Top Related Projects
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Large single page application with 45 pages built on vue2 + vuex. 基于 vue2 + vuex 构建一个具有 45 个页面的大型单页面应用
Vue3、Element Plus、typescript后台管理系统
Vue 2.0 admin management system template based on iView
👨🏻💻👩🏻💻 Use Ant Design Vue like a Pro! (vue2)
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
Quick Overview
The herozhou/vue-framework-wz repository is a Vue.js framework that provides a set of pre-built components and utilities to help developers build web applications more efficiently. It is designed to be a lightweight and flexible solution for building modern, responsive web applications.
Pros
- Comprehensive Component Library: The framework includes a wide range of pre-built components, including buttons, forms, modals, and more, which can be easily customized and integrated into your project.
- Responsive Design: The framework is designed with responsive design in mind, ensuring that your application looks great on a variety of devices and screen sizes.
- Customizable Styling: The framework uses Sass for styling, allowing you to easily customize the look and feel of your application to match your brand.
- Efficient Development: By providing a set of pre-built components and utilities, the framework can help you save time and effort during the development process.
Cons
- Learning Curve: As with any new framework, there may be a learning curve for developers who are not familiar with the project's structure and conventions.
- Potential Vendor Lock-in: By using a specific framework, you may become more dependent on that framework and its ecosystem, which could make it more difficult to migrate to a different solution in the future.
- Limited Documentation: The project's documentation may not be as comprehensive as some other popular Vue.js frameworks, which could make it more difficult to get started or troubleshoot issues.
- Potential Performance Overhead: Depending on the size and complexity of your application, the framework's additional layer of abstraction could potentially impact performance.
Code Examples
Here are a few examples of how you can use the herozhou/vue-framework-wz framework in your Vue.js project:
- Creating a Button Component:
<template>
<wz-button type="primary" @click="handleClick">
Click me
</wz-button>
</template>
<script>
export default {
methods: {
handleClick() {
console.log('Button clicked!');
}
}
}
</script>
- Building a Form with Validation:
<template>
<wz-form ref="form" @submit="handleSubmit">
<wz-form-item label="Name" name="name" :rules="[{ required: true, message: 'Please enter your name' }]">
<wz-input v-model="form.name" />
</wz-form-item>
<wz-form-item label="Email" name="email" :rules="[{ required: true, type: 'email', message: 'Please enter a valid email address' }]">
<wz-input v-model="form.email" />
</wz-form-item>
<wz-form-actions>
<wz-button type="primary" native-type="submit">Submit</wz-button>
</wz-form-actions>
</wz-form>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
email: ''
}
}
},
methods: {
handleSubmit() {
this.$refs.form.validate((valid) => {
if (valid) {
console.log('Form submitted:', this.form);
}
});
}
}
}
</script>
- Creating a Modal:
<template>
<wz-button type="primary" @click="showModal = true">
Open Modal
</wz-button>
<wz-modal v-model="showModal" title="My Modal">
<p>This is the content of the modal.</p>
<template #footer>
<wz-button type="primary" @click="showModal = false">
Close
</wz-button>
</template>
</wz-modal>
</template>
<script>
export default {
data() {
return {
showModal: false
}
}
}
</script>
Competitor Comparisons
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Pros of vue-element-admin
- More comprehensive and feature-rich, offering a complete admin panel solution
- Better documentation and community support
- Regular updates and maintenance
Cons of vue-element-admin
- Steeper learning curve due to its complexity
- Potentially overkill for smaller projects
- Heavier bundle size
Code Comparison
vue-element-admin:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export const constantRoutes = [
{
path: '/redirect',
component: Layout,
hidden: true,
children: [
{
path: '/redirect/:path(.*)',
component: () => import('@/views/redirect/index')
}
]
}
]
vue-framework-wz:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
}
]
})
The code comparison shows that vue-element-admin uses a more complex routing structure with nested routes and dynamic imports, while vue-framework-wz has a simpler routing setup. This reflects the overall difference in complexity and feature set between the two projects.
Large single page application with 45 pages built on vue2 + vuex. 基于 vue2 + vuex 构建一个具有 45 个页面的大型单页面应用
Pros of vue2-elm
- More comprehensive real-world application example (food delivery app)
- Larger community and more stars on GitHub
- Includes backend API implementation
Cons of vue2-elm
- Less focus on project structure and best practices
- Older project with potentially outdated dependencies
- Limited documentation and comments in English
Code Comparison
vue2-elm:
import Vue from 'vue'
import VueRouter from 'vue-router'
import routes from './router/router'
import store from './store/'
import {routerMode} from './config/env'
import './config/rem'
import FastClick from 'fastclick'
vue-framework-wz:
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
vue2-elm focuses on a specific application (food delivery), providing a more comprehensive example of a real-world Vue.js project. It includes both frontend and backend implementations, making it valuable for developers looking to understand full-stack Vue applications.
vue-framework-wz, on the other hand, emphasizes project structure and best practices. It provides a cleaner, more organized codebase that may be easier for beginners to understand and adapt to their own projects.
The code comparison shows that vue2-elm includes more configuration and utilities, such as FastClick and rem settings, while vue-framework-wz focuses on core Vue.js setup with ElementUI integration.
Both projects offer valuable learning resources for Vue.js developers, with vue2-elm providing a more complex, real-world example and vue-framework-wz offering a cleaner, more structured approach to Vue.js application development.
Vue3、Element Plus、typescript后台管理系统
Pros of vue-manage-system
- More comprehensive documentation, including detailed setup instructions and feature explanations
- Regular updates and maintenance, with the latest commit more recent than vue-framework-wz
- Includes a wider range of pre-built components and layouts for rapid development
Cons of vue-manage-system
- Less focus on performance optimization compared to vue-framework-wz
- Fewer custom directives and utilities for advanced Vue.js development
- Less emphasis on modular architecture and code organization
Code Comparison
vue-manage-system:
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import ElementUI from 'element-ui';
import VueI18n from 'vue-i18n';
import { messages } from './components/common/i18n';
vue-framework-wz:
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'
import * as filters from './filters'
import './directives'
The code comparison shows that vue-manage-system includes additional dependencies like ElementUI and VueI18n for internationalization, while vue-framework-wz focuses on custom filters and directives. This reflects the different priorities of each project, with vue-manage-system emphasizing ready-to-use components and vue-framework-wz prioritizing customization and performance.
Vue 2.0 admin management system template based on iView
Pros of iview-admin
- More comprehensive and feature-rich admin template
- Better documentation and community support
- Regular updates and maintenance
Cons of iview-admin
- Steeper learning curve due to more complex structure
- Potentially heavier and slower performance for simpler projects
Code Comparison
vue-framework-wz:
<template>
<div class="app-wrapper" :class="{hideSidebar:!sidebar.opened}">
<div class="sidebar-wrapper">
<sidebar class="sidebar-container"></sidebar>
</div>
<div class="main-container">
<navbar></navbar>
<app-main></app-main>
</div>
</div>
</template>
iview-admin:
<template>
<Layout style="height: 100%" class="main">
<Sider hide-trigger collapsible :width="256" :collapsed-width="64" v-model="collapsed" class="left-sider" :style="{overflow: 'hidden'}">
<side-menu accordion ref="sideMenu" :active-name="$route.name" :collapsed="collapsed" @on-select="turnToPage" :menu-list="menuList">
<!-- 需要放在菜单上面的内容,如Logo,写在side-menu标签内部,如下 -->
<div class="logo-con">
<img v-show="!collapsed" :src="maxLogo" key="max-logo" />
<img v-show="collapsed" :src="minLogo" key="min-logo" />
</div>
</side-menu>
</Sider>
<Layout>
<Header class="header-con">
<header-bar :collapsed="collapsed" @on-coll-change="handleCollapsedChange">
<user :message-unread-count="unreadCount" :user-avator="userAvator"/>
<language v-if="$config.useI18n" @on-lang-change="setLocal" style="margin-right: 10px;" :lang="local"/>
<error-store v-if="$config.plugin['error-store'] && $config.plugin['error-store'].showInHeader" :has-read="hasReadErrorPage" :count="errorCount"></error-store>
<fullscreen v-model="isFullscreen" style="margin-right: 10px;"/>
</header-bar>
</Header>
<Content class="main-content-con">
<Layout class="main-layout-con">
<div class="tag-nav-wrapper">
<tags-nav :value="$route" @input="handleClick" :list="tagNavList" @on-close="handleCloseTag"/>
</div>
<Content class="content-wrapper">
<keep-alive :include="cacheList">
<router-view/>
</keep-alive>
<ABackTop :height="100" :bottom="80" :right="50" container=".content-wrapper"></ABackTop>
</Content>
</Layout>
</Content>
</Layout>
</Layout>
</template>
The code comparison shows that iview-admin has a more complex and feature-rich structure, while vue-framework-wz has a simpler layout. This reflects the overall difference in complexity and feature set between the two projects.
👨🏻💻👩🏻💻 Use Ant Design Vue like a Pro! (vue2)
Pros of ant-design-vue-pro
- More comprehensive UI components and layouts based on Ant Design Vue
- Better documentation and examples for enterprise-level applications
- Active development and maintenance with frequent updates
Cons of ant-design-vue-pro
- Larger bundle size due to the inclusion of Ant Design Vue components
- Steeper learning curve for developers unfamiliar with Ant Design
- Less flexibility for customization compared to a lightweight framework
Code Comparison
vue-framework-wz:
<template>
<div class="app-container">
<div class="filter-container">
<!-- Custom filter components -->
</div>
<!-- Custom table implementation -->
</div>
</template>
ant-design-vue-pro:
<template>
<a-card :bordered="false">
<a-table
:columns="columns"
:dataSource="data"
:loading="loading"
:pagination="pagination"
/>
</a-card>
</template>
The code comparison shows that ant-design-vue-pro utilizes pre-built Ant Design Vue components, such as a-card and a-table, while vue-framework-wz relies more on custom implementations. This demonstrates the trade-off between ease of use and flexibility in the two frameworks.
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
Pros of vuestic-admin
- More comprehensive UI component library with a wider range of pre-built elements
- Better documentation and examples, making it easier for developers to get started
- More active development and community support, with frequent updates and bug fixes
Cons of vuestic-admin
- Larger file size and potentially slower initial load times due to the extensive component library
- Steeper learning curve for developers new to Vue.js or complex admin dashboards
- Less flexibility for customization compared to vue-framework-wz's more minimalist approach
Code Comparison
vuestic-admin:
<va-card>
<va-card-title>{{ title }}</va-card-title>
<va-card-content>{{ content }}</va-card-content>
</va-card>
vue-framework-wz:
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>{{ title }}</span>
</div>
<div class="text item">{{ content }}</div>
</el-card>
The code comparison shows that vuestic-admin uses custom components (va-card) with a more straightforward structure, while vue-framework-wz relies on Element UI components (el-card) with additional wrapper elements.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
vue-framework-wz
æ¬é¡¹ç®æ¯åå°ç®¡çæ¡æ¶ï¼éæäºæé管çãç»å½åè½ãUIç»ä»¶ãä¸çä¸ä¼ çåè½ï¼å»ºè®®ç´æ¥ä½¿ç¨ã
注æï¼ä¾¿äºå端è°è¯ï¼æ以æ°æ®è¯·æ±é½æ¯ç¨äºmockjs模æã**å¨éè¦è¯·æ±å¤é¨apiæ¶è¯·ç§»é¤mockæ件**ã
æè¯è¦è¯´
é常æ谢大家å欢è¿ä¸ªé¡¹ç®ï¼ä½æ¯ç±äºå·¥ä½å¤ªå¿å®å¨æ¯æ²¡æ¶é´ç»´æ¤è¿ä¸ªé¡¹ç®ï¼æ以è½æäºä¸å¤§æ®µæ¶é´ï¼ç»å¤§å®¶å¸¦æ¥ç麻ç¦æé常æ±æã
æ¥ä¸æ¥æä¼æ½æ¶é´ç»´æ¤è¿ä¸ªé¡¹ç®ï¼æä»ä¹é®é¢å¯ä»¥éæ¶æ¾æï¼æè
æissueï¼æçå°å°±ä¼ç´æ¥åã
并ä¸æå¨å¼åä¸ç³»åæ°çå¼æºé¡¹ç®ï¼ç®çæ¯å¸®å©å¤§å®¶æåç产åï¼è§£æ¾åæã
æ建äºä¸ä¸ªqq群 1051755653 ï¼æ¹ä¾¿å¤§å®¶äº¤æµï¼æåå端æè½ï¼å享æèä¿¡æ¯ççã
Features ç¹æ§
- ðwzèææ¶ðï¼èææ¶å©ä½ å®è£ /å¸è½½ç»ä»¶æ´æ¹ä¾¿ï¼
- **å·¥ä¸åUIç»ä»¶**ï¼ä¸æå³ç¨ï¼æ éèªå·±é è½®åï¼
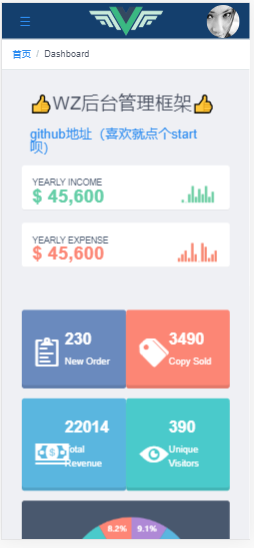
- èªéåºå¸å±ï¼å®ç¾éé 大ä¸å°å±ï¼
ç»å½/注éæééªè¯- ðå¤TAB导èªï¼æ²¡æå¤TABæä¹è½ç§°ä¸ºåå°ç®¡ççé¢å¢ï¼ï¼
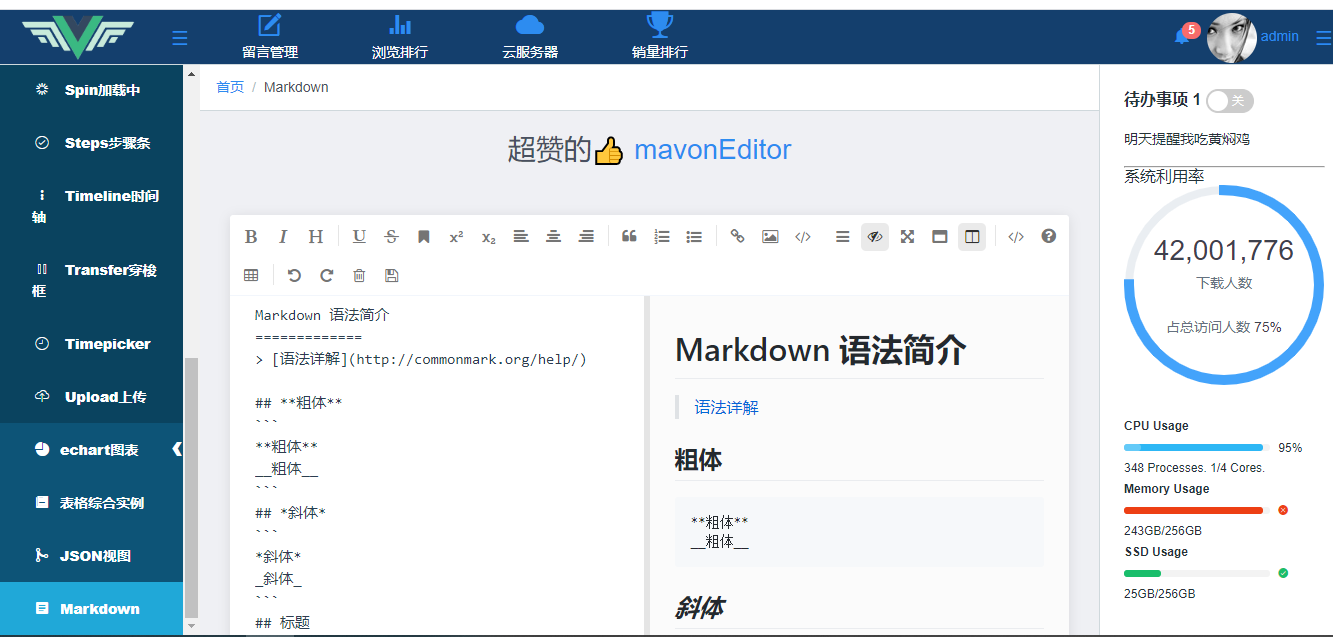
Markdown ç¼è¾å¨å¨æ侧边æ ï¼æ¯æå¤çº§è·¯ç±ï¼- é¢å å±å¯¼èª
- JSONå±ç¤ºç»ä»¶
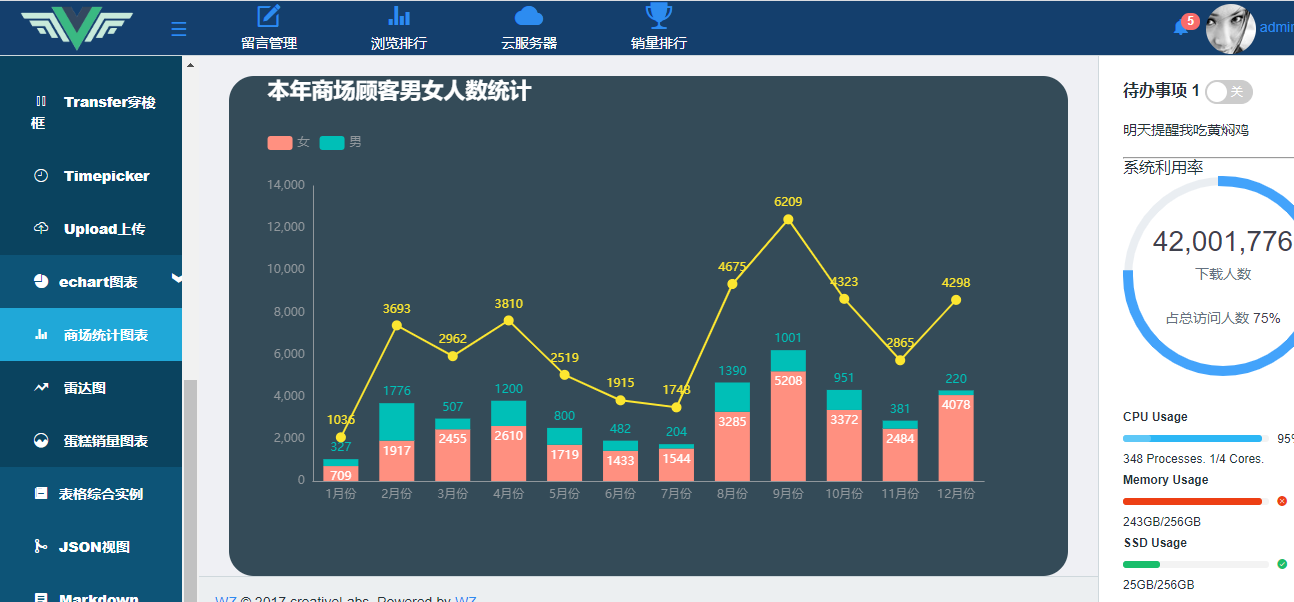
- echartjså¾è¡¨
- 404é误页é¢
- è¡¨æ ¼æ°æ®ç´æ¥å¯¼åºcvs
å¤ç¯å¢åå¸- mockæ°æ®
- ç«é ·hoverç¹æ
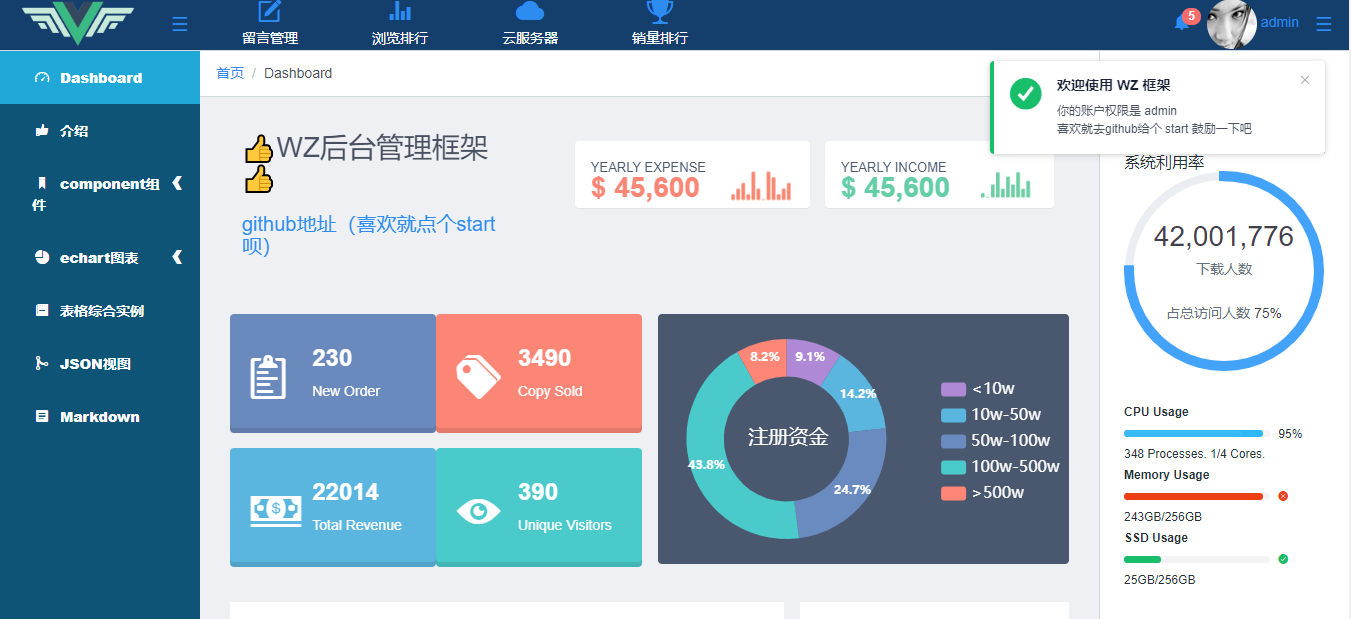
Preview ææå¾
èªéåºå¸å±


å¤TABææ

ç«é ·ç»å½çé¢

ç«é ·å¾è¡¨

ç¼è¾å¨

Run å¼å
# å
é项ç®
git clone https://github.com/herozhou/vue-framework-wz.git
# å®è£
ä¾èµ
npm install
//or
npm install --registry=https://registry.npm.taobao.org
# æ¬å°å¼å å¼å¯æå¡
npm run dev
æµè§å¨è®¿é® http://localhost:9001
wzèææ¶ ï¼éæå¼åï¼ä¸å»ºè®®ä½¿ç¨ï¼
为äºä¾¿äºå¤§å®¶ä½¿ç¨åç²¾ç®ä½ç§¯ æ å¼åäºåºäºnodeçå½ä»¤è¡æå»ºå·¥å ·ï¼å¯å®è£ /å é¤æ件ï¼æ¯å¦ä½ æå¼åç项ç®æ éTinymceæ件就
wz remove -p Tinymceå é¤Tinymce ãéè¦è¯·æ±å¤é¨APIå°± æ§è¡wz remove -p Mockjsï¼å¹¶æ ¹æ®æ示修æ¹ç¸åºçapiå°å
请å¨é¡¹ç®åæ对ç»ææ¹å¨ä¸å¤§æ¶ä½¿ç¨cli
# å¦é使ç¨èææ¶å¨npm install ä¹åæ§è¡
npm link
# éåå³å¯ä½¿ç¨wzèææ¶
wz remove -p Tinymce //å¸è½½Tinymceæ件
wz remove -p Mockjs //å¸è½½Mock.jsæ件
wz -h æ¥çå½ä»¤å¸®å©
å½åå¯å¸è½½çæ件æ Tinymce|Markdown|Mockjs|Jsontree ä¸ä¹ ä¼æ¯æå¸è½½æ´å¤æ件ï¼ä¾¿äºå¼åç²¾ç®ä½ç§¯
Build åå¸
# åå¸æµè¯ç¯å¢ 带webpack ananalyzer
npm run build:sit-preview
# æ建çæç¯å¢
npm run build:prod
FileTree ç®å½ç»æ
âââ bin // node å½ä»¤è¡æ建工å
·
âââ build // æ建ç¸å
³
âââ config // é
ç½®ç¸å
³
âââ src // æºä»£ç
â âââ api // ææ请æ±
â âââ components // å
¨å±UIç»ä»¶
â âââ mock // mockæ°æ®
â âââ router // è·¯ç±
â âââ store // å
¨å±store管ç
â âââ utils // å
¨å±å
¬ç¨æ¹æ³
â âââ containers // èªéåºå¸å±ç»å
â âââ view // viewçé¢
â â âââ charts //å¾è¡¨ç»ä»¶
â â âââ components //é¦é¡µç»ä»¶
â â âââ login //ç»å½çé¢
â â âââ errorPages //é误çé¢
â â âââ permission //æéæµè¯çé¢
â âââ App.vue // å
¥å£é¡µé¢
â âââ main.js // å
¥å£ å è½½ç»ä»¶ åå§åç
âââ static // éæèµæº
â âââ bower_components //ä¸çSDK
â âââ css //css
â âââ js //js
âââ .babelrc // babel-loader é
ç½®
âââ eslintrc.js // eslint é
置项
âââ .gitignore // git 忽ç¥é¡¹
âââ favicon.ico // faviconå¾æ
âââ index.html // html模æ¿
âââ package.json // package.json
License
MIT
Top Related Projects
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Large single page application with 45 pages built on vue2 + vuex. 基于 vue2 + vuex 构建一个具有 45 个页面的大型单页面应用
Vue3、Element Plus、typescript后台管理系统
Vue 2.0 admin management system template based on iView
👨🏻💻👩🏻💻 Use Ant Design Vue like a Pro! (vue2)
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot




