 Android-ObservableScrollView
Android-ObservableScrollView
Android library to observe scroll events on scrollable views.
Top Related Projects
An adapter which could be used to achieve a parallax effect on RecyclerView.
A RecyclerView(advanced and flexible version of ListView in Android) with refreshing,loading more,animation and many other features.
An Android Animation library which easily add itemanimator to RecyclerView items.
BRVAH:Powerful and flexible RecyclerAdapter
Quick Overview
Android-ObservableScrollView is a library that provides scrollable widgets for Android with scrolling and touch event handling. It enables developers to create flexible and interactive UI components that respond to scroll events, such as parallax effects, sticky headers, and more.
Pros
- Easy integration with existing Android projects
- Supports various scroll view types (e.g., ListView, RecyclerView, ScrollView)
- Customizable scroll behavior and animations
- Extensive documentation and sample code available
Cons
- May introduce additional complexity for simple scroll implementations
- Performance impact on older devices with complex scroll effects
- Limited support for nested scrolling scenarios
- Requires careful implementation to avoid conflicts with native Android scrolling
Code Examples
- Creating an ObservableScrollView:
ObservableScrollView scrollView = findViewById(R.id.scroll);
scrollView.setScrollViewCallbacks(this);
- Implementing scroll callbacks:
@Override
public void onScrollChanged(int scrollY, boolean firstScroll, boolean dragging) {
// Handle scroll changes
}
@Override
public void onDownMotionEvent() {
// Handle down motion event
}
@Override
public void onUpOrCancelMotionEvent(ScrollState scrollState) {
// Handle up or cancel motion event
}
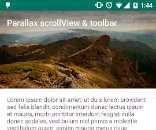
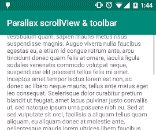
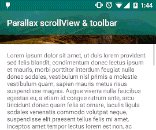
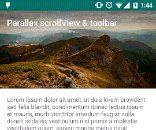
- Creating a parallax effect:
@Override
public void onScrollChanged(int scrollY, boolean firstScroll, boolean dragging) {
float alpha = Math.min(1, (float) scrollY / getActionBarSize());
toolbar.setBackgroundColor(ScrollUtils.getColorWithAlpha(alpha, baseColor));
ViewHelper.setTranslationY(image, scrollY / 2);
}
Getting Started
- Add the dependency to your
build.gradlefile:
dependencies {
implementation 'com.github.ksoichiro:android-observablescrollview:1.6.0'
}
- Add an ObservableScrollView to your layout:
<com.github.ksoichiro.android.observablescrollview.ObservableScrollView
android:id="@+id/scroll"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Your content here -->
</com.github.ksoichiro.android.observablescrollview.ObservableScrollView>
- Implement the ScrollViewCallbacks interface in your Activity or Fragment:
public class MainActivity extends AppCompatActivity implements ObservableScrollViewCallbacks {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ObservableScrollView scrollView = findViewById(R.id.scroll);
scrollView.setScrollViewCallbacks(this);
}
// Implement callback methods
}
Competitor Comparisons
An adapter which could be used to achieve a parallax effect on RecyclerView.
Pros of android-parallax-recyclerview
- Specifically designed for parallax effects, offering a more focused and optimized solution for this particular use case
- Simpler implementation for basic parallax scrolling, requiring less setup code
- Lightweight library with minimal dependencies, potentially reducing app size
Cons of android-parallax-recyclerview
- Limited to parallax effects, lacking the versatility of Android-ObservableScrollView for other scroll-based interactions
- Less actively maintained, with fewer updates and potentially less community support
- May not integrate as seamlessly with other Android components or libraries
Code Comparison
Android-ObservableScrollView:
ObservableScrollView scrollView = findViewById(R.id.scroll);
scrollView.setScrollViewCallbacks(new ObservableScrollViewCallbacks() {
@Override
public void onScrollChanged(int scrollY, boolean firstScroll, boolean dragging) {
// Handle scroll changes
}
});
android-parallax-recyclerview:
ParallaxRecyclerView recyclerView = findViewById(R.id.recycler_view);
recyclerView.setAdapter(new ParallaxRecyclerAdapter<>(items));
recyclerView.setParallaxHeader(headerView, recyclerView);
Both libraries offer easy-to-use implementations, but Android-ObservableScrollView provides more flexibility for custom scroll behaviors, while android-parallax-recyclerview focuses on simplifying parallax effects specifically for RecyclerView.
A RecyclerView(advanced and flexible version of ListView in Android) with refreshing,loading more,animation and many other features.
Pros of UltimateRecyclerView
- More feature-rich, offering additional functionalities like swipe-to-dismiss, drag-and-drop, and animations
- Actively maintained with regular updates and bug fixes
- Provides a wider range of customization options for RecyclerView
Cons of UltimateRecyclerView
- Steeper learning curve due to its extensive feature set
- Potentially higher memory footprint and performance overhead for simpler use cases
- May require more setup and configuration compared to ObservableScrollView
Code Comparison
UltimateRecyclerView:
UltimateRecyclerView ultimateRecyclerView = findViewById(R.id.ultimate_recycler_view);
ultimateRecyclerView.setLayoutManager(new LinearLayoutManager(this));
ultimateRecyclerView.setAdapter(new MyAdapter());
ultimateRecyclerView.enableLoadmore();
ultimateRecyclerView.setOnLoadMoreListener(new UltimateRecyclerView.OnLoadMoreListener() {
// Load more implementation
});
ObservableScrollView:
ObservableScrollView scrollView = findViewById(R.id.scroll);
scrollView.setScrollViewCallbacks(new ObservableScrollViewCallbacks() {
@Override
public void onScrollChanged(int scrollY, boolean firstScroll, boolean dragging) {
// Scroll change handling
}
});
UltimateRecyclerView offers more built-in features and customization options, while ObservableScrollView provides a simpler API focused on scroll observation. The choice between the two depends on the specific requirements of your project and the level of complexity you're willing to manage.
An Android Animation library which easily add itemanimator to RecyclerView items.
Pros of recyclerview-animators
- Focuses specifically on animations for RecyclerView items, offering a wide range of pre-built animations
- Easier to implement and customize animations for RecyclerView items
- Lightweight and dedicated to a single purpose, making it simpler to integrate into existing projects
Cons of recyclerview-animators
- Limited to RecyclerView animations, while Android-ObservableScrollView offers broader scrolling functionality
- Doesn't provide advanced scrolling behaviors or header/footer implementations like Android-ObservableScrollView
- May require additional libraries or custom code for complex scrolling scenarios
Code Comparison
Android-ObservableScrollView:
ObservableScrollView scrollView = (ObservableScrollView) findViewById(R.id.scroll);
scrollView.setScrollViewCallbacks(this);
recyclerview-animators:
RecyclerView recyclerView = findViewById(R.id.recycler_view);
recyclerView.setItemAnimator(new SlideInLeftAnimator());
Both libraries aim to enhance the scrolling and animation experience in Android apps, but they serve different purposes. Android-ObservableScrollView provides a more comprehensive solution for custom scrolling behaviors, while recyclerview-animators focuses specifically on animating RecyclerView items. The choice between the two depends on the specific requirements of your project and whether you need broader scrolling functionality or dedicated RecyclerView animations.
BRVAH:Powerful and flexible RecyclerAdapter
Pros of BaseRecyclerViewAdapterHelper
- More comprehensive feature set, including drag-and-drop, animations, and multi-item types
- Actively maintained with frequent updates and a larger community
- Simplifies implementation of complex RecyclerView adapters
Cons of BaseRecyclerViewAdapterHelper
- Steeper learning curve due to more extensive API
- May introduce unnecessary overhead for simpler use cases
- Less focused on scroll behavior compared to Android-ObservableScrollView
Code Comparison
Android-ObservableScrollView:
ObservableScrollView scrollView = (ObservableScrollView) findViewById(R.id.scroll);
scrollView.setScrollViewCallbacks(this);
BaseRecyclerViewAdapterHelper:
public class MyAdapter extends BaseQuickAdapter<MyItem, BaseViewHolder> {
public MyAdapter(List<MyItem> data) {
super(R.layout.item_layout, data);
}
@Override
protected void convert(BaseViewHolder helper, MyItem item) {
helper.setText(R.id.title, item.getTitle());
}
}
Android-ObservableScrollView focuses on providing callbacks for scroll events, while BaseRecyclerViewAdapterHelper simplifies the creation of RecyclerView adapters with additional features. The former is more suitable for custom scroll behavior implementations, while the latter excels in creating feature-rich list views with less boilerplate code.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Android-ObservableScrollView
Android library to observe scroll events on scrollable views.
It's easy to interact with the Toolbar introduced in Android 5.0 Lollipop and may be helpful to implement look and feel of Material Design apps.












Examples
Download from Google Play
Please note that the app on the Play store is not always the latest version.
Download from wercker
If you are a wercker user, you can download the latest build artifact.
See here for details.
Install manually
Just clone and execute installDevDebug task with Gradle.
See here for details.
Usage
- Add
com.github.ksoichiro:android-observablescrollviewto yourdependenciesinbuild.gradle. - Add
ObservableListViewor other views you'd like to use. - Write some animation codes to the callbacks such as
onScrollChanged,onUpOrCancelMotionEvent, etc.
See the quick start guide for details, and the documentation for further more.
Reference
Apps that use this library
- Jair Player by Akshay Chordiya
- My Gradle by Erick Chavez Alcarraz
- ThemeDIY by Darkion Avey
- {Soft} Skills by Fanatic Devs
If you're using this library in your app and you'd like to list it here,
please let me know via email or pull requests or issues.
Contributions
Any contributions are welcome!
Please check the FAQ and contributing guideline before submitting a new issue.
Developed By
- Soichiro Kashima - soichiro.kashima@gmail.com
Thanks
- Inspired by
ObservableScrollViewin romannurik-code.
License
Copyright 2014 Soichiro Kashima
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
An adapter which could be used to achieve a parallax effect on RecyclerView.
A RecyclerView(advanced and flexible version of ListView in Android) with refreshing,loading more,animation and many other features.
An Android Animation library which easily add itemanimator to RecyclerView items.
BRVAH:Powerful and flexible RecyclerAdapter
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot





