Top Related Projects
👨🏻💻👩🏻💻 Use Ant Design like a Pro!
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
Open source admin template based on Bootstrap 5 and Vue 3
Quick Overview
Ant Design Vue Pro is a production-ready UI solution for enterprise applications based on Vue.js and Ant Design Vue. It provides a set of high-quality Vue components, a design kit, and front-end development best practices, allowing developers to quickly build robust and scalable admin interfaces.
Pros
- Rich set of pre-built components and layouts tailored for enterprise applications
- Seamless integration with Vue.js ecosystem and Ant Design Vue
- Comprehensive documentation and examples for easy adoption
- Built-in support for internationalization and theming
Cons
- Steep learning curve for developers new to Vue.js or Ant Design
- Large bundle size due to the extensive feature set
- Opinionated project structure may not suit all development preferences
- Regular updates may require frequent maintenance of existing projects
Code Examples
- Creating a basic form using Ant Design Vue Pro components:
<template>
<a-form :form="form" @submit="handleSubmit">
<a-form-item label="Username">
<a-input v-decorator="['username', { rules: [{ required: true, message: 'Please input your username!' }] }]" />
</a-form-item>
<a-form-item label="Password">
<a-input-password v-decorator="['password', { rules: [{ required: true, message: 'Please input your password!' }] }]" />
</a-form-item>
<a-form-item>
<a-button type="primary" html-type="submit">Submit</a-button>
</a-form-item>
</a-form>
</template>
<script>
export default {
data() {
return {
form: this.$form.createForm(this),
};
},
methods: {
handleSubmit(e) {
e.preventDefault();
this.form.validateFields((err, values) => {
if (!err) {
console.log('Form values:', values);
}
});
},
},
};
</script>
- Implementing a responsive layout using Ant Design Vue Pro grid system:
<template>
<a-row :gutter="16">
<a-col :xs="24" :sm="12" :md="8" :lg="6">
<a-card title="Card 1">Content for card 1</a-card>
</a-col>
<a-col :xs="24" :sm="12" :md="8" :lg="6">
<a-card title="Card 2">Content for card 2</a-card>
</a-col>
<a-col :xs="24" :sm="12" :md="8" :lg="6">
<a-card title="Card 3">Content for card 3</a-card>
</a-col>
<a-col :xs="24" :sm="12" :md="8" :lg="6">
<a-card title="Card 4">Content for card 4</a-card>
</a-col>
</a-row>
</template>
- Using Ant Design Vue Pro's built-in charts component:
<template>
<a-card title="Sales Overview">
<a-chart :option="chartOption" />
</a-card>
</template>
<script>
export default {
data() {
return {
chartOption: {
title: { text: 'Monthly Sales' },
xAxis: { type: 'category', data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun'] },
yAxis: { type: 'value' },
series: [{ data: [120, 200, 150, 80, 70, 110], type: 'bar' }],
},
};
},
};
</script>
Getting Started
To start using Ant Design Vue Pro:
- Clone the repository:
git clone https://github.com
Competitor Comparisons
👨🏻💻👩🏻💻 Use Ant Design like a Pro!
Pros of ant-design-pro
- Built with React, which has a larger ecosystem and community
- More comprehensive documentation and examples
- Faster updates and releases, closely following Ant Design updates
Cons of ant-design-pro
- Steeper learning curve for developers not familiar with React
- Less flexibility in terms of customization compared to Vue-based alternatives
- Potentially heavier bundle size due to React's core library
Code Comparison
ant-design-pro (React):
import { Button } from 'antd';
import { PlusOutlined } from '@ant-design/icons';
const MyComponent = () => (
<Button type="primary" icon={<PlusOutlined />}>
Add Item
</Button>
);
ant-design-vue-pro (Vue):
<template>
<a-button type="primary">
<template #icon><plus-outlined /></template>
Add Item
</a-button>
</template>
<script>
import { PlusOutlined } from '@ant-design/icons-vue';
</script>
Both projects offer robust UI component libraries based on Ant Design, but they cater to different framework preferences. ant-design-pro is ideal for React developers seeking a comprehensive solution with extensive documentation, while ant-design-vue-pro provides a Vue-based alternative with its own set of advantages in terms of simplicity and flexibility.
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Pros of vue-element-admin
- More comprehensive documentation and examples
- Larger community and ecosystem
- Includes more pre-built components and layouts
Cons of vue-element-admin
- Steeper learning curve due to its complexity
- Potentially heavier bundle size
- Less flexibility for customization
Code Comparison
ant-design-vue-pro:
<template>
<a-form :form="form" @submit="handleSubmit">
<a-form-item label="Username">
<a-input v-decorator="['username', { rules: [{ required: true }] }]" />
</a-form-item>
</a-form>
</template>
vue-element-admin:
<template>
<el-form :model="ruleForm" :rules="rules" ref="ruleForm">
<el-form-item label="Username" prop="username">
<el-input v-model="ruleForm.username"></el-input>
</el-form-item>
</el-form>
</template>
Both projects offer robust admin templates for Vue.js applications, but they differ in their approach and component libraries. ant-design-vue-pro uses Ant Design Vue components, while vue-element-admin utilizes Element UI. The code comparison shows slight differences in form implementation, with ant-design-vue-pro using decorators and vue-element-admin using v-model for form binding. Ultimately, the choice between these two depends on personal preference, project requirements, and familiarity with the respective component libraries.
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
Pros of Vuestic Admin
- More modern and visually appealing design
- Extensive customization options for themes and layouts
- Better documentation and examples for getting started
Cons of Vuestic Admin
- Smaller community and fewer contributors compared to Ant Design Vue Pro
- Less comprehensive component library
- May require more custom development for complex enterprise applications
Code Comparison
Vuestic Admin component usage:
<va-card>
<va-card-title>Card Title</va-card-title>
<va-card-content>Card content goes here</va-card-content>
</va-card>
Ant Design Vue Pro component usage:
<a-card>
<a-card-meta title="Card Title">
<template #description>Card content goes here</template>
</a-card-meta>
</a-card>
Both projects use Vue.js and provide admin dashboard templates, but they differ in their approach to component design and overall aesthetics. Vuestic Admin focuses on a more modern, customizable look, while Ant Design Vue Pro offers a more extensive set of components and follows the Ant Design principles. The choice between the two depends on project requirements, desired visual style, and the need for specific components or customization options.
Open source admin template based on Bootstrap 5 and Vue 3
Pros of CoreUI Free Vue Admin Template
- Lightweight and faster to load, with a smaller bundle size
- More customizable with a modular architecture
- Includes a wider range of pre-built components and layouts
Cons of CoreUI Free Vue Admin Template
- Less comprehensive documentation compared to Ant Design Vue Pro
- Smaller community and ecosystem for support and third-party extensions
- May require more manual configuration for complex enterprise applications
Code Comparison
Ant Design Vue Pro (router configuration):
{
path: '/dashboard',
name: 'dashboard',
component: () => import('@/views/dashboard/Analysis'),
meta: { title: 'menu.dashboard.analysis', keepAlive: true, permission: ['dashboard'] }
}
CoreUI Free Vue Admin Template (router configuration):
{
path: '/dashboard',
name: 'Dashboard',
component: Dashboard,
meta: {
requiresAuth: true
}
}
Both templates use Vue Router for navigation, but Ant Design Vue Pro includes more metadata for each route, such as permissions and keep-alive settings. CoreUI's approach is simpler but may require additional configuration for advanced features.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
English | ç®ä½ä¸æ
Ant Design Vue Pro for Vue 2
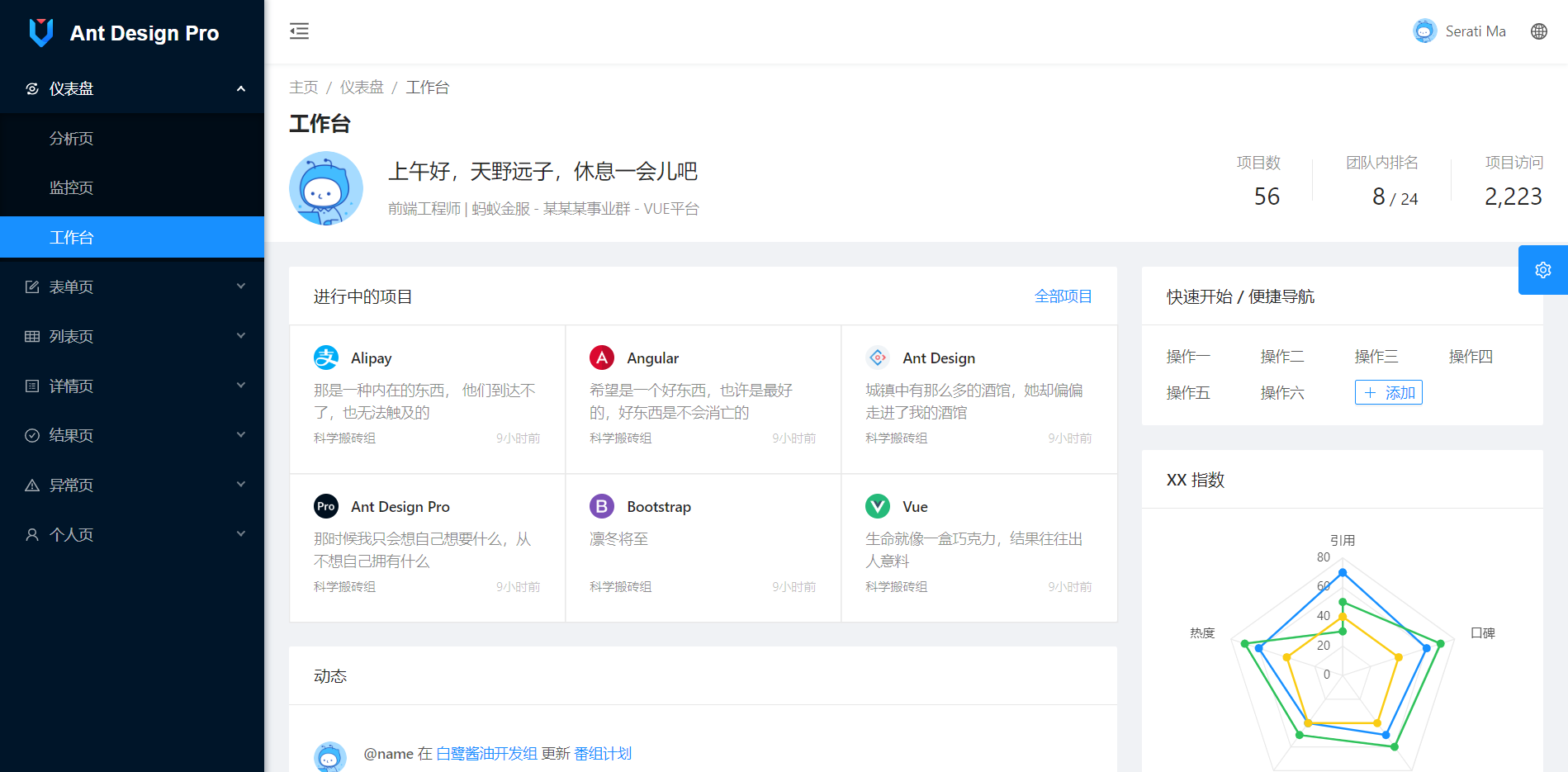
- Preview: https://preview.pro.antdv.com
- Home Page: https://pro.antdv.com
- Documentation: https://pro.antdv.com/docs/getting-started
- ChangeLog: https://pro.antdv.com/docs/changelog
- FAQ: https://pro.antdv.com/docs/faq
- Vue3 ProLayout: https://github.com/vueComponent/pro-layout
Overview

Env and dependencies
- node
- yarn
- webpack
- eslint
- @vue/cli
- ant-design-vue@1.x - Ant Design Of Vue
- vue-cropper - Picture edit
- @antv/g2 - AntV G2
- Viser-vue - Antv/G2 of Vue
Note: Yarn package management is recommended, the exact same version loaded with the demo site of this project (yarn.lock) . but you can also use npm
Project setup
- Clone repo
git clone https://github.com/vueComponent/ant-design-vue-pro.git
cd ant-design-vue-pro
- Install dependencies
yarn install
- Compiles and hot-reloads for development
yarn run serve
- Compiles and minifies for production
yarn run build
- Lints and fixes files
yarn run lint
Other
-
IMPORTANT : Issue feedback !! when opening Issue read Issue / PR Contributing
-
Vue-cli3 used by the project.
-
Disable Eslint (not recommended): remove
eslintConfigfield inpackage.jsonandvue.config.jsfieldlintOnSave: false -
Load on Demand
/src/main.jsL14, inimport './core/lazy_use',import './core/use''. more load-on-demand.md -
Customize Theme: Custom Theme Config (@kokoroli)
-
I18n: locales (@musnow)
-
Production env
mockis disabled. usesrc/mock/index.js -
pls use
releaseversion
Browsers support
Modern browsers and IE10.
 IE / Edge |  Firefox |  Chrome |  Safari |  Opera |
|---|---|---|---|---|
| IE10, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
Contributors
This project exists thanks to all the people who contribute.
Top Related Projects
👨🏻💻👩🏻💻 Use Ant Design like a Pro!
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
Open source admin template based on Bootstrap 5 and Vue 3
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot

