admin-one-vue-tailwind
admin-one-vue-tailwind
Free Vue.js 3.x Tailwind 4.x admin dashboard template with dark mode. Vite builds. Pinia state. Laravel integration available
Top Related Projects
A utility-first CSS framework for rapid UI development.
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
Open source admin template based on Bootstrap 5 and Vue 3
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
📝 Minimalistic Vue-powered static site generator
Quick Overview
Admin One Vue Tailwind is a free and open-source admin dashboard template built with Vue 3 and Tailwind CSS. It provides a modern, responsive, and customizable interface for creating admin panels, dashboards, and other web applications quickly and efficiently.
Pros
- Built with Vue 3 and Tailwind CSS, offering a modern and efficient development experience
- Responsive design that works well on various screen sizes and devices
- Customizable and extensible, allowing developers to easily modify and add new components
- Includes a variety of pre-built components and layouts for common admin panel features
Cons
- Limited documentation, which may make it challenging for beginners to get started
- Fewer advanced features compared to some paid admin templates
- May require additional customization for complex or specific use cases
- Relatively small community compared to more established admin templates
Code Examples
- Creating a simple card component:
<script setup>
import { mdiAccountCircle } from '@mdi/js'
import BaseButton from '@/components/BaseButton.vue'
import CardComponent from '@/components/CardComponent.vue'
</script>
<template>
<CardComponent>
<div class="flex items-center justify-between">
<div class="flex items-center justify-start">
<BaseIcon :path="mdiAccountCircle" class="mr-3" />
<h3 class="text-lg font-semibold">User Profile</h3>
</div>
<BaseButton label="Edit" color="info" />
</div>
</CardComponent>
</template>
- Implementing a data table:
<script setup>
import { ref } from 'vue'
import CardComponent from '@/components/CardComponent.vue'
import TableComponent from '@/components/TableComponent.vue'
const columns = [
{ key: 'name', label: 'Name' },
{ key: 'email', label: 'Email' },
{ key: 'role', label: 'Role' }
]
const data = ref([
{ name: 'John Doe', email: 'john@example.com', role: 'Admin' },
{ name: 'Jane Smith', email: 'jane@example.com', role: 'User' }
])
</script>
<template>
<CardComponent>
<TableComponent :columns="columns" :data="data" />
</CardComponent>
</template>
- Creating a responsive sidebar:
<script setup>
import { ref } from 'vue'
import { useMainStore } from '@/stores/main'
import AsideMenuLayer from '@/components/AsideMenuLayer.vue'
const mainStore = useMainStore()
const isAsideMobileExpanded = ref(false)
</script>
<template>
<AsideMenuLayer
:menu="mainStore.asideMenu"
:is-expanded="isAsideMobileExpanded"
@menu-click="isAsideMobileExpanded = false"
/>
</template>
Getting Started
-
Clone the repository:
git clone https://github.com/justboil/admin-one-vue-tailwind.git -
Install dependencies:
cd admin-one-vue-tailwind npm install -
Start the development server:
npm run dev -
Open your browser and navigate to
http://localhost:3000to see the admin dashboard in action.
Competitor Comparisons
A utility-first CSS framework for rapid UI development.
Pros of Tailwind CSS
- More flexible and customizable, allowing for a wider range of design possibilities
- Larger community and ecosystem, with more resources, plugins, and third-party tools
- Can be used with any JavaScript framework or vanilla HTML, not limited to Vue.js
Cons of Tailwind CSS
- Steeper learning curve, requiring more time to master utility-first approach
- Requires more configuration and setup compared to pre-built admin templates
- Can lead to longer class strings in HTML, potentially reducing readability
Code Comparison
Admin One Vue Tailwind:
<CardComponent
class="mb-6"
:title="'Clients'"
:icon="'account-group'"
:number="512"
:prefix="'$'"
/>
Tailwind CSS:
<div class="bg-white rounded-lg shadow-md p-6 mb-6">
<h2 class="text-xl font-semibold mb-2">Clients</h2>
<div class="flex items-center">
<span class="text-3xl font-bold">$512</span>
</div>
</div>
Admin One Vue Tailwind provides pre-built components with props, while Tailwind CSS requires manual class application for styling. The former offers quicker development for admin interfaces, while the latter provides more granular control over design.
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
Pros of Vuestic Admin
- More comprehensive UI component library with a wider range of pre-built elements
- Better documentation and examples, making it easier for developers to get started
- Active community and regular updates, ensuring ongoing support and improvements
Cons of Vuestic Admin
- Larger bundle size due to the extensive component library, which may impact load times
- Steeper learning curve for developers new to the framework
- Less flexibility in customization compared to Admin One's lightweight approach
Code Comparison
Vuestic Admin component usage:
<va-card>
<va-card-title>Card Title</va-card-title>
<va-card-content>Card content goes here</va-card-content>
</va-card>
Admin One Vue Tailwind component usage:
<CardComponent>
<CardComponentTitle>Card Title</CardComponentTitle>
<p>Card content goes here</p>
</CardComponent>
Both repositories offer Vue-based admin templates, but they differ in their approach. Vuestic Admin provides a more feature-rich experience with a comprehensive component library, while Admin One Vue Tailwind focuses on simplicity and flexibility using Tailwind CSS. The choice between the two depends on project requirements, team expertise, and desired customization level.
Open source admin template based on Bootstrap 5 and Vue 3
Pros of CoreUI Free Vue Admin Template
- More comprehensive UI component library with a wider range of pre-built elements
- Better documentation and support, including detailed guides and API references
- Larger community and ecosystem, potentially leading to more resources and third-party integrations
Cons of CoreUI Free Vue Admin Template
- Steeper learning curve due to its more complex structure and custom components
- Less flexibility in customization compared to the Tailwind CSS approach used in Admin One
- Potentially heavier bundle size, which may impact performance for smaller projects
Code Comparison
Admin One Vue Tailwind:
<template>
<aside class="aside is-placed-left is-expanded">
<nav class="menu">
<!-- Navigation items -->
</nav>
</aside>
</template>
CoreUI Free Vue Admin Template:
<template>
<CSidebar :visible="sidebarVisible">
<CSidebarNav>
<!-- Navigation items -->
</CSidebarNav>
</CSidebar>
</template>
The code comparison shows that Admin One uses more standard HTML elements with Tailwind classes, while CoreUI relies on custom components (e.g., CSidebar) for its layout structure. This difference reflects the overall approach of each template, with Admin One offering more flexibility through utility classes and CoreUI providing a more opinionated, component-based structure.
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Pros of vue-element-admin
- More comprehensive and feature-rich, offering a wide range of pre-built components and layouts
- Larger community and ecosystem, with extensive documentation and third-party plugins
- Includes advanced features like permission control, mock data, and i18n support out of the box
Cons of vue-element-admin
- Steeper learning curve due to its complexity and extensive feature set
- Heavier bundle size, which may impact initial load times and performance
- Less flexibility in terms of customization, as it's more opinionated in its structure and design
Code Comparison
vue-element-admin (using Element UI):
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180"></el-table-column>
<el-table-column prop="name" label="Name" width="180"></el-table-column>
<el-table-column prop="address" label="Address"></el-table-column>
</el-table>
admin-one-vue-tailwind (using Tailwind CSS):
<table class="w-full">
<thead>
<tr>
<th class="px-4 py-2">Date</th>
<th class="px-4 py-2">Name</th>
<th class="px-4 py-2">Address</th>
</tr>
</thead>
<tbody>
<!-- Table rows -->
</tbody>
</table>
The code comparison shows that vue-element-admin uses Element UI components, while admin-one-vue-tailwind relies on Tailwind CSS classes for styling, offering more flexibility but requiring more manual implementation of components.
📝 Minimalistic Vue-powered static site generator
Pros of VuePress
- Designed specifically for creating documentation websites
- Built-in markdown support with Vue components
- Automatic generation of sidebar and navbar based on file structure
Cons of VuePress
- Less flexible for general-purpose web applications
- Steeper learning curve for non-documentation projects
- Limited built-in UI components compared to Admin One Vue Tailwind
Code Comparison
VuePress configuration example:
module.exports = {
title: 'My Documentation',
description: 'A VuePress site',
themeConfig: {
nav: [{ text: 'Home', link: '/' }],
sidebar: 'auto'
}
}
Admin One Vue Tailwind component example:
<template>
<aside class="aside is-placed-left is-expanded">
<nav class="menu">
<p class="menu-label">General</p>
<ul class="menu-list">
<li><a href="#">Dashboard</a></li>
</ul>
</nav>
</aside>
</template>
VuePress is optimized for documentation sites, offering built-in markdown support and automatic navigation generation. However, it may be less suitable for general web applications. Admin One Vue Tailwind provides a more comprehensive set of UI components and is better suited for building admin interfaces and dashboards.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
Admin One — Free Vue 3.x Tailwind 4.x Admin Dashboard with dark mode
Tailwind 4.x Vue 3.x with Vite or Nuxt or Laravel
Tailwind 4.x Vue 3.x with Vite or Nuxt or Laravel
Admin One is simple, beautiful and free Vue.js 3.x Tailwind CSS 4.x admin dashboard. Nuxt 3.x or Laravel 12.x integrations available
- Built with Vue.js 3, Tailwind CSS 4 framework & Composition API
- Vite under the hood — Info
- Nuxt 3 integration available — Info
- Laravel Breeze Inertia Vue integration available — Info
- SFC
<script setup>— Info - Pinia state library (official Vuex 5) — Info
- Dark mode
- Styled scrollbars
- SPA with Router
- Production CSS is only ≈38kb
- Reusable components
- Free under MIT License
- Premium version available
Table of Contents
- React TypeScript version
- Responsive layout
- Demo
- Quick Start
- Docs
- Browser Support
- Reporting Issues
- Licensing
- Useful Links
Looking for React TypeScript version?
This is Tailwind Vue dashboard version
Looking for Tailwind React TypeScript? Check Admin One - React TypeScript Tailwind dashboard version
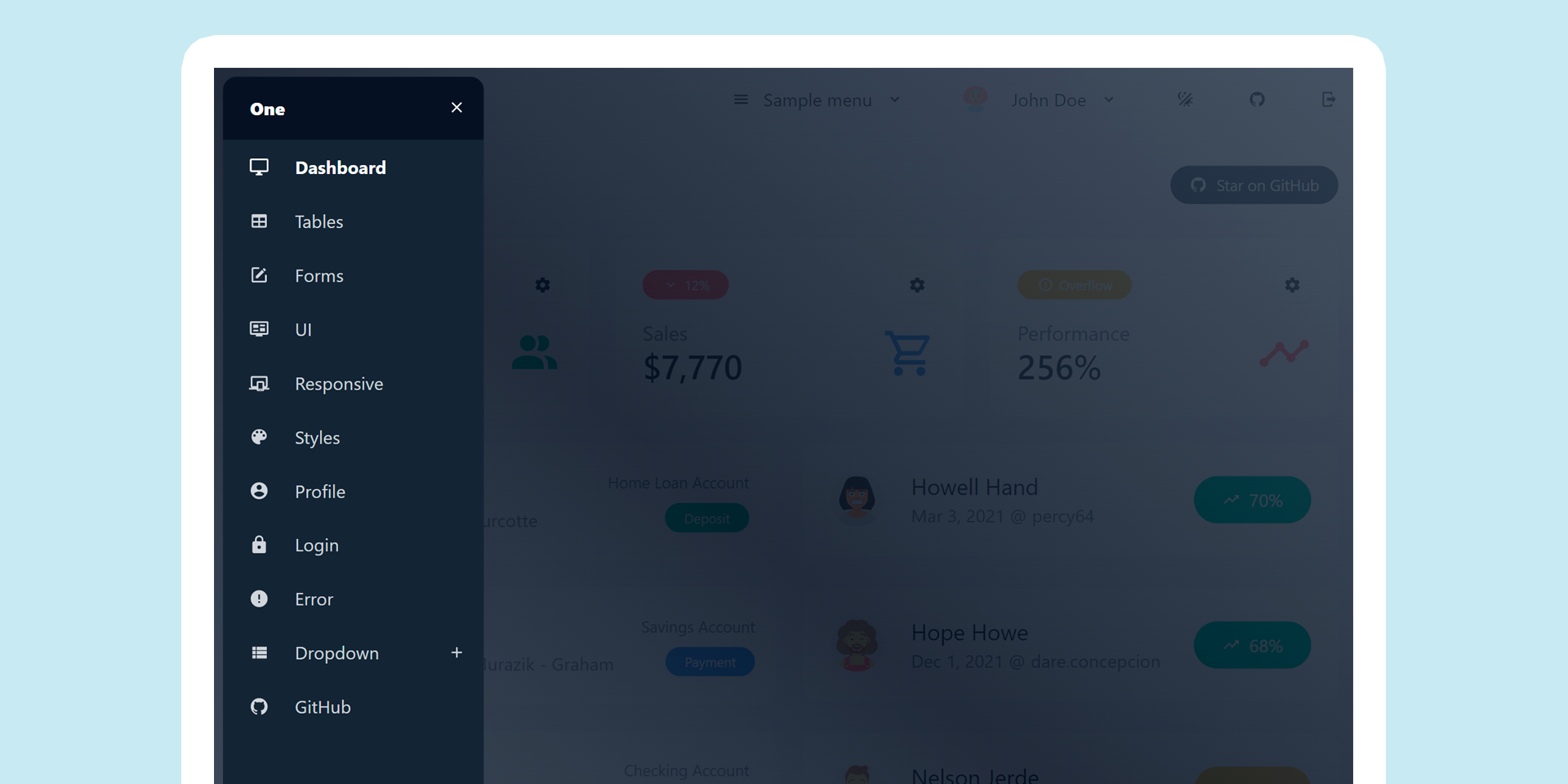
Responsive layout
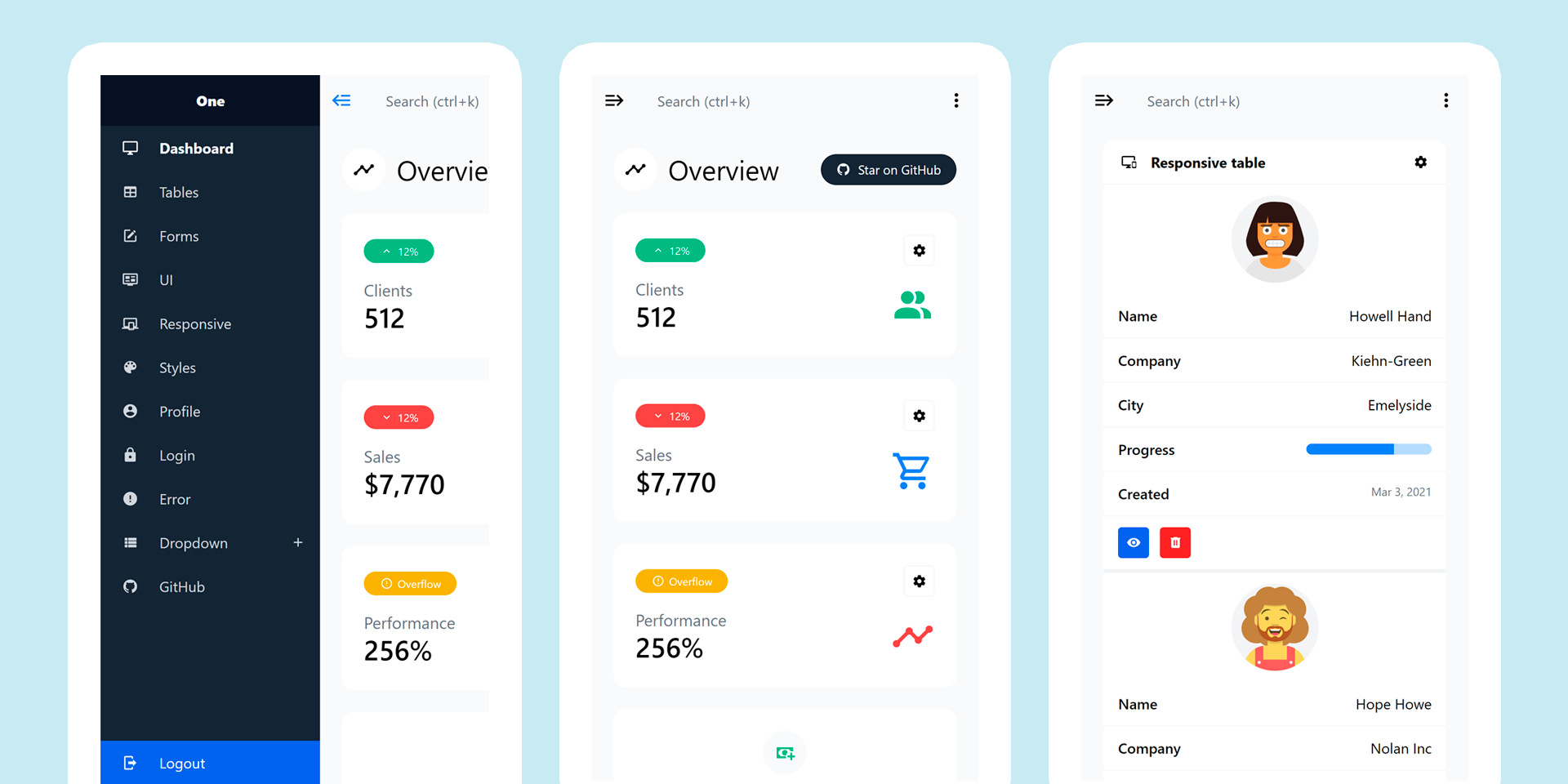
Mobile & tablet
Mobile layout with hidden aside menu and collapsable cards & tables
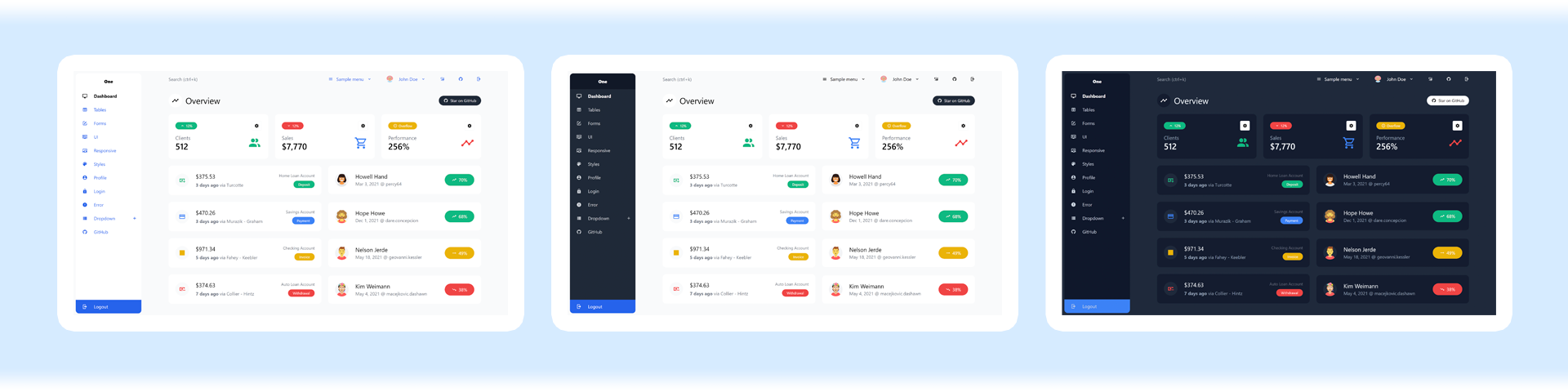
Small laptops 1024px
Small laptop layout with show/hide aside menu option
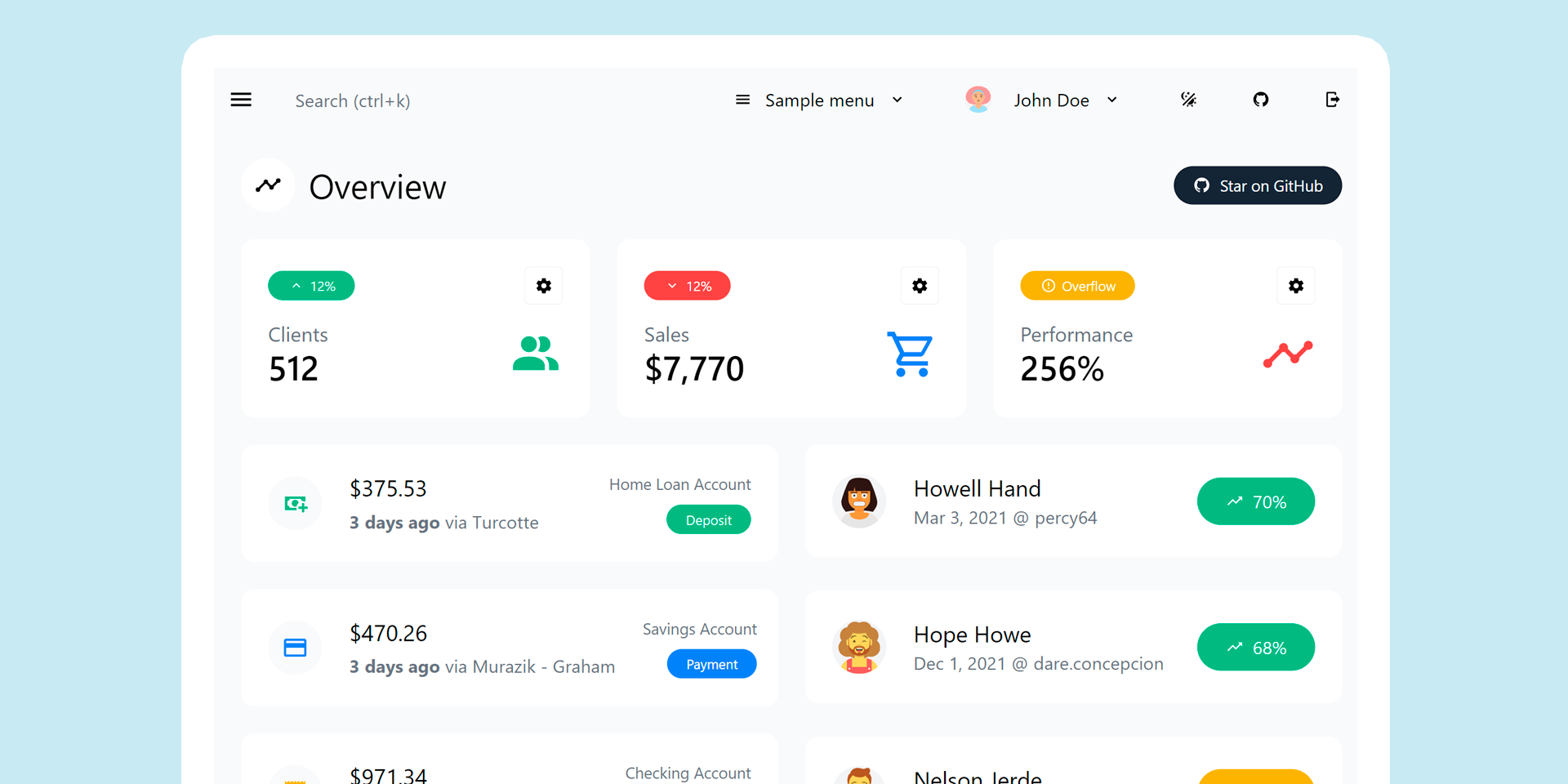
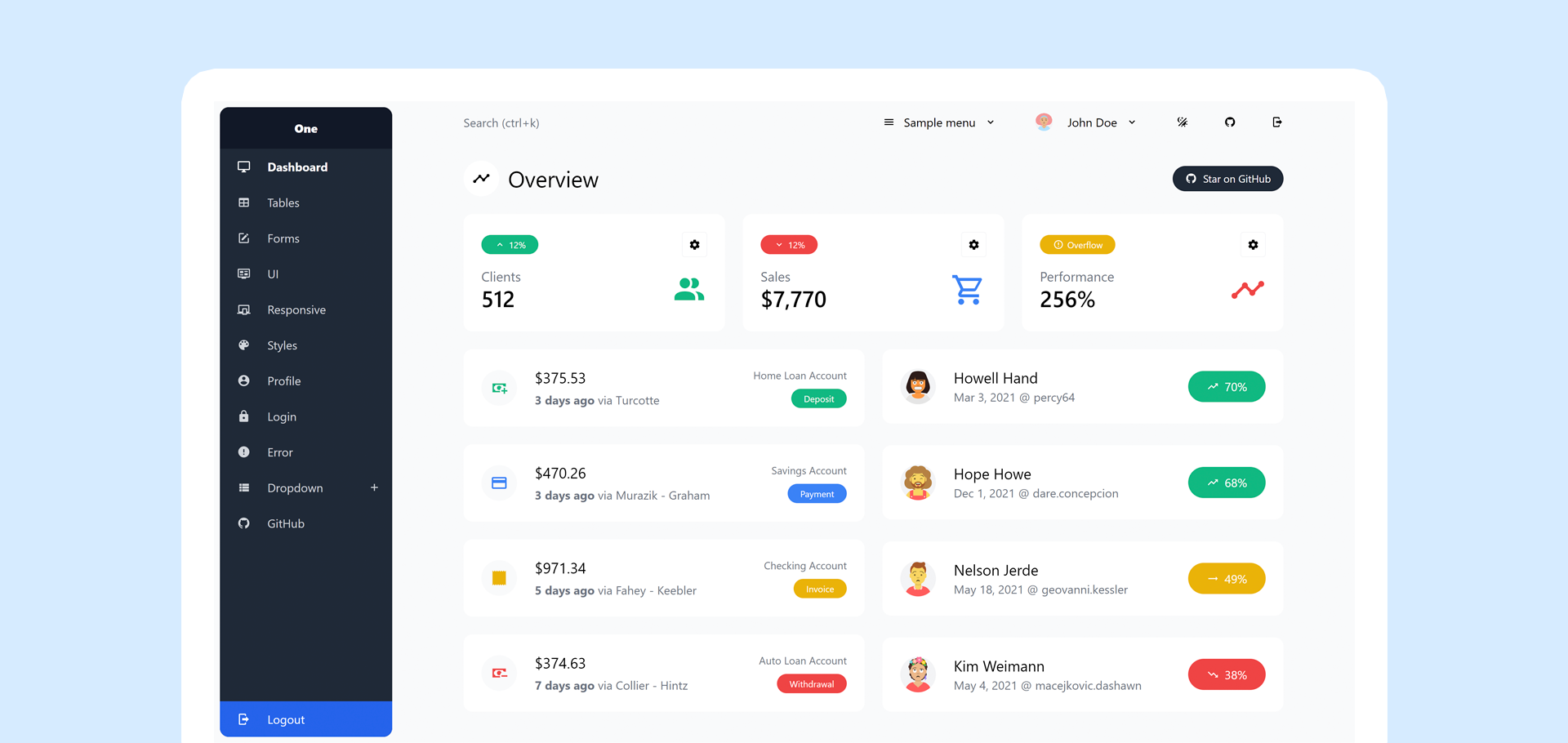
Laptops & desktops
Classic layout with aside menus on the left
Demo
Free Dashboard Demo
https://justboil.github.io/admin-one-vue-tailwind/
Premium Dashboard Demo
https://tailwind-vue.justboil.me/
Quick Start
Get code & install. Then dev or build with Vite or integrate with Nuxt or Laravel
Get code & install
Get the repo
- Create new repo with this template
- … or clone this repo on GitHub
- … or download .zip from GitHub
Install
cd to project's dir and run npm install
Vite builds
Vite is next Generation Frontend Tooling featuring unbundled web-development
Hot-reloads for development
npm run dev
Builds and minifies for production
npm run build
Serves recently built app
npm run preview
Linting
Lint
npm run lint
Nuxt 3.x integration
This dashboard can be integrated with Nuxt 3.x. Check guide for more information
Laravel 12.x integration
This dashboard can be integrated with Laravel 12.x Breeze Inertia + Vue.js stack. Check guide for more information
Docs
Customization & info: https://justboil.github.io/docs/
Browser Support
We try to make sure Dashboard works well in the latest versions of all major browsers




Reporting Issues
JustBoil's free items are limited to community support on GitHub.
The issue list is reserved exclusively for bug reports and feature requests. That means we do not accept usage questions. If you open an issue that does not conform to the requirements, it will be closed.
- Make sure that you are using the latest version of the Dashboard. Issues for outdated versions are irrelevant
- Provide steps to reproduce
- Provide an expected behavior
- Describe what is actually happening
- Platform, Browser & version as some issues may be browser specific
Licensing
- Copyright © 2019-2025 JustBoil.me (https://justboil.me)
- Licensed under MIT
Useful Links
Top Related Projects
A utility-first CSS framework for rapid UI development.
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
Open source admin template based on Bootstrap 5 and Vue 3
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
📝 Minimalistic Vue-powered static site generator
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot