Top Related Projects
🐉 Vue Component Framework
A Vue.js 2.0 UI Toolkit for Web
Lightweight UI components for Vue.js based on Bulma
BootstrapVue provides one of the most comprehensive implementations of Bootstrap v4 for Vue.js. With extensive and automated WAI-ARIA accessibility markup.
Quasar Framework - Build high-performance VueJS user interfaces in record time
Quick Overview
Vuesax is a Vue.js UI component framework that provides a set of reusable and customizable components for building modern web applications. It offers a clean and attractive design, with a focus on user experience and ease of use for developers.
Pros
- Rich set of pre-built components that are easily customizable
- Responsive design out of the box, suitable for various screen sizes
- Active development and community support
- Good documentation with examples and API references
Cons
- Limited theme options compared to some other UI frameworks
- Some components may lack advanced features found in more mature frameworks
- Learning curve for developers new to Vue.js or component-based frameworks
- Occasional bugs or inconsistencies in newer releases
Code Examples
- Creating a simple button:
<template>
<vs-button>
Click me!
</vs-button>
</template>
- Using a card component with custom content:
<template>
<vs-card>
<template #title>
<h3>Card Title</h3>
</template>
<template #text>
<p>This is the card content.</p>
</template>
<template #buttons>
<vs-button flat>Cancel</vs-button>
<vs-button>Accept</vs-button>
</template>
</vs-card>
</template>
- Implementing a simple form with input and select:
<template>
<form>
<vs-input v-model="name" label="Name" />
<vs-select v-model="country" label="Country">
<vs-option label="USA" value="usa" />
<vs-option label="Canada" value="canada" />
<vs-option label="Mexico" value="mexico" />
</vs-select>
<vs-button @click="submitForm">Submit</vs-button>
</form>
</template>
<script>
export default {
data() {
return {
name: '',
country: ''
}
},
methods: {
submitForm() {
// Handle form submission
}
}
}
</script>
Getting Started
To start using Vuesax in your Vue.js project, follow these steps:
-
Install Vuesax using npm or yarn:
npm install vuesax@next -
Import Vuesax in your main.js file:
import { createApp } from 'vue' import Vuesax from 'vuesax' import 'vuesax/dist/vuesax.css' import App from './App.vue' const app = createApp(App) app.use(Vuesax) app.mount('#app') -
You can now use Vuesax components in your Vue components:
<template> <vs-button>Hello Vuesax!</vs-button> </template>
Competitor Comparisons
🐉 Vue Component Framework
Pros of Vuetify
- Larger community and more extensive documentation
- Wider range of pre-built components and features
- Better support for Material Design guidelines
Cons of Vuetify
- Steeper learning curve due to its extensive feature set
- Larger bundle size, which may impact performance
- More opinionated, potentially limiting customization flexibility
Code Comparison
Vuetify component usage:
<template>
<v-btn color="primary" @click="handleClick">
Click me
</v-btn>
</template>
Vuesax component usage:
<template>
<vs-button color="primary" @click="handleClick">
Click me
</vs-button>
</template>
Both frameworks offer similar component structures, but Vuetify generally provides more customization options and props for each component. Vuesax aims for simplicity and ease of use, which is reflected in its more straightforward component API.
Vuetify's extensive feature set and Material Design compliance make it suitable for large-scale projects requiring a comprehensive UI framework. Vuesax, on the other hand, offers a lighter alternative with a focus on simplicity and modern design, making it ideal for smaller projects or those seeking a fresh visual approach.
A Vue.js 2.0 UI Toolkit for Web
Pros of Element
- More comprehensive component library with a wider range of UI elements
- Better documentation and examples, making it easier for developers to implement
- Larger community and more frequent updates, ensuring better long-term support
Cons of Element
- Heavier package size, which may impact application performance
- Less customizable and flexible compared to Vuesax's modern design approach
- Steeper learning curve due to its extensive feature set
Code Comparison
Element:
<el-button type="primary" @click="handleClick">Click me</el-button>
<el-input v-model="inputValue" placeholder="Enter text"></el-input>
<el-select v-model="selectedValue" placeholder="Select">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
Vuesax:
<vs-button color="primary" @click="handleClick">Click me</vs-button>
<vs-input v-model="inputValue" placeholder="Enter text" />
<vs-select v-model="selectedValue" placeholder="Select">
<vs-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" />
</vs-select>
Both Element and Vuesax offer Vue.js UI component libraries, but they cater to different needs. Element provides a more extensive set of components and better documentation, making it suitable for large-scale projects. Vuesax, on the other hand, offers a more modern and customizable approach, which may be preferable for developers seeking a fresh design aesthetic and flexibility in their projects.
Lightweight UI components for Vue.js based on Bulma
Pros of Buefy
- More mature and stable project with a larger community
- Extensive documentation and examples
- Closer adherence to Bulma CSS framework design principles
Cons of Buefy
- Less modern and trendy design compared to Vuesax
- Fewer custom components and animations
- Slower release cycle for new features
Code Comparison
Buefy:
<template>
<b-field label="Name">
<b-input v-model="name"></b-input>
</b-field>
</template>
Vuesax:
<template>
<vs-input
v-model="name"
label="Name"
placeholder="Enter your name"
/>
</template>
Both Buefy and Vuesax are component libraries for Vue.js, but they have different approaches and design philosophies. Buefy is built on top of the Bulma CSS framework, providing a more traditional and consistent look, while Vuesax offers a more modern and customizable design.
Buefy has a larger community and more extensive documentation, making it easier for developers to find solutions and examples. However, Vuesax offers more unique components and animations, which can be appealing for projects requiring a fresh, contemporary look.
In terms of code, Buefy follows Bulma's naming conventions closely, while Vuesax has its own component naming style. Both libraries aim to simplify Vue.js development, but developers may find one or the other more intuitive based on their preferences and project requirements.
BootstrapVue provides one of the most comprehensive implementations of Bootstrap v4 for Vue.js. With extensive and automated WAI-ARIA accessibility markup.
Pros of Bootstrap Vue
- Larger community and more extensive documentation
- Built on the popular Bootstrap framework, offering familiarity and wide browser support
- Comprehensive set of components and utilities
Cons of Bootstrap Vue
- Heavier bundle size due to Bootstrap dependency
- Less customizable design compared to Vuesax's modern and flexible approach
- Steeper learning curve for those unfamiliar with Bootstrap
Code Comparison
Vuesax button example:
<template>
<vs-button color="primary">
Click me
</vs-button>
</template>
Bootstrap Vue button example:
<template>
<b-button variant="primary">
Click me
</b-button>
</template>
Both libraries offer similar component usage, but Vuesax tends to have more modern and customizable styling options out of the box. Bootstrap Vue relies on Bootstrap's utility classes for additional customization, while Vuesax provides more built-in props for styling.
Bootstrap Vue is a solid choice for projects that require Bootstrap compatibility or have team members familiar with the Bootstrap ecosystem. Vuesax, on the other hand, offers a fresh and modern approach to UI components with a focus on customization and flexibility.
Quasar Framework - Build high-performance VueJS user interfaces in record time
Pros of Quasar
- More comprehensive framework with a larger ecosystem
- Better documentation and community support
- Offers both Vue 2 and Vue 3 support
Cons of Quasar
- Steeper learning curve due to its extensive features
- Larger bundle size, which may impact performance for smaller projects
Code Comparison
Vuesax component usage:
<template>
<vs-button>Click me</vs-button>
</template>
Quasar component usage:
<template>
<q-btn>Click me</q-btn>
</template>
Additional Notes
Vuesax is a lightweight UI component library for Vue.js, focusing on simplicity and ease of use. It offers a modern and sleek design out of the box.
Quasar, on the other hand, is a full-fledged framework that provides not only UI components but also build tools, state management, and routing solutions. It's more suitable for large-scale applications and offers cross-platform development capabilities.
While Vuesax may be easier to integrate into existing projects, Quasar provides a more complete solution for building complex applications. The choice between the two depends on the project's requirements, scale, and the developer's familiarity with Vue.js ecosystem.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Supporting through Patreon
Vuesax is an open source MIT project if you want to contribute to keep improving, If you are interested in supporting this project, please consider becoming a patron. Patron
Silver
Introduction
Vuesax is a framework of components based on vue.js, it is a framework that is designed from scratch to be incrementally adoptable.
The framework is focused on facilitating the development of applications, improving the design of the same without removing the necessary functionality. we want all the components to be independent in colors, shapes and design for a freedom that we like all front-end but without losing the speed of creation and production.
Vuesax 4 (alpha)
We are already creating vuesax 4 you can see the progress here and if you want to help in the development you can do it here
Support the project â
If you feel awesome and want to support us in a small way, please consider starring and sharing the repo! This helps us getting known and grow the community. ð

Links
- ð Documentation
- ð Blog
- ð¦ Twitter: @vuesax
- ð¬ Chat: Discord
- ð² template: Codepen
- ð° Tutorial Implement: DevAwesome
- ð§vuesax-helper: is a VS Code extension for Vuesax
Components
- Buttons - v4
- Selects - v4
- Notifications - v4
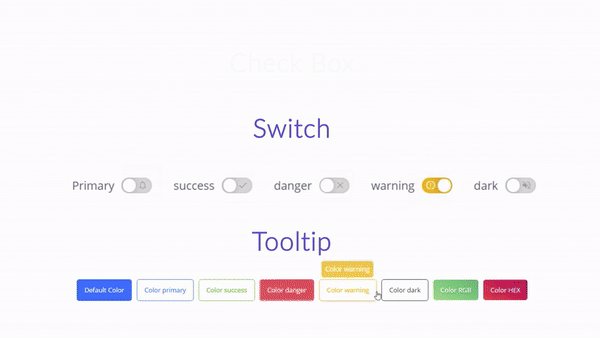
- Switch - v4
- CheckBox - v4
- Radio - v4
- Input - v4
- Dialogs
- Tabs
- Slider
- InputNumber
- Tooltip - v4
- Upload
- Loading - v4
- Popup
- Avatar - v4
- Breadcrumb
- Alert - v4
- Divider
- Chip
- Progress
- Card
- List
- Pagination
- Topbar
- SideBar
- DropDown
- Table
- Textarea
- Collapse
- Images
Browser Support
Recent versions of Firefox, Chrome, Edge, Opera and Safari. IE11+
Quick-start CDN
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
</head>
<body>
<div id="app">
<vs-button vs-type="filled">Hello World</vs-button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.umd.js"></script>
<script>
new Vue({
el: '#app'
})
</script>
</body>
</html>
CDN Links
- https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.umd.js
- https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.css
Install inside a NPM project
# npm
npm install vuesax
# yarn
yarn add vuesax
Use
All components
import Vue from 'vue'
import Vuesax from 'vuesax'
import 'vuesax/dist/vuesax.css'
Vue.use(Vuesax)
Or use individual components:
import Vue from 'vue'
import { vsButton, vsSelect, vsPopup } from 'vuesax'
import 'vuesax/dist/vuesax.css'
Vue.use(vsButton)
Vue.use(vsSelect)
Vue.use(vsPopup)
Contribution
Please make sure to read the Contributing Guide before making a pull request.
Lusaxweb
This library was created and is supported by Lusaxweb
License
Top Related Projects
🐉 Vue Component Framework
A Vue.js 2.0 UI Toolkit for Web
Lightweight UI components for Vue.js based on Bulma
BootstrapVue provides one of the most comprehensive implementations of Bootstrap v4 for Vue.js. With extensive and automated WAI-ARIA accessibility markup.
Quasar Framework - Build high-performance VueJS user interfaces in record time
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot