Top Related Projects
📚 A Swift ePub reader and parser framework for iOS.
Lightweight Plain-Text Editor for macOS
Automatic tiling window manager for macOS à la xmonad.
Open source Markdown editor for macOS.
📝 CodeEdit App for macOS – Elevate your code editing experience. Open source, free forever.
Quick Overview
Edhita is an open-source text editor for iOS devices. It provides a simple and intuitive interface for editing plain text files and supports syntax highlighting for various programming languages. Edhita is designed to be a lightweight and efficient tool for developers and writers who need to edit code or text on the go.
Pros
- User-friendly interface with a clean, minimalist design
- Supports syntax highlighting for multiple programming languages
- Integrates with cloud storage services like Dropbox for file syncing
- Free and open-source, allowing for community contributions and customization
Cons
- Limited advanced features compared to more robust text editors
- May not be suitable for complex coding projects or large files
- Requires iOS, limiting its availability to Apple device users
- Development appears to be inactive, with the last update several years ago
Getting Started
To use Edhita on your iOS device:
- Visit the App Store on your iOS device
- Search for "Edhita"
- Download and install the app
- Open Edhita and start creating or editing text files
- To enable syntax highlighting, tap the settings icon and select the appropriate language
Note: As this is not a code library but an iOS application, there are no code examples or quick start instructions for implementation. Users simply need to install the app from the App Store to begin using it on their iOS devices.
Competitor Comparisons
📚 A Swift ePub reader and parser framework for iOS.
Pros of FolioReaderKit
- More comprehensive e-book reading solution with advanced features like text highlighting and search
- Actively maintained with regular updates and improvements
- Extensive documentation and examples for easier integration
Cons of FolioReaderKit
- Larger codebase and potentially more complex to implement
- Focused specifically on e-book reading, less flexible for general text editing
- Requires more setup and configuration compared to Edhita
Code Comparison
Edhita (Simple text editing):
func textViewDidChange(_ textView: UITextView) {
navigationItem.rightBarButtonItem?.isEnabled = textView.text.count > 0
updateWordCount()
}
FolioReaderKit (E-book page rendering):
func loadChapter(_ chapter: FRResource, completion: @escaping () -> Void) {
guard let chapterString = try? String(contentsOf: chapter.fullHref, encoding: .utf8) else {
return
}
let page = FolioReaderPage(chapterString: chapterString)
webView.loadHTMLString(page.htmlContent, baseURL: nil)
}
FolioReaderKit offers a more specialized solution for e-book reading with advanced features, while Edhita provides a simpler text editing experience. The code comparison highlights the difference in focus, with FolioReaderKit handling complex e-book rendering and Edhita managing basic text input and word count updates.
Lightweight Plain-Text Editor for macOS
Pros of CotEditor
- More comprehensive feature set, including syntax highlighting for numerous languages
- Active development with frequent updates and bug fixes
- Larger community and user base, leading to better support and documentation
Cons of CotEditor
- Larger application size and potentially higher resource usage
- Steeper learning curve due to more advanced features
- Limited to macOS platform, unlike Edhita's iOS focus
Code Comparison
CotEditor (Objective-C):
- (void)textDidChange:(NSNotification *)notification
{
[self updateTextViewState];
[self setDocumentEdited:YES];
}
Edhita (Swift):
func textViewDidChange(_ textView: UITextView) {
updateToolbar()
delegate?.textViewDidChange(self)
}
Both repositories implement text change handling, but CotEditor's implementation is in Objective-C and includes document state management, while Edhita's Swift implementation focuses on updating the UI and notifying delegates.
Automatic tiling window manager for macOS à la xmonad.
Pros of Amethyst
- More active development with recent updates and contributions
- Broader functionality as a window manager for macOS
- Larger community and user base, with more stars and forks on GitHub
Cons of Amethyst
- More complex codebase due to its broader scope
- Steeper learning curve for users and contributors
- Requires more system resources as it manages multiple windows
Code Comparison
Edhita (Objective-C):
- (void)viewDidLoad {
[super viewDidLoad];
self.textView.text = [NSString stringWithContentsOfFile:self.path
encoding:NSUTF8StringEncoding
error:nil];
}
Amethyst (Swift):
override func viewDidLoad() {
super.viewDidLoad()
windowManager.delegate = self
windowManager.startManaging()
}
Both repositories are macOS-focused projects, but they serve different purposes. Edhita is a text editor for iOS, while Amethyst is a tiling window manager for macOS. Edhita's codebase is simpler and more focused on text editing functionality, while Amethyst's code deals with complex window management tasks. The code snippets show the difference in languages (Objective-C vs. Swift) and the distinct focus of each project.
Open source Markdown editor for macOS.
Pros of macdown
- More active development with frequent updates and bug fixes
- Extensive documentation and user guide available
- Supports custom themes and CSS for styling Markdown preview
Cons of macdown
- Limited to macOS platform, not available for other operating systems
- Larger file size and resource usage compared to Edhita
Code comparison
macdown (Objective-C):
- (void)viewDidLoad {
[super viewDidLoad];
self.editorView.delegate = self;
self.previewView.delegate = self;
}
Edhita (Swift):
override func viewDidLoad() {
super.viewDidLoad()
textView.delegate = self
webView.navigationDelegate = self
}
Both repositories implement Markdown editors, but they differ in their target platforms and implementation details. macdown is a more feature-rich application specifically designed for macOS, while Edhita is a simpler, iOS-focused editor.
macdown offers a wider range of customization options and has a more active community, resulting in frequent updates and improvements. However, it's limited to macOS users and may consume more system resources.
Edhita, being an iOS app, is more lightweight and portable, but it lacks some of the advanced features and extensive documentation found in macdown.
The code snippets show similar setup patterns in their respective languages, with macdown using Objective-C and Edhita using Swift for iOS development.
📝 CodeEdit App for macOS – Elevate your code editing experience. Open source, free forever.
Pros of CodeEdit
- More active development with frequent updates and contributions
- Broader feature set including project management and terminal integration
- Modern SwiftUI-based interface with a polished, native macOS look and feel
Cons of CodeEdit
- Larger codebase and more complex architecture
- Steeper learning curve for contributors due to its extensive feature set
- Potentially higher resource usage due to more advanced features
Code Comparison
Edhita (Objective-C):
- (void)viewDidLoad {
[super viewDidLoad];
self.textView.delegate = self;
self.textView.text = self.text;
[self.textView becomeFirstResponder];
}
CodeEdit (Swift):
struct ContentView: View {
var body: some View {
NavigationView {
SidebarView()
EditorView()
}
}
}
The code snippets highlight the difference in technologies used: Edhita uses Objective-C with UIKit, while CodeEdit employs Swift and SwiftUI for a more modern approach to UI development.
CodeEdit offers a more comprehensive and feature-rich code editing experience, but this comes at the cost of increased complexity. Edhita, while simpler, may be easier to understand and modify for developers new to iOS development or those looking for a lightweight editing solution.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Edhita
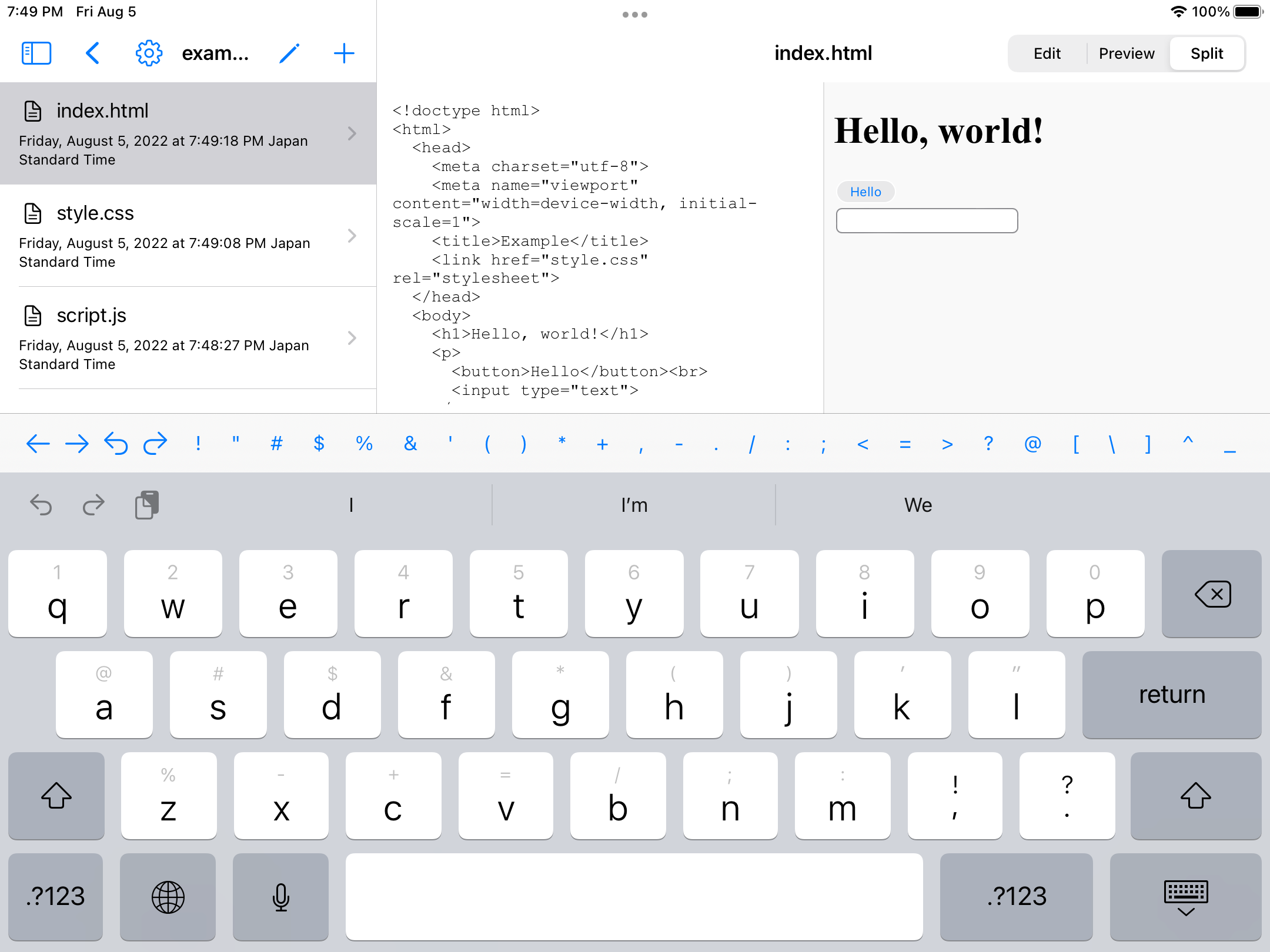
Fully open source text editor for iOS written in SwiftUI.
https://edhita.bornneet.com/

What does Edhita mean?
Edhita (Japanese Romaji) == ã¨ãã£ã¿ (Japanese Katakana) == Editor (English)
Looking for the Android version?
If you're curious about the Android counterpart, developed using Kotlin, check out DotText.
Development
$ cp Constants.swift Edhita/Models/
$ open Edhita.xcodeproj
The Swift Package Manager is used for dependencies.
SwiftUI
Edhita is currently built with SwiftUI.
Previous versions were built with Swift (UIKIt) or Objective-C.
| Year | Version | Technology | Branch |
|---|---|---|---|
| 2022 | 3.x.x | SwiftUI | master |
| 2014 | 2.x.x | Swift (UIKit) | uikit |
| 2010 | 1.x.x | Objective-C | Objective-C |
Mojicon
Icon images are created by Mojicon.
Acknowledgments
- https://fonts.google.com/noto/specimen/Noto+Emoji
- https://github.com/JohnSundell/Ink
- https://github.com/siteline/SwiftUI-Introspect
- https://github.com/quanghits/GoogleMobileAds
License
Author
Top Related Projects
📚 A Swift ePub reader and parser framework for iOS.
Lightweight Plain-Text Editor for macOS
Automatic tiling window manager for macOS à la xmonad.
Open source Markdown editor for macOS.
📝 CodeEdit App for macOS – Elevate your code editing experience. Open source, free forever.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot