Top Related Projects
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
Vue 2.0 admin management system template based on iView
A modern vue admin panel built with Vue3, Shadcn UI, Vite, TypeScript, and Monorepo. It's fast!
🐜 Ant Design Pro's implementation with Vue
Quick Overview
D2Admin is a fully open source and free enterprise back-end product front-end integration solution based on Vue.js. It provides a rich set of components and features for rapid development of admin interfaces, including a layout system, theme customization, and various plugins.
Pros
- Comprehensive solution with a wide range of built-in components and features
- Highly customizable with theme support and plugin system
- Active development and community support
- Well-documented with detailed guides and examples
Cons
- Learning curve might be steep for developers new to Vue.js or complex admin systems
- Some users report performance issues with large datasets
- Occasional bugs and compatibility issues with certain browsers or devices
- Limited multilingual support out of the box
Getting Started
To get started with D2Admin, follow these steps:
- Clone the repository:
git clone https://github.com/d2-projects/d2-admin.git
- Install dependencies:
cd d2-admin
npm install
- Start the development server:
npm run dev
- Access the admin panel at
http://localhost:8080
For more detailed instructions and configuration options, refer to the project's documentation.
Competitor Comparisons
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Pros of vue-element-admin
- More comprehensive documentation and examples
- Larger community and more frequent updates
- Wider range of pre-built components and layouts
Cons of vue-element-admin
- Steeper learning curve due to its complexity
- Potentially heavier and slower performance for smaller projects
- More opinionated structure, which may limit flexibility
Code Comparison
vue-element-admin:
import Layout from '@/layout'
export const constantRoutes = [
{
path: '/redirect',
component: Layout,
hidden: true,
children: [
{
path: '/redirect/:path(.*)',
component: () => import('@/views/redirect/index')
}
]
},
// ...
]
d2-admin:
import layoutHeaderAside from '@/layout/header-aside'
const meta = { auth: true }
export default {
path: '/demo',
name: 'demo',
meta,
redirect: { name: 'demo-page1' },
component: layoutHeaderAside,
children: [
{ path: 'page1', name: 'demo-page1', component: _import('demo/page1'), meta: { ...meta, title: '页面 1' } },
{ path: 'page2', name: 'demo-page2', component: _import('demo/page2'), meta: { ...meta, title: '页面 2' } },
{ path: 'page3', name: 'demo-page3', component: _import('demo/page3'), meta: { ...meta, title: '页面 3' } }
]
}
Both projects use Vue.js and Element UI, but vue-element-admin offers a more extensive set of features and components out of the box. d2-admin, on the other hand, provides a simpler structure that may be easier to customize for specific needs.
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
Pros of Vuestic-admin
- More comprehensive UI component library with a wider range of pre-built elements
- Better documentation and examples for developers
- More active community and frequent updates
Cons of Vuestic-admin
- Steeper learning curve due to its extensive feature set
- Potentially heavier and slower performance compared to D2-admin
- Less flexibility for customization in some areas
Code Comparison
Vuestic-admin component usage:
<va-button color="primary" @click="handleClick">
Click me
</va-button>
D2-admin component usage:
<d2-button type="primary" @click="handleClick">
Click me
</d2-button>
Both projects use Vue.js and provide admin dashboard templates, but their approach to component implementation differs slightly. Vuestic-admin uses a va- prefix for its components, while D2-admin uses a d2- prefix. The syntax for props and event handling is similar in both cases.
Vuestic-admin tends to offer more customization options through props, while D2-admin focuses on simplicity and ease of use. The choice between the two depends on the specific needs of the project, with Vuestic-admin being more suitable for complex applications and D2-admin for simpler, lightweight admin interfaces.
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
Pros of vue-admin-better
- More comprehensive documentation and examples
- Includes built-in support for multiple languages
- Offers a wider range of pre-built components and layouts
Cons of vue-admin-better
- Larger bundle size due to more features and dependencies
- Steeper learning curve for beginners
- Less flexibility for customization compared to d2-admin
Code Comparison
vue-admin-better:
import { createI18n } from 'vue-i18n'
import { getLanguage } from '@/utils/cookies'
import elementEnLocale from 'element-plus/lib/locale/lang/en'
import elementZhLocale from 'element-plus/lib/locale/lang/zh-cn'
import enLocale from './en'
import zhLocale from './zh-cn'
d2-admin:
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import util from '@/libs/util'
import setting from '@/setting'
Vue.use(VueI18n)
The code comparison shows that vue-admin-better uses the newer Composition API and has built-in support for multiple languages, including Element Plus locales. d2-admin, on the other hand, uses the Options API and requires more manual setup for internationalization.
Both projects are Vue-based admin templates, but vue-admin-better offers more out-of-the-box features and a more modern approach. However, d2-admin may be more suitable for developers who prefer a lighter, more customizable starting point.
Vue 2.0 admin management system template based on iView
Pros of iview-admin
- Built on iView UI components, offering a rich set of pre-designed elements
- Comprehensive documentation and examples for easy implementation
- Includes multiple theme options and customizable layouts
Cons of iview-admin
- Less frequent updates compared to d2-admin
- Steeper learning curve for developers unfamiliar with iView
- More opinionated structure, which may limit flexibility in some cases
Code Comparison
iview-admin:
<template>
<div class="layout">
<Layout>
<Sider hide-trigger :style="{background: '#fff'}">
<Menu active-name="1" theme="light" width="auto" :open-names="['1']">
<!-- Menu items -->
</Menu>
</Sider>
<!-- Main content -->
</Layout>
</div>
</template>
d2-admin:
<template>
<d2-container>
<template slot="header">Header</template>
<router-view/>
<template slot="footer">Footer</template>
</d2-container>
</template>
Both projects offer robust admin panel solutions, but they cater to different preferences. iview-admin provides a more structured approach with its iView component library, while d2-admin offers greater flexibility and a potentially gentler learning curve for Vue developers. The choice between the two depends on project requirements and team familiarity with the respective ecosystems.
A modern vue admin panel built with Vue3, Shadcn UI, Vite, TypeScript, and Monorepo. It's fast!
Pros of vue-vben-admin
- Built with Vue 3 and TypeScript, offering better performance and type safety
- Includes a rich set of pre-built components and layouts for rapid development
- Supports dark mode and internationalization out of the box
Cons of vue-vben-admin
- Steeper learning curve due to its extensive feature set and TypeScript usage
- Larger bundle size, which may impact initial load times
- More opinionated structure, potentially limiting flexibility for some projects
Code Comparison
vue-vben-admin (using Composition API):
<script lang="ts">
import { defineComponent } from 'vue';
import { useUserStore } from '/@/store/modules/user';
export default defineComponent({
setup() {
const userStore = useUserStore();
// ...
},
});
</script>
d2-admin (using Options API):
<script>
export default {
data() {
return {
// ...
};
},
methods: {
// ...
},
};
</script>
Both projects are Vue-based admin templates, but vue-vben-admin leverages newer Vue 3 features and TypeScript, while d2-admin uses the traditional Vue 2 approach. vue-vben-admin offers more built-in features and components, making it suitable for complex projects, whereas d2-admin provides a simpler starting point for basic admin interfaces.
🐜 Ant Design Pro's implementation with Vue
Pros of vue-antd-admin
- Built on Ant Design Vue, offering a comprehensive set of UI components
- Includes a robust permission management system
- Provides multi-language support out of the box
Cons of vue-antd-admin
- Less customizable theme options compared to d2-admin
- Steeper learning curve due to Ant Design Vue specifics
- Fewer pre-built layouts and page templates
Code Comparison
d2-admin:
import { mapState } from 'vuex'
export default {
computed: {
...mapState('d2admin/menu', ['header'])
}
}
vue-antd-admin:
import { mapGetters } from 'vuex'
export default {
computed: {
...mapGetters(['userInfo', 'permissions'])
}
}
Both projects use Vuex for state management, but vue-antd-admin tends to use getters more frequently, while d2-admin often directly maps state. vue-antd-admin's approach can provide more flexibility in data access and manipulation.
d2-admin focuses on providing a highly customizable admin template with a variety of themes and layouts. It offers a plugin system for easy extension and a comprehensive set of UI components.
vue-antd-admin, built on Ant Design Vue, provides a more opinionated structure with robust permission management and multi-language support. It's well-suited for projects requiring complex data presentation and user management.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME

D2Admin is a fully open source and free enterprise back-end product front-end integration solution, using the latest front-end technology stack, javascript files loading of local first screen less than 60kb, has prepared most of the project preparations, and with a lot of sample code to help the management system agile development.
ä¸æ | English
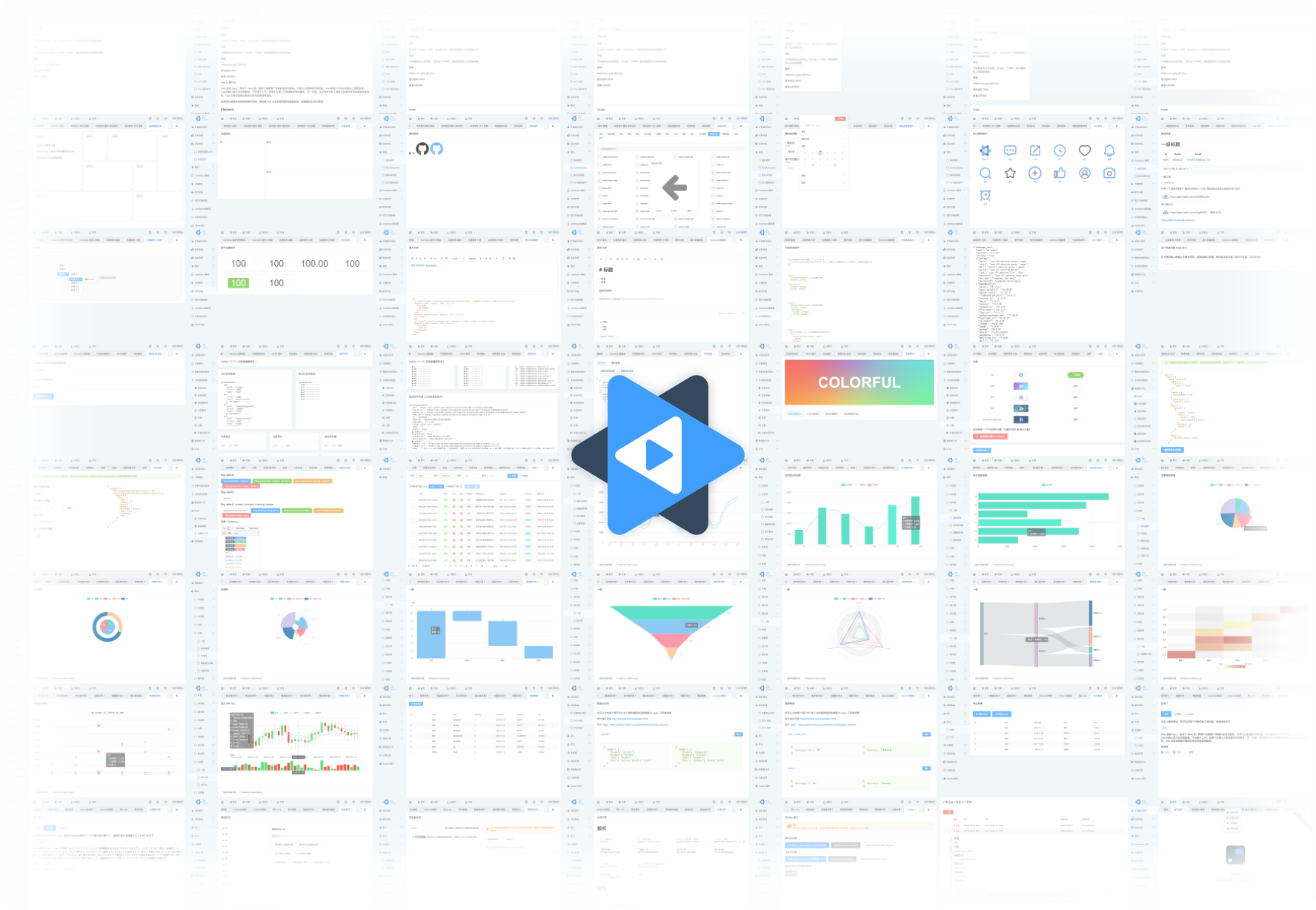
Preview
The following access addresses are built and deployed by the latest master branch code at the same time. The access effect is completely consistent. Please select the appropriate access link according to your own network situation.
| server | link | server |
|---|---|---|
| github | Link | GitHub pages |
| netlify | Link | Netlify CDN |
Document
Features
- Build with vue-cli3
- First screen loading waiting animation
- Five themes
- Built-in UEditor rich text editor
- Detailed documentation
- Login and logout
- Separate routing and menu settings
- Foldable sidebar
- Multi-national language
- Rich text editor
- Markdown editor
- full screen
- Fontawesome icon library
- Icon selector
- Automatically register SVG icon
- Simulation data
- Clipboard package
- Chart library
- Time and date calculation tool
- Import Excel ( xlsx + csv )
- Data export Excel ( xlsx + csv )
- Data export text
- Digital animation
- Drag and drop the size of the block layout
- Grid layout for drag and resize and position
- Out-of-the-box page layout components
- Load and parse markdown files
- GitHub style markdown display component
- markdown internal code highlighting
- Expanded Baidu cloud link resolution and optimized display for markdown
- Right click menu component
- Custom scrollbars and scrolling controls
- Common style extraction, convenient theme customization
- Support temporary menu configuration
- System function display module
1.1.4 + - Multi-tab mode
1.1.4 + - Beautify the scroll bar
1.1.4 + - json view
1.1.4 + - cookie wrapper
1.1.5 + - Multi-tab global control API
1.1.5 + - Menu Global Control API
1.1.5 + - Multi-tab page close control support right-click menu
1.1.10 + - Modular global state management
1.2.0 + - Multiple data persistence methods: distinguish users, distinguish routes, page data snapshot function
1.2.0 + - Support for menu system that jumps out of external links
1.2.0 + - Support menu svg icon
1.3.0 + - Logging and error catching
1.3.0 + - Global menu search
1.3.0 + - Custom login redirect
1.3.0 + - Switch global base component size
1.4.0 + - Page loading progress bar
1.4.1 + - Adaptive top menu bar
1.4.7 + - Support for merging cells when exporting xslx
1.5.4 + - Multiple tabs support drag and drop sorting
1.8.0 + - load only local JavaScript code less than 60kb on the homepage
1.8.0 + - Built in build file volume checking tool
1.8.0 + - Example of multi page
1.23.0 + - Split chunks
1.23.0 +
Other synchronous repositories
| type | link |
|---|---|
| gitee | https://gitee.com/d2-projects/d2-admin |
| coding | https://d2-projects.coding.net/p/d2-projects/d/d2-admin/git |
Other versions
| Name | HomePage | Preview | Introduction |
|---|---|---|---|
| Starter template | Link | - | The simplest version |
Open source backend implementation
The backend is contributed by the open source community. The latest version of D2Admin is not guaranteed. Please contact its open source author for related usage issues.
| Name | technology | HomePage | Preview | Introduction |
|---|---|---|---|---|
| django-vue-admin-pro | Django | Link | Link | Django + Jwt + D2Admin |
| boot-admin | SpringBoot | Link | Link | Management system based on SpringBoot |
| FlaskPermission | Flask | Link | Link | Permission management based on Flask |
| CareyShop | ThinkPHP5 | Link | Link | High Performance Mall Framework System for CareyShop |
| jiiiiiin-security | Spring Boot | Link | Link | Content management infrastructure projects |
| Taroco | Spring Cloud | Link | Link | Complete microservice enterprise solution |
| Aooms | Spring Cloud | Link | Link | Extremely fast microservice development, not just as simple as JFinal |
| GOA | Beego | Link | Link | Online question answering system based on Beego + Vue |
| CMDB | Django | Link | Link | authority system with dynamic menu |
Community projects
These projects are contributed by the open source community and are not guaranteed to use the latest version of D2Admin. Please contact their open source authors for related usage questions.
| Name | HomePage | Preview | Introduction |
|---|---|---|---|
| d2-admin-xiya-go-cms | Link | - | D2Admin + authority system + dynamic router |
| d2-advance | Link | - | Technical exploration inspired by D2Admin |
| d2-crud-plus | Link | Link | Easy development of crud function |
| d2-crud | Link | Link | Encapsulation of common operations in tables |
| d2-admin-pm | Link | Link | RBAC privilege management solution based on D2Admin |
| LanBlog | Link | Link | Vue + Beego restful api personal blog system |
| d2-admin-start-kit-plus | Link | Link | D2Admin Start kit modular version |
| d2-ribbons | Link | Link | Open source project logo Library |
Badge
If your open source project is based on D2Admin development, please add the following badge to your README:

Copy the following code into the README to:
<a href="https://github.com/d2-projects/d2-admin" target="_blank"><img src="https://raw.githubusercontent.com/d2-projects/d2-admin/master/docs/image/d2-admin@2x.png" width="200"></a>
At the same time, you can report your project to us. We will place the excellent project in D2Admin and help you publicize it.
Contributor
Become a sponsor
Sponsor
cochlea | Baron | è¦è¡å§ | å´å°å®å® | KingDong | sunyongmofang
Visitor
Total visitor since 2019.08.27
Star history
License
Top Related Projects
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
Vue 2.0 admin management system template based on iView
A modern vue admin panel built with Vue3, Shadcn UI, Vite, TypeScript, and Monorepo. It's fast!
🐜 Ant Design Pro's implementation with Vue
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot






