 Vue-Admin
Vue-Admin
基于Vue2、element ui、vue-cli、vuex、vue-router、axios 、echarts后台管理系统demo. 权限管理,用户管理,菜单管理。无限级菜单,下拉树形选择框
Top Related Projects
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
Vue 2.0 admin management system template based on iView
An elegant dashboard
A modern vue admin panel built with Vue3, Shadcn UI, Vite, TypeScript, and Monorepo. It's fast!
Quick Overview
Vue-Admin is a comprehensive admin dashboard template built with Vue.js. It provides a modern, responsive interface for managing various aspects of web applications, featuring a clean design and a wide range of pre-built components and layouts.
Pros
- Rich set of UI components and layouts for rapid development
- Responsive design that works well on desktop and mobile devices
- Integration with popular Vue.js libraries like Vuex and Vue Router
- Customizable themes and styles
Cons
- Limited documentation, which may make it challenging for beginners
- Some components may require additional configuration or customization
- Not actively maintained, with the last update being several years ago
- Potential compatibility issues with newer versions of Vue.js and related libraries
Code Examples
<!-- Example of using a custom component -->
<template>
<v-card>
<v-card-title>User Profile</v-card-title>
<v-card-text>
<v-text-field v-model="user.name" label="Name"></v-text-field>
<v-text-field v-model="user.email" label="Email"></v-text-field>
</v-card-text>
<v-card-actions>
<v-btn color="primary" @click="saveProfile">Save</v-btn>
</v-card-actions>
</v-card>
</template>
<script>
export default {
data() {
return {
user: {
name: '',
email: ''
}
}
},
methods: {
saveProfile() {
// Logic to save user profile
}
}
}
</script>
<!-- Example of using the built-in layout system -->
<template>
<v-app>
<v-navigation-drawer v-model="drawer" app>
<!-- Sidebar content -->
</v-navigation-drawer>
<v-app-bar app>
<!-- Top bar content -->
</v-app-bar>
<v-main>
<!-- Main content -->
<router-view></router-view>
</v-main>
<v-footer app>
<!-- Footer content -->
</v-footer>
</v-app>
</template>
<script>
export default {
data() {
return {
drawer: true
}
}
}
</script>
Getting Started
-
Clone the repository:
git clone https://github.com/lanux/Vue-Admin.git -
Install dependencies:
cd Vue-Admin npm install -
Run the development server:
npm run dev -
Open your browser and navigate to
http://localhost:8080to view the admin dashboard.
Competitor Comparisons
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Pros of vue-element-admin
- More comprehensive and feature-rich, offering a wide range of pre-built components and layouts
- Actively maintained with frequent updates and a large community of contributors
- Extensive documentation and examples, making it easier for developers to get started
Cons of vue-element-admin
- Larger codebase and more complex structure, which may be overwhelming for simpler projects
- Higher learning curve due to the extensive features and customization options
- Potentially slower initial load times due to the inclusion of many components
Code Comparison
Vue-Admin:
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
}
]
})
vue-element-admin:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
import Layout from '@/layout'
export const constantRoutes = [
{
path: '/redirect',
component: Layout,
hidden: true,
children: [
{
path: '/redirect/:path(.*)',
component: () => import('@/views/redirect/index')
}
]
}
]
The code comparison shows that vue-element-admin has a more complex routing structure with nested routes and dynamic imports, while Vue-Admin has a simpler approach to routing.
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
Pros of vuestic-admin
- More comprehensive UI components and pre-built pages
- Better documentation and community support
- Regular updates and active maintenance
Cons of vuestic-admin
- Larger bundle size due to more features
- Steeper learning curve for beginners
- Less flexibility for customization compared to Vue-Admin
Code Comparison
vuestic-admin:
<va-card>
<va-card-title>{{ title }}</va-card-title>
<va-card-content>{{ content }}</va-card-content>
</va-card>
Vue-Admin:
<el-card>
<div slot="header">{{ title }}</div>
<div>{{ content }}</div>
</el-card>
The code comparison shows that vuestic-admin uses custom components (va-card), while Vue-Admin relies on Element UI components (el-card). This reflects the different approaches of the two projects, with vuestic-admin offering a more tailored solution and Vue-Admin providing a more flexible foundation.
Both projects serve as Vue.js admin templates, but vuestic-admin offers a more feature-rich and polished experience out of the box. Vue-Admin, on the other hand, provides a simpler starting point that may be easier to customize for specific needs. The choice between the two depends on the project requirements, development team expertise, and desired level of customization.
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
Pros of vue-admin-better
- More active development with recent updates and commits
- Larger community with more stars and forks on GitHub
- Comprehensive documentation and examples available
Cons of vue-admin-better
- Steeper learning curve due to more complex features
- Potentially heavier and slower performance for simpler projects
- May require more configuration and setup time
Code Comparison
Vue-Admin:
<template>
<div class="app-wrapper">
<sidebar class="sidebar-container"></sidebar>
<div class="main-container">
<navbar></navbar>
<app-main></app-main>
</div>
</div>
</template>
vue-admin-better:
<template>
<el-container class="layout-container-demo">
<el-aside width="200px">
<el-menu :default-openeds="['1', '3']">
<!-- Menu items -->
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<!-- Header content -->
</el-header>
<el-main>
<!-- Main content -->
</el-main>
</el-container>
</el-container>
</template>
The code comparison shows that vue-admin-better uses Element UI components more extensively, providing a more structured and feature-rich layout out of the box. Vue-Admin, on the other hand, has a simpler structure that may be easier to customize for specific needs.
Vue 2.0 admin management system template based on iView
Pros of iview-admin
- More comprehensive and feature-rich admin template
- Better documentation and community support
- Regular updates and maintenance
Cons of iview-admin
- Steeper learning curve due to its complexity
- Potentially heavier and slower performance for simpler projects
Code Comparison
Vue-Admin:
<template>
<div class="layout">
<Layout>
<Sider :style="{position: 'fixed', height: '100vh', left: 0, overflow: 'auto'}">
<!-- Sider content -->
</Sider>
<!-- Main content -->
</Layout>
</div>
</template>
iview-admin:
<template>
<Layout class="main" :class="{'hide-text': spanLeft < 5}">
<Sider :width="spanLeft > 0 ? 200 : 60" :style="{background: '#fff'}">
<side-menu :active-name="$route.name" :collapsed="spanLeft < 5" @on-select="turnToPage"></side-menu>
</Sider>
<!-- Main content -->
</Layout>
</template>
The code comparison shows that iview-admin uses more advanced features and components, such as dynamic sider width and a custom side-menu component. Vue-Admin, on the other hand, has a simpler structure, which may be easier to understand and customize for beginners.
An elegant dashboard
Pros of d2-admin
- More comprehensive documentation and examples
- Active development with frequent updates
- Larger community and ecosystem
Cons of d2-admin
- Steeper learning curve due to more complex architecture
- Potentially heavier and slower for simpler projects
Code Comparison
Vue-Admin:
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
d2-admin:
<template>
<div id="app">
<router-view/>
<d2-error-log-box/>
</div>
</template>
<script>
import d2ErrorLogBox from './components/d2-error-log-box'
export default {
name: 'App',
components: { d2ErrorLogBox }
}
</script>
The code comparison shows that d2-admin includes additional components like error logging out of the box, which can be beneficial for larger projects but may be unnecessary for simpler applications.
Both projects provide solid foundations for building Vue.js admin interfaces, with d2-admin offering more features and complexity, while Vue-Admin focuses on simplicity and ease of use. The choice between them depends on the specific requirements of your project and your team's expertise with Vue.js.
A modern vue admin panel built with Vue3, Shadcn UI, Vite, TypeScript, and Monorepo. It's fast!
Pros of vue-vben-admin
- More comprehensive and feature-rich admin template
- Better TypeScript support and integration
- Actively maintained with frequent updates
Cons of vue-vben-admin
- Steeper learning curve due to its complexity
- Potentially overkill for smaller projects
- Heavier bundle size
Code Comparison
Vue-Admin (using Vue 2):
<template>
<div id="app">
<!-- Basic layout structure -->
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
vue-vben-admin (using Vue 3 and TypeScript):
<template>
<ConfigProvider :locale="getAntdLocale">
<AppProvider>
<RouterView />
</AppProvider>
</ConfigProvider>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import { AppProvider } from '/@/components/Application';
import { ConfigProvider } from 'ant-design-vue';
import { useLocale } from '/@/locales/useLocale';
export default defineComponent({
name: 'App',
components: { AppProvider, ConfigProvider },
setup() {
const { getAntdLocale } = useLocale();
return { getAntdLocale };
},
});
</script>
The code comparison shows that vue-vben-admin uses Vue 3 with TypeScript, offering more advanced features and type safety. It also incorporates additional components like ConfigProvider and AppProvider, demonstrating its more comprehensive approach to building admin interfaces.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
åæ é¾æ¥ï¼ãreact-adminãæç»æ´æ° æ¼ç¤ºå°å
è´¦å·å¯ç ä»»æ
Build Setup
npm install
# ä¿®æ¹æ件å
容/build/webpack.base.conf.jsï¼å°element-uiåvuex-router-syncçæ¬æ¿æ¢æinstallånode_modulesç®å½ä¸å½åçæ¬ï¼æ³¨æä¸è½ç¨è½¯é¾
# Â Â Â {
# Â Â Â Â test: /\.js$/,
# Â Â Â Â loader: 'babel-loader',
# Â Â Â Â //exclude: /(node_modules|bower_components)/,
#     // 注æelementUIçæºç 使ç¨ES6éè¦è§£æ
# Â Â Â Â include: [
# Â Â Â Â Â resolve('src'),
# Â Â Â Â Â resolve('test'),
# Â Â Â Â Â resolve('/node_modules/.1.4.8@element-ui/src'),
# Â Â Â Â Â resolve('/node_modules/.1.4.8@element-ui/packages'),
# Â Â Â Â Â resolve('/node_modules/.4.3.0@vuex-router-sync')
# ]
# },
# serve with hot reload at localhost:9000
npm run dev
npm run build
npm run mock
- å¯å¨mockæå¡ npm run mock
- å¯å¨dev server npm run dev
-
æå åå¸,ä¿®æ¹æ ¹è·¯å¾å
- ä¿®æ¹ ./Vue-Admin/config/index.js åæ°:build.assetsPublicPath
//eg. assetsPublicPath: '/Vue-Admin/'
assetsPublicPath: 'Your path name';
- ä¿®æ¹ ./Vue-Admin/src/api.js
// export const CONTEXT = './Vue-Admin';
export const CONTEXT = 'Your path name';
cnpm i json-server -D
cnpm i json-server -S
npm outdatedï¼æ£æ¥å
æ¯å¦å·²ç»è¿æ¶ï¼æ¤å½ä»¤ä¼ååºææå·²ç»è¿æ¶çå
ï¼å¯ä»¥åæ¶è¿è¡å
çæ´æ°
npm update moduleNameï¼æ´æ°node模å
npm uninstall moudleNameï¼å¸è½½node模å
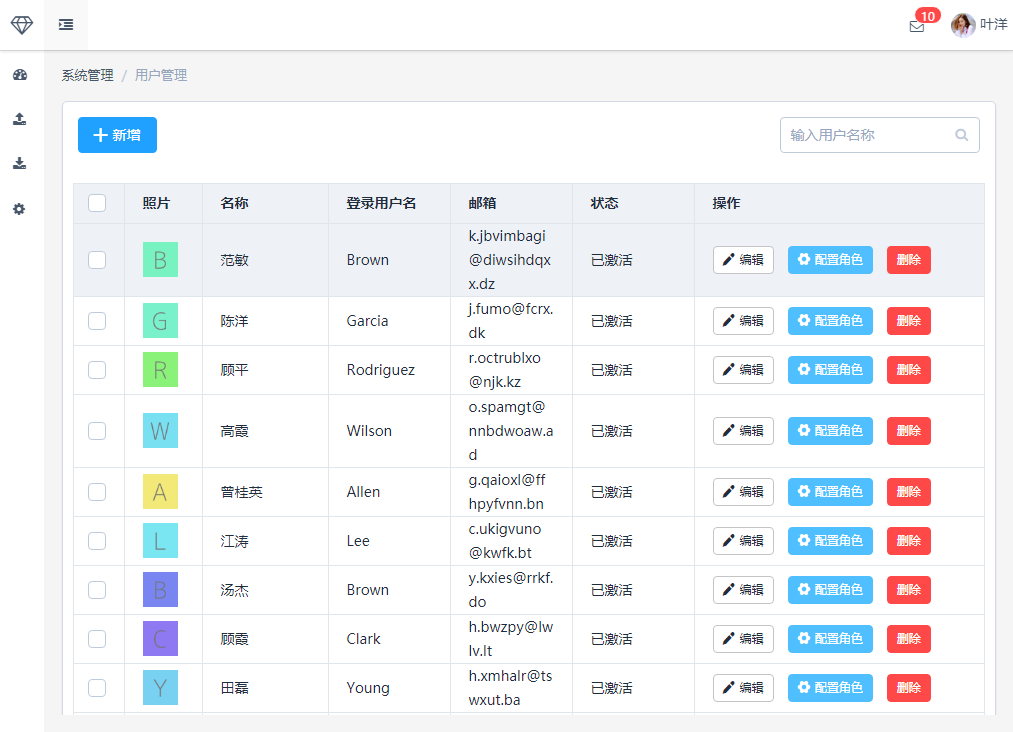
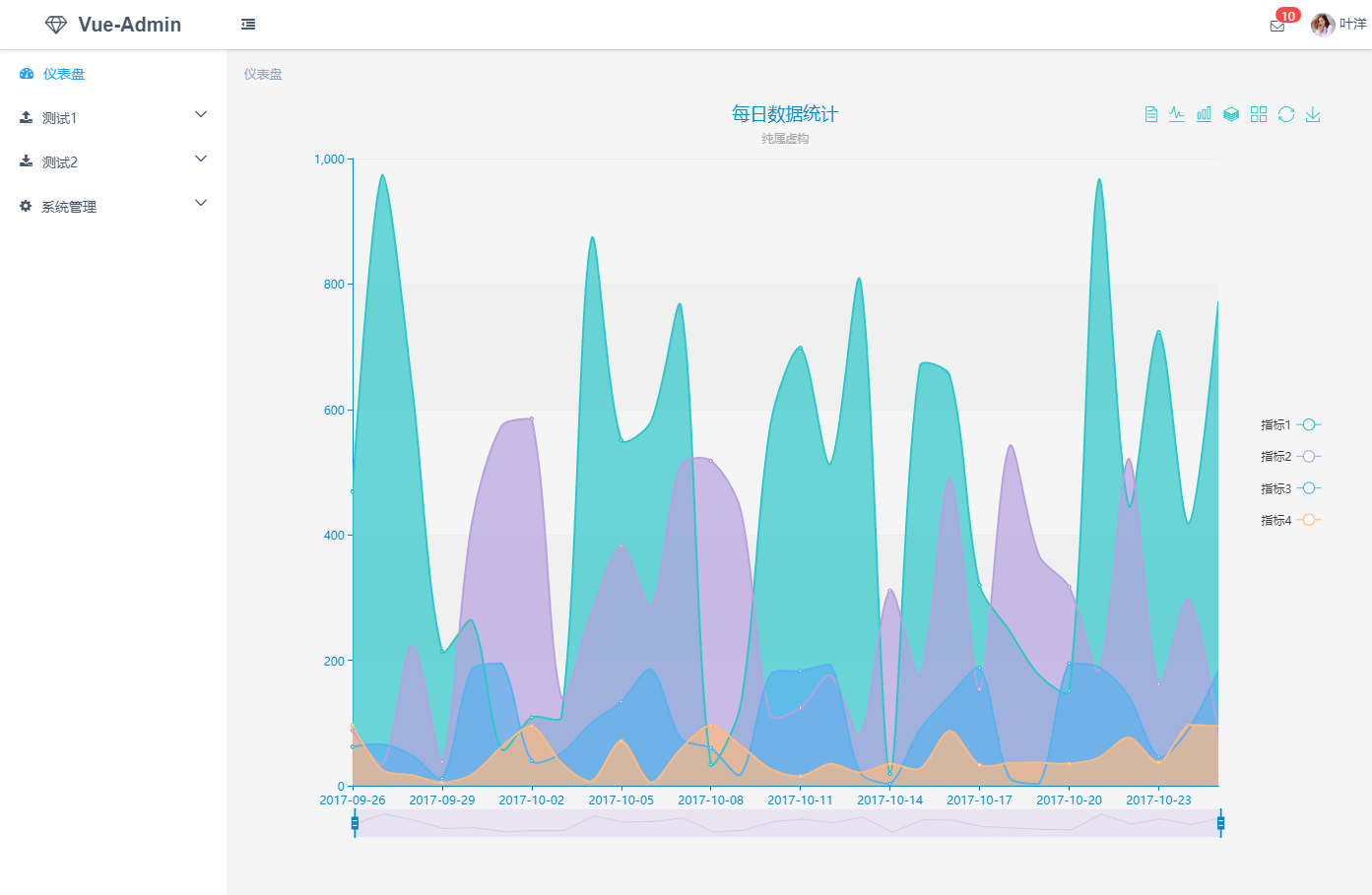
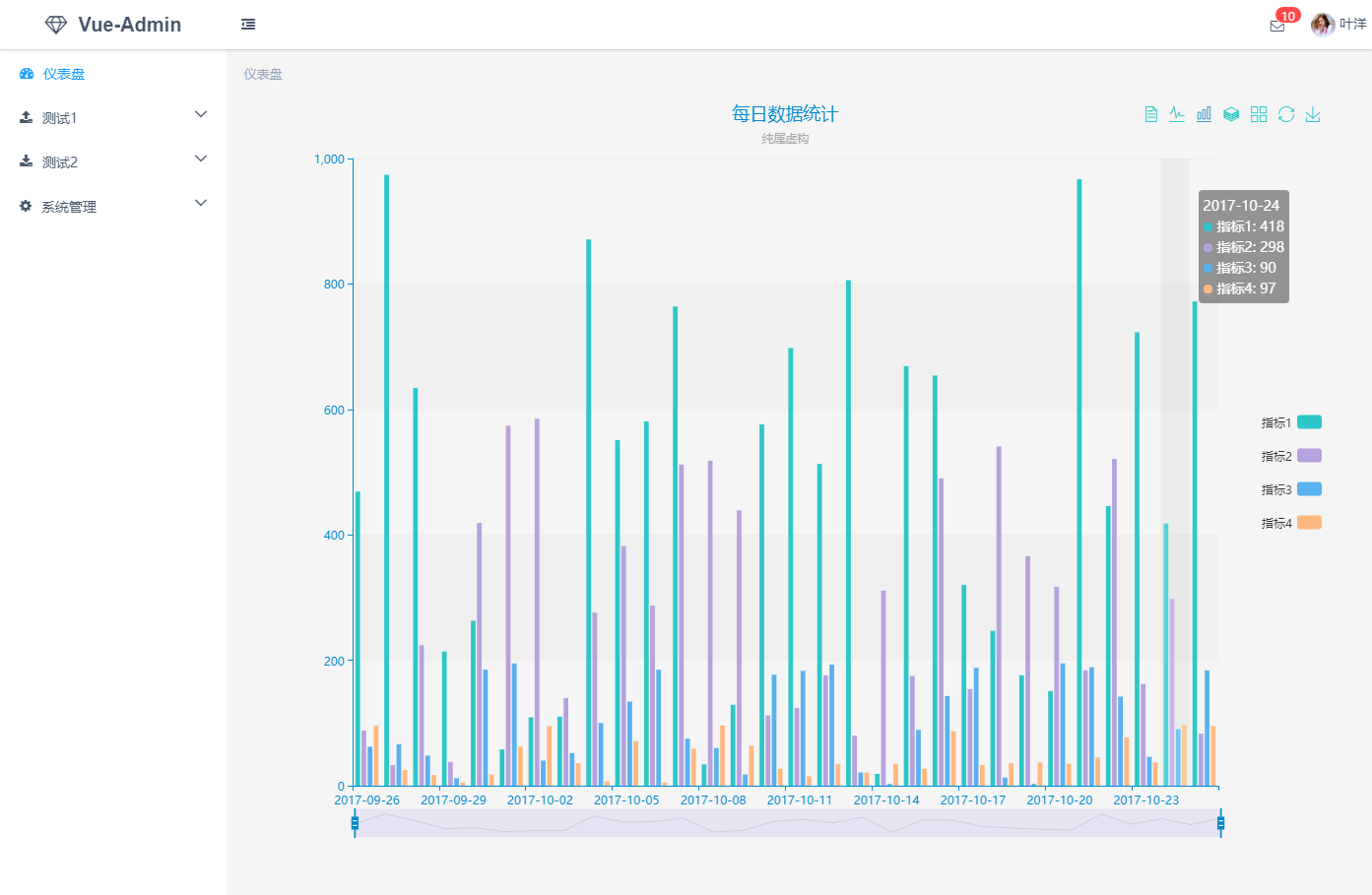
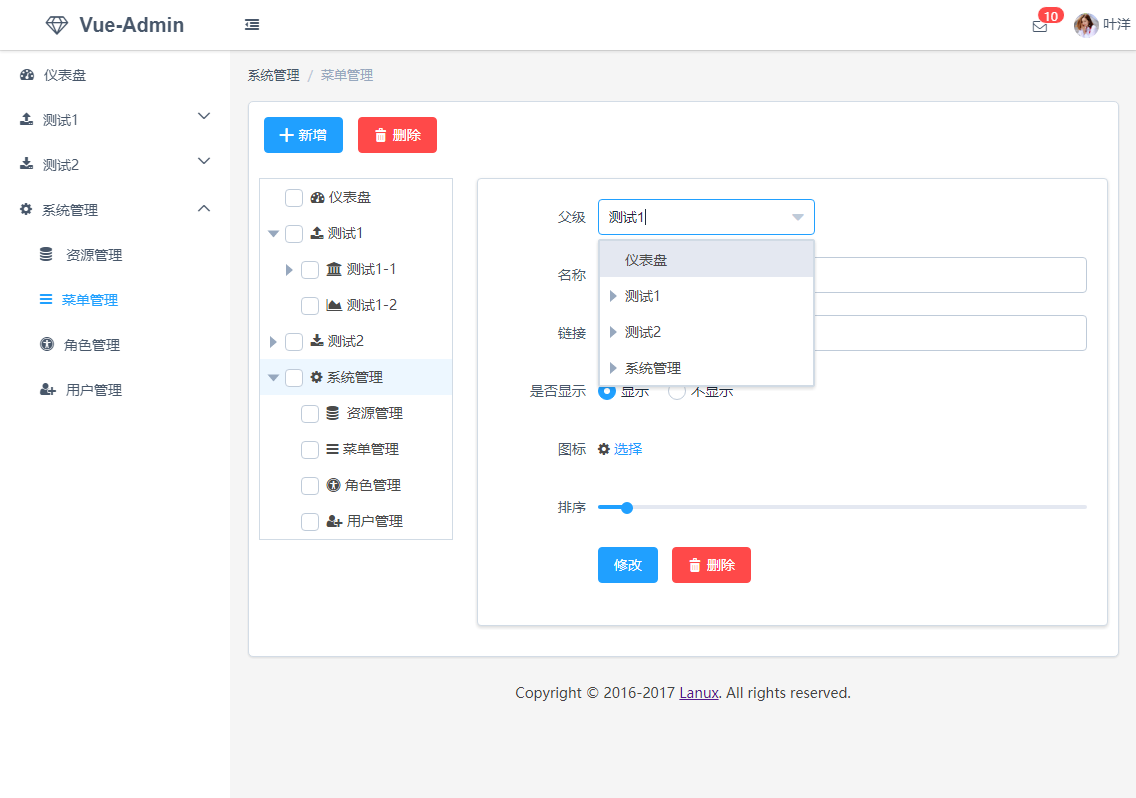
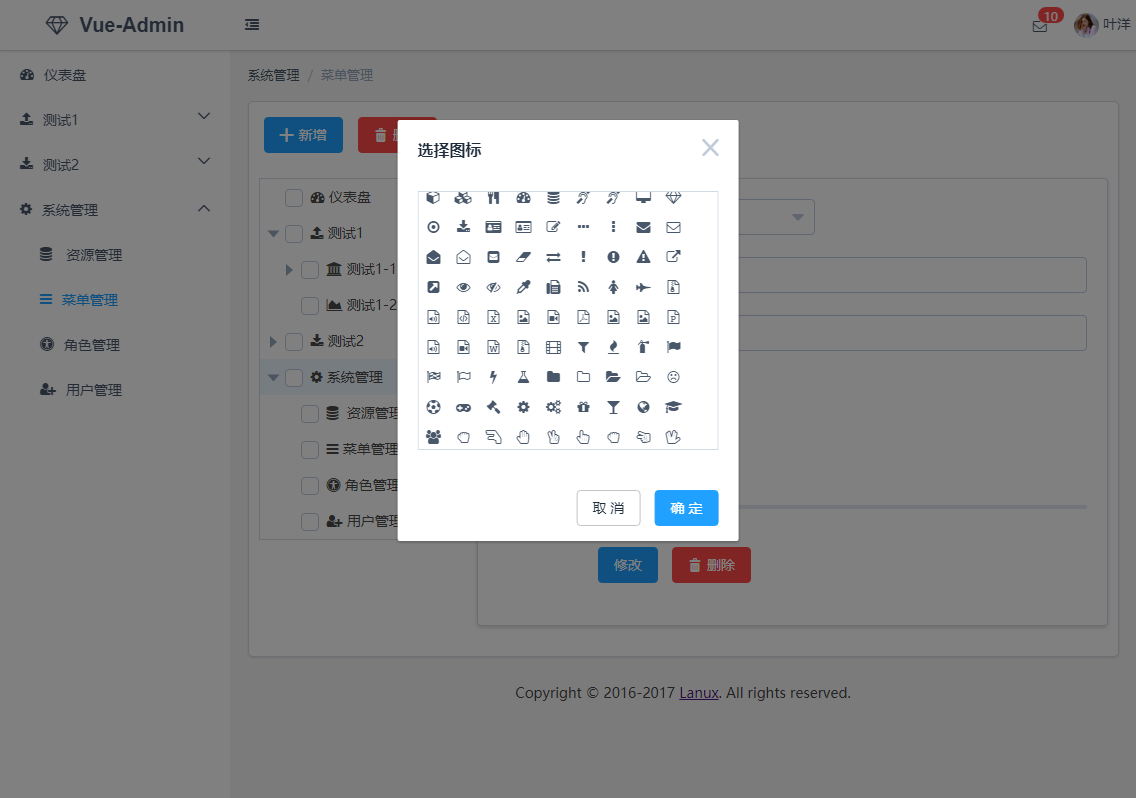
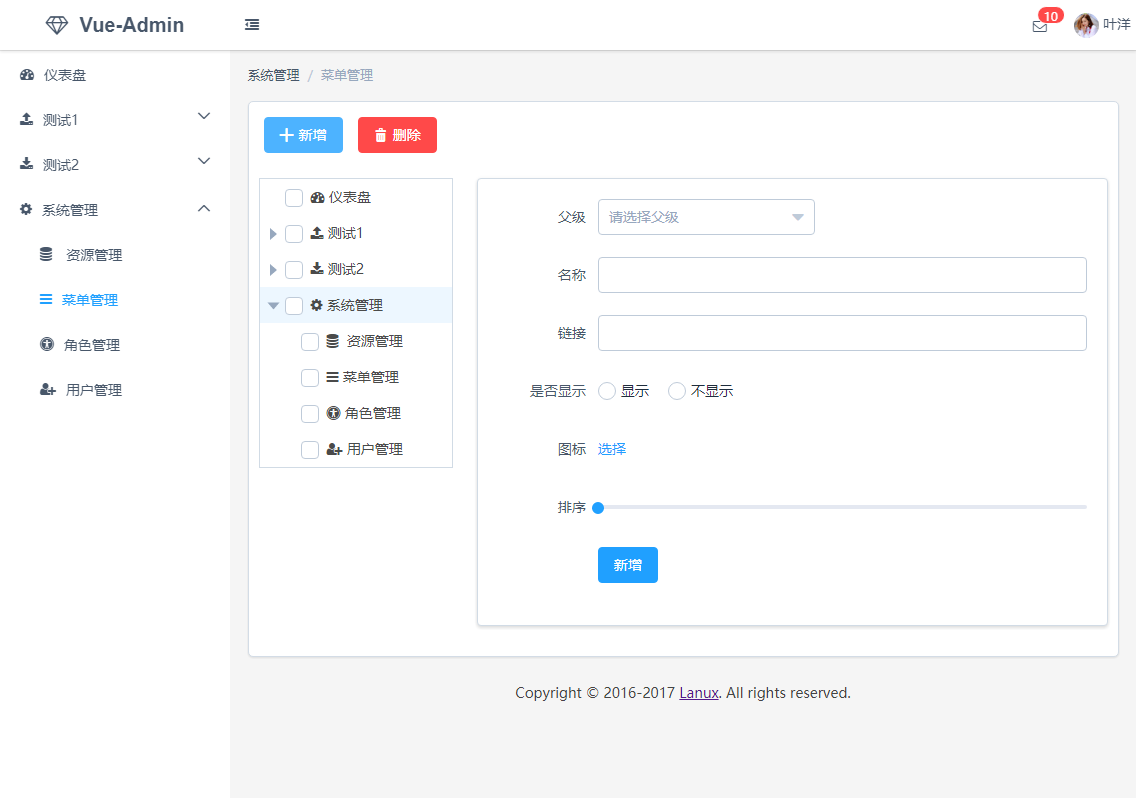
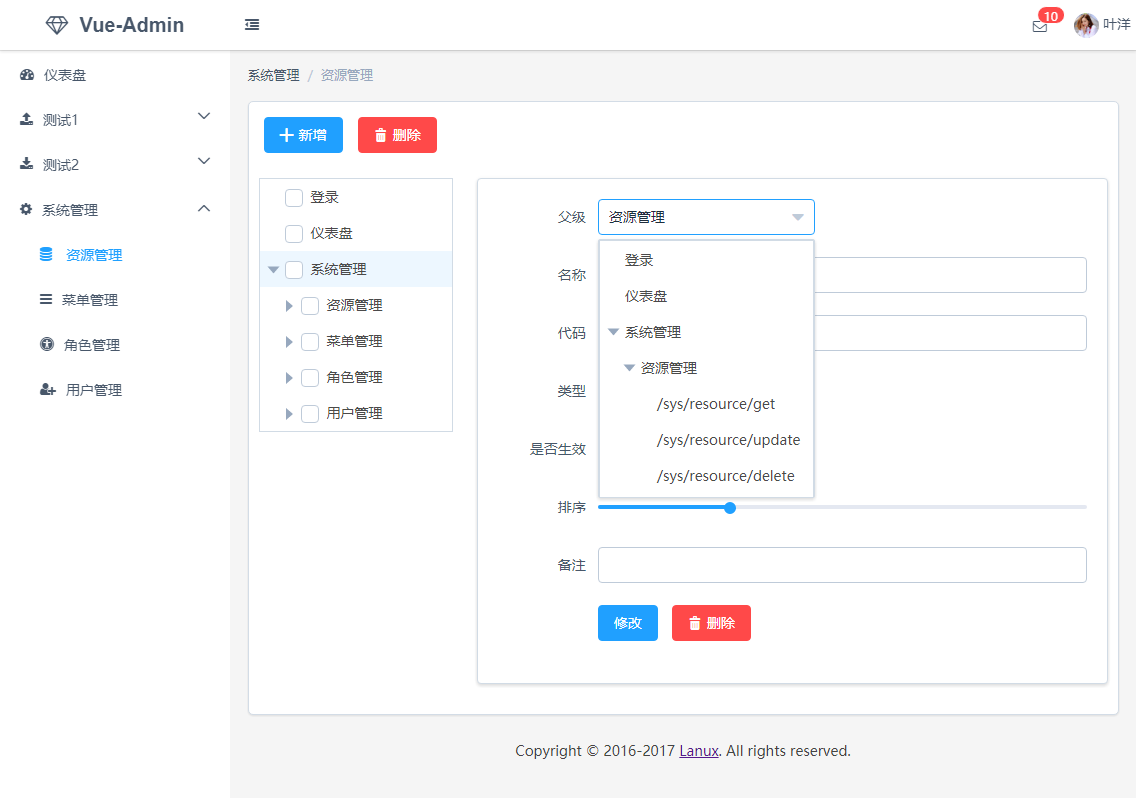
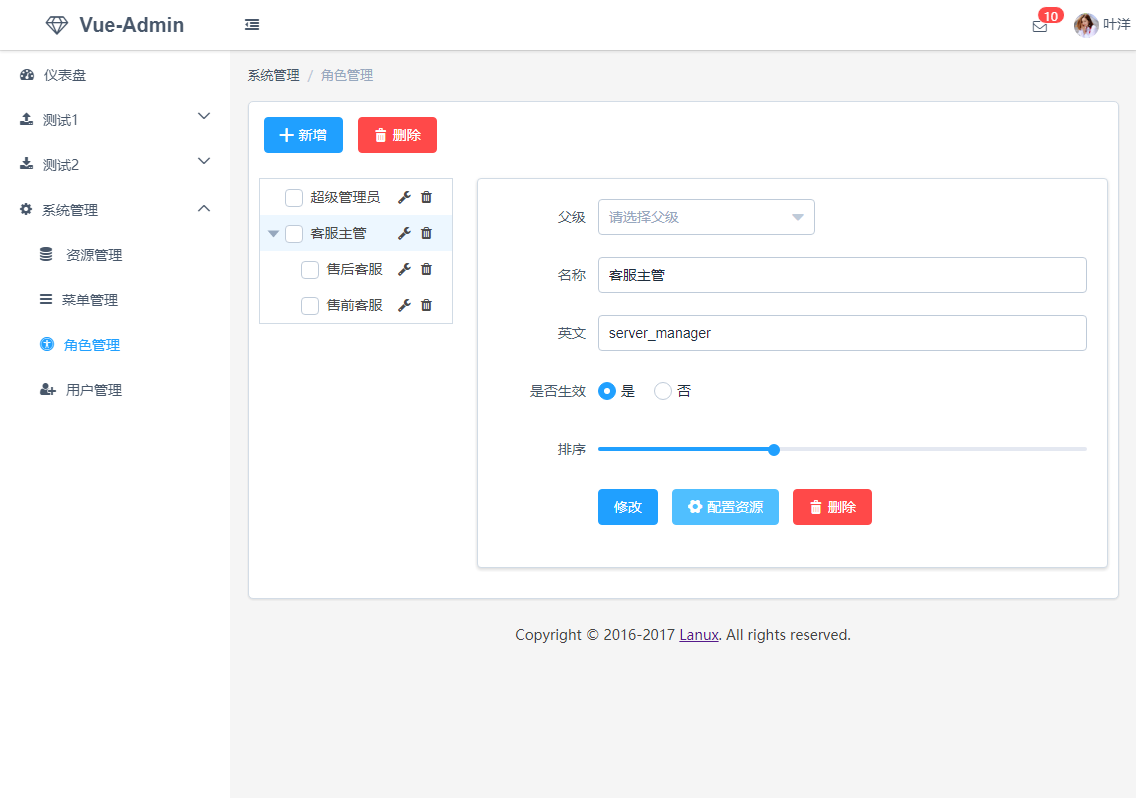
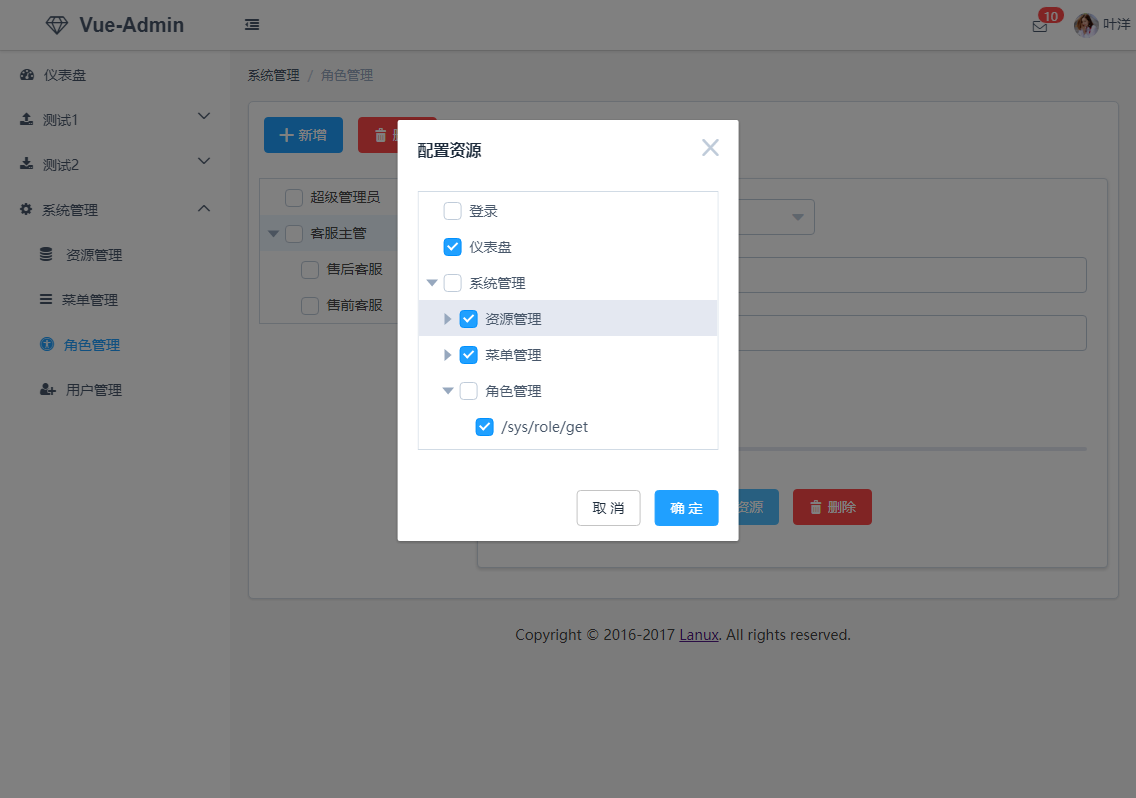
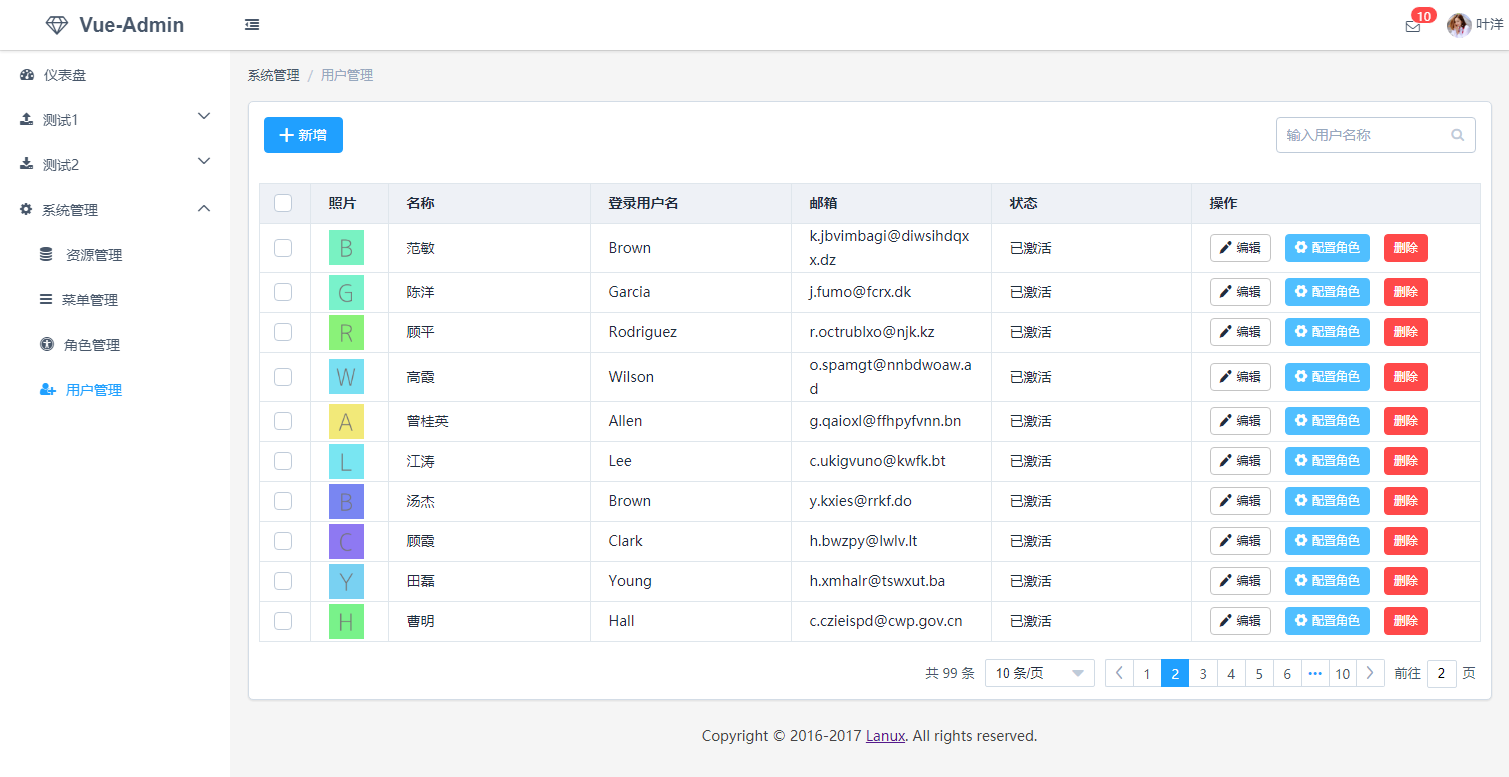
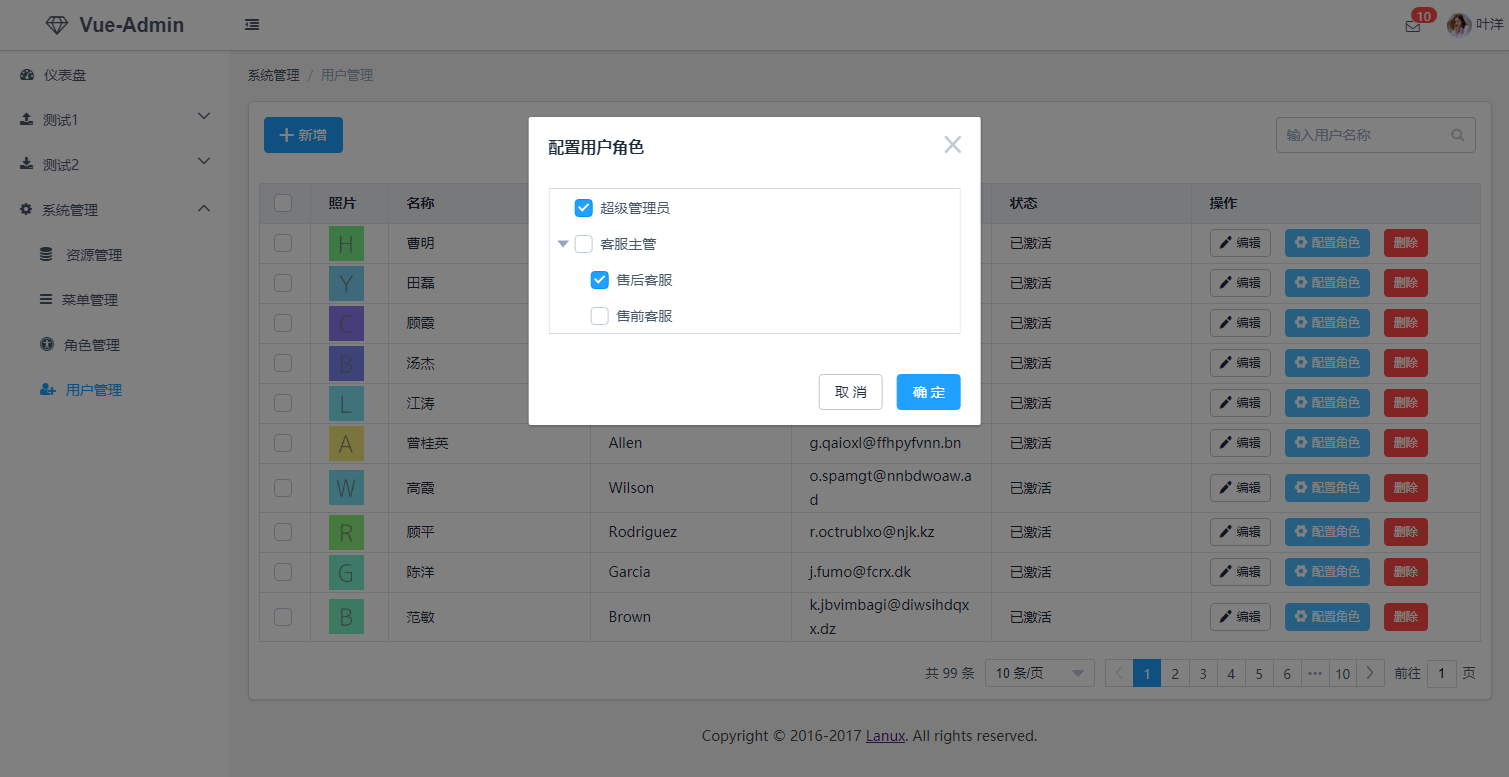
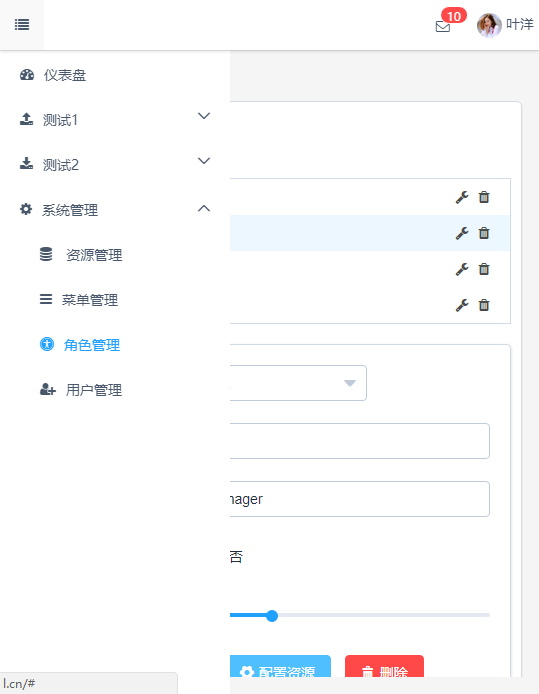
页é¢æªå¾













Top Related Projects
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Vuestic Admin is an open-source, ready-to-use admin template suite designed for rapid development, easy maintenance, and high accessibility. Built on Vuestic UI, Vue 3, Vite, Pinia, and Tailwind CSS. Maintained by Epicmax (@epicmaxco).
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
Vue 2.0 admin management system template based on iView
An elegant dashboard
A modern vue admin panel built with Vue3, Shadcn UI, Vite, TypeScript, and Monorepo. It's fast!
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot