 LoadingDrawable
LoadingDrawable
Some beautiful android loading drawable, can be combined with any view as the LoadingView or the ProgressBar. Besides, some Drawable can customize the loading progress too.
Top Related Projects
A curated list of awesome Android UI/UX libraries
DEPRECATED
Android loading animations
a simple loadingview for android with animation
高仿新版58 加载动画
Android loading view
Quick Overview
LoadingDrawable is an Android library that provides a collection of customizable loading animations. It offers a variety of visually appealing and smooth loading indicators that can be easily integrated into Android applications to enhance user experience during data loading or processing operations.
Pros
- Wide range of pre-built loading animations
- Highly customizable with options to modify colors, sizes, and animation speeds
- Easy integration into existing Android projects
- Smooth and efficient animations optimized for performance
Cons
- Limited to Android platform only
- May require additional customization for complex use cases
- Documentation could be more comprehensive
- Some animations might not be suitable for all app designs
Code Examples
- Creating a simple circle loading drawable:
CircleLoadingDrawable circleDrawable = new CircleLoadingDrawable(this);
circleDrawable.setStrokeWidth(8);
circleDrawable.setColor(Color.BLUE);
imageView.setImageDrawable(circleDrawable);
circleDrawable.start();
- Implementing a Google music loading drawable:
GoogleMusicLoadingDrawable musicDrawable = new GoogleMusicLoadingDrawable(this);
musicDrawable.setColor(Color.RED);
imageView.setImageDrawable(musicDrawable);
musicDrawable.start();
- Using a custom loading drawable in an XML layout:
<ImageView
android:id="@+id/loading_view"
android:layout_width="48dp"
android:layout_height="48dp"
app:loading_drawable="@drawable/custom_loading_drawable" />
Getting Started
To use LoadingDrawable in your Android project:
- Add the dependency to your app's
build.gradlefile:
dependencies {
implementation 'com.github.dinuscxj:LoadingDrawable:1.0.0'
}
- Initialize and use a loading drawable in your activity or fragment:
import com.dinuscxj.loadingdrawable.CircleLoadingDrawable;
// In your activity or fragment
CircleLoadingDrawable loadingDrawable = new CircleLoadingDrawable(this);
loadingDrawable.setColor(Color.BLUE);
imageView.setImageDrawable(loadingDrawable);
loadingDrawable.start();
// Don't forget to stop the animation when it's no longer needed
loadingDrawable.stop();
Competitor Comparisons
A curated list of awesome Android UI/UX libraries
Pros of awesome-android-ui
- Comprehensive collection of UI/UX libraries and resources
- Regularly updated with new contributions from the community
- Covers a wide range of UI components and design patterns
Cons of awesome-android-ui
- Not a standalone library, requires additional implementation effort
- May include outdated or deprecated libraries
- No direct code examples or implementation guidelines
Code comparison
LoadingDrawable:
CircularJumpDrawable jumpDrawable = new CircularJumpDrawable.Builder(this)
.setColors(COLORS)
.setDuration(2000)
.build();
imageView.setImageDrawable(jumpDrawable);
jumpDrawable.start();
awesome-android-ui: No direct code comparison available as it's a curated list of libraries rather than a standalone library.
Summary
LoadingDrawable is a focused library for creating loading animations, while awesome-android-ui is a comprehensive collection of UI libraries and resources. LoadingDrawable provides ready-to-use loading drawables with customization options, whereas awesome-android-ui offers a wide range of UI components but requires additional implementation effort. LoadingDrawable is more suitable for specific loading animation needs, while awesome-android-ui serves as a valuable reference for various UI/UX solutions in Android development.
DEPRECATED
Pros of AVLoadingIndicatorView
- Offers a wider variety of pre-built loading animations (26 different styles)
- Easier to implement with minimal code required
- Supports both Java and Kotlin
Cons of AVLoadingIndicatorView
- Less customizable compared to LoadingDrawable
- Limited to predefined animation styles
- May have a larger impact on app size due to more built-in animations
Code Comparison
AVLoadingIndicatorView implementation:
val indicator = findViewById<AVLoadingIndicatorView>(R.id.avi)
indicator.show()
// To hide the indicator
// indicator.hide()
LoadingDrawable implementation:
val imageView = findViewById<ImageView>(R.id.image_view)
val circleJumpDrawable = CircleJumpDrawable.Builder(this).build()
imageView.setImageDrawable(circleJumpDrawable)
circleJumpDrawable.start()
AVLoadingIndicatorView provides a simpler implementation with built-in animations, while LoadingDrawable offers more flexibility for custom animations but requires more code to set up.
Both libraries are useful for adding loading animations to Android applications, but the choice between them depends on the specific needs of the project. AVLoadingIndicatorView is better for quick implementation of predefined animations, while LoadingDrawable is more suitable for developers who need fine-grained control over their loading animations.
Android loading animations
Pros of Android-SpinKit
- Offers a wider variety of loading animations (over 30 styles)
- Easier to implement with minimal code required
- Supports both programmatic and XML-based implementation
Cons of Android-SpinKit
- Less customizable compared to LoadingDrawable
- Limited to predefined animation styles
- May have a larger impact on app size due to more included resources
Code Comparison
LoadingDrawable implementation:
LoadingDrawable loadingDrawable = new CircularJumpLoadingRenderer(this);
ImageView imageView = findViewById(R.id.image_view);
imageView.setImageDrawable(loadingDrawable);
loadingDrawable.start();
Android-SpinKit implementation:
SpinKitView spinKitView = findViewById(R.id.spin_kit);
Sprite doubleBounce = new DoubleBounce();
spinKitView.setIndeterminateDrawable(doubleBounce);
Both libraries provide easy-to-use loading animations for Android applications. LoadingDrawable offers more customization options and flexibility in creating custom animations, while Android-SpinKit provides a larger selection of pre-built animations with simpler implementation. The choice between the two depends on the specific needs of the project, such as the desired level of customization and the variety of animation styles required.
a simple loadingview for android with animation
Pros of LoadingView
- Offers a wider variety of loading animations and styles
- Provides more customization options for colors and sizes
- Easier to implement with simpler API and less boilerplate code
Cons of LoadingView
- Less optimized for performance compared to LoadingDrawable
- Documentation is not as comprehensive
- Fewer options for fine-tuning animation behavior
Code Comparison
LoadingView implementation:
LVCircularRing loadingView = new LVCircularRing(this, null);
mLayout.addView(loadingView);
loadingView.startAnim();
LoadingDrawable implementation:
ImageView imageView = (ImageView) findViewById(R.id.image);
CircularProgressDrawable circularProgressDrawable = new CircularProgressDrawable(Color.WHITE, 8);
imageView.setImageDrawable(circularProgressDrawable);
circularProgressDrawable.start();
LoadingView offers a more straightforward implementation with fewer lines of code, while LoadingDrawable requires more setup but provides more control over the drawable's appearance and behavior.
Both libraries serve similar purposes, providing loading animations for Android applications. LoadingView excels in variety and ease of use, while LoadingDrawable focuses on performance and fine-grained control. The choice between the two depends on the specific requirements of the project, such as the desired level of customization, performance needs, and development time constraints.
高仿新版58 加载动画
Pros of android-shapeLoadingView
- Simpler implementation with fewer customization options, making it easier to use for basic loading animations
- Focuses on shape-based animations, which can be visually appealing and lightweight
- Smaller library size, potentially reducing app bloat
Cons of android-shapeLoadingView
- Limited variety of loading animations compared to LoadingDrawable
- Less flexibility in customizing animation properties and behaviors
- Fewer updates and maintenance, with the last commit being several years old
Code Comparison
LoadingDrawable:
CircleLoadingDrawable circleLoadingDrawable = new CircleLoadingDrawable(this);
circleLoadingDrawable.setStrokeWidth(8);
circleLoadingDrawable.setColor(Color.WHITE);
imageView.setImageDrawable(circleLoadingDrawable);
android-shapeLoadingView:
ShapeLoadingDialog shapeLoadingDialog = new ShapeLoadingDialog(this);
shapeLoadingDialog.setLoadingText("Loading...");
shapeLoadingDialog.show();
LoadingDrawable offers more granular control over the loading animation's appearance, while android-shapeLoadingView provides a simpler, dialog-based implementation. LoadingDrawable allows for direct manipulation of the drawable properties, whereas android-shapeLoadingView focuses on creating a pre-configured dialog with shape animations.
Both libraries serve the purpose of displaying loading animations, but LoadingDrawable offers more extensive customization options and a wider variety of animation styles. android-shapeLoadingView, on the other hand, provides a quicker implementation for basic shape-based loading indicators.
Android loading view
Pros of Loading
- More customizable with various loading styles and animations
- Supports both Android and iOS platforms
- Easier integration with existing projects due to simpler API
Cons of Loading
- Less actively maintained (last update was 5 years ago)
- Fewer animation options compared to LoadingDrawable
- Limited documentation and examples
Code Comparison
LoadingDrawable:
CircleLoadingDrawable circleDrawable = new CircleLoadingDrawable(this);
circleDrawable.setColors(new int[]{Color.RED, Color.GREEN, Color.BLUE});
imageView.setImageDrawable(circleDrawable);
Loading:
LoadingView loadingView = new LoadingView(this);
loadingView.setLoadingText("Loading...");
loadingView.setLoadingColor(Color.BLUE);
layout.addView(loadingView);
Both libraries offer simple ways to implement loading animations, but LoadingDrawable provides more granular control over the animation style and colors. Loading, on the other hand, offers a more straightforward API for quick integration.
While LoadingDrawable focuses solely on Android, Loading supports both Android and iOS platforms, making it a better choice for cross-platform development. However, LoadingDrawable is more actively maintained and offers a wider variety of animation options.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
LoadingDrawable: Android cool animation collection
åè¨
CircleRotateæºç 解æ
Fishæºç 解æ
LoadingDrawable is some android animations implement of drawable: a library can be used in the pull-down to refresh, the placeholders of image loading and the time-consuming tasks. This project idea is from the link.
The following content show a brief overview of LoadingDrawable
- It extends
Drawableand implement the interfaceAnimatable - it uses strategy mode
- It can be used as the background of View or content of
ImageView - It's constructor must be passed a
LoadingRenderer - It interact with
LoadingRendererby the callbackCallback LoadingRendereris used for measuring and drawing theLoadingDrawable. note:LoadingRendereris the coreLoadingRendereronly can be created by theirBuilder.
Learn more about LoadingDrawable on the Wiki Home.






LoadingRenderer Style
ShapeChange
- CircleBroodLoadingRenderer
- CoolWaitLoadingRenderer
Goods
- BalloonLoadingRenderer
- WaterBottleLoadingRenderer
Animal
- FishLoadingRenderer
- GhostsEyeLoadingEyeRenderer
Scenery
- ElectricFanLoadingRenderer
- DayNightLoadingRenderer
Circle Jump
- CollisionLoadingRenderer
- SwapLoadingRenderer
- GuardLoadingRenderer
- DanceLoadingRenderer
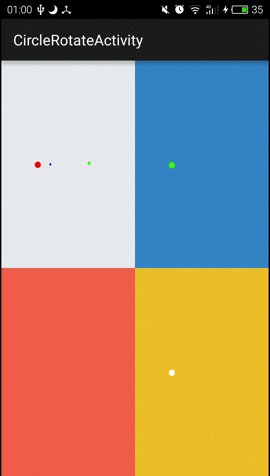
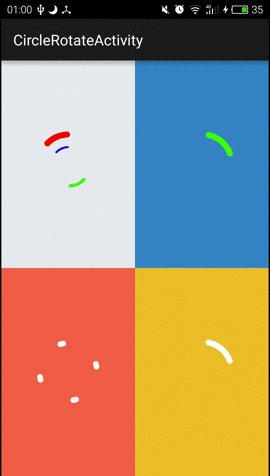
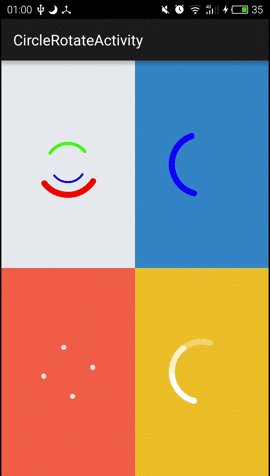
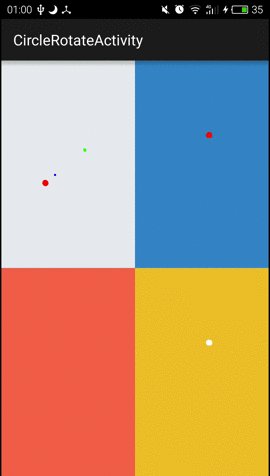
Circle Rotate
- WhorlLoadingRenderer
- MaterialLoadingRenderer
- GearLoadingRenderer
- LevelLoadingRenderer
Usage
Define the LoadingView in XML and specify the LoadingRenderer style:
<app.dinus.com.loadingdrawable.LoadingView
android:id="@+id/level_view"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#fff1c02e"
app:loading_renderer="LevelLoadingRenderer"/>
Or specify the LoadingRenderer style in Java
***LoadingRenderer.Builder builder = new ***LoadingRenderer.Builder(context);
LoadingView.setLoadingRenderer(builder.build());
TODO
When I feel less bugs enough, I will add a gradle dependency. So I hope you will make more Suggestions or Issues.
Misc
If you like LoadingDrawable or use it, could you please:
- star this repo
- send me some feedback. Thanks!
QQ Group: 342748245
License
Copyright 2015-2019 dinus
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
A curated list of awesome Android UI/UX libraries
DEPRECATED
Android loading animations
a simple loadingview for android with animation
高仿新版58 加载动画
Android loading view
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot