Top Related Projects
😍 A beautiful, fluid, and extensible dialogs API for Kotlin & Android.
:fire: Android developers should collect the following utils(updating).
ZXing ("Zebra Crossing") barcode scanning library for Java, Android
Render After Effects animations natively on Android and iOS, Web, and React Native
Square’s meticulous HTTP client for the JVM, Android, and GraalVM.
A type-safe HTTP client for Android and the JVM
Quick Overview
The FloatWindow project is a lightweight and customizable floating window library for Android. It allows developers to create and manage floating windows within their Android applications, providing a flexible and user-friendly interface.
Pros
- Lightweight and Efficient: The library is designed to be lightweight and efficient, minimizing the impact on the overall performance of the application.
- Customizable: Developers can easily customize the appearance and behavior of the floating windows, including size, position, and animation.
- Easy Integration: The library provides a simple and straightforward API, making it easy to integrate into existing Android projects.
- Cross-platform Compatibility: The library is compatible with a wide range of Android devices and versions, ensuring consistent behavior across different platforms.
Cons
- Limited Functionality: While the library provides a solid foundation for creating floating windows, it may lack some advanced features or functionality that some developers might require.
- Potential Compatibility Issues: As with any third-party library, there is a risk of compatibility issues with certain Android versions or device configurations.
- Dependency on External Libraries: The library may have dependencies on other external libraries, which could increase the overall complexity of the project.
- Potential Performance Impact: Depending on the complexity and usage of the floating windows, there may be a slight performance impact on the application.
Code Examples
Here are a few code examples demonstrating the usage of the FloatWindow library:
// Create a new floating window
FloatWindow floatWindow = new FloatWindow.Builder(this)
.setView(R.layout.float_window_layout)
.setWidth(WindowManager.LayoutParams.WRAP_CONTENT)
.setHeight(WindowManager.LayoutParams.WRAP_CONTENT)
.setX(100)
.setY(100)
.build();
// Show the floating window
floatWindow.show();
// Hide the floating window
floatWindow.hide();
// Remove the floating window
floatWindow.dismiss();
This code demonstrates how to create, show, hide, and remove a floating window using the FloatWindow library.
// Set the window's position
floatWindow.setPosition(100, 100);
// Set the window's size
floatWindow.setSize(300, 200);
// Set the window's background color
floatWindow.setBackgroundColor(Color.BLUE);
These code snippets show how to customize the position, size, and background color of the floating window.
// Set a click listener on the floating window
floatWindow.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Handle the click event
}
});
This code demonstrates how to set a click listener on the floating window to handle user interactions.
Getting Started
To get started with the FloatWindow library, follow these steps:
- Add the library to your project's dependencies:
dependencies {
implementation 'com.yhaolpz:floatwindow:1.1.2'
}
- Create a new
FloatWindowinstance and configure it:
FloatWindow floatWindow = new FloatWindow.Builder(this)
.setView(R.layout.float_window_layout)
.setWidth(WindowManager.LayoutParams.WRAP_CONTENT)
.setHeight(WindowManager.LayoutParams.WRAP_CONTENT)
.setX(100)
.setY(100)
.build();
- Show the floating window:
floatWindow.show();
- Customize the floating window as needed:
floatWindow.setPosition(200, 300);
floatWindow.setSize(400, 300);
floatWindow.setBackgroundColor(Color.BLUE);
- Handle user interactions with the floating window:
floatWindow.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Handle the click event
}
});
That's it! You can now use the FloatWindow library to create and manage floating windows in your Android application.
Competitor Comparisons
😍 A beautiful, fluid, and extensible dialogs API for Kotlin & Android.
Pros of material-dialogs
- Provides a wide range of customizable dialog options, including input fields, checkboxes, and radio buttons.
- Supports Material Design guidelines, ensuring a consistent and visually appealing user interface.
- Offers a variety of built-in themes and styles, making it easy to integrate with different app designs.
Cons of material-dialogs
- Larger in size compared to FloatWindow, which may impact app size and performance.
- Requires more setup and configuration to integrate into an existing project.
- May have a steeper learning curve for developers unfamiliar with the library.
Code Comparison
FloatWindow
FloatWindow.with(this)
.setView(R.layout.float_window)
.setWidth(WindowManager.LayoutParams.WRAP_CONTENT)
.setHeight(WindowManager.LayoutParams.WRAP_CONTENT)
.setX(100)
.setY(100)
.setMoveType(MoveType.SLIDE)
.setFilter(ActivateEvent.TOUCH_DOWN)
.setPermissionListener(new PermissionListener() {
@Override
public void onSuccess() {
// Permission granted
}
@Override
public void onFail() {
// Permission denied
}
})
.build();
material-dialogs
MaterialDialog(this)
.title(text = "Hello, World!")
.message(text = "This is a material dialog.")
.positiveButton(text = "OK") {
// Handle positive button click
}
.negativeButton(text = "Cancel") {
// Handle negative button click
}
.show()
:fire: Android developers should collect the following utils(updating).
Pros of AndroidUtilCode
- Comprehensive set of utility functions covering a wide range of Android development tasks
- Well-documented and actively maintained with regular updates
- Provides a consistent and reliable set of tools to improve developer productivity
Cons of AndroidUtilCode
- Larger in scope and size compared to FloatWindow, which may be overkill for some projects
- Potential learning curve for developers unfamiliar with the library
Code Comparison
FloatWindow
FloatWindow.get()
.setView(view)
.setWidth(300)
.setHeight(400)
.setX(100)
.setY(100)
.show();
AndroidUtilCode
DeviceUtils.isDeviceRooted();
BarUtils.setStatusBarColor(activity, Color.BLUE);
ClickUtils.applySingleDebouncing(view, v -> {
// handle click event
});
ZXing ("Zebra Crossing") barcode scanning library for Java, Android
Pros of zxing/zxing
- Comprehensive library for 1D/2D barcode image processing
- Supports a wide range of barcode formats, including QR codes, Aztec, and more
- Actively maintained with regular updates and bug fixes
Cons of zxing/zxing
- Larger codebase and more complex to integrate into a project
- May have a steeper learning curve for developers new to barcode scanning
Code Comparison
zxing/zxing:
Result result = new MultiFormatReader().decode(bitmap);
String contents = result.getText();
BarcodeFormat format = result.getBarcodeFormat();
yhaolpz/FloatWindow:
FloatWindowManager.getInstance()
.setLayout(R.layout.float_window)
.setPosition(100, 100)
.show();
Render After Effects animations natively on Android and iOS, Web, and React Native
Pros of Lottie-Android
- Lottie-Android is a powerful and feature-rich library for rendering vector-based animations on Android. It provides a seamless integration with Lottie, a tool developed by Airbnb for creating and editing animations.
- The library offers a wide range of customization options, allowing developers to fine-tune the animations to their specific needs.
- Lottie-Android has a large and active community, with regular updates and a wealth of documentation and resources available.
Cons of Lottie-Android
- The library can be more complex to set up and integrate into an existing project compared to FloatWindow.
- Lottie-Android may have a higher learning curve for developers who are not familiar with Lottie or vector-based animations.
- The library can be more resource-intensive than FloatWindow, especially for complex animations, which may impact the performance of the app.
Code Comparison
Lottie-Android:
LottieAnimationView animationView = findViewById(R.id.animation_view);
animationView.setAnimation("animation.json");
animationView.playAnimation();
FloatWindow:
FloatWindow.with(this)
.setView(R.layout.float_window)
.setWidth(ScreenUtil.getScreenWidth() / 2)
.setHeight(ScreenUtil.getScreenHeight() / 3)
.setX(100)
.setY(100)
.setMoveType(MoveType.SLIDE)
.setFilter(true)
.build()
.show();
Square’s meticulous HTTP client for the JVM, Android, and GraalVM.
Pros of OkHttp
- OkHttp is a widely-used, mature, and well-maintained HTTP client library for Java and Kotlin, with a large and active community.
- It provides a simple and intuitive API for making HTTP requests, handling responses, and managing connection pooling.
- OkHttp has excellent performance and supports features like caching, connection reuse, and automatic retries.
Cons of OkHttp
- OkHttp is a general-purpose HTTP client library, while FloatWindow is a specific library for creating floating windows on Android.
- The learning curve for OkHttp may be steeper than for a more specialized library like FloatWindow.
- OkHttp may have a larger footprint in your app, as it includes a more comprehensive set of features.
Code Comparison
OkHttp (making a simple GET request):
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://api.example.com/data")
.build();
Response response = client.newCall(request).execute();
FloatWindow (creating a floating window):
FloatWindow.with(context)
.setView(myView)
.setWidth(300)
.setHeight(400)
.setX(100)
.setY(100)
.setMoveType(MoveType.SLIDE)
.build()
.show();
A type-safe HTTP client for Android and the JVM
Pros of Retrofit
- Retrofit is a widely-used and well-established library for making HTTP requests in Android applications.
- It provides a clean and intuitive API for defining and making API calls, with support for various response types.
- Retrofit is highly extensible, with a large ecosystem of add-on libraries and tools.
Cons of Retrofit
- Retrofit may have a steeper learning curve compared to simpler networking libraries, especially for developers new to Android development.
- Retrofit may not be the best choice for simple, one-off HTTP requests, as it can be overkill for such use cases.
Code Comparison
Retrofit:
public interface GitHubService {
@GET("users/{user}/repos")
Call<List<Repo>> listRepos(@Path("user") String user);
}
FloatWindow:
public class FloatWindowManager {
public static void createFloatWindow(Context context) {
// Code to create a floating window
}
}
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
FloatWindow å®åä»»æçé¢æ¬æµ®çª

ç¹æ§ï¼
1.æ¯ææå¨ï¼æä¾èªå¨è´´è¾¹çå¨ç»
2.å é¨èªå¨è¿è¡æéç³è¯·æä½
3.å¯èªç±æå®è¦æ¾ç¤ºæ¬æµ®çªççé¢
4.åºç¨éå°åå°æ¶ï¼æ¬æµ®çªä¼èªå¨éè
5.é¤å°ç±³å¤ï¼4.4~7.0 æ éæéç³è¯·
6.ä½ç½®å宽é«å¯è®¾ç½®ç¾åæ¯å¼ï¼è½»æ¾éé åå辨ç
7.æ¯ææéç³è¯·ç»æãä½ç½®çç¶æçå¬
8.é¾å¼è°ç¨ï¼ç®æ´æ¸ ç½
éæï¼
第 1 æ¥ãå¨å·¥ç¨ç build.gradle ä¸æ·»å ï¼
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
第 2 æ¥ãå¨åºç¨ç build.gradle ä¸æ·»å ï¼
dependencies {
compile 'com.github.yhaolpz:FloatWindow:1.0.9'
}
使ç¨ï¼
0.声ææé
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
1.åºç¡ä½¿ç¨
FloatWindow
.with(getApplicationContext())
.setView(view)
.setWidth(100) //设置æ§ä»¶å®½é«
.setHeight(Screen.width,0.2f)
.setX(100) //设置æ§ä»¶åå§ä½ç½®
.setY(Screen.height,0.3f)
.setDesktopShow(true) //æ¡é¢æ¾ç¤º
.setViewStateListener(mViewStateListener) //çå¬æ¬æµ®æ§ä»¶ç¶ææ¹å
.setPermissionListener(mPermissionListener) //çå¬æéç³è¯·ç»æ
.build();
宽é«åä½ç½®å¯è®¾åç´ å¼æå±å¹å®½/é«ç¾åæ¯ï¼é»è®¤å®½é«ä¸º wrap_contentï¼é»è®¤ä½ç½®ä¸ºå±å¹å·¦ä¸è§ï¼xãy 为å移éã
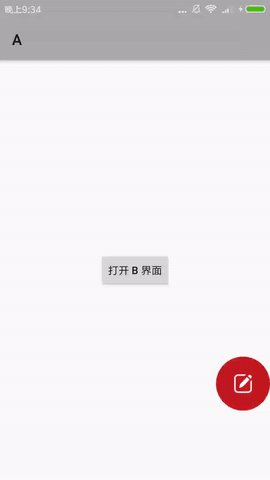
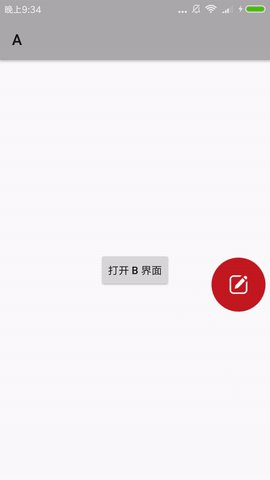
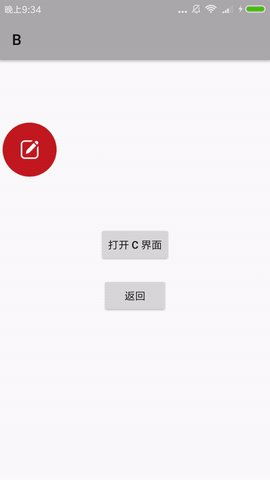
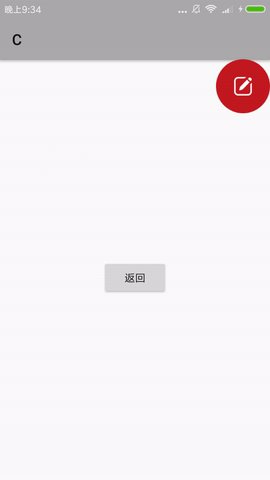
2.æå®çé¢æ¾ç¤º
.setFilter(true, A_Activity.class, C_Activity.class)
æ¤æ¹æ³è¡¨ç¤º A_ActivityãC_Activity æ¾ç¤ºæ¬æµ®çªï¼å ¶ä»çé¢éèã
.setFilter(false, B_Activity.class)
æ¤æ¹æ³è¡¨ç¤º B_Activity éèæ¬æµ®çªï¼å ¶ä»çé¢æ¾ç¤ºã
注æï¼setFilter æ¹æ³åæ°å¯ä»¥è¯å«è¯¥ Activity çåç±»
ä¹å°±æ¯è¯´ï¼å¦æ A_ActivityãC_Activity 继æ¿èª BaseActivityï¼ä½ å¯ä»¥è¿æ ·è®¾ç½®ï¼
.setFilter(true, BaseActivity.class)
3.å¯æå¨æ¬æµ®çªååå¼¹å¨ç»
.setMoveType(MoveType.slide)
.setMoveStyle(500, new AccelerateInterpolator()) //è´´è¾¹å¨ç»æ¶é¿ä¸º500msï¼å éæå¼å¨
å ±æä¾ 4 ç§ MoveType :
MoveType.slide : å¯æå¨ï¼éæ¾åèªå¨è´´è¾¹ ï¼é»è®¤ï¼
MoveType.back : å¯æå¨ï¼éæ¾åèªå¨åå°åä½ç½®
MoveType.active : å¯æå¨
MoveType.inactive : ä¸å¯æå¨
setMoveStyle æ¹æ³å¯è®¾ç½®å¨ç»ææï¼åªå¨ MoveType.slide æ MoveType.back 模å¼ä¸è®¾ç½®æ¤é¡¹æææä¹ãé»è®¤åéæå¼å¨ï¼é»è®¤å¨ç»æ¶é¿ä¸º 300msã
4.åç»æä½
//æå¨æ§å¶
FloatWindow.get().show();
FloatWindow.get().hide();
//ä¿®æ¹æ¾ç¤ºä½ç½®
FloatWindow.get().updateX(100);
FloatWindow.get().updateY(100);
//éæ¯
FloatWindow.destroy();
以ä¸æä½åºå¾ æ¬æµ®çªåå§ååè¿è¡ã
5.å¤ä¸ªæ¬æµ®çª
FloatWindow
.with(getApplicationContext())
.setView(imageView)
.build();
FloatWindow
.with(getApplicationContext())
.setView(button)
.setTag("new")
.build();
FloatWindow.get("new").show();
FloatWindow.get("new").hide();
FloatWindow.destroy("new");
å建第ä¸ä¸ªæ¬æµ®çªä¸éå tagï¼ä¹ååå建就éæå®å¯ä¸ tag ï¼ä»¥æ¤åºåï¼æ¹ä¾¿è¿è¡åç»æä½ã
举个æ å
ç¹å»æ¥ç : 示ä¾ä»£ç ã
æåï¼

æ¬äººå·²å°½éå»å ¼å®¹æ´å¤æºåï¼ä½ç»æµæéï¼å¦æä½ æ³å¸®å©æ¤åºï¼æ Issues æ åºå½åçæ¬ä¸éé çæºåå³å¯ï¼æè°¢~
æ´æ°æ¥å¿
v1.0.9
ä¿®å¤æå¨ç¹å»äºä»¶å²çª
æ·»å æéç»æçå¬ãä½ç½®çç¶æçå¬
æ¯æ贴边边è·è®¾ç½®
v1.0.8
éé 4.4~8.0 åå大å½äº§æºå
æ¯ææ¡é¢æ¾ç¤º
v1.0.7
éé Android 8.0
v1.0.6
æ¯ææ¬æµ®çªæå¨åç¸å ³å¨æ
ä½ç½®å宽é«å¯è®¾ç½®ç¾åæ¯å¼
æ´æ¹ç¸å ³ç±»åå使ç¨æ¹æ³
v1.0.5
ä¿®å¤æªè°ç¨showæ¾ç¤ºæ¬æµ®çªbug
v1.0.4
è¿åæ¡é¢å°ä¼èªå¨éèæ§ä»¶ï¼æ éåçå¬åºç¨éå°åå°çæä½
æ°å¢ Activity è¿æ»¤å¨ï¼å¯èªç±æå®åªäºçé¢æ¾ç¤ºï¼åªäºçé¢ä¸æ¾ç¤º
FixedFloatWindow ç±»æ¹ä¸º FFWindow
v1.0.3
ä¿®å¤å·²ç¥ bug
æ°å¢ dismiss æ¹æ³
æ°å¢å ¶ä»æ¹æ¡ï¼å¦:ææçæ¬é½ç³è¯·æé
Top Related Projects
😍 A beautiful, fluid, and extensible dialogs API for Kotlin & Android.
:fire: Android developers should collect the following utils(updating).
ZXing ("Zebra Crossing") barcode scanning library for Java, Android
Render After Effects animations natively on Android and iOS, Web, and React Native
Square’s meticulous HTTP client for the JVM, Android, and GraalVM.
A type-safe HTTP client for Android and the JVM
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot