code Examples
- Setting up the ParallaxRecyclerView in XML:
<com.poliveira.parallaxrecyclerview.ParallaxRecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- Creating a custom adapter for ParallaxRecyclerView:
public class MyAdapter extends ParallaxRecyclerAdapter<String> {
public MyAdapter(List<String> data) {
super(data);
}
@Override
public void onBindViewHolderImpl(RecyclerView.ViewHolder viewHolder, ParallaxRecyclerAdapter<String> adapter, int i) {
// Bind your data to the view holder
}
@Override
public RecyclerView.ViewHolder onCreateViewHolderImpl(ViewGroup viewGroup, ParallaxRecyclerAdapter<String> adapter, int i) {
// Create and return your custom view holder
}
@Override
public int getItemCountImpl(ParallaxRecyclerAdapter<String> adapter) {
return adapter.getData().size();
}
}
- Setting up the ParallaxRecyclerView in your Activity or Fragment:
ParallaxRecyclerView recyclerView = findViewById(R.id.recycler_view);
MyAdapter adapter = new MyAdapter(dataList);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
// Set a header view (optional)
View header = getLayoutInflater().inflate(R.layout.header_layout, recyclerView, false);
adapter.setParallaxHeader(header, recyclerView);
// Set parallax scroll multiplier (optional)
adapter.setParallaxMultiplier(0.5f);
Getting Started
- Add the dependency to your
build.gradlefile:
dependencies {
implementation 'com.github.kanytu:android-parallax-recyclerview:v1.7'
}
- Add the ParallaxRecyclerView to your layout XML:
<com.poliveira.parallaxrecyclerview.ParallaxRecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
-
Create a custom adapter extending ParallaxRecyclerAdapter and implement the required methods.
-
Set up the ParallaxRecyclerView in your Activity or Fragment as shown in the code examples above.
Competitor Comparisons
An Android Animation library which easily add itemanimator to RecyclerView items.
Pros of recyclerview-animators
- Offers a wide variety of animation options for RecyclerView items
- Supports both item animations and add/remove animations
- Actively maintained with regular updates and improvements
Cons of recyclerview-animators
- Focuses solely on animations, lacking parallax scrolling functionality
- May require more setup and configuration for complex animations
- Potential performance impact with heavy use of animations
Code Comparison
android-parallax-recyclerview:
ParallaxRecyclerView parallaxRecyclerView = (ParallaxRecyclerView) findViewById(R.id.list);
parallaxRecyclerView.setHasFixedSize(true);
parallaxRecyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerview-animators:
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.list);
recyclerView.setItemAnimator(new SlideInLeftAnimator());
recyclerView.getItemAnimator().setAddDuration(1000);
recyclerView.getItemAnimator().setRemoveDuration(1000);
The code comparison shows that android-parallax-recyclerview uses a custom ParallaxRecyclerView, while recyclerview-animators works with standard RecyclerView and applies animations through setItemAnimator(). The latter allows for more flexibility in animation types and durations.
Demos the new Android Design library.
Pros of cheesesquare
- Demonstrates Material Design components and patterns
- Includes examples of CoordinatorLayout and custom behaviors
- Showcases integration with Design Support Library
Cons of cheesesquare
- Focused on design patterns rather than specific parallax effects
- May require more setup and understanding of Material Design concepts
- Less specialized for parallax scrolling implementations
Code Comparison
android-parallax-recyclerview:
public class ParallaxRecyclerAdapter<T> extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private ParallaxViewHolder parallaxViewHolder;
private float parallaxMultiplier = 1.2f;
// ...
}
cheesesquare:
public class CheeseDetailActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detail);
// ...
}
}
android-parallax-recyclerview is specifically designed for implementing parallax effects in RecyclerView, with built-in support for parallax scrolling. It provides a custom adapter and view holder for easy integration.
cheesesquare, on the other hand, is a more comprehensive example of Material Design implementation. It showcases various components and patterns, including CoordinatorLayout, which can be used to create parallax-like effects, but requires more custom setup.
While android-parallax-recyclerview offers a more straightforward solution for parallax scrolling, cheesesquare provides a broader range of Material Design examples that can be adapted for various UI effects, including parallax-like behaviors.
The Most Powerful Swipe Layout!
Pros of AndroidSwipeLayout
- More versatile, supporting various swipe actions and layouts
- Actively maintained with recent updates and bug fixes
- Larger community and more extensive documentation
Cons of AndroidSwipeLayout
- More complex implementation due to its versatility
- Potentially higher performance overhead for simple use cases
Code Comparison
AndroidSwipeLayout:
SwipeLayout swipeLayout = findViewById(R.id.swipe_layout);
swipeLayout.addDrag(SwipeLayout.DragEdge.Left, findViewById(R.id.bottom_wrapper));
swipeLayout.addSwipeListener(new SwipeLayout.SwipeListener() {
@Override
public void onStartOpen(SwipeLayout layout) {
// Handle swipe start
}
// ... other listener methods
});
android-parallax-recyclerview:
ParallaxRecyclerView recyclerView = findViewById(R.id.recycler_view);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setAdapter(new MyAdapter());
recyclerView.setParallaxHeader(findViewById(R.id.header), recyclerView);
AndroidSwipeLayout offers more customization options for swipe actions, while android-parallax-recyclerview focuses on providing a simple parallax effect for RecyclerView headers. The code comparison shows that AndroidSwipeLayout requires more setup for swipe functionality, whereas android-parallax-recyclerview has a more straightforward implementation for adding parallax effects to a RecyclerView.
A RecyclerView(advanced and flexible version of ListView in Android) with refreshing,loading more,animation and many other features.
Pros of UltimateRecyclerView
- More comprehensive feature set, including pull-to-refresh, animations, and swipe-to-dismiss
- Active development and maintenance, with regular updates and bug fixes
- Extensive documentation and examples for easier implementation
Cons of UltimateRecyclerView
- Larger library size due to additional features, potentially impacting app size
- Steeper learning curve for developers due to the wide range of functionalities
Code Comparison
UltimateRecyclerView:
UltimateRecyclerView ultimateRecyclerView = (UltimateRecyclerView) findViewById(R.id.ultimate_recycler_view);
ultimateRecyclerView.setLayoutManager(new LinearLayoutManager(this));
ultimateRecyclerView.setAdapter(new SimpleAdapter(this, simpleRecyclerViewAdapter));
android-parallax-recyclerview:
ParallaxRecyclerView parallaxRecyclerView = (ParallaxRecyclerView) findViewById(R.id.parallax_recycler_view);
parallaxRecyclerView.setLayoutManager(new LinearLayoutManager(this));
parallaxRecyclerView.setAdapter(new SimpleAdapter());
The code comparison shows that UltimateRecyclerView requires an additional step to set up the adapter, while android-parallax-recyclerview has a more straightforward implementation. However, UltimateRecyclerView offers more customization options and features out of the box.
Both libraries extend the standard RecyclerView, but UltimateRecyclerView provides a more feature-rich experience at the cost of increased complexity. android-parallax-recyclerview focuses specifically on parallax effects, making it a lighter and more specialized option for developers who only need that functionality.
BRVAH:Powerful and flexible RecyclerAdapter
Pros of BaseRecyclerViewAdapterHelper
- More comprehensive feature set, including drag & drop, animations, and multi-item types
- Actively maintained with frequent updates and a large community
- Extensive documentation and examples for easier implementation
Cons of BaseRecyclerViewAdapterHelper
- Steeper learning curve due to its extensive feature set
- May introduce unnecessary complexity for simple RecyclerView implementations
- Larger library size compared to android-parallax-recyclerview
Code Comparison
android-parallax-recyclerview:
public class ParallaxRecyclerAdapter<T> extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
// Implementation specific to parallax effect
}
BaseRecyclerViewAdapterHelper:
public class MyAdapter extends BaseQuickAdapter<MyItem, BaseViewHolder> {
public MyAdapter(int layoutResId, List<MyItem> data) {
super(layoutResId, data);
}
@Override
protected void convert(BaseViewHolder helper, MyItem item) {
// Bind data to views
}
}
The android-parallax-recyclerview focuses specifically on implementing a parallax effect for RecyclerView, while BaseRecyclerViewAdapterHelper provides a more general-purpose solution with additional features. The code structure differs, with BaseRecyclerViewAdapterHelper offering a more abstracted approach to adapter creation and data binding.
Phoenix Pull-to-Refresh
Pros of Phoenix
- More visually appealing and customizable pull-to-refresh animation
- Smoother performance and fluid transitions
- Wider community support and regular updates
Cons of Phoenix
- Larger library size, potentially impacting app size
- Steeper learning curve for implementation
- Limited to pull-to-refresh functionality, less versatile than android-parallax-recyclerview
Code Comparison
Phoenix implementation:
PullToRefreshView mPullToRefreshView = (PullToRefreshView) findViewById(R.id.pull_to_refresh);
mPullToRefreshView.setOnRefreshListener(new PullToRefreshView.OnRefreshListener() {
@Override
public void onRefresh() {
mPullToRefreshView.postDelayed(new Runnable() {
@Override
public void run() {
mPullToRefreshView.setRefreshing(false);
}
}, REFRESH_DELAY);
}
});
android-parallax-recyclerview implementation:
ParallaxRecyclerView parallaxRecyclerView = (ParallaxRecyclerView) findViewById(R.id.recycler_view);
parallaxRecyclerView.setLayoutManager(new LinearLayoutManager(this));
parallaxRecyclerView.setAdapter(new MyAdapter());
parallaxRecyclerView.setParallaxHeader(getLayoutInflater().inflate(R.layout.header, parallaxRecyclerView, false), parallaxRecyclerView.getHeight());
While Phoenix focuses on providing a visually appealing pull-to-refresh animation, android-parallax-recyclerview offers a more versatile solution for creating parallax effects in RecyclerView. The choice between the two depends on the specific requirements of your project, with Phoenix being ideal for apps prioritizing an engaging refresh experience and android-parallax-recyclerview better suited for those needing advanced scrolling effects.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
android-parallax-recycleview
Integration
Step 1. Add the JitPack repository to your build file
repositories {
maven {
url "https://jitpack.io"
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.kanytu:android-parallax-recyclerview:v1.7'
}
USAGE
(Example project - https://github.com/kanytu/example-parallaxrecycler)
- Create your object list and pass it to the constructor of
ParallaxRecyclerAdapter
List<String> myContent = new ArrayList<String>(); // or another object list
ParallaxRecyclerAdapter<String> adapter = new ParallaxRecyclerAdapter<String>(content) {
@Override
public void onBindViewHolderImpl(RecyclerView.ViewHolder viewHolder, ParallaxRecyclerAdapter<String> adapter, int i) {
// If you're using your custom handler (as you should of course)
// you need to cast viewHolder to it.
((MyCustomViewHolder) viewHolder).textView.setText(myContent.get(i)); // your bind holder routine.
}
@Override
public RecyclerView.ViewHolder onCreateViewHolderImpl(ViewGroup viewGroup, final ParallaxRecyclerAdapter<String> adapter, int i) {
// Here is where you inflate your row and pass it to the constructor of your ViewHolder
return new MyCustomViewHolder(LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.myRow, viewGroup, false));
}
@Override
public int getItemCountImpl(ParallaxRecyclerAdapter<String> adapter) {
// return the content of your array
return myContent.size();
}
};
- Now we set the parallax header. You need to pass the
RecyclerViewtoo to implement the scroll listeners.
myAdapter.setParallaxHeader(LayoutInflater.from(this).inflate(
R.layout.myParallaxView, myRecycler, false), myRecyclerView);
There a few other listeners you can implement:
// Event triggered when you click on a item of the adapter.
void onClick(View v, int position);
// Event triggered when the parallax is being scrolled.
void onParallaxScroll(float percentage, float offset, View parallax);
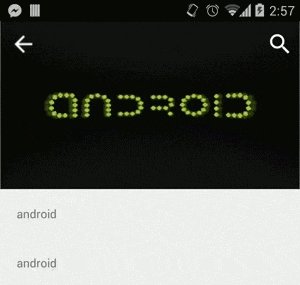
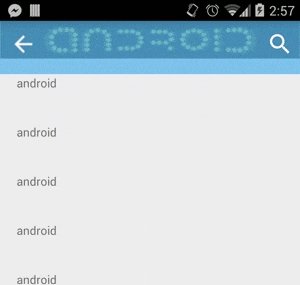
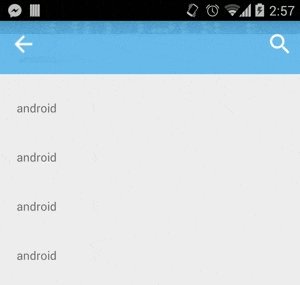
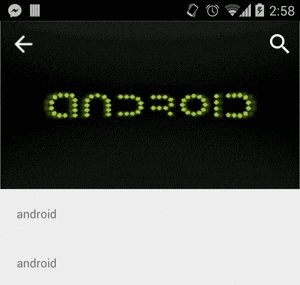
RESULT

COOL EFFECTS YOU CAN DO WITH THIS LIBRARY
- Transparent toolbar effect
@Override
public void onParallaxScroll(float percentage, float offset, View parallax) {
Drawable c = mToolbar.getBackground();
c.setAlpha(Math.round(percentage * 255));
mToolbar.setBackground(c);
}

License
Copyright (c) 2014 Pedro Oliveira
Licensed under the Apache License, Version 2.0
Top Related Projects
An Android Animation library which easily add itemanimator to RecyclerView items.
Demos the new Android Design library.
The Most Powerful Swipe Layout!
A RecyclerView(advanced and flexible version of ListView in Android) with refreshing,loading more,animation and many other features.
BRVAH:Powerful and flexible RecyclerAdapter
Phoenix Pull-to-Refresh
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot