Top Related Projects
ZXing ("Zebra Crossing") barcode scanning library for Java, Android
Barcode Scanner Libraries for Android
Barcode scanner library for Android, based on the ZXing decoder
Modification of ZXING Barcode Scanner project for easy Android QR-Code detection and AR purposes
Deprecated: The Mobile Vision API is now a part of ML Kit: Check out this repo:
Quick Overview
Code Scanner is an Android library for barcode scanning, built on top of ZXing and Google's ML Kit. It provides an easy-to-use interface for integrating barcode and QR code scanning functionality into Android applications, with support for various barcode formats and customizable UI options.
Pros
- Easy integration with minimal setup required
- Supports a wide range of barcode formats
- Customizable UI and scanning options
- Actively maintained with regular updates
Cons
- Limited to Android platform only
- May have performance issues on older devices
- Depends on external libraries (ZXing and ML Kit)
- Some advanced features may require additional configuration
Code Examples
- Basic scanner setup:
private val scannerView: CodeScannerView by lazy { findViewById(R.id.scanner_view) }
private val codeScanner: CodeScanner by lazy { CodeScanner(this, scannerView) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
codeScanner.decodeCallback = DecodeCallback {
runOnUiThread {
Toast.makeText(this, "Scan result: ${it.text}", Toast.LENGTH_LONG).show()
}
}
scannerView.setOnClickListener {
codeScanner.startPreview()
}
}
- Customizing scanner options:
codeScanner.apply {
camera = CodeScanner.CAMERA_BACK
formats = CodeScanner.ALL_FORMATS
autoFocusMode = AutoFocusMode.SAFE
scanMode = ScanMode.CONTINUOUS
isAutoFocusEnabled = true
isFlashEnabled = false
}
- Handling scanner lifecycle:
override fun onResume() {
super.onResume()
codeScanner.startPreview()
}
override fun onPause() {
codeScanner.releaseResources()
super.onPause()
}
Getting Started
- Add the dependency to your app's
build.gradle:
dependencies {
implementation 'com.github.yuriy-budiyev:code-scanner:2.3.2'
}
- Add the scanner view to your layout:
<com.budiyev.android.codescanner.CodeScannerView
android:id="@+id/scanner_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
- Initialize and use the scanner in your activity or fragment:
private lateinit var codeScanner: CodeScanner
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val scannerView = findViewById<CodeScannerView>(R.id.scanner_view)
codeScanner = CodeScanner(this, scannerView)
codeScanner.decodeCallback = DecodeCallback {
runOnUiThread {
Toast.makeText(this, "Scan result: ${it.text}", Toast.LENGTH_LONG).show()
}
}
scannerView.setOnClickListener {
codeScanner.startPreview()
}
}
Competitor Comparisons
ZXing ("Zebra Crossing") barcode scanning library for Java, Android
Pros of ZXing
- More comprehensive barcode support, including 1D and 2D formats
- Multi-platform compatibility (Java, C++, Objective-C)
- Extensive documentation and community support
Cons of ZXing
- Larger library size, potentially impacting app size
- More complex integration process for Android projects
- May require additional configuration for optimal performance
Code Comparison
Code Scanner:
val scannerView = findViewById<CodeScannerView>(R.id.scanner_view)
val codeScanner = CodeScanner(this, scannerView)
codeScanner.decodeCallback = DecodeCallback {
runOnUiThread {
Toast.makeText(this, "Scan result: ${it.text}", Toast.LENGTH_LONG).show()
}
}
scannerView.setOnClickListener {
codeScanner.startPreview()
}
ZXing:
IntentIntegrator integrator = new IntentIntegrator(this);
integrator.setDesiredBarcodeFormats(IntentIntegrator.QR_CODE);
integrator.setPrompt("Scan a barcode");
integrator.setCameraId(0);
integrator.setBeepEnabled(false);
integrator.setBarcodeImageEnabled(true);
integrator.initiateScan();
Code Scanner offers a more straightforward implementation for Android, while ZXing provides a more flexible approach with additional configuration options. Code Scanner's Kotlin-based implementation may be more appealing to developers working with modern Android projects.
Barcode Scanner Libraries for Android
Pros of barcodescanner
- Longer history and more established in the Android development community
- Supports a wider range of barcode formats, including less common ones
- Offers more customization options for the scanning interface
Cons of barcodescanner
- Less actively maintained, with fewer recent updates
- Larger library size, which may impact app performance
- More complex implementation process compared to code-scanner
Code Comparison
code-scanner implementation:
val scannerView = findViewById<CodeScannerView>(R.id.scanner_view)
val codeScanner = CodeScanner(this, scannerView)
codeScanner.decodeCallback = DecodeCallback {
runOnUiThread {
Toast.makeText(this, "Scan result: ${it.text}", Toast.LENGTH_LONG).show()
}
}
scannerView.setOnClickListener {
codeScanner.startPreview()
}
barcodescanner implementation:
ZXingScannerView mScannerView = new ZXingScannerView(this);
setContentView(mScannerView);
mScannerView.setResultHandler(this);
mScannerView.startCamera();
@Override
public void handleResult(Result rawResult) {
Toast.makeText(this, "Scan result: " + rawResult.getText(), Toast.LENGTH_SHORT).show();
mScannerView.resumeCameraPreview(this);
}
Barcode scanner library for Android, based on the ZXing decoder
Pros of zxing-android-embedded
- More mature and widely adopted library with a larger user base
- Supports a broader range of barcode formats
- Better documentation and community support
Cons of zxing-android-embedded
- Larger library size, which may impact app size
- Potentially slower scanning performance compared to code-scanner
- Less frequent updates and maintenance
Code Comparison
code-scanner:
val scannerView = findViewById<CodeScannerView>(R.id.scanner_view)
val codeScanner = CodeScanner(this, scannerView)
codeScanner.decodeCallback = DecodeCallback {
runOnUiThread {
Toast.makeText(this, "Scan result: ${it.text}", Toast.LENGTH_LONG).show()
}
}
scannerView.setOnClickListener {
codeScanner.startPreview()
}
zxing-android-embedded:
class ScanActivity : AppCompatActivity(), ZXingScannerView.ResultHandler {
private lateinit var scannerView: ZXingScannerView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
scannerView = ZXingScannerView(this)
setContentView(scannerView)
}
override fun handleResult(rawResult: Result) {
Toast.makeText(this, "Scan result: ${rawResult.text}", Toast.LENGTH_LONG).show()
scannerView.resumeCameraPreview(this)
}
}
Modification of ZXING Barcode Scanner project for easy Android QR-Code detection and AR purposes
Pros of QRCodeReaderView
- Simpler implementation for basic QR code scanning
- Lightweight library with a smaller footprint
- Easier to integrate for developers who only need QR code functionality
Cons of QRCodeReaderView
- Limited to QR code scanning, while code-scanner supports multiple barcode formats
- Less actively maintained, with fewer recent updates
- Fewer customization options compared to code-scanner
Code Comparison
QRCodeReaderView:
qrCodeReaderView.setOnQRCodeReadListener(new QRCodeReaderView.OnQRCodeReadListener() {
@Override
public void onQRCodeRead(String text, PointF[] points) {
// Handle QR code result
}
});
code-scanner:
codeScanner.setDecodeCallback { result ->
runOnUiThread {
// Handle scan result
}
}
Both libraries offer straightforward ways to handle scan results, but code-scanner provides a more modern Kotlin-based approach with additional features and flexibility for various barcode formats.
Deprecated: The Mobile Vision API is now a part of ML Kit: Check out this repo:
Pros of android-vision
- Comprehensive set of vision-related APIs, including face detection, barcode scanning, and text recognition
- Official Google sample, ensuring compatibility with Android ecosystem and best practices
- Extensive documentation and integration with Google Play Services
Cons of android-vision
- Larger footprint due to dependency on Google Play Services
- Less frequent updates compared to community-driven projects
- More complex setup and integration process
Code comparison
code-scanner:
val scannerView = findViewById<CodeScannerView>(R.id.scanner_view)
val codeScanner = CodeScanner(this, scannerView)
codeScanner.decodeCallback = DecodeCallback {
runOnUiThread { Toast.makeText(this, it.text, Toast.LENGTH_SHORT).show() }
}
codeScanner.startPreview()
android-vision:
BarcodeDetector detector = new BarcodeDetector.Builder(getApplicationContext())
.setBarcodeFormats(Barcode.QR_CODE)
.build();
CameraSource cameraSource = new CameraSource.Builder(this, detector)
.setRequestedPreviewSize(640, 480)
.build();
Both repositories offer barcode scanning capabilities, but code-scanner provides a more straightforward implementation with less boilerplate code. android-vision offers a wider range of vision-related features but requires more setup and configuration.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Code scanner library for Android, based on ZXing
Features
- Auto focus and flash light control
- Portrait and landscape screen orientations
- Back and front facing cameras
- Customizable viewfinder
- Kotlin friendly
- Touch focus
Supported formats
| 1D product | 1D industrial | 2D |
|---|---|---|
| UPC-A | Code 39 | QR Code |
| UPC-E | Code 93 | Data Matrix |
| EAN-8 | Code 128 | Aztec |
| EAN-13 | Codabar | PDF 417 |
| ITF | MaxiCode | |
| RSS-14 | ||
| RSS-Expanded |
Usage (sample)
Step 1. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
or in settings.gradle file:
dependencyResolutionManagement {
repositories {
maven { url 'https://jitpack.io' }
}
}
Step 2. Add dependency:
dependencies {
implementation 'com.github.yuriy-budiyev:code-scanner:2.3.0'
}
Add camera permission and hardware feature to AndroidManifest.xml (Don't forget about dynamic permissions on API >= 23):
<uses-permission android:name="android.permission.CAMERA"/>
<uses-feature
android:name="android.hardware.camera"
android:required="false"/>
Define a view in your layout file:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.budiyev.android.codescanner.CodeScannerView
android:id="@+id/scanner_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:autoFocusButtonColor="@android:color/white"
app:autoFocusButtonVisible="true"
app:flashButtonColor="@android:color/white"
app:flashButtonVisible="true"
app:frameColor="@android:color/white"
app:frameCornersSize="50dp"
app:frameCornersRadius="0dp"
app:frameAspectRatioWidth="1"
app:frameAspectRatioHeight="1"
app:frameSize="0.75"
app:frameThickness="2dp"
app:frameVerticalBias="0.5"
app:maskColor="#77000000"/>
</FrameLayout>
And add following code to your activity:
Kotlin
class MainActivity : AppCompatActivity() {
private lateinit var codeScanner: CodeScanner
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val scannerView = findViewById<CodeScannerView>(R.id.scanner_view)
codeScanner = CodeScanner(this, scannerView)
// Parameters (default values)
codeScanner.camera = CodeScanner.CAMERA_BACK // or CAMERA_FRONT or specific camera id
codeScanner.formats = CodeScanner.ALL_FORMATS // list of type BarcodeFormat,
// ex. listOf(BarcodeFormat.QR_CODE)
codeScanner.autoFocusMode = AutoFocusMode.SAFE // or CONTINUOUS
codeScanner.scanMode = ScanMode.SINGLE // or CONTINUOUS or PREVIEW
codeScanner.isAutoFocusEnabled = true // Whether to enable auto focus or not
codeScanner.isFlashEnabled = false // Whether to enable flash or not
// Callbacks
codeScanner.decodeCallback = DecodeCallback {
runOnUiThread {
Toast.makeText(this, "Scan result: ${it.text}", Toast.LENGTH_LONG).show()
}
}
codeScanner.errorCallback = ErrorCallback { // or ErrorCallback.SUPPRESS
runOnUiThread {
Toast.makeText(this, "Camera initialization error: ${it.message}",
Toast.LENGTH_LONG).show()
}
}
scannerView.setOnClickListener {
codeScanner.startPreview()
}
}
override fun onResume() {
super.onResume()
codeScanner.startPreview()
}
override fun onPause() {
codeScanner.releaseResources()
super.onPause()
}
}
Java
public class MainActivity extends AppCompatActivity {
private CodeScanner mCodeScanner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CodeScannerView scannerView = findViewById(R.id.scanner_view);
mCodeScanner = new CodeScanner(this, scannerView);
mCodeScanner.setDecodeCallback(new DecodeCallback() {
@Override
public void onDecoded(@NonNull final Result result) {
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this, result.getText(), Toast.LENGTH_SHORT).show();
}
});
}
});
scannerView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mCodeScanner.startPreview();
}
});
}
@Override
protected void onResume() {
super.onResume();
mCodeScanner.startPreview();
}
@Override
protected void onPause() {
mCodeScanner.releaseResources();
super.onPause();
}
}
or fragment:
Kotlin
class MainFragment : Fragment() {
private lateinit var codeScanner: CodeScanner
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View {
return inflater.inflate(R.layout.fragment_main, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
val scannerView = view.findViewById<CodeScannerView>(R.id.scanner_view)
val activity = requireActivity()
codeScanner = CodeScanner(activity, scannerView)
codeScanner.decodeCallback = DecodeCallback {
activity.runOnUiThread {
Toast.makeText(activity, it.text, Toast.LENGTH_LONG).show()
}
}
scannerView.setOnClickListener {
codeScanner.startPreview()
}
}
override fun onResume() {
super.onResume()
codeScanner.startPreview()
}
override fun onPause() {
codeScanner.releaseResources()
super.onPause()
}
}
Java
public class MainFragment extends Fragment {
private CodeScanner mCodeScanner;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final Activity activity = getActivity();
View root = inflater.inflate(R.layout.fragment_main, container, false);
CodeScannerView scannerView = root.findViewById(R.id.scanner_view);
mCodeScanner = new CodeScanner(activity, scannerView);
mCodeScanner.setDecodeCallback(new DecodeCallback() {
@Override
public void onDecoded(@NonNull final Result result) {
activity.runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(activity, result.getText(), Toast.LENGTH_SHORT).show();
}
});
}
});
scannerView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mCodeScanner.startPreview();
}
});
return root;
}
@Override
public void onResume() {
super.onResume();
mCodeScanner.startPreview();
}
@Override
public void onPause() {
mCodeScanner.releaseResources();
super.onPause();
}
}
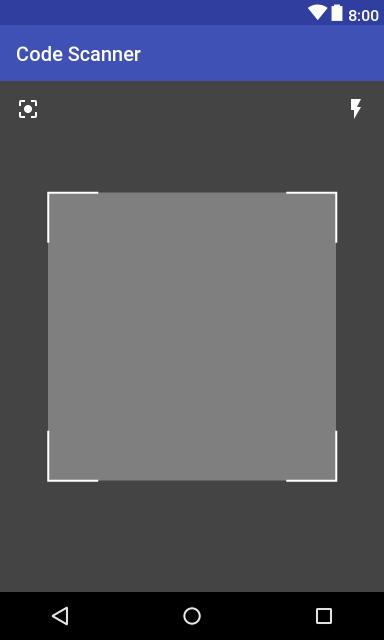
Preview

Top Related Projects
ZXing ("Zebra Crossing") barcode scanning library for Java, Android
Barcode Scanner Libraries for Android
Barcode scanner library for Android, based on the ZXing decoder
Modification of ZXING Barcode Scanner project for easy Android QR-Code detection and AR purposes
Deprecated: The Mobile Vision API is now a part of ML Kit: Check out this repo:
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot