 vue-admin-better
vue-admin-better
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
Top Related Projects
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
Vue3、Element Plus、typescript后台管理系��统
A admin template based on vue + element-ui. 基于vue + element-ui的后台管理系统基于 vue + element-ui 的后台管理系统
Vue 2.0 admin management system template based on iView
A modern vue admin panel built with Vue3, Shadcn UI, Vite, TypeScript, and Monorepo. It's fast!
Quick Overview
Vue-admin-better is a comprehensive admin template based on Vue.js, designed to streamline the development of admin interfaces. It offers a rich set of components, layouts, and features to create robust and visually appealing admin panels quickly.
Pros
- Extensive set of pre-built components and layouts
- Responsive design for various screen sizes
- Integrated with popular libraries like Element UI and ECharts
- Supports both JavaScript and TypeScript
Cons
- Steep learning curve for developers new to Vue.js
- Large bundle size due to numerous features and dependencies
- Limited customization options for some components
- Documentation primarily in Chinese, which may be challenging for non-Chinese speakers
Code Examples
- Creating a basic table component:
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [
{
date: '2023-05-03',
name: 'John Doe',
address: 'New York No. 1 Lake Park',
},
// ... more data
],
}
},
}
</script>
- Implementing a basic form:
<template>
<el-form :model="form" label-width="120px">
<el-form-item label="Activity name">
<el-input v-model="form.name" />
</el-form-item>
<el-form-item label="Activity zone">
<el-select v-model="form.region" placeholder="please select your zone">
<el-option label="Zone one" value="shanghai" />
<el-option label="Zone two" value="beijing" />
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">Create</el-button>
<el-button>Cancel</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
region: '',
},
}
},
methods: {
onSubmit() {
console.log('submit!', this.form)
},
},
}
</script>
- Creating a chart using ECharts:
<template>
<div ref="chartContainer" style="width: 600px;height:400px;"></div>
</template>
<script>
import * as echarts from 'echarts'
export default {
mounted() {
const myChart = echarts.init(this.$refs.chartContainer)
const option = {
title: {
text: 'ECharts Getting Started Example'
},
tooltip: {},
xAxis: {
data: ['shirt', 'cardigan', 'chiffon', 'pants', 'heels', 'socks']
},
yAxis: {},
series: [{
name: 'sales',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}
myChart.setOption(option)
}
}
</script>
Getting Started
-
Clone the repository:
git clone https://github.com/zxwk1998/vue-admin-better.git -
Install dependencies:
cd vue-admin-better npm install -
Start the development server:
npm run serve -
Access the admin panel at
http://localhost:8080
Competitor Comparisons
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Pros of vue-element-admin
- More comprehensive documentation and examples
- Larger community and ecosystem
- Extensive internationalization support
Cons of vue-element-admin
- Steeper learning curve due to complexity
- Potentially heavier and slower performance
- Less frequent updates compared to vue-admin-better
Code Comparison
vue-element-admin:
import { mapGetters } from 'vuex'
export default {
computed: {
...mapGetters([
'sidebar',
'device',
'visitedViews',
'cachedViews'
])
}
}
vue-admin-better:
import { useStore } from 'vuex'
import { computed } from 'vue'
export default {
setup() {
const store = useStore()
const sidebar = computed(() => store.state.app.sidebar)
return { sidebar }
}
}
The code comparison shows that vue-element-admin uses the older Vuex mapGetters approach, while vue-admin-better utilizes the newer Composition API with the useStore hook. This demonstrates that vue-admin-better may be more up-to-date with recent Vue.js practices.
Both projects offer robust admin template solutions for Vue.js applications, with vue-element-admin providing a more established and feature-rich option, while vue-admin-better focuses on simplicity and modern Vue.js patterns.
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
Pros of vue-admin-better
- Improved user interface and design
- Enhanced performance optimizations
- More comprehensive documentation
Cons of vue-admin-better
- Potentially higher learning curve for new users
- May require additional setup or configuration
Code Comparison
vue-admin-better:
<template>
<div class="app-container">
<el-form :model="queryForm" :inline="true">
<!-- Advanced form elements -->
</el-form>
</div>
</template>
vue-admin-better:
<template>
<div class="app-wrapper">
<el-form :model="searchForm" inline>
<!-- Basic form elements -->
</el-form>
</div>
</template>
The code comparison shows that vue-admin-better uses a more structured approach with the app-container class and potentially more advanced form elements. The original vue-admin-better uses a simpler structure with the app-wrapper class and basic form elements.
Both repositories appear to be variations of the same project, with vue-admin-better likely being an improved or updated version. The differences mainly lie in the user interface, performance optimizations, and documentation quality. However, these improvements may come at the cost of a steeper learning curve and potentially more complex setup process.
Vue3、Element Plus、typescript后台管理系统
Pros of vue-manage-system
- Simpler and more lightweight, making it easier to understand and customize
- More frequent updates and active maintenance
- Includes a variety of pre-built components and layouts
Cons of vue-manage-system
- Less comprehensive documentation compared to vue-admin-better
- Fewer advanced features and integrations out of the box
- Smaller community and ecosystem
Code Comparison
vue-manage-system:
<template>
<div class="header">
<div class="logo">Vue Manage System</div>
<div class="user-info">
<el-dropdown trigger="click" @command="handleCommand">
<span class="el-dropdown-link">
vue-admin-better:
<template>
<div class="vab-layout-header">
<vab-logo />
<vab-nav />
<div class="vab-layout-header-right">
<vab-avatar />
The code comparison shows that vue-manage-system uses a more straightforward approach with standard element-ui components, while vue-admin-better employs custom components for better modularity and reusability.
A admin template based on vue + element-ui. 基于vue + element-ui的后台管理系统基于 vue + element-ui 的后台管理系统
Pros of vue2-manage
- Simpler and more lightweight structure, making it easier for beginners to understand and customize
- Includes a variety of common components and features out-of-the-box, such as charts and tables
- Well-documented with clear explanations of project structure and usage
Cons of vue2-manage
- Based on Vue 2, which is older and lacks some modern features compared to Vue 3
- Less comprehensive in terms of advanced features and customization options
- May require more manual configuration for complex enterprise-level applications
Code Comparison
vue2-manage:
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/'
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
vue-admin-better:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import { setupPlugins } from '@/plugins'
const app = createApp(App)
setupPlugins(app)
app.use(store).use(router).mount('#app')
The code comparison shows the difference in initialization between Vue 2 and Vue 3, with vue-admin-better using the more modern composition API approach.
Vue 2.0 admin management system template based on iView
Pros of iview-admin
- More comprehensive documentation and examples
- Larger community and better long-term support
- Integrated with iView UI components for consistent design
Cons of iview-admin
- Less frequent updates compared to vue-admin-better
- Steeper learning curve due to its extensive features
- Potentially heavier and slower performance in some cases
Code Comparison
vue-admin-better:
<template>
<div class="app-container">
<el-table :data="tableData" style="width: 100%">
<!-- Table columns -->
</el-table>
</div>
</template>
iview-admin:
<template>
<div>
<Table :columns="columns" :data="data"></Table>
</div>
</template>
The code comparison shows that vue-admin-better uses Element UI components, while iview-admin uses iView components. This reflects the different UI libraries each project is built upon, which can affect the overall look and feel of the admin interface.
Both projects offer robust solutions for building admin interfaces with Vue.js, but they cater to different preferences in terms of UI components and feature sets. The choice between them would depend on specific project requirements, familiarity with the respective UI libraries, and desired level of customization.
A modern vue admin panel built with Vue3, Shadcn UI, Vite, TypeScript, and Monorepo. It's fast!
Pros of vue-vben-admin
- More active development with frequent updates and contributions
- Comprehensive documentation and examples for easier implementation
- Built-in support for internationalization (i18n) out of the box
Cons of vue-vben-admin
- Steeper learning curve due to its extensive feature set
- Potentially heavier bundle size due to numerous built-in components
Code Comparison
vue-vben-admin:
import { defineComponent } from 'vue';
import { BasicForm, useForm } from '/@/components/Form';
import { formSchema } from './data';
export default defineComponent({
setup() {
const [registerForm] = useForm({
schemas: formSchema,
});
// ... rest of the component logic
},
});
vue-admin-better:
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="Activity name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<!-- ... more form items -->
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
// ... other form fields
},
};
},
};
</script>
The code comparison shows that vue-vben-admin uses a more modular approach with composition API and custom hooks, while vue-admin-better follows a more traditional Vue 2 style with template-based forms. vue-vben-admin's approach may offer better scalability and reusability for complex forms.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
ç®ä½ä¸æ | English

Vue Admin Better
æç»è¿åº¦å°è£ ï¼å»é¤çå¾ æ¶é´ï¼è®©é¡¹ç®åå½çº¯ç²¹ï¼è®©å¼ååå¾ç®å
è´åäºæ为å¼æºç¤¾åºä¸è¿è¡é度æå¿«ãæå çå¾ æ¶é´æçãä¸æé¾åº¦æä½çä¸åå°å端æ¡æ¶
ð 2025 å ¨æ°å¯ç¨
- â¡ï¸ 项ç®è¿è¡é度æå 10-15 åï¼æå é度æå 20-30 å
- ð æ´ä½æ建æ¶é´æ§å¶å¨ 5 ç§ä»¥å ï¼å¸¦æ¥é£ä¸è¬çå¼åä½éª
ð ç¹æ§
- ðª 40+é«è´¨éå页
- ð RBAC 模å + JWT æéæ§å¶
- ð 10 ä¸+ 项ç®å®é åºç¨
- ð è¯å¥½çç±»åå®ä¹
- 𥳠å¼æºçæ¬æ¯æå è´¹åç¨
- ð è·¨å¹³å° PCãææºç«¯ãå¹³æ¿
- ð¦ï¸ å端路ç±å¨æ渲æ
ð æ¼ç¤ºå°å
ð¡ å è´¹çæ¼ç¤º
- ð Vue Admin Better - github å®æ¶é¨ç½² ï¼vue2.x + element-ui å è´¹åç¨ï¼æ¯æ PCãå¹³æ¿ãææºï¼
- ð Vue Admin Better ï¼vue2.x + element-ui å è´¹åç¨ï¼æ¯æ PCãå¹³æ¿ãææºï¼
- ð Vue3 Admin Better ï¼vue3.x + element-plus å è´¹åç¨ï¼æ¯æ PCãå¹³æ¿ãææºï¼
- â¡ï¸ Vue Admin Arco ï¼vue3.x + vite7.x + arco2.x å è´¹åç¨ï¼æ¯æ PCï¼
ð° ä»è´¹çæ¼ç¤º
- ð Vue Admin Pro ï¼vue2.x + element-ui 2.x ä»è´¹çæ¬ï¼æ¯æ PCãå¹³æ¿ãææºï¼
- ð Vue Admin Plus ï¼vue3.x + element-plus 2.x ä»è´¹çæ¬ï¼æ¯æ PCãå¹³æ¿ãææºï¼
- ð Vue Shop Vite ï¼vue3.x + vite7.x + element-plus 2.x ä»è´¹çæ¬ï¼æ¯æ PCãå¹³æ¿ãææºï¼
ð» å端讨论 QQ 群
- 请æ们åæ¯åå¡ï¼æèµåèç³» QQ 783963206 é请æ¨è¿å ¥è®¨è®ºç¾¤ï¼ç±äºç¨æ·æ°è¾å¤ï¼å¦ææ¨æèµåæªéè¿å¥½å请æ±ï¼å¯ä»¥å°è¯å¤å å 次ï¼ï¼ä¸ç®¡æ¨è¯·è¿æ¯ä¸è¯·ï¼æ¨é½å¯ä»¥äº«åå°å¼æºç代ç ï¼æè°¢æ¨çæ¯æåä¿¡ä»»ï¼ç¾¤å æä¾ vue-admin-better åºç¡çæ¬ãå¼åå·¥å ·èªå¨é ç½®æç¨å项ç®å¼åææ¡£ã

|

|

|
ðª æ¾å·¥ä½
ð ä»åºå°å
ð¦ï¸ æ¡é¢åºç¨ç¨åº
ð± Vue 2.x (Element UI) - å½åä»åº
# å
é项ç®
git clone -b master https://github.com/zxwk1998/vue-admin-better.git
# å®è£
ä¾èµ
pnpm i --registry=http://mirrors.cloud.tencent.com/npm/
# æ¬å°å¼å å¯å¨é¡¹ç®
npm run serve:rspack
ð± Vue 3.x (Element Plus) ç¹å»åæ¢ä»åº
# å
é项ç®
git clone https://github.com/zxwk1998/vue3-admin-better.git
# å®è£
ä¾èµ
pnpm i --registry=http://mirrors.cloud.tencent.com/npm/
# æ¬å°å¼å å¯å¨é¡¹ç®
npm run dev
ð± Vue 3.x (Arco Design) ç¹å»åæ¢ä»åº
# å
é项ç®
git clone https://github.com/zxwk1998/vue-admin-arco.git
# å®è£
ä¾èµ
pnpm i --registry=http://mirrors.cloud.tencent.com/npm/
# æ¬å°å¼å å¯å¨é¡¹ç®
npm run dev
ð¤ åæ é¾æ¥
- OPSLI åºäº vue-admin-better å¼æºççæä½³å®è·µ
- uView uni-app çææä¼ç§ç UI æ¡æ¶
- form-generator Element 表å设计代ç çæå¨
- wangEditor å½äº§æ强å¼æºå¯ææ¬ç¼è¾
ð¸ èµå©æ¯æ
å¦ææ¨è§å¾ vue-admin-better 对æ¨æ帮å©ï¼æ¬¢è¿èµå©æ¯æå¼æºé¡¹ç®åå±ï¼



ð æ¡æ¶æ°åºè´¡ç®è
ð ä¼å¿äº®ç¹
主è¦ä¼å¿:
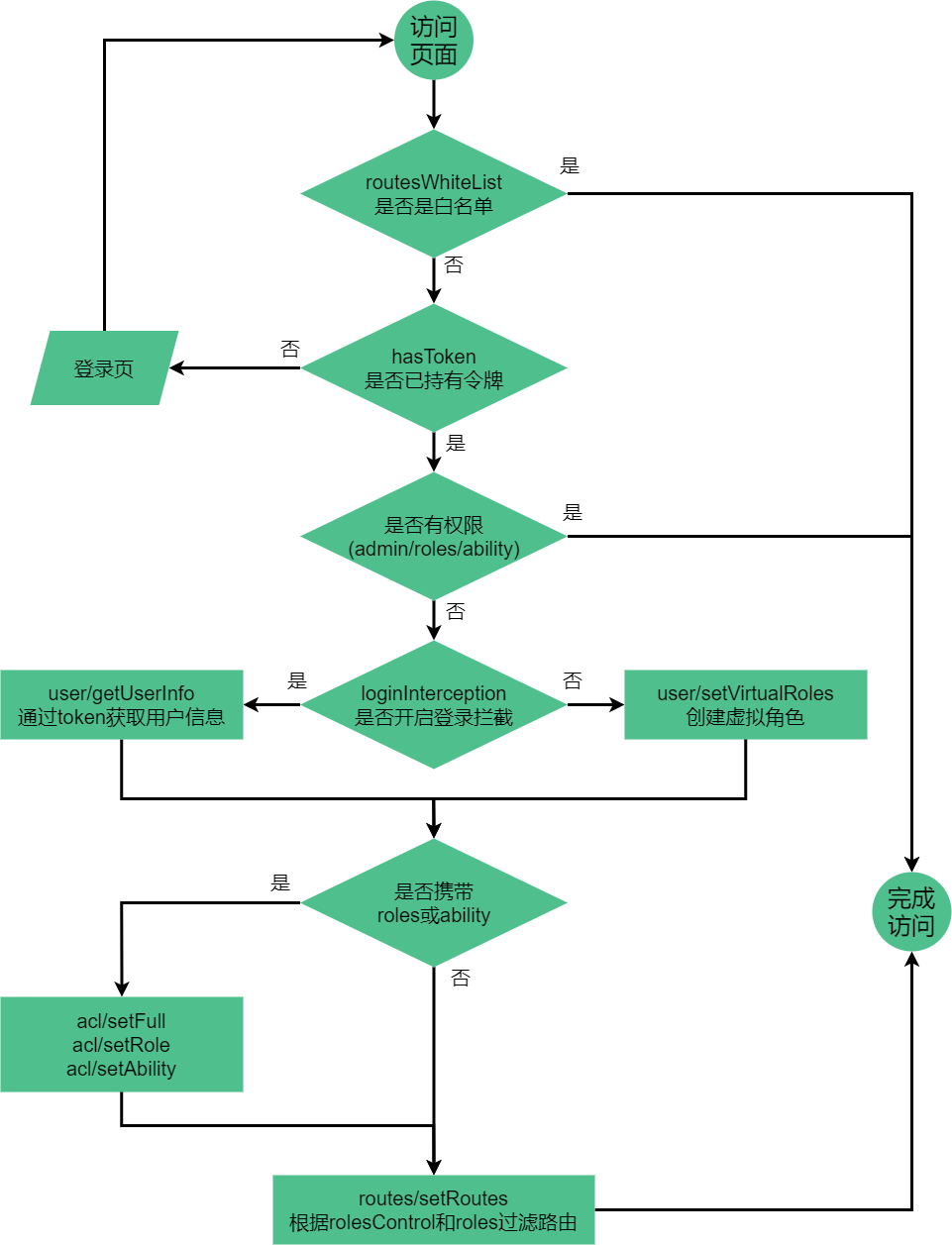
- çµæ´»æéæ§å¶ - æ¯æå端æ§å¶è·¯ç±æé(intelligence)åå端æ§å¶è·¯ç±æé(all)两ç§æ¨¡å¼
- å¼åæçæå - ç¬å®¶æ¯æ mock èªå¨çæåèªå¨å¯¼åºåè½
- é«åº¦å¯é ç½® - æä¾ 50+ é¡¹å ¨å±ç²¾ç»åé ç½®é项
- å¼åå好 - æ¯æ SCSS èªå¨æåºï¼ESLint èªå¨ä¿®å¤
- ç½ç»è¯·æ±ä¼å - Axios ç²¾ç»åå°è£ ï¼æ¯æå¤æ°æ®æºãå¤æåç¶æç ï¼æ¯æå¤ç§ä¼ åæ¹å¼
- å®å ¨å¢å¼º - æ¯æç»å½ RSA å å¯
- æ建ä¼å - æ¯ææå èªå¨çæ 7Z å缩å
- é误çæ§ - æ¯æé误æ¥å¿æ¦æª(errorlog)
- å¤æ ·åæ¯æ - æ¯æå¤ä¸»é¢ãå¤å¸å±åæ¢
使ç¨é¡»ç¥:
- 项ç®é»è®¤ä½¿ç¨ LF æ¢è¡ç¬¦ï¼è¯·æ³¨ææ件æ¢è¡ç¬¦è®¾ç½®
- 使ç¨æä¸¥æ ¼ç ESLint æ ¡éªè§èï¼plugin:vue/recommendedï¼ï¼å»ºè®®é ç½®å¼åå·¥å ·èªå¨ä¿®å¤ï¼æ¨èä½¿ç¨ VSCodeï¼
- 项ç®éç¨ MIT å¼æºåè®®ï¼ä¿çå议声æå³å¯å è´¹åç¨
ð éå人群
- æ£å¨ä»¥åæ³ä½¿ç¨ element-ui/element-plus å¼åï¼å端å¼åç»éª 1 å¹´+ã
- çæ Vue.js ææ¯æ ï¼ä½¿ç¨å®å¼åè¿å 个å®é 项ç®ã
- 对åçææ¯æå ´è¶£ï¼æ³è¿é¶åæåçåå¦ã
ð¨ Star
⨠Fork
ð åè½å°å¾

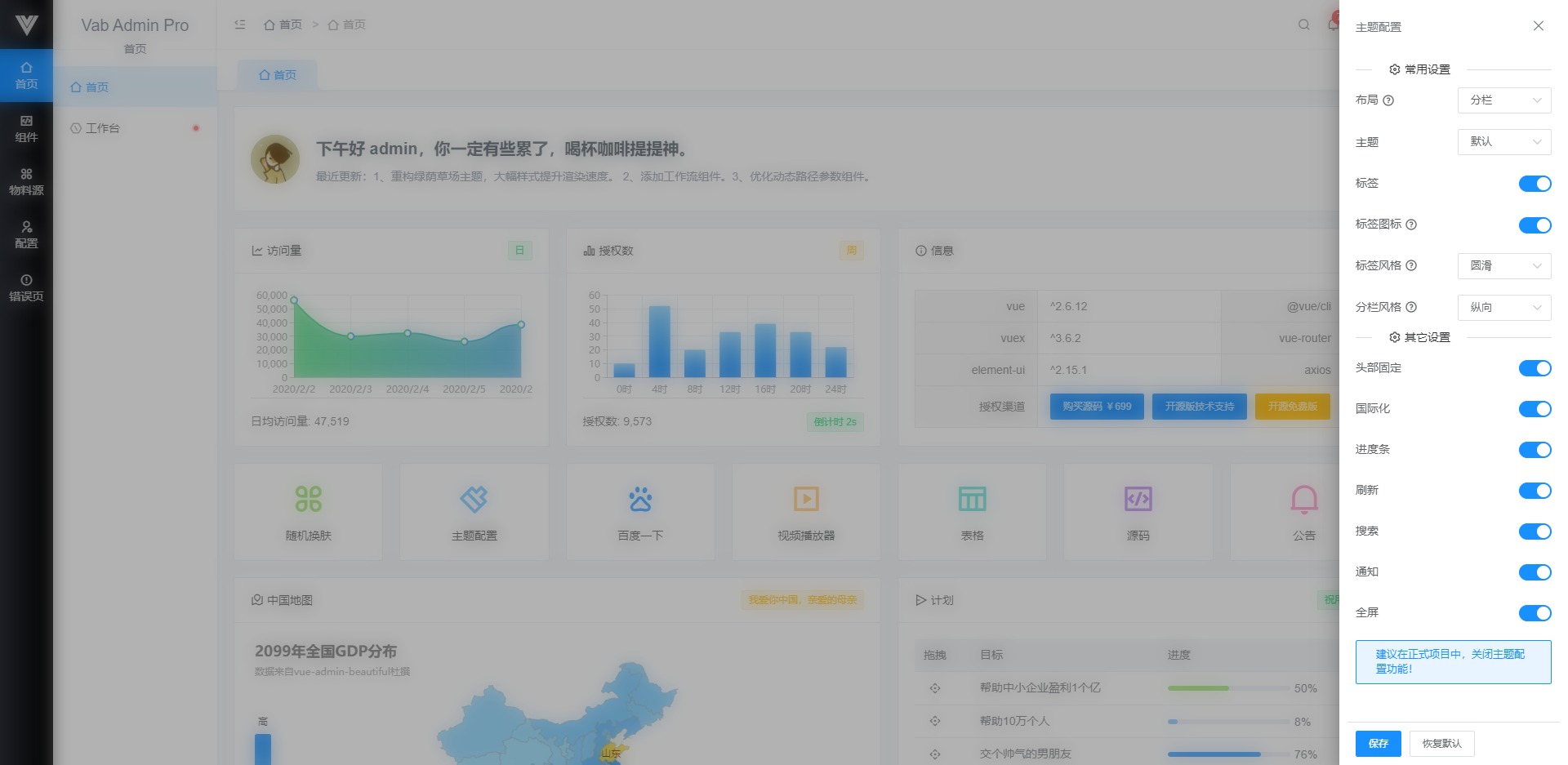
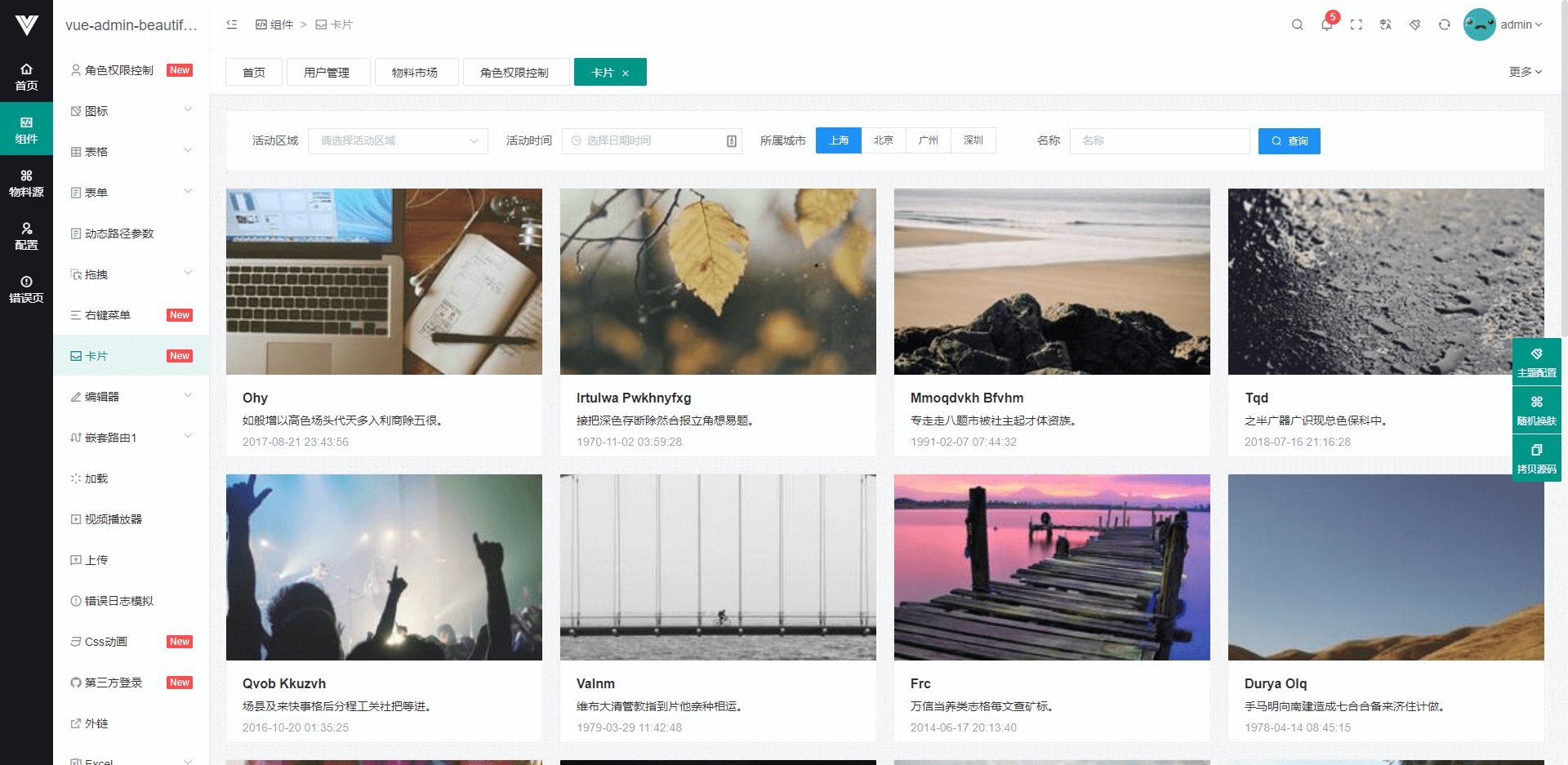
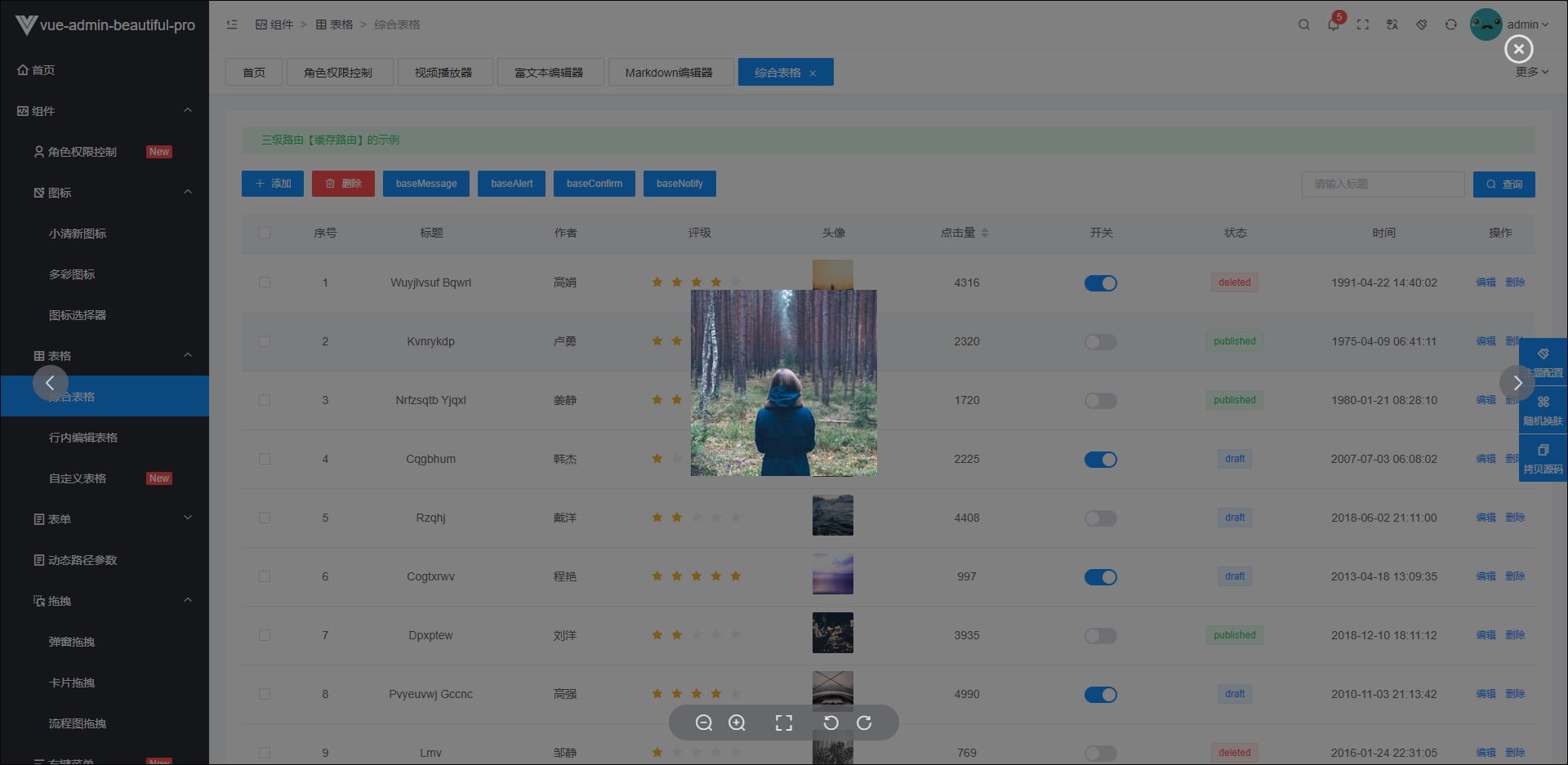
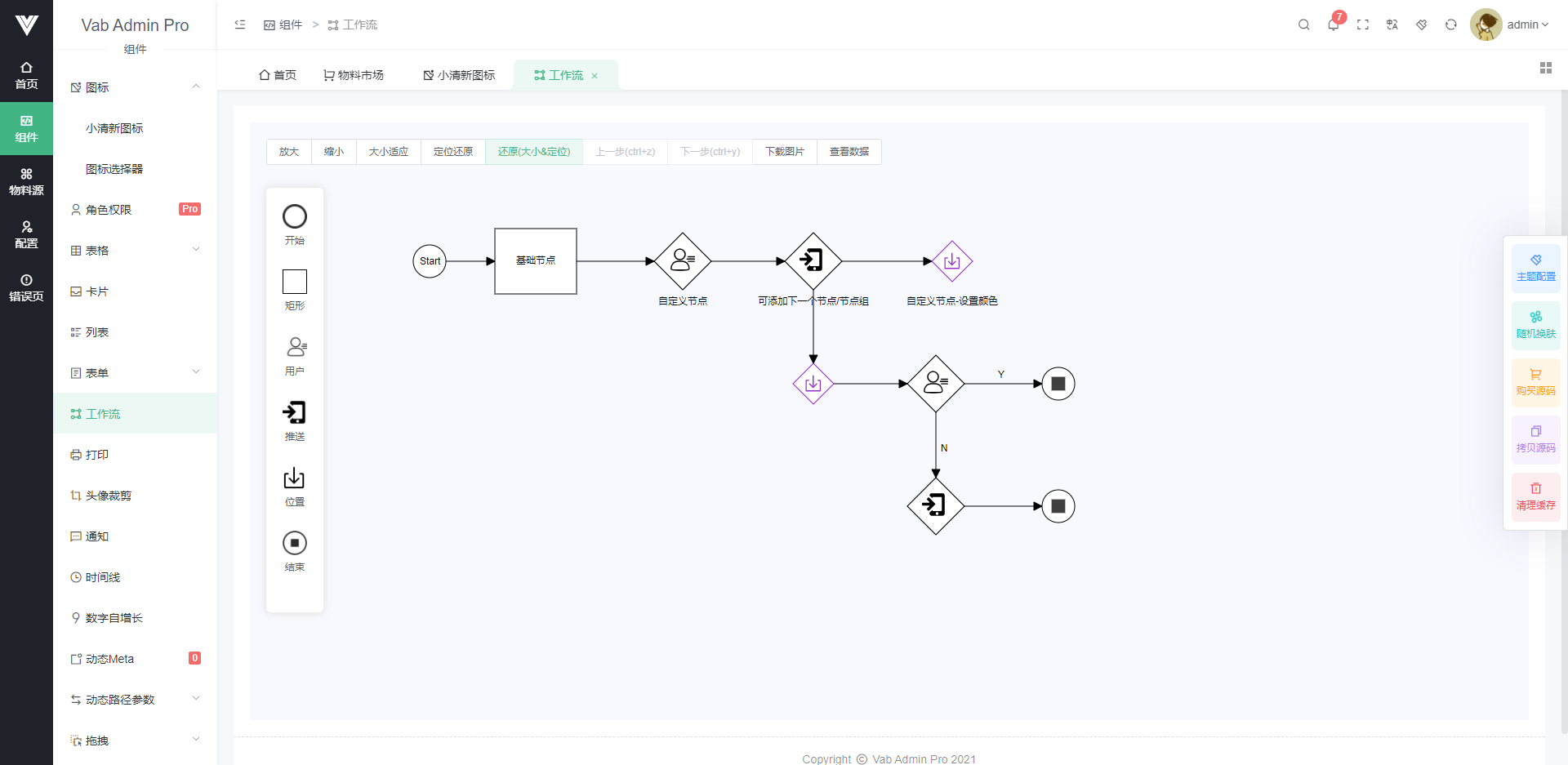
ðï¸ ææå¾
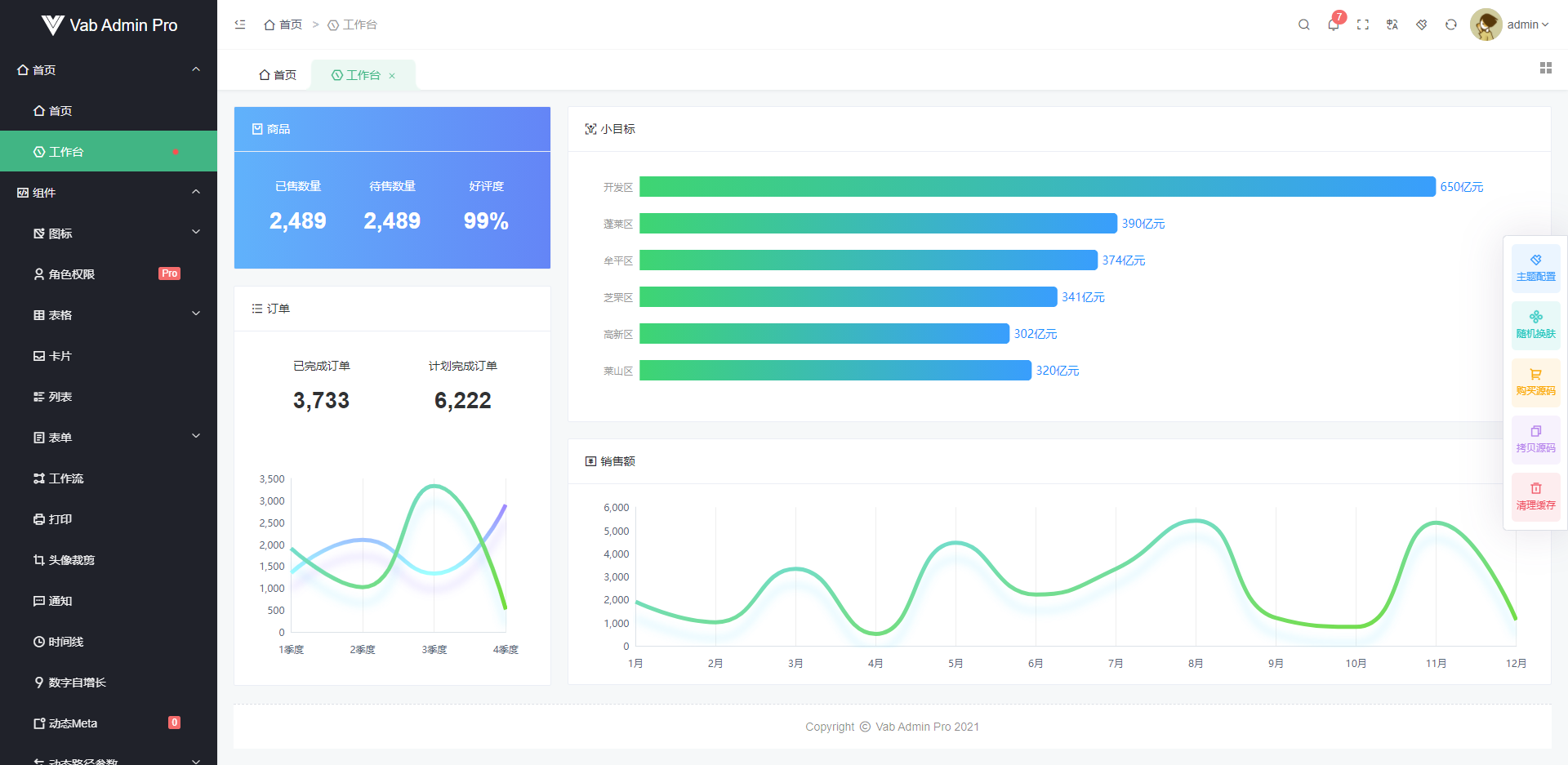
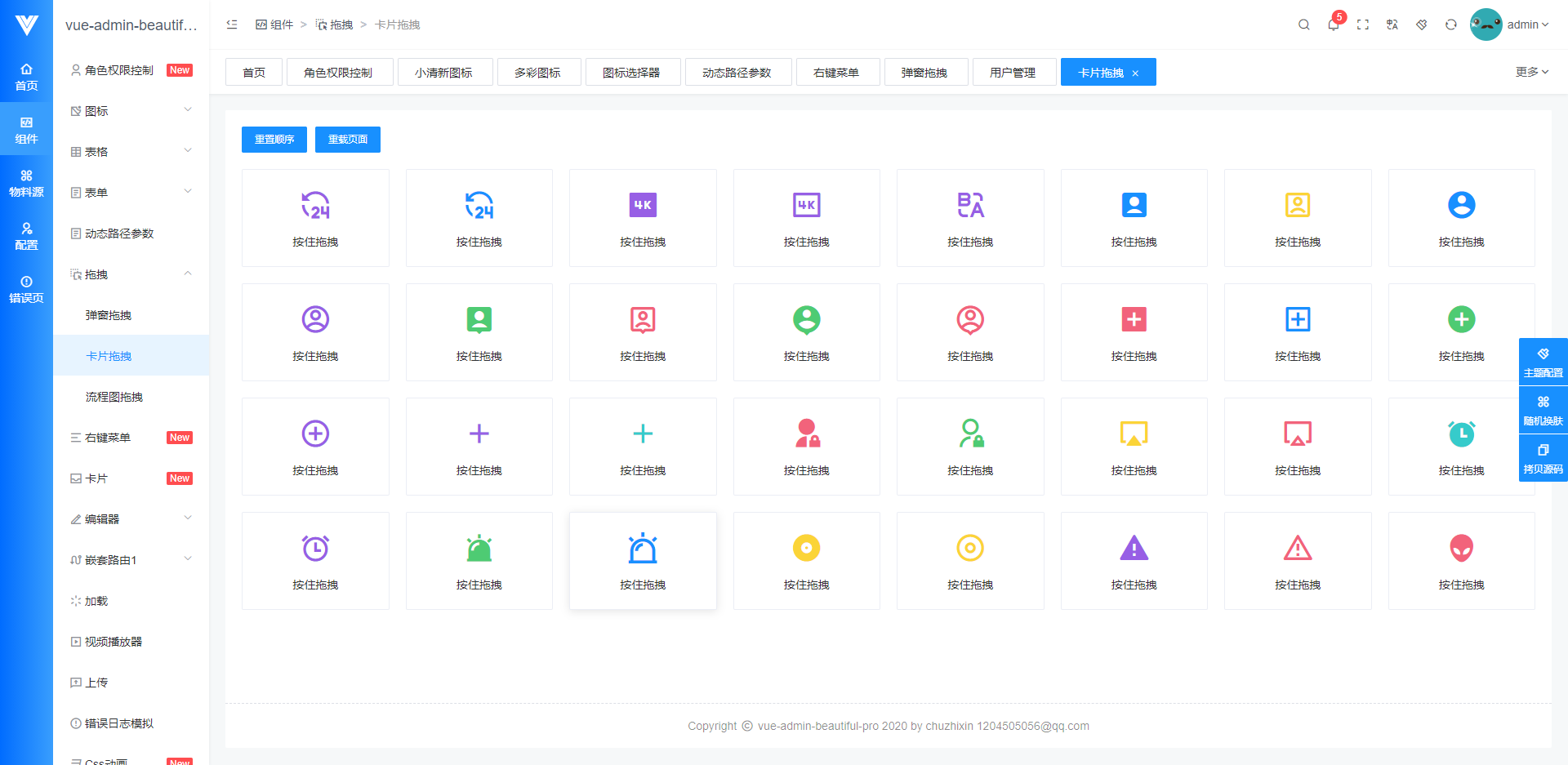
以ä¸æ¯æªåçæ¯ pro ççææå¾å±ç¤ºï¼

|

|

|

|

|

|
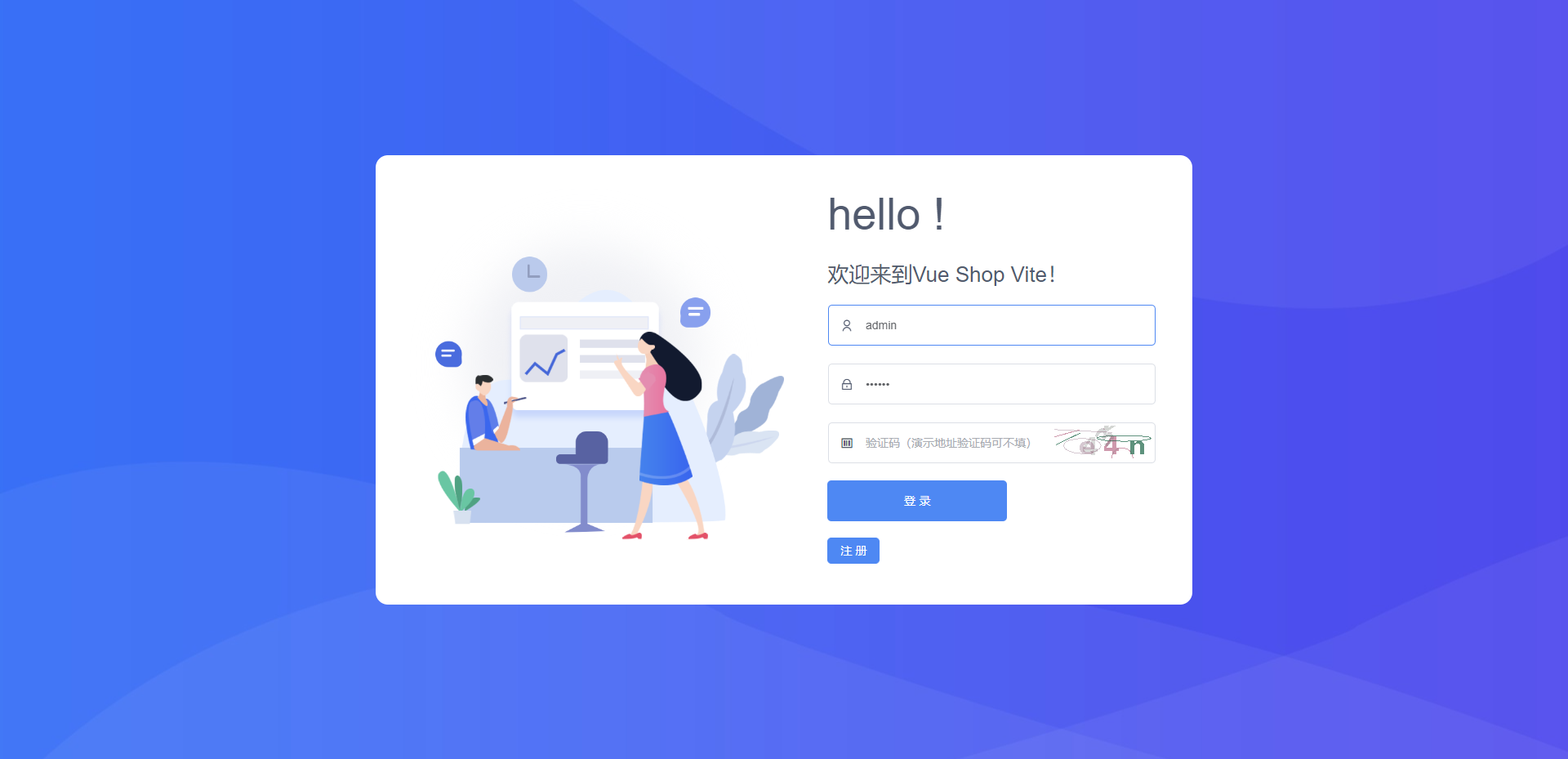
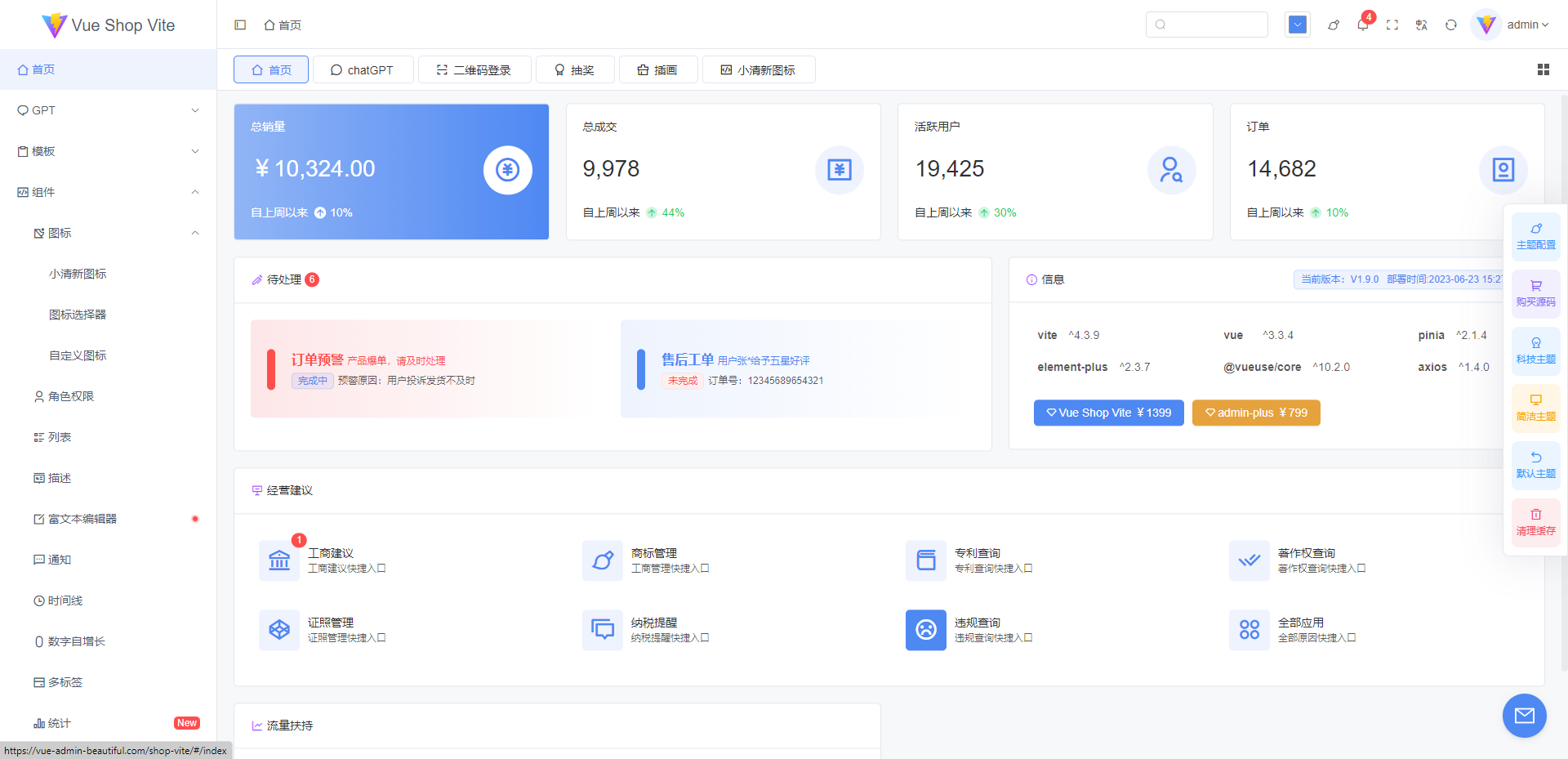
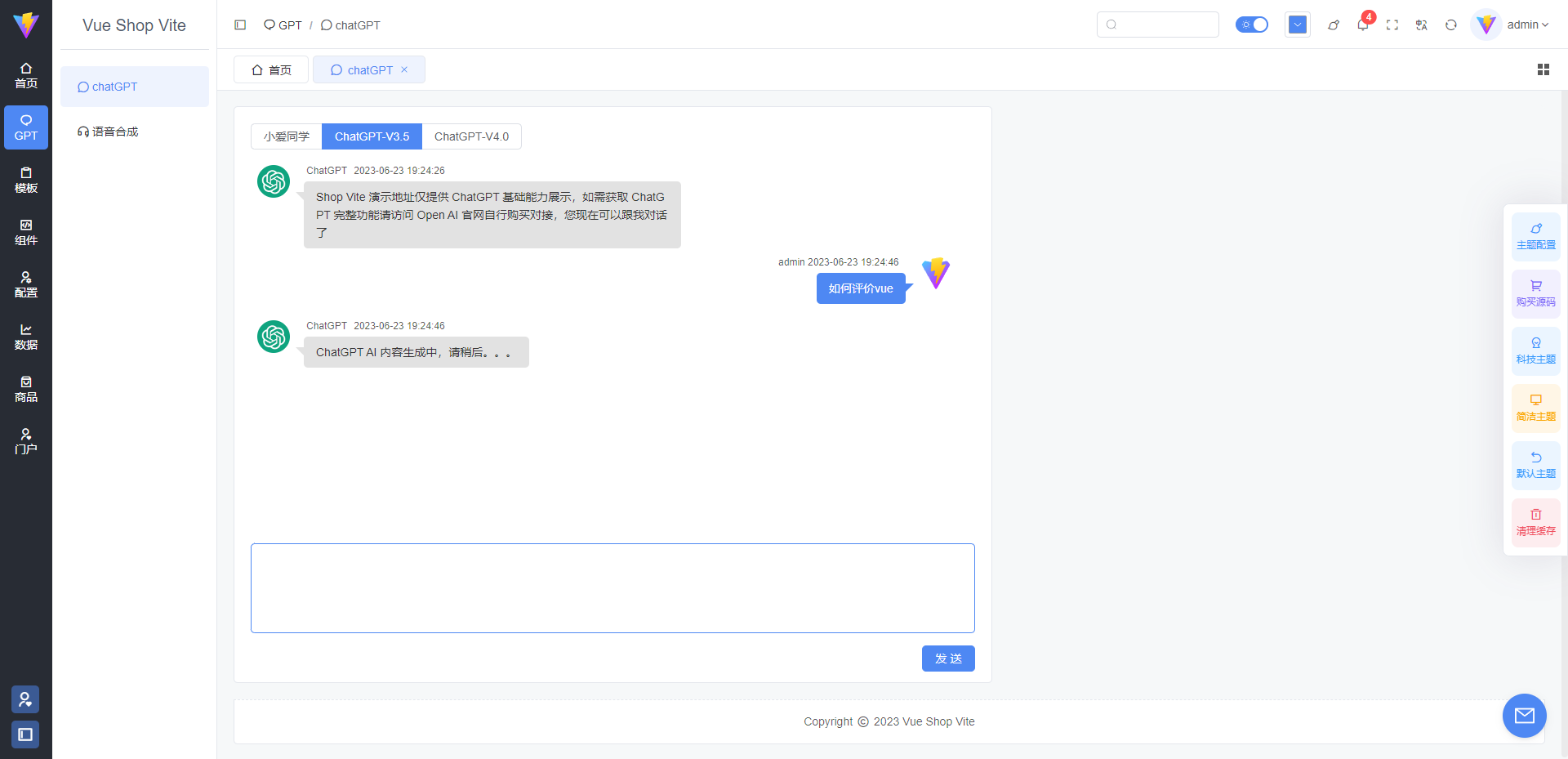
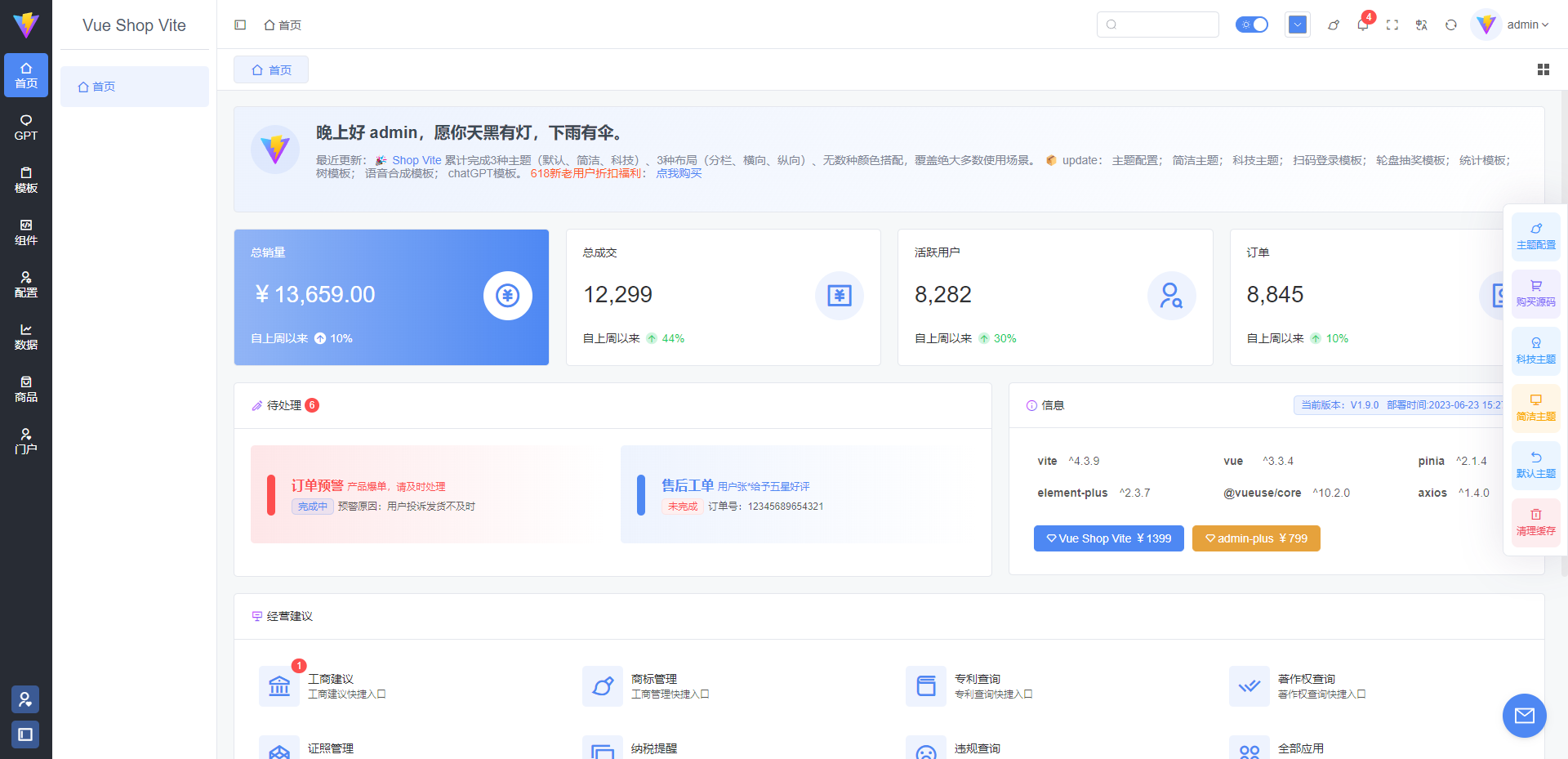
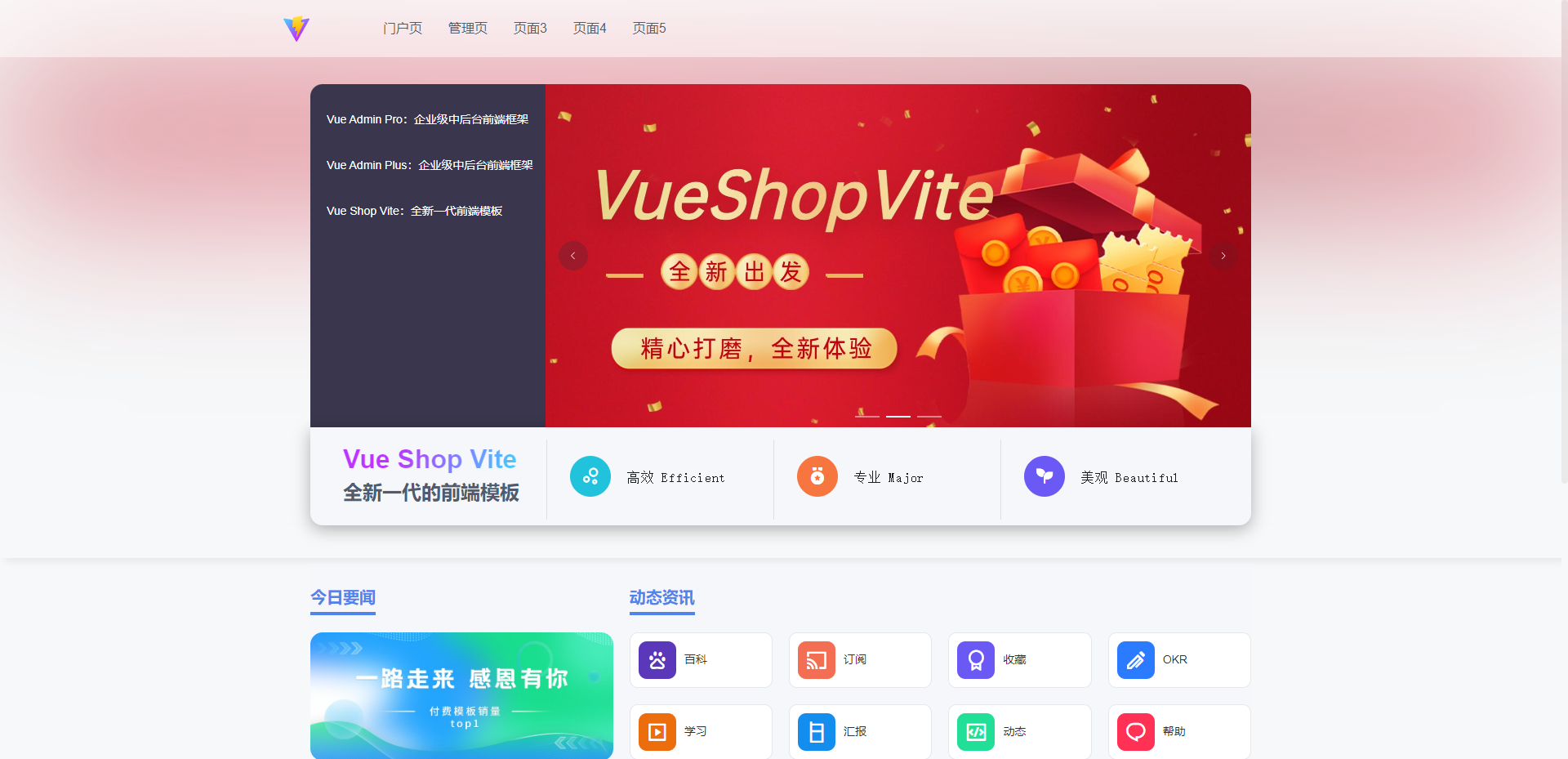
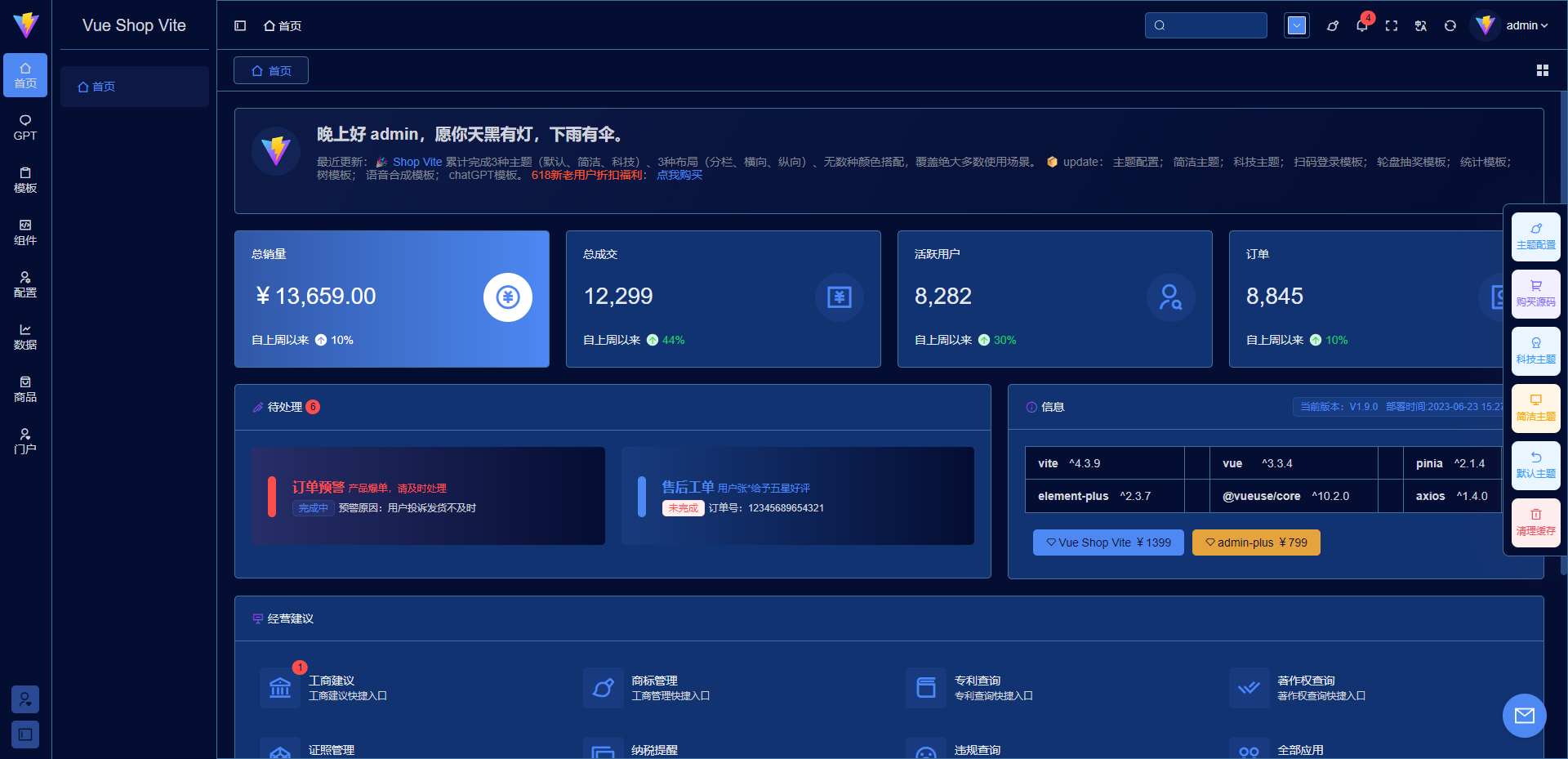
以ä¸æ¯æªåçæ¯ shop ççææå¾å±ç¤ºï¼

|

|

|

|

|

|
ð åç¨æ³¨æäºé¡¹
å¼æºçæ¬å¯å è´¹ç¨äºåä¸ç¨éï¼å¦ææ¹ä¾¿å°±ç个 Star å§
Top Related Projects
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
Vue3、Element Plus、typescript后台管理系统
A admin template based on vue + element-ui. 基于vue + element-ui的后台管理系统基于 vue + element-ui 的后台管理系统
Vue 2.0 admin management system template based on iView
A modern vue admin panel built with Vue3, Shadcn UI, Vite, TypeScript, and Monorepo. It's fast!
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot
