 slint
slint
Slint is an open-source declarative GUI toolkit to build native user interfaces for Rust, C++, JavaScript, or Python apps.
Top Related Projects
Build smaller, faster, and more secure desktop and mobile applications with a web frontend.
A cross-platform GUI library for Rust, inspired by Elm
egui: an easy-to-use immediate mode GUI in Rust that runs on both web and native
Rust bindings for the FLTK GUI library.
A data-first Rust-native UI design toolkit.
Rust / Wasm framework for creating reliable and efficient web applications
Quick Overview
Slint is a declarative GUI toolkit for building native user interfaces for desktop and embedded applications. It allows developers to create UIs using a domain-specific language and supports multiple programming languages, including Rust, C++, and JavaScript.
Pros
- Cross-platform support for desktop and embedded systems
- Declarative syntax for easy and efficient UI development
- Language-agnostic, supporting multiple programming languages
- High performance and low resource usage
Cons
- Relatively new project, still in active development
- Limited community and ecosystem compared to more established GUI frameworks
- Documentation may not be as comprehensive as more mature projects
- Learning curve for developers unfamiliar with declarative UI design
Code Examples
- Creating a simple window with a button:
export component MainWindow inherits Window {
width: 300px;
height: 200px;
Text {
text: "Hello, Slint!";
font-size: 24px;
y: parent.height / 3;
horizontal-alignment: center;
}
Button {
text: "Click me!";
x: (parent.width - self.width) / 2;
y: parent.height * 2/3;
}
}
- Handling user input:
export component Counter inherits Window {
property <int> count: 0;
VerticalLayout {
Text { text: "Count: \{count}"; }
Button {
text: "Increment";
clicked => { count += 1; }
}
}
}
- Using states for dynamic UI changes:
export component ToggleButton inherits Rectangle {
property <bool> checked;
background: checked ? #00ff00 : #ff0000;
Text {
text: checked ? "ON" : "OFF";
}
clicked => { checked = !checked; }
}
Getting Started
To start using Slint, follow these steps:
-
Install Slint CLI:
cargo install slint-cli -
Create a new Slint project:
slint init my-project cd my-project -
Build and run your project:
cargo run
For more detailed instructions and language-specific setup, refer to the official Slint documentation at https://slint-ui.com/docs/getting_started.html.
Competitor Comparisons
Build smaller, faster, and more secure desktop and mobile applications with a web frontend.
Pros of Tauri
- Supports multiple programming languages (JavaScript, TypeScript, Rust) for app development
- Offers a smaller app size and better performance due to native system components
- Has a larger community and ecosystem, with more resources and third-party plugins
Cons of Tauri
- Requires more setup and configuration compared to Slint's simpler approach
- May have a steeper learning curve for developers new to Rust or native app development
- Less control over the UI rendering, as it relies on web technologies for the frontend
Code Comparison
Tauri (JavaScript):
import { invoke } from '@tauri-apps/api/tauri'
async function greet() {
const response = await invoke('greet', { name: 'World' })
console.log(response)
}
Slint (Rust):
slint::slint! {
export component HelloWorld {
Text {
text: "Hello, World!";
}
}
}
fn main() {
HelloWorld::new().run().unwrap();
}
A cross-platform GUI library for Rust, inspired by Elm
Pros of iced
- More mature and widely adopted in the Rust community
- Extensive documentation and examples available
- Supports a wider range of widgets out-of-the-box
Cons of iced
- Steeper learning curve for beginners
- Less flexible styling options compared to Slint
- Slower compilation times due to heavy use of generics
Code Comparison
iced:
use iced::{button, Button, Column, Element, Sandbox, Settings, Text};
struct Counter {
value: i32,
increment_button: button::State,
decrement_button: button::State,
}
Slint:
slint::slint! {
export component Counter {
property<int> value;
Button { text: "+"; clicked => { root.value += 1; } }
Button { text: "-"; clicked => { root.value -= 1; } }
}
}
Both iced and Slint are Rust GUI frameworks, but they differ in their approach. iced focuses on a pure Rust implementation with a more traditional API, while Slint uses a custom markup language for UI design and integrates with Rust for logic. iced offers more built-in widgets and has a larger community, but Slint provides a more declarative and potentially more intuitive approach to UI design, especially for those familiar with web technologies.
egui: an easy-to-use immediate mode GUI in Rust that runs on both web and native
Pros of egui
- Immediate mode GUI, offering simplicity and flexibility
- Lightweight and fast, with minimal dependencies
- Strong focus on ease of use and quick prototyping
Cons of egui
- Limited built-in widgets compared to retained mode GUIs
- Less suitable for complex, stateful applications
- Lacks native look-and-feel across different platforms
Code Comparison
egui:
ui.heading("My egui Application");
ui.horizontal(|ui| {
if ui.button("Click me").clicked() {
println!("Button clicked!");
}
});
Slint:
import { Button, VerticalBox } from "std-widgets.slint";
export component MyApp {
VerticalBox {
Text { text: "My Slint Application"; }
Button { text: "Click me"; clicked => { debug("Button clicked!"); } }
}
}
Key Differences
- egui uses immediate mode rendering, while Slint uses retained mode
- Slint provides a declarative UI description language, egui uses Rust code directly
- egui is more lightweight and suitable for quick prototypes, while Slint offers more complex UI capabilities
- Slint has better support for native look-and-feel across platforms
- egui is generally easier to integrate into existing Rust projects
Rust bindings for the FLTK GUI library.
Pros of fltk-rs
- Mature and stable library with a long history
- Lightweight and fast, with minimal dependencies
- Cross-platform support for desktop environments
Cons of fltk-rs
- Less modern UI aesthetics compared to Slint
- Limited support for mobile platforms
- Steeper learning curve for Rust beginners
Code Comparison
fltk-rs
use fltk::{app, button::Button, frame::Frame, prelude::*, window::Window};
fn main() {
let app = app::App::default();
let mut wind = Window::new(100, 100, 400, 300, "Hello from fltk-rs");
let mut frame = Frame::new(0, 0, 400, 200, "");
let mut but = Button::new(160, 210, 80, 40, "Click me!");
wind.end();
wind.show();
but.set_callback(move |_| frame.set_label("Hello World!"));
app.run().unwrap();
}
Slint
slint::slint! {
export component App {
Text {
text: root.message;
}
Button {
text: "Click me!";
clicked => { root.message = "Hello World!"; }
}
property <string> message: "Hello from Slint";
}
}
fn main() {
let app = App::new().unwrap();
app.run().unwrap();
}
A data-first Rust-native UI design toolkit.
Pros of Druid
- More mature project with a larger community and ecosystem
- Supports multiple backends (GTK, Windows, macOS, Web)
- Offers a rich set of built-in widgets and layout options
Cons of Druid
- Steeper learning curve due to more complex API
- Slower development and release cycle
- Less focus on declarative UI design
Code Comparison
Druid example:
use druid::widget::{Button, Flex, Label};
use druid::{AppLauncher, Data, Lens, Widget, WindowDesc};
fn main() {
let main_window = WindowDesc::new(ui_builder());
AppLauncher::with_window(main_window).launch(0).expect("Failed to launch application");
}
Slint example:
slint::slint! {
export component MainWindow inherits Window {
Text {
text: "Hello, World!";
}
}
}
fn main() {
MainWindow::new().unwrap().run().unwrap();
}
Druid offers a more programmatic approach, while Slint focuses on a declarative UI design using a custom markup language. Slint's syntax is more concise and easier to read for UI-specific code, but Druid provides more flexibility for complex layouts and interactions.
Rust / Wasm framework for creating reliable and efficient web applications
Pros of Yew
- Larger community and ecosystem, with more resources and third-party libraries
- Better suited for complex web applications with dynamic content
- Supports server-side rendering, improving initial load times and SEO
Cons of Yew
- Steeper learning curve, especially for developers new to Rust
- Larger bundle sizes compared to more lightweight alternatives
- Performance may be slower for simple, static UIs
Code Comparison
Yew:
use yew::prelude::*;
#[function_component(App)]
fn app() -> Html {
html! {
<div>{"Hello, World!"}</div>
}
}
Slint:
slint::slint! {
export component App {
Text {
text: "Hello, World!";
}
}
}
Summary
Yew is a more comprehensive framework for building complex web applications in Rust, offering a larger ecosystem and features like server-side rendering. However, it comes with a steeper learning curve and potentially larger bundle sizes. Slint, on the other hand, is more focused on creating native desktop applications with a simpler API, making it easier to learn but potentially less suitable for complex web projects. The code comparison shows that Yew uses a more React-like syntax, while Slint employs a custom DSL for defining UI components.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Slint is an open-source declarative GUI toolkit for building native user interfaces for embedded systems, desktops, and mobile platforms.
Write your UI once in .slint, a simple markup language. Connect it to business logic written in Rust, C++, JavaScript, or Python.
Why Slint?
The name Slint is derived from our design goals:
- Scalable: Slint should support responsive UI design, allow cross-platform usage across operating systems and processor architectures and support multiple programming languages.
- Lightweight: Slint should require minimal resources, in terms of memory and processing power, and yet deliver a smooth, smartphone-like user experience on any device.
- Intuitive: Designers and developers should feel productive while enjoying the GUI design and development process. The design creation tools should be intuitive to use for the designers. Similarly for the developers, the APIs should be consistent and easy to use, no matter which programming language they choose.
- Native: GUI built with Slint should match the end users' expectations of a native application irrespective of the platform - desktop, mobile, web or embedded system. The UI design should be compiled to machine code and provide flexibility that only a native application can offer: Access full operating system APIs, utilize all CPU and GPU cores, connect to any peripheral.
Beyond the design goals, hereâs what makes Slint stand out:
- Independent UI Design: Use a declarative language similar to separate your UI from business logic. Designers can work in parallel with developers.
- Tooling: Iterate quickly with our Live Preview & editor integrations. Integrate from Figma with the Slint To Figma plugin.
- Stable APIs: Slint follows a stable 1.x API. We evolve carefully without breaking your code.
See what others have built: #MadeWithSlint
Examples
Embedded
| RaspberryPi | STM32 | RP2040 |
|---|---|---|
| Video of Slint on Raspberry Pi | Video of Slint on STM32 | Video of Slint on RP2040 |
Desktop
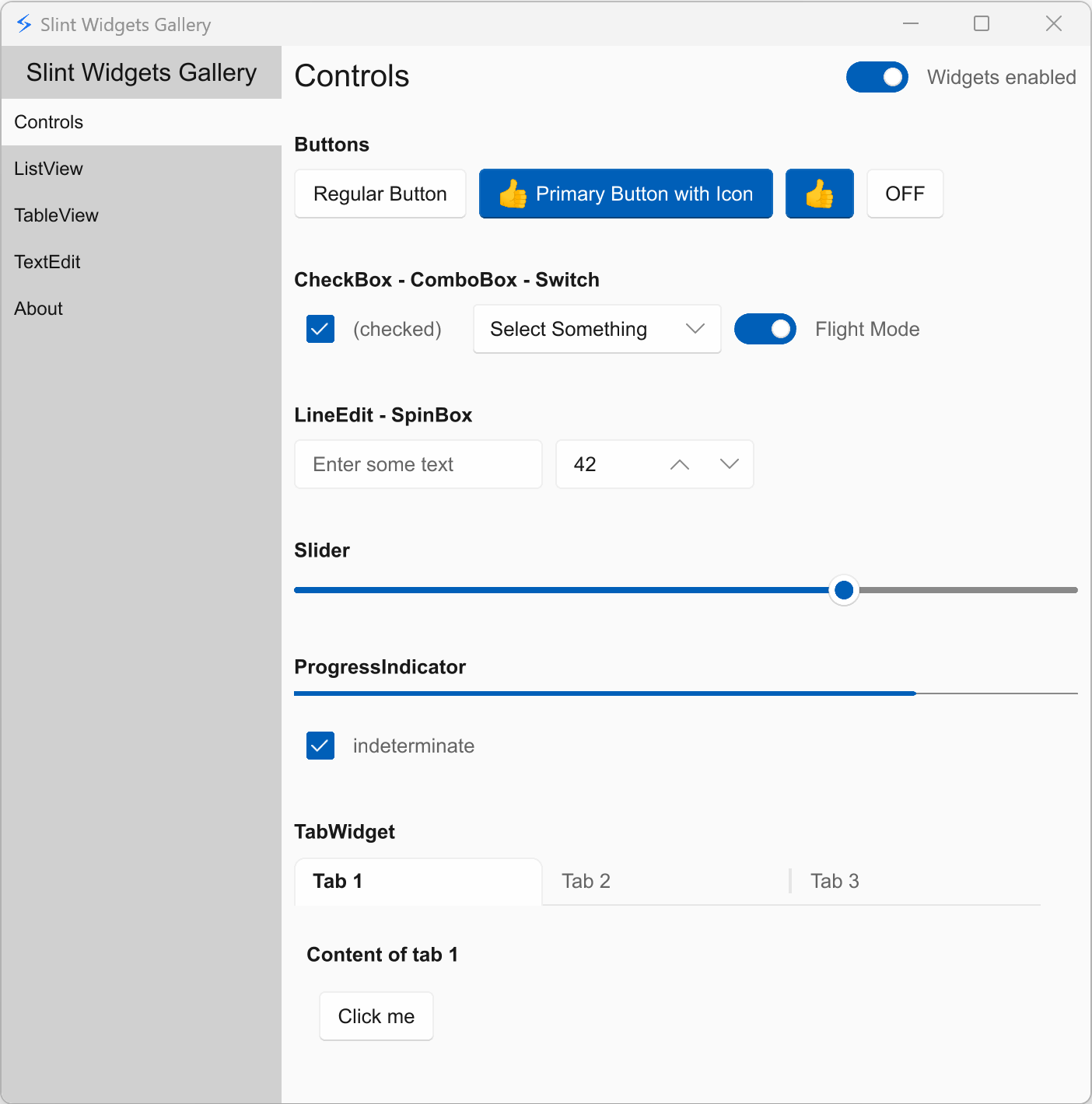
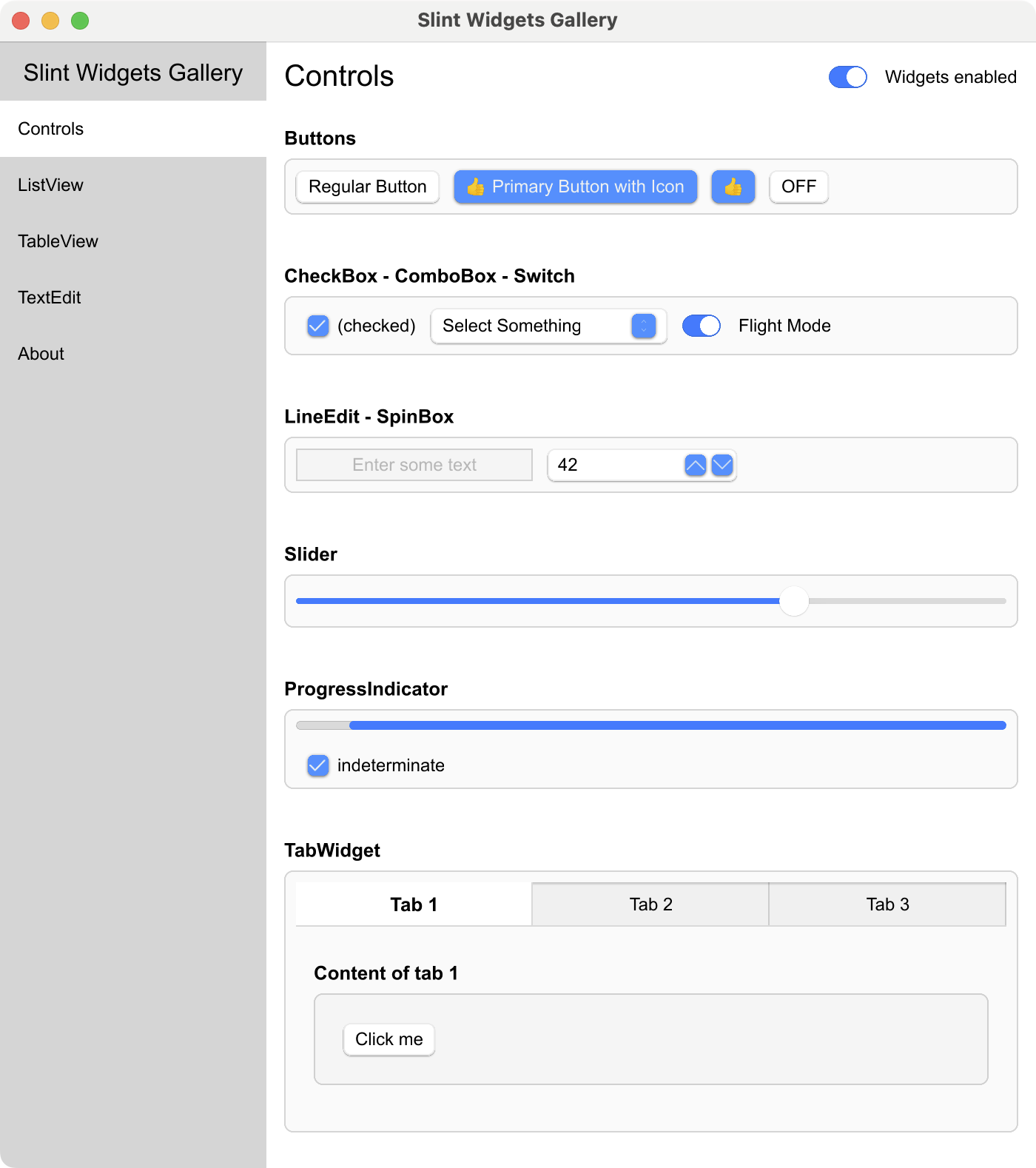
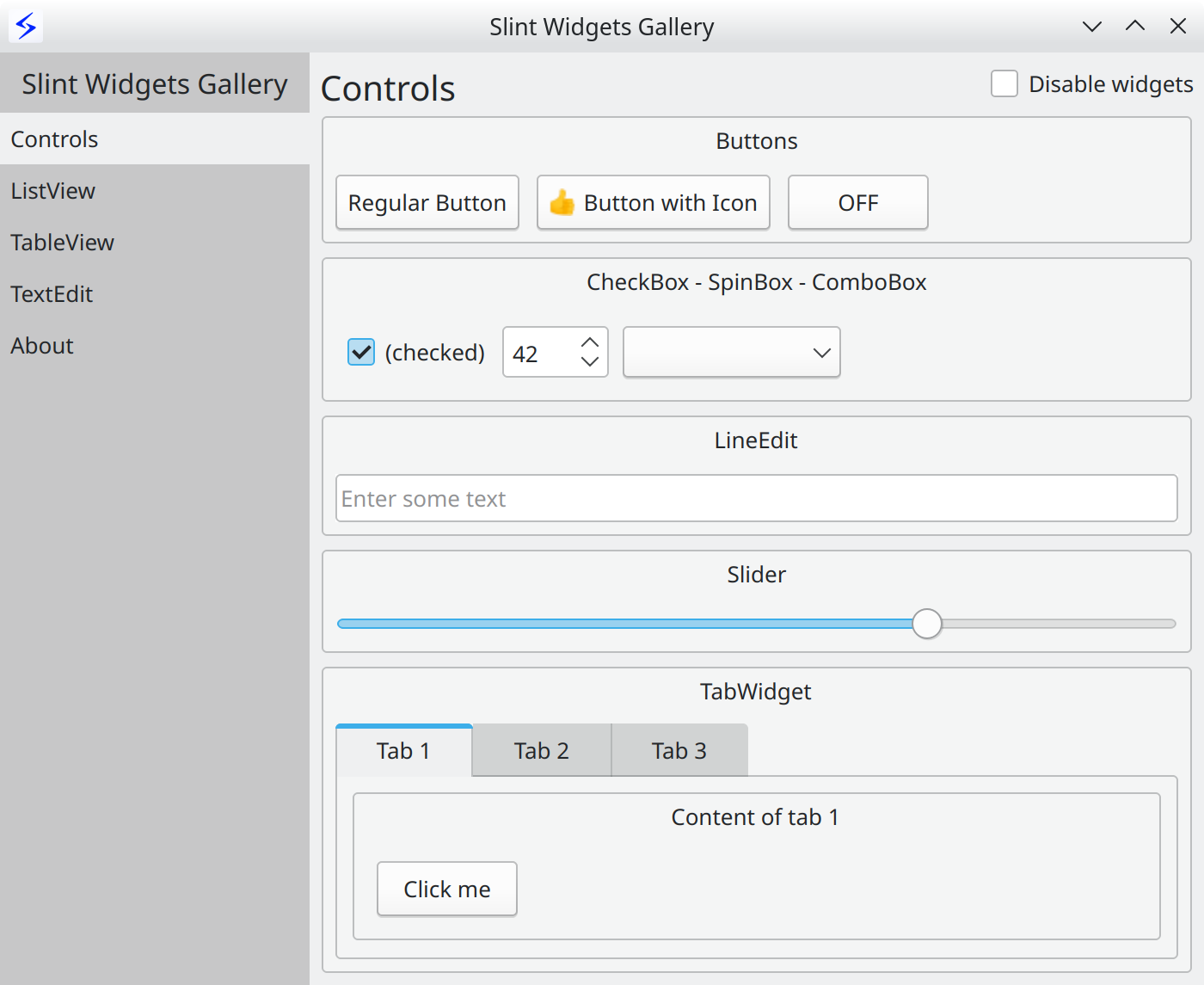
| Windows | macOS | Linux |
|---|---|---|
 |  |  |
Web using WebAssembly
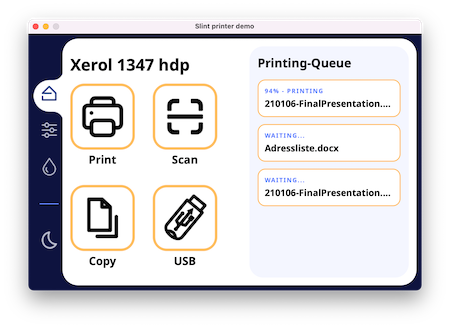
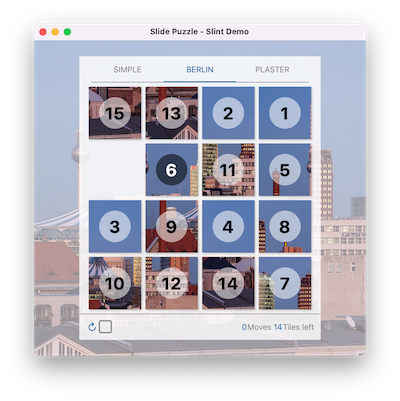
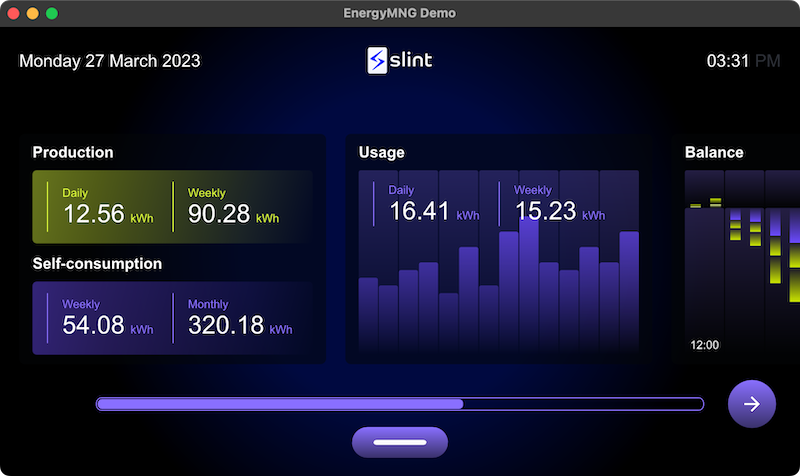
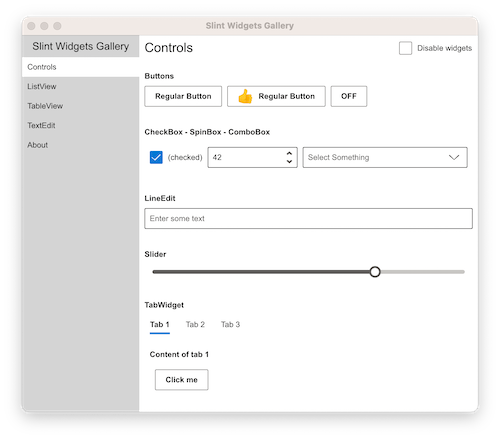
| Printer Demo | Slide Puzzle | Energy Monitor | Widget Gallery | Weather demo |
|---|---|---|---|---|
 |  |  |  |  |
More examples and demos in the examples folder
Get Started
Hello World
The UI is defined in a Domain Specific Language that is declarative, easy to use, intuitive, and provides a powerful way to describe graphical elements, their placement, their hierarchy, property bindings, and the flow of data through the different states.
Here's the obligatory "Hello World":
export component HelloWorld inherits Window {
width: 400px;
height: 400px;
Text {
y: parent.width / 2;
x: parent.x + 200px;
text: "Hello, world";
color: blue;
}
}
Documentation
For more details, check out the Slint Language Documentation.
The examples folder contains examples and demos, showing how to use the Slint markup language and how to interact with a Slint user interface from supported programming languages.
The docs folder contains a lot more information, including
build instructions, and
internal developer docs.
Refer to the README of each language directory in the api folder:
- C++ (Documentation | Getting Started Template)
- Rust
(Documentation | Tutorial Video | Getting Started Template)
- JavaScript/NodeJS (Beta)
(Documentation | Getting Started Template)
- Python (Beta)
(Documentation | Getting Started Template)
Architecture
An application is composed of the business logic written in Rust, C++, or
JavaScript and the .slint user interface design markup, which is compiled to
native code.
Compiler
The .slint files are compiled ahead of time. The expressions in the .slint
are pure functions that the compiler can optimize. For example, the compiler
could choose to "inline" properties and remove those that are constant or
unchanged.
The compiler uses the typical compiler phases of lexing, parsing, optimization, and finally code generation. It provides different back-ends for code generation in the target language. The C++ code generator produces a C++ header file, the Rust generator produces Rust code, and so on. An interpreter for dynamic languages is also included.
Runtime
The runtime library consists of an engine that supports properties declared in
the .slint language. Components with their elements, items, and properties are
laid out in a single memory region, to reduce memory allocations.
Rendering backends and styles are configurable at compile time:
- The
femtovgrenderer uses OpenGL ES 2.0 for rendering. - The
skiarenderer uses Skia for rendering. - The
softwarerenderer uses the CPU with no additional dependencies.
NOTE: When Qt is installed on the system, the qt style becomes available,
using Qt's QStyle to achieve native looking widgets.
Tooling
We have a few tools to help with the development of .slint files:
- A LSP Server that adds features like auto-complete and live preview of the .slint files to many editors.
- It is bundled in a Visual Studio Code Extension available from the market place.
- A slint-viewer tool which displays the .slint files. The
--auto-reloadargument makes it easy to preview your UI while you are working on it (when using the LSP preview is not possible). - SlintPad, an online editor to try out .slint syntax without installing anything (sources).
- A Figma to Slint plugin.
Please check our Editors README for tips on how to configure your favorite editor to work well with Slint.
License
You can use Slint under any of the following licenses, at your choice:
- Build proprietary desktop, mobile, or web applications for free with the Royalty-free License,
- Build open source embedded, desktop, mobile, or web applications for free with the GNU GPLv3,
- Build proprietary embedded, desktop, mobile, or web applications with the Paid license.
See the Slint licensing options on the website and the Licensing FAQ.
Contributions
We welcome your contributions: in the form of code, bug reports or feedback. For contribution guidelines see CONTRIBUTING.md.
Frequently Asked Questions
Please see our separate FAQ.
About us (SixtyFPS GmbH)
We are passionate about software - API design, cross-platform software development and user interface components. Our aim is to make developing user interfaces fun for everyone: from Python, JavaScript, C++, or Rust developers all the way to UI/UX designers. We believe that software grows organically and keeping it open source is the best way to sustain that growth. Our team members are located remotely in Germany, Finland, and US.
Stay up to date
- Follow @slint_ui on X/Twitter.
- Follow @slint@fosstodon.org on Mastodon.
- Follow @slint-ui on LinkedIn.
- Follow @slint.dev on Bluesky
- Subscribe to our YouTube channel
Contact us
Feel free to join Github discussions for general chat or questions. Use Github issues to report public suggestions or bugs.
We chat in our Mattermost instance where you are welcome to listen in or ask your questions.
You can of course also contact us privately via email to info@slint.dev.
Top Related Projects
Build smaller, faster, and more secure desktop and mobile applications with a web frontend.
A cross-platform GUI library for Rust, inspired by Elm
egui: an easy-to-use immediate mode GUI in Rust that runs on both web and native
Rust bindings for the FLTK GUI library.
A data-first Rust-native UI design toolkit.
Rust / Wasm framework for creating reliable and efficient web applications
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot