Top Related Projects
:zap: Dynamically generated stats for your github readmes
An awesome README template to jumpstart your projects!
A curated list of awesome READMEs
A collection of awesome readme templates to display on your github profile.
⚡ Dynamically generated, customizable SVG that gives the appearance of typing and deleting text for use on your profile page, repositories, or website.
Quick Overview
The readme-md-generator is a CLI tool that simplifies the process of creating README files for your projects. It generates a well-structured README.md by asking a series of questions about your project, saving time and ensuring consistency across your repositories.
Pros
- Streamlines the README creation process
- Ensures consistent structure and content across projects
- Supports multiple languages and integrations (e.g., badges, contributing guidelines)
- Customizable templates for different project types
Cons
- May not cover all specific needs for highly specialized projects
- Requires Node.js to be installed
- Generated README might need manual adjustments for perfect fit
- Limited flexibility in terms of custom sections or unique layouts
Getting Started
To use the readme-md-generator, follow these steps:
- Install the tool globally using npm:
npm install -g readme-md-generator
- Navigate to your project directory and run the generator:
readme-md-generator
-
Answer the prompts about your project. The tool will ask for information such as project name, description, author, license, etc.
-
Once completed, a README.md file will be generated in your current directory.
-
Review the generated README and make any necessary adjustments.
Competitor Comparisons
:zap: Dynamically generated stats for your github readmes
Pros of github-readme-stats
- Provides dynamic, real-time GitHub statistics and metrics
- Offers customizable themes and layouts for visual appeal
- Supports multiple programming languages and frameworks
Cons of github-readme-stats
- Limited to GitHub-specific data and metrics
- Requires external hosting and API calls, which may impact load times
- Less comprehensive README generation capabilities
Code Comparison
github-readme-stats:
[](https://github.com/anuraghazra/github-readme-stats)
readme-md-generator:
const readmeGenerator = require('readme-md-generator');
readmeGenerator({
project: { name: 'My Project' },
author: { name: 'John Doe', github: 'johndoe' }
}).then(console.log);
github-readme-stats focuses on generating visual statistics for GitHub profiles, while readme-md-generator is designed to create comprehensive README files with various sections and metadata. The former is more specialized for GitHub metrics, while the latter offers broader README content generation capabilities.
An awesome README template to jumpstart your projects!
Pros of Best-README-Template
- Provides a comprehensive, visually appealing template with detailed sections
- Includes badges, screenshots, and a table of contents for better organization
- Offers customizable sections for various project types (e.g., mobile apps, websites)
Cons of Best-README-Template
- Requires manual editing and customization of the template
- May be overwhelming for smaller projects or beginners
- Less flexibility in terms of generating content dynamically
Code Comparison
Best-README-Template (HTML in Markdown):
<p align="center">
<a href="https://github.com/othneildrew/Best-README-Template">
<img src="images/logo.png" alt="Logo" width="80" height="80">
</a>
<h3 align="center">Best-README-Template</h3>
</p>
readme-md-generator (JavaScript):
const generateProjectName = (projectName, projectOwner) => {
return `# ${projectName}

`;
};
The Best-README-Template focuses on a visually appealing layout with HTML-like formatting in Markdown, while readme-md-generator uses JavaScript to dynamically generate content, including badges and project information.
A curated list of awesome READMEs
Pros of awesome-readme
- Provides a curated list of exemplary README examples, offering inspiration and best practices
- Includes a wide variety of README styles and formats for different project types
- Serves as a comprehensive resource for learning about effective README creation
Cons of awesome-readme
- Requires manual effort to implement ideas from the examples
- Does not provide a direct tool or generator for creating READMEs
- May be overwhelming due to the large number of examples and resources
Code comparison
While awesome-readme doesn't provide direct code snippets, readme-md-generator offers a CLI tool for README generation. Here's a sample usage:
# readme-md-generator
npx readme-md-generator
awesome-readme, being a curated list, doesn't have comparable code but instead provides links to various README examples and resources.
Summary
awesome-readme is an excellent resource for learning about effective README creation and finding inspiration from a wide range of examples. It's particularly useful for developers who want to understand different README styles and best practices. However, it requires more manual effort to implement ideas compared to readme-md-generator, which provides a direct tool for generating READMEs. The choice between the two depends on whether you prefer a comprehensive resource for learning and inspiration or a quick, automated solution for README creation.
A collection of awesome readme templates to display on your github profile.
Pros of awesome-README-templates
- Offers a wide variety of pre-made README templates for different project types
- Allows users to quickly choose and customize a template that fits their needs
- Provides inspiration for README structure and content
Cons of awesome-README-templates
- Requires manual editing and customization of the chosen template
- May not cover all specific project requirements or unique features
- Limited automation in the README creation process
Code Comparison
awesome-README-templates:
# Project Name
## Description
[Project description goes here]
## Installation
[Installation instructions go here]
## Usage
[Usage instructions go here]
readme-md-generator:
const readmeContent = generateReadmeContent({
projectName: 'My Project',
projectDescription: 'A brief description of my project',
installation: 'npm install my-project',
usage: 'const myProject = require("my-project");'
});
The awesome-README-templates repository provides static Markdown templates that users can copy and edit manually. In contrast, readme-md-generator offers a programmatic approach to generating README files, allowing for more dynamic content creation based on user input or project metadata.
⚡ Dynamically generated, customizable SVG that gives the appearance of typing and deleting text for use on your profile page, repositories, or website.
Pros of readme-typing-svg
- Provides dynamic, animated text for GitHub profile READMEs
- Offers customizable SVG output with various styling options
- Allows for easy integration with a simple URL-based approach
Cons of readme-typing-svg
- Limited to creating animated text elements only
- Requires external hosting and rendering of SVG content
- Less comprehensive in terms of overall README structure generation
Code Comparison
readme-typing-svg:
<img src="https://readme-typing-svg.herokuapp.com/?lines=First+line;Second+line;Third+line">
readme-md-generator:
const readmeGenerator = require('readme-md-generator');
readmeGenerator({
project: { name: 'My Project' },
author: { name: 'John Doe', github: 'johndoe' }
}).then(console.log);
The readme-typing-svg project focuses on generating dynamic SVG content for README files, while readme-md-generator is designed to create entire README structures with various sections. readme-typing-svg excels in adding visual flair to profiles, but readme-md-generator offers a more comprehensive solution for generating complete README documents. The code examples illustrate the different approaches: readme-typing-svg uses a simple URL-based method, while readme-md-generator employs a JavaScript API for generating content.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Welcome to readme-md-generator ð
CLI that generates beautiful README.md files.
readme-md-generatorwill suggest you default answers by reading yourpackage.jsonandgitconfiguration.
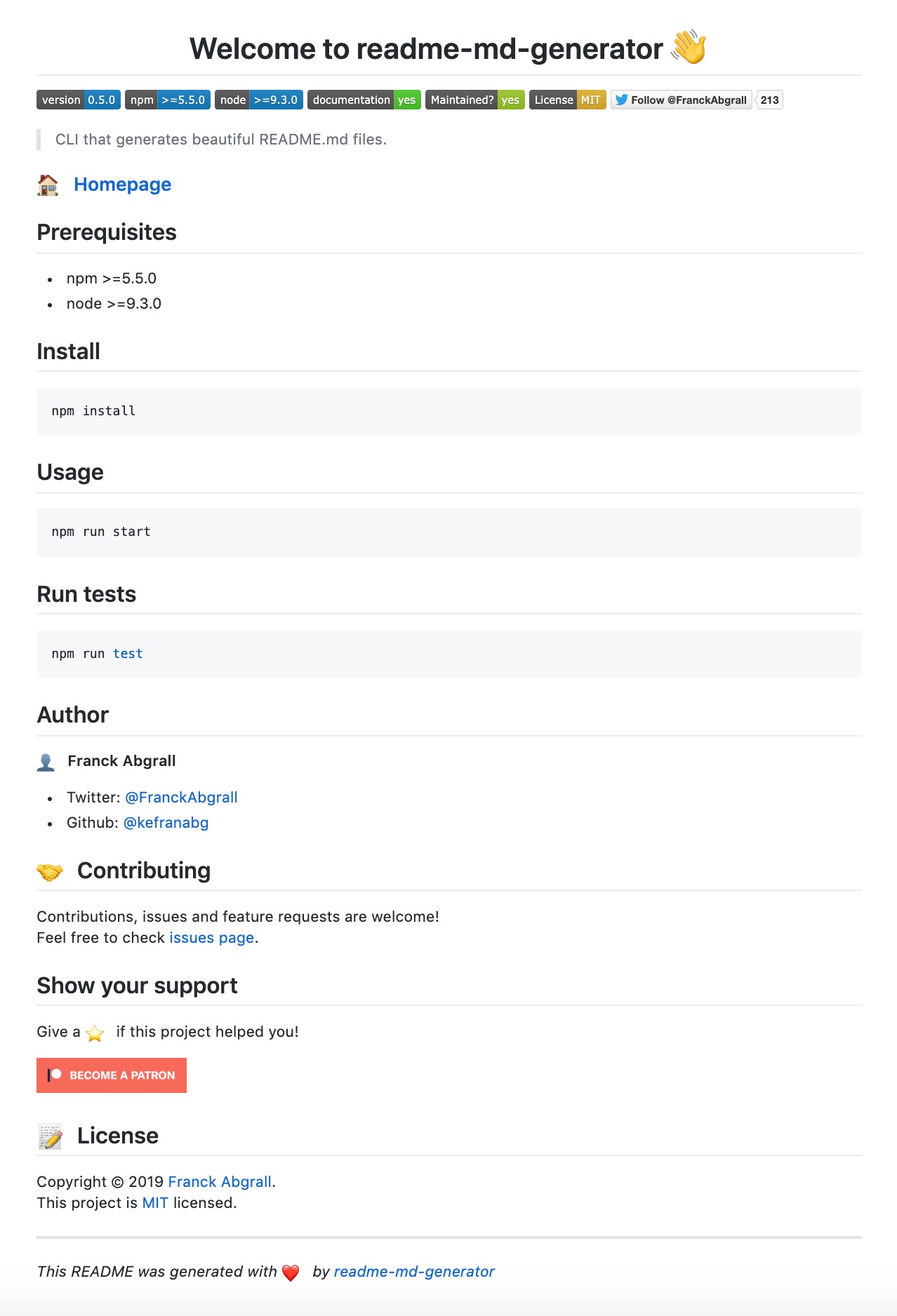
⨠Demo
readme-md-generator is able to read your environment (package.json, git config...) to suggest you default answers during the README.md creation process:

Generated README.md:

Example of package.json with good meta data:
// The package.json is not required to run README-MD-GENERATOR
{
"name": "readme-md-generator",
"version": "0.1.3",
"description": "CLI that generates beautiful README.md files.",
"author": "Franck Abgrall",
"license": "MIT",
"homepage": "https://github.com/kefranabg/readme-md-generator#readme",
"repository": {
"type": "git",
"url": "git+https://github.com/kefranabg/readme-md-generator.git"
},
"bugs": {
"url": "https://github.com/kefranabg/readme-md-generator/issues"
},
"engines": {
"npm": ">=5.5.0",
"node": ">=9.3.0"
}
}
ð Usage
Make sure you have npx installed (npx is shipped by default since npm 5.2.0)
Just run the following command at the root of your project and answer questions:
npx readme-md-generator
Or use default values for all questions (-y):
npx readme-md-generator -y
Use your own ejs README template (-p):
npx readme-md-generator -p path/to/my/own/template.md
You can find ejs README template examples here.
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
ð¤ Contributing
Contributions, issues and feature requests are welcome.
Feel free to check issues page if you want to contribute.
Check the contributing guide.
Author
ð¤ Franck Abgrall
- Twitter: @FranckAbgrall
- Github: @kefranabg
Show your support
Please âï¸ this repository if this project helped you!

ð License
Copyright © 2019 Franck Abgrall.
This project is MIT licensed.
This README was generated with â¤ï¸ by readme-md-generator
Top Related Projects
:zap: Dynamically generated stats for your github readmes
An awesome README template to jumpstart your projects!
A curated list of awesome READMEs
A collection of awesome readme templates to display on your github profile.
⚡ Dynamically generated, customizable SVG that gives the appearance of typing and deleting text for use on your profile page, repositories, or website.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



