Top Related Projects
😍 A beautiful, fluid, and extensible dialogs API for Kotlin & Android.
An implementation of tap targets from the Material Design guidelines for feature discovery.
Inspired by Heinrich Reimer Material Intro and developed with love from scratch
Make a cool intro for your Android app.
Android Floating Action Button based on Material Design specification
You can easily add awesome animated context menu to your app.
Quick Overview
The welcome-android library is a lightweight and customizable Android library that provides a simple way to display a welcome screen or onboarding experience to users when they first launch your app. It allows you to easily create a sequence of welcome screens with various content and animations.
Pros
- Customizable: The library provides a high degree of customization, allowing you to adjust the content, layout, and animations of the welcome screens to match your app's branding and design.
- Lightweight: The library is relatively small in size and has minimal dependencies, making it easy to integrate into your project without significantly increasing your app's overall size.
- Smooth Animations: The welcome screens feature smooth and engaging animations that can help capture the user's attention and provide a polished onboarding experience.
- Flexible Navigation: The library allows you to control the navigation between welcome screens, including the ability to skip or repeat the sequence as needed.
Cons
- Limited Functionality: While the library is focused on providing a simple and customizable welcome experience, it may lack some advanced features or functionality that some developers might require for more complex onboarding flows.
- Dependency on Android SDK: The library is specific to the Android platform and requires developers to be familiar with Android development and the Android SDK.
- Potential Performance Impact: Depending on the complexity of the welcome screens and animations, the library may have a slight performance impact on your app, especially on older or lower-end devices.
- Lack of Community Support: The project does not appear to have a large or active community, which may make it more challenging to find support or resources for troubleshooting and customization.
Code Examples
Here are a few examples of how to use the welcome-android library:
- Creating a Welcome Screen:
val welcomeScreen = WelcomeScreen.Builder(this)
.title("Welcome to My App")
.description("Discover the amazing features of our app.")
.image(R.drawable.welcome_image)
.backgroundColor(Color.WHITE)
.titleColor(Color.BLACK)
.descriptionColor(Color.GRAY)
.build()
- Adding a Sequence of Welcome Screens:
val welcomeScreens = listOf(
welcomeScreen,
WelcomeScreen.Builder(this)
.title("Explore the Features")
.description("Learn about the app's capabilities.")
.image(R.drawable.feature_image)
.build(),
WelcomeScreen.Builder(this)
.title("Get Started")
.description("Start using the app right away.")
.image(R.drawable.get_started_image)
.build()
)
val welcomeManager = WelcomeManager.Builder(this)
.welcomeScreens(welcomeScreens)
.build()
- Customizing the Welcome Screen Animations:
val welcomeScreen = WelcomeScreen.Builder(this)
.title("Welcome to My App")
.description("Discover the amazing features of our app.")
.image(R.drawable.welcome_image)
.backgroundColor(Color.WHITE)
.titleColor(Color.BLACK)
.descriptionColor(Color.GRAY)
.titleAnimation(WelcomeAnimation.fadeIn())
.descriptionAnimation(WelcomeAnimation.fadeIn(delay = 500L))
.imageAnimation(WelcomeAnimation.slideUp(duration = 1000L))
.build()
Getting Started
To get started with the welcome-android library, follow these steps:
- Add the library to your project's
build.gradlefile:
dependencies {
implementation 'com.stephentuso:welcome:2.0.0'
}
-
Create a
WelcomeScreeninstance for each of your welcome screens, customizing the content and animations as needed. -
Create a
WelcomeManagerinstance and pass in the list ofWelcomeScreeninstances:
val welcomeManager = WelcomeManager.Builder(this)
.welcomeScreens(welcomeScreens)
.build()
Competitor Comparisons
😍 A beautiful, fluid, and extensible dialogs API for Kotlin & Android.
Pros of material-dialogs
- More comprehensive library with a wider range of dialog types and customization options
- Actively maintained with frequent updates and bug fixes
- Extensive documentation and community support
Cons of material-dialogs
- Larger library size, which may impact app size and performance
- Steeper learning curve due to more complex API and features
Code Comparison
welcome-android:
WelcomeActivity.Builder(this)
.defaultBackgroundColor(R.color.primary)
.page(new TitlePage(R.drawable.welcome_image, "Welcome"))
.page(new BasicPage(R.drawable.tutorial_1, "Title", "Description"))
.show()
material-dialogs:
MaterialDialog(this).show {
title(R.string.welcome)
message(R.string.welcome_message)
positiveButton(R.string.agree)
negativeButton(R.string.disagree)
}
Summary
welcome-android is focused specifically on creating onboarding experiences, while material-dialogs is a more general-purpose dialog library. material-dialogs offers more flexibility and customization options but may be overkill for simple onboarding flows. welcome-android provides a simpler API for creating onboarding experiences but is limited in scope compared to material-dialogs.
An implementation of tap targets from the Material Design guidelines for feature discovery.
Pros of TapTargetView
- Focuses on specific UI elements, providing targeted guidance
- Offers more customization options for the highlight effect
- Easier integration for highlighting individual views
Cons of TapTargetView
- Limited to showcasing single elements at a time
- Lacks built-in support for multi-step onboarding flows
- May require more setup for complex onboarding scenarios
Code Comparison
TapTargetView:
TapTargetView.showFor(this,
TapTarget.forView(findViewById(R.id.button), "This is a button", "It does something!")
.outerCircleColor(R.color.red)
.targetCircleColor(R.color.white)
.titleTextSize(20)
.titleTextColor(R.color.white)
.descriptionTextColor(R.color.black)
.drawShadow(true)
.cancelable(false)
.tintTarget(true)
.transparentTarget(false)
.targetRadius(60))
welcome-android:
WelcomeActivity.Builder(this)
.defaultBackgroundColor(ContextCompat.getColor(this, R.color.background))
.page(BasicPage(
R.drawable.image,
"Title",
"Description"
))
.swipeToDismiss(true)
.build()
The code comparison shows that TapTargetView focuses on highlighting specific views with customizable options, while welcome-android provides a more comprehensive onboarding experience with full-screen pages and built-in navigation.
Inspired by Heinrich Reimer Material Intro and developed with love from scratch
Pros of material-intro-screen
- More customizable UI elements, including custom fonts and layouts
- Built-in support for parallax effect and scrollable slides
- Better integration with Material Design guidelines
Cons of material-intro-screen
- Less actively maintained (last update was over 3 years ago)
- Fewer configuration options for button behavior and slide transitions
- Limited documentation compared to welcome-android
Code Comparison
material-intro-screen:
class IntroActivity : MaterialIntroActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
addSlide(SimpleSlide.Builder()
.title("Title")
.description("Description")
.image(R.drawable.image)
.build())
}
}
welcome-android:
public class MyWelcomeActivity extends WelcomeActivity {
@Override
protected void configureWelcomeScreen() {
WelcomeConfiguration.Builder builder = new WelcomeConfiguration.Builder(this);
builder.page(new BasicPage(R.drawable.image, "Title", "Description"));
setConfiguration(builder.build());
}
}
Both libraries offer similar functionality for creating intro screens, but material-intro-screen provides more advanced UI customization options and better Material Design integration. However, welcome-android has more recent updates and better documentation, making it potentially easier to implement and maintain.
Make a cool intro for your Android app.
Pros of AppIntro
- More actively maintained with frequent updates
- Larger community and user base, resulting in better support
- Offers more customization options and features
Cons of AppIntro
- Steeper learning curve due to more complex API
- Larger library size, which may impact app size
Code Comparison
welcome-android:
WelcomeActivity.Builder(this)
.theme(R.style.WelcomeScreenTheme)
.page(new BasicPage(R.drawable.photo, "Title", "Description"))
.page(new TitlePage(R.drawable.logo))
.page(new PermissionPage(R.drawable.logo, "Title", "Description", Permission.CAMERA))
.build()
AppIntro:
class MyIntro : AppIntro() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
addSlide(AppIntroFragment.newInstance("Title", "Description", R.drawable.image))
askForPermissions(arrayOf(Manifest.permission.CAMERA), 2)
}
}
Both libraries provide easy-to-use APIs for creating intro screens in Android apps. welcome-android offers a more straightforward approach with a builder pattern, while AppIntro provides a more flexible and customizable solution through inheritance. AppIntro's larger community and active development make it a more robust choice for complex projects, but welcome-android might be preferable for simpler implementations or smaller apps where minimizing library size is crucial.
Android Floating Action Button based on Material Design specification
Pros of FloatingActionButton
- Focuses specifically on implementing floating action buttons, providing more customization options for this UI element
- Offers additional features like mini FABs and labels
- Has a larger community and more frequent updates
Cons of FloatingActionButton
- Limited to floating action buttons, while welcome-android offers a broader range of onboarding features
- May require additional libraries or components for a complete onboarding experience
- Less suitable for creating full-screen welcome/tutorial pages
Code Comparison
welcome-android:
new WelcomeActivityBuilder(this)
.defaultBackgroundColor(R.color.primary)
.page(new TitlePage(R.drawable.welcome_image, "Title")
.basicPage(R.drawable.tutorial_1, "Header", "Description", R.color.red)
.show();
FloatingActionButton:
FloatingActionButton fab = new FloatingActionButton(this);
fab.setTitle("Add");
fab.setColorNormalResId(R.color.primary);
fab.setColorPressedResId(R.color.primary_dark);
fab.setIcon(R.drawable.ic_add);
fab.setOnClickListener(view -> { /* Handle click */ });
The code snippets demonstrate the different focus areas of each library. welcome-android provides a simple way to create onboarding flows with multiple pages, while FloatingActionButton offers detailed customization for floating action buttons.
You can easily add awesome animated context menu to your app.
Pros of Context-Menu.Android
- Offers a visually appealing and animated context menu
- Provides a unique and customizable UI element for Android apps
- Includes smooth animations and transitions out of the box
Cons of Context-Menu.Android
- More specialized and focused on a single UI component
- May require more customization for integration into existing app designs
- Less comprehensive in terms of onboarding or app introduction features
Code Comparison
welcome-android:
WelcomeActivity.Builder(this)
.defaultBackgroundColor(R.color.primary)
.page(new TitlePage(R.drawable.welcome_image, "Title"))
.page(new BasicPage(R.drawable.tutorial_image, "Header", "Description"))
.show()
Context-Menu.Android:
val menuParams = MenuParams(
actionBarSize = resources.getDimension(R.dimen.tool_bar_height).toInt(),
menuObjects = getMenuObjects(),
closableOutside = false
)
ContextMenuDialogFragment.newInstance(menuParams).show(supportFragmentManager, "ContextMenuDialogFragment")
The code snippets demonstrate the different focus areas of each library. welcome-android is geared towards creating onboarding experiences, while Context-Menu.Android specializes in creating custom context menus with animations.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
â ï¸ I am archiving this as it is outdated, I won't be maintaining it, and I'm sure there are more modern libraries for this
Welcome
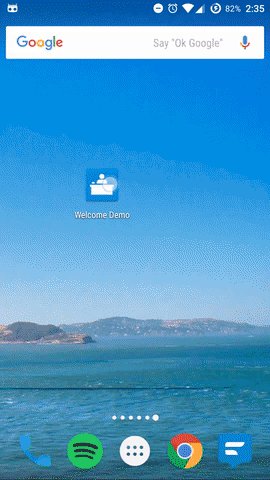
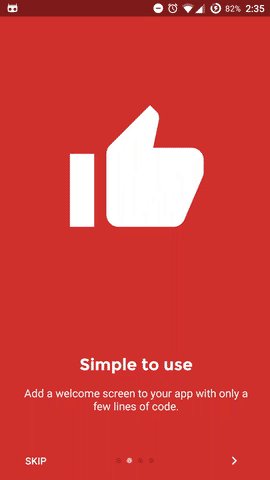
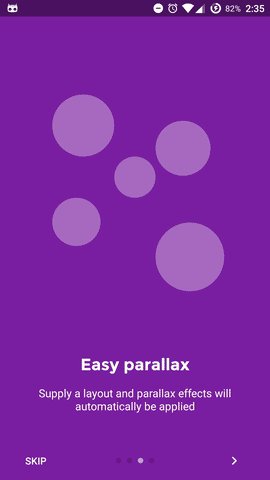
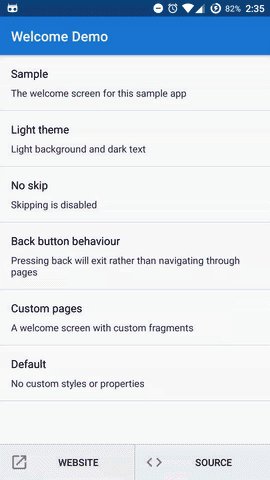
An easy to use and customizable welcome screen for Android apps.

Look in the sample to see how the above welcome screen is created.
Features
- Fully customizable
- RTL support
- Ability to use built in layouts or custom fragments
- Built in layouts support all screen sizes and orientations
Please open a new issue if you find a bug or have a problem.
Major Changes in 1.0.0
If you used the library prior to version 1.0, read 1.0.0.md for details on all breaking changes.
Demo
A demo app is available on Google play:
The source code is in the sample module.
Contributing
Feel free to open a PR to add a feature or fix a bug, all contributions are welcome. Please read the contribution notes.
All development takes place on the dev branch.
Table of Contents
- Adding to your project
- Basic Usage
- Skipping/Back button behavior
- Included pages
- Custom pages
- Bottom Layouts
- Styling
- Welcome screen keys
- Results
- Animations
- License
Adding to your project
This library is available through jCenter.
Gradle:
compile 'com.stephentuso:welcome:1.4.1'
If you use proguard, add the following to your proguard rules
-keepclassmembers class * extends com.stephentuso.welcome.WelcomeActivity {
public static java.lang.String welcomeKey();
}
Basic Usage
Extend WelcomeActivity
To create a welcome screen, add a class to your project that extends WelcomeActivity and add it to AndroidManifest:
<activity android:name=".MyWelcomeActivity"
android:theme="@style/WelcomeScreenTheme"/>
The theme must be a child theme of WelcomeScreenTheme
Override the Activity's configuration() method. Use WelcomeConfiguration.Builder to set it up:
@Override
protected WelcomeConfiguration configuration() {
return new WelcomeConfiguration.Builder(this)
.defaultBackgroundColor(R.color.background)
.page(new TitlePage(R.drawable.logo,
"Title")
)
.page(new BasicPage(R.drawable.image,
"Header",
"More text.")
.background(R.color.red_background)
)
.page(new BasicPage(R.drawable.image,
"Lorem ipsum",
"dolor sit amet.")
)
.swipeToDismiss(true)
.build();
}
You do not need to override onCreate or call setContentView.
Note: For now, defaultBackgroundColor() needs to be called before adding pages.
Show the welcome screen
Welcome screens are started with WelcomeHelper. onSaveInstanceState is needed to be sure only one instance of the welcome screen is started. Add the following to the Activity you want to show the welcome screen before (probably your launcher activity):
WelcomeHelper welcomeScreen;
@Override
protected void onCreate(Bundle savedInstanceState) {
...
welcomeScreen = new WelcomeHelper(this, MyWelcomeActivity.class);
welcomeScreen.show(savedInstanceState);
...
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
welcomeScreen.onSaveInstanceState(outState);
}
If you have issues with the buttons/indicator being covered by the nav bar, use one of the .SolidNavigation welcome screen themes.
To force the welcome screen to be shown, for example, to let the user view it again when a button is pressed, create a WelcomeHelper as shown above and call .forceShow().
Skipping/Back button behavior
By default, the welcome screen can be skipped, and pressing the back button will navigate to the previous page or close (skip) the welcome screen if on the first page. This can be changed with Builder.canSkip(), backButtonSkips() (only applies if canSkip is true), and backButtonNavigatesPages(). If you disable skipping, the welcome screen will not be stored as completed when it closes.
If you want to require users to navigate through the welcome screen before using the app, call canSkip(false) and close your app if the welcome screen's result is RESULT_CANCELED.
See Results below for how to respond if a welcome screen is canceled.
Included pages
The classes listed below are subclasses of WelcomePage and can be used with the page method of WelcomeConfiguration.Builder
TitlePage
A page with an image and a title. A parallax effect can be applied to the image.
Constructor:
TitlePage(@DrawableRes int drawableResId, String title)
BasicPage
A page with an image, heading, and description. A parallax effect can be applied to the image.
Constructor:
BasicPage(@DrawableRes int drawableResId, String title, String description)
ParallaxPage
Similar to the basic page, but instead of an image you can supply a layout that will have a parallax effect applied to it. The speed at which the layout's children move is determined by their position in the layout, the first will move the slowest and the last will move the fastest.
Constructor:
ParallaxPage(@LayoutRes int layoutResId, String title, String description)
FullscreenParallaxPage
Applies a parallax effect in the same way the normal parallax page does, but the layout you provide fills the whole fragment, and there isn't a header or description.
Constructor:
FullscreenParallaxPage(@LayoutRes int layoutResId)
Custom pages
You can add your own fragments to the welcome screen with FragmentWelcomePage:
@Override
protected WelcomeConfiguration configuration() {
return new WelcomeConfiguration.Builder(this)
...
.page(new FragmentWelcomePage() {
@Override
protected Fragment fragment() {
return new ExampleFragment();
}
}.background(R.color.red_background))
...
}
See animations below for adding animations to custom fragments.
Custom Done Button
If you want to use a button in a custom fragment instead of the default done button, call useCustomDoneButton(true) on the builder and new WelcomeFinisher(MyFragment.this).finish() in the button's OnClickListener.
Bottom Layouts
The layout shown beneath the pages can be changed with the bottomLayout Builder method, which uses the WelcomeConfiguration.BottomLayout enum. The possible values are explained below.
STANDARD
The default layout, can have skip/previous buttons, the current page indicator, and next/done buttons.
STANDARD_DONE_IMAGE
Same as STANDARD, but the done button is an ImageButton rather than a Button. Uses a check mark as the image by default (that can be changed with styles).
BUTTON_BAR
Has two buttons side by side at the bottom with the current page indicator above them. By default the text is "Log In" and "Sign Up", but can be changed with styles. In your WelcomeActivity subclass, override onButtonBarFirstPressed and onButtonBarSecondPressed to handle clicks. More documentation will be added later, see ButtonBarWelcomeActivity in the sample for an example.
BUTTON_BAR_SINGLE
Same as BUTTON_BAR, but with just one button (uses onButtonBarFirstPressed for clicks).
INDICATOR_ONLY
Just the current page indicator, no buttons.
NONE
No layout; no buttons, no indicator
Styling
Themes
The provided themes are listed below.
Transparent status/navigation on API 19+. Content does not flow under status bar:
WelcomeSceenTheme- The default theme. For use with dark backgrounds; the text, indicator, and buttons are light colored.WelcomeScreenTheme.Light- For use with light backgrounds; the text, indicator, and buttons are dark colored.
Transparent status bar, solid navigation bar on API 19+. Content does not flow under status bar:
WelcomeScreenTheme.SolidNavigationWelcomeScreenTheme.Light.SolidNavigation
Transparent status bar, solid navigation bar on API 19+. Content flows under status bar:
WelcomeScreenTheme.SolidNavigation.UnderStatusBarWelcomeScreenTheme.Light.SolidNavigation.UnderStatusBar
Styles
Typefaces and a few other things (animations, button visibility) have to be set with WelcomeConfiguration.Builder, but everything else that is customizable can be changed with styles.
You can add styles as shown below. Optional items are in square brackets.
<style name="CustomWelcomeScreenTheme" parent="SEE THEMES ABOVE">
<!---- TEXT STYLES ---->
<!-- Color of button text and titles/headings (in built in fragments)
By default, this is also the color of the done/next button -->
<item name="android:textColorPrimary">color</item>
<!-- Color of other text
By default, this is used for the skip button text color -->
<item name="android:textColorSecondary">color</item>
<!-- Descriptions/other text -->
<item name="welcomeNormalTextStyle">@style/MyNormalText</item>
<!-- Headings -->
<item name="welcomeLargeTextStyle">@style/MyLargeText</item>
<!-- Titles -->
<item name="welcomeTitleTextStyle">@style/MyTitleText</item>
<!---- BUTTON STYLES ---->
<!-- Background is applied to all buttons,
to change a specific button background use the individual button styles -->
<item name="welcomeButtonBackground">drawable</item>
<!-- Done/skip button text -->
<item name="welcomeButtonSkipText">string</item>
<item name="welcomeButtonDoneText">string</item>
<!-- Button styles for STANDARD and STANDARD_DONE_IMAGE -->
<item name="welcomeButtonSkipStyle">@style/MyButtonSkip</item>
<item name="welcomeButtonNextStyle">@style/MyButtonNext</item>
<item name="welcomeButtonDoneStyle">@style/MyButtonDone</item>
<!-- Button styles for BUTTON_BAR -->
<item name="welcomeButtonBarFirstStyle">@style/MyButtonFirst</item>
<item name="welcomeButtonBarSecondStyle">@style/MyButtonSecond</item>
<!---- OTHER STYLES ---->
<!-- Current page indicator -->
<item name="welcomeIndicatorStyle">@style/MyWelcomeIndicator</item>
<!-- Divider between bottom layout and pages -->
<item name="welcomeDividerStyle">@style/MyWelcomeScreenDivider</item>
<!-- The drawable or color to fade to if swipeToDismiss is enabled -->
<item name="android:windowBackground">drawable|color</item>
<!-- Add the following if you want to show the action bar.
Use Builder.showActionBarBackButton(true) to show
the back button. -->
<item name="windowActionBar">true</item>
<item name="windowNoTitle">false</item>
</style>
<style name="MyWelcomeIndicator" parent="WelcomeScreenPageIndicator[.Light]">
<item name="indicatorColor">color</item>
<item name="currentPageColor">color</item>
<item name="animation">fade|slide|none</item>
</style>
<!-- Use this to change the next button's image/color
To support RTL, add this in values-ldrtl/styles with an image facing left -->
<style name="MyButtonNext" parent="WelcomeScreenButton.Next">
<item name="android:src">drawable</item>
<item name="android:tint">color</item>
</style>
<style name="MyButtonSkip" parent="WelcomeScreenButton.Skip">
<item name="android:textColor">color</item>
</style>
<style name="MyButtonDone" parent="WelcomeScreenButton.Done">
<!-- If using BottomLayuout.STANDARD -->
<item name="android:textColor">color</item>
<!-- If using BottomLayout.STANDARD_DONE_IMAGE -->
<item name="android:tint">color</item>
<item name="android:src">drawable</item>
</style>
<!-- A divider that is directly above the buttons/indicator.
The background color is transparent by default -->
<style name="MyWelcomeScreenDivider" parent="WelcomeScreenDivider[.Dark|.Light]">
<item name="android:background">drawable|color</item>
<item name="android:layout_height">dimen</item>
</style>
<!-- The following can apply to any of the three text styles -->
<style name="MyText" parent="WelcomeScreenText[.Large|.Title][.Centered]">
<!-- Add any properties that can be applied to a TextView -->
</style>
Welcome screen keys
If you want to use multiple welcome screens (in different parts of your app) or have updated one and want to show it again, you can assign keys (Make sure they are unique!) to welcome screens by adding the following to your welcome screen Activity.
public static String welcomeKey() {
return "Your unique key";
}
Note: Only change this to a new value if you want everyone who has already used your app to see the welcome screen again! This key is used to determine whether or not to show the welcome screen.
Results
You can listen for the result of a welcome screen in the Activity that started it by overriding onActivityResult:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == WelcomeHelper.DEFAULT_WELCOME_SCREEN_REQUEST) {
// The key of the welcome screen is in the Intent
String welcomeKey = data.getStringExtra(WelcomeActivity.WELCOME_SCREEN_KEY);
if (resultCode == RESULT_OK) {
// Code here will run if the welcome screen was completed
} else {
// Code here will run if the welcome screen was canceled
// In most cases you'll want to call finish() here
}
}
}
One use for this is making sure users see the whole welcome screen before using your app - disable skipping and then close your main activity when the welcome screen is canceled.
Animations
Animations that play as pages are scrolled can be added to your custom fragments by implementing WelcomePage.OnChangeListener. As an example, a fade effect is shown below.
@Override
public void onScrolled(int pageIndex, float offset, int offsetPixels) {
if (Build.VERSION.SDK_INT >= 11 && imageView != null) {
imageView.setAlpha(1-Math.abs(offset));
}
}
To add parallax effects similar to the included parallax page, use WelcomeUtils.applyParallaxEffect() in onScrolled. For example:
@Override
public void onScrolled(int pageIndex, float offset, int offsetPixels) {
if (parallaxLayout != null)
WelcomeUtils.applyParallaxEffect(parallaxLayout, false, offsetPixels, 0.3f, 0.2f);
}
License
Copyright 2015-2017 Stephen Tuso
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
😍 A beautiful, fluid, and extensible dialogs API for Kotlin & Android.
An implementation of tap targets from the Material Design guidelines for feature discovery.
Inspired by Heinrich Reimer Material Intro and developed with love from scratch
Make a cool intro for your Android app.
Android Floating Action Button based on Material Design specification
You can easily add awesome animated context menu to your app.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot

