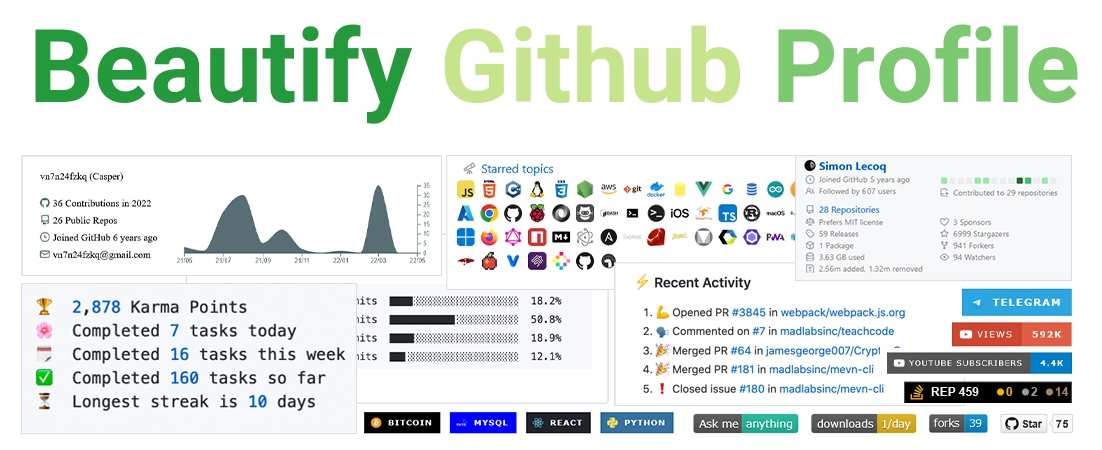
beautify-github-profile
beautify-github-profile
This repository will assist you in creating a more beautiful and appealing github profile, and you will have access to a comprehensive range of tools and tutorials for beautifying your github profile. 🪄 ⭐
Top Related Projects
:zap: Dynamically generated stats for your github readmes
🔥 Stay motivated and show off your contribution streak! 🌟 Display your total contributions, current streak, and longest streak on your GitHub profile README
📊 An infographics generator with 30+ plugins and 300+ options to display stats about your GitHub account and render them as SVG, Markdown, PDF or JSON!
🌈 Dynamic Coloful Image Render
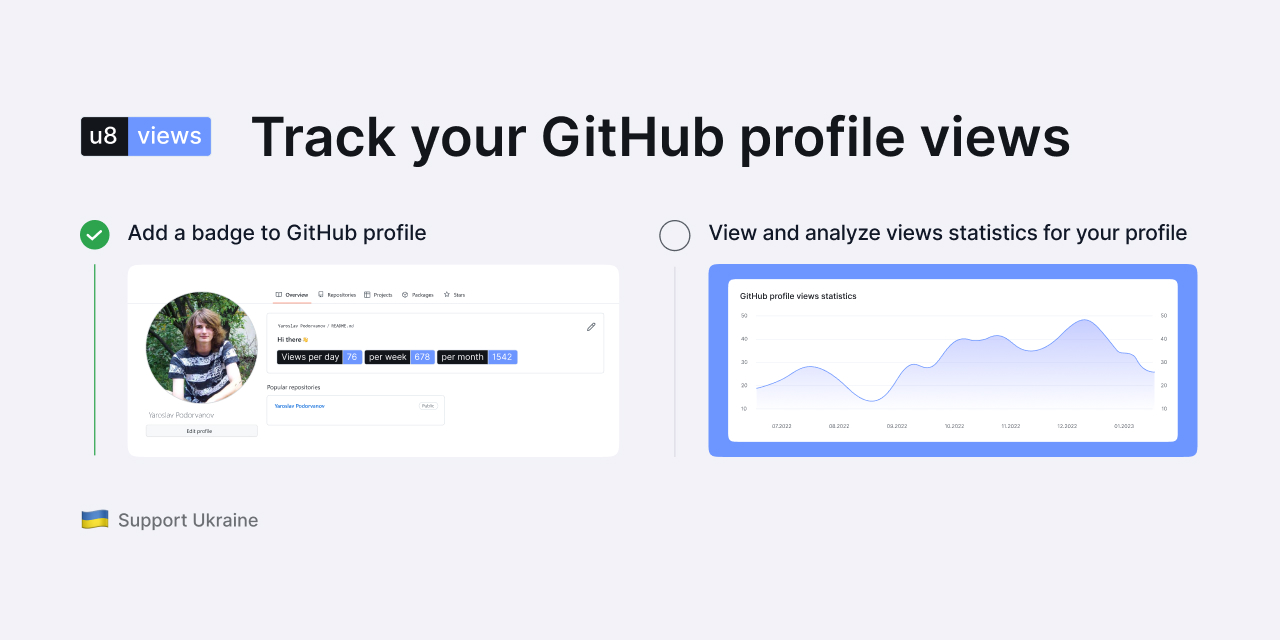
It counts how many times your GitHub profile has been viewed. Free cloud micro-service.
😎 A curated list of awesome GitHub Profile which updates in real time
Quick Overview
The "beautify-github-profile" repository is a comprehensive guide and resource collection for enhancing GitHub profile pages. It provides a wide range of tools, tips, and customizable elements to help users create visually appealing and informative GitHub profiles, showcasing their skills and projects effectively.
Pros
- Extensive collection of resources and tools for profile customization
- Regularly updated with new content and features
- Includes both basic and advanced customization options
- Offers multilingual support for wider accessibility
Cons
- May be overwhelming for beginners due to the large amount of information
- Some customization options might require additional coding knowledge
- Not all features may be compatible with all GitHub account types
- Constant updates may require users to frequently revisit and modify their profiles
Getting Started
To get started with beautifying your GitHub profile:
- Create a new repository with the same name as your GitHub username.
- Add a
README.mdfile to this repository. - Edit the
README.mdfile with your desired content and customizations. - Use the resources and examples provided in the beautify-github-profile repository to enhance your profile.
Example:
# Hi there 👋, I'm [Your Name]
## About Me
[Brief introduction about yourself]
## My Skills
[List your skills or use skill badges]
## My Projects
[Showcase your top projects with links]
## GitHub Stats

## Connect with Me
[Add your social media links or contact information]
Customize this template using the various tools and resources provided in the beautify-github-profile repository to create a unique and attractive GitHub profile that best represents you and your work.
Competitor Comparisons
:zap: Dynamically generated stats for your github readmes
Pros of github-readme-stats
- More focused on generating dynamic statistics cards for GitHub profiles
- Offers a wider variety of customizable stats cards (e.g., top languages, GitHub streaks)
- Provides an API for integrating stats into other applications
Cons of github-readme-stats
- Limited to statistics-based profile enhancements
- Requires users to manually add generated cards to their README
- Less comprehensive in terms of overall profile customization options
Code Comparison
beautify-github-profile:
## 🏆 GitHub Trophies

github-readme-stats:
[](https://github.com/anuraghazra/github-readme-stats)
The beautify-github-profile example showcases a trophy display, while github-readme-stats focuses on generating a statistics card. github-readme-stats provides a more concise way to display various GitHub statistics, whereas beautify-github-profile offers a wider range of profile customization options beyond just statistics.
Both repositories aim to enhance GitHub profiles, but github-readme-stats specializes in dynamic statistics visualization, while beautify-github-profile provides a more comprehensive set of tools for overall profile aesthetics and content organization.
🔥 Stay motivated and show off your contribution streak! 🌟 Display your total contributions, current streak, and longest streak on your GitHub profile README
Pros of github-readme-streak-stats
- Focused specifically on generating GitHub contribution streak statistics
- Offers more customization options for streak stats (themes, date format, etc.)
- Provides a live demo and configuration tool for easy setup
Cons of github-readme-streak-stats
- Limited to streak statistics, while beautify-github-profile offers a wider range of profile enhancements
- Requires hosting the stats image separately, unlike beautify-github-profile's direct profile modifications
- Less comprehensive documentation for advanced usage scenarios
Code Comparison
beautify-github-profile:
<h3 align="left">Connect with me:</h3>
<p align="left">
<a href="your-link" target="blank"><img align="center" src="your-icon-url" alt="alt text" height="30" width="40" /></a>
</p>
github-readme-streak-stats:
[](https://git.io/streak-stats)
The beautify-github-profile example shows how to add social media links, while github-readme-streak-stats demonstrates embedding streak statistics directly in the README.
📊 An infographics generator with 30+ plugins and 300+ options to display stats about your GitHub account and render them as SVG, Markdown, PDF or JSON!
Pros of metrics
- Highly customizable with numerous plugins and options
- Generates SVG images for easy embedding in profiles
- Supports automated updates via GitHub Actions
Cons of metrics
- More complex setup and configuration
- Requires a personal access token for some features
- May have higher resource usage due to extensive data collection
Code comparison
metrics:
- uses: lowlighter/metrics@latest
with:
token: ${{ secrets.METRICS_TOKEN }}
config_timezone: America/New_York
plugin_languages: yes
plugin_languages_ignored: html, css
beautify-github-profile:

Summary
metrics offers a more comprehensive and customizable solution for GitHub profile enhancement, with a wide range of plugins and options. It generates SVG images that can be easily embedded in profiles and supports automated updates through GitHub Actions. However, it requires a more complex setup and configuration process, and some features need a personal access token.
beautify-github-profile provides a simpler approach with pre-made templates and easier implementation. It's more accessible for users who want quick profile enhancements without extensive configuration. However, it offers less customization and fewer features compared to metrics.
Both projects aim to improve GitHub profiles, but metrics is better suited for users who want detailed control and extensive data visualization, while beautify-github-profile is ideal for those seeking a simpler, more straightforward solution.
🌈 Dynamic Coloful Image Render
Pros of capsule-render
- Focused specifically on generating eye-catching header images for GitHub profiles
- Offers a wide range of customization options for header images
- Simple to use with a URL-based API for easy integration
Cons of capsule-render
- Limited to header image generation, unlike beautify-github-profile's comprehensive profile enhancement
- Requires external hosting of generated images, potentially affecting load times
- Less flexibility in overall profile customization compared to beautify-github-profile
Code Comparison
capsule-render:

beautify-github-profile:
<h3 align="left">Connect with me:</h3>
<p align="left">
<a href="your-twitter-url" target="blank"><img align="center" src="https://raw.githubusercontent.com/rahuldkjain/github-profile-readme-generator/master/src/images/icons/Social/twitter.svg" alt="your-twitter" height="30" width="40" /></a>
</p>
capsule-render focuses on generating a single, customizable header image, while beautify-github-profile provides a more comprehensive set of tools for enhancing the entire GitHub profile, including social media links and other elements.
It counts how many times your GitHub profile has been viewed. Free cloud micro-service.
Pros of github-profile-views-counter
- Focused specifically on tracking profile views
- Lightweight and easy to implement
- Provides real-time view count updates
Cons of github-profile-views-counter
- Limited customization options
- Lacks additional profile enhancement features
- May not be as visually appealing as more comprehensive solutions
Code Comparison
beautify-github-profile:
[](https://github.com/username)
[](https://github.com/username/repo/stargazers)
github-profile-views-counter:

The beautify-github-profile repository offers a more comprehensive set of tools and customization options for enhancing GitHub profiles. It includes various badges, statistics, and visual elements to create an attractive and informative profile.
On the other hand, github-profile-views-counter is a simpler, more focused tool that specifically tracks and displays profile view counts. It's easier to implement but offers fewer features compared to beautify-github-profile.
While beautify-github-profile provides a wide range of profile enhancements, github-profile-views-counter excels in its simplicity and efficiency in tracking profile views. The choice between the two depends on whether you want a comprehensive profile makeover or a simple view counter.
😎 A curated list of awesome GitHub Profile which updates in real time
Pros of awesome-github-profile-readme
- Larger collection of profile examples and resources
- Better organized with categories and subcategories
- More frequently updated with new contributions
Cons of awesome-github-profile-readme
- Lacks detailed tutorials or step-by-step guides
- Doesn't provide as many tools or generators for profile creation
Code Comparison
beautify-github-profile:
## 🛠️ Tools
- [Profile Readme Generator](https://rahuldkjain.github.io/gh-profile-readme-generator/)
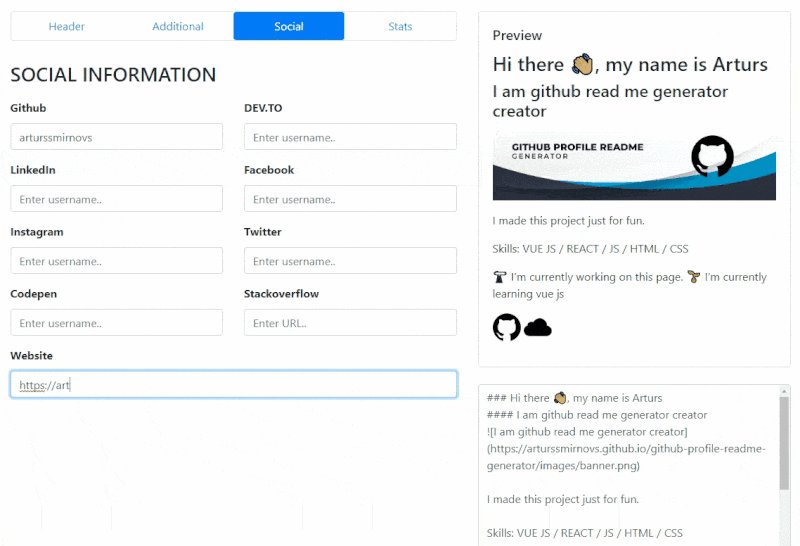
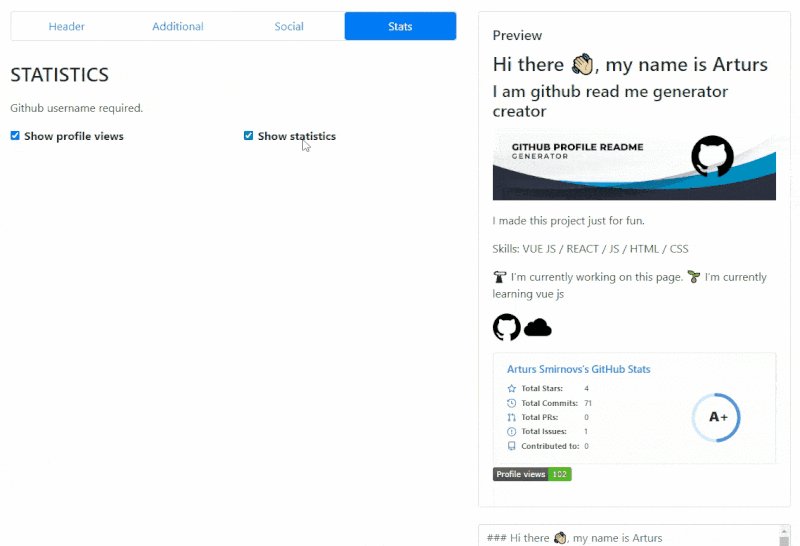
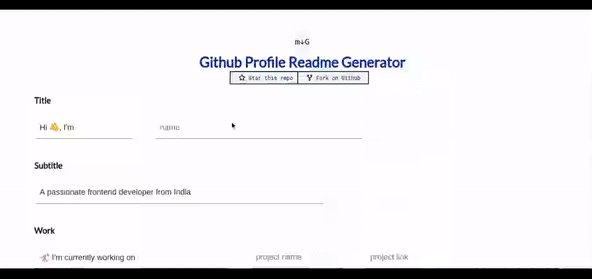
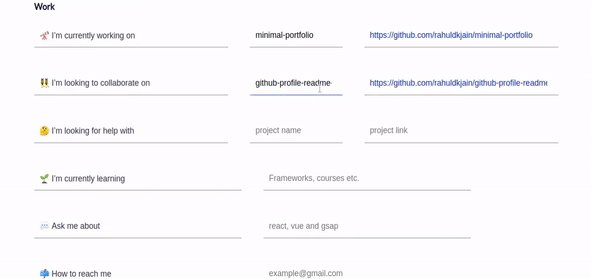
- [GitHub Profile README Generator](https://arturssmirnovs.github.io/github-profile-readme-generator/)
awesome-github-profile-readme:
## Contents
- [Categories](#categories)
- [GitHub Actions 🤖](#github-actions-)
- [Game Mode 🚀](#game-mode-)
- [Code Mode 👨🏽💻](#code-mode-)
The code comparison shows that beautify-github-profile focuses on providing tools and generators, while awesome-github-profile-readme emphasizes categorization and organization of profile examples. The latter offers a more comprehensive structure for browsing different types of profile READMEs, making it easier for users to find inspiration tailored to their specific needs or interests.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

Hello friends ðï¸
How are you? If you want to make the look of your github profile more beautiful, you have come to the right place.
ð Table of Contents
- ð The first step : Set up the GitHub Repository
- ð¡ Where do we get ideas ?
- ð© What do we do after seeing these profiles ?
- Give A Star â
ð The first step : Set up the GitHub Repository
Create a repository with your GitHub username ð

Template : ð
https://github.com/username/username
Example : ð
https://github.com/rzashakeri/rzashakeri
After Create Repository, Create a README.md in Repository and Done â
Now that we have built the repository, we come to the interesting part: designing our README.md.
Persian guide for first step ð Link ð
ð¡ Where do we get ideas ?
You must have been asked which profiles to get ideas from? You can see the profile of different people through the site below the gateway profile and get ideas from them ð
ð Awesome Github Profile
ð© What do we do after seeing these profiles ?
Well, so far you have been able to find cool ideas from the profiles of different people. Now it's time to use different tools to beautify your github profile, which you can access from the list below.
𧩠Badges ð
Click to expand list
1 . List of Badges, in Markdown
A list of badges and cards, with their Markdown code, that can be included in a README.md file for a GitHub
ð For example :
2 . Markdown badges in many different categories
Badges for your personal developer branding, profile, and projects.
ð For example :




3 . View Count Badge
A badge generator service that counts views on your markdown file.
ð For example :
4 . shields
Concise, consistent, and legible badges in SVG and raster format and Make tokens with custom values
ð For example :



5 . laravel github profile view counter
This package will allows you to track Github profile views and display them in your profile readme, for free.
ð For example :

6 . Stackoverflow Badge
Display your stats with this unique StackOverflow Badge
ð For example :
7 . Badges for GitHub
A Curated list of Badges used in GitHub
ð For example :



8 . Badges 4 README.md Profile
Improve your README.md profile with these amazing badges.
ð For example :



9 . Github Profile Views Counter
It counts how many times your GitHub profile has been viewed. Free cloud micro-service.
ð For example :
10 . ColoredBadges
Some badges I created for my GitHub profile readme.
ð For example :
11 . AppVeyor
A Project status badge is a dynamically generated image displaying the status of the last build. You can put a status badge on the home page of your GitHub project or intranet portal:
ð For example :
12 . For The Badge
Badges for badges' sake.
ð For example :


13 . Grunt Badge
Do you use Grunt in a project and want to proudly display that in your project README or on your project website? Now you can with the "Built with Grunt" badge!
ð For example :


14 . semaphoreci Status Badges
Create a badge that displays your project's current build status. The build status is determined by the status of the first pipeline in your newest workflow. You can use this badge in your project's README file or any web page.
ð For example :
15 . Aoc Badges Action
Github Action to update the badges of your Readme to show your current Advent of Code stats
ð For example :


16 . Github Badges
Application made to create badges for your readme ð
ð For example :

17 . Discord Md Badge
Add to your GitHub readme a badge that shows your Discord username and presence!
ð For example :
18 . simple badges
Awesome Simple Icons on your favorite Shields.io Badges. Try out on your profile today!
ð For example :


19 . GitHub Profile Badges
Clean badges for your GitHub Profile Readme
ð For example :


20 . Custom Icon Badges
Allows users to more easily use Octicons and their own icons and logos in shields.io badges
ð For example :
21 . pepy
pepy is a site to get statistics information about any Python package
ð For example :
22 . Version Badge
Once the package owner adds this badge to their README file, it will inform and link all visitors to the latest version of that package.
ð For example :
23 . Peerlist Profile Badge
Peerlist is a community of working professionals focused on building a personal brand, sharing professional content, and finding peers to collaborate with. A Peerlist profile can be used as a simple resume or a complete portfolio to showcase your work. You can style your profile README.md with an awesome Peerlist markdown badge.
ð For example :
24 . hits
ð Hit Counter for Your GitHub or Any Kind of Websites You Want.
ð For example :
25 . gradient badge
ð Badge generator with color gradient support
ð For example :
26 . Topmate Profile Badge (may no longer working)
Topmate is a platform to connect 1:1 with your audience & monetise your time better. Basically, one link to do it all. Even better, you can now add a markdown badge in your GitHub profile README to connect with your community! Try it out here: topmate-readme-badge.netlify.app
27 . GitHub Profile Views Counter
Track your GitHub profile views and analyze statistics.
ð For example :
28 . m3-Markdown-Badges
ð A Material You inspired markdown badge collection.
ð For example :
29 . Badgen
Fast badge generating service
ð For example :
30 . Stardev
Stardev ranks every GitHub user and repository by language and location. You can get a HTML or Markdown badge that shows your global rank across all languages and your top languages by star count.
ð For example :
ð ï¸ Widgets ð
Click to expand list (1~50)
1 . Todoist Readme
Updates README with Todoist Stats of a user
ð For example :

2 . github readme stats
Dynamically generated stats for your github readmes
ð For example :

3 . GitHub Readme Streak Stats
Stay motivated and show off your contribution streak! ð Display your total contributions, current streak, and longest streak on your GitHub profile README
ð For example :

4 . waka readme
Wakatime Weekly Metrics on your Profile Readme.
ð For example :

5 . Profile Activity Generator
Generate custom profile activity for your profile README
ð For example :

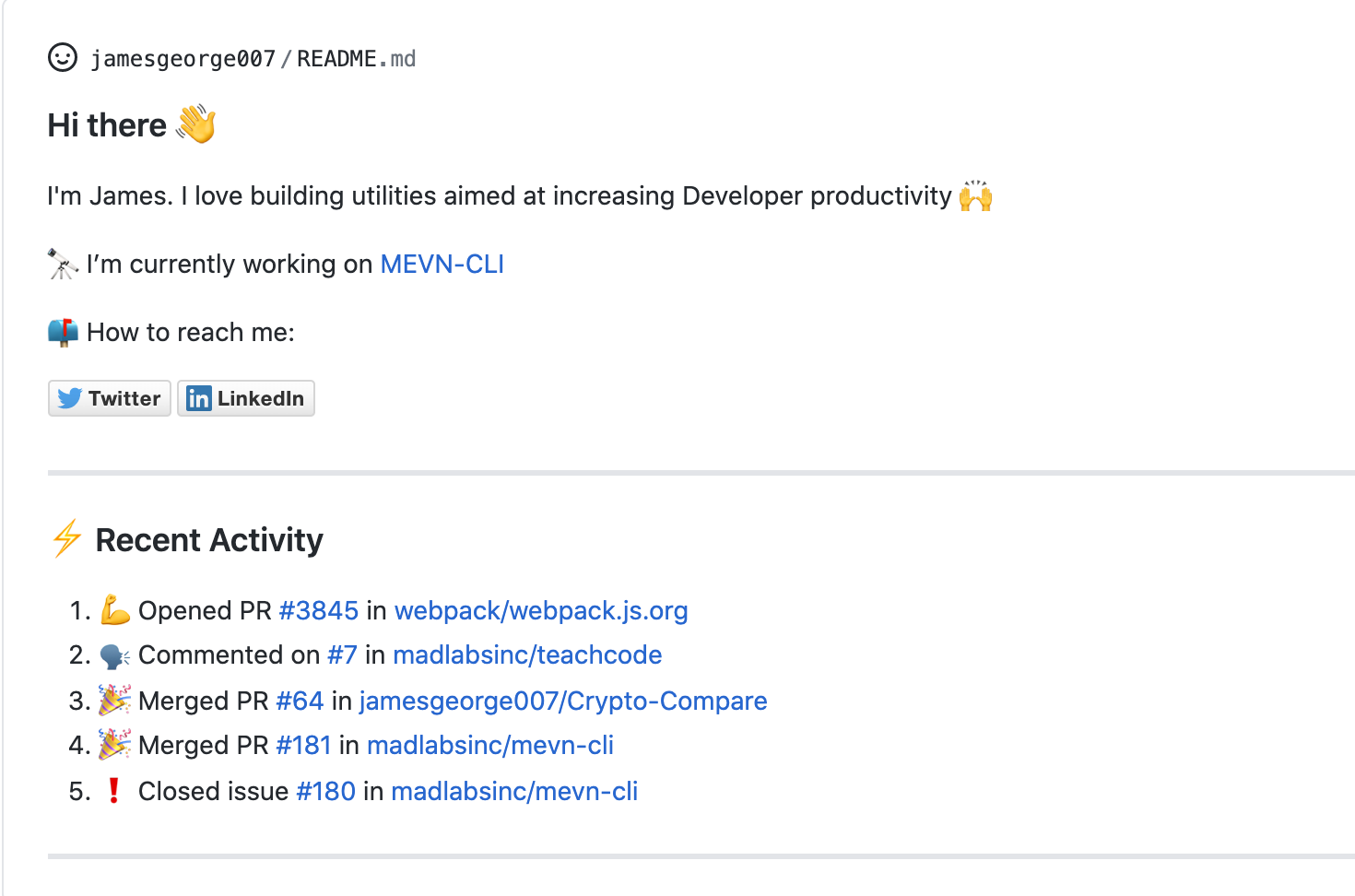
6 . Github Activity Readme
Updates README with the recent GitHub activity of a user
ð For example :

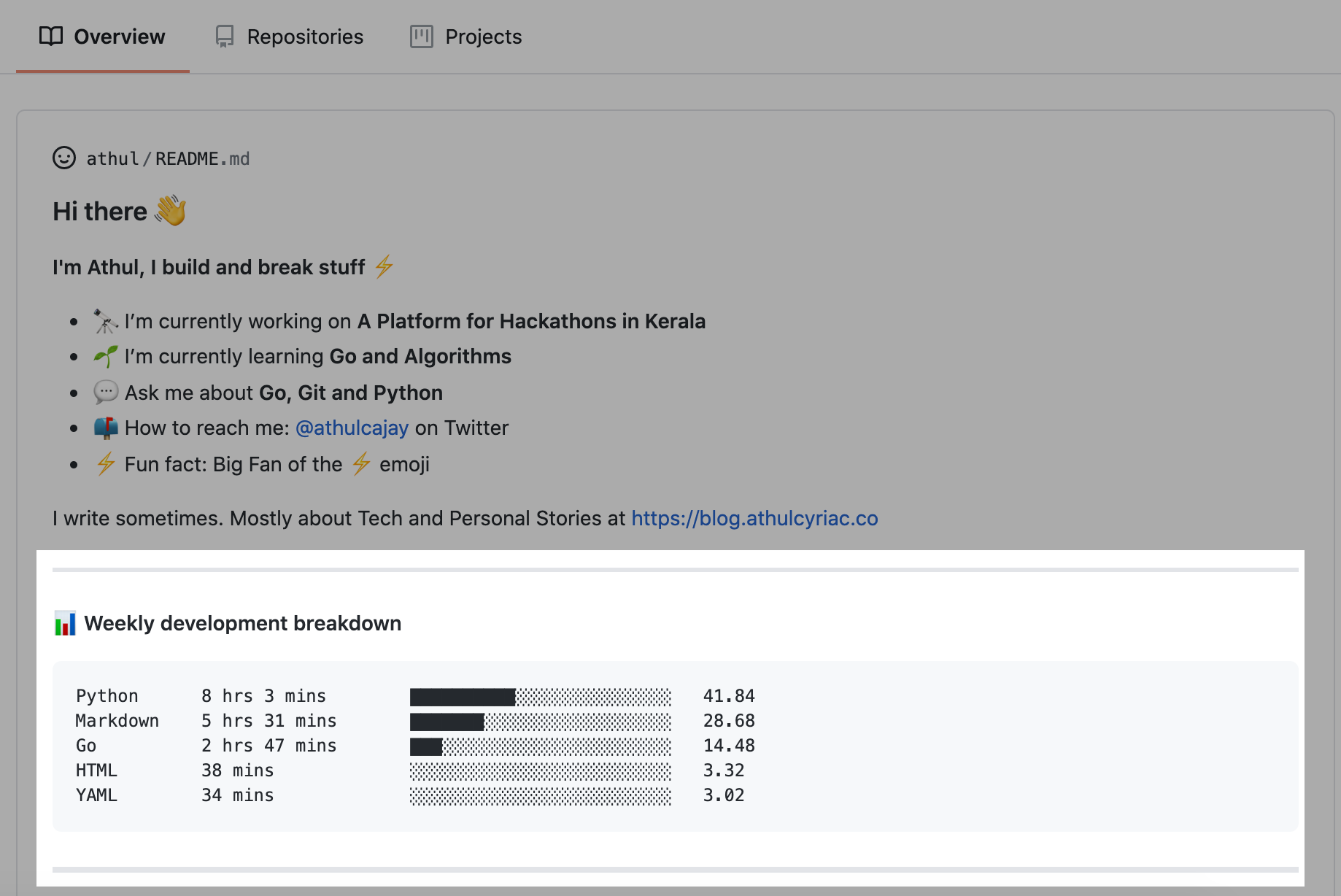
7 . Github Action Dynamic Profile Page
GitHub Action to push updates to your special profile repository.
ð For example :

8 . waka readme stats
This GitHub action helps to add cool dev metrics to your github profile Readme
ð For example :

9 . Profile Readme
Display profile activity and other cool widgets in your profile README.md
ð For example :
ðª Opened PR #43 in webview/webview_deno
âï¸ Closed issue #32 in denosaurs/denon
ð£ Commented on #6 in nestdotland/hatcher
âï¸ Closed issue #22 in nestdotland/eggs
ð£ Commented on #15 in nestdotland/eggs
10 . Spotify Github Profile
Show your Spotify playing on your Github profile
ð For example :

11 . Blog Post Workflow
Show your latest blog posts from any sources or StackOverflow activity or Youtube Videos on your GitHub profile/project readme automatically using the RSS feed
ð For example :

12 . Github Readme Medium
Dynamically generated your latest Medium article on your GitHub readmes!
ð For example :
13 . Github Readme Stackoverflow
Dynamically generated your StackOverflow status on your GitHub READMEs!
ð For example :
14 . Profile Readme Stats
Showcase your github stats on your profile README.md
ð For example :

15 . Readme Jokes
ð Jokes for your GitHub READMEs
ð For example :
16 . Github Profile Trophy
Add dynamically generated GitHub Stat Trophies on your readme
ð For example :
17 . Random Memer
Returns random meme images scraped from Memedroid
18 . Readme Pagespeed Insights
Google lighthouse stats of your website that you can put in readme
ð For example :
19 . REHeader
Generate beautiful header images for your GitHub profile READMEs.
ð For example :

20 . Goodreads Readme
This project provides a badge for sharing your current book in your github profile.
ð For example :
21 . Readme Typing svg
Dynamically generated, customizable SVG that gives the appearance of typing and deleting text. Typing SVGs can be used as a bio on your Github profile readme or repository.
ð For example :
22 . Awesome Github Profile Readme Templates
This repository contains best profile readme's for your reference.
23 . Profile Summary For Github
Tool for visualizing GitHub profiles
ð For example :
24 . Github Profile Summary Cards
A tool to generate your github summary card for profile README
ð For example :
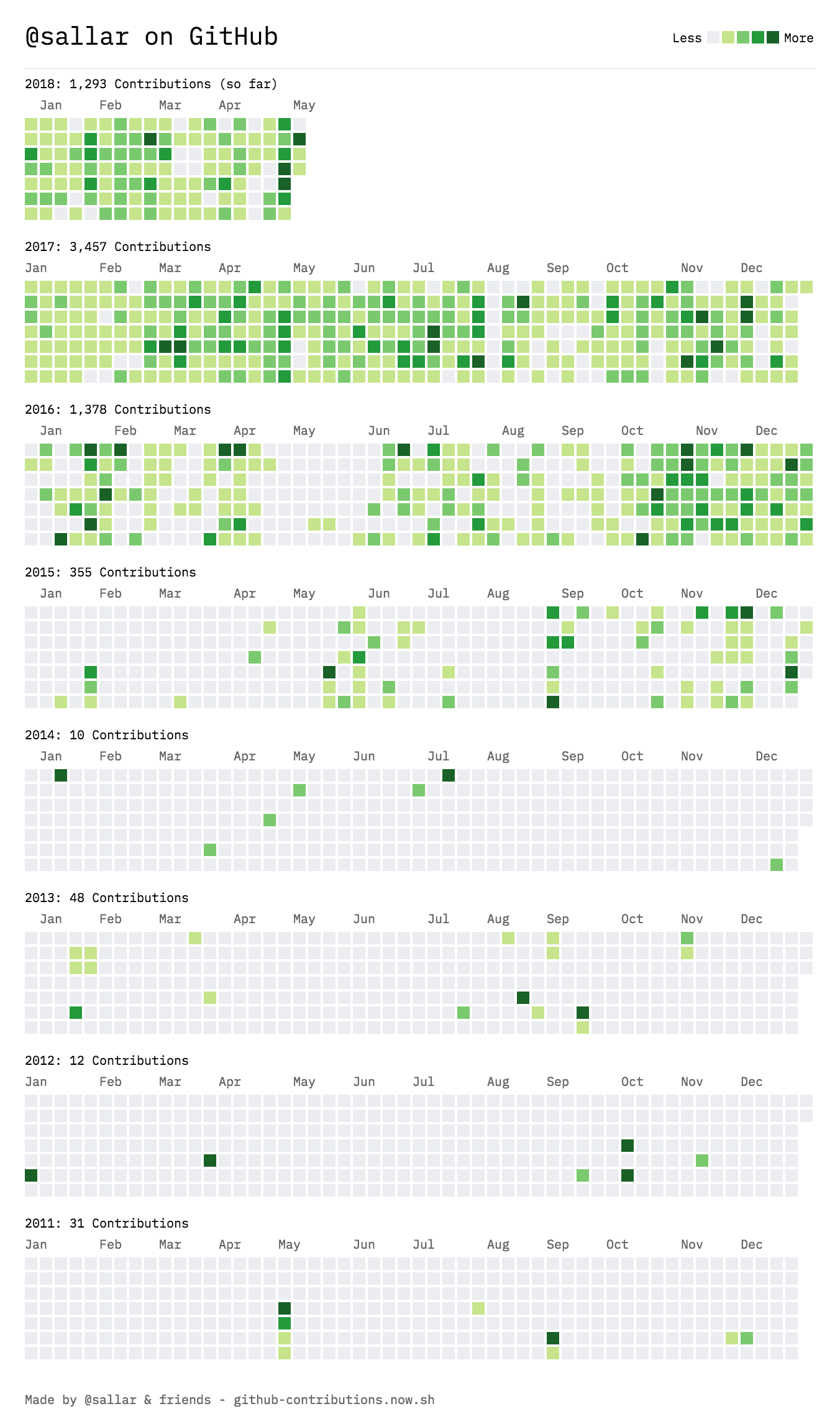
25 . Generate Snake Game From Github Contribution Grid
Generates a snake game from a github user contributions graph
ð For example :
26 . Github Stats Transparent
Automatically generate summary GitHub statistics images for your profile using Actions, no server required
ð For example :
27 . Github Profile Name Writer
Write your name using the github commits and make your profile awesome
ð For example :

28 . Github Profile Languages
Create a nice pie chart with the user's programming languages from their GitHub profile.
ð For example :

29 . Github Profile 3d Contrib
This GitHub Action creates a GitHub contribution calendar on a 3D profile image.
ð For example :
30 . Github Profile Header Generator
A header image generator for your Github profile Readme
ð For example :

31 . metrics
An infographics generator with 30+ plugins and 200+ options to display stats about your GitHub account and render them as SVG, Markdown, PDF or JSON!
ð For example :
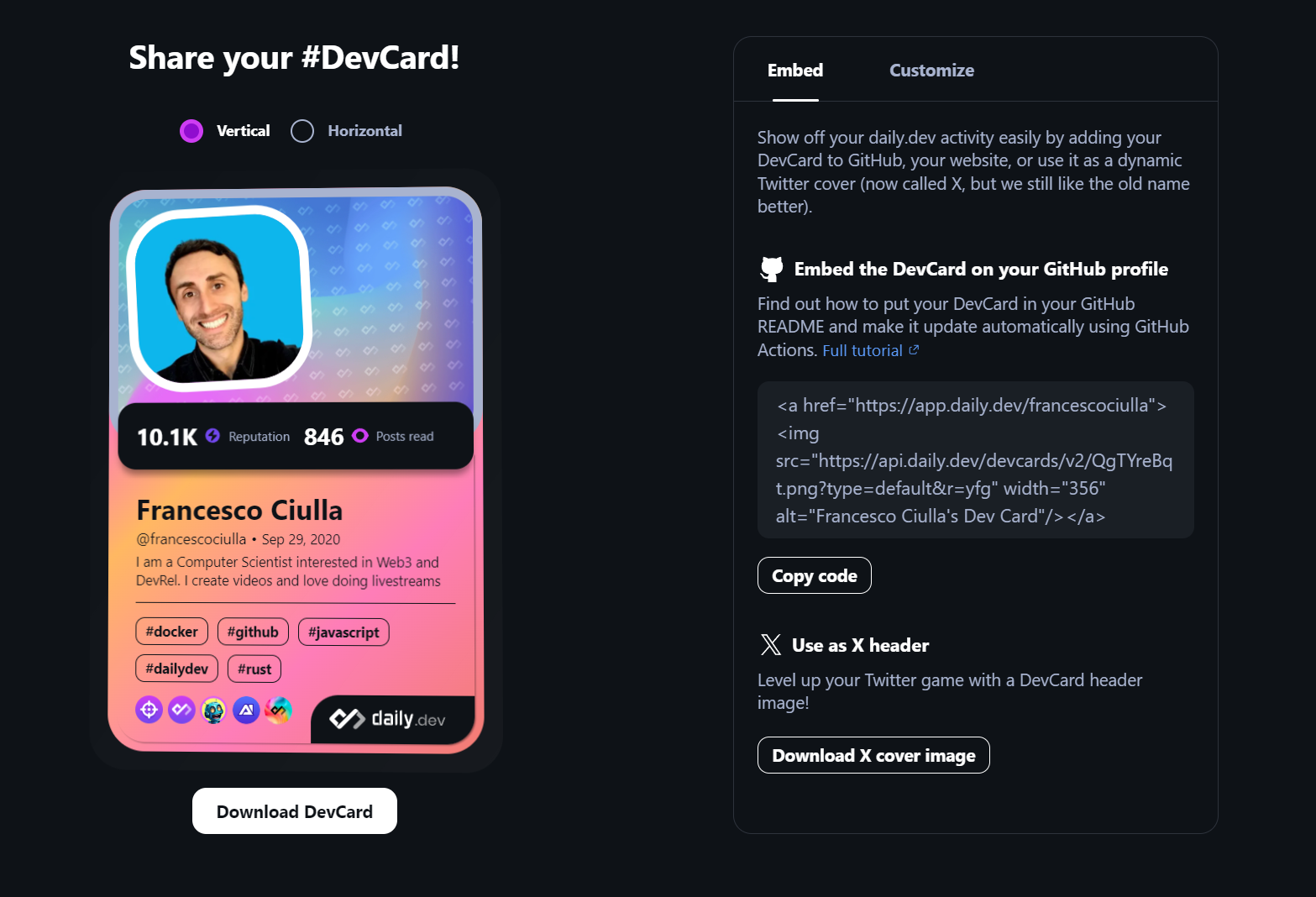
32 . Action Devcard
GitHub Action to download the devcard from https://daily.dev
33 . Pimp My Readme
Pimp my README is an open source profile builder that you can use to add some cool components to your README profile - Made with <3 by webapp.io :)
ð For example :
34 . GitHub Contribution Chart Generator
Generate an image of all your Github contributions
ð For example :

35 . Wrapped
GitHub Wrapped, inspired by Spotify Wrapped
ð For example :

36 . GitHub Spray
Draw on your GitHub contribution graph ââââ
ð For example :

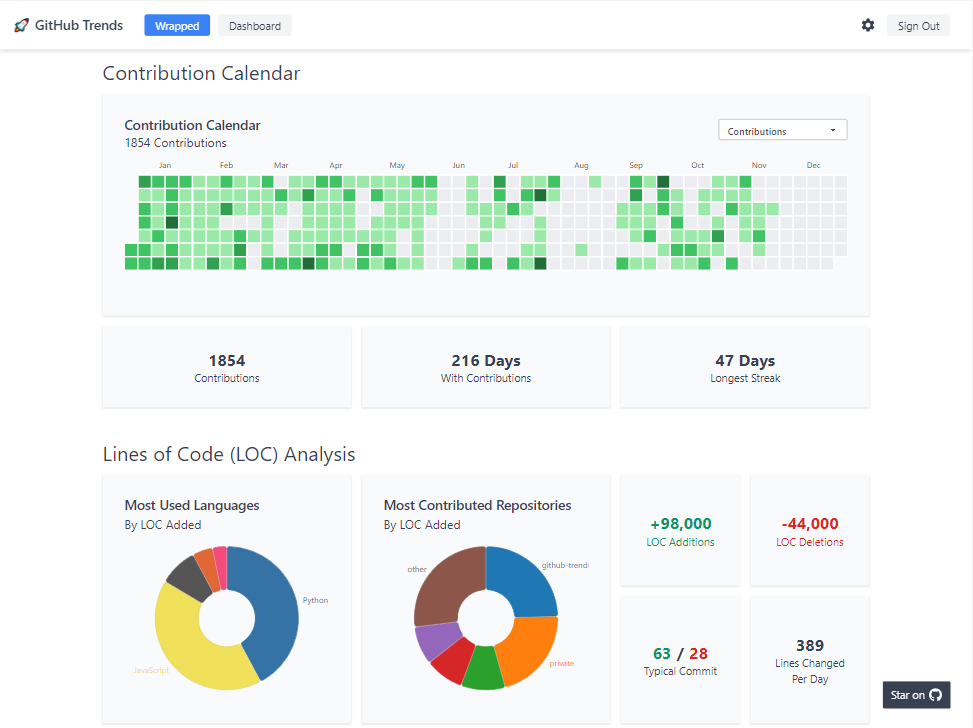
37 . Github Trends
Level up your GitHub profile readme with customizable cards including LOC statistics!
ð For example :

38 . Github Readme Quotes
Dynamic quote generator for your GitHub readmes | Give a poetic touch to readmes
ð For example :
39 . Spotify Recently Played Readme
Display your recently played Spotify tracks on your GitHub profile README.
ð For example :
40 . Github Readme Info
This GitHub action helps to add cool Stats to your GitHub profile README.
ð For example :
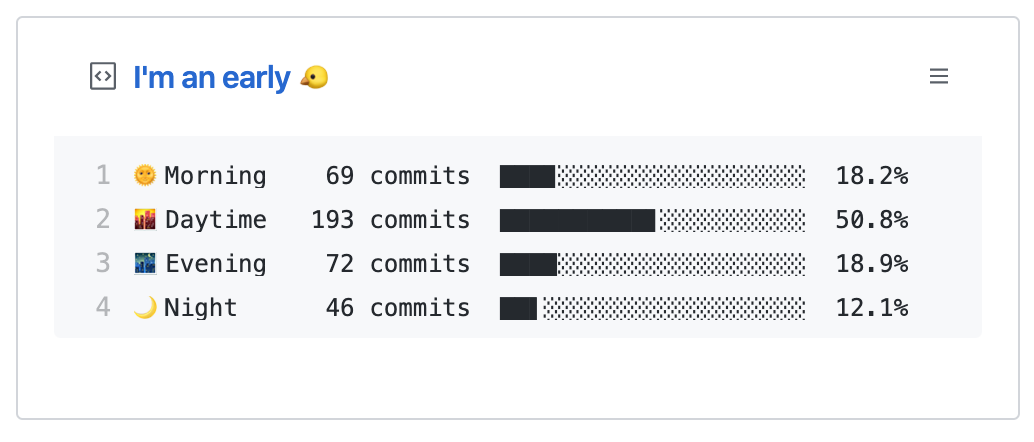
I'm a night ð¦
ð Morning 57 commits âââââââââââââââââââââââââ 16.76%
ð Daytime 85 commits âââââââââââââââââââââââââ 25.0%
ð Evening 128 commits âââââââââââââââââââââââââ 37.65%
ð Night 70 commits âââââââââââââââââââââââââ 20.59%
41 . Github Readme Medium Recent Article
Add Your Recently Published Medium Articles to Your GitHub Readme
ð For example :
42 . Github Widgetbox
Beautiful, dynamic widgets for GitHub Readme pages. (Statistics, Skills, etc.)
ð For example :
43 . lastfm Recently Played Readme
Display your recent Last.fm scrobbles on your GitHub profile README.
ð For example :
44 . Github Stats Terminal Style
Generate :octocat: Stats as like Terminal Interface with typing effects dynamically for your profile Readme
ð For example :
45 . LeetCode-Stats-Card
Show your dynamically generated LeetCode stats on your GitHub profile or your website!
ð For example :
46 . Quote Readme
A GitHub Action that allows you to place a random quote/fun-fact on your README file, from a collection of famous computer science quotes/facts !
ð For example :

47 . Readme Ascii
Turns text into images of ASCII art for GitHub README files.
ð For example :

48 . Cool Readme profile items
Some cool ideas for your readme profile, enjoy :) and You can access cool gifs through this repository
ð For example :
49 . Capsule Render
Dynamic Coloful Image Render
ð For example :
50 . Github Readme npm Downloads
Show npm packages downloads ⬠in GitHub README
ð For example :
| Name | Downloads |
|---|---|
| post-merge-install | 185021 |
| types-directory | 59207 |
| install-types | 23071 |
| engines-ok | 19752 |
| npmtotal | 18267 |
Click to expand list (51~)
51 . Github Contribution Stats
Dynamically generated Github Contribution Stats. ð ð
ð For example :
52 . Github Star History
Dynamically generated GitHub repository star chart. ð âï¸
ð For example :
53 . Moon.svg
Add real-time moon on your github profile!
Moon.svg shows the current moon phase in real time!
ð For example :
54 . Stackoverflow Readme Profile
Easily share your Stackoverflow's profile on your README
ð For example :
55 . Github Readme Programming Quotes
Add Programming Quotes To Your GitHub Readme
ð For example :
56 . Chess.com Games and Stats
Automatically update your README.md with Chess.com games and stats - fully customizable
ð For example :
| White ⪠| Black â« | Result ð | Date ð | Position ðºï¸ |
|---|---|---|---|---|
| Hikaru | mauricioflores | win ð¥ | 31/7/2022 | Link |
| mauricioflores | Hikaru | win ð¥ | 31/7/2022 | Link |
| Hikaru | mauricioflores | win ð¥ | 31/7/2022 | Link |
| mauricioflores | Hikaru | agreed â¸ï¸ | 31/7/2022 | Link |
| Hikaru | Jospem | win ð¥ | 31/7/2022 | Link |
| Jospem | Hikaru | timeout â | 30/7/2022 | Link |
| Hikaru | Jospem | win ð¥ | 30/7/2022 | Link |
| Jospem | Hikaru | win ð¥ | 30/7/2022 | Link |
| Hikaru | Jospem | repetition â¸ï¸ | 29/7/2022 | Link |
| Jospem | Hikaru | checkmated â | 28/7/2022 | Link |
57 . Terminal Gif Maker
Terminal Gif Maker is a tool for creating code samples in the terminal interface. You can create gifs for your projects and you can show that in the README of your project. You can use the GIF in git providers like Github and Gitlab.
ð For example :

58 . Spotify Data Card
Show your Spotify activity on your GitHub profile README.
ð For example :
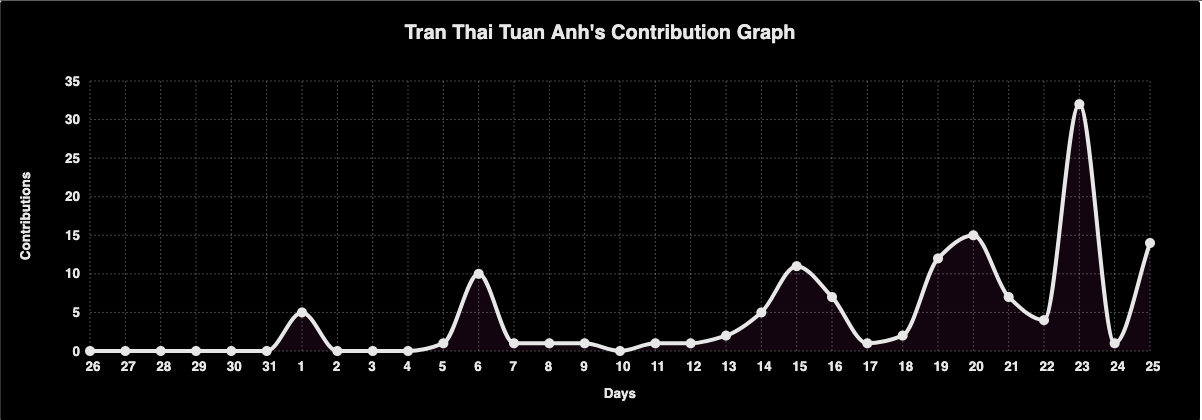
59 . Github Readme Activity Graph
A dynamically generated activity graph to show your GitHub activities of last 31 days.
ð For example :

60 . svg banners
Styled banners for your Readme made with html/css in SVG !!
ð For example :
61 . techstack generator
ð¹Techstack generator that can show dynamic technology stack.
ð For example :
62 . GitHub Achievements
ð¥ A Complete List of GitHub Profile Badges and Achievements ð¥
ð For example :
| DEFAULT | BRONZE | SILVER | GOLD |
|---|---|---|---|
 |  |  |  |
| 2 | 8 | 16 | 32 |
63 . contributors img
show all profile images contributors
ð For example :
64 . D-Day.widget
Add D-Day widget to anywhere, such as your Github Profile, Notion, etc
ð For example :
65 . GitHub Readme YouTube Cards
GitHub action to show your latest YouTube videos on your GitHub profile or project readme automatically as dynamic SVG cards
ð For example :

66 . github-unwrapped
A platform that generates a year in review video for each GitHub user
ð For example :

67 . GIFs For GitHub
Awesome List of GIFs & avatars to use in GitHub markdown
ð For example :

68 . repography
Make your GitHub repo beautiful
ð For example :
 / Recent activity
/ Recent activity 
69 . github readme tech stack
ð Show off your favorite technologies, tools, or the tech stack your project uses with these fully customizable cards on your GitHub README.
ð For example :

70 . lanyard-profile-readme
ð·ï¸ Utilize Lanyard to display your Discord Presence in your GitHub Profile.
ð For example :
71 . Starcharts
â Plot your repo stars over time!
ð For example :
72 . daily DevCard
â Displaying Your Extensive Reading and Preferred Technology Topics on Your GitHub README â By showcasing the range/The number of articles you have consumed and your chosen technology topics, you have the opportunity to present your comprehensive expertise and keen interest in the field.
ð For example :
73 . socialify
ð Socialify your project. ð Share with the world!
ð For example :
74 . invidget
âï¸ Invidget generates SVG renders of Discord invites that can be used in GitHub READMEs.
ð For example :
75 . countdownmail
The countdown timer is based on the end date and time in a specific time zone.
ð For example :

76 . Repo Roster
Shout-out supporters in your GitHub README file.
ð For example :
Stargazers
Forkers
77 . Moe Counter
Another Cute View Counter.
ð For example :
78 . Star History
A Stunning star history chart generator for Github Repositories
ð For example :
79 . Subreddit Memes
Any subreddit memes thread to display random memes.
ð For example :
80 . GitHub Stats
Github readme stats in multi angles.
ð For example :
81 . GitHub Repository Contribution Stats
Get dynamically generated your github repository contribution stats on your READMEs!
ð For example :
82 . Code Statistic
Dynamically generate your GitHub statistic card! The user card is used to count the languages of all projects under the user and generate statistics, calculate total stars earned, forks acquired, followers, watchers, number of open issues, etc.
83 . Bentohub
BentoHub is an app where you can create a bento grid and copy-paste the html or markdown code on to your github profile readme.
ð For example :
85 . github-profile-repo-analytics
ð GitHub repository traffic stats are automatically fetched and visualized as customizable SVG charts via GitHub Actions workflows, making it easy to embed the generated charts in your GitHub profile.
ð For example :
86 . DevImg
Generating NPM or GitHub status for profile README.
ð For example :
- NPM downloads
- GitHub profile
87 . Telegram Card
Dynamic preview card generator for Telegram channels, groups, and bots. Features responsive design, dark/light theme support, and displays subscriber/member/monthly users/online users counts. Perfect for GitHub profiles and portfolios.
ð For example :
â Icons ð
Click to expand list
1 . Simple Icons
2246 Free SVG icons for popular brands
ð For example :
2 . Skill Icons
Showcase your skills on your Github readme or resumé with ease â¨
ð For example :
3 . Profile Technology Icons
ð ð Add icons to your GitHub profile using this generator ð ð
ð For example :
![]()
âï¸ Profile Generator ð
Click to expand list
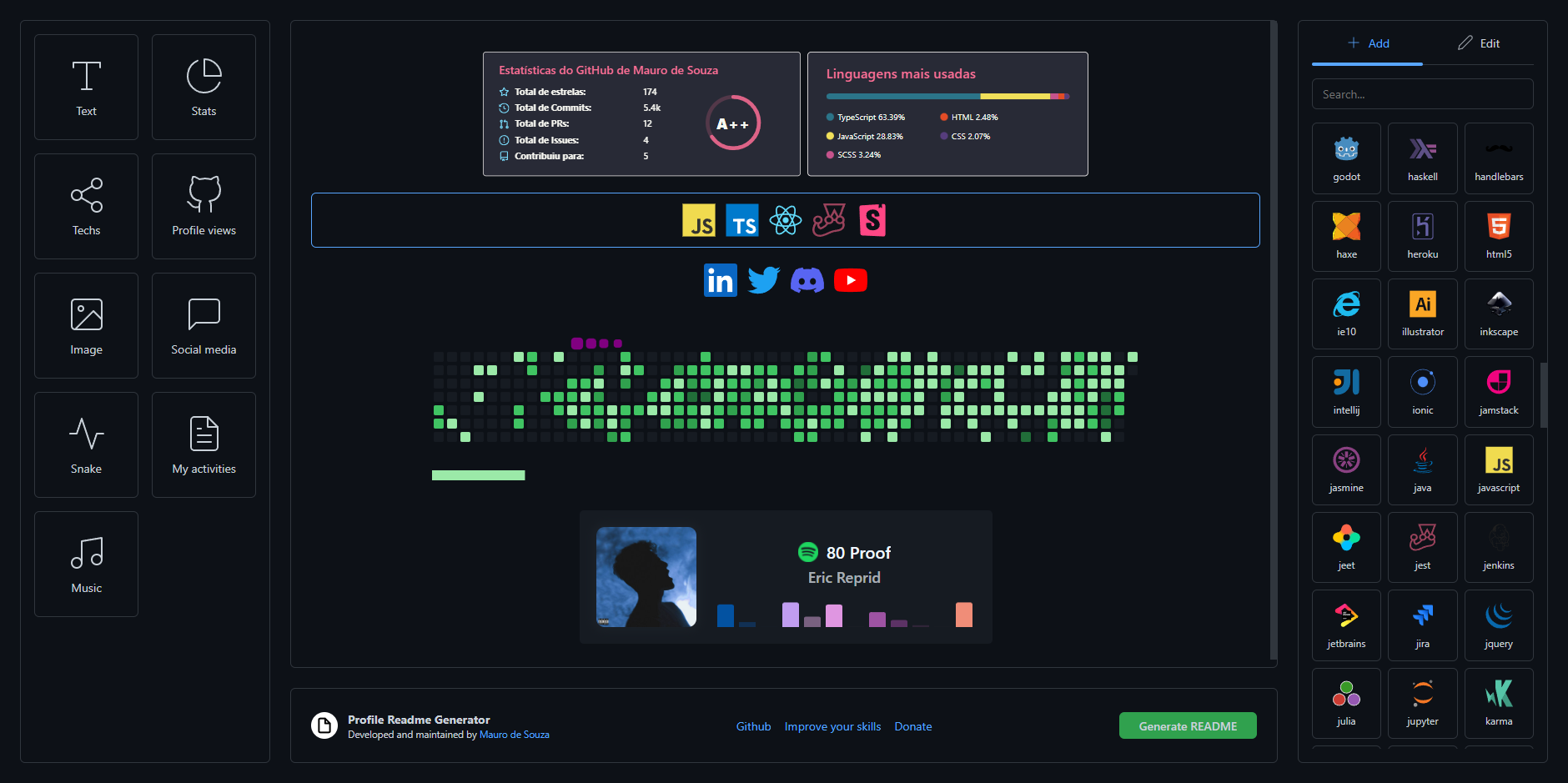
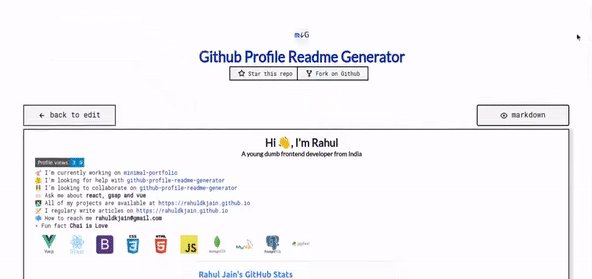
1 . Profile Readme Generator
ð¨ Beautify your github profile with this amazing tool, creating the readme your way in a simple and fast way ð The best profile readme generator you will find â¡
ð For example :

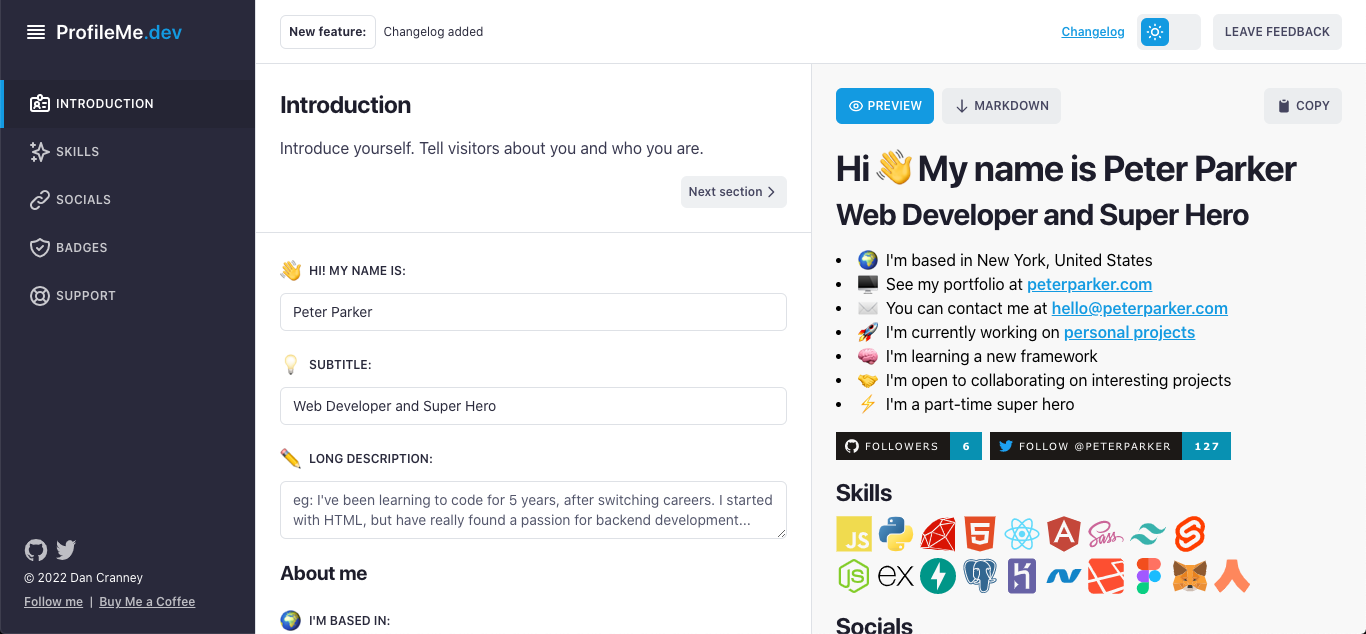
2 . Profileme Dev
Create an awesome GitHub profile in minutes
ð For example :

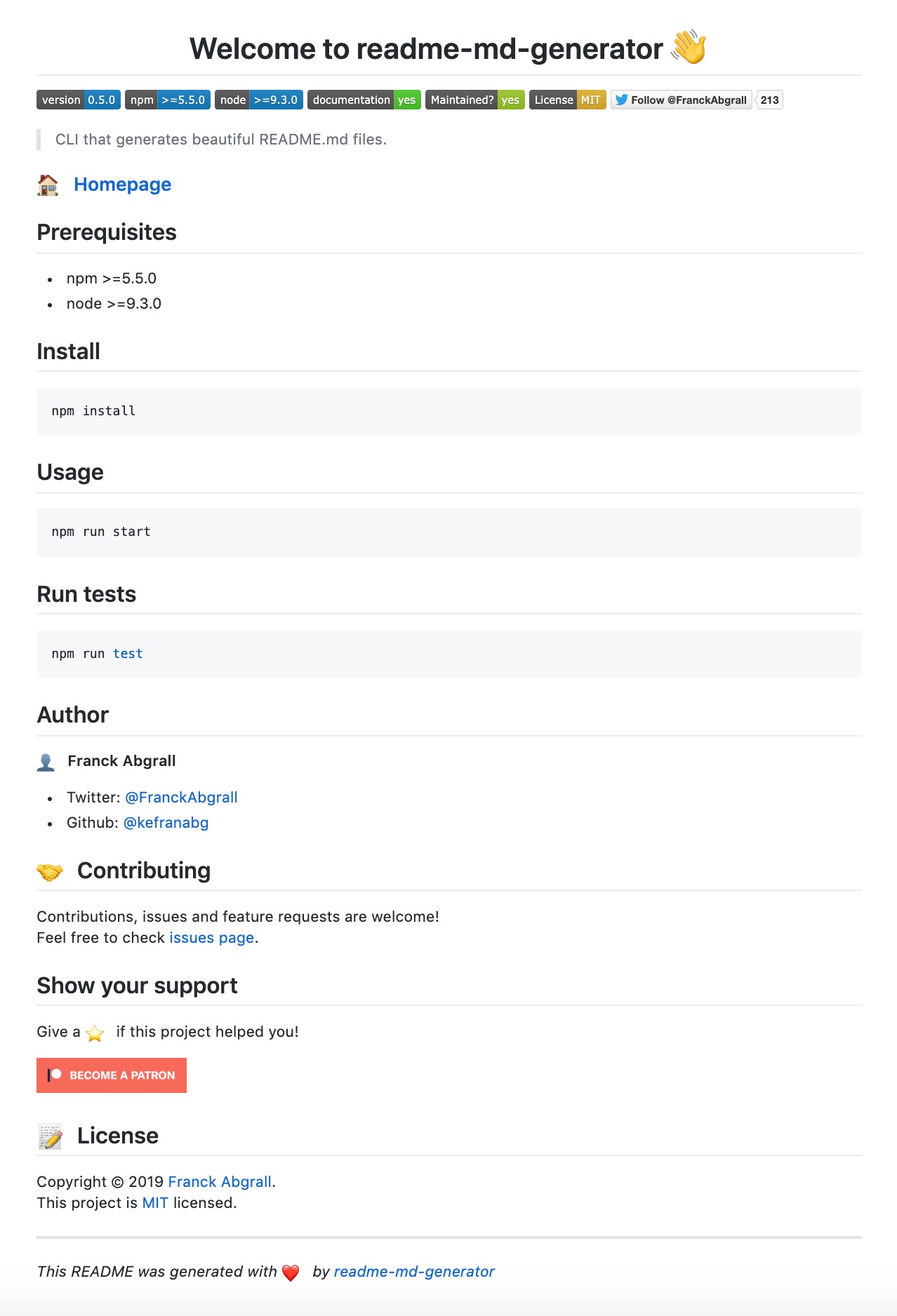
3 . readme md generator
ð CLI that generates beautiful README.md files
ð For example :

4 . Github Profile Readme Creator
Generate user-friendly, intuitive and dynamic markdown for your profile README, in less than a minute!
ð For example :

5 . Github Profile Readme Maker
Best Profile Generator, Create your perfect GitHub Profile ReadMe in the best possible way. Lots of features and tools included, all for free !
ð For example :

6 . github Profile Readme Generator
Generate a cool README/About me page for your Github Profile
ð For example :

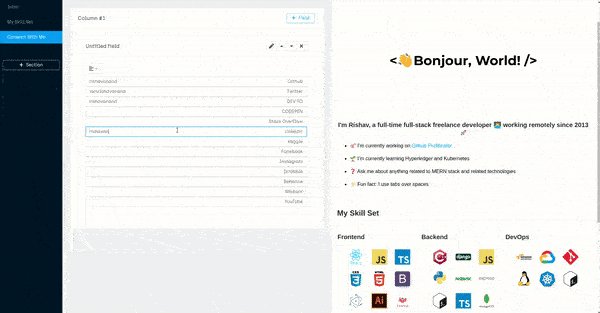
7 . Github Profilinator
This tool contains mini GUI components that you can hook together to automatically generate markdown code for a perfect readme.
ð For example :

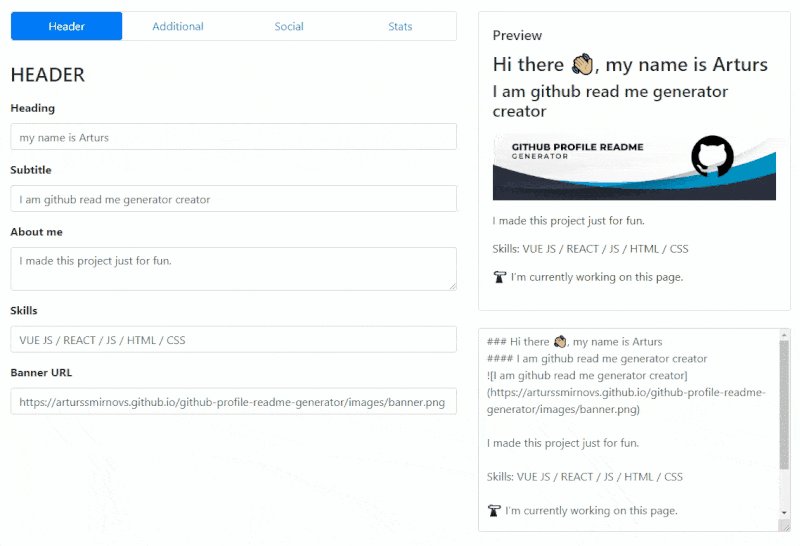
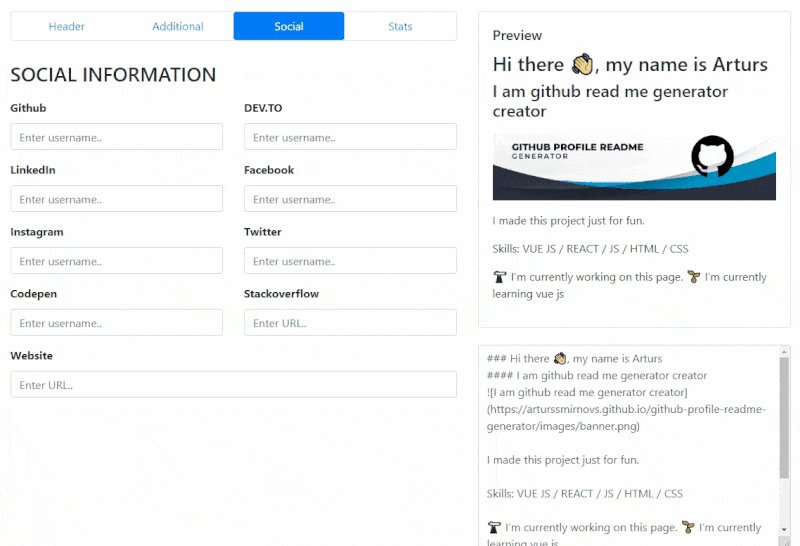
8 . Github Profile Readme Generator
GitHub profile readme generator allows you to create nice and simple GitHub profile readme files that will be included in your profile previews.
ð For example :

9 . Github Profile Readme Generator
Generate GitHub profile README easily with the latest add-ons like visitors count, GitHub stats, etc using minimal UI.
ð For example :

ð Emojis
Click to expand list
1 . Markdown Emojis
ð¥ All the emojis ð
2 . Animated Fluent Emojis
All the Microsoft animated fluent emojis are available in one place and ready to use in your next project or README file.
ð For example :
![]()
![]()
If you like, you can also help me develop this repository so that from now on we have more beautiful github profiles ð
Give A Star â
You can also give this repository a star to show more people and they can use this repository
Top Related Projects
:zap: Dynamically generated stats for your github readmes
🔥 Stay motivated and show off your contribution streak! 🌟 Display your total contributions, current streak, and longest streak on your GitHub profile README
📊 An infographics generator with 30+ plugins and 300+ options to display stats about your GitHub account and render them as SVG, Markdown, PDF or JSON!
🌈 Dynamic Coloful Image Render
It counts how many times your GitHub profile has been viewed. Free cloud micro-service.
😎 A curated list of awesome GitHub Profile which updates in real time
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot