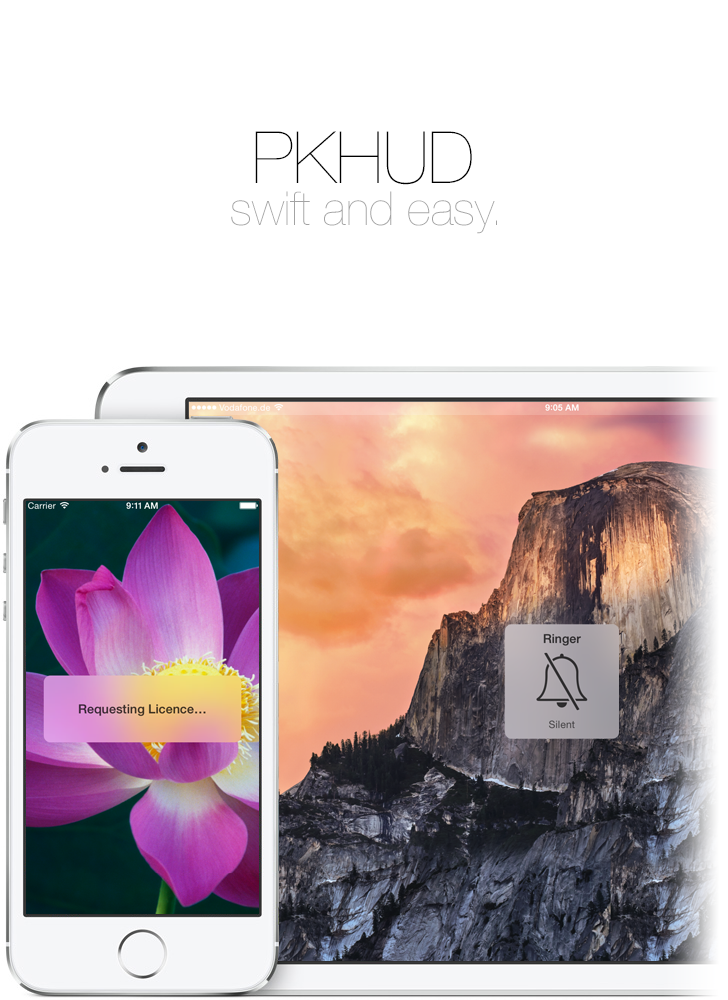
 PKHUD
PKHUD
A Swift based reimplementation of the Apple HUD (Volume, Ringer, Rotation,…) for iOS 8.
Top Related Projects
A clean and lightweight progress HUD for your iOS and tvOS app.
MBProgressHUD + Customizations
ProgressHUD is a lightweight and easy-to-use HUD for iOS. Over 5000+ animations.
An implement of ProgressHUD for Android, similar to MBProgressHUD, SVProgressHUD for iOS.
A Swift extension that adds toast notifications to the UIView object class.
An elegant and simple progress HUD for iOS and tvOS, compatible with Swift and ObjC.
Quick Overview
PKHUD is a Swift-based UI overlay library for iOS. It provides a clean and easy way to display loading indicators, progress bars, and status messages in iOS applications. PKHUD is designed to be lightweight, customizable, and easy to integrate into existing projects.
Pros
- Simple and intuitive API for quick implementation
- Highly customizable appearance and animations
- Lightweight with minimal impact on app performance
- Supports both Swift and Objective-C projects
Cons
- Limited to iOS platform only
- May require additional customization for complex use cases
- Documentation could be more comprehensive
- Relatively infrequent updates and maintenance
Code Examples
- Showing a loading indicator:
PKHUD.sharedHUD.contentView = PKHUDProgressView()
PKHUD.sharedHUD.show()
- Displaying a success message:
PKHUD.sharedHUD.contentView = PKHUDSuccessView(title: "Success!", subtitle: "Operation completed")
PKHUD.sharedHUD.show()
PKHUD.sharedHUD.hide(afterDelay: 2.0)
- Custom content view:
let customView = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 100))
customView.backgroundColor = .red
PKHUD.sharedHUD.contentView = PKHUDSquareBaseView(view: customView)
PKHUD.sharedHUD.show()
Getting Started
- Install PKHUD using CocoaPods by adding the following to your Podfile:
pod 'PKHUD'
- Import PKHUD in your Swift file:
import PKHUD
- Use PKHUD in your code:
PKHUD.sharedHUD.contentView = PKHUDProgressView()
PKHUD.sharedHUD.show()
// Perform some task
DispatchQueue.main.asyncAfter(deadline: .now() + 2.0) {
PKHUD.sharedHUD.hide()
}
This example shows a loading indicator for 2 seconds before hiding it.
Competitor Comparisons
A clean and lightweight progress HUD for your iOS and tvOS app.
Pros of SVProgressHUD
- More established and widely used in the iOS development community
- Offers a broader range of customization options
- Supports multiple styles of HUDs (success, error, info, etc.)
Cons of SVProgressHUD
- Larger codebase, which may lead to increased app size
- Less modern Swift syntax, as it's primarily written in Objective-C
Code Comparison
SVProgressHUD:
SVProgressHUD.show()
SVProgressHUD.showProgress(0.5)
SVProgressHUD.dismiss()
PKHUD:
HUD.flash(.success, delay: 1.0)
HUD.show(.progress)
HUD.hide()
Key Differences
- PKHUD is written in Swift, while SVProgressHUD is primarily Objective-C
- PKHUD has a more modern and streamlined API
- SVProgressHUD offers more built-in styles and customization options
- PKHUD has a smaller footprint and may be easier to integrate into Swift-only projects
Use Cases
- SVProgressHUD: Ideal for projects requiring extensive customization and compatibility with Objective-C
- PKHUD: Better suited for Swift-based projects prioritizing a lightweight, modern implementation
Both libraries provide similar core functionality for displaying progress HUDs in iOS applications, but they cater to different developer preferences and project requirements.
MBProgressHUD + Customizations
Pros of MBProgressHUD
- More mature and widely adopted, with a larger community and extensive documentation
- Offers a wider range of customization options and styles
- Supports both UIKit and AppKit, making it versatile for iOS and macOS development
Cons of MBProgressHUD
- Slightly more complex API, which may require a steeper learning curve
- Heavier in terms of file size and memory footprint
- Less modern Swift syntax, as it's primarily written in Objective-C
Code Comparison
MBProgressHUD:
let hud = MBProgressHUD.showAdded(to: view, animated: true)
hud.label.text = "Loading..."
hud.detailsLabel.text = "Please wait"
hud.hide(animated: true, afterDelay: 3.0)
PKHUD:
PKHUD.sharedHUD.contentView = PKHUDProgressView()
PKHUD.sharedHUD.show()
PKHUD.sharedHUD.hide(afterDelay: 3.0)
PKHUD offers a more concise API with a modern Swift syntax, making it easier to use for Swift developers. However, MBProgressHUD provides more granular control over the HUD's appearance and behavior, which can be beneficial for complex use cases.
ProgressHUD is a lightweight and easy-to-use HUD for iOS. Over 5000+ animations.
Pros of ProgressHUD
- More customization options for appearance and animations
- Supports both Swift and Objective-C
- Includes additional features like progress bars and custom views
Cons of ProgressHUD
- Larger codebase, potentially increasing app size
- May have a steeper learning curve due to more options
- Less frequently updated compared to PKHUD
Code Comparison
PKHUD:
PKHUD.sharedHUD.contentView = PKHUDSuccessView()
PKHUD.sharedHUD.show()
PKHUD.sharedHUD.hide(afterDelay: 1.0)
ProgressHUD:
ProgressHUD.show("Loading...")
ProgressHUD.showSuccess("Completed")
ProgressHUD.dismiss()
Both libraries offer simple APIs for displaying HUDs, but ProgressHUD provides more descriptive method names and built-in options for different HUD types. PKHUD requires more configuration for custom content views.
ProgressHUD offers a wider range of pre-built HUD styles and animations, making it easier to implement various visual feedback options without additional customization. However, PKHUD's simpler API may be preferable for projects with basic HUD requirements.
Ultimately, the choice between these libraries depends on the specific needs of your project, considering factors such as customization requirements, ease of use, and integration with existing codebases.
An implement of ProgressHUD for Android, similar to MBProgressHUD, SVProgressHUD for iOS.
Pros of KProgressHUD
- More customization options for HUD appearance and animations
- Supports both Swift and Objective-C
- Includes built-in progress indicators (determinate and indeterminate)
Cons of KProgressHUD
- Less actively maintained (last update was in 2019)
- Slightly more complex API compared to PKHUD
- Fewer pre-built styles and layouts
Code Comparison
KProgressHUD:
KProgressHUD.show()
KProgressHUD.showSuccess()
KProgressHUD.showProgress(0.5)
KProgressHUD.dismiss()
PKHUD:
PKHUD.sharedHUD.show()
PKHUD.sharedHUD.contentView = PKHUDSuccessView()
PKHUD.sharedHUD.contentView = PKHUDProgressView(progress: 0.5)
PKHUD.sharedHUD.hide()
Summary
Both KProgressHUD and PKHUD are HUD libraries for iOS, offering similar core functionality. KProgressHUD provides more customization options and built-in progress indicators, making it suitable for projects requiring detailed HUD control. PKHUD, on the other hand, offers a simpler API and is more actively maintained, making it a good choice for projects prioritizing ease of use and ongoing support. The choice between the two depends on specific project requirements and preferences for API simplicity versus customization options.
A Swift extension that adds toast notifications to the UIView object class.
Pros of Toast-Swift
- Lightweight and simple implementation focused solely on toast notifications
- Customizable appearance and positioning of toasts
- Supports queueing multiple toasts
Cons of Toast-Swift
- Limited to toast-style notifications only
- Lacks built-in loading indicators or progress HUDs
- May require additional libraries for more complex UI feedback
Code Comparison
Toast-Swift:
view.makeToast("This is a toast message")
PKHUD:
PKHUD.sharedHUD.contentView = PKHUDTextView(text: "This is a HUD message")
PKHUD.sharedHUD.show()
Summary
Toast-Swift is a lightweight library focused on providing toast-style notifications, offering customization options and queueing capabilities. It's ideal for simple, non-intrusive user feedback.
PKHUD, on the other hand, is a more comprehensive HUD (Heads-Up Display) library that provides various styles of notifications, including loading indicators and progress HUDs. It offers more flexibility for different types of user feedback but may be overkill for projects only needing simple toast notifications.
The choice between the two depends on the specific requirements of your project. If you only need toast notifications, Toast-Swift might be the simpler option. For more diverse UI feedback, PKHUD could be more suitable.
An elegant and simple progress HUD for iOS and tvOS, compatible with Swift and ObjC.
Pros of JGProgressHUD
- More customization options for appearance and animations
- Supports multiple HUD styles (e.g., extra light, light, dark)
- Includes built-in progress indicators (e.g., pie chart, ring)
Cons of JGProgressHUD
- Slightly more complex API, potentially steeper learning curve
- Larger codebase, which may impact app size
- Less frequent updates compared to PKHUD
Code Comparison
PKHUD:
PKHUD.sharedHUD.contentView = PKHUDSuccessView()
PKHUD.sharedHUD.show()
PKHUD.sharedHUD.hide(afterDelay: 1.0)
JGProgressHUD:
let hud = JGProgressHUD(style: .dark)
hud.textLabel.text = "Loading"
hud.show(in: view)
hud.dismiss(afterDelay: 3.0)
Both libraries offer simple ways to display and dismiss HUDs, but JGProgressHUD provides more options for customization in its initialization and configuration. PKHUD has a more concise API for basic usage, while JGProgressHUD offers greater flexibility for complex scenarios.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

A Swift based reimplementation of the Apple HUD (Volume, Ringer, Rotation,â¦) for iOS 8 and up.
Features
- Official iOS 8 blur effect via UIVisualEffectsView.
- Proper rotation support.
- Size / Device agnostic.
- Works on top of presented view controllers, alerts,...
- Comes with several free resources - Checkmark, Cross, Progress Indicator,â¦
- â¦as well as animated ones.
- Builds as an iOS 8 framework.

Installation
The recommended way is to use CocoaPods.
CocoaPods
To install PKHUD for Swift 2 using CocoaPods, include the following in your Podfile
pod 'PKHUD', '~> 3.0'
To install PKHUD for Swift 3.x using CocoaPods, include the following in your Podfile
pod 'PKHUD', '~> 4.0'
To install PKHUD for Swift 4.x, include the following in your Podfile
pod 'PKHUD', '~> 5.0'
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate PKHUD into your Xcode project using Carthage, specify it in your Cartfile:
github "pkluz/PKHUD" ~> 4.0
Run carthage update to build the framework and drag the built PKHUD.framework into your Xcode project.
Swift Package Manager
To install using Swift Package Manager, add this to the dependencies: section in your Package.swift file:
.package(url: "https://github.com/pkluz/PKHUD.git", .upToNextMinor(from: "5.4.0")),
How To
After adding the framework to your project, you need to import the module
import PKHUD
Now, you can proceed to show an arbitrary HUD (and have it automatically disappear a second later) like this:
HUD.flash(.success, delay: 1.0)
or with a completion handler:
HUD.flash(.success, delay: 1.0) { finished in
// Completion Handler
}
alternatively, you can use the more verbose and flexible âplumbingâ API:
PKHUD.sharedHUD.contentView = PKHUDSuccessView()
PKHUD.sharedHUD.show()
PKHUD.sharedHUD.hide(afterDelay: 1.0) { success in
// Completion Handler
}
You can also hot-swap content views - this can prove useful if you want to display a progress HUD first and transform it into a success or error HUD after an asynchronous operation has finished.
HUD.show(.progress)
// Now some long running task starts...
DispatchQueue.main.asyncAfter(deadline: .now() + 2) {
// ...and once it finishes we flash the HUD for a second.
HUD.flash(.success, delay: 1.0)
}
Please note that there are multiple types of content views that ship with PKHUD. You can find them as separate files in the project folder as well as in the ContentViews group in Xcode.
Communication (Hat Tip AlamoFire)
- If you need help, use Stack Overflow. (Tag 'pkhud')
- If you'd like to ask a general question, use Stack Overflow.
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
Customization
There are two properties at your disposal to customize general behavior.
-
PKHUD.sharedHUD.dimsBackground: Booldefines whether the background is slightly dimmed when the HUD is shown. -
PKHUD.sharedHUD.userInteractionOnUnderlyingViewsEnabled: Booldefines whether the underlying views respond to touches while the HUD is shown.
Additionally you are free to create you own custom content views. They can descend from any UIView type or the predefined base classes PKHUDSquareBaseView and PKHUDWideBaseView.
Note: It's neither possible to customize the general look and feel, nor do I plan to add that feature. You are free to provide any content views you wish but the blurring, corner radius and shading will remain the same.
Credits
PKHUD is owned and maintained by Philip Kluz. Other mantainers are:
- Piergiuseppe Longo twitter
Xamarin
If you are Xamarin developer you can use this port.
License
The MIT License (MIT)
Copyright (c) 2015 Philip Kluz (Philip.Kluz@gmail.com)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Top Related Projects
A clean and lightweight progress HUD for your iOS and tvOS app.
MBProgressHUD + Customizations
ProgressHUD is a lightweight and easy-to-use HUD for iOS. Over 5000+ animations.
An implement of ProgressHUD for Android, similar to MBProgressHUD, SVProgressHUD for iOS.
A Swift extension that adds toast notifications to the UIView object class.
An elegant and simple progress HUD for iOS and tvOS, compatible with Swift and ObjC.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot



