 JeecgBoot
JeecgBoot
🔥AI低代码平台,助力企业快速实现低代码开发和构建AI应用!前后端分离架构 SpringBoot3,SpringCloud、Mybatis,Ant Design&Vue3、TS+vite!强大代码生成器实现前后端一键生成,无需手写代码! 引领AI低�代码开发模式:AI生成→在线编码→代码生成→手工合并,解决Java项目80%重复工作,提升效率,节省成本,兼顾灵活性~
Top Related Projects
Spring Cloud Alibaba provides a one-stop solution for application development for the distributed solutions of Alibaba middleware.
🚀一个用来深入学习并实战 Spring Boot 的项目。
eladmin jpa 版本:项目基于 Spring Boot 2.7.18、 Jpa、 Spring Security、Redis、Vue的前后端分离的后台管理系统,项目采用分模块开发方式, 权限控制采用 RBAC,支持数据字典与数据权限管理,支持一键生成前后端代码,支持动态路由
:seedling::rocket:一个基于Spring Boot & MyBatis的种子项目,用于快速构建中小型API、RESTful API项目~
hsweb (haʊs wɛb) 是一个基于spring-boot 2.x开发 ,首个使用全响应式编程的企业级后台管理系统基础项目。
🔥 官方推荐 🔥 RuoYi-Vue 全新 Pro 版本,优化重构所有功能。基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 微信小程序,支持 RBAC 动态权限、数据权限、SaaS 多租户、Flowable 工作流、三方登录、支付、短信、商城、CRM、ERP、AI 大模型等功能。你的 ⭐️ Star ⭐️,是作者生发的动力!
Quick Overview
JeecgBoot is an open-source enterprise-level rapid development platform based on SpringBoot, Vue, and Ant Design. It provides a low-code development approach, allowing developers to quickly build web applications with minimal coding. The platform offers a wide range of features including code generation, workflow management, and various pre-built components.
Pros
- Low-code development approach, significantly reducing development time
- Comprehensive set of features and components for enterprise applications
- Active community and regular updates
- Supports both monolithic and microservice architectures
Cons
- Steep learning curve for developers new to the platform
- Heavy reliance on code generation may lead to less flexibility in some cases
- Documentation is primarily in Chinese, which may be challenging for non-Chinese speakers
- Some users report performance issues with large-scale applications
Code Examples
- Entity class definition:
@Data
@TableName("sys_user")
public class SysUser implements Serializable {
@TableId(type = IdType.ASSIGN_ID)
private String id;
@Excel(name = "Username", width = 15)
private String username;
@Excel(name = "Real Name", width = 15)
private String realname;
}
This code defines an entity class for a user, using JeecgBoot's annotations for database mapping and Excel export.
- Controller method example:
@RestController
@RequestMapping("/sys/user")
public class SysUserController {
@Autowired
private ISysUserService sysUserService;
@GetMapping(value = "/list")
public Result<IPage<SysUser>> queryPageList(SysUser user, @RequestParam(name="pageNo", defaultValue="1") Integer pageNo,
@RequestParam(name="pageSize", defaultValue="10") Integer pageSize) {
Page<SysUser> page = new Page<>(pageNo, pageSize);
IPage<SysUser> pageList = sysUserService.page(page, QueryGenerator.initQueryWrapper(user));
return Result.OK(pageList);
}
}
This code demonstrates a controller method for querying a paginated list of users, utilizing JeecgBoot's built-in pagination and query generation features.
- Vue component example:
<template>
<a-form :form="form" @submit="handleSubmit">
<a-form-item label="Username">
<a-input v-decorator="['username', { rules: [{ required: true, message: 'Please input your username!' }] }]" />
</a-form-item>
<a-form-item>
<a-button type="primary" html-type="submit">Submit</a-button>
</a-form-item>
</a-form>
</template>
<script>
export default {
data() {
return {
form: this.$form.createForm(this),
};
},
methods: {
handleSubmit(e) {
e.preventDefault();
this.form.validateFields((err, values) => {
if (!err) {
console.log('Received values of form: ', values);
}
});
},
},
};
</script>
This Vue component showcases a simple form using Ant Design components, which are commonly used in JeecgBoot's frontend.
Getting Started
-
Clone the repository:
git clone https://github.com/jeecgboot/jeecg-boot.git -
Import the project into your IDE (e.g., IntelliJ IDEA)
-
Configure the database connection in
application-dev.yml -
Run the
JeecgApplicationclass to start the backend -
Navigate to the
ant-design-vue-jeecgdirectory and run:npm install npm run serve -
Access the application at
http://localhost:3000
Competitor Comparisons
Spring Cloud Alibaba provides a one-stop solution for application development for the distributed solutions of Alibaba middleware.
Pros of Spring Cloud Alibaba
- Comprehensive suite of microservices components, including service discovery, configuration management, and distributed transactions
- Strong integration with Alibaba Cloud services, offering seamless deployment and scaling options
- Active development and support from Alibaba, ensuring regular updates and improvements
Cons of Spring Cloud Alibaba
- Steeper learning curve due to its extensive feature set and integration with Alibaba Cloud
- May be overkill for smaller projects or teams not utilizing Alibaba Cloud services
- Less focus on rapid application development compared to JeecgBoot
Code Comparison
Spring Cloud Alibaba (service discovery configuration):
@SpringBootApplication
@EnableDiscoveryClient
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
JeecgBoot (code generation):
@RestController
@RequestMapping("/demo")
@Slf4j
public class DemoController {
@AutoLog(value = "Demo-添加")
@ApiOperation(value = "Demo-添加", notes = "Demo-添加")
@PostMapping(value = "/add")
public Result<Demo> add(@RequestBody Demo demo) {
// Implementation
}
}
This comparison highlights the different focus areas of the two projects: Spring Cloud Alibaba emphasizes microservices architecture and cloud integration, while JeecgBoot prioritizes rapid development features like code generation.
🚀一个用来深入学习并实战 Spring Boot 的项目。
Pros of spring-boot-demo
- More comprehensive coverage of Spring Boot features and integrations
- Cleaner, more modular project structure with separate modules for each demo
- Better suited for learning and exploring individual Spring Boot concepts
Cons of spring-boot-demo
- Lacks a full-fledged application framework like JeecgBoot
- May require more setup and configuration for production use
- Does not include built-in code generation tools
Code Comparison
spring-boot-demo (HelloController.java):
@RestController
public class HelloController {
@GetMapping("/hello")
public String hello() {
return "Hello, Spring Boot!";
}
}
JeecgBoot (JeecgBootApplication.java):
@SpringBootApplication
@EnableAutoConfiguration
public class JeecgBootApplication {
public static void main(String[] args) {
SpringApplication.run(JeecgBootApplication.class, args);
}
}
The code comparison shows that spring-boot-demo focuses on demonstrating individual features with simple, concise examples, while JeecgBoot provides a more comprehensive application structure with additional configurations and annotations.
eladmin jpa 版本:项目基于 Spring Boot 2.7.18、 Jpa、 Spring Security、Redis、Vue的前后端分离的后台管理系统,项目采用分模块开发方式�, 权限控制采用 RBAC,支持数据字典与数据权限管理,支持一键生成前后端代码,支持动态路由
Pros of eladmin
- Lightweight and focused on simplicity, making it easier to learn and implement
- Better documentation and examples for quick start and customization
- More active community engagement and faster issue resolution
Cons of eladmin
- Less comprehensive feature set compared to JeecgBoot
- Limited support for complex enterprise-level applications
- Smaller ecosystem of plugins and extensions
Code Comparison
eladmin:
@Data
@Entity
@Table(name = "sys_user")
public class User implements Serializable {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String username;
private String password;
}
JeecgBoot:
@Data
@TableName("sys_user")
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
public class SysUser implements Serializable {
@TableId(type = IdType.ASSIGN_ID)
private String id;
@Excel(name = "用户账号", width = 15)
private String username;
@Excel(name = "密码", width = 15)
private String password;
}
Both projects use similar annotations for entity mapping, but JeecgBoot includes additional features like Excel export annotations and custom ID generation strategy.
:seedling::rocket:一个基于Spring Boot & MyBatis的种子项目,用于快速构建中小型API、RESTful API��项目~
Pros of spring-boot-api-project-seed
- Lightweight and minimalistic, focusing on essential API project structure
- Easy to understand and customize for developers new to Spring Boot
- Includes basic JWT authentication implementation
Cons of spring-boot-api-project-seed
- Limited built-in features compared to JeecgBoot's comprehensive ecosystem
- Lacks advanced code generation tools and UI components
- May require more manual setup for complex enterprise applications
Code Comparison
spring-boot-api-project-seed:
@RestController
@RequestMapping("/user")
public class UserController {
@PostMapping("/login")
public Result login(@RequestBody User user) {
// Login logic
}
}
JeecgBoot:
@RestController
@RequestMapping("/sys/user")
@Slf4j
public class SysUserController {
@AutoLog(value = "用户表-登录")
@ApiOperation(value="用户表-登录", notes="用户表-登录")
@PostMapping(value = "/login")
public Result<JSONObject> login(@RequestBody LoginDTO loginDTO) {
// Login logic with more annotations and logging
}
}
The code comparison shows that JeecgBoot includes more annotations and logging features out-of-the-box, while spring-boot-api-project-seed provides a simpler structure. JeecgBoot offers more built-in functionality, but spring-boot-api-project-seed may be easier to understand and modify for developers who prefer a minimalistic approach.
hsweb (haʊs wɛb) 是一个基于spring-boot 2.x开发 ,首个使用全响应式编程的企业级后台管理系统基础项目。
Pros of hsweb-framework
- More flexible and customizable architecture
- Better support for microservices and distributed systems
- Stronger focus on security and permission management
Cons of hsweb-framework
- Steeper learning curve due to its flexibility
- Less out-of-the-box features compared to JeecgBoot
- Smaller community and fewer resources available
Code Comparison
hsweb-framework:
@RestController
@RequestMapping("/user")
public class UserController {
@GetMapping("/{id}")
public ResponseEntity<User> getUser(@PathVariable String id) {
// Implementation
}
}
JeecgBoot:
@RestController
@RequestMapping("/sys/user")
@Slf4j
public class SysUserController extends JeecgController<SysUser, ISysUserService> {
@AutoLog(value = "用户-通过username获取用户")
@GetMapping("/queryByUsername")
public Result<SysUser> queryByUsername(@RequestParam("username") String username) {
// Implementation
}
}
The code comparison shows that hsweb-framework uses a more standard Spring Boot approach, while JeecgBoot provides additional abstractions and annotations for common CRUD operations and logging. JeecgBoot's approach may lead to faster development for typical use cases, but hsweb-framework's approach offers more flexibility for custom implementations.
🔥 官方推荐 🔥 RuoYi-Vue 全新 Pro 版本,优化重构所有功能。基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理��系统 + 微信小程序,支持 RBAC 动态权限、数据权限、SaaS 多租户、Flowable 工作流、三方登录、支付、短信、商城、CRM、ERP、AI 大模型等功能。你的 ⭐️ Star ⭐️,是作者生发的动力!
Pros of ruoyi-vue-pro
- More comprehensive documentation and detailed guides
- Stronger focus on security features and best practices
- Better support for microservices architecture
Cons of ruoyi-vue-pro
- Steeper learning curve due to more complex architecture
- Less flexible for rapid prototyping compared to JeecgBoot
- Smaller community and fewer third-party plugins
Code Comparison
JeecgBoot:
@RestController
@RequestMapping("/test")
public class TestController {
@Autowired
private TestService testService;
@GetMapping("/list")
public Result<List<TestEntity>> list() {
return Result.OK(testService.list());
}
}
ruoyi-vue-pro:
@RestController
@RequestMapping("/test")
@Validated
public class TestController {
@Resource
private TestService testService;
@GetMapping("/list")
@PreAuthorize("@ss.hasPermission('test:list')")
public CommonResult<List<TestVO>> list(@Valid TestPageReqVO reqVO) {
return success(testService.getTestList(reqVO));
}
}
The code comparison shows that ruoyi-vue-pro emphasizes more on validation, security, and structured request/response objects, while JeecgBoot focuses on simplicity and rapid development.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
JeecgBoot AIä½ä»£ç å¹³å°
å½åææ°çæ¬ï¼ 3.8.3ï¼åå¸æ¥æï¼2025-10-09ï¼
项ç®ä»ç»
ä¼ä¸çº§AIä½ä»£ç å¹³å°
JeecgBoot æ¯ä¸æ¬¾åºäºBPMæµç¨å代ç çæçAIä½ä»£ç å¹³å°ï¼å©åä¼ä¸å¿«éå®ç°ä½ä»£ç å¼ååæ建AIåºç¨ã éç¨åå端å离æ¶æï¼Ant Design&Vue3ï¼SpringBoot3ï¼SpringCloud Alibabaï¼Mybatis-plusï¼ï¼å¼ºå¤§ä»£ç çæå¨å®ç°åå端ä¸é®çæï¼æ éæå代ç ã å¹³å°å¼é¢AIä½ä»£ç å¼å模å¼ï¼AIçæâå¨çº¿ç¼ç â代ç çæâæå·¥å并ï¼è§£å³Java项ç®80%éå¤å·¥ä½ï¼æåæçï¼èçææ¬ï¼å ¼é¡¾çµæ´»æ§ã å ·å¤å¼ºå¤§ä¸é¢ç²åçæéæ§å¶ï¼æ¯ææé®æéåæ°æ®æé设置ï¼æ»¡è¶³å¤§åä¸å¡ç³»ç»éæ±ãåè½æ¶µçå¨çº¿è¡¨åã表å设计ãæµç¨è®¾è®¡ãé¨æ·è®¾è®¡ãæ¥è¡¨ä¸å¤§å±è®¾è®¡ãOAåå ¬ãAIåºç¨ãAIç¥è¯åºã大模å管çãAIæµç¨ç¼æãAIè天ï¼æ¯æChatGPTãDeepSeekãOllamaçå¤ç§AI大模åã
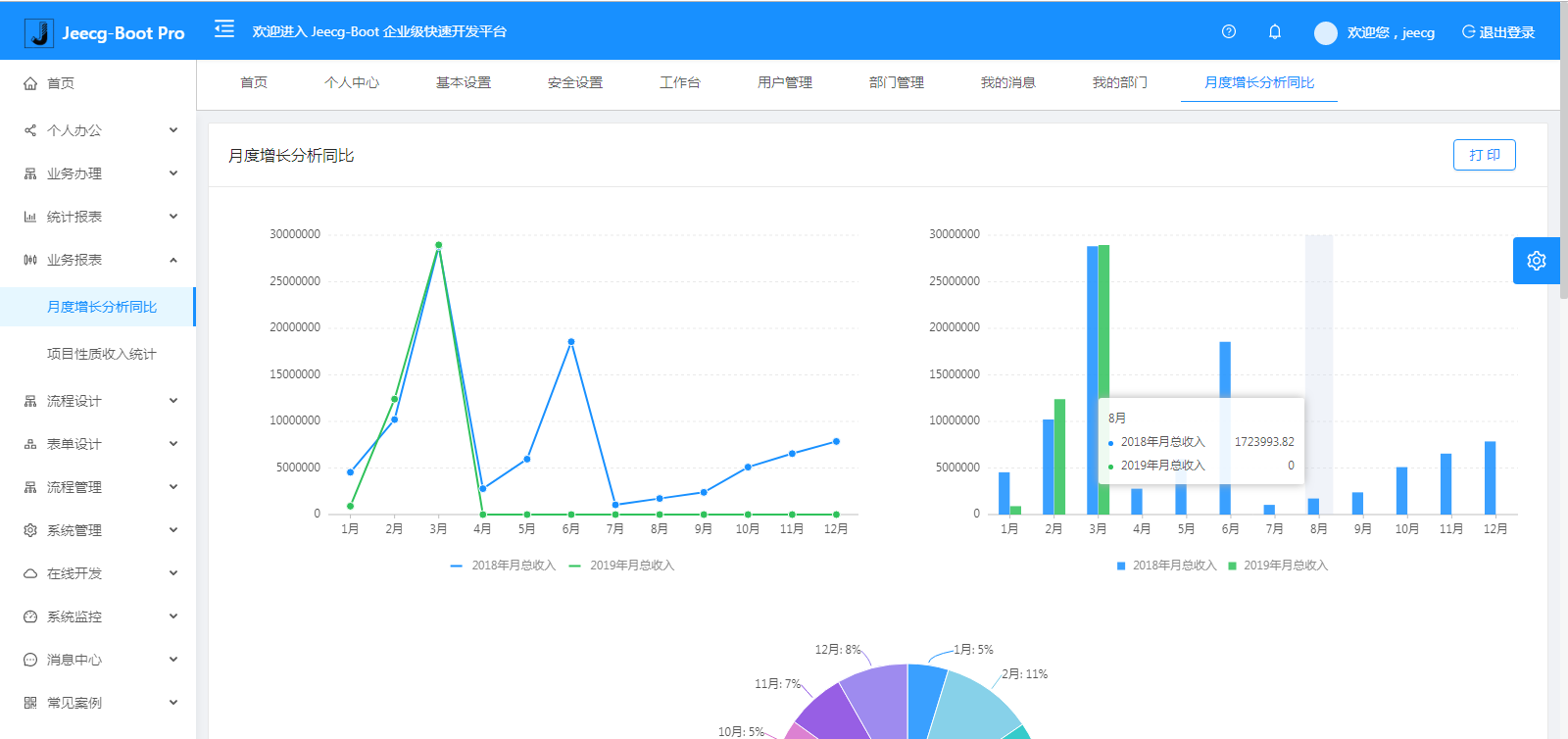
AIèµè½æ¥è¡¨: 积æ¨æ¥è¡¨æ¯ä¸æ¬¾èªä¸»ç åç强大å¼æºä¼ä¸çº§Webæ¥è¡¨ä¸å¤§å±å·¥å
·ãå®éè¿é¶ç¼ç çææ½å¼æä½ï¼èµè½ç¨æ·å¦åæ积æ¨è¬è½»æ¾æ建åç±»å¤ææ¥è¡¨åæ°æ®å¤§å±ï¼å
¨é¢æ»¡è¶³ä¼ä¸æ°æ®å¯è§åä¸åæéæ±ï¼å©åä¼ä¸çº§æ°æ®äº§åçé«ææé ä¸åºç¨ã
AIèµè½ä½ä»£ç : æä¾å®åæççAIåºç¨å¹³å°ï¼æ¶µçAIåºç¨ç®¡çãAI模å管çãæºè½å¯¹è¯å©æãç¥è¯åºé®çãæµç¨ç¼æä¸è®¾è®¡å¨ãAI建表çå¤é¡¹åè½ãå¹³å°å
¼å®¹å¤ç§ä¸»æµå¤§æ¨¡åï¼å
æ¬ChatGPTãDeepSeekãOllamaãæºæ®ãåé®çï¼å©åä¼ä¸é«ææ建æºè½ååºç¨ï¼æ¨å¨ä½ä»£ç å¼åä¸AI深度èåã
JEECGå®æ¨æ¯: JEECGæ¨å¨éè¿OnlineCodingå¹³å°å®ç°ç®ååè½çé¶ä»£ç å¿«éæ建ï¼åæ¶é对å¤æåè½éç¨ä»£ç çæå¨çæ代ç 并æå·¥å并ï¼æé æºè½ä¸çµæ´»çä½ä»£ç å¼å模å¼ï¼ææ解å³äºå½åä½ä»£ç 产åæ®é缺ä¹çµæ´»æ§çé®é¢ï¼æåå¼åæççåæ¶å
¼é¡¾ç³»ç»çæ©å±æ§åå®å¶åè½åã
JEECGä¸å¡æµç¨: JEECGä¸å¡æµç¨éç¨BPMå·¥ä½æµå¼æå®ç°ä¸å¡å®¡æ¹ï¼æ©å±ä»»å¡æ¥å£ä¾å¼å人åç¼åä¸å¡é»è¾ï¼è¡¨åæä¾è¡¨å设计å¨ãå¨çº¿é
置表ååç¼ç 表åçå¤ç§è§£å³æ¹æ¡ãéè¿æµç¨ä¸è¡¨åçå离设计ï¼æ¾è¦åï¼åä»»å¡èç¹ççµæ´»é
ç½®ï¼æ¢ä¿éäºä¼ä¸æµç¨çå®å
¨æ§ä¸ä¿å¯æ§ï¼å大å¹
éä½äºå¼å人åçå·¥ä½éã
éç¨é¡¹ç®
JeecgBootä½ä»£ç å¹³å°å ¼å®¹ææJ2EE项ç®å¼åï¼æ¯æä¿¡åå½äº§åï¼ç¹å«éç¨äºSAASãä¼ä¸ä¿¡æ¯ç®¡çç³»ç»ï¼MISï¼ãå é¨åå ¬ç³»ç»ï¼OAï¼ãä¼ä¸èµæºè®¡åç³»ç»ï¼ERPï¼ã客æ·å ³ç³»ç®¡çç³»ç»ï¼CRMï¼åAIç¥è¯åºçåºæ¯ãå ¶åæºè½æå·¥Mergeå¼å模å¼ï¼å¯æ¾èæå70%以ä¸çå¼åæçï¼æ大éä½å¼åææ¬ãåæ¶ï¼JeecgBootè¿æ¯ä¸æ¬¾å ¨æ å¼AIå¼åå¹³å°ï¼å©åä¼ä¸å¿«éæ建åé¨ç½²ä¸ªæ§åAIåºç¨ãã
ä¿¡åå ¼å®¹è¯´æ
- æä½ç³»ç»ï¼å½äº§éºéºãé¶æ²³éºéºçå½äº§ç³»ç»å ä¹é½æ¯åºäº Linux å æ ¸ï¼å æ¤å®ä»¬å ·æè¯å¥½çå ¼å®¹æ§ã
- æ°æ®åºï¼è¾¾æ¢¦ã人大éä»ãTiDB
- ä¸é´ä»¶ï¼ä¸æ¹é TongWebãTongRDSï¼å®å °å¾· AppServerãCacheDB, ä¿¡åé ç½®ææ¡£
çæ¬è¯´æ
| ä¸è½½ | JDK17 + SpringBoot3.3 + Shiro | JDK17 + SpringBoot3.3+ SpringAuthorizationServer | JDK17/JDK8 + SpringBoot2.7 |
|---|---|---|---|
| Github | springboot3 | springboot3_sas åæ¯ | master åæ¯ |
| Gitee | springboot3 | springboot3_sas åæ¯ | master åæ¯ |
jeecg-bootæ¯å端JAVAæºç 项ç®Springboot3+SpringCloudAlibabaï¼æ¯æåä½åå¾®æå¡åæ¢ï¼.jeecgboot-vue3æ¯å端VUE3æºç 项ç®ï¼vue3+vite6+tsææ°ææ¯æ ï¼.JeecgUniappæ¯é å¥APPæ¡æ¶ éé å¤ä¸ªç»ç«¯ï¼æ¯æAPPãå°ç¨åºãH5ã鸿èã鸿èNext.- åè ææ¡£ å¯ä»¥å é¤ä¸éè¦çdemoï¼å¶ä½ä¸ä¸ªç²¾ç®çæ¬
å¯å¨é¡¹ç®
é»è®¤è´¦å·å¯ç ï¼ admin/123456
- å¼åç¯å¢æ建
- IDEAå¯å¨åå端(åä½æ¨¡å¼)
- Dockerä¸é®å¯å¨(åä½æ¨¡å¼)
- IDEAå¯å¨åå端(å¾®æå¡æ¹å¼)
- Dockerä¸é®å¯å¨(å¾®æå¡æ¹å¼)
ææ¯ææ¡£
- å®æ¹ç½ç«ï¼ http://www.jeecg.com
- å¨çº¿æ¼ç¤ºï¼ å¹³å°æ¼ç¤º | APPæ¼ç¤º
- å ¥é¨æåï¼ å¿«éå ¥é¨ | 代ç çæä½¿ç¨ | å¼åææ¡£ | AIåºç¨æå | è§é¢æç¨
- ææ¯æ¯æï¼ åé¦é®é¢ | ä½ä»£ç ä½éªä¸åé
- QQ交æµç¾¤ ï¼ 964611995ãâ©716488839(满)ãâ¨808791225(满)ãå ¶ä»(满)
AI åºç¨å¹³å°ä»ç»
ä¸ä¸ªå ¨æ å¼ AI å¼åå¹³å°ï¼æ¨å¨å¸®å©å¼åè å¿«éæ建åé¨ç½²ä¸ªæ§åç AI åºç¨ã
JeecgBootå¹³å°æä¾äºä¸å¥å®åçAIåºç¨ç®¡çç³»ç»æ¨¡åï¼æ¯ä¸å¥ç±»ä¼¼DifyçAIGCåºç¨å¼åå¹³å°+ç¥è¯åºé®çï¼æ¯ä¸æ¬¾åºäºLLM大è¯è¨æ¨¡åAIåºç¨å¹³å°å RAG çç¥è¯åºé®çç³»ç»ã
å
¶ç´è§ççé¢ç»åäº AI æµç¨ç¼æãRAG 管éãç¥è¯åºç®¡çã模å管çã对æ¥åéåºãå®æ¶è¿è¡å¯è§å¯çï¼è®©æ¨å¯ä»¥å¿«éä»ååå°ç产ï¼æ¥æAIæå¡è½åã
-
AIè§é¢ä»ç»
为ä»ä¹éæ©JeecgBoot?
- 1.éç¨ææ°ä¸»æµååå离æ¡æ¶ï¼Spring Boot3 + MyBatis + Shiro/SpringAuthorizationServer + Ant Design4 + Vue3ï¼ï¼å®¹æä¸æï¼ä»£ç çæå¨ä¾èµæ§ä½ï¼çµæ´»çæ©å±è½åï¼å¯å¿«éå®ç°äºæ¬¡å¼åã
- 2.å端大çæ¬æ¢ä»£ï¼ææ°çéç¨ Vue3.0 + TypeScript + Vite6 + Ant Design Vue4 çæ°ææ¯æ¹æ¡ã
- 3.æ¯æå¾®æå¡Spring Cloud Alibabaï¼NacosãGatewayãSentinelãSkywalkingï¼ï¼æä¾ç®ææºå¶ï¼æ¯æåä½åå¾®æå¡èªç±åæ¢ï¼è¿æ ·å¯ä»¥æ»¡è¶³å类项ç®éæ±ï¼ã
- 4.å¼åæçé«ï¼æ¯æå¨çº¿å»ºè¡¨åAI建表ï¼æä¾å¼ºå¤§ä»£ç çæå¨ï¼å表ãæ å表ãä¸å¯¹å¤ãä¸å¯¹ä¸çæ°æ®æ¨¡åï¼å¢å æ¹æ¥åè½ä¸é®çæï¼èåé ç½®ç´æ¥ä½¿ç¨ã
- 5.代ç çæå¨æä¾å¼ºå¤§æ¨¡æ¿æºå¶ï¼æ¯æèªå®ä¹æ¨¡æ¿ï¼ç®åæä¾åå¥é£æ ¼æ¨¡æ¿ï¼å表两å¥ãæ 模åä¸å¥ãä¸å¯¹å¤ä¸å¥ï¼ã
- 6.æä¾å¼ºå¤§çæ¥è¡¨å大å±å¯è§åå·¥å ·ï¼æ¯æ丰å¯çæ°æ®æºè¿æ¥ï¼è½å¤éè¿æææ½æ¹å¼å¿«éå¶ä½æ¥è¡¨ã大å±åé¨æ·è®¾è®¡ï¼æ¯æå¤ç§å¾è¡¨ç±»åï¼æ±å½¢å¾ãæ线å¾ãæ£ç¹å¾ã饼å¾ãç¯å½¢å¾ãé¢ç§¯å¾ãæ¼æå¾ãè¿åº¦å¾ã仪表çãé·è¾¾å¾ãå°å¾çã
- 7.ä½ä»£ç è½åï¼å¨çº¿è¡¨åï¼æ éç¼ç ï¼éè¿å¨çº¿é 置表åï¼å®ç°è¡¨åçå¢å æ¹æ¥ï¼æ¯æå表ãæ ãä¸å¯¹å¤ãä¸å¯¹ä¸ç模åï¼å®ç°äººäººçå¯ç¼ç ï¼ï¼å¨çº¿é ç½®é¶ä»£ç å¼åãæè§å³æå¾æ¯æ23ç§ç±»æ§ä»¶ã
- 8.ä½ä»£ç è½åï¼å¨çº¿æ¥è¡¨ãå¨çº¿å¾è¡¨ï¼æ éç¼ç ï¼éè¿å¨çº¿é ç½®æ¹å¼ï¼å®ç°æ°æ®æ¥è¡¨åå¾å½¢æ¥è¡¨ï¼å¯ä»¥å¿«éæ½åæ°æ®ï¼åè½»å¼åååï¼å®ç°äººäººçå¯ç¼ç ï¼ã
- 9.Onlineæ¯æå¨çº¿å¢å¼ºå¼åï¼æä¾å¨çº¿ä»£ç ç¼è¾å¨ï¼æ¯æ代ç é«äº®ã代ç æ示çåè½ï¼æ¯æå¤ç§è¯è¨ï¼JavaãSQLãJavaScriptçï¼ã
- 10.å°è£ å®åçç¨æ·ãè§è²ãèåãç»ç»æºæãæ°æ®åå ¸ãå¨çº¿å®æ¶ä»»å¡çåºç¡åè½ï¼æ¯æ访é®ææãæé®æéãæ°æ®æéçåè½ã
- 11.å端UIæä¾ä¸°å¯çç»ä»¶åºï¼æ¯æåç§å¸¸ç¨ç»ä»¶ï¼å¦è¡¨æ ¼ãæ å½¢æ§ä»¶ãä¸ææ¡ãæ¥æéæ©å¨çï¼æ»¡è¶³åç§å¤æçä¸å¡éæ± UIç»ä»¶åºææ¡£ã
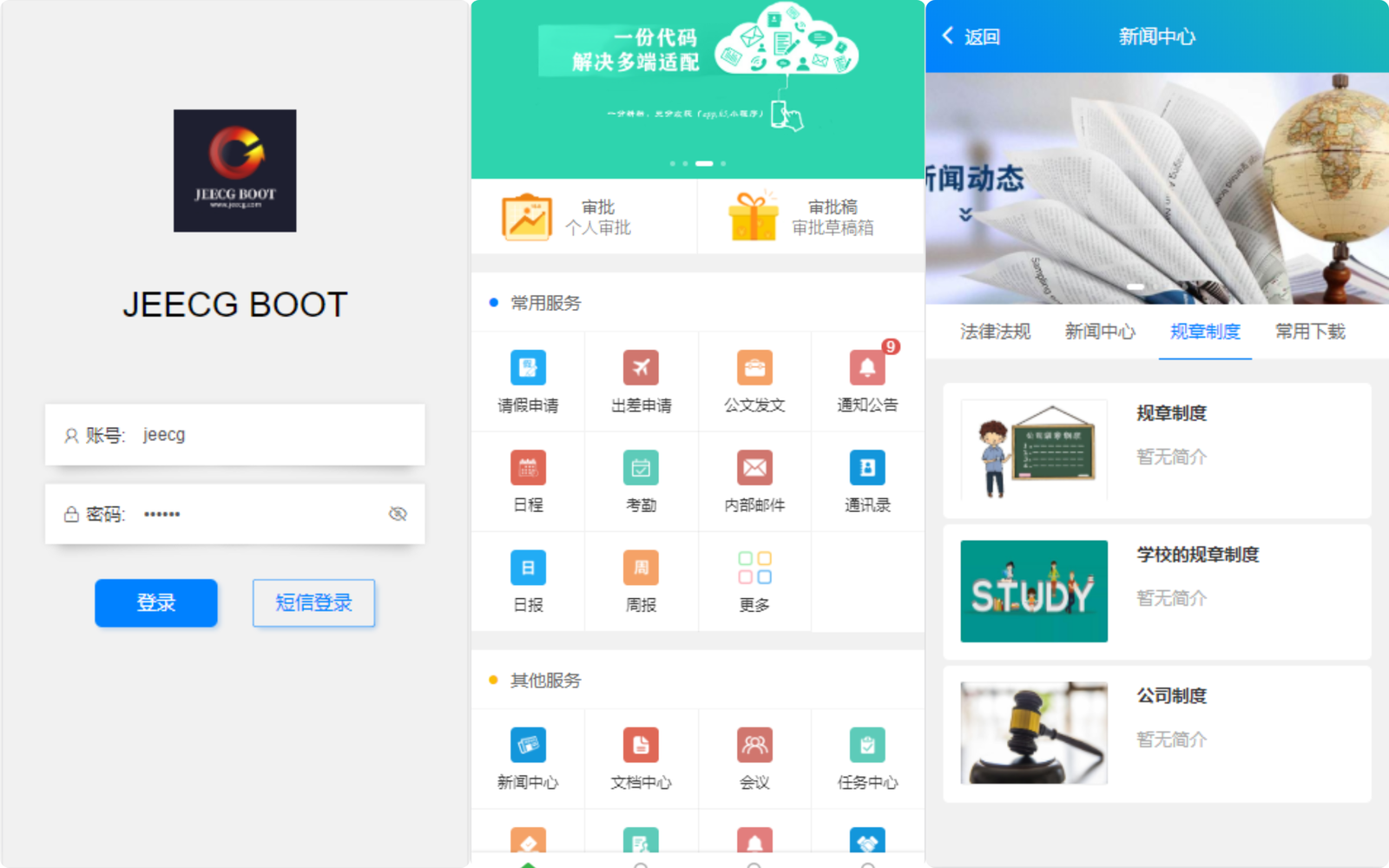
- 12.æä¾APPé å¥æ¡æ¶ï¼ä¸ä»½å¤ä»£ç å¤ç»ç«¯éé ï¼ä¸ä»½ä»£ç å¤ç»ç«¯éé ï¼å°ç¨åºãH5ãå®åãiOSã鸿èNextã
- 13.æ°çAPPæ¡æ¶éç¨UniappãVue3.0ãViteãWot-design-uniãTypeScriptçææ°ææ¯æ ï¼å æ¬äºæ¬¡å°è£ ç»ä»¶ãè·¯ç±æ¦æªã请æ±æ¦æªçåè½ãå®ç°äºä¸JeecgBootå®ç¾å¯¹æ¥ï¼ç®åå·²ç»å®ç°ç»å½ãç¨æ·ä¿¡æ¯ãé讯å½ãå ¬åã移å¨é¦é¡µãä¹å®«æ ¼ãè天ãOnline表åã仪表ççåè½ï¼æä¾äºä¸°å¯çç»ä»¶ã
- 14.æä¾äºä¸å¥æççAIåºç¨å¹³å°åè½ï¼ä»AI模åãç¥è¯åºå°AIåºç¨æ建ï¼å©åä¼ä¸å¿«éè½å°AIæå¡ï¼å éæºè½åå级ã
- 15.AIè½åï¼ç®åJeecgBootæ¯æAI大模åchatgptådeepseekï¼ç°å¨ææ°çé»è®¤ä½¿ç¨deepseekï¼é度æ´å¿«è´¨éæ´é«ãç®åæä¾äºAI对è¯å©æãAIç¥è¯åºãAIåºç¨ãAI建表ãAIæ¥è¡¨çåè½ã
- 16.æä¾æ°è¡ç¼è¾è¡¨æ ¼JVXETableï¼è½»æ¾æ»¡è¶³åç§å¤æERPå¸å±ï¼æ¥ææ´é«çæ§è½ãæ´çµæ´»çæ©å±ãæ´å¼ºå¤§çåè½ã
- 17.å¹³å°é¦é¡µé£æ ¼ï¼æä¾å¤ç§ç»å模å¼ï¼æ¯æèªå®ä¹é£æ ¼ï¼æ¯æé¨æ·è®¾è®¡ï¼æ¯æèªå®ä¹é¦é¡µã
- 18.常ç¨å ±éå°è£ ï¼åç§å·¥å ·ç±»ï¼å®æ¶ä»»å¡ãçä¿¡æ¥å£ãé®ä»¶åéãExcelå¯¼å ¥å¯¼åºçï¼ï¼åºæ¬æ»¡è¶³80%项ç®éæ±ã
- 19.ç®æExcelå¯¼å ¥å¯¼åºï¼æ¯æå表导åºåä¸å¯¹å¤è¡¨æ¨¡å¼å¯¼åºï¼çæç代ç èªå¸¦å¯¼å ¥å¯¼åºåè½ã
- 20.éææºè½æ¥è¡¨å·¥å ·ï¼æ¥è¡¨æå°ãå¾åæ¥è¡¨åæ°æ®å¯¼åºé常æ¹ä¾¿ï¼å¯æå ¶æ¹ä¾¿å°çæPDFãExcelãWordçæ¥è¡¨ã
- 21.éç¨ååå离ææ¯ï¼é¡µé¢UIé£æ ¼ç²¾ç¾ï¼é对常ç¨ç»ä»¶åäºå°è£ ï¼æ¶é´ãè¡è¡¨æ ¼æ§ä»¶ãæªåæ¾ç¤ºæ§ä»¶ãæ¥è¡¨ç»ä»¶ãç¼è¾å¨çã
- 22.æ¥è¯¢è¿æ»¤å¨ï¼æ¥è¯¢åè½èªå¨çæï¼åå°å¨ææ¼SQL追å æ¥è¯¢æ¡ä»¶ï¼æ¯æå¤ç§å¹é æ¹å¼ï¼å ¨å¹é /模ç³æ¥è¯¢/å å«æ¥è¯¢/ä¸å¹é æ¥è¯¢ï¼ã
- 23.æ°æ®æéï¼ç²¾ç»åæ°æ®æéæ§å¶ï¼æ§å¶å°è¡çº§ãå表级ã表åå段级ï¼å®ç°ä¸å人çä¸åæ°æ®ï¼ä¸å人对åä¸ä¸ªé¡µé¢æä½ä¸åå段ï¼ã
- 24.æ¥å£å®å ¨æºå¶ï¼å¯ç»åæ§å¶æ¥å£ææï¼é常ç®ä¾¿å®ç°ä¸å客æ·ç«¯åªçèªå·±æ°æ®çæ§å¶ï¼ä¹æä¾äºåºäºAKåSK认è¯é´æçOpenAPIåè½ã
- 25.æ´»è·ç社åºæ¯æï¼è¿å¹´æ¥ï¼éçç½ç»å¨èçæ¥çå¢å ï¼å¢éå¨å®å ¨åæ¼æ´ç®¡çæ¹é¢ç§¯ç´¯äºä¸°å¯çç»éªï¼è½å¤ä¸ºä¼ä¸æä¾å ¨é¢çå®å ¨è§£å³æ¹æ¡ã
- 26.æéæ§å¶éç¨RBACï¼Role-Based Access Controlï¼åºäºè§è²ç访é®æ§å¶ï¼ã
- 27.页é¢æ ¡éªèªå¨çæï¼å¿ é¡»è¾å ¥ãæ°åæ ¡éªãéé¢æ ¡éªãæ¶é´ç©ºé´çï¼ã
- 28.æ¯æSaaSæå¡æ¨¡å¼ï¼æä¾SaaSå¤ç§æ·æ¶ææ¹æ¡ã
- 29.åå¸å¼æ件æå¡ï¼éæMinIOãé¿éOSSçä¼ç§ç第ä¸æ¹ï¼æä¾ä¾¿æ·çæ件ä¸ä¼ ä¸ç®¡çï¼åæ¶ä¹æ¯ææ¬å°åå¨ã
- 30.主æµæ°æ®åºå ¼å®¹ï¼ä¸å¥ä»£ç å®å ¨å ¼å®¹MySQLãPostgreSQLãOracleãSQL ServerãMariaDBã达梦ã人大éä»ç主æµæ°æ®åºã
- 31.éæå·¥ä½æµFlowableï¼å¹¶å®ç°äºåªéå¨é¡µé¢é ç½®æµç¨è½¬åï¼å¯æ大ç®åBPMå·¥ä½æµçå¼åï¼ç¨BPMçæµç¨è®¾è®¡å¨ç»åºäºæµç¨èµ°åï¼ä¸ä¸ªå·¥ä½æµåºæ¬å°±å®æäºï¼åªéåå¾å°éçJava代ç ã
- 32.ä½ä»£ç è½åï¼å¨çº¿æµç¨è®¾è®¡ï¼éç¨å¼æºFlowableæµç¨å¼æï¼å®ç°å¨çº¿ç»æµç¨ãèªå®ä¹è¡¨åã表åæé ãä¸å¡æµè½¬ã
- 33.å¤æ°æ®æºï¼æå ¶ç®æç使ç¨æ¹å¼ï¼å¨çº¿é ç½®æ°æ®æºé ç½®ï¼ä¾¿æ·å°ä»å ¶ä»æ°æ®æåæ°æ®ã
- 34.æä¾åç¹ç»å½CASéææ¹æ¡ï¼é¡¹ç®ä¸å·²ç»æä¾å®åç对æ¥ä»£ç ã
- 35.ä½ä»£ç è½åï¼è¡¨å设计å¨ï¼æ¯æç¨æ·èªå®ä¹è¡¨åå¸å±ï¼æ¯æå表ãä¸å¯¹å¤è¡¨åï¼æ¯æselectãradioãcheckboxãtextareaãdateãpopupãå表ãå®çæ§ä»¶ã
- 36.ä¸ä¸æ¥å£å¯¹æ¥æºå¶ï¼ç»ä¸éç¨RESTfulæ¥å£æ¹å¼ï¼éæSwagger-UIå¨çº¿æ¥å£ææ¡£ï¼JWT tokenå®å ¨éªè¯ï¼æ¹ä¾¿å®¢æ·ç«¯å¯¹æ¥ã
- 37.é«çº§ç»åæ¥è¯¢åè½ï¼å¨çº¿é ç½®æ¯æ主åè¡¨å ³èæ¥è¯¢ï¼å¯ä¿åæ¥è¯¢åå²ã
- 38.æä¾åç§ç³»ç»çæ§ï¼å®æ¶è·è¸ªç³»ç»è¿è¡æ åµï¼çæ§RedisãTomcatãJVMãæå¡å¨ä¿¡æ¯ã请æ±è¿½è¸ªãSQLçæ§ï¼ã
- 39.æ¶æ¯ä¸å¿ï¼æ¯æçä¿¡ãé®ä»¶ã微信æ¨éçï¼ï¼éæWebSocketæ¶æ¯éç¥æºå¶ã
- 40.æ¯æå¤è¯è¨ï¼æä¾å½é åæ¹æ¡ã
- 41.æ°æ®åæ´è®°å½æ¥å¿ï¼å¯è®°å½æ°æ®æ¯æ¬¡åæ´å 容ï¼éè¿çæ¬å¯¹æ¯åè½æ¥çåå²ååã
- 42.æä¾ç®åæç¨çæå°æ件ï¼æ¯æè°·æãç«çãIE11+çåç§æµè§å¨ã
- 43.å端éç¨Mavenå模åå¼åæ¹å¼ï¼å端æ¯æèåå¨æè·¯ç±ã
- 44.æä¾ä¸°å¯ç示ä¾ä»£ç ï¼æ¶µçäºå¸¸ç¨çä¸å¡åºæ¯ï¼ä¾¿äºå¦ä¹ ååèã
ææ¯æ¶æï¼
å端
- å端ç¯å¢è¦æ±ï¼Node.jsè¦æ±
Node 20+çæ¬ä»¥ä¸ãpnpm è¦æ±9+çæ¬ä»¥ä¸ - ä¾èµç®¡çï¼nodeãnpmãpnpm
- å端IDE建议ï¼IDEAãWebStormãVscode
- éç¨ Vue3.0+TypeScript+Vite6+Ant-Design-Vue4çæ°ææ¯æ¹æ¡ï¼å æ¬äºæ¬¡å°è£ ç»ä»¶ãutilsãhooksãå¨æèåãæéæ ¡éªãæé®çº§å«æéæ§å¶çåè½
- ææ°ææ¯æ ï¼Vue3.0 + TypeScript + Vite6 + ant-design-vue4 + pinia + echarts + unocss + vxe-table + qiankun + es6
å端
- IDEå»ºè®®ï¼ IDEA (å¿ é¡»å®è£ lombokæ件 )
- è¯è¨ï¼Java é»è®¤jdk17(jdk21ãjdk24)
- ä¾èµç®¡çï¼Maven
- åºç¡æ¡æ¶ï¼Spring Boot 3.5.5
- å¾®æå¡æ¡æ¶ï¼ Spring Cloud Alibaba 2023.0.3.3
- æä¹ å±æ¡æ¶ï¼MybatisPlus 3.5.12
- æ¥è¡¨å·¥å ·ï¼ JimuReport 2.1.3
- å®å ¨æ¡æ¶ï¼Apache Shiro 2.0.4ï¼Jwt 4.5.0
- å¾®æå¡ææ¯æ ï¼Spring Cloud AlibabaãNacosãGatewayãSentinelãSkywalking
- æ°æ®åºè¿æ¥æ± ï¼é¿éå·´å·´Druid 1.2.24
- AI大模åï¼æ¯æ
ChatGPTDeepSeekåé®çåç§å¸¸è§æ¨¡å¼ - æ¥å¿æå°ï¼logback
- ç¼åï¼Redis
- å ¶ä»ï¼autopoi, fastjsonï¼poiï¼Swagger-uiï¼quartz, lombokï¼ç®å代ç ï¼çã
- é»è®¤æä¾MySQL5.7+æ°æ®åºèæ¬
æ°æ®åºæ¯æ
jeecgbootå¹³å°æ¯æ以ä¸æ°æ®åºï¼é»è®¤æ们åªæä¾mysqlèæ¬ï¼å ¶ä»æ°æ®åºå¯ä»¥åè转åºææ¡£èªå·±è½¬ã
| æ°æ®åº | æ¯æ |
|---|---|
| MySQL | â |
| Oracle11g | â |
| Sqlserver2017 | â |
| PostgreSQL | â |
| MariaDB | â |
| 达梦 | â |
| 人大éä» | â |
| TiDB | â |
| kingbase8 | â |
å¾®æå¡è§£å³æ¹æ¡
- 1ãæå¡æ³¨åååç° Nacos â
- 2ãç»ä¸é ç½®ä¸å¿ Nacos â
- 3ãè·¯ç±ç½å ³ gateway(ä¸ç§å è½½æ¹å¼) â
- 4ãåå¸å¼ http feign â
- 5ãçæé级éæµ Sentinel â
- 6ãåå¸å¼æ件 Minioãé¿éOSS â
- 7ãç»ä¸æéæ§å¶ JWT + Shiro â
- 8ãæå¡çæ§ SpringBootAdminâ
- 9ãé¾è·¯è·è¸ª Skywalking åèææ¡£
- 10ãæ¶æ¯ä¸é´ä»¶ RabbitMQ â
- 11ãåå¸å¼ä»»å¡ xxl-job â
- 12ãåå¸å¼äºå¡ Seata
- 13ãè½»éåå¸å¼æ¥å¿ Loki+grafanaå¥ä»¶
- 14ãæ¯æ docker-composeãk8sãjenkins
- 15ãCAS åç¹ç»å½ â
- 16ãè·¯ç±éæµ â
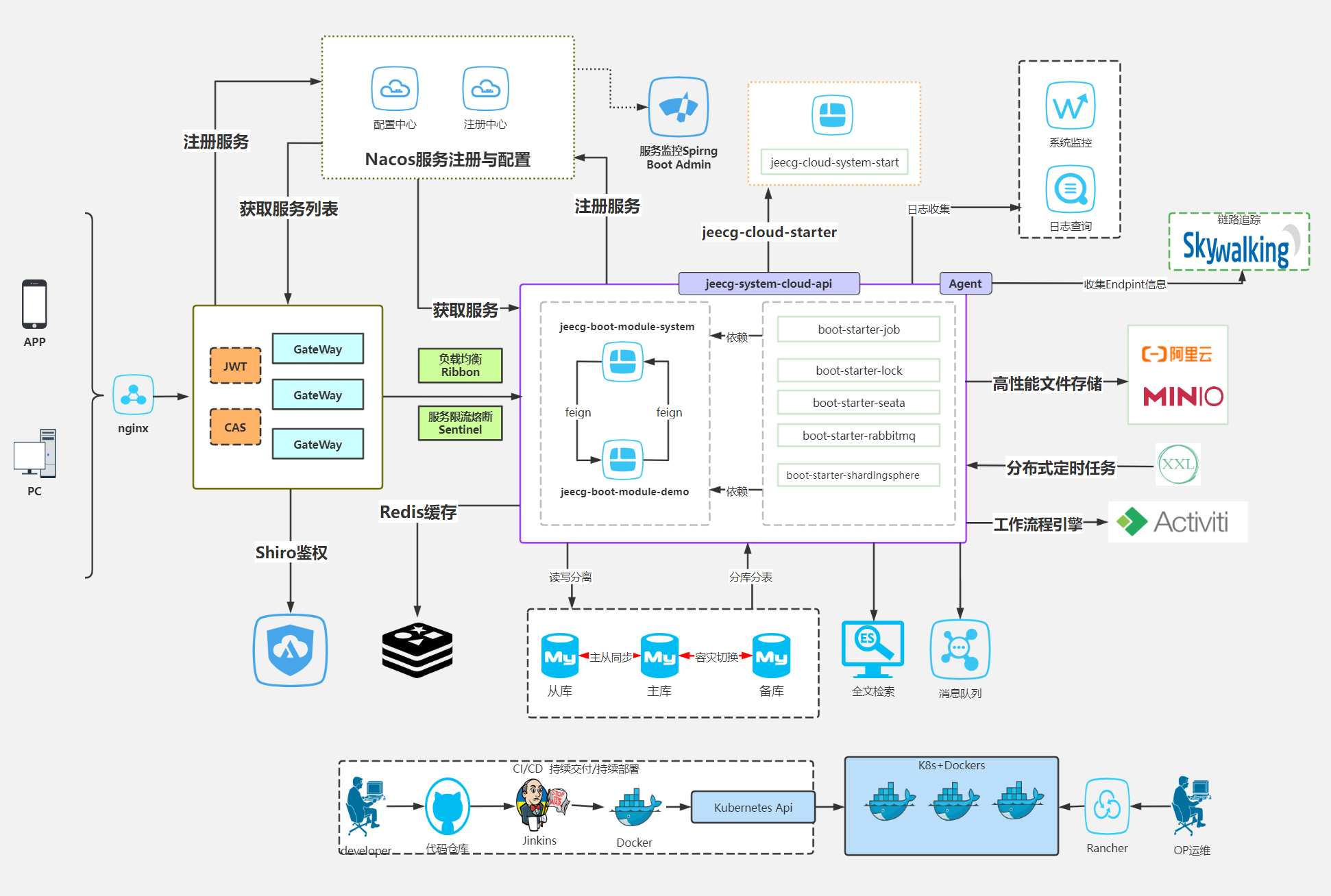
å¾®æå¡æ¶æå¾

å¼æºçä¸ä¼ä¸çåºå«?
- JeecgBootå¼æºçéç¨ Apache-2.0 license åè®®éå è¡¥å æ¡æ¬¾ï¼å 许åç¨ä½¿ç¨ï¼ä¸ä¼é æä¾µæè¡ä¸ºï¼å 许åºäºæ¬å¹³å°è½¯ä»¶å¼å±ä¸å¡ç³»ç»å¼åï¼ä½å¨ä»»ä½æ åµä¸ï¼æ¨ä¸å¾ä½¿ç¨æ¬è½¯ä»¶å¼åå¯è½è¢«è®¤ä¸ºä¸æ¬è½¯ä»¶ç«äºç软件).
- åä¸çä¸å¼æºç主è¦åºå«å¨äºåä¸çæä¾äºææ¯æ¯æ å æ´å¤çä¼ä¸çº§åè½(ä¾å¦ï¼Onlineå¾è¡¨ãæµç¨çæ§ãæµç¨è®¾è®¡ãæµç¨å®¡æ¹ã表å设计å¨ã表åè§å¾ã积æ¨æ¥è¡¨ä¼ä¸çãOAåå ¬ãåä¸APPãé¶ä»£ç åºç¨ãOnline模åæºç çåè½). æ´å¤åä¸åè½ä»ç»ï¼ç¹å»æ¥ç
- JeecgBootæªæ¥åå±æ¹åæ¯ï¼é¶ä»£ç å¹³å°ç建设ï¼ä¹å°±æ¯å¢éçå¦å¤ä¸æ¬¾äº§å æ²æ²äºé¶ä»£ç ï¼æ éç¼ç å³å¯éè¿ææ½å¿«éæ建ä¼ä¸çº§åºç¨ï¼ä¸JeecgBootä½ä»£ç å¹³å°å½¢æäºè¡¥ï¼æ»¡è¶³ä»ç®åä¸å¡å°å¤æç³»ç»çå ¨åºæ¯å¼åéæ±ï¼ç®åå·²ç»å¼æºï¼æ¬¢è¿ä¸è½½
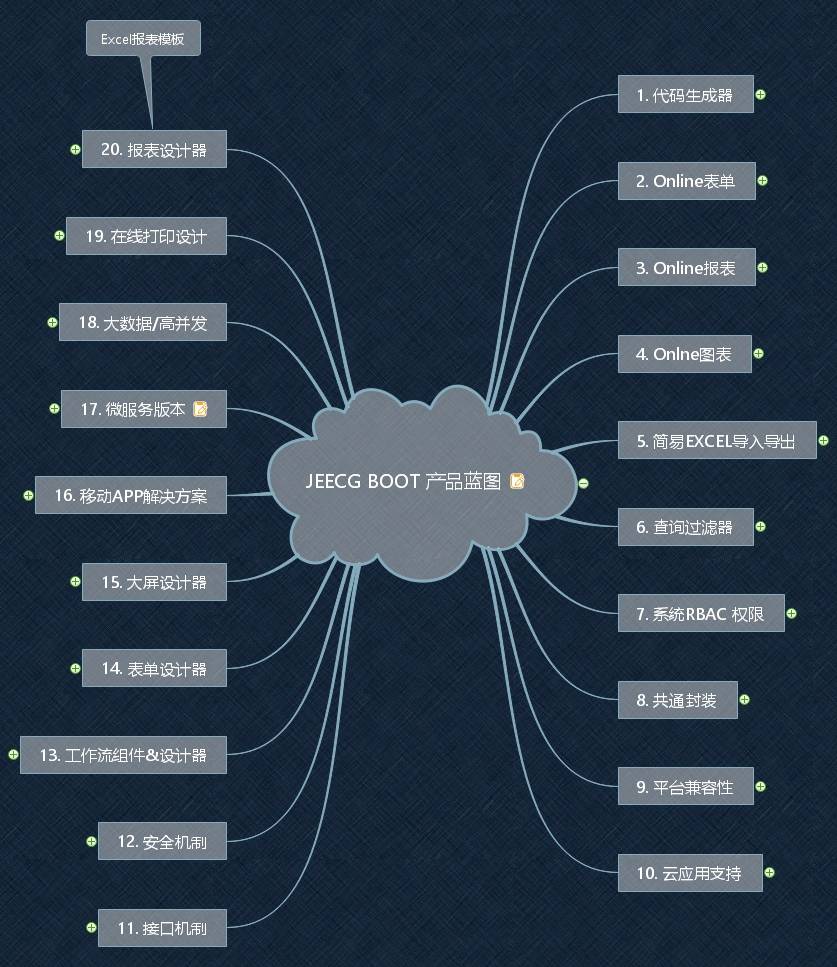
Jeecg Boot 产ååè½èå¾

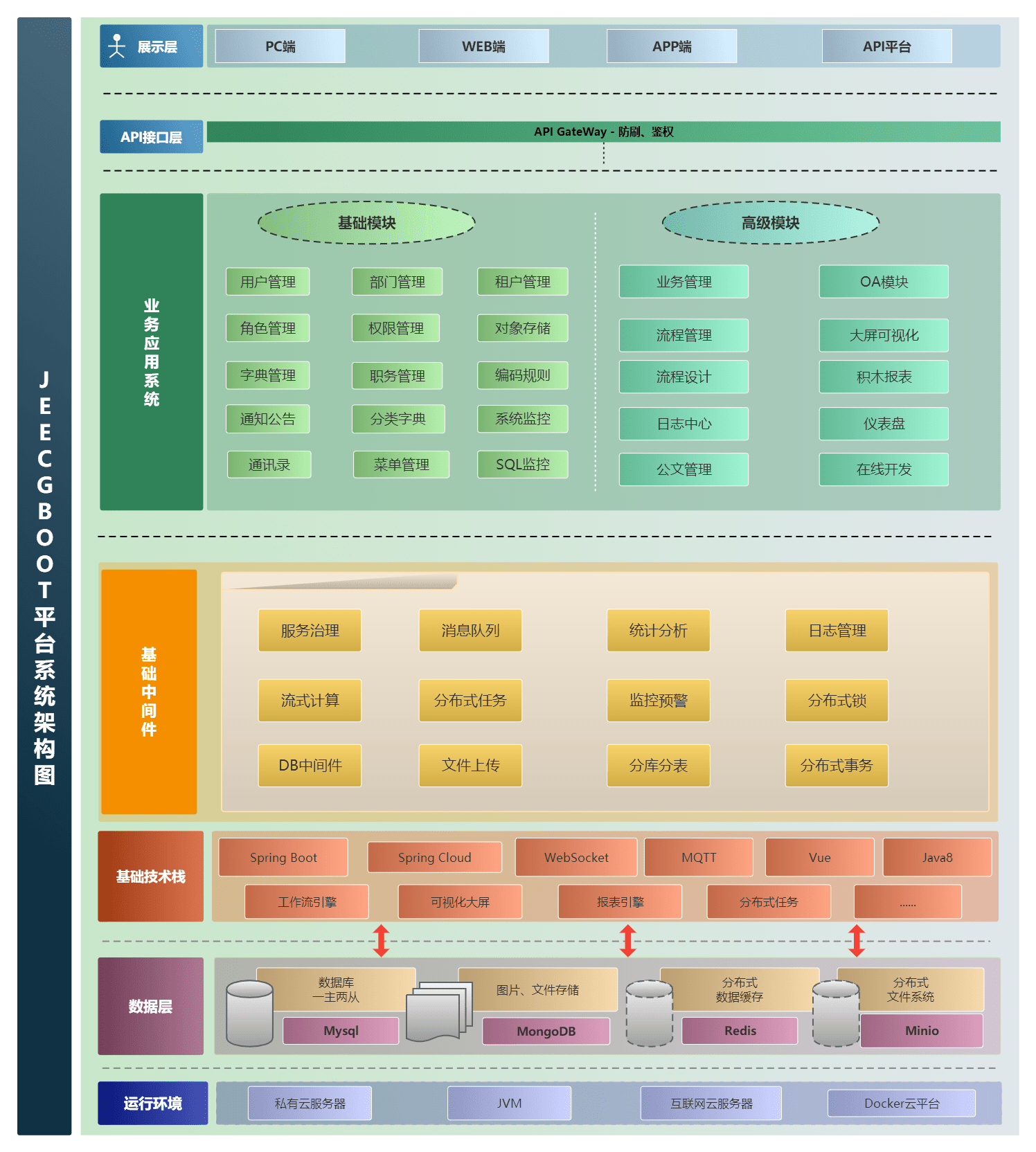
ç³»ç»åè½æ¶æå¾

å¼æºçåè½æ¸ å
ââç³»ç»ç®¡ç
â ââç¨æ·ç®¡ç
â ââè§è²ç®¡ç
â ââèå管ç
â ââé¦é¡µé
ç½®
â ââæé设置ï¼æ¯ææé®æéãæ°æ®æéï¼
â ââ表åæéï¼æ§å¶å段ç¦ç¨ãéèï¼
â ââé¨é¨ç®¡ç
â ââæçé¨é¨ï¼äºçº§ç®¡çåï¼
â ââåå
¸ç®¡ç
â ââåç±»åå
¸
â ââç³»ç»å
Œ
â ââèå¡ç®¡ç
â ââé讯å½
â ââå¤æ°æ®æºç®¡ç
â ââç½åå管ç
â ââ第ä¸æ¹é
ç½®ï¼å¯¹æ¥ééåä¼ä¸å¾®ä¿¡ï¼
â ââå¤ç§æ·ç®¡çï¼ç§æ·ç®¡çãç§æ·è§è²ãæçç§æ·ãç§æ·é»è®¤å¥é¤ç®¡çï¼
ââOnlineå¨çº¿å¼å(ä½ä»£ç )
â ââOnlineå¨çº¿è¡¨å
â ââOnline代ç çæå¨
â ââOnlineå¨çº¿æ¥è¡¨
â ââ仪表ç设计å¨
â ââç³»ç»ç¼ç è§å
â ââç³»ç»æ ¡éªè§å
â ââAPPçæ¬ç®¡ç
ââAIåºç¨å¹³å°
â ââAIç¥è¯åºé®çç³»ç»
â ââAI大模å管ç
â ââAIæµç¨ç¼æ
â ââAIæµç¨è®¾è®¡å¨
â ââAI对è¯æ¯æå¾ç
â ââAI对è¯å©æ(æºè½é®ç)
â ââAI建表ï¼Online表åï¼
â ââAIè天çªå£æ¯æåµå
¥ç¬¬ä¸æ¹
â ââAIè天çªå£æ¯æ移å¨ç«¯
â ââæ¯æ常è§å¤§æ¨¡åChatGPTåDeepSeekãollamaçç
â ââAI OCR示ä¾
ââæ°æ®å¯è§å
â ââæ¥è¡¨è®¾è®¡å¨(æ¯ææå°è®¾è®¡ï¼
â ââ大å±è®¾å仪表ç设计
ââOpenAPIï¼åºäºAKåSK认è¯é´æï¼
â ââæ¥å£ç®¡ç
â ââæ¥å£ææ
â ââæ¥å£ææ¡£
ââæ¶æ¯ä¸å¿
â ââæ¶æ¯ç®¡ç
â ââ模æ¿ç®¡ç
ââ代ç çæå¨(ä½ä»£ç )
â ââ代ç çæå¨åè½ï¼ä¸é®çæåå端代ç ï¼çæåæ éä¿®æ¹ç´æ¥ç¨ï¼ç»å¯¹æ¯å端å¼åç¦é³ï¼
â ââ代ç çæå¨æ¨¡æ¿ï¼æä¾4å¥æ¨¡æ¿ï¼åå«æ¯æå表åä¸å¯¹å¤æ¨¡åï¼ä¸åé£æ ¼éæ©ï¼
â ââ代ç çæå¨æ¨¡æ¿ï¼çæ代ç ï¼èªå¸¦excel导å
¥å¯¼åºï¼
â ââæ¥è¯¢è¿æ»¤å¨ï¼æ¥è¯¢é»è¾æ éç¼ç ï¼ç³»ç»æ ¹æ®é¡µé¢é
ç½®èªå¨çæï¼
â ââé«çº§æ¥è¯¢å¨ï¼å¼¹çªèªå¨ç»åæ¥è¯¢æ¡ä»¶ï¼
â ââExcel导å
¥å¯¼åºå·¥å
·éæï¼æ¯æå表ï¼ä¸å¯¹å¤ 导å
¥å¯¼åºï¼
â ââå¹³å°ç§»å¨èªéåºæ¯æ
â ââæä¾æ°çuniapp3ç代ç çæå¨æ¨¡æ¿
ââç³»ç»çæ§
â ââGatewayè·¯ç±ç½å
³
â ââåºäºAKåSK认è¯é´æOpenAPIåè½
â ââå®æ¶ä»»å¡
â ââæ°æ®æºç®¡ç
â ââæ§è½æ«æçæ§
â â ââçæ§ Redis
â â ââTomcat
â â ââjvm
â â ââæå¡å¨ä¿¡æ¯
â â ââ请æ±è¿½è¸ª
â â ââç£ççæ§
â ââç³»ç»æ¥å¿
â ââæ¶æ¯ä¸å¿ï¼æ¯æçä¿¡ãé®ä»¶ã微信æ¨éççï¼
â ââæ°æ®æ¥å¿ï¼è®°å½æ°æ®å¿«ç
§ï¼å¯å¯¹æ¯å¿«ç
§ï¼æ¥çæ°æ®åæ´æ
åµï¼
â ââSQLçæ§
â ââå¨çº¿ç¨æ·
ââæ¥è¡¨ç¤ºä¾
â ââæ²çº¿å¾
â ââ饼ç¶å¾
â ââæ±ç¶å¾
â ââæ线å¾
â ââé¢ç§¯å¾
â ââé·è¾¾å¾
â ââ仪表å¾
â ââè¿åº¦æ¡
â ââæåå表
â ââçç
ââ大å±æ¨¡æ¿
â ââä½æææ¥ä¸å¿å¤§å±
â ââç©æµæå¡ä¸å¿å¤§å±
ââ常ç¨ç¤ºä¾
â ââèªå®ä¹ç»ä»¶
â ââ对象åå¨(对æ¥é¿éäº)
â ââJVXETable示ä¾ï¼åç§å¤æERPå¸å±ç¤ºä¾ï¼
â ââå表模åä¾å
â ââä¸å¯¹å¤æ¨¡åä¾å
â ââæå°ä¾å
â ââä¸å¯¹å¤TABä¾å
â ââå
åµtableä¾å
â ââ常ç¨éæ©ç»ä»¶
â ââå¼æ¥æ table
â ââæ¥å£æ¨¡ææµè¯
â ââè¡¨æ ¼å计示ä¾
â ââå¼æ¥æ å表示ä¾
â ââä¸å¯¹å¤JEditable
â ââJEditableç»ä»¶ç¤ºä¾
â ââå¾çææ½æåº
â ââå¾ç翻页
â ââå¾çé¢è§
â ââPDFé¢è§
â ââåå±åè½
ââå°è£
éç¨ç»ä»¶
â ââè¡ç¼è¾è¡¨æ ¼JEditableTable
â ââçç¥æ¾ç¤ºç»ä»¶
â ââæ¶é´æ§ä»¶
â ââé«çº§æ¥è¯¢
â ââç¨æ·éæ©ç»ä»¶
â ââæ¥è¡¨ç»ä»¶å°è£
â ââåå
¸ç»ä»¶
â ââä¸æå¤éç»ä»¶
â ââé人ç»ä»¶
â ââéé¨é¨ç»ä»¶
â ââéè¿é¨é¨é人ç»ä»¶
â ââå°è£
æ²çº¿ãæ±ç¶å¾ã饼ç¶å¾ãæ线å¾ççæ¥è¡¨çç»ä»¶ï¼ç»è¿å°è£
ï¼ä½¿ç¨ç®åï¼
â ââå¨çº¿codeç¼è¾å¨
â ââä¸ä¼ æ件ç»ä»¶
â ââéªè¯ç ç»ä»¶
â ââæ å表ç»ä»¶
â ââ表åç¦ç¨ç»ä»¶
â ââçç
ââæ´å¤é¡µé¢æ¨¡æ¿
â ââåç§é«çº§è¡¨å
â ââåç§å表ææ
â ââç»æ页é¢
â ââå¼å¸¸é¡µé¢
â ââ个人页é¢
ââé«çº§åè½
â ââæä¾åç¹ç»å½CASéææ¹æ¡
â ââæä¾APPåå¸æ¹æ¡
â ââéæWebsocketæ¶æ¯éç¥æºå¶
â ââæ¯æelectronæ¡é¢åºç¨æå
(æ¯æwindowsãlinuxãmacOSä¸å¤§å¹³å°)
â ââdocker容å¨æ¯æ
â ââæä¾ç§»å¨APPæ¡æ¶åæºç ï¼Uniapp3çæ¬ï¼æ¯æH5ãå°ç¨åºãAPPã鸿èNext
â ââæä¾ç§»å¨APPä½ä»£ç 设计(Online表åã仪表ç)
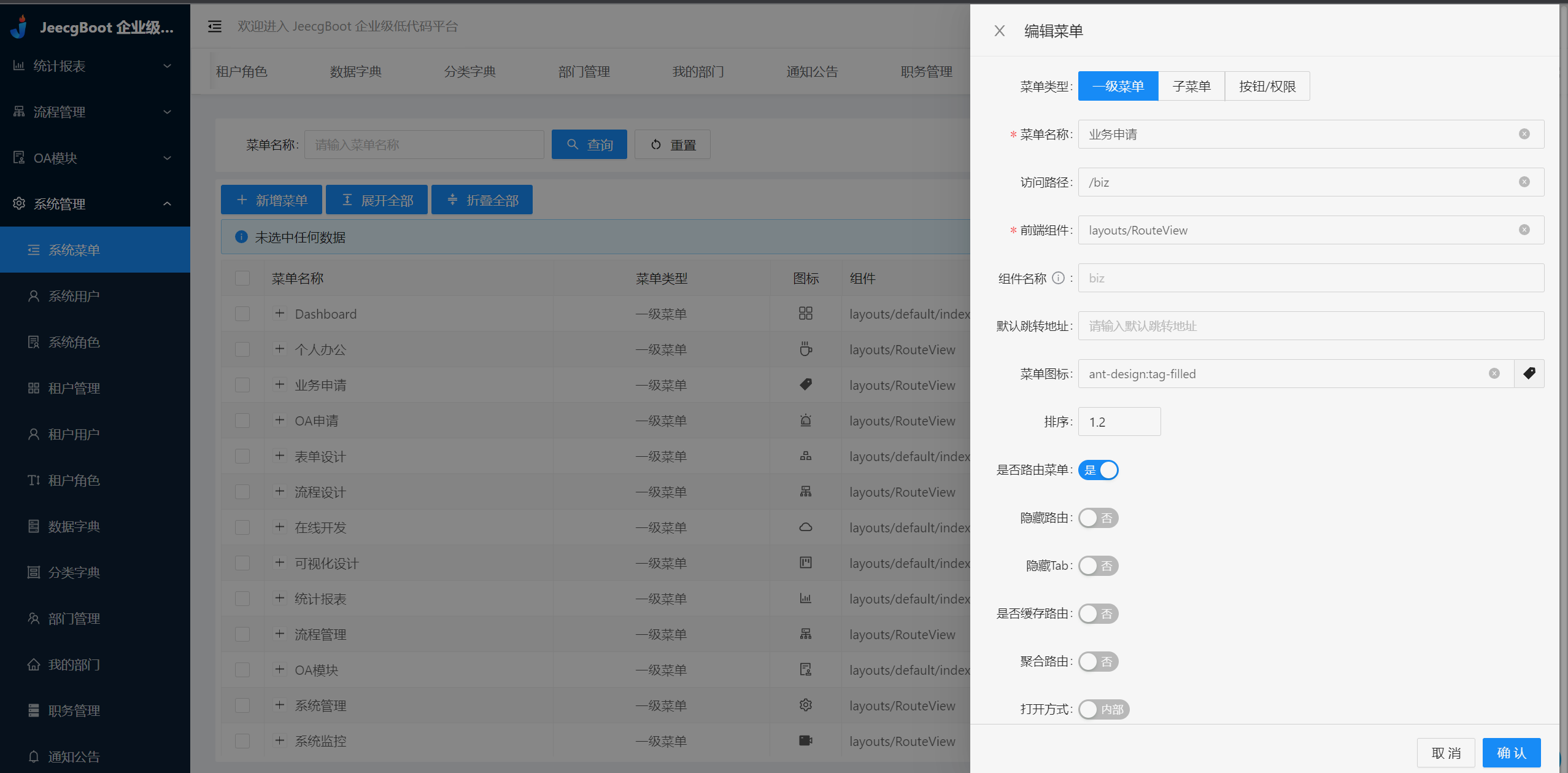
ç³»ç»ææ
PC端






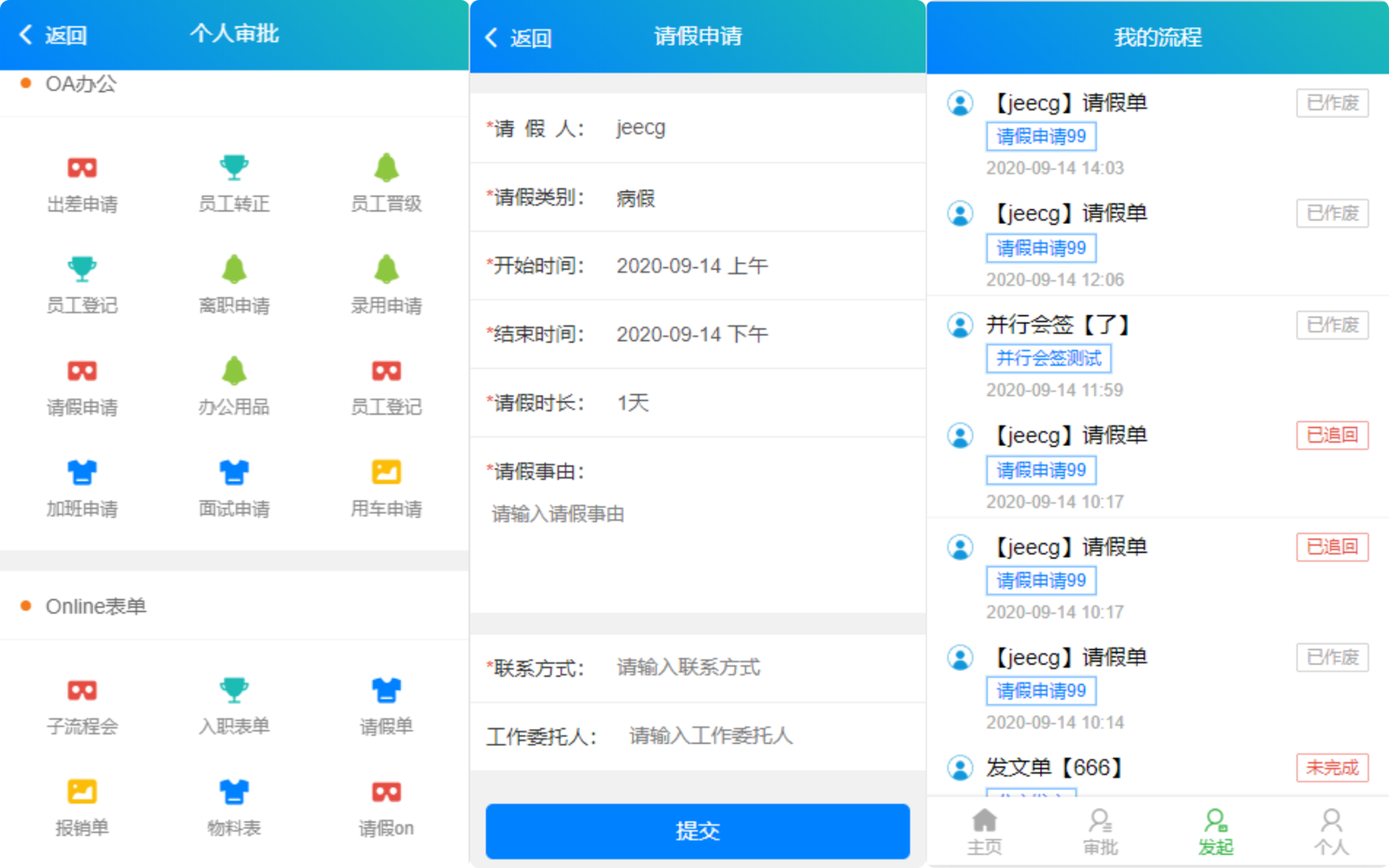
ç³»ç»äº¤äº


AIåè½
AIè天å©æ

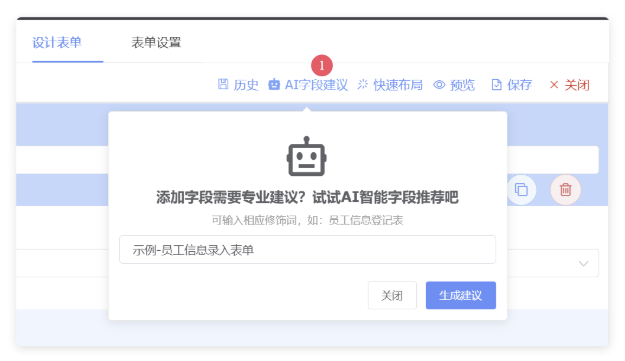
AI建表


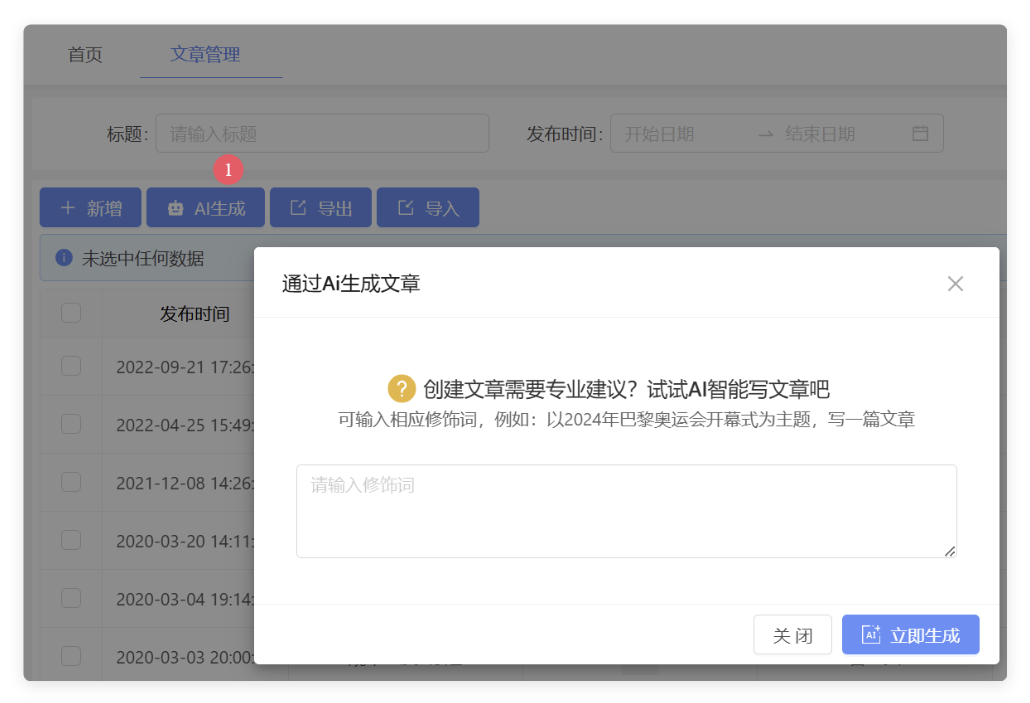
AIåæç«

仪表ç设计å¨






æ¥è¡¨è®¾è®¡å¨




ææºç«¯


PAD端



å¾è¡¨ç¤ºä¾





å¨çº¿æ¥å£ææ¡£


UNIAPPææ


大å±è®¾è®¡å¨




æèµ
å¦æè§å¾è¿ä¸éï¼è¯·ä½è åæ¯åå¡å§ âº

Top Related Projects
Spring Cloud Alibaba provides a one-stop solution for application development for the distributed solutions of Alibaba middleware.
🚀一个用来深入学习并实战 Spring Boot 的项目。
eladmin jpa 版本:项目基于 Spring Boot 2.7.18、 Jpa、 Spring Security、Redis、Vue的前后端分离的后台管理系统,项目采用分模块开发方式, 权限控制采用 RBAC,支持数据字典与数据权限管理,支持一键生成前后端代码,支持动态路由
:seedling::rocket:一个基于Spring Boot & MyBatis的种子项目,用于快速构建中小型API、RESTful API项目~
hsweb (haʊs wɛb) 是一个基于spring-boot 2.x开发 ,首个使用全响应式编程的企业级后台管理系统基础项目。
🔥 官方推荐 🔥 RuoYi-Vue 全新 Pro 版本,优化重构所有功能。基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 微信小程序,支持 RBAC 动态权限、数据权限、SaaS 多租户、Flowable 工作流、三方登录、支付、短信、商城、CRM、ERP、AI 大模型等�功能。你的 ⭐️ Star ⭐️,是作者生发的动力!
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot





