Top Related Projects
AdminLTE - Free admin dashboard template based on Bootstrap 5
Open source admin template based on Bootstrap 5 and Vue 3
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Quick Overview
Vue2-admin-lte is a Vue.js 2 implementation of the popular AdminLTE dashboard template. It provides a set of reusable Vue components and layouts based on the AdminLTE design, allowing developers to quickly build responsive admin interfaces using Vue.js.
Pros
- Easy integration with Vue.js projects
- Responsive design out of the box
- Comprehensive set of pre-built components
- Active community and regular updates
Cons
- Limited to Vue.js 2 (not compatible with Vue 3)
- Dependency on jQuery for some components
- Learning curve for developers unfamiliar with AdminLTE
- Some customization may be required for complex use cases
Code Examples
- Using the AppHeader component:
<template>
<app-header :logo-src="logoSrc" :logo-mini="logoMini">
<navbar-search />
<navbar-messages :messages="messages" />
<navbar-notifications :notifications="notifications" />
<navbar-tasks :tasks="tasks" />
<navbar-user :user="currentUser" />
</app-header>
</template>
- Creating a simple box component:
<template>
<box title="My Box" type="primary" collapsable removable>
<p>This is the content of my box.</p>
</box>
</template>
- Implementing a data table:
<template>
<data-table :columns="columns" :rows="rows" :per-page="10" />
</template>
<script>
export default {
data() {
return {
columns: ['ID', 'Name', 'Email'],
rows: [
{ id: 1, name: 'John Doe', email: 'john@example.com' },
{ id: 2, name: 'Jane Smith', email: 'jane@example.com' },
],
};
},
};
</script>
Getting Started
-
Install the package:
npm install vue2-admin-lte -
Import and use components in your Vue app:
import Vue from 'vue'; import AdminLTE from 'vue2-admin-lte'; import 'vue2-admin-lte/src/styles/AdminLTE.scss'; Vue.use(AdminLTE); -
Use components in your templates:
<template> <div id="app"> <app-header /> <sidebar /> <router-view /> <app-footer /> </div> </template>
Competitor Comparisons
AdminLTE - Free admin dashboard template based on Bootstrap 5
Pros of AdminLTE
- More comprehensive and feature-rich, offering a wider range of UI components and layouts
- Larger community and more frequent updates, ensuring better long-term support and maintenance
- Framework-agnostic, allowing integration with various JavaScript frameworks or vanilla JS
Cons of AdminLTE
- Steeper learning curve due to its extensive features and options
- Potentially heavier and slower to load compared to the Vue.js-specific implementation
- May require more customization effort to fit specific Vue.js project requirements
Code Comparison
vue2-admin-lte (Vue.js component):
<template>
<div class="info-box">
<span class="info-box-icon" :class="bgColor"><i :class="icon"></i></span>
<div class="info-box-content">
<span class="info-box-text">{{ text }}</span>
<span class="info-box-number">{{ number }}</span>
</div>
</div>
</template>
AdminLTE (HTML markup):
<div class="info-box">
<span class="info-box-icon bg-info"><i class="far fa-envelope"></i></span>
<div class="info-box-content">
<span class="info-box-text">Messages</span>
<span class="info-box-number">1,410</span>
</div>
</div>
The vue2-admin-lte example shows a Vue.js component with props for customization, while the AdminLTE example demonstrates the raw HTML structure. The Vue.js version offers more flexibility and reusability within a Vue.js application, whereas the AdminLTE version provides a straightforward HTML template that can be easily integrated into any project.
Open source admin template based on Bootstrap 5 and Vue 3
Pros of CoreUI Free Vue Admin Template
- More actively maintained with recent updates
- Comprehensive documentation and better community support
- Includes a wider range of UI components and layouts
Cons of CoreUI Free Vue Admin Template
- Steeper learning curve due to more complex architecture
- Requires more setup and configuration compared to vue2-admin-lte
Code Comparison
vue2-admin-lte:
<template>
<div class="wrapper">
<app-header></app-header>
<app-sidebar></app-sidebar>
<router-view></router-view>
<app-footer></app-footer>
</div>
</template>
CoreUI Free Vue Admin Template:
<template>
<div id="app">
<AppSidebar />
<div class="wrapper d-flex flex-column min-vh-100 bg-light">
<AppHeader />
<div class="body flex-grow-1 px-3">
<router-view></router-view>
</div>
<AppFooter />
</div>
</div>
</template>
The CoreUI template uses a more structured layout with additional wrapper elements and utility classes, while vue2-admin-lte has a simpler structure. CoreUI's approach provides more flexibility for responsive designs and layout customization, but may require more familiarity with the framework's conventions.
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
Pros of vuestic-admin
- More modern and actively maintained, with regular updates and a larger community
- Offers a wider range of pre-built components and layouts
- Better documentation and examples for easier implementation
Cons of vuestic-admin
- Larger file size and potentially higher learning curve due to more features
- Less flexibility for customization compared to the simpler vue2-admin-lte
Code Comparison
vuestic-admin:
<template>
<va-card>
<va-card-title>{{ title }}</va-card-title>
<va-card-content>{{ content }}</va-card-content>
</va-card>
</template>
vue2-admin-lte:
<template>
<div class="box">
<div class="box-header">{{ title }}</div>
<div class="box-body">{{ content }}</div>
</div>
</template>
The code comparison shows that vuestic-admin uses custom components (va-card) for UI elements, while vue2-admin-lte relies more on traditional HTML structure with CSS classes. This difference reflects vuestic-admin's more component-oriented approach, which can lead to cleaner and more maintainable code but may require learning specific component APIs.
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Pros of vue-element-admin
- More comprehensive and feature-rich, offering a complete admin panel solution
- Actively maintained with frequent updates and a large community
- Extensive documentation and examples for easier implementation
Cons of vue-element-admin
- Steeper learning curve due to its complexity and extensive features
- Potentially heavier and slower performance compared to lighter alternatives
- May require more customization to fit specific project needs
Code Comparison
vue-element-admin:
import Vue from 'vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element, {
size: Cookies.get('size') || 'medium'
})
vue2-admin-lte:
import Vue from 'vue'
import AdminLTE from 'admin-lte'
import 'admin-lte/dist/css/AdminLTE.min.css'
Vue.use(AdminLTE)
The code snippets show the basic setup for each project. vue-element-admin uses Element UI with more configuration options, while vue2-admin-lte uses AdminLTE with a simpler setup.
vue-element-admin offers more flexibility and features out of the box, making it suitable for complex admin interfaces. However, vue2-admin-lte provides a lighter alternative that may be easier to integrate and customize for simpler projects.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
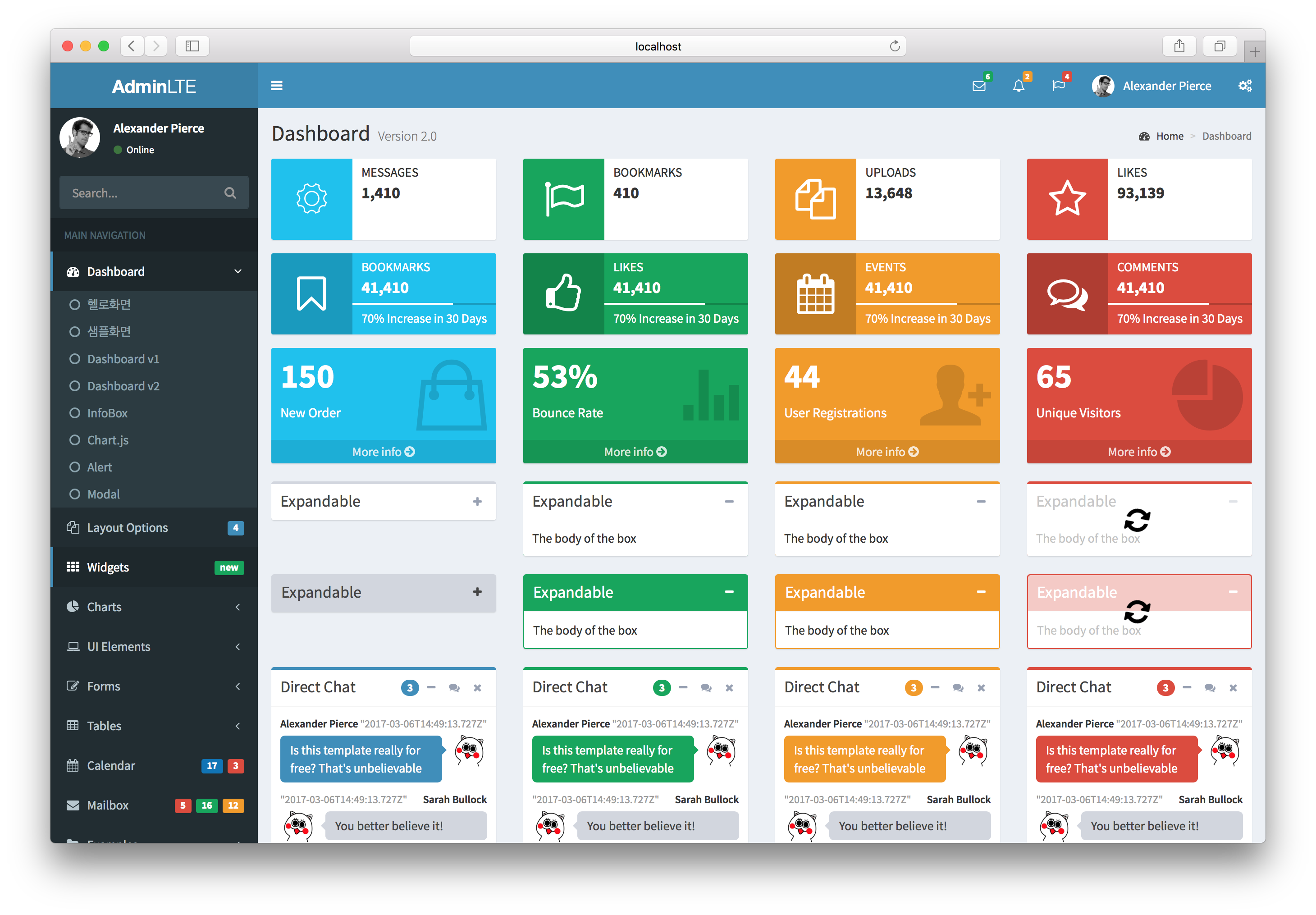
vue2-admin-lte (Demo)
AdminLTE of Admin control panel template Based on Vuejs 2.x Front-end Framework.

Documentation
Demo Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
# run unit tests: coming soon
# npm run unit
# run e2e tests: coming soon
# npm run e2e
# run all tests: coming soon
# npm test
How to use
First, install vue2-admin-lte via npm.
$ npm i --save vue2-admin-lte
append alias config in webpack
module.exports = {
resolve: {
alias: {
'va': 'vue2-admin-lte/src'
}
}
}
import css and javascript files
// css files
import 'va/lib/css'
// js files
import 'va/lib/script'
use the components in .vue
<template>
<va-button
name="Primary"
theme="primary"
size="btn-lg"
:isFlat="true"
></va-button>
</template>
<script>
import VAButton from 'va/components/VAButton.vue'
export default {
name: 'Button',
components: {
'va-button': VAButton
}
}
</script>
Example
<template>
 <va-direct-chat
:talkList="talkList"
:badgeCount="3"
theme="primary"
title="Direct Chat"
placeholder="Type Messages ..."
></va-direct-chat>
</template>
<script>
import VADirectChat from '../path/to/components/VADirectChat.vue'
export default {
name: 'App',
data () {
return {
talkList: [
{
name: 'Alexander Pierce',
date: new Date(),
profileImage: 'http://path/to/image',
message: `Is this template really for free? That's unbelievable`,
isMine: false
},
{
name: 'Sarah Bullock',
date: new Date(),
profileImage: 'http://path/to/image',
message: `You better believe it!`,
isMine: true
}
]
}
},
components: {
'va-direct-chat': VADirectChat
}
}
</script>
how to start mock server
node ./mock-server/index.js
how to use Vuex
// /vuex/store.js
import Vue from 'vue'
import Vuex from 'vuex'
import * as actions from './actions'
import * as getters from './getters'
import modules from './modules'
Vue.use(Vuex)
export default new Vuex.Store({
actions,
getters,
modules,
strict: process.env.NODE_ENV !== 'production'
})
Contributing to Vue2 AdminLTE
The following is a set of guidelines for contributing to Vue2 AdminLTE.
Submitting Issues
You can create an issue here.
If you can, please include:
- The version, name of Browser you are using
- The operating system you are using
Other things that will help resolve your issue:
- Screenshots or gif
- dev tools or an alert
- Perform a search to see if a similar issue has already been submitted
Submitting Pull Requests
- Include screenshots and animated gif in your pull request whenever possible.
- Use short, present tense commit messages.
links
https://medium.com/@sergiturbadenas/creating-adminlte-vue-components-part-0-e735e3218f86 https://medium.com/@sergiturbadenas/creating-adminlte-vue-components-part-1-designing-api-component-7a34ff64fb9c https://qiita.com/ultrasevenstar/items/e5e8dfecc92077aa7736
Top Related Projects
AdminLTE - Free admin dashboard template based on Bootstrap 5
Open source admin template based on Bootstrap 5 and Vue 3
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot






