Top Related Projects
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
A admin template based on vue + element-ui. 基于vue + element-ui的后台管理系统基于 vue + element-ui 的后台管理系统
Vue 2.0 admin management system template based on iView
Quick Overview
VHR (Vue HR) is an open-source Human Resource Management System built with Vue.js and Spring Boot. It provides a comprehensive set of features for managing employees, departments, salaries, and other HR-related tasks. The project aims to offer a modern, user-friendly interface for HR professionals and administrators.
Pros
- Full-stack solution with a Vue.js frontend and Spring Boot backend
- Comprehensive set of HR management features
- Active development and community support
- Well-documented codebase with clear structure
Cons
- Limited internationalization support
- Steep learning curve for developers new to Vue.js or Spring Boot
- Some features may require customization for specific organizational needs
- Documentation primarily in Chinese, which may be challenging for non-Chinese speakers
Getting Started
To set up and run the VHR project locally:
-
Clone the repository:
git clone https://github.com/lenve/vhr.git -
Set up the backend:
- Navigate to the
vhrdirectory - Configure the database settings in
application.properties - Run the Spring Boot application
- Navigate to the
-
Set up the frontend:
- Navigate to the
vuehrdirectory - Install dependencies:
npm install - Start the development server:
npm run serve
- Navigate to the
-
Access the application at
http://localhost:8080
Note: Ensure you have Java, Maven, Node.js, and npm installed on your system before starting.
Competitor Comparisons
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Pros of vue-element-admin
- More comprehensive and feature-rich admin template
- Extensive documentation and examples
- Larger community and more frequent updates
Cons of vue-element-admin
- Steeper learning curve due to its complexity
- May include unnecessary features for smaller projects
- Potentially higher performance overhead
Code Comparison
vhr (Login.vue):
<el-form :model="loginForm" :rules="rules" ref="loginForm">
<el-form-item prop="username">
<el-input v-model="loginForm.username" placeholder="Username"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" v-model="loginForm.password" placeholder="Password"></el-input>
</el-form-item>
</el-form>
vue-element-admin (login.vue):
<el-form-item prop="username">
<span class="svg-container">
<svg-icon icon-class="user" />
</span>
<el-input
v-model="loginForm.username"
placeholder="Username"
name="username"
type="text"
tabindex="1"
auto-complete="on"
/>
</el-form-item>
The code comparison shows that vue-element-admin includes additional styling and icon elements, demonstrating its more feature-rich approach compared to vhr's simpler implementation.
A admin template based on vue + element-ui. 基于vue + element-ui的后台管理系统基于 vue + element-ui 的后台管理系统
Pros of vue2-manage
- Simpler and more lightweight project structure, making it easier for beginners to understand and learn
- Focuses specifically on Vue.js 2 and element-ui, providing a streamlined learning experience for these technologies
- Includes a mock data server, allowing for easy testing and development without a backend
Cons of vue2-manage
- Less comprehensive in terms of features and functionality compared to vhr
- Not actively maintained, with the last update being several years ago
- Limited to Vue.js 2, while vhr supports Vue.js 3 and provides a more up-to-date tech stack
Code Comparison
vue2-manage (main.js):
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
vhr (main.js):
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import { createI18n } from 'vue-i18n'
The code comparison shows that vue2-manage uses Vue.js 2 syntax and imports ElementUI directly, while vhr uses Vue.js 3 syntax and includes additional features like Vuex store and internationalization support.
Vue 2.0 admin management system template based on iView
Pros of iview-admin
- More comprehensive UI components and layouts for admin interfaces
- Better documentation and examples for getting started quickly
- Actively maintained with frequent updates and bug fixes
Cons of iview-admin
- Larger bundle size due to extensive component library
- Steeper learning curve for developers new to Vue.js and iView
- Less flexibility for customizing core functionality
Code Comparison
vhr (Java backend):
@RestController
@RequestMapping("/employee/basic")
public class EmpBasicController {
@Autowired
EmployeeService employeeService;
@GetMapping("/")
public RespPageBean getEmployeeByPage(Integer page, Integer size, Employee employee, Date[] beginDateScope) {
return employeeService.getEmployeeByPage(page, size, employee, beginDateScope);
}
}
iview-admin (Vue.js frontend):
export default {
name: 'tables_page',
components: { Tables },
data () {
return {
tableData: []
}
},
methods: {
handleSubmit (value) {
this.$Message.success('Success!')
console.log(value)
}
}
}
Summary
vhr is a full-stack HR management system with a Java backend and Vue.js frontend, while iview-admin is a Vue.js-based admin panel template using the iView UI library. vhr offers more specific HR-related features, while iview-admin provides a more general-purpose admin interface framework. The choice between them depends on project requirements and developer preferences.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
vhr æ¯ä¸ä¸ªèææ¶ï¼å¦éä¸å¡å®æ´ç项ç®ï¼è¯·ç§»æ¥è¿é->TienChin
æ¬é¡¹ç®å·²ä½¿ç¨ SpringBoot3+Vue3 éæï¼å°åï¼https://github.com/lenve/vhr2.0
æ«ç å 微信ï¼å¾®ä¿¡IDï¼a_java_boy3ï¼ï¼å¤æ³¨å¾®äººäºï¼è¿ç¾¤è®¨è®ºã

项ç®ä»ç»
微人äºæ¯ä¸ä¸ªåå端å离ç人åèµæºç®¡çç³»ç»ï¼é¡¹ç®éç¨ SpringBoot+Vue å¼åï¼é¡¹ç®å å ¥å¸¸è§çä¼ä¸çº§åºç¨ææ¶åå°çææ¯ç¹ï¼ä¾å¦ RedisãRabbitMQ çã
- 项ç®å°åï¼https://github.com/lenve/vhr
- 项ç®é¨ç½²è§é¢æç¨ï¼æ§çï¼
- 项ç®é¨ç½²è§é¢æç¨ï¼æ°çï¼
- 项ç®å ¶ä»ç¸å ³èµæ
项ç®ææ¯æ
å端ææ¯æ
- Spring Boot
- Spring Security
- MyBatis
- MySQL
- Redis
- RabbitMQ
- Spring Cache
- WebSocket
- ...
å端ææ¯æ
- Vue
- ElementUI
- axios
- vue-router
- Vuex
- WebSocket
- vue-cli4
- ...
项ç®ææå¾
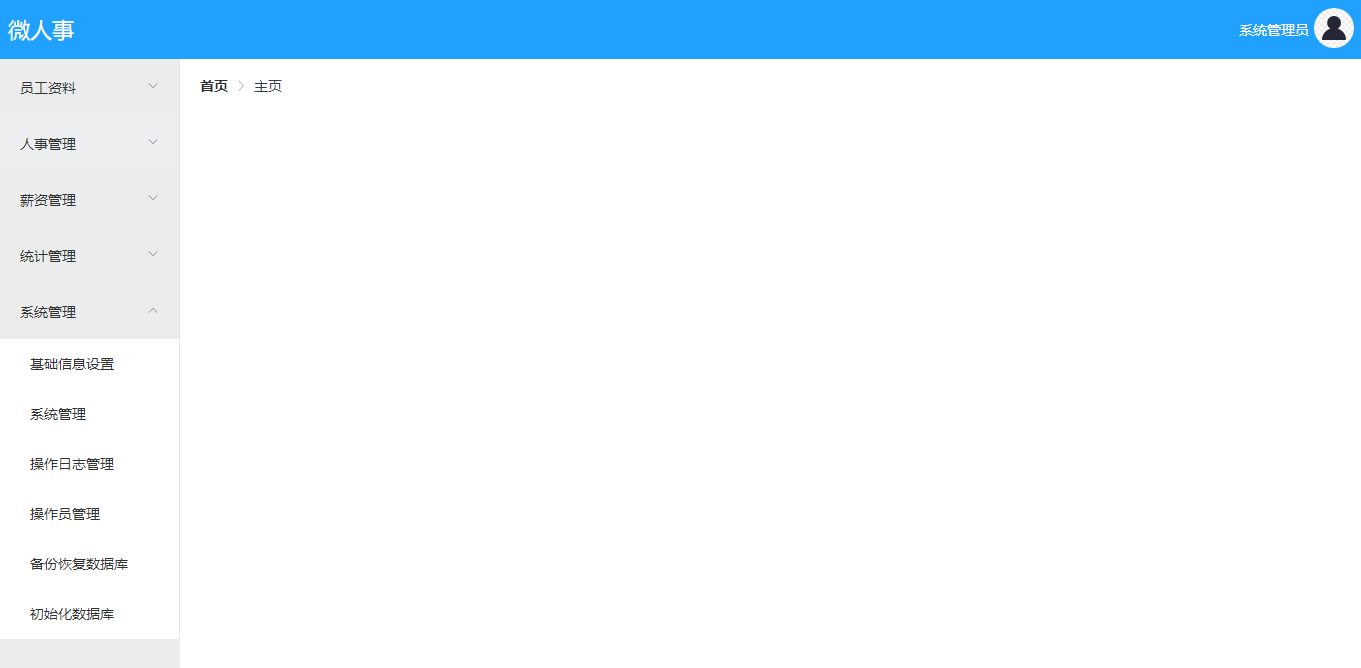
é¦å ï¼ä¸åçç¨æ·å¨ç»å½æåä¹åï¼æ ¹æ®ä¸åçè§è²ï¼ä¼çå°ä¸åçç³»ç»èåï¼å®æ´èåå¦ä¸ï¼

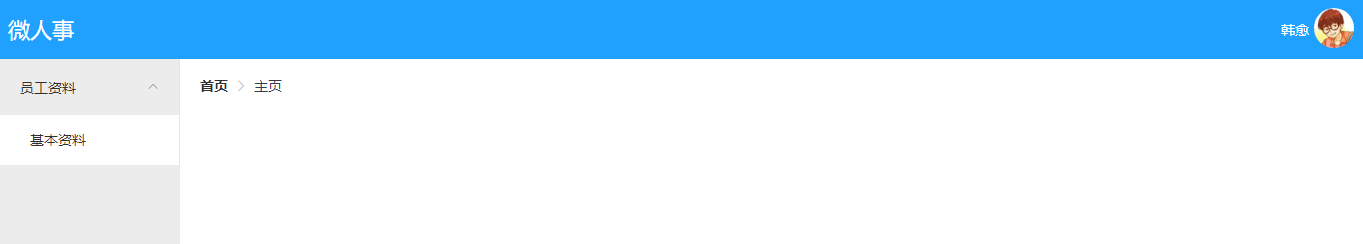
ä¸åç¨æ·ç»å½ä¸æ¥ä¹åï¼å¯è½çå°çä¼æå·®å¼ï¼å¦ä¸ï¼

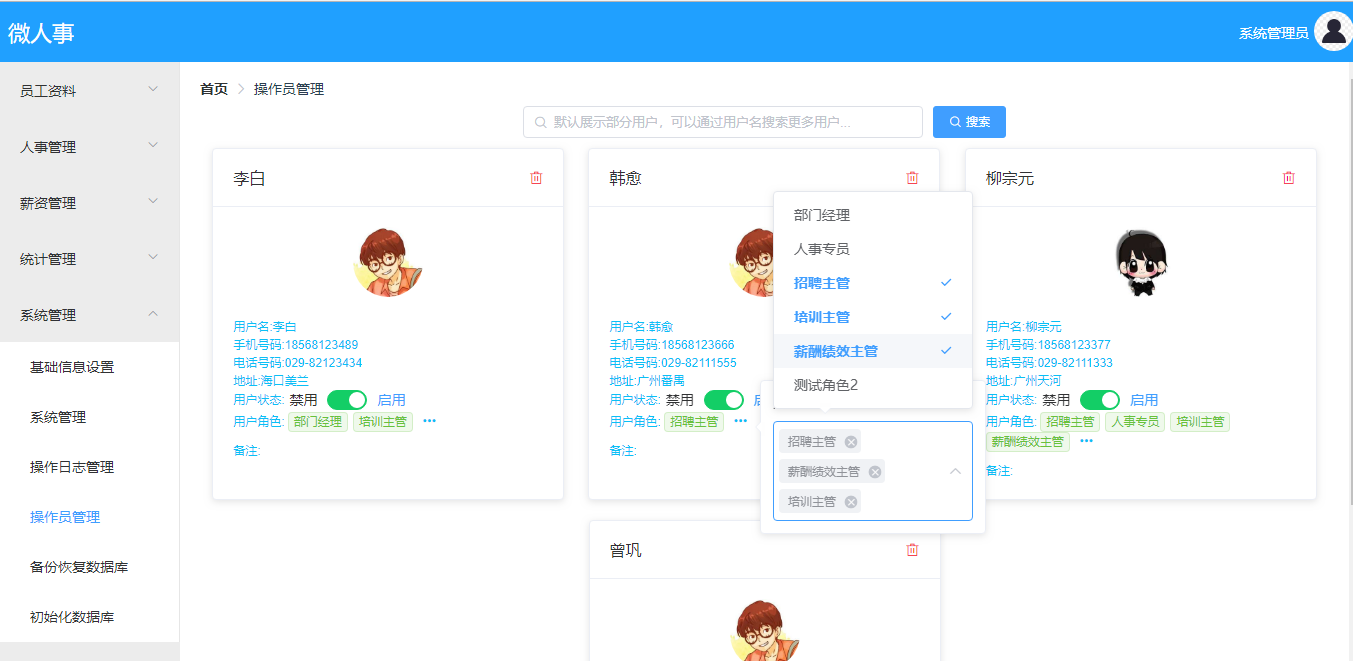
æ¯ä¸ªç¨æ·çè§è²æ¯ç±ç³»ç»ç®¡çåè¿è¡åé çï¼ç³»ç»ç®¡çåç»ç¨æ·åé è§è²ç页é¢å¦ä¸ï¼

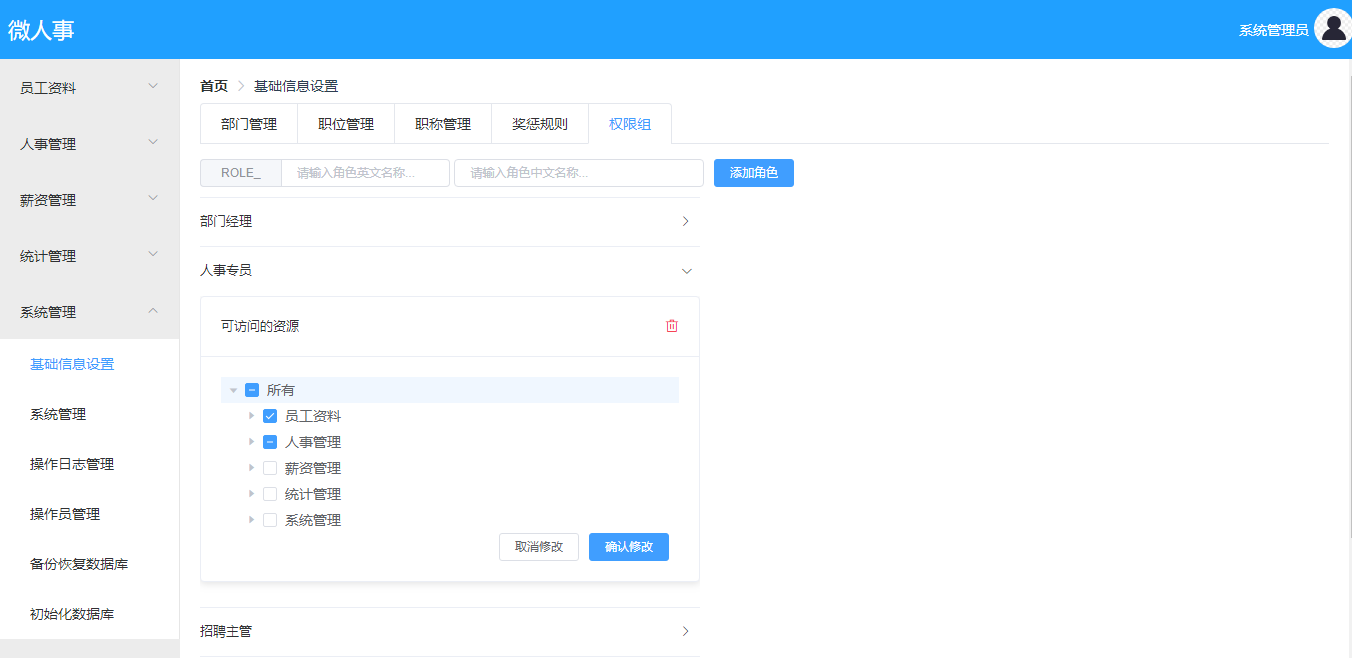
ç³»ç»ç®¡çåä¹å¯ä»¥ç®¡çä¸åè§è²å¯ä»¥æä½çèµæºï¼é¡µé¢å¦ä¸ï¼

å¿«éé¨ç½²
- clone 项ç®å°æ¬å°
git@github.com:lenve/vhr.git - æ°æ®åºèæ¬ä½¿ç¨ Flyway 管çï¼**ä¸éè¦æå¨å¯¼å ¥æ°æ®åºèæ¬**ï¼åªéè¦æåå¨æ¬å° MySQL ä¸å建ä¸ä¸ªç©ºçæ°æ®åº vhrï¼å¹¶ä¿®æ¹é¡¹ç®ä¸å ³äºæ°æ®çé ç½®ï¼resources ç®å½ä¸ç application.properties æ件ä¸ï¼å³å¯
- æååå¤å¥½ Redisï¼å¨ 项ç®ç application.properties æ件ä¸ï¼å° Redis é ç½®æ¹ä¸ºèªå·±ç
- æååå¤å¥½ RabbitMQï¼å¨é¡¹ç®ç application.properties æ件ä¸å° RabbitMQ çé ç½®æ¹ä¸ºèªå·±çï¼**注æï¼RabbitMQ éè¦åå«ä¿®æ¹ mailserver å vhrserver çé ç½®æ件**ï¼
- å¨ IntelliJ IDEA ä¸æå¼ vhr 项ç®ï¼å¯å¨ mailserver 模å
- è¿è¡ vhrserver ä¸ç vhr-web 模å
OKï¼è³æ¤ï¼æå¡ç«¯å°±å¯å¨æåäºï¼æ¤æ¶æ们ç´æ¥å¨å°åæ è¾å
¥ http://localhost:8081/index.html å³å¯è®¿é®æ们ç项ç®ï¼å¦æè¦åäºæ¬¡å¼åï¼è¯·ç»§ç»ç第ä¸ãå
«æ¥ã
- è¿å ¥å°vuehrç®å½ä¸ï¼å¨å½ä»¤è¡ä¾æ¬¡è¾å ¥å¦ä¸å½ä»¤ï¼
# å®è£
ä¾èµ
npm install
# å¨ localhost:8080 å¯å¨é¡¹ç®
npm run serve
ç±äºæå¨ vuehr 项ç®ä¸å·²ç»é
ç½®äºç«¯å£è½¬åï¼å°æ°æ®è½¬åå° Spring Boot ä¸ï¼å æ¤é¡¹ç®å¯å¨ä¹åï¼å¨æµè§å¨ä¸è¾å
¥ http://localhost:8080 å°±å¯ä»¥è®¿é®æ们çå端项ç®äºï¼ææç请æ±éè¿ç«¯å£è½¬åå°æ°æ®ä¼ å° Spring Boot ä¸ï¼æ³¨ææ¤æ¶ä¸è¦å
³é Sprin gBoot 项ç®ï¼ã
- æåå¯ä»¥ç¨ WebStorm çå·¥å ·æå¼ vuehr 项ç®ï¼ç»§ç»å¼åï¼å¼åå®æåï¼å½é¡¹ç®è¦ä¸çº¿æ¶ï¼ä¾ç¶è¿å ¥å° vuehr ç®å½ï¼ç¶åæ§è¡å¦ä¸å½ä»¤ï¼
npm run build
该å½ä»¤æ§è¡æåä¹åï¼vuehr ç®å½ä¸çæä¸ä¸ª dist æ件夹ï¼å°è¯¥æ件夹ä¸ç两个æ件 static å index.html æ·è´å° Spring Boot 项ç®ä¸ resources/static/ ç®å½ä¸ï¼ç¶åå°±å¯ä»¥å第 6 æ¥é£æ ·ç´æ¥è®¿é®äºï¼å ³äºåå端å离é¨ç½²ï¼å¤§å®¶ä¹å¯ä»¥åèè¿ä¸ªä½¿ç¨ Nginx é¨ç½²åå端å离项ç®ï¼è§£å³è·¨åé®é¢ï¼ã
æ¥éª¤ 7 ä¸éè¦å¤§å®¶å¯¹ NodeJSãNPM çæä¸å®ç使ç¨ç»éªï¼ä¸çæçå°ä¼ä¼´å¯ä»¥å èªè¡æç´¢å¦ä¹ ä¸ï¼æ¨è Vue å®æ¹æç¨ã
ææ¡£
ææ¡£æ¯å¯¹é¡¹ç®å¼åè¿ç¨ä¸éå°çä¸äºé®é¢ç详ç»è®°å½ï¼ä¸»è¦æ¯ä¸ºäºå¸®å©æ²¡æåºç¡çå°ä¼ä¼´å¿«éç解è¿ä¸ªé¡¹ç®ã
- æéæ°æ®åºè®¾è®¡
- æå¡ç«¯ç¯å¢æ建
- å¨æå¤çè§è²åèµæºçå ³ç³»
- å¯ç å å¯å¹¶å ç
- æå¡ç«¯å¼å¸¸çç»ä¸å¤ç
- axios 请æ±å°è£ ,请æ±å¼å¸¸ç»ä¸å¤ç
- å°è¯·æ±æ¹æ³æå°Vueä¸
- ç»å½ç¶æçä¿å
- ç»å½æååå¨æå è½½ç»ä»¶
- è§è²èµæºå ³ç³»ç®¡ç
- ç¨æ·è§è²å ³ç³»ç®¡ç
æ´æ°è®°å½
2018.1.10 æ´æ°
æ¬æ¬¡æ´æ°çæ¬ï¼v20180110
æ¬æ¬¡æ´æ°å®æäºé¨é¨ç®¡çåè½ï¼é¡µé¢å¨ [ç³»ç»ç®¡ç->åºç¡ä¿¡æ¯è®¾ç½®->é¨é¨ç®¡ç]
æ¬æ¬¡æ´æ°ä¹æ´æ°äºæ°æ®åºèæ¬ï¼å°ä¼ä¼´ä»¬éè¦éæ°ä¸è½½æ°æ®åºèæ¬æ§è¡ã
ç¸å ³ææ¡£ï¼
- é¨é¨æ°æ®åºè®¾è®¡ä¸åå¨è¿ç¨ç¼å
- éå½æ¥è¯¢ä¸åå¨è¿ç¨è°ç¨
- Tree æ å½¢æ§ä»¶ä½¿ç¨è¦ç¹
2018.1.12 æ´æ°
æ¬æ¬¡æ´æ°çæ¬ï¼v20180112
æ¬æ¬¡æ´æ°å®æäºè称管çåèä½ç®¡çï¼é¡µé¢å¨ [ç³»ç»ç®¡ç->åºç¡ä¿¡æ¯è®¾ç½®->èä½ç®¡ç] å [ç³»ç»ç®¡ç->åºç¡ä¿¡æ¯è®¾ç½®->è称管ç]
æ¬æ¬¡æ´æ°ä¹æ´æ°äºæ°æ®åºèæ¬ï¼å°ä¼ä¼´ä»¬éè¦éæ°ä¸è½½æ°æ®åºèæ¬æ§è¡ã
ç¸å ³ææ¡£ï¼
- èä½ç®¡çåè称管çåè½ä»ç»
- ç»ä»¶å¤ç¨
- [é¢å¤è¯]å©ç¨ git æ ç¾åéè³ä»»æçæ¬
2018.1.15 æ´æ°
æ¬æ¬¡æ´æ°çæ¬ï¼v20180115
æ¬æ¬¡æ´æ°å®æäºåå·¥åºæ¬ä¿¡æ¯ç®¡çï¼é¡µé¢å¨ [åå·¥èµæ->åºæ¬èµæ]
æ¬æ¬¡æ´æ°ä¹æ´æ°äºæ°æ®åºèæ¬ï¼å°ä¼ä¼´ä»¬éè¦éæ°ä¸è½½æ°æ®åºèæ¬æ§è¡ã
ç¸å ³ææ¡£ï¼
2018.1.16 æ´æ°
æ¬æ¬¡æ´æ°çæ¬ï¼v20180116
æ¬æ¬¡æ´æ°å®æäºåå·¥çé«çº§æç´¢åè½ï¼é¡µé¢å¨ [åå·¥èµæ->åºæ¬èµæ]
ç¸å ³ææ¡£ï¼
2018.1.17 æ´æ°
æ¬æ¬¡æ´æ°çæ¬ï¼v20180117
æ¬æ¬¡æ´æ°å®æäºåå·¥æ°æ®çå¯¼å ¥å¯¼åºåè½ï¼å³å¯å°åå·¥æ°æ®å¯¼åºä¸ºExcelï¼ä¹å¯ä»¥å°å¤é¨Excelå¯¼å ¥å°åå·¥æ°æ®è¡¨ä¸ï¼é¡µé¢å¨ [åå·¥èµæ->åºæ¬èµæ]
ç¸å ³ææ¡£ï¼
- Excel å¯¼å ¥å¯¼åºææå¾
- SpringMVC æ件ä¸è½½ç两ç§æ¹å¼
- POI çæ Excel
- axios ä¸è½½æ件
- ä½¿ç¨ POI å®ç° Excel å¯¼å ¥
2018.1.19 æ´æ°
æ¬æ¬¡æ´æ°çæ¬ï¼v20180119
æ¬æ¬¡æ´æ°ä¸»è¦å®ç°äºå½ç®¡çåæ·»å ä¸ä¸ªç¨æ·æ¶ï¼æ·»å æååï¼ä¼æ ¹æ®è¯¥ç¨æ·çé®ç®±èªå¨åç¨æ·åéä¸å°æ¬¢è¿å ¥èé®ä»¶ï¼é¡µé¢å¨ [åå·¥èµæ->åºæ¬èµæ->æ·»å åå·¥] 详æ å¯ä»¥åèä¸é¢çææ¡£ã 注æï¼é®ä»¶åééè¦å°ä¼ä¼´å°ä¼ä¼´èªå·±é ç½®ææç ï¼é ç½®æ¹å¼åèä¸é¢çææ¡£ï¼é ç½®æ件å¨src/main/java/org/sang/common/EmailRunnable.java
ç¸å ³ææ¡£ï¼
- Spring Boot ä¸ä½¿ç¨ Freemarker é®ä»¶æ¨¡æ¿çæé®ä»¶
- Java ä¸é®ä»¶çåé
- Spring Boot ä¸ä½¿ç¨æ°çº¿ç¨åéé®ä»¶
2018.1.25 æ´æ°
æ¬æ¬¡æ´æ°çæ¬ï¼v20180125
æ¬æ¬¡æ´æ°ä¸»è¦å®æäºå·¥èµè´¦å¥ç®¡çåè½ï¼é¡µé¢å¨ [èªèµç®¡ç->å·¥èµè´¦å¥ç®¡ç]
æ¬æ¬¡æ´æ°ä¹æ´æ°äºæ°æ®åºèæ¬ï¼å°ä¼ä¼´ä»¬éè¦éæ°ä¸è½½æ°æ®åºèæ¬æ§è¡ã
ç¸å ³ææ¡£ï¼
2018.1.26 æ´æ°
æ¬æ¬¡æ´æ°çæ¬ï¼v20180126
æ¬æ¬¡æ´æ°ä¸»è¦å®æäºå工账å¥è®¾ç½®åè½ï¼é¡µé¢å¨ [èªèµç®¡ç->å工账å¥è®¾ç½®]
æ¬æ¬¡æ´æ°ä¹æ´æ°äºæ°æ®åºèæ¬ï¼å°ä¼ä¼´ä»¬éè¦éæ°ä¸è½½æ°æ®åºèæ¬æ§è¡ã
ç¸å ³ææ¡£ï¼
2018.2.2 æ´æ°
æ¬æ¬¡æ´æ°çæ¬ï¼v20180202
æ¬æ¬¡æ´æ°å®æäºHRå¨çº¿è天åè½ï¼é¡µé¢å¨ [Home页->å³ä¸è§éé->好åè天]
ç¸å ³ææ¡£ï¼
2018.2.5 æ´æ°
æ¬æ¬¡æ´æ°çæ¬ï¼v20180205
æ¬æ¬¡æ´æ°å®æäºç®¡çååéç³»ç»éç¥åè½ï¼é¡µé¢å¨ [Home页->å³ä¸è§éé->ç³»ç»éç¥]
æ¬æ¬¡æ´æ°ä¹æ´æ°äºæ°æ®åºèæ¬ï¼å°ä¼ä¼´ä»¬éè¦éæ°ä¸è½½æ°æ®åºèæ¬æ§è¡ã
ç¸å ³ææ¡£ï¼
2019.12.22 æ´æ°
æ¬æ¬¡æ´æ°çæ¬ï¼v20191222
æ¬æ¬¡æ´æ°æ¯ä¸æ¬¡è§æ¨¡è¾å¤§çæ´æ°ï¼æ´ä¸ªé¡¹ç®ççæ¬å¾å°å级ï¼åæ¶å¼å ¥äºå¤æ¨¡åãRabbitMQ çææ¯æ ã
ç¸å ³ææ¡£
å ¶ä»èµæ
å ³æ³¨å ¬ä¼å·**æ±åä¸ç¹é¨**ï¼ä¸æ³¨äº Spring Boot+å¾®æå¡ï¼å®æè§é¢æç¨å享ï¼å ³æ³¨ååå¤ 2TB ï¼é¢åæ¾å¥ä¸ºä½ ç²¾å¿åå¤çè¶ 2TB å è´¹ Java å¦ä¹ èµæºã

åè
License
Copyright 2018 çæ¾
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Top Related Projects
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
A admin template based on vue + element-ui. 基于vue + element-ui的后台管理系统基于 vue + element-ui 的后台管理系统
Vue 2.0 admin management system template based on iView
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot