 soybean-admin
soybean-admin
A clean, elegant, beautiful and powerful admin template, based on Vue3, Vite7, TypeScript, Pinia, NaiveUI and UnoCSS. 一个清新优雅、高颜值且功能强大的后台管理模板,基于最新的前端技术栈,包括 Vue3, Vite7, TypeScript, Pinia, NaiveUI 和 UnoCSS。
Top Related Projects
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
A modern vue admin panel built with Vue3, Shadcn UI, Vite, TypeScript, and Monorepo. It's fast!
全面ESM+Vue3+Vite+Element-Plus+TypeScript编写的一款后台管理系统(兼容移动端)
Naive Ui Admin 是一款基于 Vue3、Vite3 和 TypeScript 的先进中后台解决方案,集成了前沿的前端技术栈和典型业务模型。它拥有二次封装组件、动态菜单、权限校验、粒子化权限控制等核心功能,旨在帮助企业快速构建高质量的中后台项目。无论在新技术运用或业务实践层面,都能为您提供有力支持,并将持续更新,以满足您不断变化的需求
A clean, elegant, beautiful and powerful admin template, based on Vue3, Vite7, TypeScript, Pinia, NaiveUI and UnoCSS. 一个清新优雅、高颜值且功能强大的后台管理模板,基于最新的前端技术栈,包括 Vue3, Vite7, TypeScript, Pinia, NaiveUI 和 UnoCSS。
Quick Overview
Soybean Admin is a modern, elegant, and feature-rich admin template based on Vue 3, Vite, TypeScript, and UnoCSS. It provides a solid foundation for building responsive and customizable admin interfaces with a focus on performance and developer experience.
Pros
- Utilizes cutting-edge technologies like Vue 3, Vite, and UnoCSS for improved performance and development experience
- Offers a wide range of pre-built components and layouts for rapid application development
- Supports multiple themes and internationalization out of the box
- Includes comprehensive documentation and examples for easy adoption
Cons
- Steep learning curve for developers unfamiliar with Vue 3 and TypeScript
- Limited community support compared to more established admin templates
- May require additional customization for specific business requirements
- Frequent updates might lead to compatibility issues with older projects
Getting Started
To get started with Soybean Admin, follow these steps:
-
Clone the repository:
git clone https://github.com/soybeanjs/soybean-admin.git -
Install dependencies:
pnpm install -
Start the development server:
pnpm dev -
Build for production:
pnpm build
For more detailed instructions and configuration options, refer to the project's documentation on GitHub.
Competitor Comparisons
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
Pros of vue-element-admin
- More mature and widely adopted, with a larger community and ecosystem
- Extensive documentation and examples available
- Includes a rich set of pre-built components and features out of the box
Cons of vue-element-admin
- Based on Vue 2, which may be considered outdated for new projects
- Heavier and potentially more complex for simpler applications
- Less flexibility in terms of customization and modern development practices
Code Comparison
vue-element-admin:
import Vue from 'vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element, { size: 'small', zIndex: 3000 })
soybean-admin:
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
The code snippets show that vue-element-admin uses Vue 2 syntax and Element UI, while soybean-admin employs Vue 3 composition API and Element Plus. This reflects the more modern approach of soybean-admin, which may offer better performance and maintainability for new projects.
soybean-admin provides a fresh, TypeScript-based alternative with Vue 3 support, making it more suitable for developers looking to leverage the latest Vue features and best practices. However, vue-element-admin's maturity and extensive resources make it a solid choice for those prioritizing stability and comprehensive documentation.
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
Pros of vue-admin-better
- More comprehensive documentation and examples
- Larger community and more frequent updates
- Includes built-in support for multiple languages
Cons of vue-admin-better
- Steeper learning curve due to more complex architecture
- Heavier bundle size, which may impact performance
- Less flexibility for customization compared to soybean-admin
Code Comparison
vue-admin-better:
<template>
<div class="app-container">
<el-form ref="form" :model="form" label-width="120px">
<el-form-item label="Activity name">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>
</div>
</template>
soybean-admin:
<template>
<n-form
:model="model"
label-placement="left"
label-width="auto"
require-mark-placement="right-hanging"
:style="{
maxWidth: '640px'
}"
>
<n-form-item label="Input">
<n-input v-model:value="model.inputValue" placeholder="Input" />
</n-form-item>
</n-form>
</template>
The code comparison shows that vue-admin-better uses Element UI components, while soybean-admin uses Naive UI components. Both frameworks provide similar form functionality, but with different styling and component naming conventions.
A modern vue admin panel built with Vue3, Shadcn UI, Vite, TypeScript, and Monorepo. It's fast!
Pros of vue-vben-admin
- More comprehensive documentation, including detailed guides and API references
- Larger community and more frequent updates, potentially leading to better long-term support
- Includes more pre-built components and layouts out of the box
Cons of vue-vben-admin
- Steeper learning curve due to its extensive feature set and configuration options
- Potentially heavier and more complex, which may impact performance for smaller projects
- Less flexibility for customization in some areas due to its opinionated structure
Code Comparison
vue-vben-admin:
import { defineComponent } from 'vue';
import { BasicForm, useForm } from '/@/components/Form';
import { formSchema } from './data';
export default defineComponent({
setup() {
const [registerForm, { setFieldsValue }] = useForm({
schemas: formSchema,
});
// ...
},
});
soybean-admin:
import { defineComponent } from 'vue';
import { NForm, NFormItem, NInput } from 'naive-ui';
export default defineComponent({
setup() {
const formRef = ref(null);
const formModel = reactive({
// form fields
});
// ...
},
});
The code comparison shows that vue-vben-admin uses a more abstracted form setup with schemas, while soybean-admin employs a more direct approach using Naive UI components.
全面ESM+Vue3+Vite+Element-Plus+TypeScript编写的一款后台管理系统(兼容移动端)
Pros of vue-pure-admin
- More comprehensive documentation, including detailed setup instructions and component usage guides
- Larger community and more frequent updates, potentially leading to better long-term support
- Includes a wider range of pre-built components and layouts out of the box
Cons of vue-pure-admin
- Steeper learning curve due to more complex architecture and additional features
- Potentially higher resource usage and slower performance in some scenarios
- Less flexibility for customization in certain areas compared to soybean-admin
Code Comparison
soybean-admin:
<template>
<n-config-provider :theme="theme">
<n-loading-bar-provider>
<n-dialog-provider>
<n-notification-provider>
<n-message-provider>
<AppProvider>
<RouterView />
</AppProvider>
</n-message-provider>
</n-notification-provider>
</n-dialog-provider>
</n-loading-bar-provider>
</n-config-provider>
</template>
vue-pure-admin:
<template>
<el-config-provider :locale="locale">
<router-view v-slot="{ Component, route }">
<transition :name="setTransitionName(route)" mode="out-in" appear>
<keep-alive v-if="keepAliveComponents" :include="keepAliveComponents">
<component :is="Component" :key="route.fullPath" />
</keep-alive>
<component v-else :is="Component" :key="route.fullPath" />
</transition>
</router-view>
</el-config-provider>
</template>
Naive Ui Admin 是一款基于 Vue3、Vite3 和 TypeScript 的先进中后台解决方案,集成了前沿的前端技术栈和典型业务模型。它拥��有二次封装组件、动态菜单、权限校验、粒子化权限控制等核心功能,旨在帮助企业快速构建高质量的中后台项目。无论在新技术运用或业务实践层面,都能为您提供有力支持,并将持续更新,以满足您不断变化的需求
Pros of naive-ui-admin
- More comprehensive documentation and examples
- Larger community and more frequent updates
- Better integration with Naive UI components
Cons of naive-ui-admin
- Less customizable theming options
- Fewer built-in layouts and page templates
- Steeper learning curve for beginners
Code Comparison
naive-ui-admin:
<template>
<n-config-provider :theme="theme">
<n-layout>
<n-layout-header>Header</n-layout-header>
<n-layout-content>Content</n-layout-content>
</n-layout>
</n-config-provider>
</template>
soybean-admin:
<template>
<app-provider>
<router-view />
</app-provider>
</template>
The code comparison shows that naive-ui-admin uses Naive UI components directly in the template, while soybean-admin employs a more abstracted approach with custom components like app-provider.
naive-ui-admin offers a more straightforward implementation of Naive UI components, which can be beneficial for developers familiar with the library. On the other hand, soybean-admin's abstraction layer may provide more flexibility and easier customization for advanced users.
Both projects aim to simplify admin panel development, but they cater to different developer preferences and skill levels. naive-ui-admin is more suitable for those who want to leverage Naive UI's capabilities directly, while soybean-admin offers a more opinionated and potentially more customizable solution.
A clean, elegant, beautiful and powerful admin template, based on Vue3, Vite7, TypeScript, Pinia, NaiveUI and UnoCSS. 一个清新优雅、高颜值�且功能强大的后台管理模板,基于最新的前端技术栈,包括 Vue3, Vite7, TypeScript, Pinia, NaiveUI 和 UnoCSS。
Pros of soybean-admin
- Identical functionality and features as both repositories are the same project
- No distinct advantages over the other repository
Cons of soybean-admin
- No specific disadvantages compared to the other repository
- Both repositories are essentially the same, so there are no unique drawbacks
Code Comparison
As both repositories are identical, there is no meaningful code comparison to be made. The codebase, structure, and functionality are the same in both cases. Here's a sample of the main entry point from both repositories:
import { createApp } from 'vue';
import App from './App.vue';
import { setupRouter } from './router';
import { setupStore } from './store';
import { setupAssets } from './plugins';
async function setupApp() {
// Import assets: css, js, etc.
setupAssets();
// Create vue app
const app = createApp(App);
// Configure store
setupStore(app);
// Configure router
await setupRouter(app);
// Mount the app
app.mount('#app');
}
setupApp();
This code is identical in both repositories, as they are the same project. The comparison reveals no differences in implementation or structure.
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual CopilotREADME
[!NOTE] å¦ææ¨è§å¾
SoybeanAdmin对æ¨ææ帮å©ï¼æè æ¨å欢æ们ç项ç®ï¼è¯·å¨ GitHub ä¸ç»æ们ä¸ä¸ª âï¸ãæ¨çæ¯ææ¯æ们æç»æ¹è¿åå¢å æ°åè½çå¨åï¼æè°¢æ¨çæ¯æï¼
[!NOTE]
SoybeanAdminå¿«éä¸æç³»åè§é¢å·²å¨ Bilibili ä¸çº¿ ç¹å»è¿é åå¾æ¥ç
[!WARNING]
SoybeanAdminæ£å¨è®¡åå¼åV2çæ¬ï¼è¯¦æ è§è®¡åæ¸ å
ç®ä»
SoybeanAdmin æ¯ä¸ä¸ªæ¸
æ°ä¼é
ãé«é¢å¼ä¸åè½å¼ºå¤§çåå°ç®¡ç模æ¿ï¼åºäºææ°çå端ææ¯æ ï¼å
æ¬ Vue3, Vite7, TypeScript, Pinia å UnoCSSãå®å
ç½®äºä¸°å¯ç主é¢é
ç½®åç»ä»¶ï¼ä»£ç è§è严谨ï¼å®ç°äºèªå¨åçæ件路ç±ç³»ç»ãæ¤å¤ï¼å®è¿éç¨äºåºäº ApiFox çå¨çº¿Mockæ°æ®æ¹æ¡ãSoybeanAdmin 为æ¨æä¾äºä¸ç«å¼çåå°ç®¡ç解å³æ¹æ¡ï¼æ éé¢å¤é
ç½®ï¼å¼ç®±å³ç¨ãåæ ·æ¯ä¸ä¸ªå¿«éå¦ä¹ å沿ææ¯çæä½³å®è·µã
ç¹æ§
- **å沿ææ¯åºç¨**ï¼éç¨ Vue3, Vite7, TypeScript, Pinia å UnoCSS çææ°æµè¡çææ¯æ ã
- æ¸ æ°ç项ç®æ¶æï¼éç¨ pnpm monorepo æ¶æï¼ç»ææ¸ æ°ï¼ä¼é ææã
- ä¸¥æ ¼ç代ç è§èï¼éµå¾ª SoybeanJS è§èï¼éæäºeslint, prettier å simple-git-hooksï¼ä¿è¯ä»£ç çè§èæ§ã
- TypeScriptï¼ æ¯æä¸¥æ ¼çç±»åæ£æ¥ï¼æé«ä»£ç çå¯ç»´æ¤æ§ã
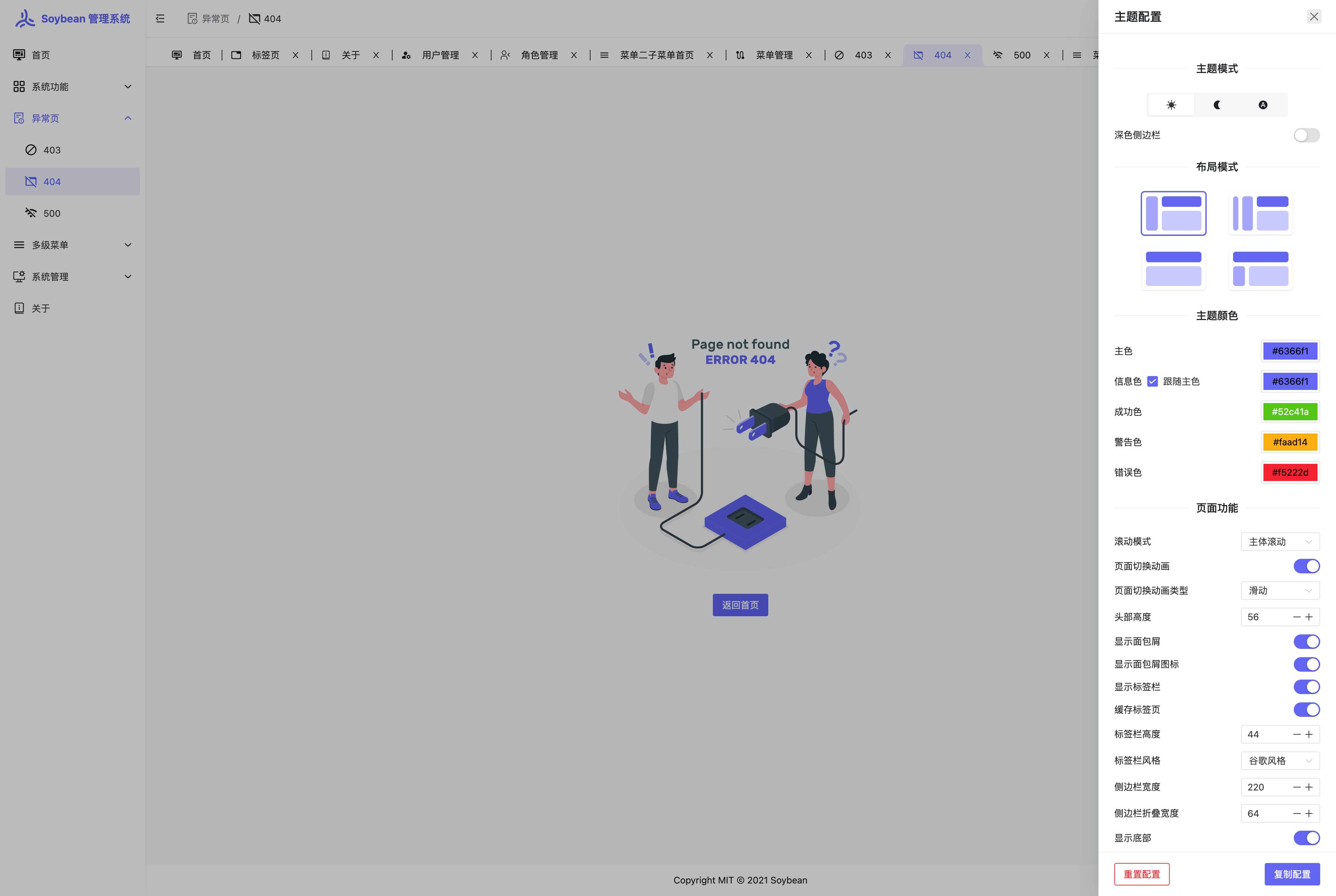
- **丰å¯ç主é¢é ç½®**ï¼å ç½®å¤æ ·ç主é¢é ç½®ï¼ä¸ UnoCSS å®ç¾ç»åã
- å ç½®å½é åæ¹æ¡ï¼è½»æ¾å®ç°å¤è¯è¨æ¯æã
- èªå¨åæ件路ç±ç³»ç»ï¼èªå¨çæè·¯ç±å¯¼å ¥ã声æåç±»åãæ´å¤ç»è请æ¥ç Elegant Routerã
- **çµæ´»çæéè·¯ç±**ï¼åæ¶æ¯æå端éæè·¯ç±åå端å¨æè·¯ç±ã
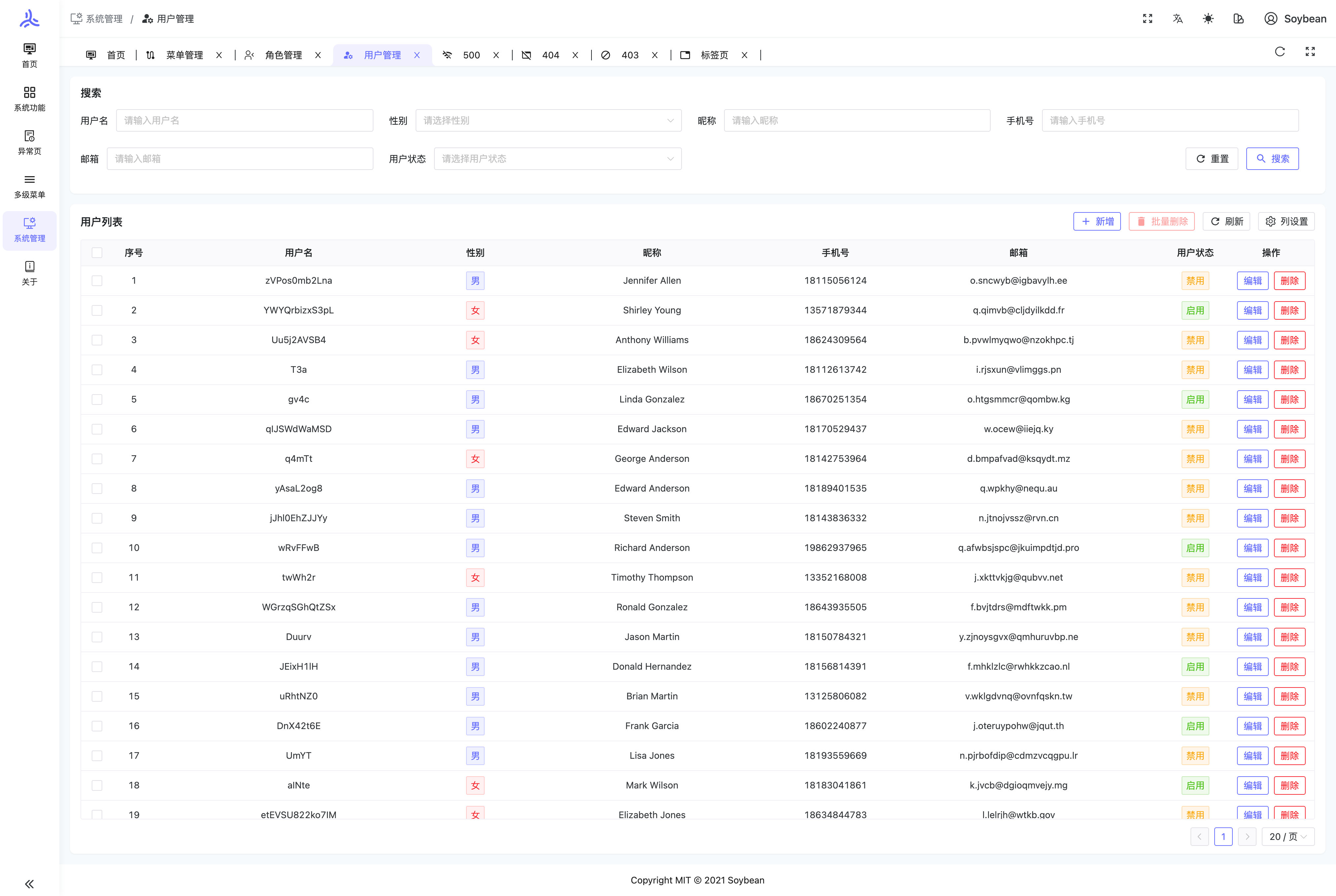
- **丰å¯ç页é¢ç»ä»¶**ï¼å ç½®å¤æ ·é¡µé¢åç»ä»¶ï¼å æ¬403ã404ã500页é¢ï¼ä»¥åå¸å±ç»ä»¶ãæ ç¾ç»ä»¶ã主é¢é ç½®ç»ä»¶çã
- **å½ä»¤è¡å·¥å ·**ï¼å ç½®é«æçå½ä»¤è¡å·¥å ·ï¼gitæ交ãå é¤æ件ãåå¸çã
- 移å¨ç«¯éé ï¼å®ç¾æ¯æ移å¨ç«¯ï¼å®ç°èªéåºå¸å±ã
çæ¬
- NaiveUI çæ¬:
- AntDesignVue çæ¬:
- ElementPlus çæ¬:
- æ§ç:
ææ¡£
åä½äºé¡¹
æ们é常æ谢大家对 SoybeanAdmin çæ¯æï¼ä¸ºäºè¿ä¸æ¥åé¦ç¤¾åºï¼å¹¶å©åä¼ä¸åå¼åè
å®ç°ä¸ªæ§åéæ±ï¼æ们ç°æä¾å¤ç§åä½æå¡ï¼æå¾
ä¸æ¨æºæå
±èµ¢ã
1ãå®å¶å管çåå°å¼å
é对ä¼ä¸åå¼åè
çç¹å®ä¸å¡éæ±ï¼æ们æä¾åºäº SoybeanAdmin çå®å¶å管çåå°å¼åæå¡ãæ们çå¢éå
·å¤ä¸°å¯çè¡ä¸ç»éªï¼è½å¤è¿
éç解并å®ç°æ¨çéæ±ï¼æé é«æãçµæ´»ä¸å®å
¨çå®å¶å解å³æ¹æ¡ã
- å®å¶å¼åï¼æ们å°æ ¹æ®æ¨çå ·ä½éæ±ï¼æä¾ä»éæ±åæãUI设计å°åè½å®ç°çå ¨æ¹ä½æå¡ï¼ç¡®ä¿é¡¹ç®é«æ交ä»ã
- åè½æ©å±ï¼å¨
SoybeanAdminåºç¡ä¸ï¼æ©å±æ¨æéçç¹å®åè½æ¨¡åï¼æå管çåå°çåè½åç¨æ·ä½éªã
2ãä¼ä¸å¤å æå¡
æ们æ¿æ¥åç±»ä¼ä¸çº§å¤å 项ç®ï¼ç¹å«æ¯å¨ç®¡çåå°ç³»ç»çå¼åãéæä¸è¿ç»´æ¹é¢ãæ们以精çæ±ç²¾çæ度ï¼ç¡®ä¿é¡¹ç®çè´¨éåè¿åº¦ï¼ä¸ºæ¨çä¸å¡æä¾å¼ºæåçææ¯æ¯æã
- 项ç®å¼åï¼æ 论æ¯å ¨æ°ç项ç®ï¼è¿æ¯ç°æç³»ç»çä¼åä¸éæï¼æ们é½å°ä¸ºæ¨é身æé é«æå¯é ç解å³æ¹æ¡ã
- **ç³»ç»éæä¸ç»´æ¤**ï¼æ们ä¹æä¾åºäº
SoybeanAdminçç³»ç»éæä¸é¿æç»´æ¤æå¡ï¼ç¡®ä¿æ¨çç³»ç»ç¨³å®ãå®å ¨å°è¿è¡ã
3ãèç³»æ¹å¼
å¦æåä½æåæ项ç®å¨è¯¢ï¼è¯·éè¿ä»¥ä¸æ¹å¼ä¸æ们èç³»ï¼
- Email: soybeanjs@outlook.com
- GitHub Issues: 欢è¿éè¿ GitHub Issues èç³»æ们ï¼è¿è¡åæ¥çåä½æ´½è°ã
- åå¡åä½å¾®ä¿¡: honghuangdc
æå¾ ä¸æ¨å¼å±æ·±å ¥åä½ï¼å ±åæ¨å¨ SoybeanAdmin 项ç®åå ¶å¨æ´å¤é¢åçæååºç¨ï¼
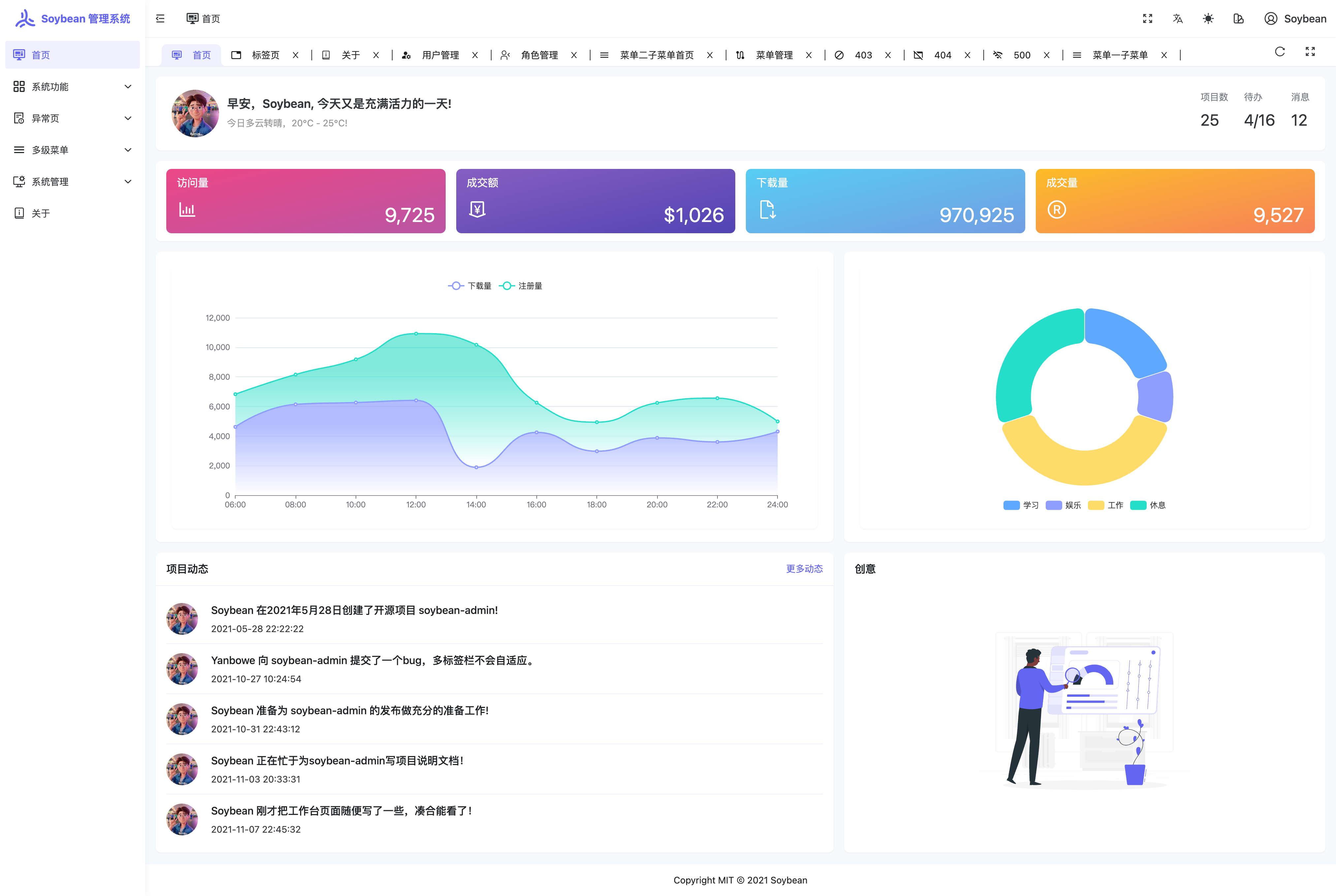
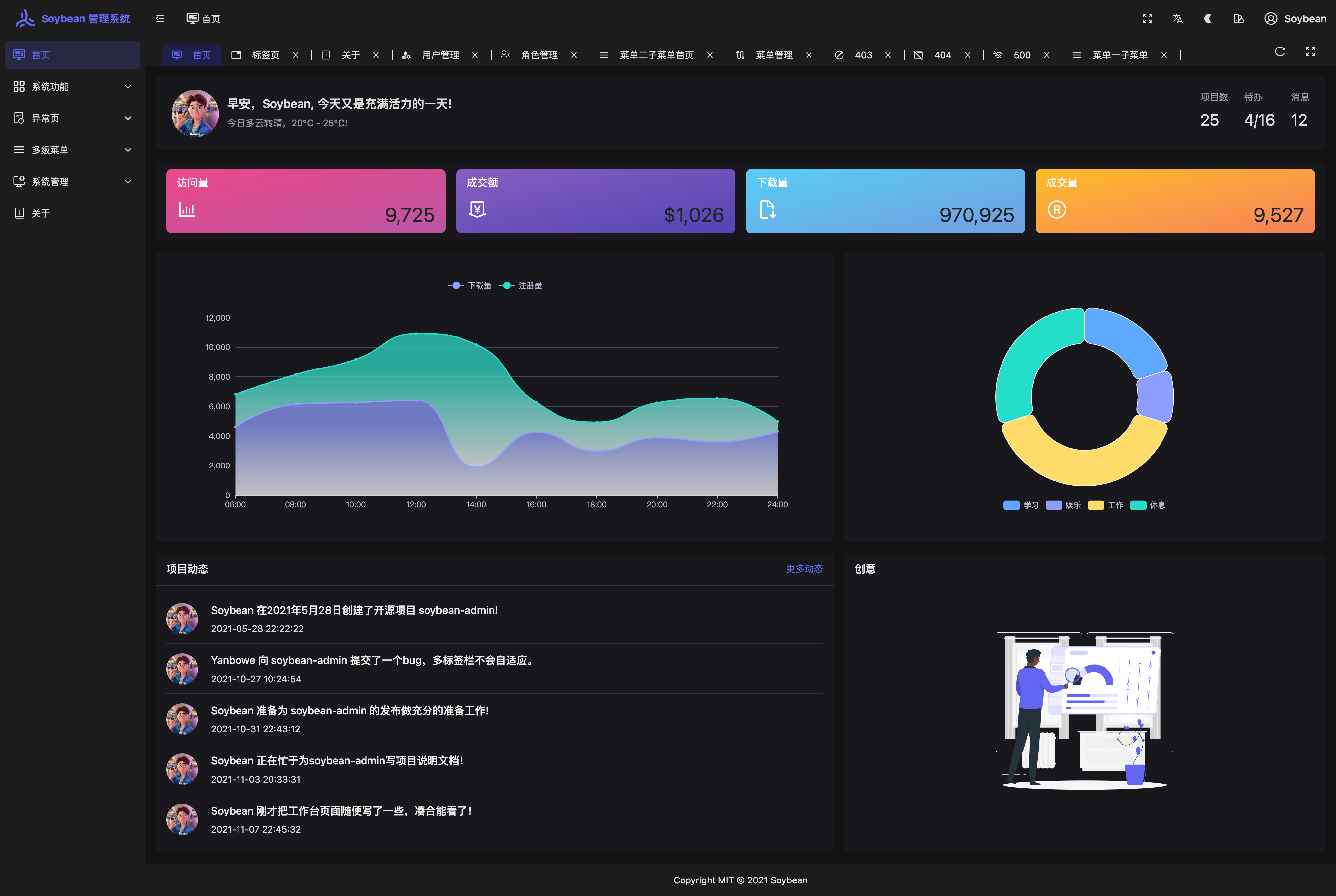
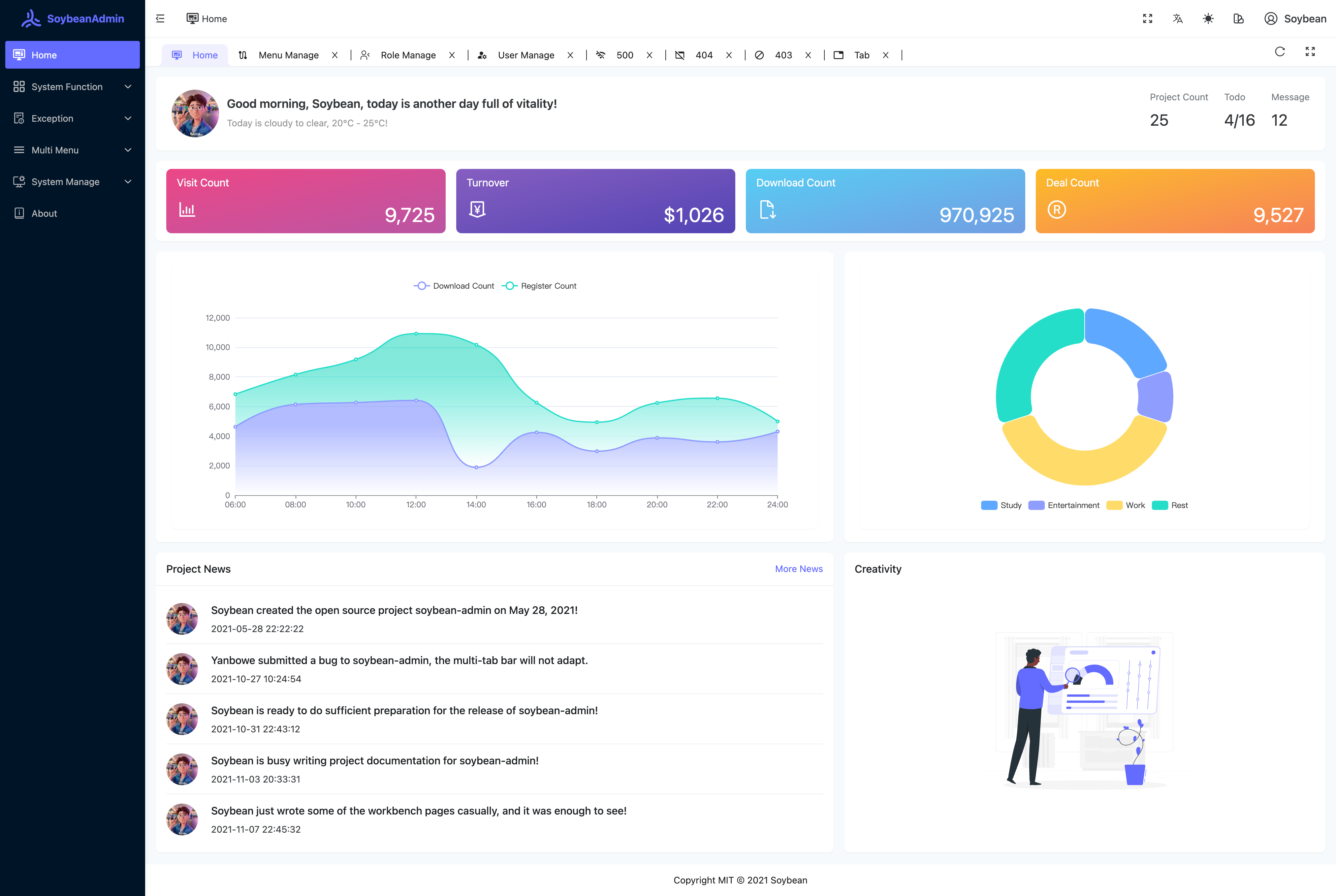
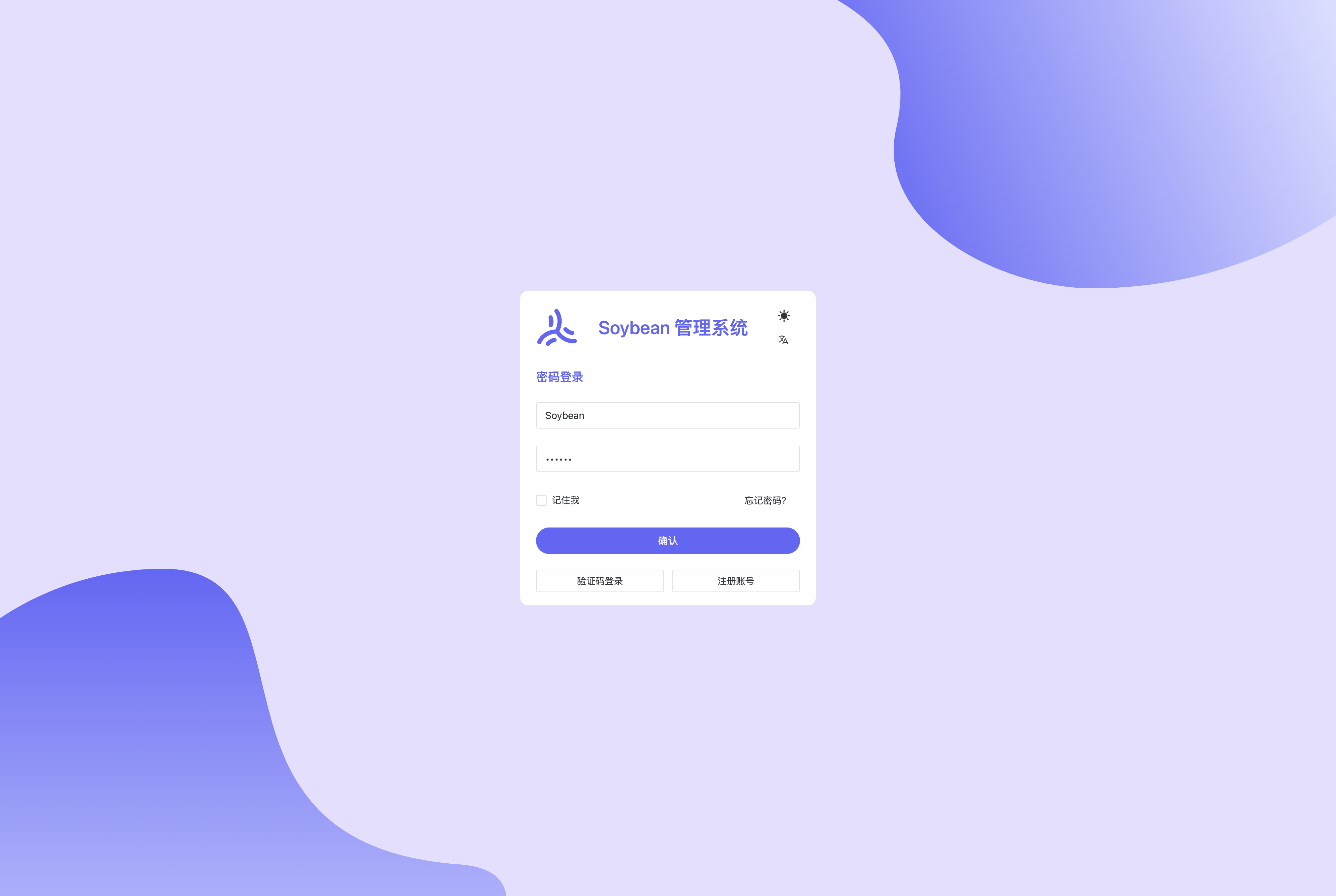
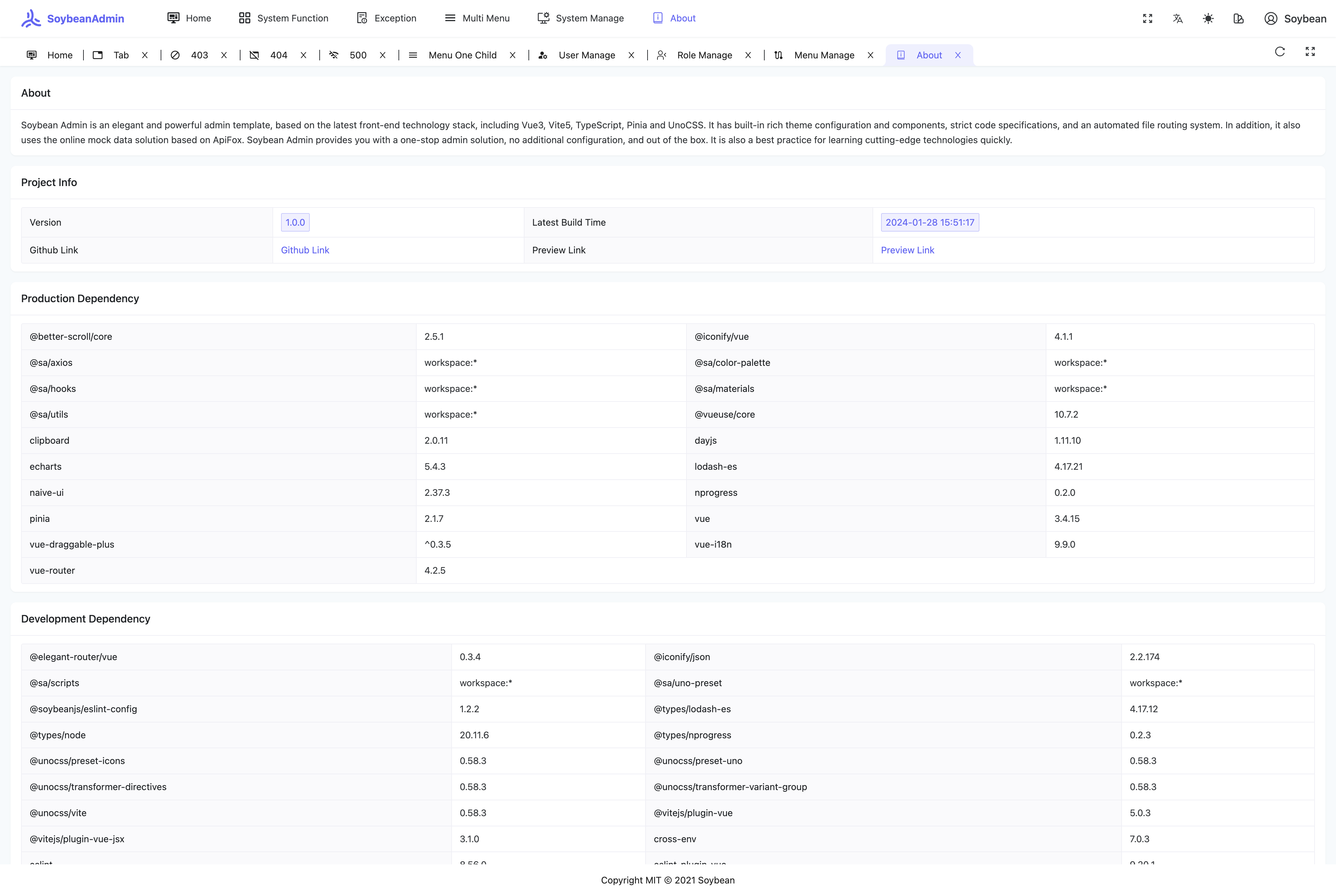
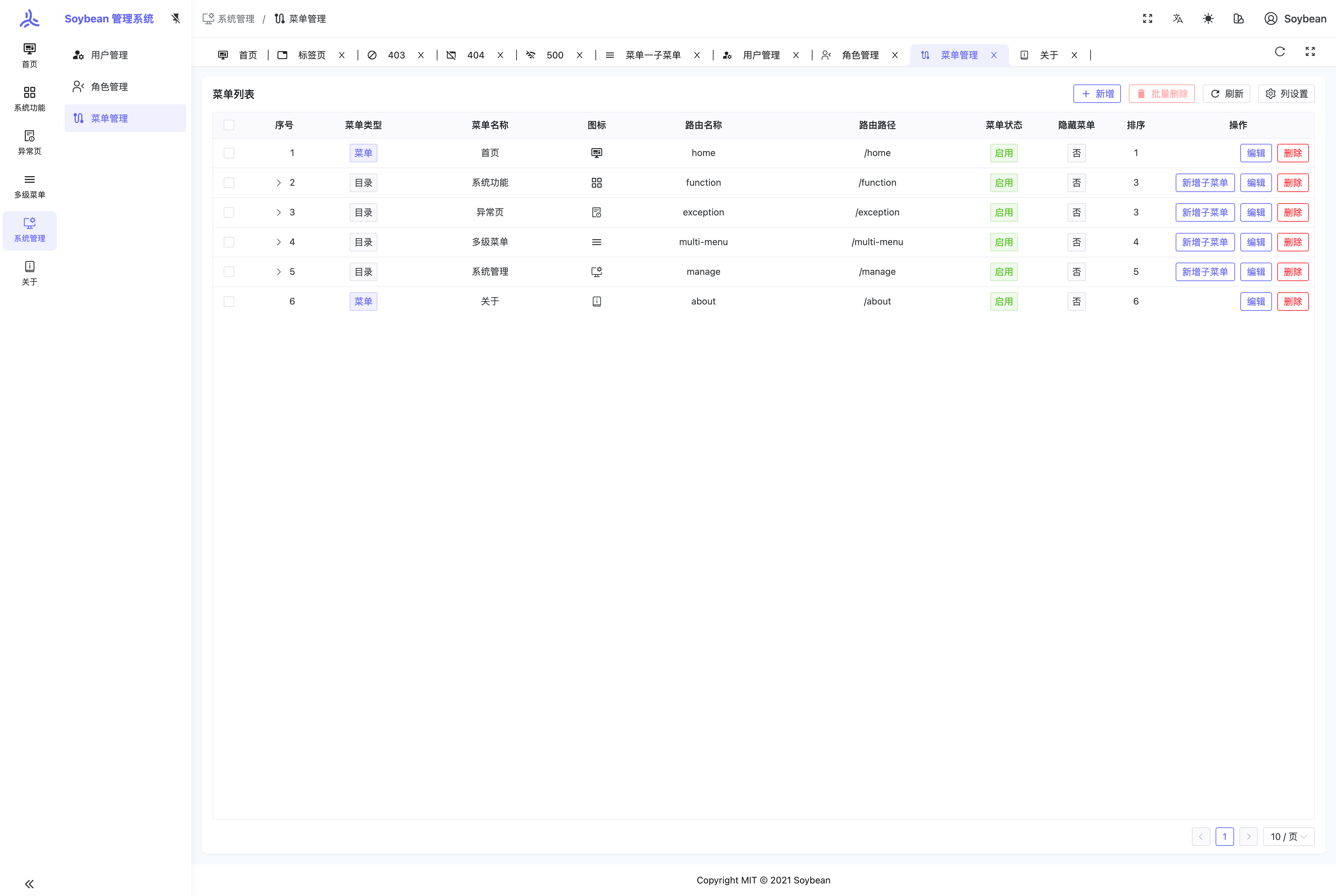
示ä¾å¾ç











使ç¨
ç¯å¢åå¤
ç¡®ä¿ä½ çç¯å¢æ»¡è¶³ä»¥ä¸è¦æ±ï¼
- git: ä½ éè¦gitæ¥å éå管ç项ç®çæ¬ã
- NodeJS: >=20.19.0ï¼æ¨è 20.19.0 ææ´é«ã
- pnpm: >= 10.5.0ï¼æ¨è 10.5.0 ææ´é«ã
å é项ç®
# github
git clone https://github.com/soybeanjs/soybean-admin.git
# gitee
git clone https://gitee.com/honghuangdc/soybean-admin.git
# gitcode
git clone https://gitcode.com/soybeanjs/soybean-admin.git
å®è£ ä¾èµ
pnpm i
ç±äºæ¬é¡¹ç®éç¨äº pnpm monorepo ç管çæ¹å¼ï¼å æ¤è¯·ä¸è¦ä½¿ç¨ npm æ yarn æ¥å®è£ ä¾èµã
å¯å¨é¡¹ç®
pnpm dev
æ建项ç®
pnpm build
代ç åæ¥
åè 代ç åæ¥ ææ¡£ã
å¨è¾¹çæ
- react-soybean-admin: åºäºSoybeanAdminçReactçæ¬.
- electron-mock-admin: ä¸ä¸ª Mock Api 管çç³»ç»ï¼å¸®å©å端å¼åä¼ä¼´å¿«éå®ç°æ¥å£ç mockã
- T-Shell: æ¯ä¸ä¸ªå¯é ç½®å½ä»¤æ示çç»ç«¯æ¨¡æå¨å SSH 客æ·ç«¯ã
- pea : éç¨SpringBoot3.2 + JDK21ãMyBatis-PlusãSpringSecurityå®å ¨æ¡æ¶çï¼éé soybean-admin å¼åçç®åæéç³»ç»ã
- MalusAdmin: åºäº Vue3/TypeScript/NaiveUI å NET7 & Sqlsugar å¼åçåå°ç®¡çæ¡æ¶ãéç¨æåçæç®æ´çæ¹å¼æ¥å®ç°, åç«¯æ¸ æ°ä¼é é«é¢å¼ï¼å端 ç»ææ¸ æ°ï¼ä¼é ææï¼åè½å¼ºå¤§ã
- PanisAdmin: éç¨SpringBoot3ãSaTokenãMySQLçæ¡æ¶å¼åï¼äºæ¬¡ä¿®æ¹ soybean-adminï¼éé å¨æèå/æé®çº§å«çé´æï¼ä¿çåæ±åå³ãæ¸ æ°ä¼é ãé«é¢å¼çåå°ç®¡çç³»ç»èææ¶ã
- snail-job: ä¸æ¬¾å ¼å · âé«æ§è½ãé«é¢å¼ãé«æ´»è·â çåå¸å¼ä»»å¡éè¯ååå¸å¼ä»»å¡è°åº¦å¹³å°ã
- SuperApi: å¿«éå°ä½ ç idea åæ线ä¸ç¨³å®è¿è¡ç产åï¼ æ å®ä½å»ºåºå»ºè¡¨ï¼å¯¹æ å®ä½åºè¡¨è¿è¡å¢å æ¹æ¥ï¼æ¯æ 15 ç§æ¡ä»¶æ¥è¯¢ï¼ä»¥åå页ï¼å表ï¼æ é级æ å½¢å表 çåè½ç API é¨ç½²ï¼ æ¥ææ¥å£ææ¡£ï¼Auth ææï¼æ¥å£éæµï¼è·å客æ·ç«¯çå® IPï¼å è¿çæå¡å¨ç¼åç»ä»¶ï¼å¨æ API çåè½ï¼æå¾ æ¨çä½éªï¼
- FastSoyAdmin: åºäº FastAPI+Vue3+Naive UI çç°ä»£åè½»é管çå¹³å°.
- ba: åºäºgoFrameæ¡æ¶å¼åçå端æå¡å¯¹æ¥soybean-admin,éé å¨æè·¯ç±,æ¥å£é´æéã
- soybean-admin-go:åºäºgin+gormæ¡æ¶å¼åçgoè¯è¨å端æå¡å¯¹æ¥soybean-adminçexampleåæ¯,éé å¨æè·¯ç±,æ¥å£é´æéã
å¦ä½è´¡ç®
æ们çç欢è¿å¹¶æè°¢ææå½¢å¼çè´¡ç®ãå¦ææ¨æä»»ä½æ³æ³æ建议ï¼æ¬¢è¿éè¿æ交 pull requests æå建 GitHub issue æ¥å享ã
Git æ交è§è
æ¬é¡¹ç®å·²å
ç½® commit å½ä»¤ï¼æ¨å¯ä»¥éè¿æ§è¡ pnpm commit æ¥çæ符å Conventional Commits è§èçæ交信æ¯ãå¨æ交PRæ¶ï¼è¯·å¡å¿
ä½¿ç¨ commit å½ä»¤æ¥å建æ交信æ¯ï¼ä»¥ç¡®ä¿ä¿¡æ¯çè§èæ§ã
æµè§å¨æ¯æ
æ¨è使ç¨ææ°çç Chrome æµè§å¨è¿è¡å¼åï¼ä»¥è·å¾æ´å¥½çä½éªã
 |  |  |  |  |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
å¼æºä½è
è´¡ç®è
æ谢以ä¸è´¡ç®è çè´¡ç®ãå¦ææ¨æ³ä¸ºæ¬é¡¹ç®ååºè´¡ç®ï¼è¯·åè å¦ä½è´¡ç®ã
交æµ
SoybeanAdmin æ¯å®å
¨å¼æºå
è´¹ç项ç®ï¼å¨å¸®å©å¼åè
æ´æ¹ä¾¿å°è¿è¡ä¸å¤§å管çç³»ç»å¼åï¼åæ¶ä¹æä¾å¾®ä¿¡å QQ 交æµç¾¤ï¼ä½¿ç¨é®é¢æ¬¢è¿å¨ç¾¤å
æé®ã
QQ交æµç¾¤

æ·»å ä¸é¢å¾®ä¿¡é请è¿å¾®ä¿¡ç¾¤

Star è¶å¿
å¼æºåè®®
项ç®åºäº MIT © 2021 Soybean åè®®ï¼ä» ä¾å¦ä¹ åèï¼åä¸ä½¿ç¨è¯·ä¿çä½è çæä¿¡æ¯ï¼ä½è ä¸ä¿è¯ä¹ä¸æ¿æ ä»»ä½è½¯ä»¶ç使ç¨é£é©ã
Top Related Projects
:tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
🎉 vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vab admin pro,vab admin plus,vue admin plus,vue admin pro
A modern vue admin panel built with Vue3, Shadcn UI, Vite, TypeScript, and Monorepo. It's fast!
全面ESM+Vue3+Vite+Element-Plus+TypeScript编写的一款后台管理系统(兼容移动端)
Naive Ui Admin 是一款基于 Vue3、Vite3 和 TypeScript 的先进中�后台解决方案,集成了前沿的前端技术栈和典型业务模型。它拥有二次封装组件、动态菜单、权限校验、粒子化权限控制等核心功能,旨在帮助企业快速构建高质量的中后台项目。无论在新技术运用或业务实践层面,都能为您提供有力支持,并将持续更新,以满足您不断变化的需求
A clean, elegant, beautiful and powerful admin template, based on Vue3, Vite7, TypeScript, Pinia, NaiveUI and UnoCSS. 一个清新优雅、高颜值且功能强大的后台管理模板,基于最新的前端技术栈,包括 Vue3, Vite7, TypeScript, Pinia, NaiveUI 和 UnoCSS。
Convert  designs to code with AI
designs to code with AI

Introducing Visual Copilot: A new AI model to turn Figma designs to high quality code using your components.
Try Visual Copilot

